Volete accettare facilmente pagamenti con carta di credito sul vostro sito WordPress?
Per impostazione predefinita, WordPress non prevede opzioni di pagamento con carta di credito, ma ci sono molti plugin e strumenti che possono aiutare a risolvere il problema.
In questo articolo condivideremo 2 modi semplici per accettare pagamenti con carta di credito sul vostro sito WordPress.

Perché accettare pagamenti con carta di credito in WordPress?
Le carte di credito e di debito sono la forma di pagamento online più diffusa al mondo.
Se vendete prodotti o servizi sul vostro sito web WordPress, è importante accettare pagamenti con carta di credito.
Accettare pagamenti con carta di credito migliorerà il vostro tasso di conversione e ridurrà l’abbandono del carrello.
Nota: è necessario abilitare il protocollo HTTPS/SSL sul vostro sito web per poter accettare in modo sicuro i pagamenti con carta di credito. Per maggiori dettagli, potete seguire la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito WordPress.
Spesso gli utenti non vogliono creare un vero e proprio negozio online con un carrello della spesa per accettare pagamenti con carta di credito. Questo ha molto senso, soprattutto se si vende un solo prodotto o si accettano pagamenti per consulenze o servizi.
In questo caso, è sufficiente un semplice modulo d’ordine online con opzione di pagamento con carta di credito.
Detto questo, vediamo come accettare i pagamenti con carta sul vostro sito web. Utilizzate i link sottostanti per passare al metodo che preferite.
Metodo 1. Accettare pagamenti con carta di credito in WordPress con WP Simple Pay
Per questo metodo, utilizzeremo WP Simple Pay, il miglior plugin di pagamento Stripe sul mercato. Con WP Simple Pay è possibile accettare pagamenti senza dover configurare e utilizzare un complicato plugin per eCommerce.
WP Simple Pay si integra con la piattaforma di elaborazione delle carte di credito Stripe. Come tutti gli elaboratori di pagamenti, Stripe applica una piccola commissione per ogni transazione. Tuttavia, l’iscrizione a Stripe è gratuita.
Per questo metodo, creeremo un pulsante di pagamento che potrete aggiungere a qualsiasi pagina o post.
Utilizzeremo WP Simple Pay Lite perché è gratuito al 100%. Se avete bisogno di funzioni più avanzate, c’è anche WP Simple Pay Pro. Questa versione offre maggiori opzioni di personalizzazione, un costruttore di moduli drag and drop e email personalizzate per le ricevute di pagamento.
Per prima cosa è necessario installare e attivare il plugin WP Simple Pay. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvierà automaticamente la procedura di configurazione guidata di WP Simple Pay. Per iniziare ad accettare pagamenti con carta di credito, cliccate sul pulsante “Let’s Get Started”.

Il primo passo consiste nel collegare WP Simple Pay al vostro account Stripe.
Se non avete già un account Stripe, non preoccupatevi. La procedura di configurazione guidata vi guiderà passo dopo passo nella creazione di un nuovo account.
Per prima cosa, fare clic sul pulsante “Connetti con Stripe”.

Nella schermata successiva, WP Simple Pay chiederà un indirizzo e-mail.
Se siete già registrati con Stripe, assicuratevi di digitare l’indirizzo collegato al vostro account Stripe.

Non avete un account Stripe? Digitare l’indirizzo e-mail che si desidera utilizzare per il nuovo account Stripe.
Quindi è sufficiente fare clic sul pulsante Continua.
WP Simple Pay controllerà ora se esiste un account Stripe collegato al vostro indirizzo e-mail. Se trova un account, WP Simple Pay chiederà la password di Stripe.
Se non trova un account, WP Simple Pay vi guiderà attraverso il processo di registrazione con Stripe. È sufficiente seguire le istruzioni sullo schermo per creare un account e collegarlo a WP Simple Pay.

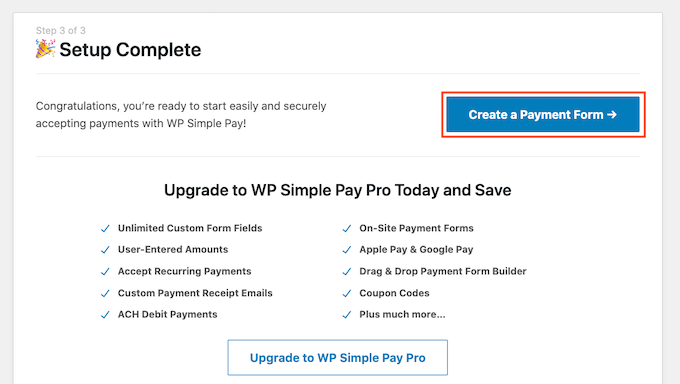
Dopo aver collegato WP Simple Pay e Stripe, siete pronti a creare il vostro pulsante di pagamento.
Basta cliccare su “Crea un modulo di pagamento”.

Potete anche creare un pulsante di pagamento andando su WP Simple Pay ” Aggiungi nuovo“.

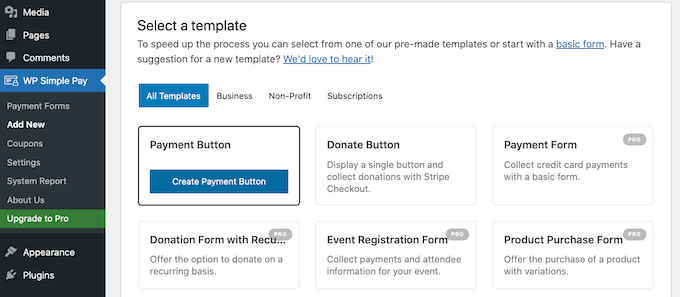
A questo punto è sufficiente passare il mouse sul modello “Pulsante di pagamento”.
Quindi, fare clic su “Crea pulsante di pagamento”.

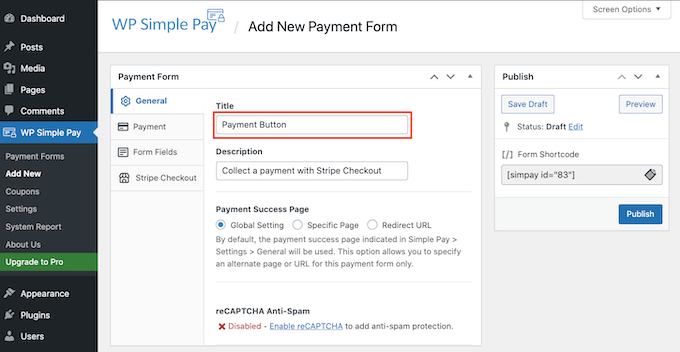
Ora digitate un nome per il vostro pulsante di pagamento nel campo “Titolo”.
I visitatori del sito non vedranno questo nome perché è solo un riferimento per voi.

È inoltre possibile aggiungere ulteriori dettagli nel campo Descrizione. Anche in questo caso, WordPress non lo mostrerà ai visitatori del sito, ma può essere utile come riferimento personale.
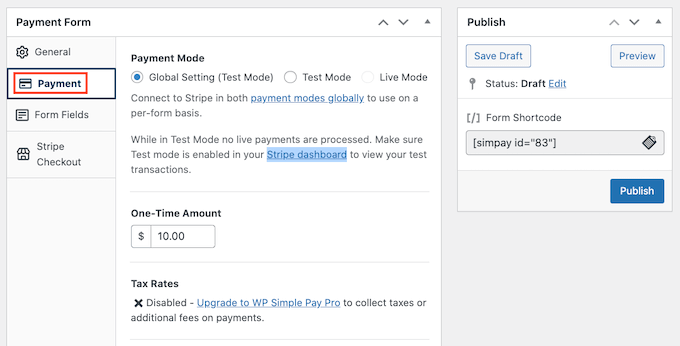
A questo punto è sufficiente fare clic sulla scheda Pagamento.

Da qui si può decidere quanto denaro caricare con il pulsante di pagamento.
Digitare questo numero nel campo “Importo una tantum”.

WP Simple Pay utilizza la valuta del dollaro per impostazione predefinita.
Se volete accettare pagamenti in altre valute, andate su WP Simple Pay ” Impostazioni. Potete quindi selezionare la scheda Generale ” Valuta. Qui troverete tutto ciò che vi serve per cambiare la valuta predefinita.
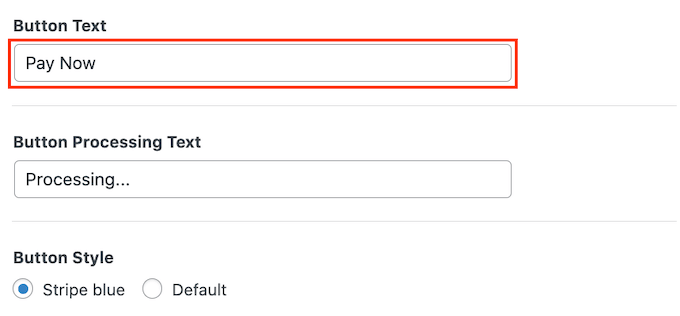
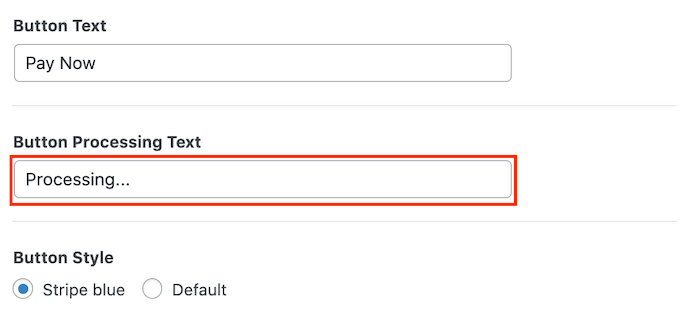
Quindi, scorrere fino alla sezione Testo del pulsante.
Questo è il testo che WordPress mostrerà sul pulsante. Per impostazione predefinita, WP Simple Pay utilizza “Paga ora” come etichetta del pulsante.
Per modificarlo, è sufficiente digitare un nuovo testo nel campo Testo del pulsante.

In questa sezione è possibile modificare il testo di elaborazione del pulsante.
Questo è il testo che WP Simple Pay mostrerà ai visitatori durante l’elaborazione dei dati di pagamento.

WP Simple Pay utilizza lo stile dei pulsanti del vostro tema WordPress per lo stile “predefinito” dei pulsanti.
Un’altra opzione è quella di utilizzare lo stile “Stripe blue”, che utilizza un gradiente e angoli arrotondati.

Mentre si apportano queste modifiche, si può verificare come il pulsante di pagamento apparirà ai visitatori.
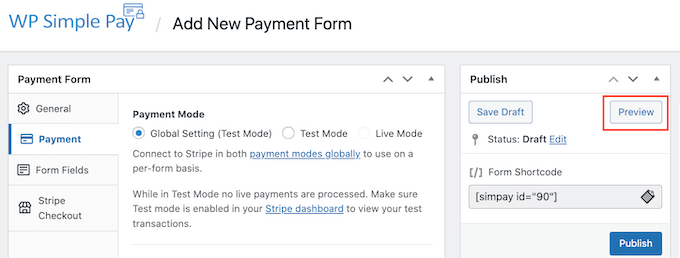
Per visualizzare l’anteprima del prodotto finito, fare clic sul pulsante Anteprima.

Una volta che siete soddisfatti di ciò che vedete nell’anteprima, è il momento di aggiungere il pulsante al vostro sito WordPress.
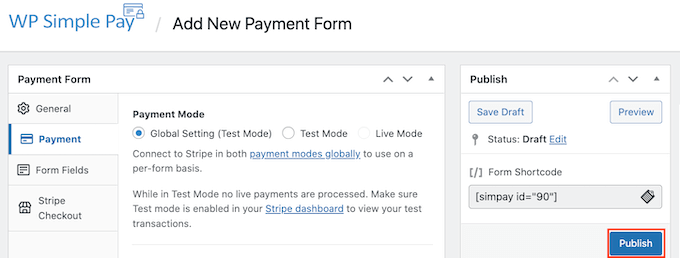
Per farlo, fare clic sul pulsante Pubblica.

Ora potete aggiungere il vostro pulsante a qualsiasi pagina o post per accettare pagamenti con carta di credito sul vostro sito WordPress, comprese le pagine dei prodotti e le landing page. Potete anche aggiungere il pulsante a qualsiasi area del vostro sito predisposta per i widget.
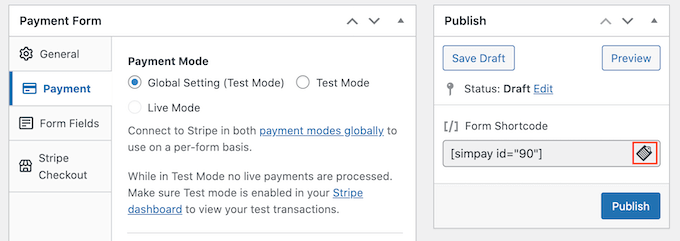
Tutto ciò di cui avete bisogno è uno shortcode che WP Simple Pay crea automaticamente.
Per prendere questo codice è sufficiente trovare il campo “Form Shortcode”. Quindi fare clic sul pulsante “Copia”.

Ora è possibile incollare questo shortcode in qualsiasi pagina, post o area widget. Per maggiori dettagli su come inserire lo shortcode, potete consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Dopo aver incollato questo shortcode, il pulsante di pagamento apparirà sul vostro sito web WordPress.
Prima di iniziare ad accettare pagamenti, è bene testare il pulsante.
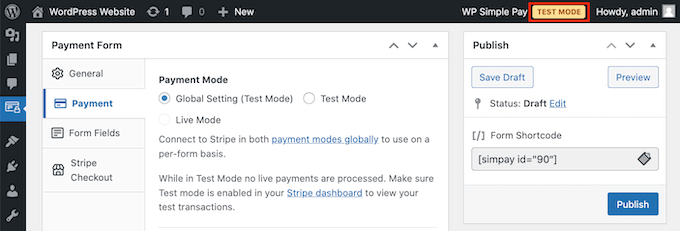
WP Simple Pay crea il nuovo pulsante di pagamento in modalità di prova per impostazione predefinita. Il vostro sito web non elaborerà alcun pagamento con carta di credito mentre è in modalità di prova.
Per confermare che WP Simple Pay è attualmente in questa modalità, date un’occhiata alla barra degli strumenti nella parte superiore della vostra dashboard di WordPress. Dovrebbe esserci scritto “Modalità di prova”.

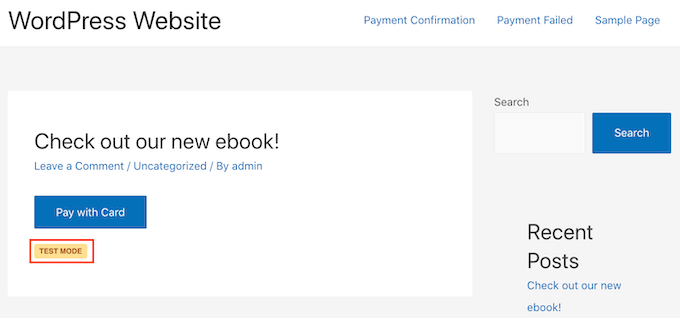
Se si visita la pagina o il post in cui è stato aggiunto il pulsante, si dovrebbe vedere anche la dicitura “Modalità di prova” direttamente sotto il pulsante.

Quando si tratta di testare il pulsante, c’è un problema.
Stripe non mostra i pagamenti di prova per impostazione predefinita! Fortunatamente esiste una soluzione semplice.
Per vedere i dati del test è sufficiente accedere alla dashboard di Stripe in una nuova scheda. Quindi fare clic sulla scheda Pagamenti.

Quindi fate clic sul cursore “Sviluppatori” nell’angolo in alto a destra.
La dashboard di Stripe si aggiornerà per mostrare un banner “Dati di prova”. Tutti i pagamenti di prova verranno ora visualizzati nella dashboard di Stripe.

Ora siete pronti a mettere alla prova il vostro pulsante.
Il modo più semplice per farlo è tornare al vostro sito web WordPress. Andate quindi alla pagina in cui avete aggiunto il pulsante per accettare i pagamenti con carta di credito.
Ora è possibile fare clic su questo pulsante. Seguite le istruzioni sullo schermo per inviare un pagamento di prova. Dopo aver inviato il pagamento di prova, passate alla vostra dashboard di Stripe. Ora vedrete il vostro pagamento di prova nella dashboard.
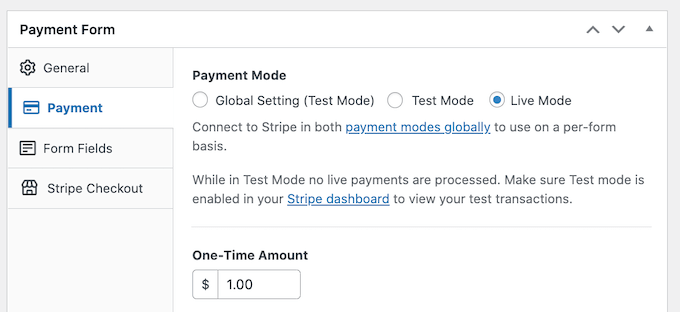
Dopo aver verificato che tutto funzioni correttamente, è il momento di far uscire il pulsante dalla modalità di prova.
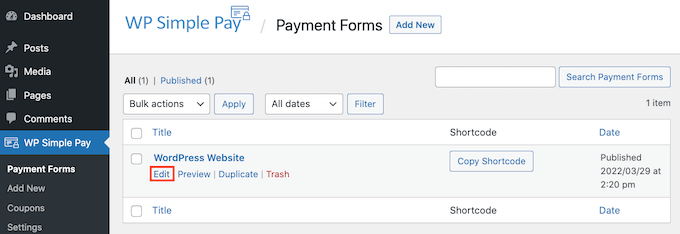
Basta andare su WP Simple Pay ” Moduli di pagamento. Passare il mouse sul pulsante di pagamento e cliccare sul link Modifica.

Trovate la scheda Pagamento nel menu di sinistra e fate clic su di essa.
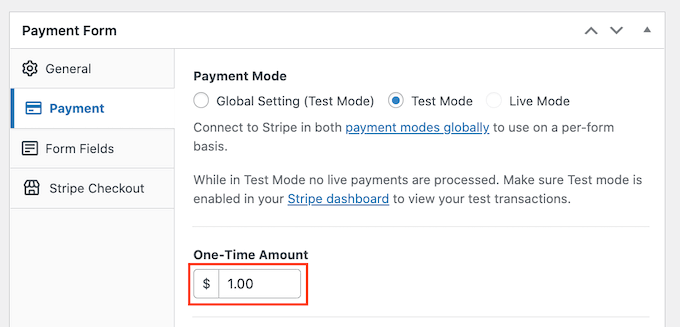
Infine, selezionare la casella “Modalità live” nell’area “Modalità di pagamento”.

Non dimenticate di fare clic sul pulsante “Aggiorna” nella parte superiore dello schermo per salvare le modifiche.
Ora è possibile visitare il sito web per vedere il pulsante di pagamento dal vivo.
Metodo 2. Accettare pagamenti con carta di credito in WordPress con WPForms
Se volete creare un pulsante di pagamento semplice, il metodo WP Simple Pay mostrato sopra è un’ottima scelta.
Tuttavia, a volte potrebbe essere necessario raccogliere più informazioni dai visitatori creando un modulo di pagamento.
Ciò significa che avrete bisogno di un plugin per la creazione di moduli flessibile e potente.
WPForms è il miglior plugin per moduli di contatto per WordPress. Potete usarlo per aggiungere rapidamente qualsiasi tipo di modulo, compresi quelli di pagamento, al vostro sito web WordPress.
WPForms ha anche una tonnellata di modelli di pagamento e di carta di credito che possono aiutarvi a iniziare rapidamente.

Per questo tutorial, utilizzeremo la versione Pro di WPForms perché consente di accedere all’addon Stripe Pro. Questo potente addon consente di accettare pagamenti con carta di credito in WordPress utilizzando il popolare gateway di pagamento Stripe, senza costi aggiuntivi per le transazioni.
Potete anche usare WPForms per accettare pagamenti con carta di credito usando Square, Authorize.net e PayPal. Noi consigliamo Stripe perché è quello che usiamo come processore di pagamento.
Nota: esiste anche una versione gratuita di WPForms che consente di accettare pagamenti tramite Stripe. Ma c’è una tassa aggiuntiva del 3% sui pagamenti effettuati tramite i vostri moduli.
Per prima cosa, dovrete installare e attivare WPForms Pro. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo aver attivato WPForms, andate su WPForms ” Impostazioni nella vostra dashboard di WordPress.

Ora potete inserire la vostra chiave di licenza nel campo “Chiave di licenza”. Questa chiave si trova nel vostro account WPForms.
Dopo aver attivato il plugin principale, è il momento di installare l’addon Stripe.
Nella dashboard di WordPress, andate su WPForms ” Componenti aggiuntivi.

Basta scorrere fino a trovare l’addon Stripe.
Quindi fare clic sul pulsante “Installa addon”.

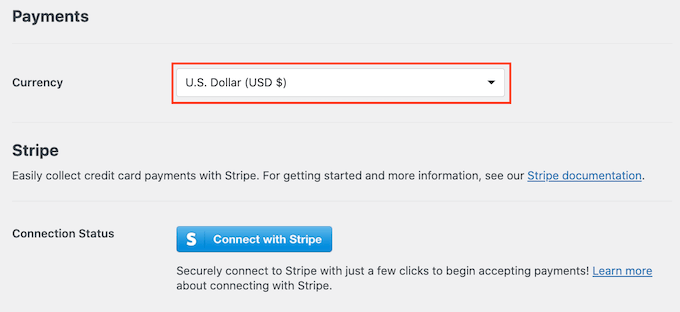
Andate quindi su WPForms ” Impostazioni.
Quindi, fare clic sulla scheda Pagamenti.

Per impostazione predefinita, WPForms raccoglie i pagamenti in dollari americani.
Se si preferisce accettare pagamenti in una valuta diversa, basta aprire il menu a tendina Valuta e scegliere dall’elenco.

Il passo successivo consiste nel collegare WP Simple Pay al vostro account Stripe.
Per effettuare questa connessione, scorrere la sezione Stato della connessione. Quindi fare clic sul pulsante “Connetti con Stripe”.

Si apre una nuova scheda. A questo punto è possibile seguire le istruzioni sullo schermo per creare un nuovo conto Stripe o per collegare WPForms al conto Stripe esistente.
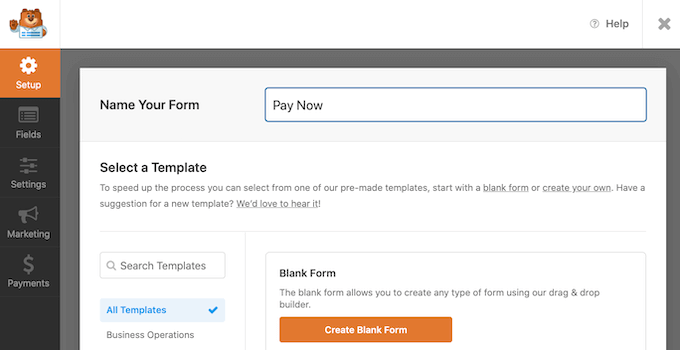
Una volta che la connessione a Stripe è avvenuta con successo, è il momento di creare il modulo di pagamento. Per farlo, andate su WPForms ” Aggiungi nuovo.

Ora è possibile digitare un nome per il modulo nel campo “Nome del modulo”.
I visitatori del sito non vedranno il nome, quindi è solo un riferimento.

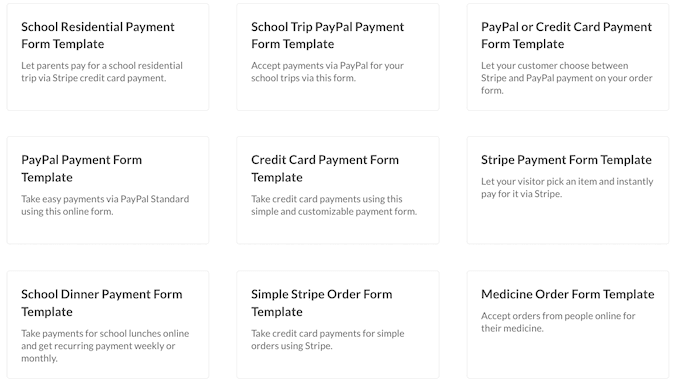
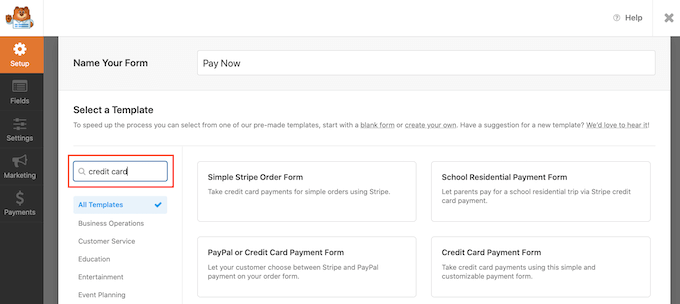
WPForms dispone di diversi modelli che consentono di iniziare rapidamente a creare tutti i tipi di moduli. Dato che stiamo creando un modulo di pagamento, si può digitare “payment” o “credit card” nel campo “Search Templates”.
In questo modo verranno visualizzati tutti i modelli che hanno la parola “pagamento” o “carta di credito” nel titolo.

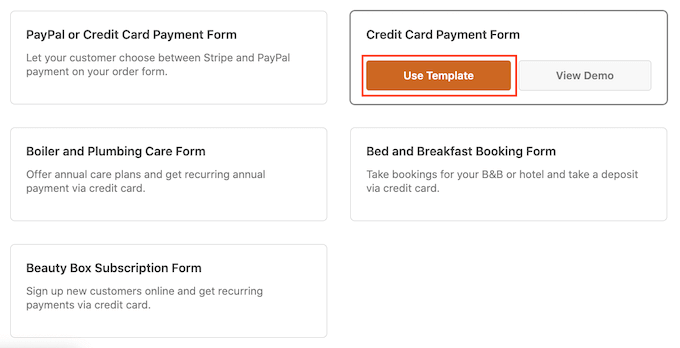
Per dare un’occhiata più da vicino a un modello, è sufficiente passare il mouse su di esso.
Quindi fare clic sul pulsante Visualizza demo.

WPForms mostrerà ora questo modello in una nuova scheda.
Quando si trova un modello che si desidera utilizzare, fare clic sul pulsante Usa modello. Per questa esercitazione, utilizzeremo il modello del modulo di pagamento con carta di credito.

Il modello WPForms scelto si aprirà in una nuova scheda, pronto per essere personalizzato.
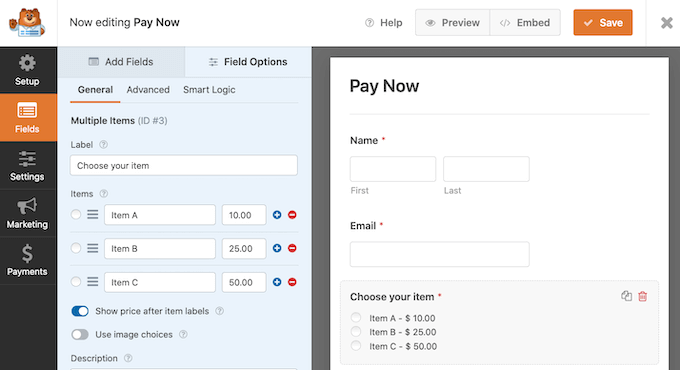
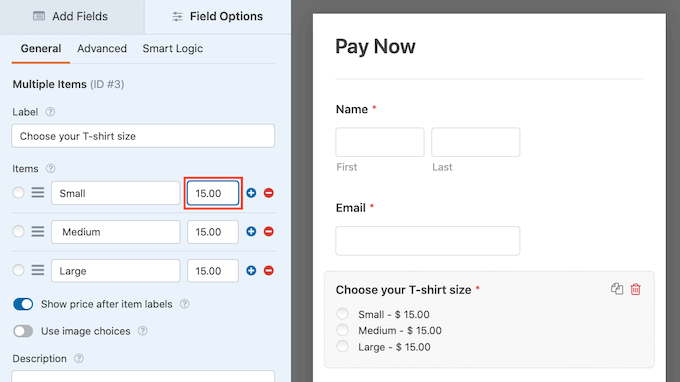
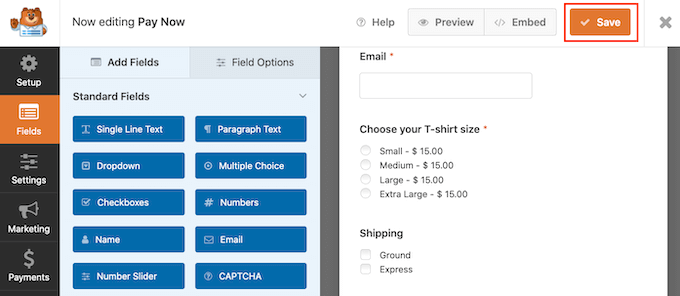
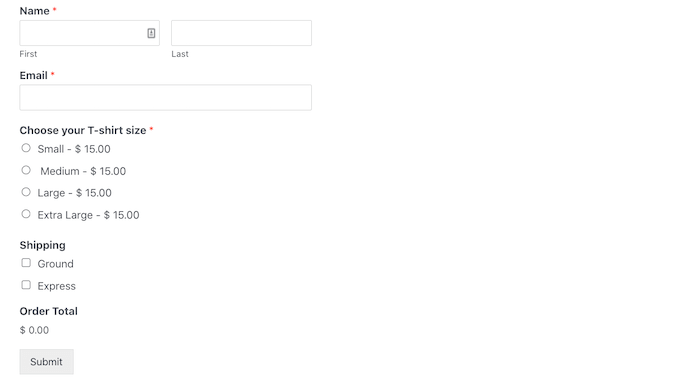
Il modulo di pagamento con carta di credito presenta campi in cui i clienti possono digitare il proprio nome e indirizzo e-mail. È inoltre dotato di una sezione “Scegli l’articolo” in cui i visitatori possono selezionare l’articolo che desiderano acquistare.

Potete utilizzare questa sezione per offrire ai visitatori una scelta di prodotti o servizi.
Un’altra opzione è quella di permettere ai visitatori di personalizzare un singolo prodotto. Ad esempio, potreste offrire la stessa maglietta in diverse taglie o colori.
Per personalizzare questa sezione, è sufficiente fare un clic. La barra laterale di WPForms si aggiornerà per mostrare tutte le impostazioni di questa sezione.
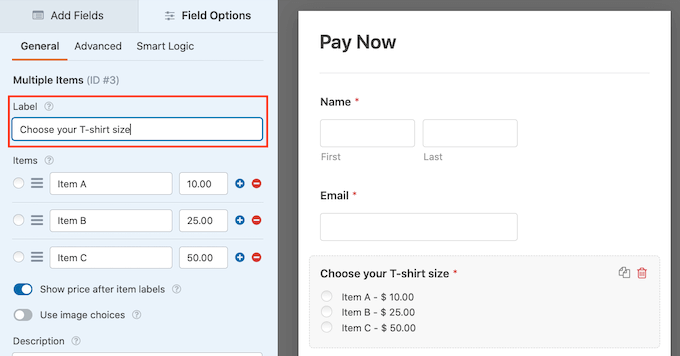
Per modificare un testo, è sufficiente cancellare il testo predefinito e digitare la parola o la frase che si desidera utilizzare al suo posto. Ad esempio, si può cancellare “Scegli il tuo articolo” e sostituirlo con “Scegli la taglia della tua T-shirt”.

È inoltre possibile modificare il prezzo di ciascun articolo.
A tal fine, è sufficiente cancellare il numero segnaposto per questa voce. Ora è possibile digitare il nuovo importo in questo campo.

È anche possibile modificare il testo che WordPress utilizza per gli elementi segnaposto seguendo lo stesso procedimento descritto sopra.
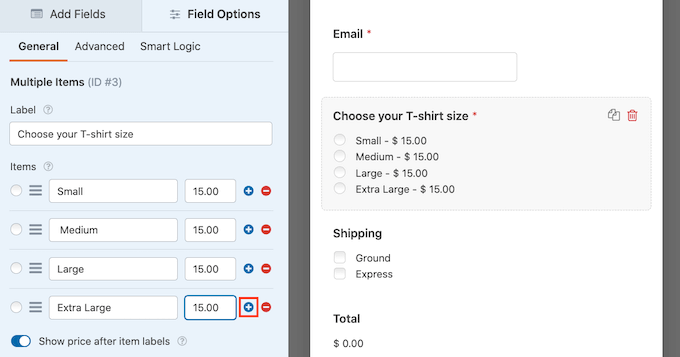
Per impostazione predefinita, questo modello consente ai visitatori di scegliere tra tre voci. Se si desidera aggiungere altre opzioni, è sufficiente fare clic sull’icona +.
Questo aggiunge un nuovo “elemento”, pronto per essere personalizzato.

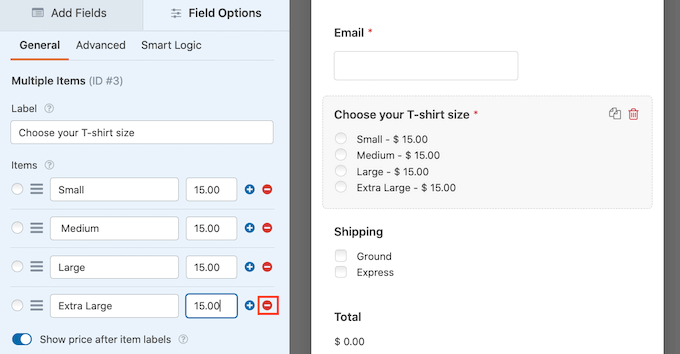
Per rimuovere un elemento da questa sezione, fare clic sull’icona “-“.
Questa opzione scomparirà dal modulo di pagamento con carta di credito.

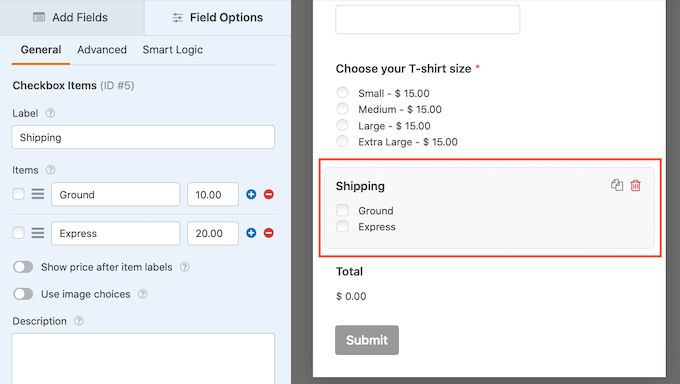
Questo modello offre poi ai visitatori la possibilità di scegliere tra i metodi di spedizione “Ground” o “Express”.
Per modificare questa sezione, è sufficiente fare clic su di essa. La barra laterale di WPForms si aggiornerà per mostrare tutte le impostazioni di questa sezione.

È possibile modificare il testo del segnaposto e aggiungere e rimuovere le opzioni di spedizione seguendo la procedura descritta sopra.
È inoltre possibile modificare il prezzo per ogni metodo di spedizione. Se si vuole offrire la spedizione gratuita, si può semplicemente impostare questo prezzo a 0 dollari.
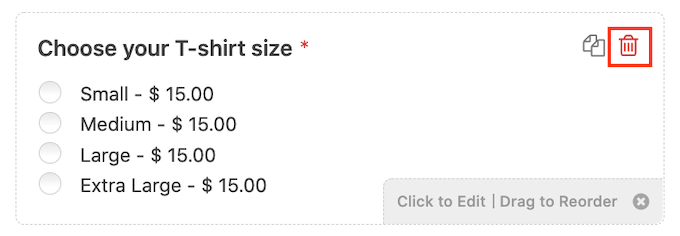
Un’altra opzione è quella di eliminare completamente questa sezione.
Per rimuovere una sezione dal modello, è sufficiente passare il mouse su quella sezione. Quindi fare clic sull’icona del cestino.

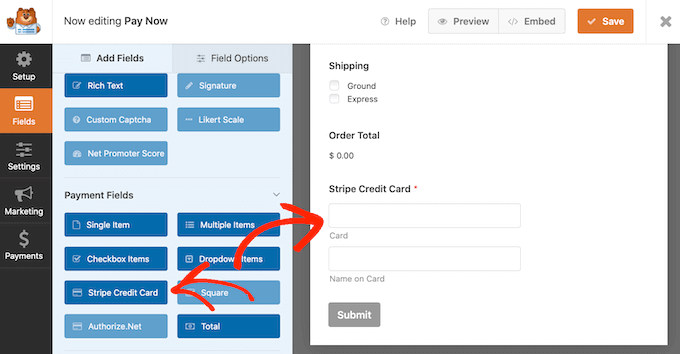
Successivamente, è necessario aggiungere il campo Carta di credito Stripe al modulo. Questo campo raccoglierà le informazioni di pagamento del cliente.
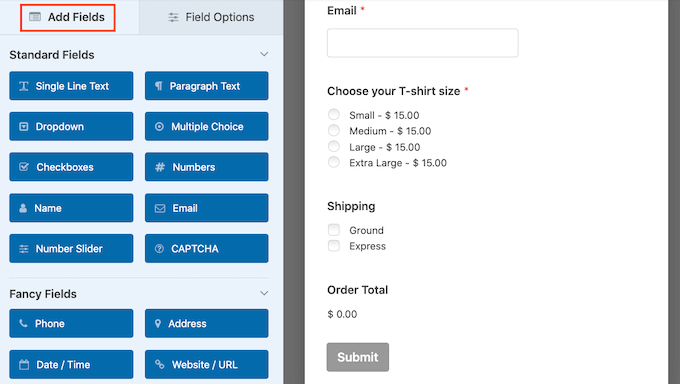
Per aggiungere questo campo è sufficiente fare clic sulla scheda “Aggiungi campi”.

Scorrete quindi la sezione Campo di pagamento.
Ora è possibile trascinare il campo della carta di credito Stripe al suo posto nel modulo di pagamento.

Si potrebbero aggiungere altri campi al modello per raccogliere più informazioni dai visitatori, come l’indirizzo di spedizione o il numero di telefono. È sufficiente ripetere la procedura descritta sopra per aggiungere nuovi campi al modulo.
È inoltre possibile modificare l’ordine di visualizzazione dei campi mediante il trascinamento.
Ora che il modulo è stato configurato, abilitiamo i pagamenti per questo modulo. Per farlo, è sufficiente fare clic sulla scheda “Pagamenti” nel menu di sinistra e selezionare “Stripe”.

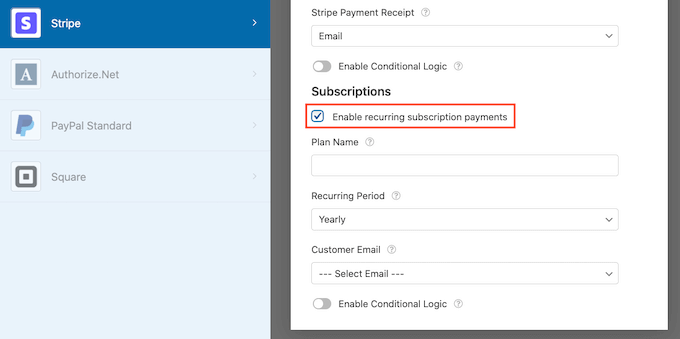
Successivamente, è sufficiente selezionare la casella accanto all’opzione “Abilita pagamenti Stripe”.
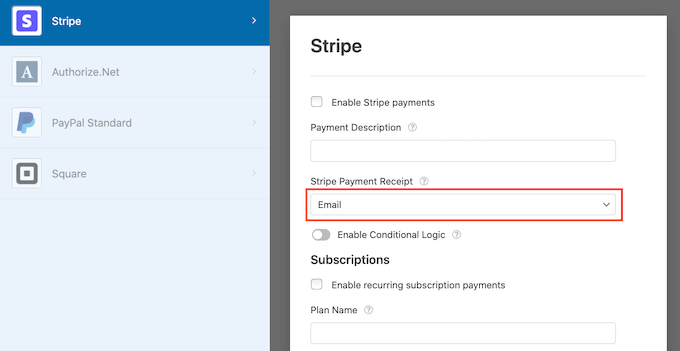
È ora possibile digitare una descrizione nel campo Descrizione del pagamento. Questo testo apparirà sull’estratto conto della carta di credito del cliente.
È inoltre possibile inviare una ricevuta via e-mail ai clienti. Per creare una ricevuta via e-mail, aprire l’elenco a discesa delle ricevute di pagamento di Stripe. Potete quindi scegliere “Email”.

WPForms consente anche di impostare una logica condizionale intelligente per i moduli. In questo modo si può scegliere di mostrare o nascondere il campo del modulo di pagamento in base alle opzioni selezionate dal cliente.
In questa schermata è possibile anche attivare i pagamenti ricorrenti degli abbonamenti e selezionare il periodo di tempo ricorrente. Ciò può essere utile per la creazione di abbonamenti e la vendita di membership.

Successivamente, è necessario abilitare l’invio di moduli AJAX per utilizzare il campo della carta di credito Stripe. L’invio di moduli AJAX consente ai clienti di inviare i moduli senza ricaricare l’intera pagina. Questo può migliorare l’esperienza del cliente.
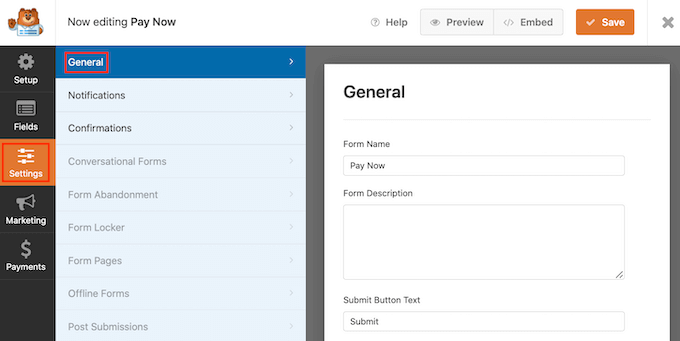
Per abilitare l’invio di AJAX, basta andare su Impostazioni ” Generale”.

Quindi fare clic per espandere la sezione Avanzate.
Infine, selezionare la casella “Abilita l’invio di moduli AJAX”.

Quando si è soddisfatti dell’aspetto del modulo di pagamento con carta di credito, è il momento di salvare le modifiche.
A tal fine, è sufficiente fare clic sul pulsante Salva nella parte superiore della schermata.

Il passo successivo è la configurazione delle notifiche del modulo.
Ogni volta che un cliente completa il modulo di pagamento, WPForms invia un’e-mail all’amministratore di WordPress.
A volte potrebbe essere necessario inviare queste e-mail a un indirizzo diverso. Potreste anche voler notificare più persone.
Questo è facile da fare utilizzando WPForms. Per personalizzare le notifiche via e-mail, fare clic sulla scheda Impostazioni. Quindi selezionare Notifiche.

In questa schermata, trovare il campo “Invia a indirizzo e-mail”. Per impostazione predefinita è impostato su {admin_email}. Si tratta di un valore dinamico che indica a WordPress di utilizzare l’email dell’amministratore di WordPress.
È possibile eliminare questo testo dinamico e sostituirlo con qualsiasi altro indirizzo e-mail. È sufficiente digitare il nuovo indirizzo nel campo “Invia a indirizzo e-mail”.
Se si desidera inviare un’e-mail a più persone, è sufficiente separare ogni indirizzo con una virgola.

È anche possibile modificare il messaggio e-mail. Ad esempio, probabilmente vorrete cambiare la copia e l’oggetto del messaggio.
Dopo aver creato queste e-mail, dovrete assicurarvi che vengano inviate alla casella di posta elettronica del destinatario e non alla cartella spam.
Il modo migliore per farlo è utilizzare un provider di servizi SMTP per migliorare la deliverability delle e-mail. Per maggiori dettagli, consultate la nostra guida su come risolvere il problema dell’invio di e-mail da parte di WordPress.
Potreste anche voler inviare una notifica separata ai vostri clienti. Ad esempio, potreste confermare l’acquisto o inviare un messaggio di ringraziamento. WPForms invia automaticamente questa e-mail ogni volta che un cliente invia il modulo di pagamento.
Per inviare un’e-mail ai clienti, fare clic sul pulsante “Aggiungi nuova notifica”.

WPForms chiederà di dare un nome a questa notifica. Chiamiamola “Notifica cliente”.
Successivamente, WPForms mostrerà tutti i campi di notifica che è possibile personalizzare.

Per assicurarsi che WPForms invii la notifica all’indirizzo giusto, fare clic sul link “Mostra smart tag” accanto all’opzione “Invia all’indirizzo e-mail”.
Quindi selezionare semplicemente il campo “Email”. Questo permette a WPForms di utilizzare l’indirizzo e-mail fornito dal cliente al momento dell’invio del pagamento.

È ora possibile personalizzare il resto dell’e-mail di notifica. Ad esempio, è possibile modificare l’oggetto o aggiungere altro testo al messaggio di posta elettronica.
È inoltre possibile personalizzare l’e-mail utilizzando gli smart tag. Ad esempio, si può aggiungere il nome del cliente o alcune informazioni sul prodotto appena acquistato.
Dopodiché si può passare alla scheda “Conferme”.
WPForms utilizza “Messaggio” come opzione predefinita. Ciò significa che il vostro sito mostrerà un messaggio di ringraziamento ogni volta che un cliente invia il modulo di pagamento.

Invece di mostrare un messaggio, si potrebbe preferire mostrare una pagina specifica o reindirizzare i clienti a un altro URL.
Per effettuare questa modifica, è sufficiente aprire il menu a tendina “Tipo di conferma”. A questo punto è possibile scegliere tra le opzioni disponibili.

Il passo finale consiste nell’aggiungere questo modulo al vostro sito web WordPress.
Per aggiungerlo a un post, basta aprire il post del blog che si desidera modificare.
Quindi fare clic sull’icona più (+).

Nel popup che appare, digitare ‘WPForms’ per trovare il blocco giusto.
Una volta cliccato sul blocco WPForms, il blocco verrà aggiunto alla pagina.

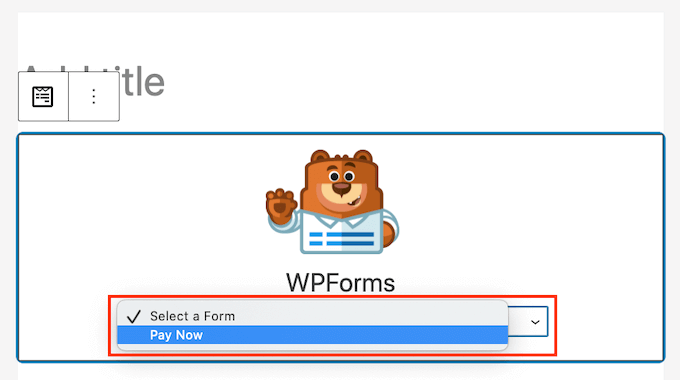
Nel nuovo blocco, fare clic per aprire il menu a discesa.
Ora viene visualizzato un elenco di tutti i moduli creati con WPForms. È sufficiente fare clic per selezionare il modulo di pagamento.

Se si è soddisfatti dell’aspetto del modulo, si può pubblicare o aggiornare la pagina.
Ora potete visitare il vostro sito web per vedere il vostro modulo dal vivo. Siete pronti per iniziare ad accettare pagamenti con carta di credito sul vostro sito WordPress.

Modi migliori per accettare pagamenti con carta di credito in WordPress
Sebbene WP Simple Pay e WPForms siano i modi più semplici per accettare pagamenti con carta di credito in WordPress, alcuni utenti potrebbero avere esigenze diverse.
Ad esempio, potreste voler avviare un negozio online per vendere prodotti fisici, vendere ebook, vendere corsi online o persino accettare donazioni.
In questi casi, potrebbe essere necessaria una soluzione completa per il vostro caso d’uso specifico:
- MemberPress – È un’ottima soluzione per chi vuole vendere corsi online o iscrizioni. Ha la possibilità di accettare pagamenti con carta di credito utilizzando Stripe e Authorize.net.
- Easy Digital Downloads – È perfetto per vendere download digitali come eBook, musica, software e altro. EDD consente di accettare carte di credito e di avere più opzioni di pagamento nel carrello.
- WooCommerce – È un popolare plugin per WordPress eCommerce che consente di vendere prodotti fisici online. WooCommerce consente di accettare pagamenti con carta di credito per impostazione predefinita. Potete anche utilizzare il plugin gratuito Stripe Payment Gateway for WooCommerce, che offre ulteriori funzionalità.
Speriamo che questo articolo vi abbia aiutato a capire come accettare facilmente i pagamenti con carta di credito sul vostro sito web WordPress. Potreste anche voler consultare il nostro elenco dei plugin WordPress indispensabili per i siti web aziendali, o dare un’occhiata alla nostra guida su come creare una newsletter via e-mail nel modo giusto.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Todd Starks says
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support says
You can set it to be a user-defined amount if you wanted.
Admin
mustafa says
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support says
Yes, you can use this as an individual
Admin
Lasha says
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support says
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis says
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support says
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah says
I want to start new business solutions! Can you please give some advice.
WPBeginner Support says
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon says
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support says
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob says
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support says
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah says
How can i accept debit card payment?
WPBeginner Support says
Stripe is one method you could use to accept debit cards.
Admin
Patrick says
you forgot to mention that you need to buy the plugin first!
WPBeginner Support says
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses says
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support says
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde says
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman says
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan says
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers