Voulez-vous accepter les paiements Square sur votre site WordPress ?
Par défaut, WordPress ne propose pas d’options de paiement par carte bancaire. Square est une excellente passerelle de paiement qui peut être connectée à votre site à l’aide de plusieurs extensions WordPress populaires.
Dans cet article, nous vous afficherons comment intégrer les paiements Square dans WordPress, afin que vous puissiez facilement accepter les paiements par carte bancaire sur votre site.

Pourquoi connecter Square Payments à WordPress ?
Square est une passerelle de paiement populaire qui facilite les paiements par carte bancaire. Vous pouvez utiliser Square sur votre site WordPress pour accepter en toute sécurité les paiements via un simple formulaire de paiement ou un magasin e-commerce aux fonctionnalités complètes.
Comme la passerelle de paiement Stripe, elle offre une option flexible pour accepter les paiements par carte bancaire en ligne ou en personne.
L’acceptation des cartes bancaires est disponible aux États-Unis, au Canada, en Australie, au Japon, au Royaume-Uni, en République d’Irlande, en France et en Espagne. Square propose un taux de transaction corrigé, qui varie selon les pays.
Note : Vous devrez activer le protocole HTTPS/SSL sur votre site afin de pouvoir accepter les paiements par carte bancaire en toute sécurité. Pour plus de détails, vous pouvez suivre notre guide sur la façon d’obtenir un certificat SSL gratuit pour votre site WordPress.
Ceci étant dit, voyons comment connecter les paiements Square dans WordPress.
Nous vous montrerons comment ajouter un formulaire de paiement Square à l’aide de WPForms, puis nous afficherons d’autres moyens, tels que l’acceptation des paiements Square dans un magasin en ligne à l’aide de WooCommerce :
Connecter Square à WordPress en utilisant WPForms
La façon la plus simple de créer un formulaire pour les paiements Square est d’utiliser WPForms. C’est la meilleure extension de constructeur de formulaires WordPress, utilisée par plus de 6 millions de sites web. Vous pouvez utiliser leur Constructeur drag & drop pour créer rapidement tout type de formulaire, y compris les formulaires de paiement, pour votre site WordPress.
Pour ce tutoriel, nous utiliserons la version WPForms Pro car elle vous permet d’accéder au module Square qui vous permettra d’accepter les paiements par carte bancaire sans écrire de code.
Vous pouvez également utiliser WPForms pour accepter les paiements par carte bancaire en utilisant Stripe, Authorize.net et PayPal.
Note : Il existe une version gratuite de WPForms, mais elle vous permet uniquement d’accepter les paiements par Stripe.
Installer et activer WPForms
La première chose à faire est d’installer et d’activer l’extension WPForms Pro. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Après avoir activé WPForms, allez dans WPForms » Réglages dans votre Tableau de bord WordPress.

Sur cet écran, vous devez saisir votre clé de licence dans le champ ‘License Key’. Vous trouverez cette clé dans votre compte WPForms.
Après cela, assurez-vous de cliquer sur le bouton » Verify Key » pour activer votre licence. Cela vous permettra d’activer facilement le module Square pour WordPress.
Connecter WPForms à Square
Après avoir activé le module cœur, il est temps d’installer le module complémentaire Square.
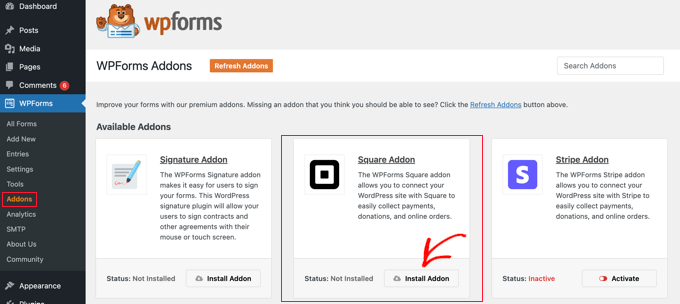
Dans votre Tableau de bord WordPress, allez sur la page WPForms » Addons et défilez jusqu’à ce que vous trouviez le module Square. Ensuite, vous devez cliquer sur le bouton » Installer le module « .

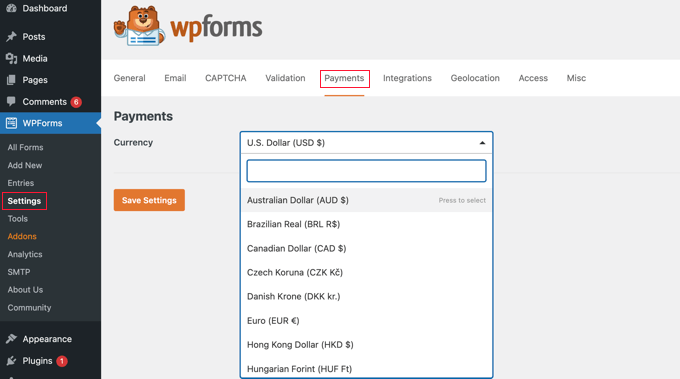
Une fois le module installé et activé, rendez-vous sur la page Réglages de WPForms et cliquez sur l’onglet Paiements.
Par défaut, WPForms encaisse les paiements en dollars américains. Si vous avez besoin d’accepter des paiements dans une devise différente, il suffit d’ouvrir le menu déroulant Devise et de choisir dans la liste.

L’étape suivante consiste à connecter WPForms à votre compte Square.
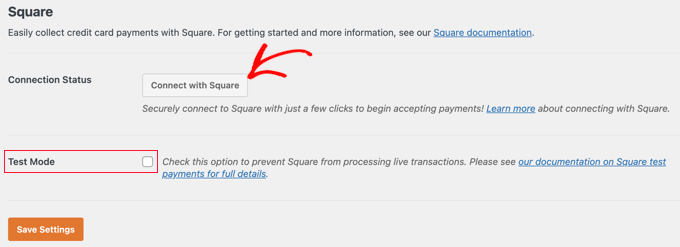
Pour établir cette connexion, défilez vers le bas de la page jusqu’à la section État de la connexion. Cliquez ensuite sur le bouton « Se connecter avec Square ».

Vous pouvez maintenant suivre les instructions à l’écran pour créer un nouveau compte Square ou connecter WPForms à votre compte Square existant.
Si vous souhaitez tester votre formulaire de paiement, cochez l’option « Mode de paiement ». Cela vous permet d’effectuer des paiements fictifs pour vous assurer que le formulaire fonctionne correctement. N’oubliez pas de décocher la case lorsque vous avez terminé les tests.
Confirmez-vous que vous avez bien cliqué sur le bouton « Enregistrer les réglages » en bas de page pour stocker vos réglages.
Créer un formulaire de paiement Square dans WordPress
Une fois que vous vous êtes bien connecté à Square, vous devrez créer un formulaire de paiement. Pour ce faire, dirigez-vous vers WPForms » Ajouter une nouvelle dans votre zone d’administration WordPress.
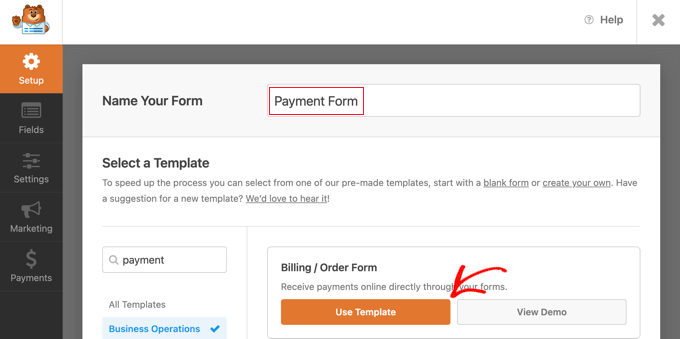
Tout d’abord, vous devez donner un titre à votre formulaire. Ensuite, vous devez défiler vers le bas jusqu’au modèle « Formulaire de facturation / commande » et cliquer sur le bouton « Utiliser le modèle ».

WPForms va maintenant charger automatiquement votre Modèle de formulaire dans le Constructeur de formulaires. Il inclut la plupart des champs dont vous aurez besoin et facilite l’ajout, le retrait ou la modification des champs de votre formulaire.
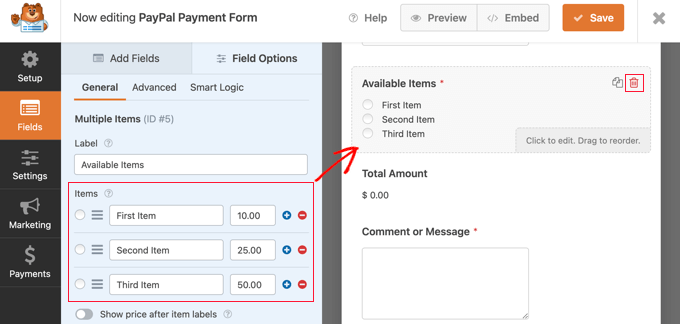
Par exemple, une liste d’articles multiples a été ajoutée au formulaire, afin que vos internautes puissent sélectionner le produit ou le service qu’ils souhaitent payer. Une fois que vous aurez cliqué sur ce champ, vous pourrez personnaliser son libellé ainsi que le nom et le prix de chaque article.

Si vous proposez uniquement un article, vous devez supprimer le champ Articles multiples en cliquant sur l’icône de la corbeille dans le coin supérieur droit du champ.
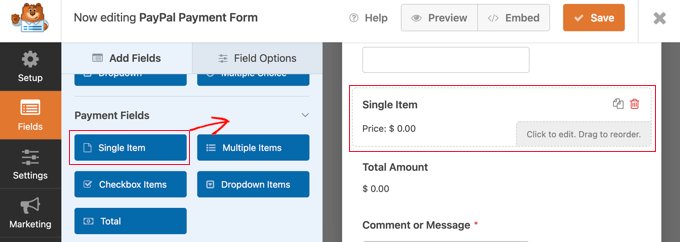
Ensuite, vous pouvez défiler vers le bas jusqu’au champ « Article unique » et le faire glisser sur votre formulaire.

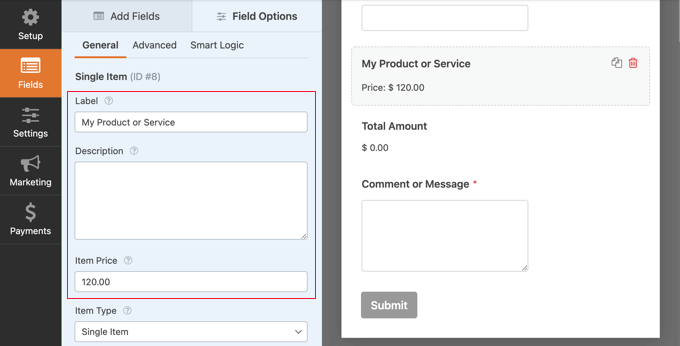
Vous pouvez cliquer sur ce champ pour le personnaliser.
Vous pouvez par exemple modifier le libellé, la description et le prix du champ. La Prévisualisation de votre formulaire sur la droite sera mise à jour automatiquement.

Si vous proposez uniquement un article, le champ Total est inutile. N’hésitez pas à le supprimer.
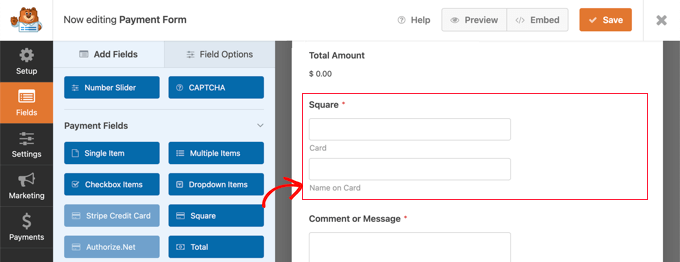
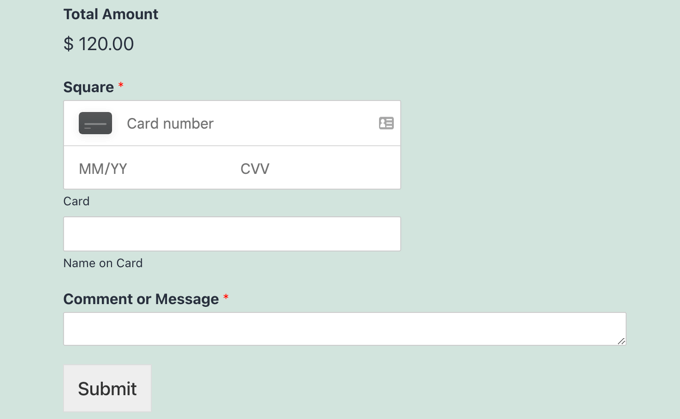
Ensuite, vous devez ajouter le champ Square à votre formulaire pour personnaliser les informations de paiement du client/cliente. Il vous suffit de cliquer sur l’onglet » Ajouter des champs » et de défiler jusqu’à la section Champ de paiement.

Vous pouvez maintenant faire glisser le champ Square sur votre formulaire de paiement.
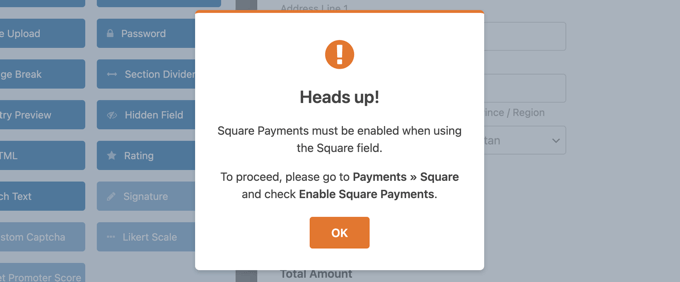
Dès que vous faites cela, une notification s’affiche pour vous indiquer que vous devez activer les paiements Square pour ce formulaire.

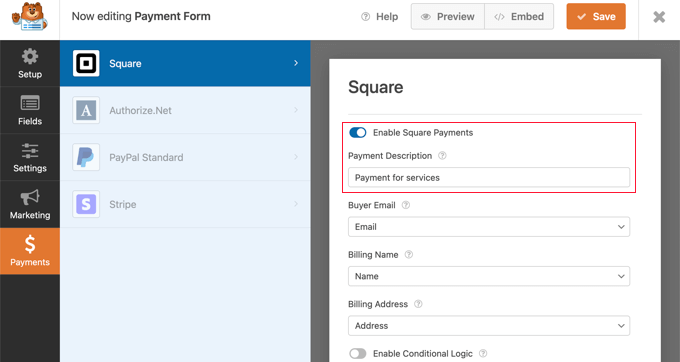
Une fois que vous avez cliqué sur le bouton ‘OK’, dirigez-vous vers Paiements » Square dans l’éditeur WPForms. Une fois là, vous devrez permuter le paramètre » Enable Square Payments » sur la position » on « .
Vous pouvez ensuite saisir une description dans le champ « Description du paiement ». Ce texte apparaîtra sur le relevé de carte bancaire du client/cliente.

Il est conseillé de terminer les autres réglages facultatifs. Ceux-ci permettent à Outil de personnalisation de savoir où trouver l’adresse e-mail, le nom et l’adresse de facturation du client dans le formulaire que vous avez créé, afin qu’un e-mail de réception puisse être envoyé.
Enfin, WPForms vous permet également de configurer une logique conditionnelle intelligente pour vos formulaires. C’est utile lorsque vous souhaitez permettre à vos clients de choisir entre plusieurs moyens de paiement, comme les cartes bancaires ou PayPal.
Lorsque vous êtes satisfait de l’aspect de votre formulaire de paiement par carte bancaire, il est temps d’enregistrer vos modifications. Pour ce faire, cliquez sur le bouton « Enregistrer » en haut de l’écran.
Configuration des e-mails d’expéditeur pour Square Payments
Ensuite, vous pouvez configurer la notification par e-mail qui vous est envoyée lorsque le formulaire est envoyé. Vous pouvez également configurer des e-mails de notification à vos clients/clientes après qu’ils aient trié afin de commander.
Chaque fois qu’un client/cliente termine le formulaire de paiement, WPForms enverra par défaut un e-mail à votre administrateur WordPress. Cependant, vous pouvez vouloir envoyer ces e-mails à une adresse différente ou même notifier plusieurs personnes.
C’est facile à faire en utilisant WPForms. Pour personnaliser vos notifications par e-mail, il suffit de cliquer sur l’onglet » Réglages « , puis de sélectionner » Notifications « .

Sur cet écran, trouvez le champ « Envoyer à l’adresse e-mail ». Par défaut, ce champ est défini sur {admin_email} et indique à WordPress d’utiliser l’e-mail de l’administrateur de WordPress.
Vous pouvez supprimer ce texte dynamique et le remplacer par n’importe quelle autre adresse e-mail. Tapez simplement la nouvelle adresse dans le champ « Envoyer à l’adresse e-mail ». Si vous souhaitez envoyer un e-mail à plusieurs personnes, séparez chaque adresse par une virgule.

Vous pouvez également modifier l’objet de l’e-mail, le message, etc.
Ensuite, nous allons configurer une notification par e-mail pour vos clients, confirmant leur achat et les remerciant. Pour ce faire, vous devez cliquer sur le bouton « Ajouter une nouvelle notification ».

WPForms vous demandera de donner un nom à cette notification. Pour ce tutoriel, nous l’appellerons « Notification client/cliente ».
Ensuite, WPForms affichera tous les champs de notification que vous pouvez personnaliser.

Vous pouvez saisir un balise intelligente pour que l’e-mail de notification soit envoyé à l’adresse e-mail de votre client/cliente. Il vous suffit de cliquer sur le lien « Afficher les balises intelligentes » à côté de l’option « Envoyer à l’adresse e-mail ».
Ensuite, vous devez sélectionner le champ » E-mail » du formulaire. Cela permet à WPForms d’utiliser l’adresse e-mail que le client/cliente a envoyé lors de la soumission de son paiement.

Vous pouvez maintenant personnaliser le reste de l’e-mail de notification, comme la ligne d’objet ou le message de l’e-mail. Par exemple, vous pouvez personnaliser le contenu de l’e-mail en utilisant des balises intelligentes pour le nom du client ou des informations sur le produit qu’il a acheté.
WPForms affichera également une notification à l’écran afin de les informer qu’ils ont passé une commande. Vous pouvez personnaliser cela en cliquant sur l’onglet ‘Confirmations’ et en modifiant le message de confirmation.

Au lieu d’afficher un message, vous pouvez préférer afficher une page spécifique ou rediriger les clients/clientes vers une autre URL.
Pour effectuer cette modification, il suffit d’ouvrir le menu déroulant « Type de confirmation ». Vous pouvez maintenant choisir parmi les options disponibles.

Enfin, vous voudrez vous assurer que ces notifications par e-mail sont livrées dans la boîte de réception du destinataire et non dans le dossier indésirable. Le meilleur moyen d’y parvenir est d’utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails.
Pour plus de détails, consultez notre guide sur comment corriger le problème de WordPress qui n’envoie pas d’e-mail.
Ajouté le formulaire de paiement à votre site WordPress
La dernière étape consiste à ajouter votre nouveau formulaire de paiement Square à votre site WordPress. WPForms rend super facile l’ajout de formulaires n’importe où.
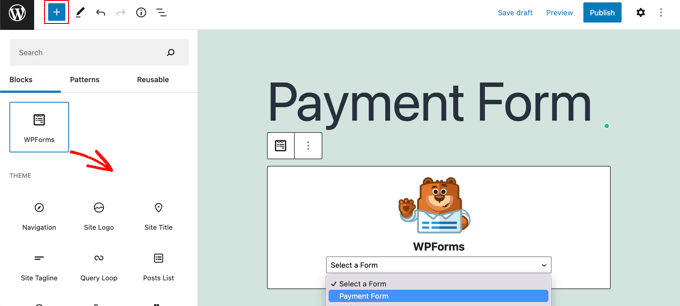
Il suffit de créer une nouvelle publication ou page, ou de modifier une publication existante. Ensuite, cliquez sur le signe plus (+) en haut et ajoutez un module WPForms dans l’éditeur WordPress.

Ensuite, sélectionnez votre formulaire de paiement dans le menu déroulant du bloc WPForms.
Une fois que vous avez terminé, vous pouvez enregistrer ou publier votre page et cliquer sur le bouton « Prévisualisation » pour voir votre formulaire en action.

Félicitations, vous avez maintenant connecté les paiements Square dans WordPress.
Vous pouvez connecter votre formulaire de paiement Square avec des services de marketing e-mail, Google Sheets, et d’autres apps pour rationaliser davantage votre flux de travail en utilisant les intégrations natives de WPForms.
Bonus pour connecter Square à WordPress
WPForms offre un moyen simple de créer un formulaire de paiement qui relie les paiements Square à votre site WordPress. Cependant, certains utilisateurs/utilisatrices peuvent avoir des besoins différents.
Par exemple, vous pouvez lancer un site d’adhésion, créer un magasin en ligne pour vendre des produits physiques, vendre des livres électroniques sur votre blog, vendre des cours en ligne ou même accepter des dons.
Square n’est pas toujours le meilleur choix. C’est parce que Stripe a un bien meilleur support d’extension que Square dans WordPress, ce qui en fait un meilleur choix si vous cherchez à ajouter une option de carte bancaire.
De nombreuses extensions populaires comme MemberPress, WP Simple Pay et Easy Digital Downloads proposent des intégrations Stripe intégrées. Pour plus de détails, consultez notre guide sur les meilleures extensions de paiement Stripe.
Cependant, si vous gérez un stock WooCommerce, alors vous pouvez facilement ajouter le support de Square en utilisant l’extension officielle Square pour WooCommerce.

Cette extension synchronise les produits entre votre site et votre compte Square. Cela signifie que lorsque vous ajoutez des produits à votre compte Square, ils seront également automatiquement ajoutés à votre stock WooCommerce.
En plus de cela, il supporte les paiements récurrents lorsqu’il est utilisé aux côtés de l’extension WooCommerce Subscriptions.
Guides d’experts sur l’acceptation des paiements dans WordPress
Maintenant que vous savez comment connecter les paiements Square, vous aimerez peut-être consulter d’autres guides sur l’acceptation d’autres types de paiements dans WordPress.
- Comment accepter facilement les paiements par carte bancaire sur votre site WordPress
- Comment accepter des paiements avec Stripe dans WordPress
- Comment accepter les paiements Alipay dans WordPress (Méthodes faciles)
- Comment ajouter les paiements Klarna à WordPress (méthodes simples)
- Comment accepter les paiements ACH dans WordPress (récurrents ou uniques)
- Comment accepter les paiements Affirm dans WordPress (Méthodes faciles)
- Comment ajouter Venmo dans WordPress et WooCommerce
- Comment accepter Apple Pay dans WordPress (la méthode la plus simple)
- Comment accepter Google Pay dans WordPress (La méthode la plus simple)
- Comment accepter facilement les paiements en bitcoins sur WordPress (étape par étape).
Nous espérons que ce tutoriel vous a aidé à apprendre comment connecter les paiements Square dans WordPress. Vous pouvez également consulter notre guide sur la façon d’organiser un cadeau ou un concours sur WordPress ou notre choix d’experts des meilleures extensions de réseaux sociaux.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michele says
It was easy to set the form up and connect with Square, however I continue to get the following message on the form » Web Payments SDK was initialized with an application ID created in production however you are currently using sandbox. » I don’t know how to modify this. Does anyone know?
WPBeginner Support says
That normally means your Square account is currently in sandbox for testing which means it would not send charges but is used for testing. You would log into Square and change to production to start charging.
Administrateur