Vous cherchez un moyen de proposer les paiements Klarna sur votre site ou votre stock e-commerce ?
Klarna vous permet d’ajouter des offres de financement et d’installation à votre site. Vous pouvez l’utiliser pour proposer une option » Achetez maintenant, payez ultérieurement » et encourager les clients à acheter des produits.
Dans cet article, nous allons vous afficher comment ajouter les paiements Klarna sur WordPress.

Qu’est-ce que Klarna et pourquoi l’ajouter à WordPress ?
Klarna est une entreprise fintech suédoise qui propose des moyens de paiement en ligne pour les propriétaires de sites et de magasins en ligne.
L’ajout de Klarna à votre stock en ligne peut aider à stimuler les conversions et la valeur moyenne des commandes. Il permet aux clients/clientes d’acheter un produit coûteux ou des articles de luxe qu’ils désirent et de payer au fur et à mesure.
Klarna propose 4 façons pour les clients/clientes d’acheter maintenant et de payer ultérieurement un produit :
- Fractionnez le montant de l’achat en 4 versements sans intérêt.
- Utilisez une carte bancaire pour payer le Montant total.
- Achetez un produit maintenant et payez dans 30 jours.
- Obtenez un financement pour votre achat et payez en plusieurs fois sur une période de 6 à 24 mois.
Cependant, il est important de se rappeler que les options de paiement de Klarna dépendent de l’Emplacement de votre client/cliente. Par exemple, aux États-Unis, les clients/clientes peuvent bénéficier d’options de paiement à tempérament et de financement, mais pas de la possibilité de payer dans les 30 jours ou de payer intégralement à l’aide d’une carte bancaire.
Cela dit, voyons comment vous pouvez ajouter les paiements Klarna sur le site WordPress. Nous allons vous afficher 2 méthodes, notamment WP Simple Pay et WooCommerce. Vous pouvez cliquer sur les liens ci-dessous pour passer à la section que vous préférez :
Moyen de paiement de Klarna à l’aide de WP Simple Pay
La façon la plus simple d’ajouter des paiements Klarna dans WordPress est d’utiliser WP Simple Pay. C’est la meilleure extension de paiement Stripe pour WordPress et vous autorise à collecter facilement des paiements en ligne en utilisant Klarna sans avoir besoin de configurer un panier d’achat.
Pour ce tutoriel, nous utiliserons l’offre WP Simple Pay Pro car elle inclut les formulaires de paiement Klarna et l’option » Achetez maintenant, payez ultérieurement « . Il existe également une version gratuite de WP Simple Pay que vous pouvez utiliser.
La première chose à faire est d’installer et d’activer l’extension WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, le plugin lancera l’assistant de configuration. Vous pouvez simplement cliquer sur le bouton « Premiers pas » pour continuer.

Sur l’écran suivant, vous devrez saisir la clé de licence. Vous pouvez trouver la clé de licence dans votre espace de compte WP Simple Pay.
Ensuite, cliquez sur le bouton « Activer et continuer ».

Ensuite, l’extension vous demandera de connecter votre compte Stripe. Stripe est une passerelle de paiement qui vous permet d’accepter les paiements en ligne en toute simplicité.
Cliquez simplement sur le bouton « Connecter avec Stripe ».

Vous pouvez maintenant vous connecter à votre compte Stripe et suivre les instructions à l’écran pour connecter la passerelle de paiement avec WP Simple Pay.
Si vous n’avez pas de compte Stripe, vous pouvez en créer un. Tous les Réglages ayant un compte professionnel légitime peuvent configurer un compte Stripe. En outre, vous devrez disposer d’un chiffrement SSL sur votre site. Pour plus de détails, veuillez consulter notre guide sur la façon d’obtenir une certification SSL gratuite pour un site WordPress.
Une fois que vous avez connecté Stripe avec WP Simple Pay, vous serez redirigé vers l’assistant de configuration.
À l’étape suivante, l’extension vous demandera de configurer les e-mails. Par exemple, vous pouvez activer les options pour envoyer des reçus de paiement aux clients, les informer des factures à venir et obtenir des notifications de paiement.

Saisissez votre adresse e-mail dans le champ « Envoyer à », puis cliquez sur le bouton « Enregistrer et continuer ».
La dernière étape de l’assistant de configuration s’affiche ensuite. Cliquez sur le bouton « Créer un formulaire de paiement ».

Créer un formulaire de paiement Klarna dans WP Simple Pay
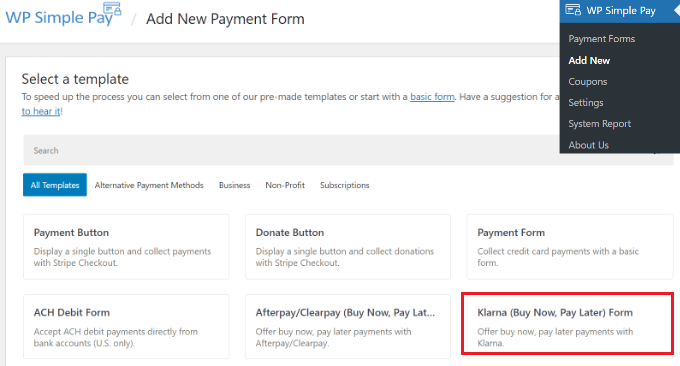
Vous pouvez également créer de nouveaux formulaires de paiement en allant sur WP Simple Pay » Add New depuis votre Tableau de bord WordPress.
L’extension propose plusieurs modèles de formulaires prédéfinis. Pour ajouter Klarna, sélectionnez le modèle « Klarna (Buy Now, Pay Later) Form ».

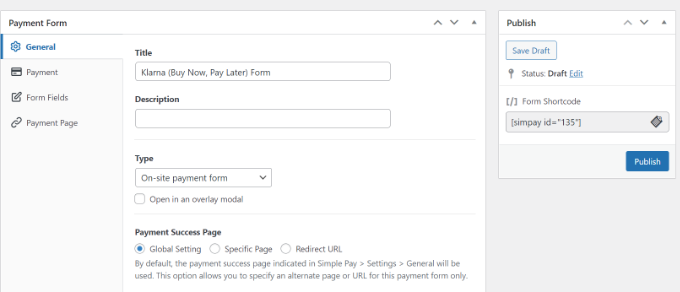
Ensuite, vous pouvez personnaliser votre formulaire de paiement.
Par exemple, sous l’onglet « Général », vous disposez d’options pour renommer le formulaire, ajouter une description et sélectionner un type de formulaire.

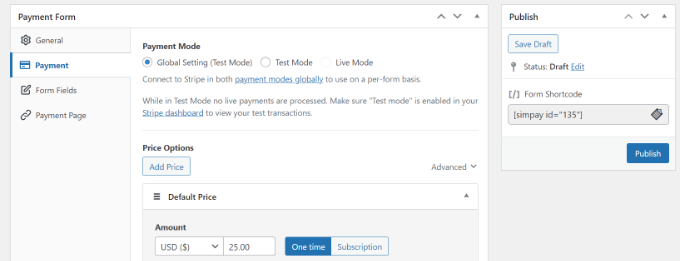
Ensuite, vous pouvez passer à l’onglet « Paiement ».
Ici, vous trouverez les réglages du mode de paiement et les options de prix. L’extension vous permet d’ajouter plusieurs prix, le coût du produit, la devise qui apparaîtra dans le formulaire et si vous souhaitez un paiement unique ou un abonnement récurrent.

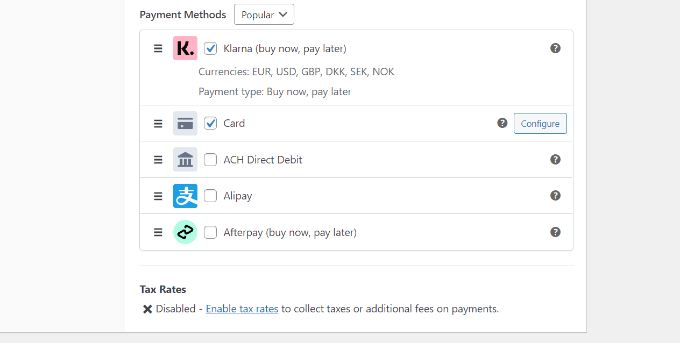
Ensuite, vous pouvez défiler vers le bas et choisir différents moyens de paiement.
Veillez à ce que l’option « Klarna » soit sélectionnée. Vous pouvez également ajouter d’autres options comme la carte bancaire et le débit direct ACH.

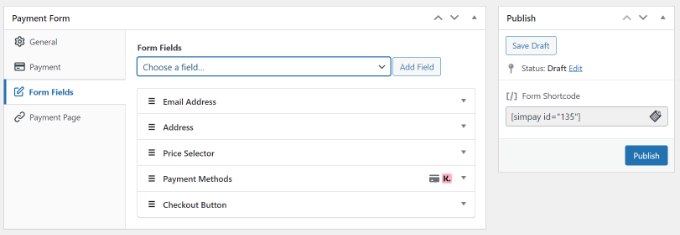
À partir de là, passez à l’onglet « Champs du formulaire » et choisissez les champs à ajouter.
Vous pouvez également modifier l’ordre des champs existants en les faisant simplement glisser et en les déposant. De plus, vous pouvez ajouter d’autres champs de formulaire à partir du menu déroulant situé en haut.

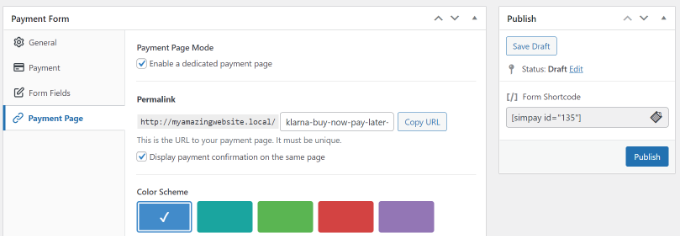
Après avoir modifié les champs du formulaire, dirigez-vous vers l’onglet » Page de paiement « . WP Simple Pay vous permet de créer une page de paiement dédiée à votre formulaire Klarna.
Confirmez simplement que vous avez coché la case « Activer une page de paiement dédiée ».

Vous pouvez modifier le permalien de la page, sélectionner un jeu de couleurs, ajouter le titre et la description du formulaire, ajouter un logo et sélectionner le texte du pied de page.
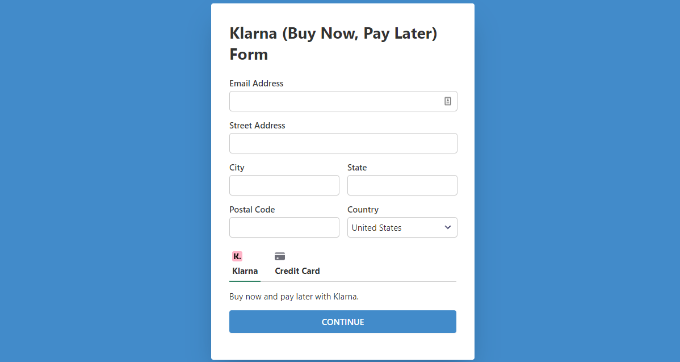
Une fois les modifications apportées, publiez votre formulaire Klarna. Visitez maintenant la page dédiée pour voir le formulaire Klarna en action.

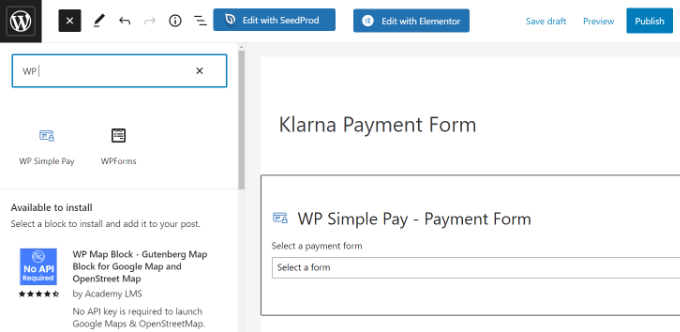
Vous pouvez également intégrer le paiement n’importe où sur votre site à l’aide du bloc WP Simple Pay.
Il suffit de modifier une page ou d’en ajouter une nouvelle. Une fois que vous êtes dans l’éditeur de contenu, cliquez sur le bouton » + « , puis ajoutez le bloc WP Simple Pay. Ensuite, il vous suffit de sélectionner votre formulaire dans le menu déroulant.

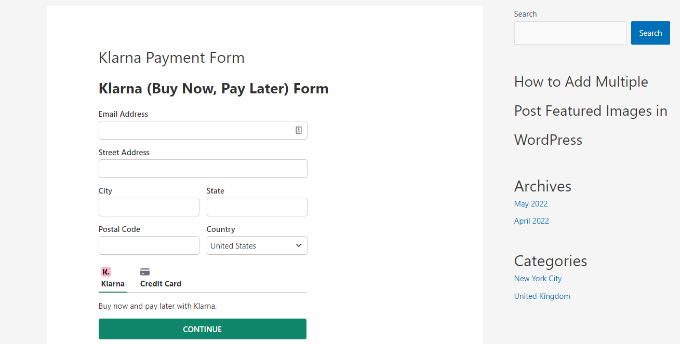
Ensuite, allez-y et publiez votre page.
Vous pouvez maintenant visiter votre site WordPress pour voir le formulaire de paiement Klarna en action.

Moyen de paiement de Klarna dans WooCommerce
Vous pouvez également ajouter des paiements WooCommerce Klarna dans WordPress. WooCommerce est la plateforme d’e-commerce la plus populaire au monde, et elle est construite au-dessus de WordPress.
Il dispose d’options de paiement intégrées, mais vous pouvez ajouter une extension gratuite WooCommerce Klarna Payments pour votre stock en ligne.
Avant de pouvoir utiliser Klarna dans WooCommerce, vous devez d’abord vous assurer que vous avez configuré un magasin en ligne à l’aide de WooCommerce.
Après cela, vous devrez installer et activer Klarna Payments pour WooCommerce. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
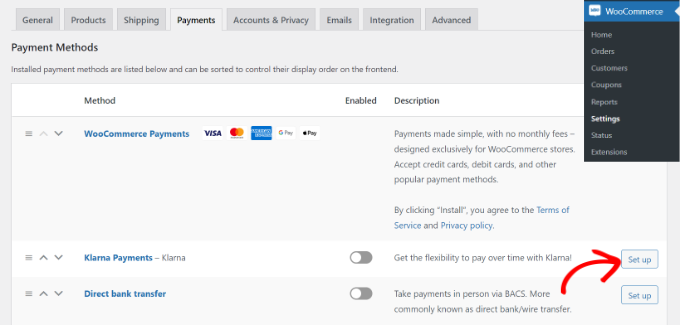
Une fois l’activation effectuée, vous pouvez vous rendre dans WooCommerce » Réglages depuis votre tableau de bord WordPress et cliquer sur l’onglet » Paiements « .

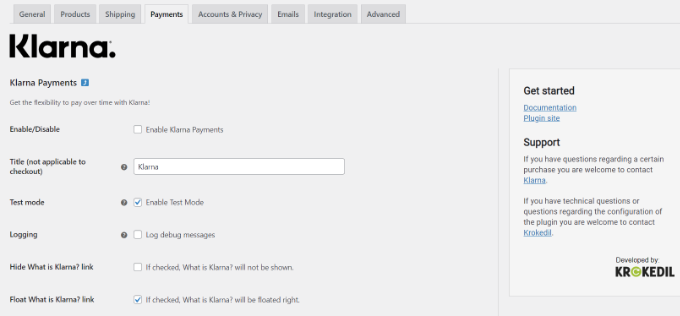
Ici, vous aurez différentes options de paiement proposées par WooCommerce, notamment Klarna Payments. Il vous suffit de cliquer sur le bouton » Configurer » en face de Klarna Payments.
Ensuite, vous pouvez cocher la case » Activer les paiements Klarna » pour activer le service de paiement dans WooCommerce.
En outre, des options permettent de modifier le titre, d’activer le mode test, d’afficher à vos clients/clientes un lien vers ce qu’est Klarna, etc.

Lorsque vous avez terminé, n’oubliez pas d’enregistrer vos modifications.
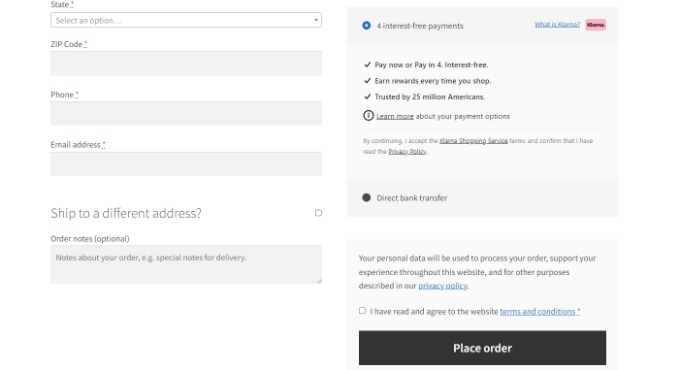
Ensuite, vous pouvez aller sur votre boutique WooCommerce et visiter la page de paiement pour voir Klarna comme une option de paiement.

Il est important de noter que Klarna Payments fonctionne avec des comptes marchands et est uniquement disponible en Allemagne, en Australie, en Autriche, en Belgique, au Canada, au Danemark, en Espagne, en Finlande, en France, en Italie, en Norvège, en Nouvelle-Zélande, aux Pays-Bas, au Royaume-Uni, en Suède et en Suisse.
Nous espérons que cet article vous a aidé à apprendre comment ajouter les paiements Klarna sur WordPress. Vous pouvez également consulter notre guide ultime sur le référencement WordPress et notre guide pour débutants sur la façon de démarrer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!