Vous souhaitez personnaliser le tableau de bord WordPress ?
La zone d’administration de WordPress peut parfois être trop encombrée de widgets, d’éléments de menu et d’options ajoutés par WordPress lui-même ou par d’autres extensions et thèmes.
Dans ce guide pour débutants, nous afficherons comment personnaliser facilement le tableau de bord WordPress en masquant les articles indésirables et en réorganisant les écrans d’administration. Nous verrons également comment modifier les menus d’administration, et bien d’autres choses encore.

Voici un bref aperçu des sujets que nous aborderons dans cet article.
- Pourquoi personnaliser la zone d’administration de WordPress ?
- Masquer les éléments de l’administration de WordPress avec les options de l’écran
- Personnaliser l’écran de l’Éditeur de blocs dans la zone d’administration de WordPress
- Afficher ou masquer les éléments du menu d’administration de WordPress
- Personnaliser ce qui apparaît dans la barre d’outils de l’administration de WordPress
- Modifier le jeu de couleurs de l’interface d’administration de WordPress
- Créer une page de connexion personnalisée pour la zone d’administration de WordPress
Vous êtes prêts ? Premiers pas.
Pourquoi personnaliser la zone d’administration de WordPress ?
Si vous gérez un site WordPress depuis un certain temps, vous avez peut-être remarqué différents widgets, notifications et éléments de menu dans votre zone d’administration WordPress.

Certains articles, comme les notifications et les alertes des extensions, disparaissent lorsque vous les fermez ou les écartez. Cependant, de nombreux autres articles restent en place sur les différents écrans d’administration de WordPress.
Ce que la plupart des débutants WordPress ne savent pas, c’est qu’ils peuvent facilement masquer ces articles, les déplacer et personnaliser leur tableau de bord WordPress sur leur site.
De nombreux développeurs/développeuses personnalisent le Tableau de bord WordPress pour leurs clients/clientes afin de leur faciliter la tâche.
Ceci étant dit, voyons comment personnaliser facilement votre zone d’administration WordPress et améliorer votre expérience WordPress.
1. Masquer les éléments d’administration de WordPress avec les options d’écran
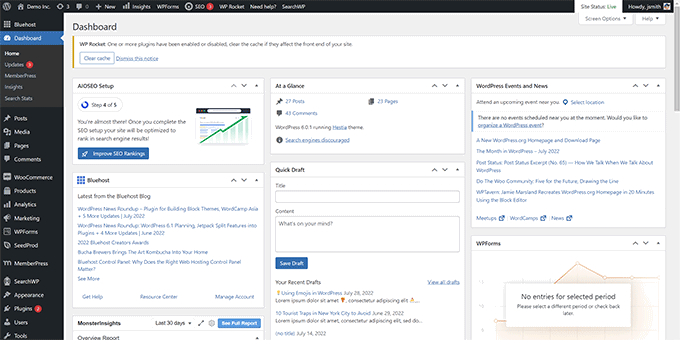
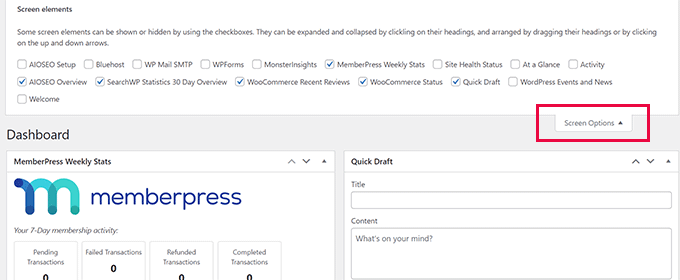
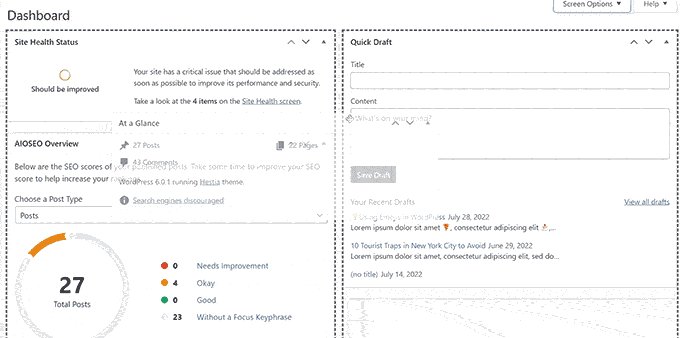
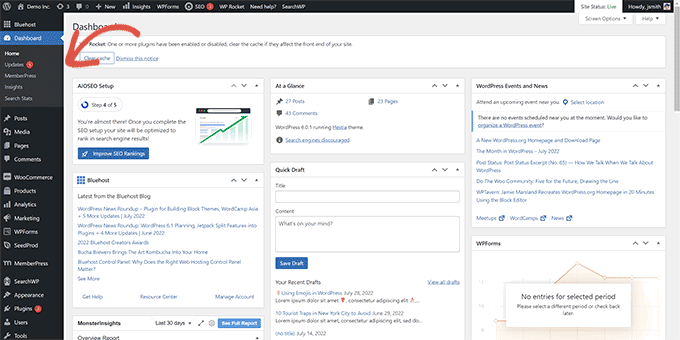
De nombreuses pages d’administration de WordPress, y compris le Tableau de bord principal, disposent d’un bouton Options d’écran dans le coin supérieur droit de l’écran.
En cliquant dessus, vous ferez apparaître un menu déroulant proposant différentes options. Il suffit de décocher les options que vous ne voulez pas voir pour qu’elles disparaissent de cette page.

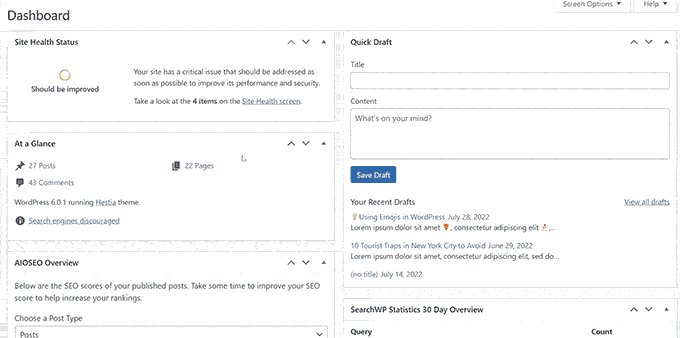
Par exemple, sur la page « Tableau de bord », vous pouvez masquer les widgets que vous n’avez jamais utilisés et conserver ceux qui fournissent des informations précieuses.
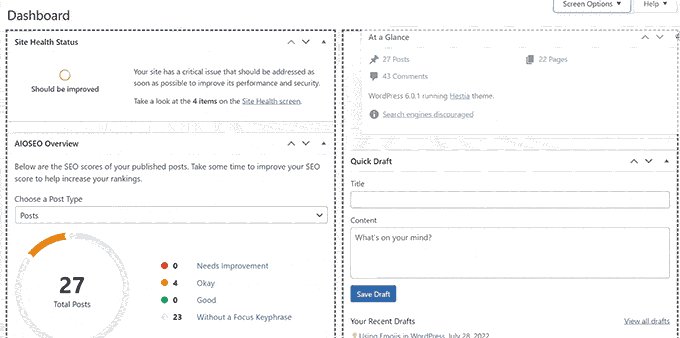
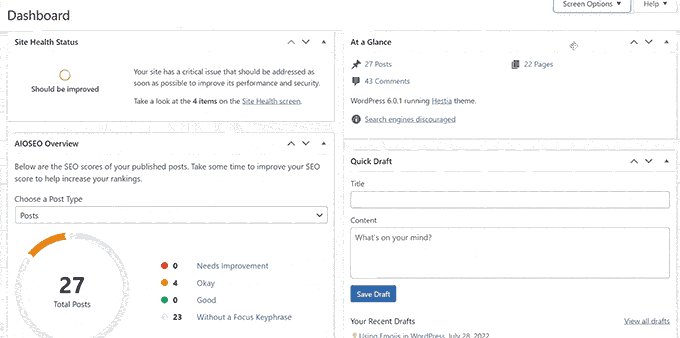
Sur la page « Tableau de bord », vous pouvez également faire glisser les widgets pour les réorganiser sur l’écran. Par exemple, vous pouvez déplacer le widget « Coup d’œil » et le widget« Santé du site » vers le haut.

Le bouton « Options de l’écran » affiche différentes facultés en fonction de la page de la zone d’administration de WordPress sur laquelle vous vous trouvez.
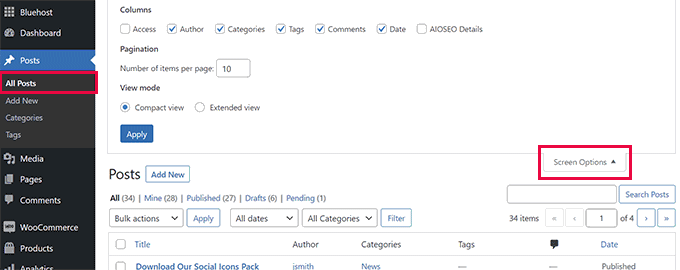
Par exemple, sur la page » Tous les messages « , le bouton des options d’écran vous permet d’afficher ou de masquer les colonnes, de modifier le nombre de publications affichées ou de passer à une vue étendue.

Essayez d’utiliser la fonctionnalité « Options d’écran » sur différentes pages de votre zone d’administration WordPress pour voir les options disponibles afin d’adapter ces pages à vos propres besoins.
Note : Les réglages des Réglages d’écran sont stockés pour chaque utilisateur/utilisatrice. Vos modifications ne s’appliqueront pas aux autres utilisateurs/autrices de votre site WordPress.
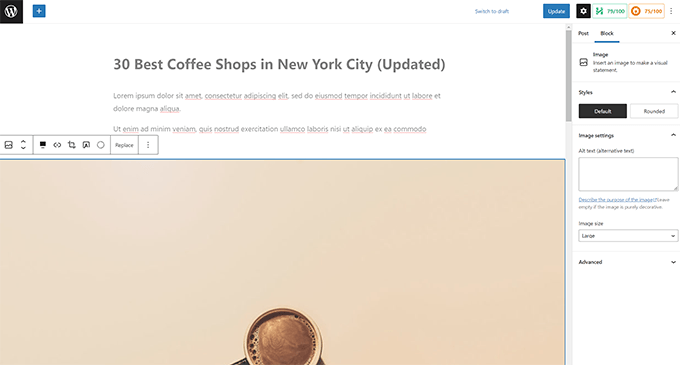
2. Personnaliser l’écran de l’Éditeur de blocs dans la zone d’administration de WordPress
Un utilisateur WordPress moyen passe la plupart de son temps à utiliser l’Éditeur de blocs. Il s’agit de l’éditeur de contenu par défaut de WordPress que vous utilisez pour rédiger des publications de blog et créer des pages pour votre site.
L’éditeur de blocs est déjà doté d’une interface utilisateur claire qui vous offre beaucoup d’espace pour modifier votre contenu.

Cependant, il vous permet également de définir certains réglages afin d’améliorer encore votre expérience d’écriture.
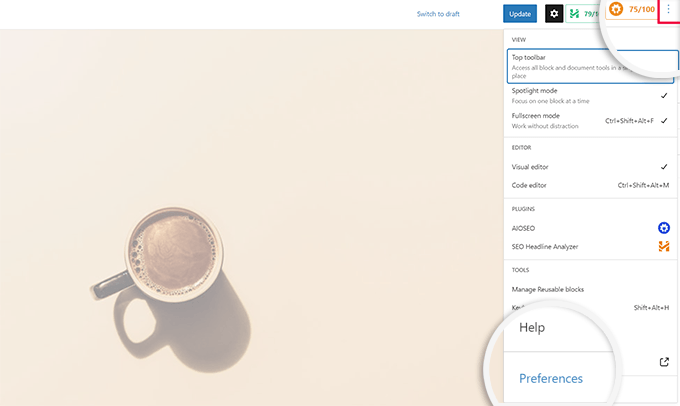
Il suffit de cliquer sur le bouton de menu à trois points situé dans le coin supérieur droit de l’écran et de cliquer sur l’option Préférences.

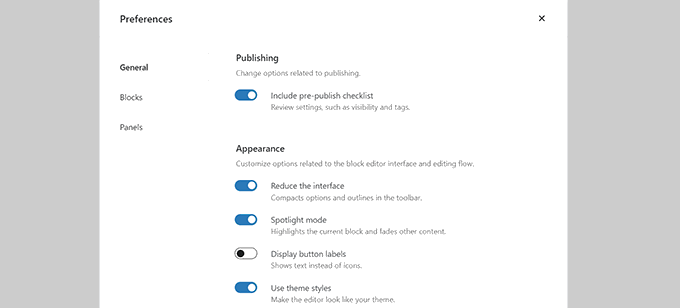
Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez régler différents Réglages pour l’éditeur/éditrices de blocs.
Tout d’abord, sous l’onglet « Général », vous pouvez réduire l’interface utilisateur, ce qui rendra l’interface plus compacte.

Vous pouvez également activer le mode « Spotlight », qui met uniquement en évidence le bloc dans lequel vous vous trouvez et estompe les autres parties de l’écran.
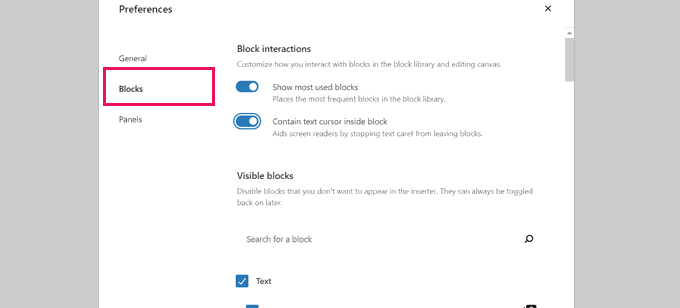
Ensuite, vous pouvez passer à l’onglet « Blocs ». Dans cet onglet, vous pouvez afficher et masquer les blocs disponibles dans l’éditeur.

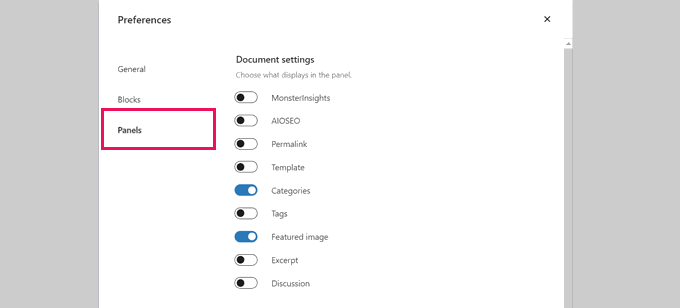
Dernier point, l’onglet « Panneaux » offre encore plus d’options.
À partir de là, vous pouvez décider quels panneaux sont affichés ou masqués dans la colonne latérale droite de l’éditeur de blocs.

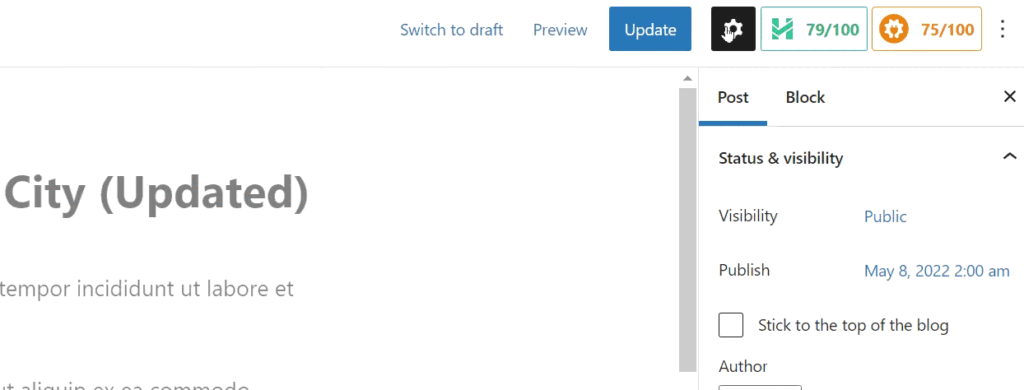
Une fois que vous avez masqué les fonctionnalités que vous n’utilisez pas, vous pouvez cliquer sur le « X » dans le coin supérieur droit pour revenir à l’éditeur de publication en avant.
Ensuite, en cliquant sur l’icône « engrenage » en haut, vous pouvez déplier ou masquer le panneau des réglages. Cela s’avère pratique lorsque vous travaillez avec des mises en page de contenu pleine largeur.

Dans la colonne latérale affichée par l’icône de l’engrenage, vous pouvez choisir de replier n’importe quel onglet en cliquant sur la flèche vers le haut.
Vous éliminerez ainsi tout encombrement supplémentaire et vous aiderez à créer un écran d’éditeurs/éditrices de blocs sans distraction.

Vous pouvez également consulter ces astuces supplémentaires pour maîtriser l’éditeur de contenu WordPress afin de rendre votre expérience de création de contenu plus agréable.
3. Afficher ou masquer les éléments du menu d’administration de WordPress
Au fur et à mesure que vous installez des plugins WordPress sur votre site, vous constaterez que nombre d’entre eux ajoutent leurs propres articles de menu au menu de la barre latérale gauche de votre tableau de bord WordPress.

Or, il se peut que vous ayez besoin d’accéder régulièrement à certains d’entre eux. Par exemple, vous pouvez vouloir accéder facilement aux entrées du formulaire de contact ou peaufiner les réglages de référencement de votre blog WordPress.
Cependant, il se peut que vous n’ayez pas besoin d’un accès constant à certains de ces éléments de menu, ou que vous ne souhaitiez pas que les autres utilisateurs/utilisatrices de votre site les voient.
Heureusement, il existe une extension qui vous aide à contrôler les éléments de menu qui apparaissent dans votre colonne latérale d’administration WordPress. Vous pouvez également contrôler quel rôle du rôle de l’utilisateur peut voir un élément de menu dans la zone d’administration.
Tout d’abord, vous devez installer et activer l’extension éditeurs/éditrices Admin Menu. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
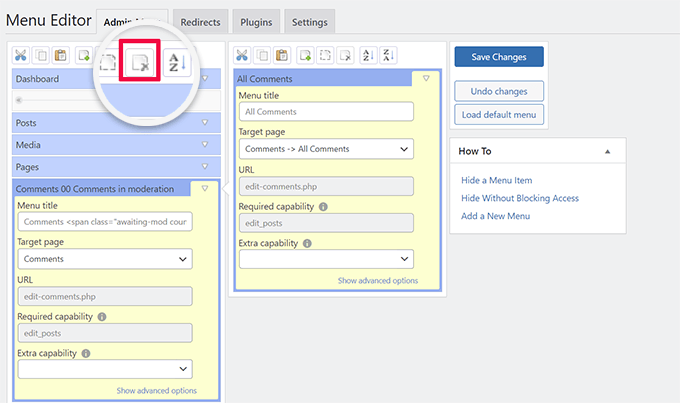
Une fois activé, vous devez vous rendre sur la page Réglages » Éditeurs/éditrices de menus pour configurer les menus de la zone d’administration.
Tous les éléments du menu principal apparaissent dans la première colonne. En cliquant sur un élément de menu, vous afficherez les éléments subordonnés qui sont imbriqués dans la deuxième colonne.

Vous pouvez cliquer pour sélectionner un élément de menu, puis cliquer sur le bouton de suppression dans la barre d’outils supérieure pour le retirer.
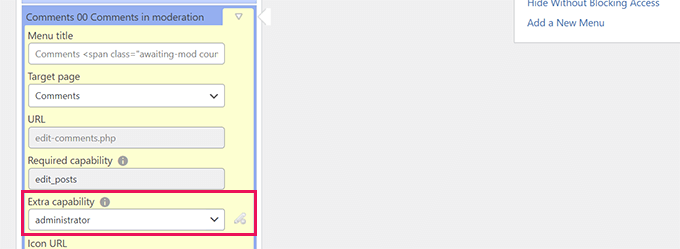
Vous pouvez également restreindre l’accès à un élément de menu dans la colonne latérale de l’administrateur de WordPress. Il vous suffit de cliquer pour sélectionner un élément de menu, puis, dans les permissions, de définir une restriction sous « Capacité supplémentaire ».

Par exemple, dans l’image ci-dessus, nous avons masqué l’élément de menu Commentaires à tous les utilisateurs/utilisatrices, à l’exception de ceux qui ont le rôle d’administrateur/administratrice.
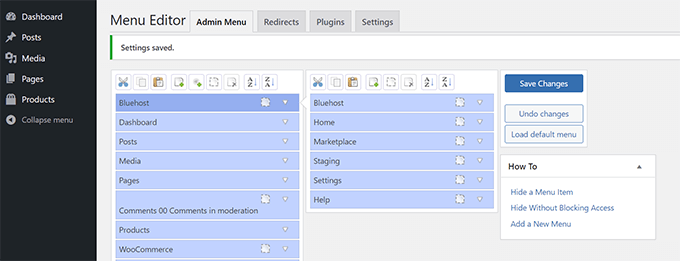
Une fois les modifications apportées aux menus de la zone d’administration, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
L’extension affichera à l’écran les menus personnalisés de votre zone d’administration WordPress.

Si les modifications n’apparaissent pas immédiatement, il se peut que vous deviez actualiser votre page ou vous déconnecter et vous reconnecter pour que les personnalisations du menu s’affichent.
Pour plus de détails, consultez notre tutoriel terminé sur la façon de masquer les éléments de menu inutiles dans la zone d’administration de WordPress.
4. Personnaliser ce qui apparaît dans la barre d’outils d’administration de WordPress
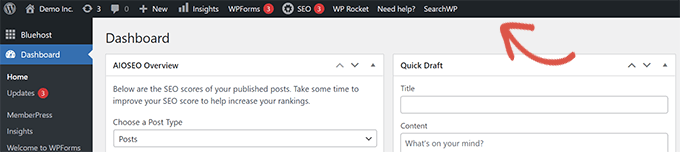
La barre d’outils de l’administrateur est le menu situé en haut des écrans de la zone d’administration de WordPress. La barre d’outils est également visible lorsque vous visitez les zones publiques de votre site alors que vous êtes connecté.

Pour personnaliser la barre d’outils d’administration de WordPress, installez et activez l’extension Adminimize. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
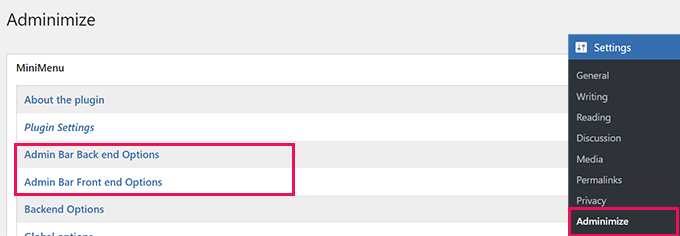
Une fois activé, allez sur la page Réglages » Adminimize et cherchez les onglets ‘Admin Bar Backend Options’ (Options de la barre d’administration) et ‘Admin Bar Front End Options’ (Options de la barre d’administration).

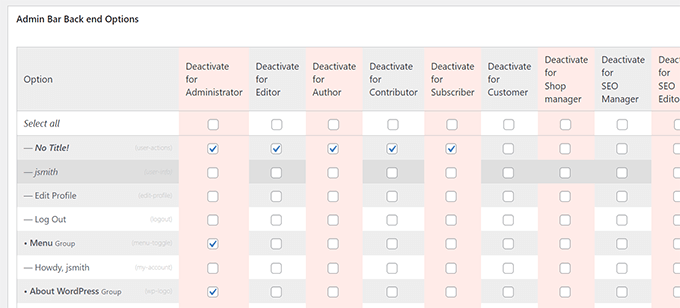
En cliquant sur l’un ou l’autre, vous accéderez à un écran d’options dans lequel vous pourrez sélectionner les articles à afficher dans la barre d’administration de WordPress.
Vous pouvez également choisir les articles qui seront visibles par chaque rôle du compte.

N’oubliez pas de cliquer sur le bouton « Mettre à jour les options » pour enregistrer vos modifications.
Pour plus de détails, consultez notre guide du débutant sur la barre d’outils d’administration de WordPress.
5. Modifier le jeu de couleurs de l’administration de WordPress
WordPress est livré avec quelques options de couleurs de base que vous pouvez utiliser pour la zone d’administration.
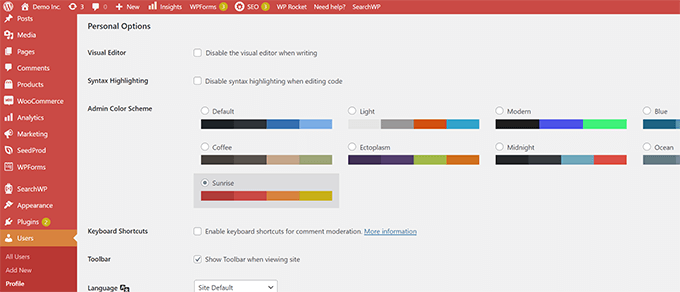
Il vous suffit de vous rendre sur la page » Utilisateurs/utilisatrices » Profil et de trouver les options » Jeu couleurs Admin « .
Il vous suffit ensuite de cliquer sur un jeu de couleurs pour en avoir un aperçu dans la zone d’administration de WordPress.

N’oubliez pas de cliquer sur le bouton « Mettre à jour le profil » en bas de page pour enregistrer vos modifications.
Vous n’aimez pas les jeux de couleurs disponibles ?
Vous pouvez créer votre propre jeu de couleurs en installant et en activant l’extension Admin Color Schemer. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : L’extension Admin Color Schemer peut afficher un avertissement indiquant qu’elle n’a pas été mise à jour depuis un certain temps. C’est parce que l’extension n’a pas besoin d’être mise à jour. Il a été créé par le cœur de WordPress et peut être installé en toute sécurité.
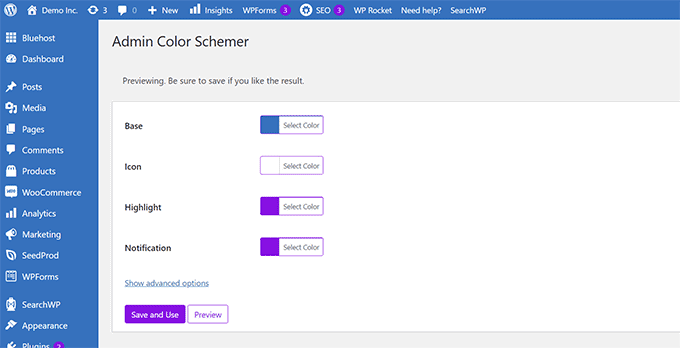
Une fois activé, vous devez vous rendre sur la page Outils » Couleurs d’administration pour créer votre jeu de couleurs.

Lorsque vous êtes satisfait de vos personnalisations, vous pouvez cliquer sur « Enregistrer et utiliser » pour les appliquer au tableau de bord.
Note : Vous pouvez annuler les modifications de couleurs en désactivant l’extension ou en rétablissant le jeu de couleurs par défaut dans la page » Utilisateurs/utilisatrices ».
Pour plus de modifications, consultez notre tutoriel sur la modification du jeu de couleurs de l’administration WordPress pour les débutants.
6. Créer une page de connexion personnalisée pour la zone d’administration de WordPress
Vous souhaitez remplacer la page de connexion par défaut de WordPress par votre propre page de connexion personnalisée sans écrire de code ?
Pour cela, vous aurez besoin de SeedProd. C’est le meilleur constructeur de page WordPress qui vous permet de concevoir votre site WordPress avec un magnifique outil de drag-and-drop (aucun codage nécessaire).

Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, allez sur la page SeedProd » Réglages » pour saisir votre clé de licence. Vous pouvez trouver cette information sous votre compte sur le site de SeedProd.

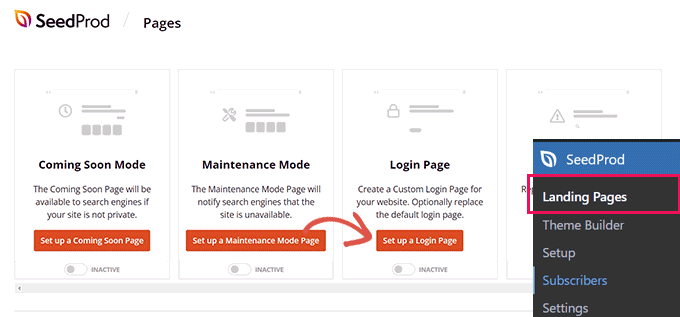
Ensuite, rendez-vous sur le site de SeedProd » Pages d’atterrissage.
Vous allez maintenant voir un choix de différents types de pages d’atterrissage que vous pouvez créer, alors trouvez celle libellée » Page de connexion » et cliquez sur le bouton » Configurer une page de connexion « .

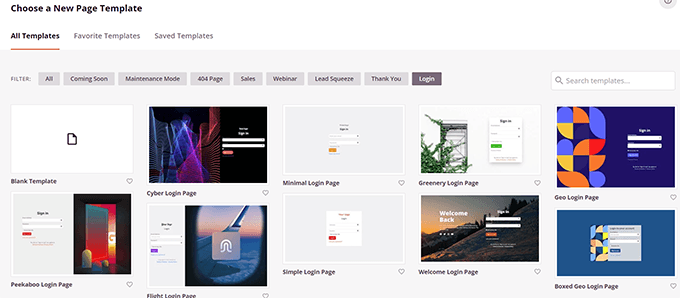
Ensuite, il vous sera demandé de choisir un modèle pour la conception de votre page de connexion.
SeedProd est livré avec un tas de beaux designs que vous pouvez utiliser comme point de départ.

Il suffit de cliquer pour sélectionner un modèle, puis de donner un nom à votre page de connexion.
Ce nom sera utilisé en interne pour identifier cette page lorsque vous devrez la modifier à nouveau.

Cliquez sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.
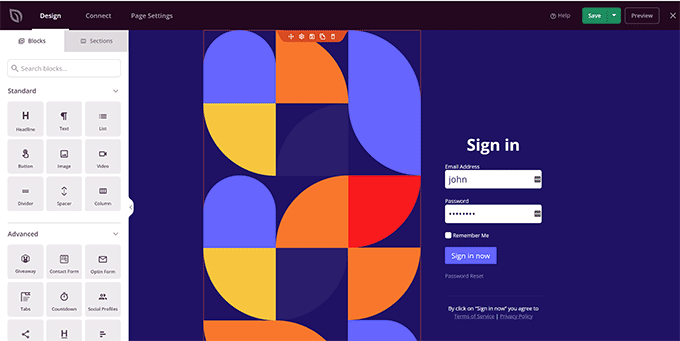
Ceci lancera l’interface du constructeur de page de SeedProd. Il s’agit d’un outil de conception par glisser-déposer dans lequel vous pouvez pointer et cliquer sur n’importe quel article à l’écran pour le modifier.

Vous pouvez ajouter de nouveaux articles dans la colonne latérale ou modifier le formulaire de connexion pour choisir ce qui se passe après que les utilisateurs/utilisatrices se soient connectés.
Vous pouvez également ajuster les libellés des formulaires ou le texte, en plus de la conception de la page elle-même.

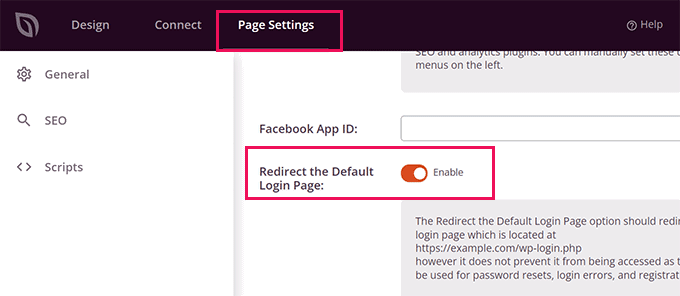
Une fois que vous avez terminé, passez à l’onglet « Réglages de la page » dans le constructeur.
Défilez vers le bas jusqu’à l’option « Rediriger la page de connexion par défaut » pour l’activer.

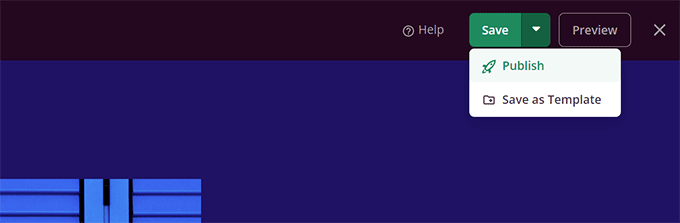
Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite.
Cliquez ensuite sur « Publier » pour créer votre nouvelle page de connexion.

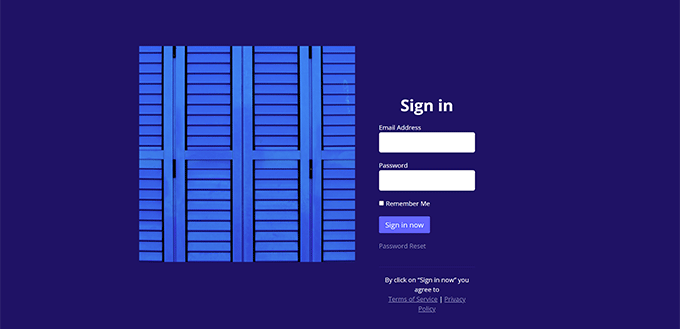
Vous pouvez maintenant vous rendre sur la page de connexion normale de votre site WordPress.
Vous verrez votre Design sur mesure à la place, et vos utilisateurs/utilisatrices aussi.

Pour plus de détails, consultez notre guide sur la façon de créer une page de connexion personnalisée pour WordPress.
Nous espérons que cet article vous a aidé à apprendre comment personnaliser facilement la zone d’administration de WordPress. Vous pouvez également consulter notre guide sur la protection de la zone d’administration de WordPress ou consulter notre guide complet sur la sécurité de WordPress pour protéger l’ensemble de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tony robert says
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa says
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support says
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Administrateur
mandy says
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby says
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook says
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad says
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner says
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]