Deseja personalizar o painel de administração do WordPress?
Às vezes, a área de administração do WordPress pode ficar muito cheia de widgets, itens de menu e opções adicionadas pelo próprio WordPress ou por outros plug-ins e temas.
Neste guia para iniciantes, mostraremos como personalizar facilmente o painel de administração do WordPress, ocultando itens indesejados e reorganizando as telas de administração. Também abordaremos como alterar os menus de administração e muito mais.

Aqui está uma breve visão geral dos tópicos que abordaremos neste artigo.
- Por que personalizar a área de administração do WordPress?
- Ocultando os elementos de administração do WordPress com as opções de tela
- Personalização da tela do Block Editor na área de administração do WordPress
- Exibir ou ocultar itens do menu de administração do WordPress
- Personalizar o que aparece na barra de ferramentas de administração do WordPress
- Alterar o esquema de cores da administração do WordPress
- Criar uma página de login personalizada para a área de administração do WordPress
Pronto? Vamos começar.
Por que personalizar a área de administração do WordPress?
Se você gerencia um site WordPress há algum tempo, talvez tenha notado diferentes widgets, avisos e itens de menu na área de administração do WordPress.

Alguns itens, como avisos e alertas de plugins, desaparecem quando você os fecha ou dispensa. No entanto, muitos outros itens permanecem em diferentes telas de administração do WordPress.
O que a maioria dos iniciantes em WordPress não sabe é que eles podem ocultar facilmente esses itens, movê-los e personalizar o painel de administração do WordPress em seu site.
Muitos desenvolvedores personalizam o painel de administração do WordPress para seus clientes a fim de torná-lo mais fácil.
Dito isso, vamos ver como personalizar facilmente a área de administração do WordPress e melhorar sua experiência com o WordPress.
1. Ocultação de elementos de administração do WordPress com opções de tela
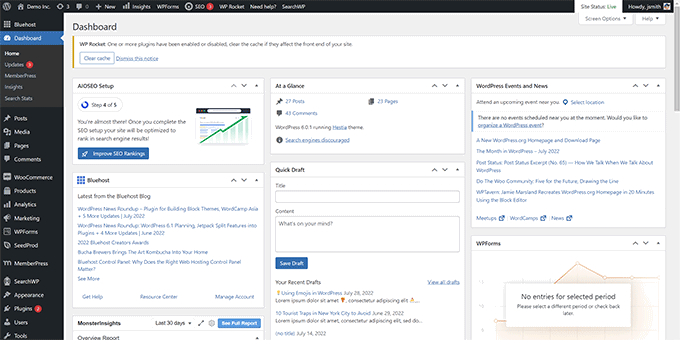
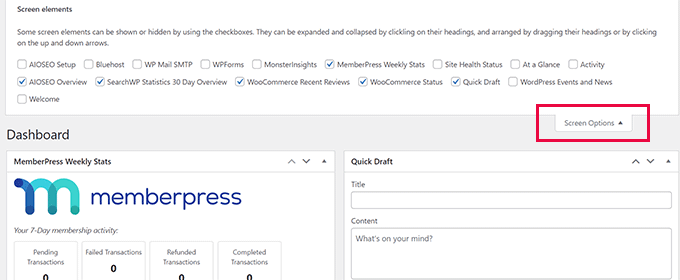
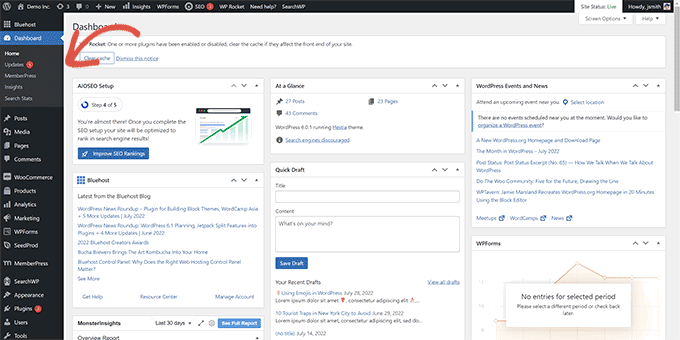
Muitas páginas de administração do WordPress, inclusive o painel principal, têm um botão Screen Options (Opções de tela ) no canto superior direito da tela.
Ao clicar nela, será exibido um menu suspenso com diferentes opções. Basta desmarcar as opções que você não deseja ver e elas desaparecerão da página.

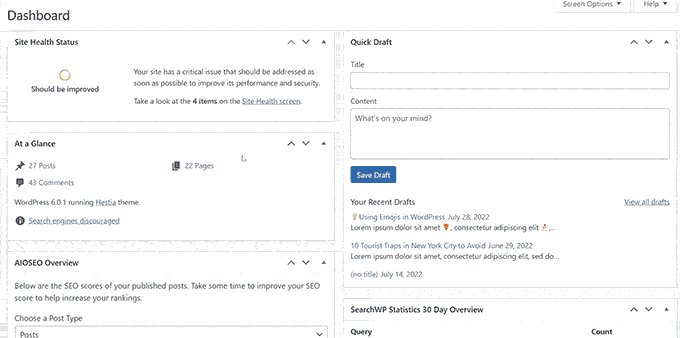
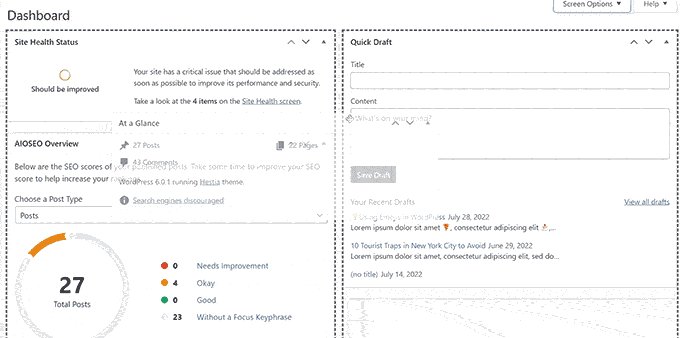
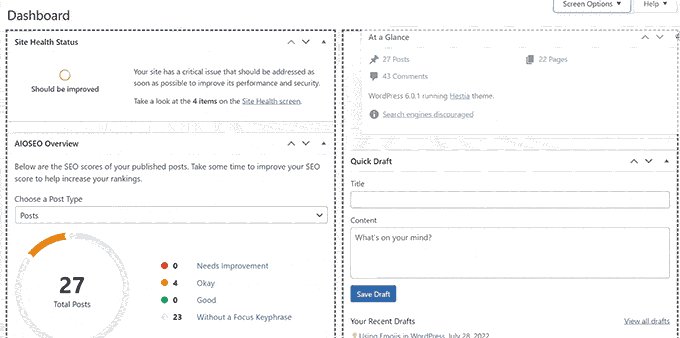
Por exemplo, na página “Dashboard”, você pode ocultar os widgets que nunca usou e manter os widgets que fornecem informações valiosas.
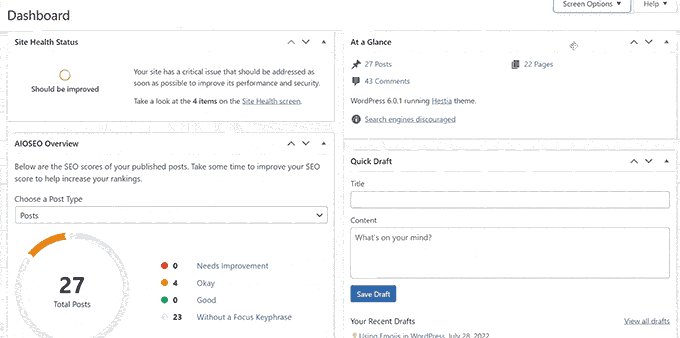
Na página “Dashboard”, você também pode arrastar e soltar widgets para reorganizá-los na tela. Por exemplo, você pode mover o widget “At a Glance” e o widget“Site Health” para a parte superior.

O botão “Screen Options” (Opções de tela) mostrará opções diferentes, dependendo da página da área de administração do WordPress que você estiver visualizando.
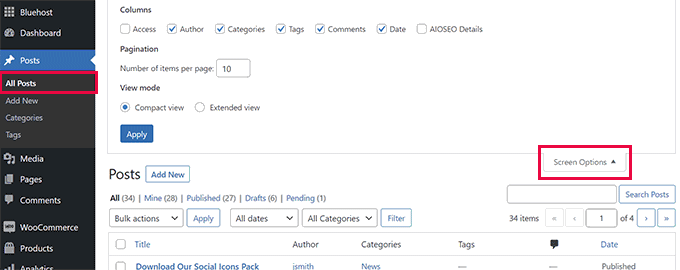
Por exemplo, na página Posts ” All Posts, o botão de opções de tela permitirá que você mostre ou oculte colunas, altere o número de posts exibidos ou mude para uma visualização estendida.

Tente usar o recurso “Opções de tela” em diferentes páginas dentro da área de administração do WordPress para ver as opções disponíveis para ajustar essas páginas às suas próprias necessidades.
Observação: as configurações de Screen Options são armazenadas para cada usuário. Suas alterações não serão aplicadas a outros usuários ou autores no seu site WordPress.
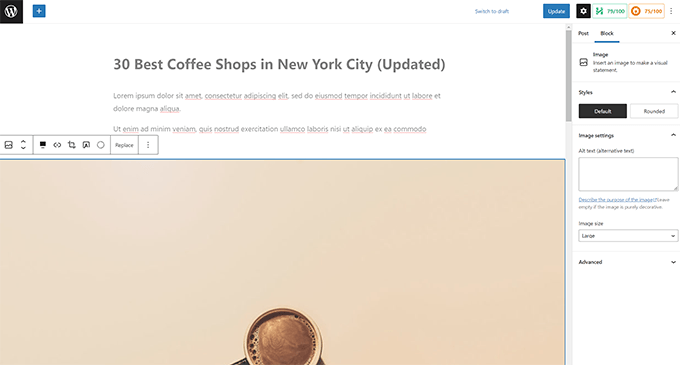
2. Personalizar a tela do Block Editor na área de administração do WordPress
Um usuário comum do WordPress passa a maior parte do tempo usando o Block Editor. Esse é o editor de conteúdo padrão do WordPress que você usa para escrever posts de blog e criar páginas para o seu site.
O editor de blocos já vem com uma interface de usuário organizada que oferece muito espaço para editar o conteúdo.

No entanto, ele também permite que você ajuste determinadas configurações para tornar sua experiência de escrita ainda melhor.
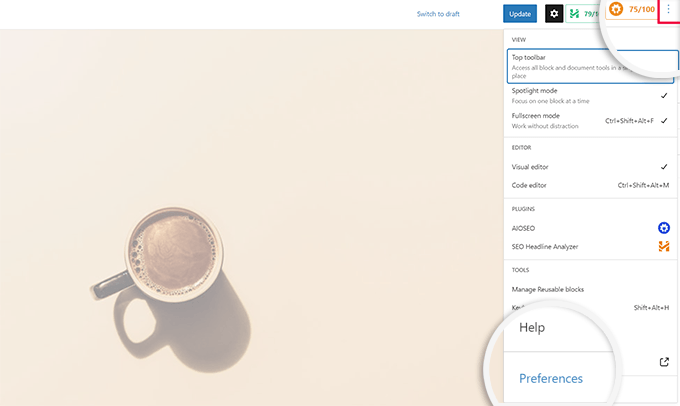
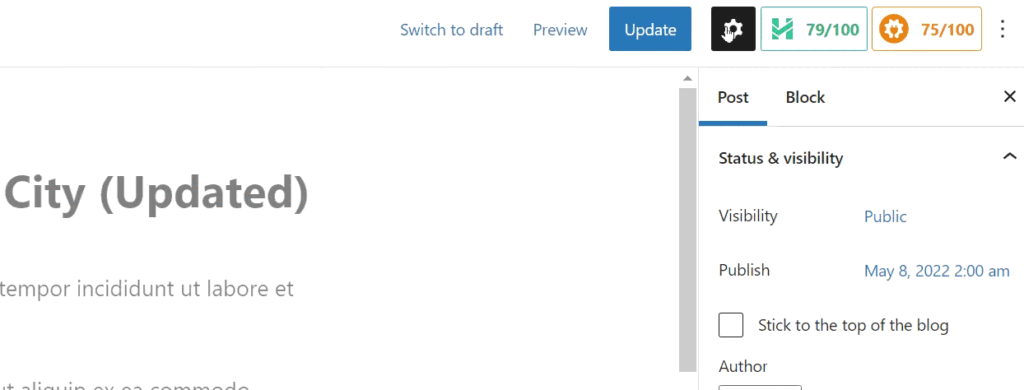
Basta clicar no botão de menu de três pontos no canto superior direito da tela e clicar na opção Preferências.

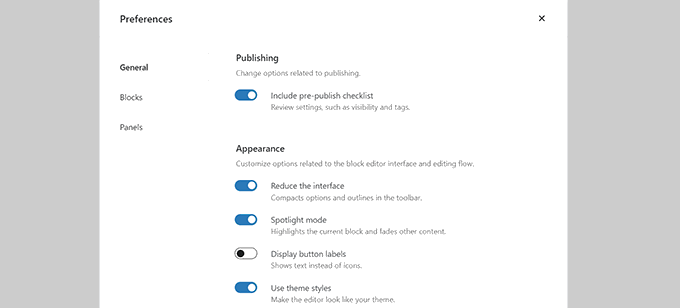
Isso abrirá uma janela pop-up na qual você poderá ajustar diferentes configurações do editor de blocos.
Primeiro, na guia “General”, você pode reduzir a interface do usuário, o que tornará a interface mais compacta.

Você também pode ativar o “modo Spotlight”, que destacará apenas o bloco em que você está e esmaecerá outras partes da tela.
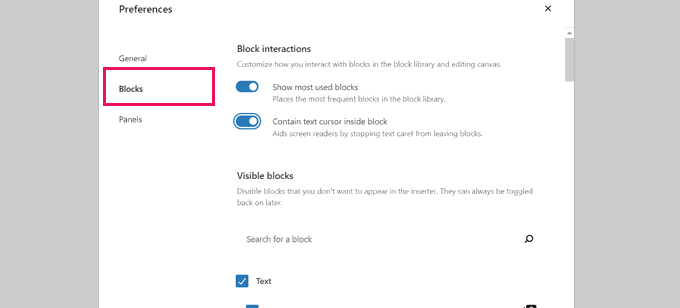
Em seguida, você pode alternar para a guia “Blocks” (Blocos). Aqui, você pode mostrar e ocultar blocos que estão disponíveis para você no editor.

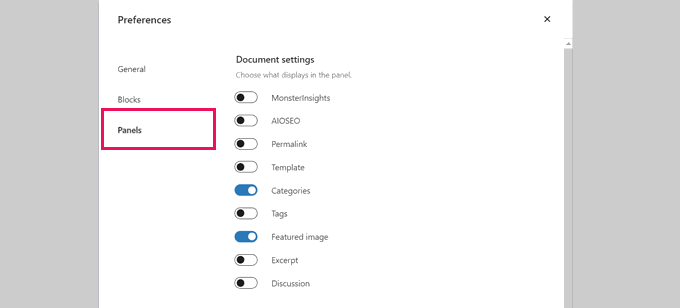
Por fim, a guia “Painéis” tem ainda mais opções.
A partir daí, você pode decidir quais painéis são exibidos ou ocultos na barra lateral direita do editor de blocos.

Depois de ocultar os recursos que não usa, você pode clicar no “X” no canto superior direito para voltar ao editor de postagens.
Em seguida, clicar no ícone de “engrenagem” na parte superior expandirá ou ocultará o painel de configurações. Isso é útil quando você está trabalhando com layouts de conteúdo de largura total.

Na barra lateral exibida pelo ícone de engrenagem, você pode optar por recolher qualquer guia clicando na seta para cima.
Isso eliminará a desordem adicional e ajudará a criar uma tela de editor de blocos livre de distrações para você.

Talvez você também queira ver estas dicas extras sobre como dominar o editor de conteúdo do WordPress para tornar sua experiência de criação de conteúdo mais agradável.
3. Mostrar ou ocultar itens do menu de administração do WordPress
Ao instalar mais plug-ins do WordPress em seu site, você verá que muitos deles adicionam seus próprios itens de menu ao menu da barra lateral esquerda no painel de administração do WordPress.

Agora, talvez você precise acessar alguns deles regularmente. Por exemplo, talvez você queira ter acesso fácil às entradas do formulário de contato ou ajustar as configurações de SEO do seu blog WordPress.
No entanto, talvez você não precise de acesso constante a alguns desses itens de menu, ou talvez não queira que outros usuários do seu site os vejam.
Felizmente, há um plug-in que ajuda a controlar quais itens de menu aparecem na barra lateral de administração do WordPress. Você também pode controlar qual função de usuário pode ver um item de menu na área de administração.
Primeiro, você precisa instalar e ativar o plug-in Admin Menu Editor. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
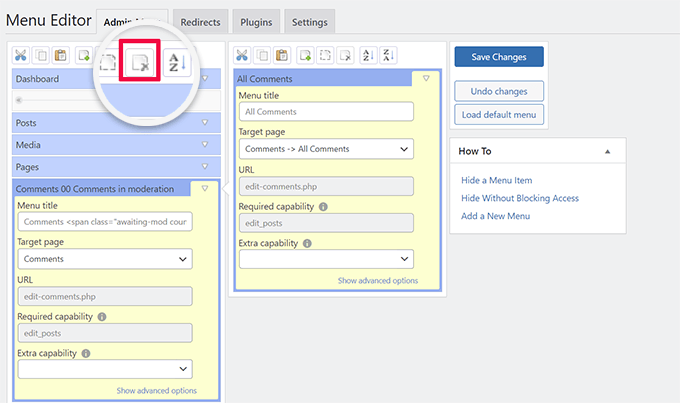
Após a ativação, você precisa visitar a página Settings ” Menu Editor para configurar os menus da área de administração.
Você verá todos os itens do menu principal na primeira coluna. Clicar em um item de menu mostrará os itens filhos aninhados abaixo dele na segunda coluna.

Você pode clicar para selecionar um item de menu e, em seguida, clicar no botão de exclusão na barra de ferramentas superior para removê-lo.
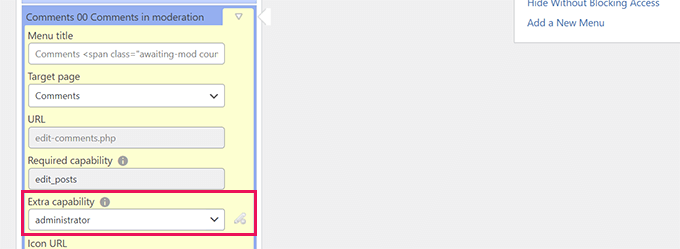
Você também pode restringir quem pode ver um item de menu na barra lateral de administração do WordPress. Basta clicar para selecionar um item de menu e, em seguida, nas configurações, definir uma restrição em “Capacidade extra”.

Por exemplo, na imagem acima, ocultamos o item de menu Comments de todos os usuários, exceto daqueles com a função de usuário Administrator.
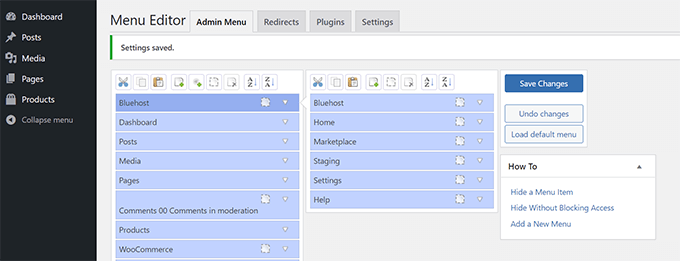
Depois de fazer alterações nos menus da área de administração, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
O plug-in mostrará seus menus personalizados da área de administração do WordPress na tela.

Se as alterações não forem exibidas imediatamente, talvez seja necessário atualizar a página ou fazer logout e login novamente para que as personalizações do menu sejam exibidas.
Para obter mais detalhes, consulte nosso tutorial completo sobre como ocultar itens de menu desnecessários na área de administração do WordPress.
4. Personalizar o que aparece na barra de ferramentas de administração do WordPress
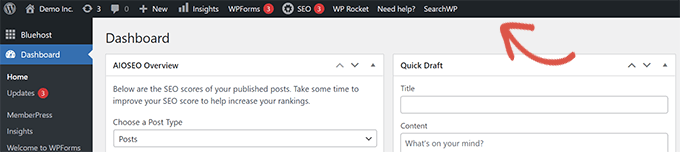
A barra de ferramentas de administração é o menu na parte superior das telas da área de administração do WordPress. A barra de ferramentas também fica visível quando você visita as áreas públicas do seu site enquanto está conectado.

Para personalizar a barra de ferramentas de administração do WordPress, instale e ative o plug-in Adminimize. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
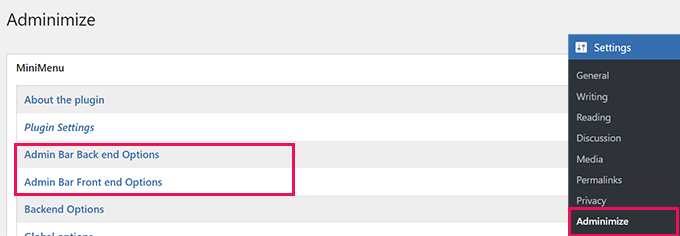
Após a ativação, vá para a página Settings ” Adminimize e procure as guias “Admin Bar Backend Options” e “Admin Bar Front End Options”.

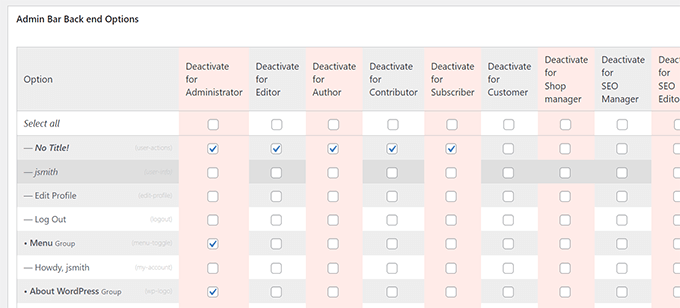
Ao clicar em qualquer um deles, você será levado a uma tela de opções na qual poderá selecionar quais itens serão exibidos na barra de administração do WordPress.
Você também pode escolher os itens que ficarão visíveis para cada função de usuário.

Não se esqueça de clicar no botão “Update options” (Atualizar opções) para salvar suas alterações.
Para obter mais detalhes, consulte nosso guia para iniciantes sobre a barra de ferramentas de administração do WordPress.
5. Alterar o esquema de cores da administração do WordPress
O WordPress vem com algumas opções básicas de cores que você pode usar na área de administração.
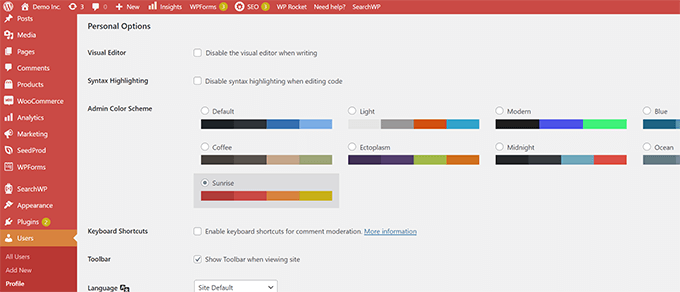
Basta ir até a página Usuários ” Perfil e encontrar as opções “Esquema de cores do administrador”.
Em seguida, basta clicar em um esquema de cores para visualizá-lo na área de administração do WordPress.

Não se esqueça de clicar no botão “Update Profile” (Atualizar perfil) na parte inferior para salvar suas alterações.
Não gosta dos esquemas de cores disponíveis?
Você pode criar seu próprio esquema de cores instalando e ativando o plug-in Admin Color Schemer. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: O plug-in Admin Color Schemer pode mostrar um aviso de que não foi atualizado por algum tempo. Isso ocorre porque o plug-in não precisa de atualização. Ele foi criado pela equipe principal do WordPress e pode ser instalado com segurança.
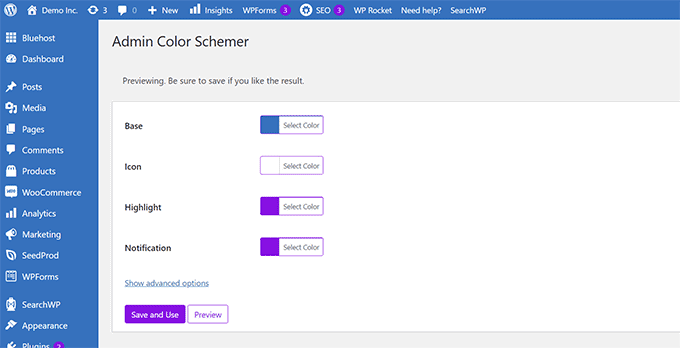
Após a ativação, você precisa visitar a página Tools ” Admin Colors para criar seu esquema de cores.

Quando estiver satisfeito com suas personalizações, você poderá clicar em “Save and Use” (Salvar e usar) para aplicá-las ao painel.
Observação: Você pode desfazer as alterações de cores simplesmente desativando o plug-in ou carregando o esquema de cores padrão na página Usuários ” Perfil.
Para obter mais detalhes, consulte nosso tutorial sobre como alterar o esquema de cores do painel de administração do WordPress para iniciantes.
6. Criar uma página de login personalizada para a área de administração do WordPress
Deseja substituir a página de login padrão do WordPress por sua própria página de login personalizada sem escrever código?
Para isso, você precisará do SeedProd. Ele é o melhor construtor de páginas do WordPress que permite que você crie seu site do WordPress com uma bela ferramenta de arrastar e soltar (sem necessidade de codificação).

Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página SeedProd ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do SeedProd.

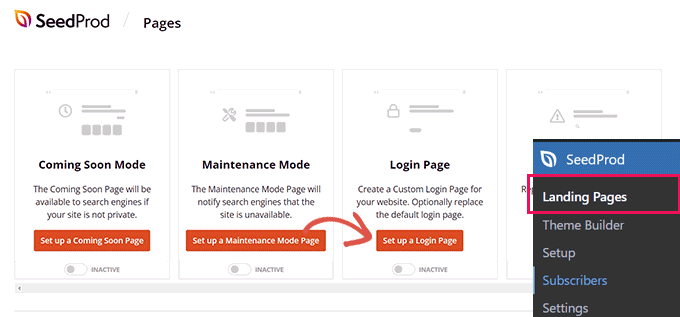
Depois disso, vá para a seção SeedProd ” Landing Pages.
Agora você verá uma opção de diferentes tipos de páginas de destino que podem ser criadas, portanto, localize a página denominada “Login Page” e clique no botão “Set up a Login Page” (Configurar uma página de login).

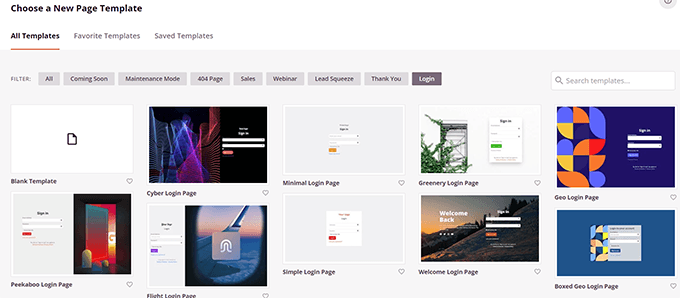
Em seguida, você será solicitado a escolher um modelo para o design da página de login.
O SeedProd vem com vários designs bonitos que você pode usar como ponto de partida.

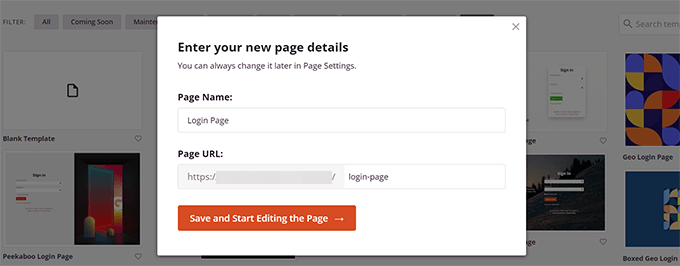
Basta clicar para selecionar um modelo e, em seguida, fornecer um nome para sua página de login.
Esse nome será usado internamente para identificar essa página quando você precisar editá-la novamente.

Clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.
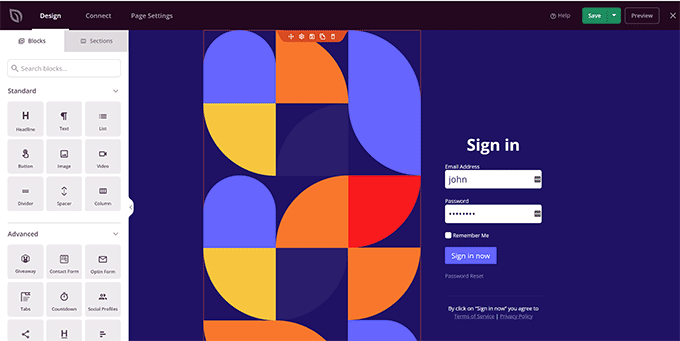
Isso abrirá a interface do construtor de páginas SeedProd. É uma ferramenta de design do tipo arrastar e soltar, na qual você pode apontar e clicar em qualquer item da tela para editá-lo.

Você pode adicionar novos itens na barra lateral ou editar o formulário de login para escolher o que acontece depois que os usuários fazem login.
Você também pode ajustar qualquer rótulo ou texto de formulário, além do próprio design da página.

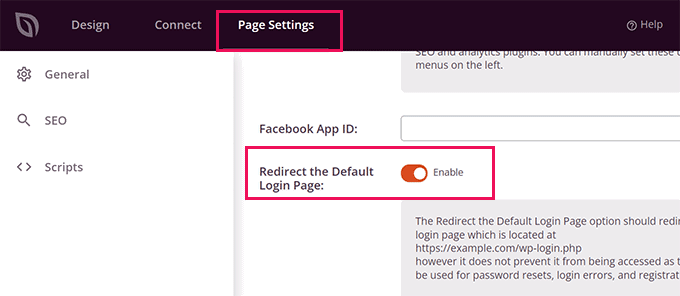
Quando terminar, vá para a guia “Page Settings” (Configurações da página) no construtor.
Role para baixo até a opção “Redirecionar a página de login padrão” para ativá-la.

Por fim, não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito.
Em seguida, clique em “Publish” (Publicar) para criar sua nova página de login.

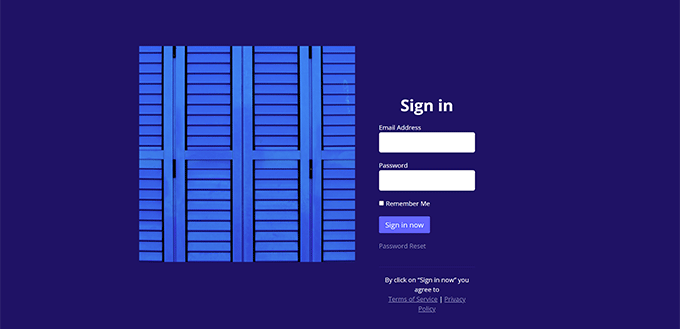
Agora você pode visitar a página de login normal do seu site WordPress.
Em vez disso, você verá seu design personalizado, assim como seus usuários.

Para obter mais detalhes, consulte nosso guia sobre como criar uma página de login personalizada para o WordPress.
Esperamos que este artigo tenha ajudado você a aprender como personalizar facilmente a área de administração do WordPress. Talvez você também queira ver nosso guia sobre como proteger a área de administração do WordPress ou conferir nosso guia completo de segurança do WordPress para proteger todo o seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tony robert says
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa says
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support says
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Administrador
mandy says
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby says
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook says
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad says
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner says
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]