¿Desea personalizar el escritorio de administrador de WordPress?
El área de administrador de WordPress a veces puede estar demasiado abarrotada de widgets, artículos de menú y opciones añadidas por el propio WordPress u otros plugins y temas.
En esta guía para principiantes, mostraremos cómo personalizar fácilmente el escritorio de administrador de WordPress ocultando elementos no deseados y reorganizando las pantallas de administración. También veremos cómo cambiar los menús de administrador y mucho más.

He aquí un breve resumen de los debates que trataremos en este artículo.
- ¿Por qué personalizar el área de administrador de WordPress?
- Ocultar elementos de administrador de WordPress con opciones de pantalla
- Personalizar Pantalla de Editor de Bloques en el Área de Administrador de WordPress
- Mostrar u Ocultar Elementos del Menú de Administrador de WordPress
- Personalizar lo que Aparece en la Barra de Herramientas del Administrador de WordPress
- Cambiar el Esquema de Color del Administrador de WordPress
- Crear una Página de Acceso Personalizada para el Área de Administrador de WordPress
¿Preparados? Primeros pasos.
¿Por qué personalizar el área de administrador de WordPress?
Si ha estado gestionando un sitio web de WordPress durante un tiempo, es posible que haya notado diferentes widgets, avisos y elementos de menú en su área de administrador de WordPress.

Algunos elementos / artículos como los avisos de plugins y las alertas desaparecen cuando los cierras o descartas. Sin embargo, muchos otros elementos permanecen en su lugar en diferentes pantallas de administrador de WordPress.
Lo que la mayoría de los principiantes de WordPress no saben es que pueden ocultar fácilmente estos elementos, moverlos y personalizar su escritorio de administrador de WordPress en su sitio web.
Muchos desarrolladores personalizan el escritorio de administrador de WordPress para sus clientes para que sea más fácil.
Dicho esto, veamos cómo personalizar fácilmente su área de administrador de WordPress y mejorar su experiencia con WordPress.
1. Cómo ocultar los elementos de administrador de WordPress con opciones de pantalla
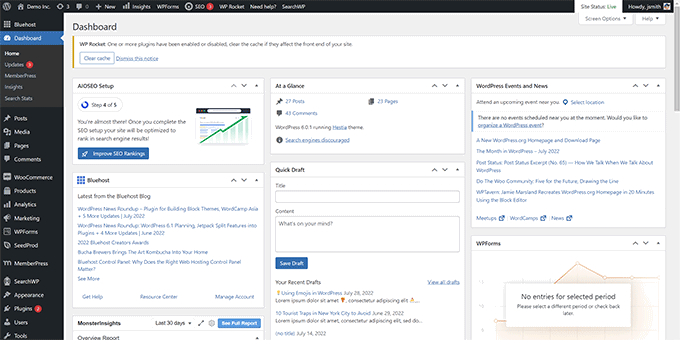
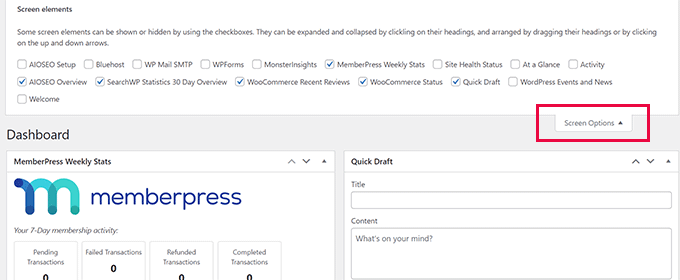
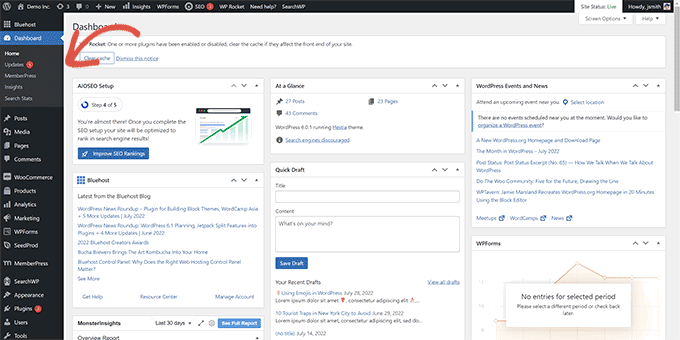
Muchas páginas de administrador de WordPress, incluyendo el Escritorio principal, tienen un botón de Opciones de Pantalla en la esquina superior derecha de la pantalla.
Al hacer clic en él, aparecerá un menú desplegable con distintas opciones. Simplemente desmarque las opciones que no quiera ver y desaparecerán de esa página.

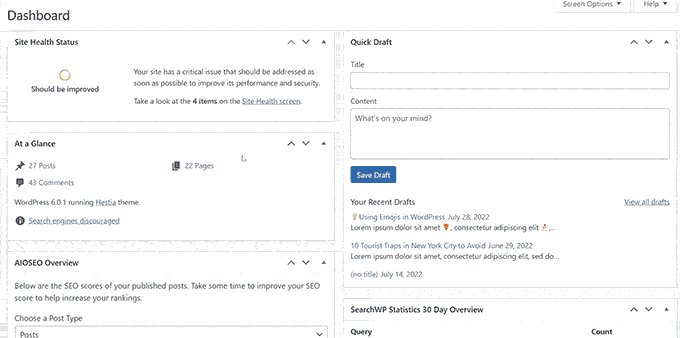
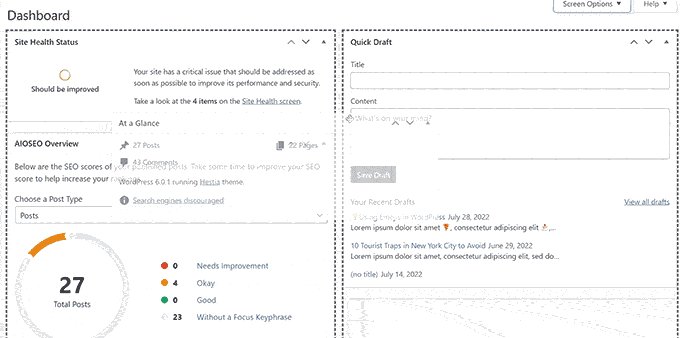
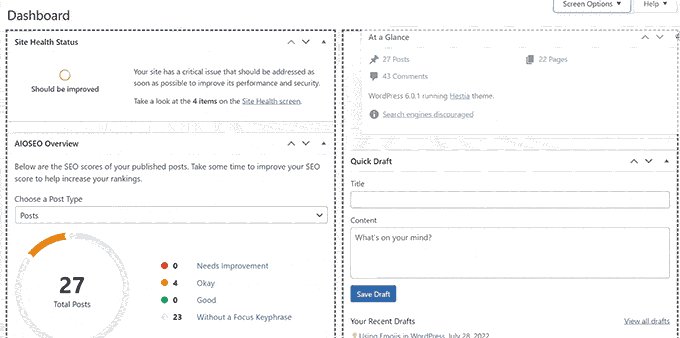
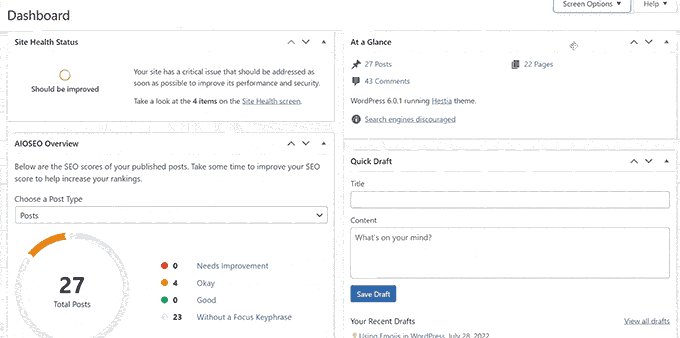
Por ejemplo, en la página “Escritorio”, puede ocultar los widgets que nunca ha utilizado y conservar los que le proporcionan información valiosa.
En la página “Escritorio”, también puede arrastrar y soltar widgets para reorganizarlos en la pantalla. Por ejemplo, puedes mover el widget “De un vistazo” y el widget“Estado del sitio” a la parte superior.

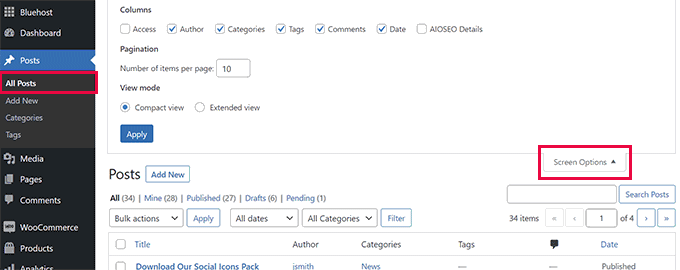
El botón ‘Opciones de pantalla’ le mostrará diferentes opciones dependiendo de la página dentro del área de administrador de WordPress que esté viendo.
Por ejemplo, en la página Entradas ” Todas las entradas, el botón de opciones de pantalla te permitirá mostrar u ocultar columnas, cambiar el número de entradas mostradas o cambiar a una vista ampliada.

Pruebe a utilizar la característica “Opciones de pantalla” en diferentes páginas dentro de su área de administrador de WordPress para ver las opciones disponibles para ajustar esas páginas a sus propias necesidades.
Nota: Los ajustes de las opciones de pantalla se almacenan para cada usuario. Sus cambios no se aplicarán a otros usuarios o autores en su sitio de WordPress.
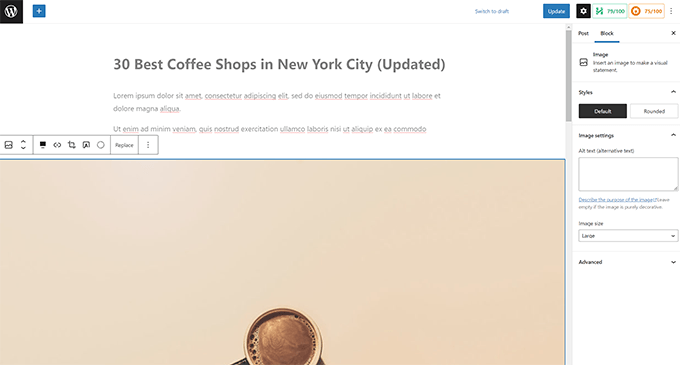
2. Personalizar la pantalla del editor de bloques en el área de administrador de WordPress.
Un usuario medio de WordPress pasa la mayor parte de su tiempo utilizando el Editor de Bloques. Este es el editor de contenido por defecto de WordPress que se utiliza para escribir entradas de blog y crear páginas para su sitio web.
El editor de bloques ya viene con una interfaz de usuario despejada que te ofrece mucho espacio para editar tu contenido.

Sin embargo, también te permite establecer ciertos ajustes para que tu experiencia de escritura sea aún mejor.
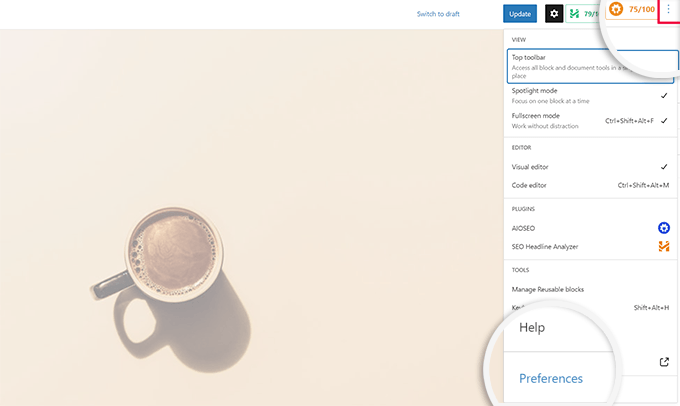
Basta con hacer clic en el botón de menú de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar la opción Preferencias.

Aparecerá una ventana emergente en la que podrá establecer distintos ajustes para el editor de bloques.
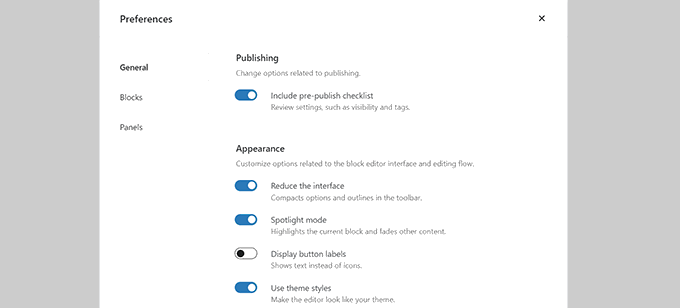
En primer lugar, en la pestaña “General”, puede reducir la interfaz de usuario, lo que hará que la interfaz sea más compacta.

También puedes activar el “modo Spotlight”, que solo resaltará el bloque en el que te encuentres y difuminará otras partes de la pantalla.
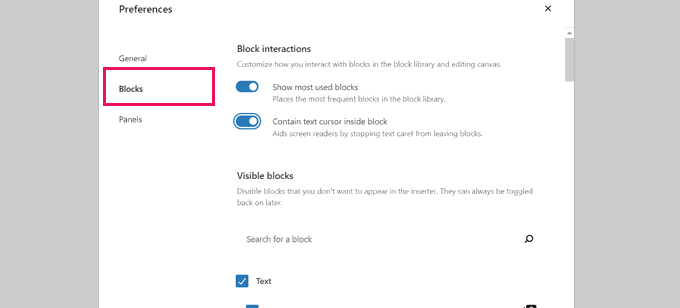
A continuación, puede cambiar a la pestaña “Bloques”. Desde aquí, puede mostrar y ocultar los bloques que están disponibles para usted dentro del editor.

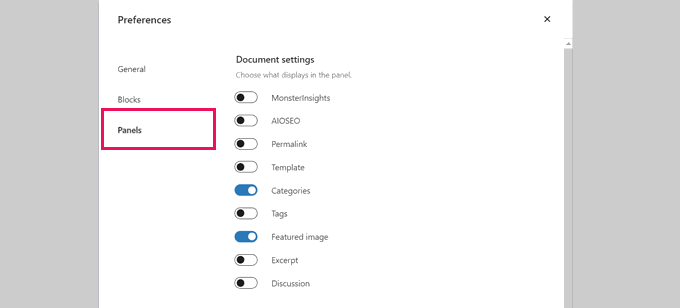
Por último, la pestaña “Paneles” ofrece aún más opciones.
Desde aquí, puede decidir qué paneles se muestran u ocultan dentro de la barra lateral derecha del editor de bloques.

Una vez ocultas las características que no utilizas, puedes hacer clic en la “X” de la esquina superior derecha para volver al editor de entradas.
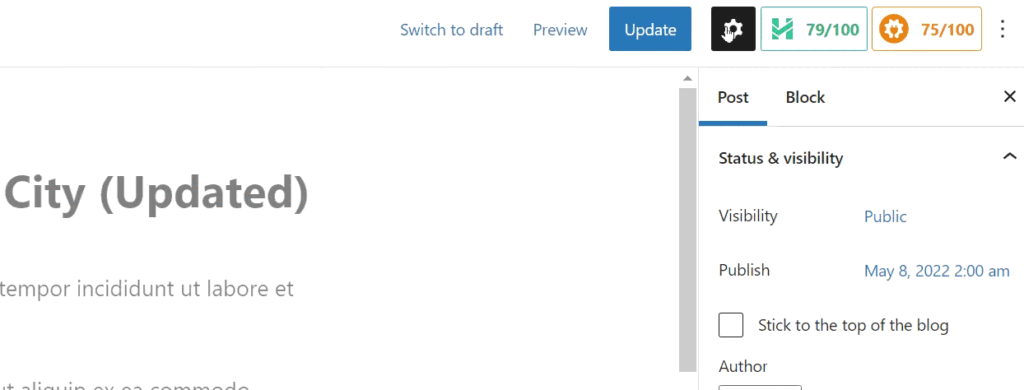
A continuación, al hacer clic en el icono “Engranaje” de la parte superior, se ampliará u ocultará el panel de ajustes. Esto resulta útil cuando se trabaja con estructuras / disposición / diseño / plantilla de contenido de ancho completo.

Dentro de la barra lateral que aparece con el icono de engranaje, puede cerrar cualquier pestaña haciendo clic en la flecha hacia arriba.
Esto vaciará el desorden adicional y le ayudará a crear una pantalla de editor de bloques libre de distracciones.

Puede que también quieras ver estos consejos extra sobre cómo dominar el editor de contenidos de WordPress para que tu experiencia de creación de contenidos sea más agradable.
3. Mostrar u ocultar elementos del menú de administrador de WordPress
A medida que instale más plugins de WordPress en su sitio web, verá que muchos de ellos añaden sus propios elementos / artículos al menú de la barra lateral izquierda en su escritorio de administrador de WordPress.

Ahora bien, es posible que necesite acceder a algunos de ellos con regularidad. Por ejemplo, es posible que desee acceder fácilmente a las entradas / registros de los formularios de contacto o ajustar la configuración SEO de su blog de WordPress.
Sin embargo, es posible que no necesite acceder constantemente a algunos de estos elementos del menú, o que no quiera que otros usuarios de su sitio los vean.
Por suerte, existe un plugin que te ayuda a controlar qué elementos del menú aparecen en la barra lateral de tu administrador de WordPress. También puede controlar qué perfil de usuario puede ver un elemento / artículo del menú en el área de administrador.
En primer lugar, debes instalar y activar el plugin Admin Menu Editor. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
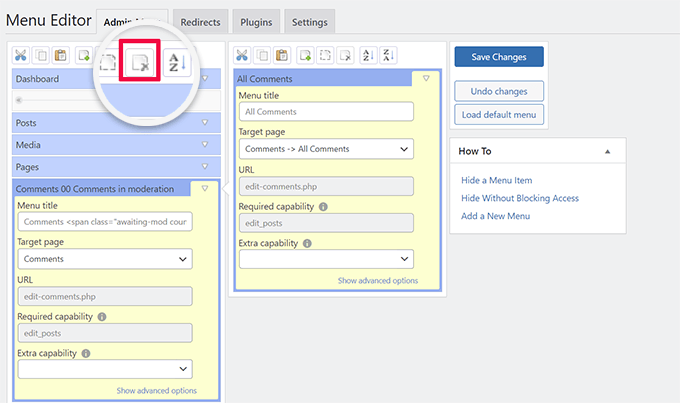
Una vez activado, debe visitar la página Ajustes ” Editor de menús para configurar los menús del área de administrador.
Verá todos los elementos del menú principal en la primera columna. Al hacer clic en un elemento del menú, se mostrarán los elementos subordinados en la segunda columna.

Puede hacer clic para seleccionar un elemento / artículo del menú y, a continuación, hacer clic en el botón de eliminación de la barra de herramientas superior para quitarlo.
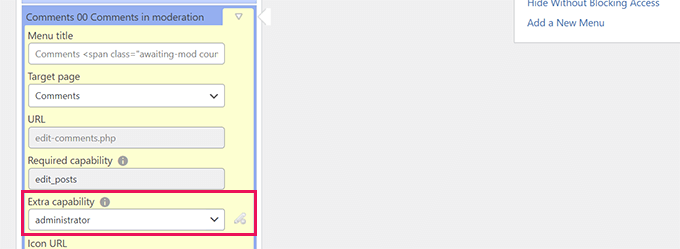
También puede restringir quién puede ver un elemento / artículo del menú en la barra lateral del administrador de WordPress. Simplemente haga clic para seleccionar un elemento / artículo del menú y, a continuación, en ajustes, establezca una restricción en “Capacidad adicional”.

Por ejemplo, en la imagen anterior, hemos ocultado el elemento / artículo del menú Comentarios a todos los usuarios excepto a los que tienen el perfil de usuario Administrador.
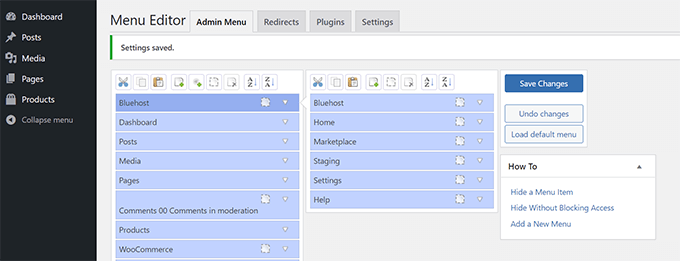
Una vez realizados los cambios en los menús de la zona de administrador, no olvide hacer clic en el botón “Guardar cambios” para establecer los ajustes.
El plugin mostrará sus menús personalizados del área de administrador de WordPress en la pantalla.

Si no ve los cambios inmediatamente, es posible que tenga que actualizar su página o desconectarse y volver a acceder para que se muestren las personalizaciones del menú.
Para más detalles, consulte nuestro completo tutorial sobre cómo ocultar elementos de menú innecesarios en el área de administrador de WordPress.
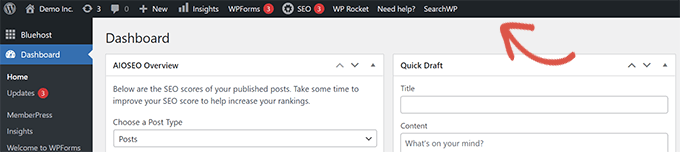
4. Personalizar lo que aparece en la barra de herramientas de administrador de WordPress
La barra de herramientas del administrador es el menú que aparece en la parte superior de las pantallas del área de administración de WordPress. La barra de herramientas también es visible cuando visita las áreas públicas de su sitio web mientras está conectado.

Para personalizar la barra de herramientas del administrador de WordPress, instala y activa el plugin Adminimize. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
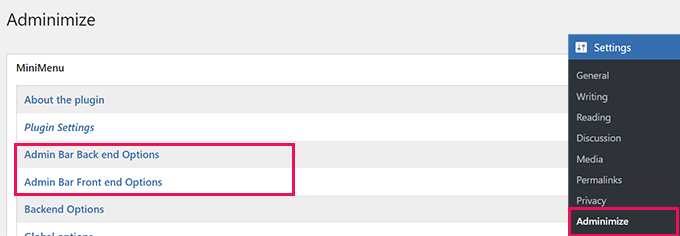
Una vez activado, vaya a la página Configuración ” Adminimizar y busque las pestañas “Opciones de la parte trasera de la barra de administración” y “Opciones de la parte delantera de la barra de administración”.

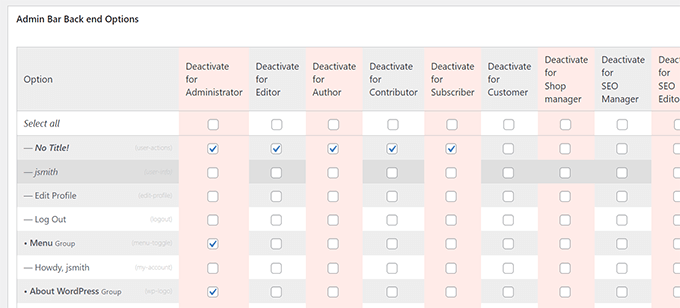
Al hacer clic en cualquiera de ellos, accederá a una pantalla de opciones en la que podrá seleccionar qué elementos desea mostrar en la barra de administrador de WordPress.
También puede elegir los elementos que serán visibles para cada perfil de usuario.

No olvides hacer clic en el botón “Actualizar opciones” para guardar los cambios.
Para más detalles, consulte nuestra guía para principiantes sobre la barra de herramientas del administrador de WordPress.
5. Cambiar el esquema de colores del administrador de WordPress
WordPress viene con algunas opciones básicas de color que puede utilizar para el área de administrador.
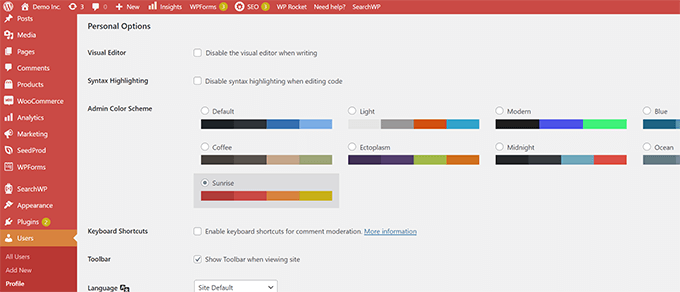
Simplemente diríjase a la página Usuarios ” Perfil y encuentre las opciones de ‘Esquema de colores del administrador’.
A continuación, sólo tiene que hacer clic en un esquema de color para obtener una vista previa en el área de administrador de WordPress.

No olvides hacer clic en el botón “Actualizar perfil” de la parte inferior para guardar los cambios.
¿No le gustan las combinaciones de colores disponibles?
Puedes crear tu propio esquema de colores instalando y activando el plugin Admin Color Schemer. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: El plugin Admin Color Schemer puede mostrar una advertencia de que no ha sido actualizado durante un tiempo. Eso es porque el plugin no ha necesitado una actualización. Es creado por el equipo del núcleo de WordPress y es seguro de instalar.
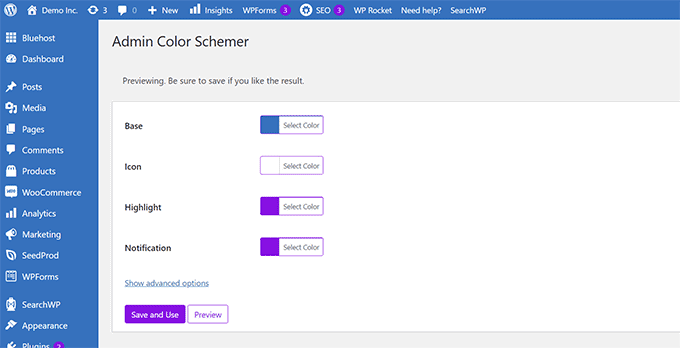
Una vez activado, deberá visitar la página Herramientas ” Colores del administrador para crear su combinación de colores.

Cuando esté satisfecho con sus personalizaciones, puede hacer clic en “Guardar y utilizar” para aplicarlas al cuadro de mandos.
Nota: Puedes deshacer los cambios de color simplemente desactivando el plugin o cargando el esquema de color por defecto en la página Usuarios ” Perfil.
Para más detalles, consulte nuestro tutorial sobre cómo cambiar la combinación de colores del administrador de WordPress para principiantes.
6. Crear una página de acceso personalizada para el área de administrador de WordPress
¿Quieres reemplazar la página de acceso por defecto de WordPress con tu propia página de acceso personalizada sin escribir código?
Para ello, necesitará SeedProd. Es el mejor maquetador de páginas de WordPress que le permite diseñar su sitio web de WordPress con una hermosa herramienta de arrastrar y soltar (sin necesidad de código).

Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, vaya a la página SeedProd ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

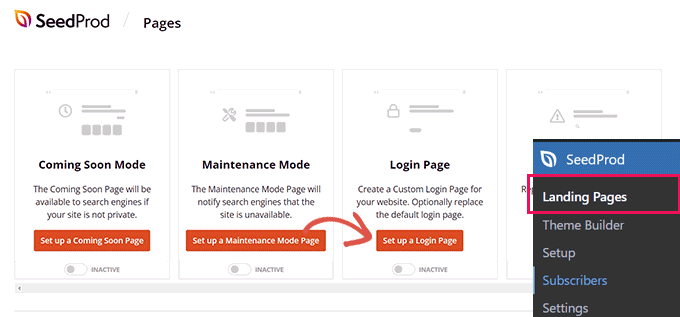
Después, dirígete a SeedProd ” Páginas de destino.
Ahora verá una selección de diferentes tipos de páginas de destino que puede crear, así que busque la etiquetada como “Página de acceso” y haga clic en el botón “Establecer una página de destino”.

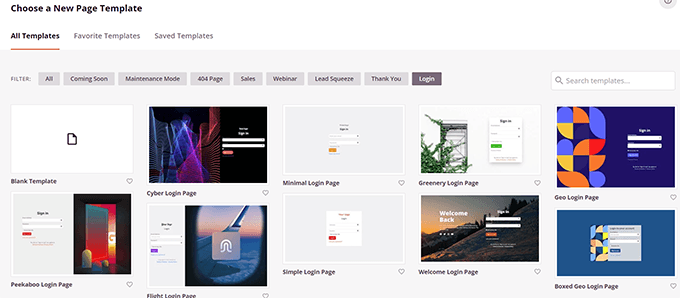
A continuación, se le pedirá que elija una plantilla para el diseño de su página de acceso.
SeedProd viene con un montón de hermosos diseños que puede utilizar como punto de partida.

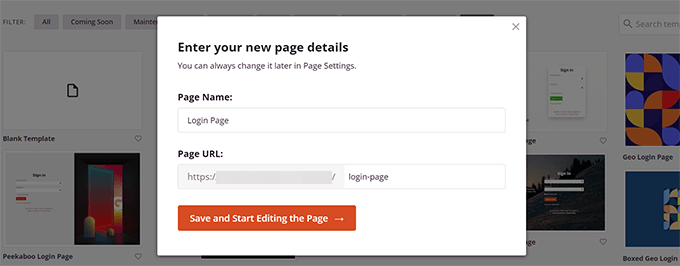
Simplemente haga clic para seleccionar una plantilla y luego proporcione un nombre para su página de acceso.
Este nombre se utilizará internamente para identificar esta página cuando tenga que volver a editarla.

Haga clic en el botón “Guardar y empezar a editar la página” para continuar.
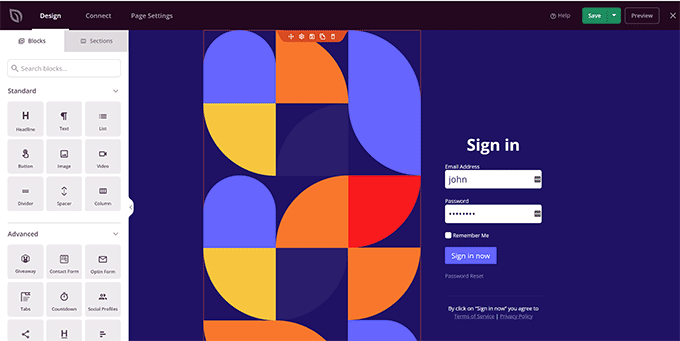
Esto iniciará la interfaz del maquetador de páginas SeedProd. Es una herramienta de diseño de arrastrar y soltar donde se puede apuntar y hacer clic en cualquier elemento de la pantalla para editarlo.

Puede añadir nuevos artículos desde la barra lateral o editar el formulario de acceso para elegir qué ocurre después de que los usuarios accedan.
También puede ajustar las etiquetas o el texto de los formularios, además del propio diseño de la página.

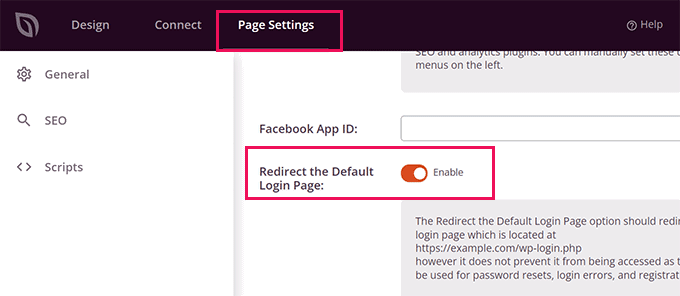
Una vez que haya terminado, cambie a la pestaña “Ajustes de página” del maquetador.
Desplácese hasta la opción “Redirigir la página de acceso predeterminada” para activarla.

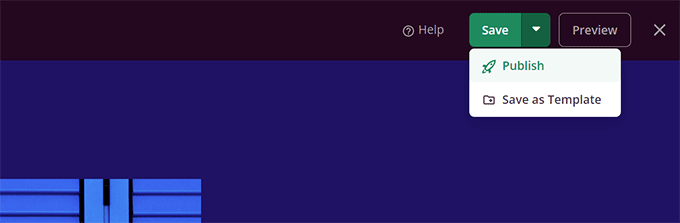
Por último, no olvides hacer clic en el botón “Guardar” de la parte superior derecha.
A continuación, haga clic en “Publicar” para crear su nueva página de acceso.

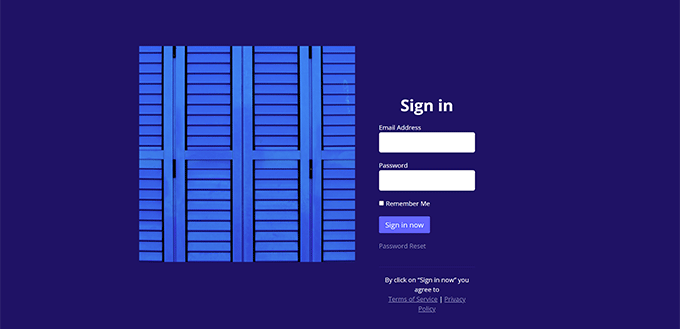
Ahora puede visitar la página de acceso normal de su sitio web WordPress.
En su lugar, verá su diseño personalizado, y también sus usuarios.

Para más detalles, consulte nuestra guía sobre cómo crear una página de acceso personalizada para WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo personalizar fácilmente el área de administrador de WordPress. Puede que también quieras ver nuestra guía sobre cómo proteger el área de administrador de WordPress o comprobar nuestra completa guía de seguridad de WordPress para salvaguardar todo tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tony robert says
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa says
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support says
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Administrador
mandy says
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby says
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook says
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad says
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner says
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]