¿Quieres cambiar la combinación de colores del administrador en WordPress?
Cambiar la combinación de colores del administrador de WordPress le permite crear un escritorio de WordPress personalizado para usted y su equipo. La combinación de colores puede coincidir con el diseño de tu marca o simplemente presentar tus colores favoritos.
En este artículo, le mostraremos cómo cambiar el esquema de color del administrador en WordPress fácilmente.

¿Por qué cambiar la combinación de colores del administrador en WordPress?
Si no te gusta la combinación de colores por defecto del administrador de WordPress, puedes cambiarla fácilmente por otra que te guste.
También puede cambiar la combinación de colores para que coincida con el diseño de su tema de WordPress, o incluso añadir una característica de modo oscuro.
Esto puede ser útil si usted tiene un sitio de membresía o una tienda en línea donde los usuarios pueden acceder a su sitio, y desea que su sitio web y el panel de administración ofrezcan una experiencia similar.
También puede utilizar un esquema de color administrador diferente para su sitio de ensayo para distinguirlo más fácilmente de su sitio en vivo.
Dicho esto, vamos a mostrarte algunas formas diferentes de cambiar el esquema de colores del administrador en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar directamente al método que desea utilizar.
Cómo cambiar la combinación de colores del administrador con los ajustes por defecto de WordPress
WordPress tiene una característica integrada que le permite elegir entre algunas paletas de colores predeterminadas para su escritorio de administrador de WordPress.
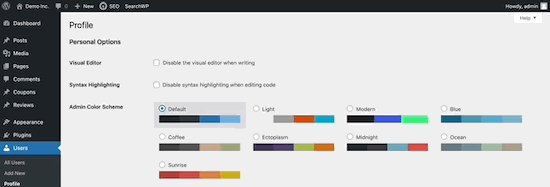
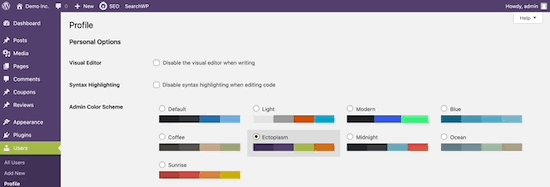
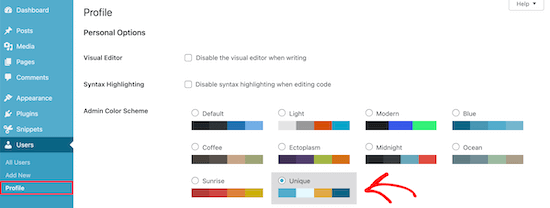
Para cambiar la combinación de colores del administrador, simplemente acceda a su escritorio de WordPress y vaya a Usuarios ” Perfil.
A continuación, seleccione la nueva combinación de colores en la sección “Combinación de colores del administrador” al hacer clic en el botón de opción.

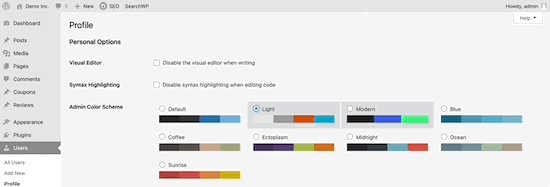
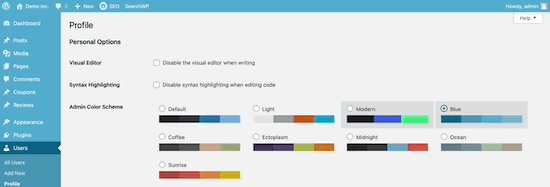
Hay 9 esquemas de color diferentes para elegir, incluyendo Default, Light, Modern y más.
Al hacer clic en las distintas opciones, la combinación de colores cambiará automáticamente.

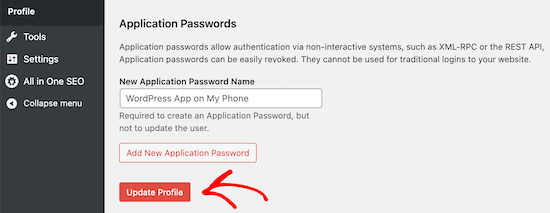
Una vez que haya seleccionado una combinación de colores que le guste, tiene que desplazarse hasta el final de la página y hacer clic en el botón “Actualizar perfil”.

También puede controlar la combinación de colores del administrador para otros usuarios registrados en su sitio web de WordPress.
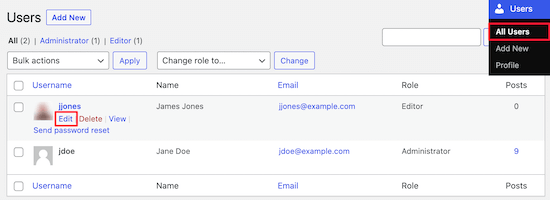
Para ello, vaya a Usuarios ” Todos los usuarios y, a continuación, pase el cursor sobre el usuario y haga clic en el botón “Editar”.

A continuación, sólo tiene que seguir el mismo proceso anterior para cambiar la combinación de colores de administrador para ese usuario.
Una vez que haya terminado, asegúrese de hacer clic en el botón “Actualizar perfil” situado en la parte inferior de la página.
Cómo crear combinaciones de colores personalizadas para el administrador en WordPress
Si desea aún más opciones de color para su escritorio de administrador, puede crear esquemas de color personalizados y subirlos a su blog de WordPress.
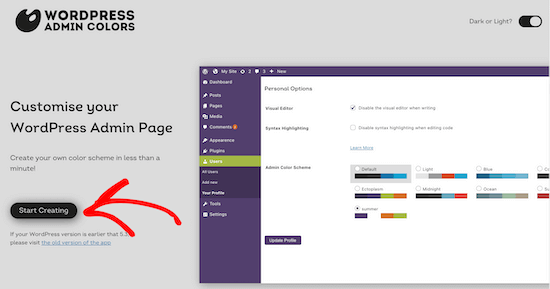
Para ello, vaya al sitio web gratuito WordPress Admin Colors y haga clic en el botón “Empezar a crear”.

A continuación, introduzca un nombre en la casilla “Nombre de la combinación de colores”.
Este nombre aparecerá en su panel de administrador de WordPress como una nueva opción de color.

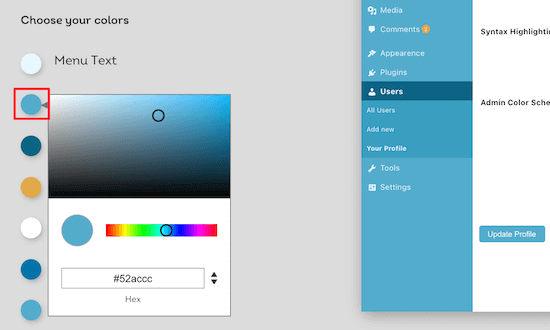
Después, puede personalizar completamente su combinación de colores al hacer clic en las opciones de color de la sección “Elija sus colores”.
Para cambiar uno de los colores existentes, haga clic en el color y elija el nuevo color en el mensaje / ventana emergente. Puede hacer clic en cualquier lugar del selector de color o introducir un código hexadecimal para un color específico.

Cuando haya terminado de personalizar su combinación de colores, haga clic en el botón “Generar combinación de colores” situado en la parte inferior de la página.
Esto creará el código de combinación de colores que debe añadir a WordPress.

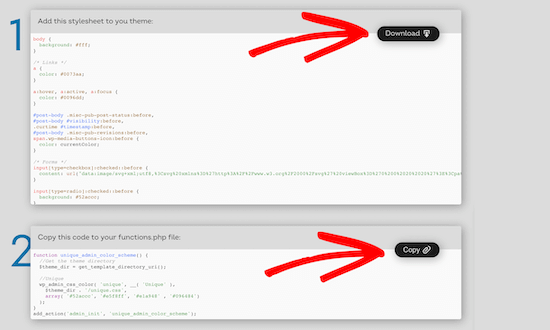
En la página siguiente habrá dos archivos de código diferentes.
Tienes que descargar el archivo CSS y copiar el fragmento de código y pegarlo en tu editor de texto favorito. Vamos a añadir estos a sus archivos de WordPress.

Si no lo ha hecho antes, compruebe nuestra guía sobre cómo copiar y pegar código en WordPress.
Puede añadir el fragmento de código a su archivo functions. php o utilizando un plugin de fragmentos de código.
Para este tutorial, usaremos el plugin de fragmentos de código WPCode. Es el método más fácil y más amigable para los principiantes de añadir fragmentos de código a su sitio de WordPress.

En primer lugar, debe instalar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, aparecerá un nuevo elemento de menú llamado “Fragmentos de código” en la barra de administrador de WordPress. Al hacer clic en él, aparecerá un anuncio / catálogo / fichas de código que ha guardado en su sitio. Como acabas de instalar el plugin, la lista estará vacía.
Siga adelante y haga clic en el botón “Añadir nuevo” para añadir su fragmento de código en WordPress.

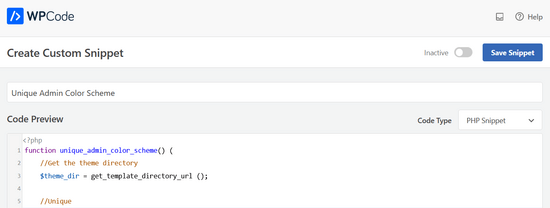
A continuación, verá la página “Añadir fragmento de código”. Navegue hasta la opción ‘Añadir su código personalizado (nuevo fragmento)’ y haga clic en el botón ‘Usar fragmento’.

A continuación, asigna un nombre al fragmento de código. Puede ser cualquier cosa que te ayude a recordar el propósito de tu código.
Ahora puede pegar el fragmento de código que ha copiado anteriormente en el cuadro ‘Vista previa del código’. También debe seleccionar “Fragmento de código PHP” como tipo de código en la lista desplegable de la derecha.

A continuación, debe seleccionar el método de inserción del fragmento de código.
Puedes dejarlo en el método ‘Auto Insertar’, para que inserte y ejecute automáticamente el fragmento de código en el lugar adecuado.

A continuación, cambie el conmutador de “Inactivo” a “Activo” y haga clic en el botón “Guardar fragmento” situado en la esquina superior derecha de la pantalla.
Esto guardará el código y activará el nuevo esquema de colores del administrador.

Ahora debe subir la hoja de estilos CSS que descargó anteriormente al directorio de temas de su cuenta de alojamiento de WordPress.
Para ello, puede utilizar un cliente FTP o la opción de gestión de archivos de su panel de control de alojamiento de WordPress.
Si no has usado FTP antes, entonces puede que quieras comprobar nuestra guía sobre cómo usar FTP para subir archivos a WordPress.
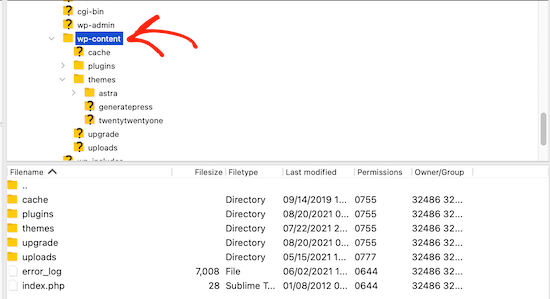
En primer lugar, debe conectarse a su sitio web mediante un cliente FTP o el gestor de archivos de cPanel. Una vez conectado, tienes que ir a la carpeta /wp-content.

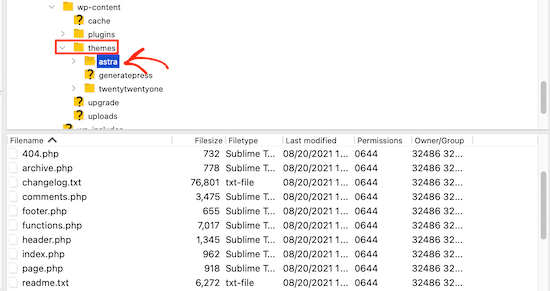
Dentro de la carpeta wp-content, verá una carpeta llamada themes. Aquí es donde WordPress almacena todos los temas que su sitio web utiliza o ha utilizado en el pasado.
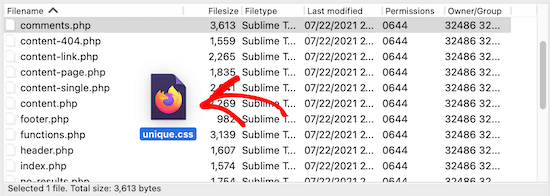
Tienes que hacer clic en la carpeta de temas y, a continuación, abrir la carpeta del tema que estés utilizando.

A continuación, suba el archivo display.css que ha descargado.
Su archivo CSS tendrá el nombre que eligió anteriormente.

Nota: Si cambia de tema de WordPress, tendrá que subir el archivo CSS a la carpeta de su nuevo tema.
A continuación, vaya a Usuarios ” Su perfil.
A continuación, puede seleccionar la nueva combinación de colores que acaba de crear.

Si desea utilizar esta combinación de colores, asegúrese de hacer clic en el botón “Actualizar perfil” situado en la parte inferior de la página.
Cómo controlar la combinación de colores por defecto del administrador para los nuevos usuarios
Cuando un nuevo usuario crea una cuenta, tendrá la opción de personalizar su combinación de colores. Sin embargo, es posible que desee controlar el esquema de color por defecto del administrador o evitar que los usuarios cambien el esquema de color por completo.
La forma más sencilla de hacerlo es utilizando el plugin gratuito Force Admin Color Scheme.
En primer lugar, debe instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
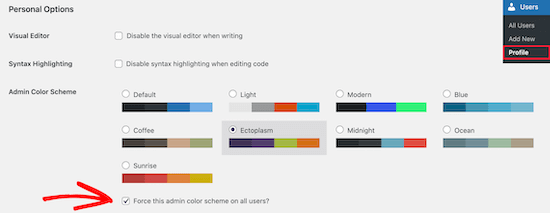
Una vez activado, vaya a Usuarios ” Perfil y, a continuación, seleccione su color de administrador y haga clic en la casilla de verificación “Forzar este esquema de color de administrador en todos los usuarios”.

A continuación, haga clic en el botón “Actualizar perfil” situado en la parte inferior de la página.
Ahora el esquema de colores por defecto del administrador será el mismo para todos los usuarios nuevos y existentes de su sitio.
El plugin también desactiva el selector de colores del administrador para todos sus usuarios. Los solos usuarios que pueden cambiar este color son los que tienen acceso de administrador.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el esquema de colores del administrador en WordPress. Puede que también quieras ver nuestras selecciones de expertos sobre los mejores plugins de WordPress para páginas de destino y nuestra guía sobre cómo elegir el mejor registrador de dominios.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
llarron says
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support says
Glad you found our recommendation helpful
Administrador
Puck says
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support says
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Administrador
Angelo says
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support says
That’s perfectly fine, its a personal preference if you change the colors or not
Administrador
David Swanson says
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support says
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Administrador
Barry says
@maxpen:disqus did you find a solution? i want the same thing
Aria says
you’ll find the css files in “wp-admin > css > colors”
Max Pen says
I want to know where they store the files of each theme and how to create one.
GP Diller says
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor says
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support says
Strange, did you try temporarily disabling all plugins?
Administrador
Eleanor says
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin says
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter says
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima says
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy says
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug says
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds says
i like the sunrise
WPBeginner Support says
yep its very colorful
Administrador
Giovanni M says
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl says
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob says
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl says
Exactly!
Jenny Lens says
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall says
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl says
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck says
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan says
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman says
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl says
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom says
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook says
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt says
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ‘em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen says
Good post,
Sean Davis says
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook says
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling says
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan says
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey says
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman says
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.