Möchten Sie das Farbschema des Adminbereichs in WordPress ändern?
Wenn Sie das Farbschema der WordPress-Verwaltung ändern, können Sie ein individuelles Dashboard für Sie und Ihr Team erstellen. Das Farbschema kann mit dem Design Ihrer Marke übereinstimmen oder einfach Ihre Lieblingsfarben enthalten.
In diesem Artikel zeigen wir Ihnen, wie Sie das Farbschema für den Administrator in WordPress einfach ändern können.

Warum sollte man das Admin-Farbschema in WordPress ändern?
Wenn Sie kein Fan des Standard-Admin-Farbschemas in WordPress sind, können Sie das Farbschema ganz einfach in etwas ändern, das Ihnen gefällt.
Sie können auch das Farbschema ändern, um es an das Design Ihres WordPress-Themas anzupassen, oder sogar eine Funktion für den dunklen Modus hinzufügen.
Dies kann nützlich sein, wenn Sie eine Mitgliederseite oder ein Online-Geschäft haben, bei dem sich die Benutzer auf Ihrer Seite anmelden können, und Sie möchten, dass Ihre Website und das Verwaltungs-Dashboard ein ähnliches Erlebnis bieten.
Sie könnten auch ein anderes Farbschema für Ihre Staging-Site verwenden, um sie leichter von Ihrer Live-Site zu unterscheiden.
In diesem Sinne zeigen wir Ihnen ein paar verschiedene Möglichkeiten, wie Sie das Farbschema für die Verwaltung in WordPress ändern können. Sie können die unten stehenden Links verwenden, um direkt zu der gewünschten Methode zu springen.
Ändern des Admin-Farbschemas mit WordPress-Standardeinstellungen
WordPress verfügt über eine eingebaute Funktion, mit der Sie aus einigen vorgegebenen Farbpaletten für Ihr WordPress-Administrations-Dashboard wählen können.
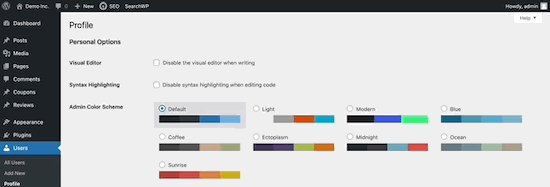
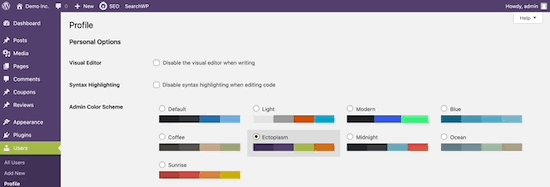
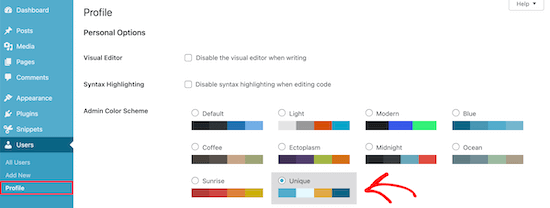
Um das Farbschema für die Verwaltung zu ändern, melden Sie sich einfach in Ihrem WordPress-Administrations-Dashboard an und navigieren dann zu Benutzer “ Profil.
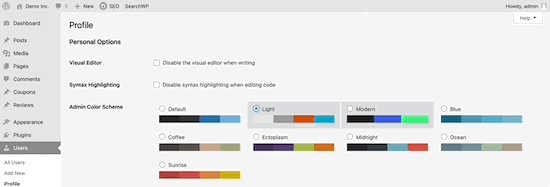
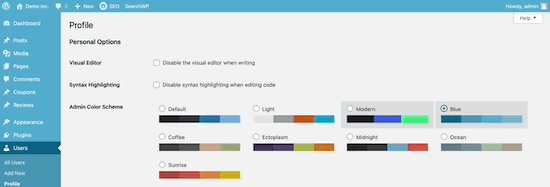
Danach wählen Sie das neue Farbschema im Abschnitt „Admin Color Scheme“ aus, indem Sie auf die Optionsschaltfläche klicken.

Es stehen 9 verschiedene Farbschemata zur Auswahl, darunter Standard, Hell, Modern und mehr.
Wenn Sie auf verschiedene Optionen klicken, ändert sich das Farbschema automatisch.

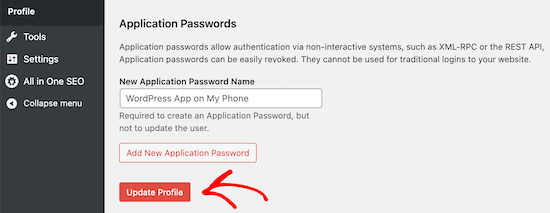
Sobald Sie ein Farbschema ausgewählt haben, das Ihnen gefällt, müssen Sie zum unteren Ende der Seite scrollen und auf die Schaltfläche „Profil aktualisieren“ klicken.

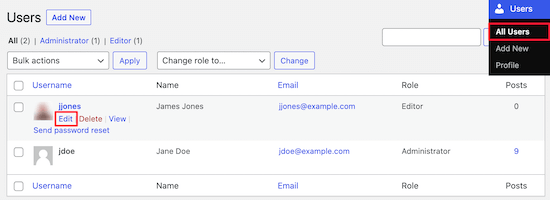
Sie können auch das Farbschema der Verwaltung für andere registrierte Benutzer auf Ihrer WordPress-Website steuern.
Gehen Sie dazu auf Benutzer “ Alle Benutzer, bewegen Sie den Mauszeiger über den Benutzer und klicken Sie auf die Schaltfläche „Bearbeiten“.

Dann folgen Sie einfach dem gleichen Prozess wie oben, um das Farbschema für diesen Benutzer zu ändern.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Profil aktualisieren“ unten auf der Seite.
Wie man benutzerdefinierte Admin-Farbschemata in WordPress erstellt
Wenn Sie noch mehr Farboptionen für Ihr Admin-Dashboard wünschen, können Sie benutzerdefinierte Farbschemata erstellen und diese in Ihren WordPress-Blog hochladen.
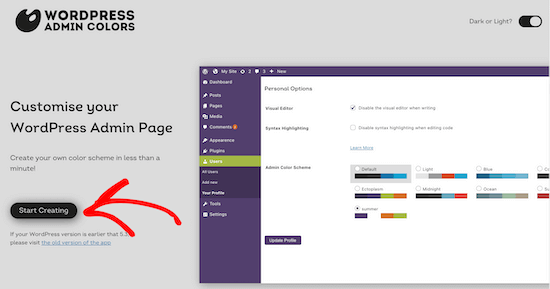
Gehen Sie dazu auf die kostenlose Website WordPress Admin Colors und klicken Sie auf die Schaltfläche „Erstellen“.

Geben Sie dann einen Namen in das Feld „Name des Farbschemas“ ein.
Dieser Name wird in Ihrem WordPress-Administrationsbereich als neue Farboption angezeigt.

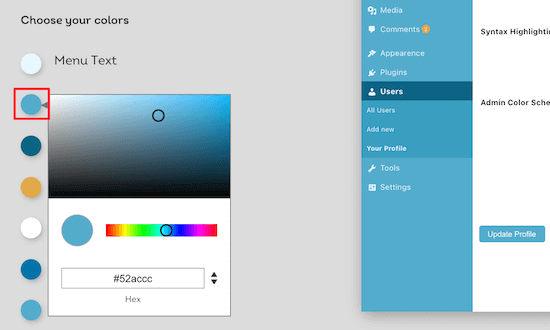
Danach können Sie Ihr Farbschema vollständig anpassen, indem Sie auf die Farboptionen im Abschnitt „Wählen Sie Ihre Farben“ klicken.
Um eine der vorhandenen Farben zu ändern, klicken Sie auf die Farbe und wählen Sie die neue Farbe aus dem Popup-Fenster. Sie können auf eine beliebige Stelle im Farbwähler klicken oder einen Hex-Code für eine bestimmte Farbe eingeben.

Wenn Sie mit dem Anpassen Ihres Farbschemas fertig sind, klicken Sie unten auf der Seite auf die Schaltfläche „Farbschema generieren“.
Dadurch wird der Code für das Farbschema erstellt, den Sie zu WordPress hinzufügen müssen.

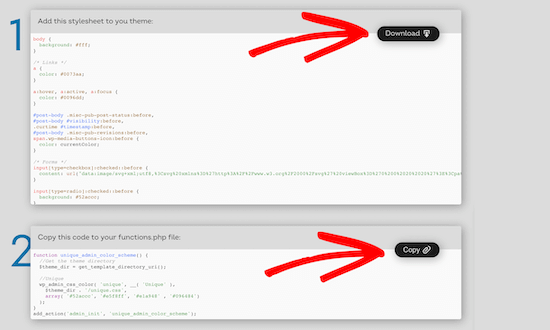
Auf der nächsten Seite finden Sie zwei verschiedene Codedateien.
Laden Sie die CSS-Datei herunter, kopieren Sie den Codeschnipsel und fügen Sie ihn in Ihren bevorzugten Texteditor ein. Wir werden diese zu Ihren WordPress-Dateien hinzufügen.

Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Sie können das Code-Snippet in Ihre functions.php-Datei einfügen oder ein Code-Snippets-Plugin verwenden.
Für dieses Tutorial verwenden wir das Code-Snippets-Plugin WPCode. Es ist die einfachste und einsteigerfreundlichste Methode, um Code-Snippets zu Ihrer WordPress-Website hinzuzufügen.

Zunächst müssen Sie das kostenlose WPCode-Plugin installieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung haben Sie einen neuen Menüpunkt mit der Bezeichnung „Code Snippets“ in Ihrer WordPress-Administrationsleiste. Wenn Sie darauf klicken, wird Ihnen eine Liste der Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben. Da Sie das Plugin gerade erst installiert haben, ist die Liste noch leer.
Klicken Sie auf die Schaltfläche „Neu hinzufügen“, um Ihr Code-Snippet in WordPress hinzuzufügen.

Als nächstes wird die Seite „Snippet hinzufügen“ angezeigt. Navigieren Sie zur Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Geben Sie Ihrem Codeausschnitt dann einen Namen. Das kann alles sein, was Ihnen hilft, sich an den Zweck Ihres Codes zu erinnern.
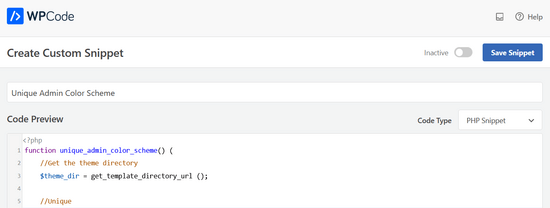
Nun können Sie das oben kopierte Snippet in das Feld „Codevorschau“ einfügen. Sie müssen auch „PHP Snippet“ als Code-Typ aus der Dropdown-Liste auf der rechten Seite auswählen.

Als Nächstes müssen Sie die Einfügemethode für Ihren Codeschnipsel auswählen.
Sie können es bei der Methode „Auto Insert“ belassen, so dass der Codeausschnitt automatisch an der richtigen Stelle eingefügt und ausgeführt wird.

Schalten Sie dann den Schalter von „Inaktiv“ auf „Aktiv“ um und klicken Sie dann auf die Schaltfläche „Snippet speichern“ in der oberen rechten Ecke des Bildschirms.
Dadurch wird der Code gespeichert und das neue Farbschema für die Verwaltung aktiviert.

Nun müssen Sie das CSS-Stylesheet, das Sie zuvor heruntergeladen haben, in Ihr Theme-Verzeichnis in Ihrem WordPress-Hosting-Konto hochladen.
Dazu können Sie einen FTP-Client oder die Dateimanager-Option in Ihrem WordPress-Hosting-Kontrollpanel verwenden.
Wenn Sie noch nie mit FTP gearbeitet haben, sollten Sie sich unsere Anleitung zum Hochladen von Dateien in WordPress per FTP ansehen.
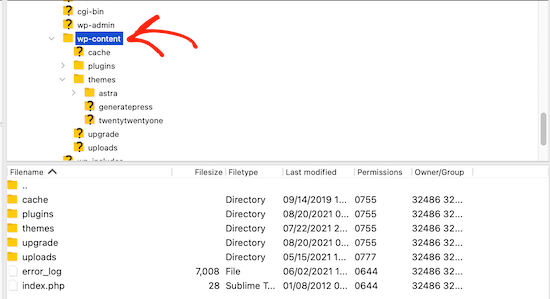
Zunächst müssen Sie mit einem FTP-Client oder dem Dateimanager im cPanel eine Verbindung zu Ihrer Website herstellen. Sobald Sie verbunden sind, müssen Sie zum Ordner /wp-content navigieren.

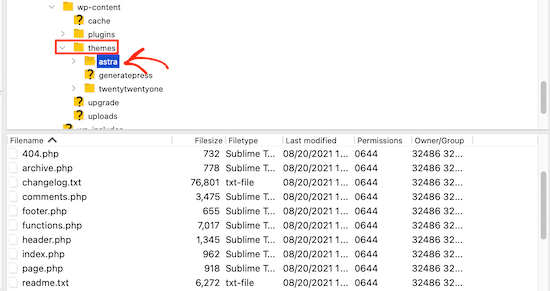
Innerhalb des Ordners wp-content finden Sie einen Ordner namens themes. Hier speichert WordPress alle Themes, die Ihre Website verwendet oder in der Vergangenheit verwendet hat.
Klicken Sie auf den Ordner „Themen“ und öffnen Sie dann den Ordner des von Ihnen verwendeten Themas.

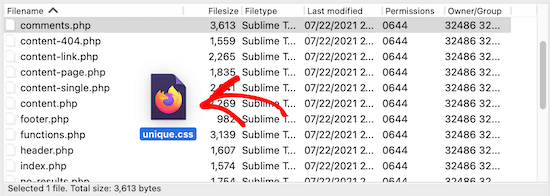
Laden Sie dann die Datei display.css hoch, die Sie heruntergeladen haben.
Ihre CSS-Datei wird den Namen tragen, den Sie zuvor gewählt haben.

Hinweis: Wenn Sie das WordPress-Theme wechseln, müssen Sie die CSS-Datei in den Ordner Ihres neuen Themes hochladen.
Navigieren Sie anschließend zu Benutzer “ Ihr Profil.
Dann können Sie das neue Farbschema auswählen, das Sie gerade erstellt haben.

Wenn Sie dieses Farbschema verwenden möchten, klicken Sie auf die Schaltfläche „Profil aktualisieren“ unten auf der Seite.
So steuern Sie das Standard-Admin-Farbschema für neue Benutzer
Wenn ein neuer Benutzer ein Konto erstellt, hat er die Möglichkeit, sein Farbschema zu ändern. Möglicherweise möchten Sie jedoch das Standard-Admin-Farbschema kontrollieren oder verhindern, dass Benutzer das Farbschema überhaupt ändern.
Am einfachsten geht das mit dem kostenlosen Plugin Force Admin Color Scheme.
Zunächst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
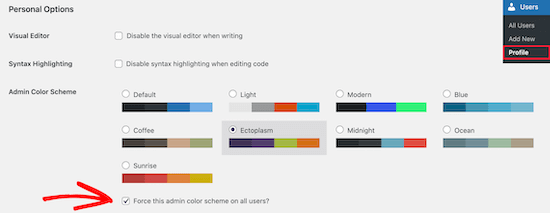
Navigieren Sie nach der Aktivierung zu Benutzer “ Profil, wählen Sie Ihre Administratorfarbe aus und klicken Sie auf das Kontrollkästchen „Dieses Administrator-Farbschema für alle Benutzer erzwingen“.

Klicken Sie anschließend auf die Schaltfläche „Profil aktualisieren“ unten auf der Seite.
Jetzt wird das Standard-Admin-Farbschema für alle neuen und bestehenden Benutzer auf Ihrer Website gleich sein.
Das Plugin deaktiviert auch die Auswahl des Farbschemas für alle Ihre Benutzer. Die einzigen Benutzer, die diese Farbe ändern können, sind diejenigen mit Admin-Zugang.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie das Farbschema für die Verwaltung in WordPress ändern können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten WordPress-Plugins für Landingpages und unseren Leitfaden für die Auswahl des besten Domain-Registrars.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
llarron says
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support says
Glad you found our recommendation helpful
Admin
Puck says
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support says
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo says
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support says
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson says
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support says
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry says
@maxpen:disqus did you find a solution? i want the same thing
Aria says
you’ll find the css files in „wp-admin > css > colors“
Max Pen says
I want to know where they store the files of each theme and how to create one.
GP Diller says
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the „bleeding edge“ designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor says
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support says
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor says
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin says
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter says
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima says
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy says
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug says
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds says
i like the sunrise
WPBeginner Support says
yep its very colorful
Admin
Giovanni M says
It would be great if you guys would include a „do-it yourself“ solution to adding color schemes in addition of passing it off to a plugin.
Sheryl says
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob says
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl says
Exactly!
Jenny Lens says
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall says
The „light“ scheme seems to be vastly similar to the old color scheme.
Sheryl says
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck says
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan says
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman says
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl says
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom says
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook says
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt says
THANK YOU !!!
WP has features I love, but a forced „new look“ ain’t one of ‚em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted „upgrade“ that’s happened lately.
Eden Chen says
Good post,
Sean Davis says
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook says
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling says
Nice! My favorite One is the „Flat Theme“. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan says
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey says
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman says
I went to the dashboard, and then to ‚users‘, but the colors were not under ‚my profile‘ for me, they were under ‚personal settings‘.