Suchen Sie nach einer Möglichkeit, Klarna-Zahlungen auf Ihrer Website oder in Ihrem eCommerce-Shop anzubieten?
Mit Klarna können Sie Finanzierungs- und Ratenzahlungspläne auf Ihrer Website einrichten. Sie können damit eine „Jetzt kaufen, später bezahlen“-Option anbieten und Kunden zum Kauf von Produkten ermutigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Klarna-Zahlungen zu WordPress hinzufügen können.

Was ist Klarna und warum sollte man es zu WordPress hinzufügen?
Klarna ist ein schwedisches Fintech-Unternehmen, das Online-Zahlungsmethoden für Betreiber von Websites und Online-Shops anbietet.
Wenn Sie Klarna zu Ihrem Online-Shop hinzufügen, können Sie die Umsätze und den durchschnittlichen Bestellwert steigern. Es macht es für Kunden bequem, ein teures Produkt oder Luxusartikel, die sie wollen, zu kaufen und auf Zeit zu bezahlen.
Klarna bietet 4 Möglichkeiten, wie Kunden ein Produkt jetzt kaufen und später bezahlen können:
- Teilen Sie den Kaufbetrag in 4 zinslose Raten auf.
- Bezahlen Sie den Gesamtbetrag mit einer Debit- oder Kreditkarte .
- Kaufen Sie jetzt ein Produkt und zahlen Sie innerhalb von 30 Tagen.
- Lassen Sie sich Ihren Kauf finanzieren und zahlen Sie die Raten über 6 bis 24 Monate.
Es ist jedoch wichtig, daran zu denken, dass die Zahlungsoptionen von Klarna vom Standort Ihres Kunden abhängen. In den Vereinigten Staaten können Kunden beispielsweise Ratenzahlungen und Finanzierungsoptionen erhalten, aber nicht die Möglichkeit, innerhalb von 30 Tagen zu zahlen oder vollständig mit einer Kreditkarte zu bezahlen.
Sehen wir uns also an, wie Sie Klarna-Zahlungen zu Ihrer WordPress-Website hinzufügen können. Wir werden Ihnen 2 Methoden zeigen, darunter WP Simple Pay und WooCommerce. Sie können auf die Links unten klicken, um zu Ihrem bevorzugten Abschnitt zu springen:
Methode 1: Hinzufügen von Klarna-Zahlungen mit WP Simple Pay
Der einfachste Weg, Klarna-Zahlungen in WordPress hinzuzufügen, ist die Verwendung von WP Simple Pay. Es ist das beste Stripe-Zahlungsplugin für WordPress und ermöglicht es Ihnen, Online-Zahlungen mit Klarna einfach zu sammeln, ohne einen Warenkorb einrichten zu müssen.
Für dieses Tutorial werden wir WP Simple Pay Pro verwenden, da es die Klarna-Zahlungsformulare und die Option „Jetzt kaufen, später bezahlen“ enthält. Es gibt auch eine kostenlose Version von WP Simple Pay, die Sie verwenden können.
Als erstes müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Sie können einfach auf die Schaltfläche „Let’s Get Started“ klicken, um fortzufahren.

Auf dem nächsten Bildschirm müssen Sie den Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel in Ihrem WP Simple Pay-Kontobereich.
Klicken Sie anschließend auf die Schaltfläche „Aktivieren und fortfahren“.

Als Nächstes wird das Plugin Sie auffordern, Ihr Stripe-Konto zu verbinden. Stripe ist ein Zahlungs-Gateway, mit dem Sie problemlos Online-Zahlungen akzeptieren können.
Klicken Sie einfach auf die Schaltfläche „Mit Stripe verbinden“.

Sie können sich nun bei Ihrem Stripe-Konto anmelden und den Anweisungen auf dem Bildschirm folgen, um das Zahlungs-Gateway mit WP Simple Pay zu verbinden.
Wenn Sie noch kein Stripe-Konto haben, können Sie eines einrichten. Jeder, der ein legitimes Unternehmen hat, kann ein Stripe-Konto einrichten. Darüber hinaus benötigen Sie eine SSL-Verschlüsselung für Ihre Website. Weitere Einzelheiten finden Sie in unserem Leitfaden zur kostenlosen SSL-Zertifizierung für eine WordPress-Website.
Sobald Sie Stripe mit WP Simple Pay verbunden haben, werden Sie zum Einrichtungsassistenten weitergeleitet.
Im nächsten Schritt werden Sie vom Plugin aufgefordert, E-Mails zu konfigurieren. Sie können zum Beispiel Optionen aktivieren, um Zahlungsbelege an Kunden zu senden, sie über anstehende Rechnungen zu informieren und Zahlungsbenachrichtigungen zu erhalten.

Geben Sie Ihre E-Mail-Adresse in das Feld „Senden an“ ein und klicken Sie dann auf die Schaltfläche „Speichern und weiter“.
Danach wird der letzte Schritt des Einrichtungsassistenten angezeigt. Klicken Sie nun auf die Schaltfläche „Zahlungsformular erstellen“.

Erstellen Sie ein Klarna-Zahlungsformular in WP Simple Pay
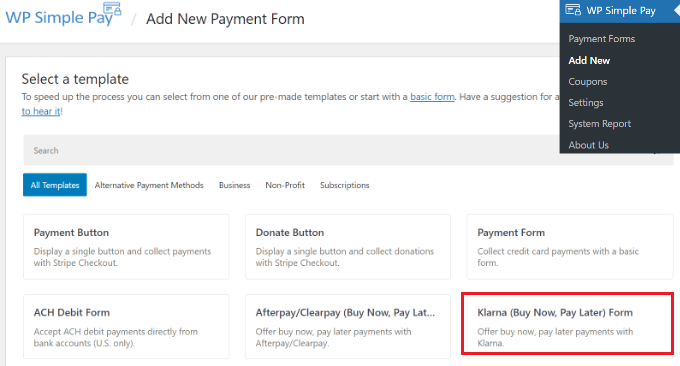
Sie können auch neue Zahlungsformulare erstellen, indem Sie in Ihrem WordPress-Dashboard zu WP Simple Pay “ Add New gehen.
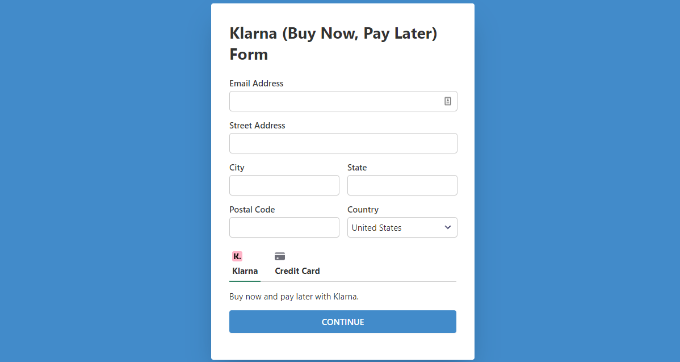
Das Plugin bietet mehrere vorgefertigte Formularvorlagen. Um Klarna hinzuzufügen, wählen Sie die Vorlage „Klarna (Buy Now, Pay Later) Form“.

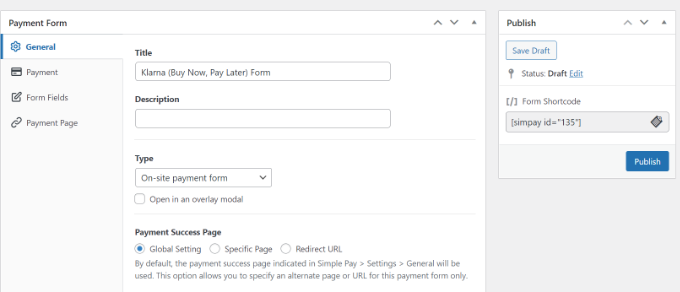
Als nächstes können Sie Ihr Zahlungsformular anpassen.
Auf der Registerkarte „Allgemein“ haben Sie beispielsweise die Möglichkeit, das Formular umzubenennen, eine Beschreibung hinzuzufügen und einen Formulartyp auszuwählen.

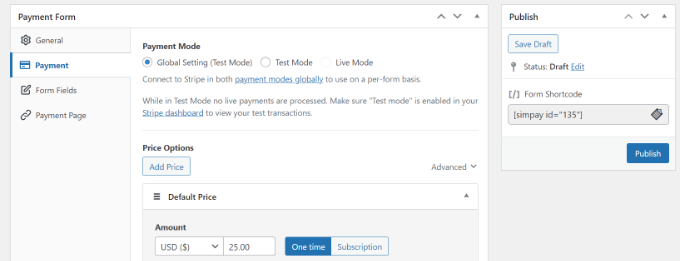
Danach können Sie zur Registerkarte „Zahlung“ wechseln.
Hier finden Sie Einstellungen für den Zahlungsmodus und Preisoptionen. Mit dem Plugin können Sie mehrere Preise hinzufügen, die Kosten des Produkts, die Währung, die im Formular erscheint, und ob Sie eine einmalige Zahlung oder ein wiederkehrendes Abonnement wünschen.

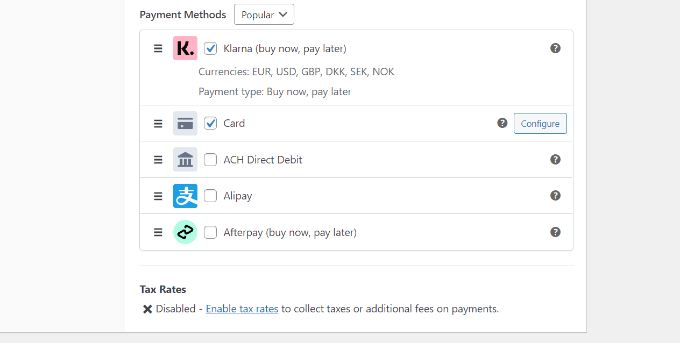
Dann können Sie nach unten blättern und verschiedene Zahlungsarten auswählen.
Stellen Sie sicher, dass die Option „Klarna“ ausgewählt ist. Sie können auch weitere Optionen wie Kreditkarte und ACH-Lastschriftverfahren hinzufügen.

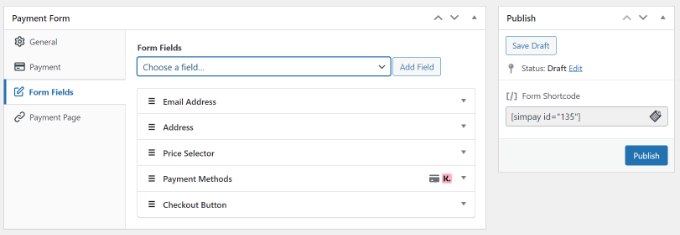
Wechseln Sie von hier aus zur Registerkarte „Formularfelder“ und wählen Sie aus, welche Felder Sie hinzufügen möchten.
Sie können auch die Reihenfolge der vorhandenen Felder ändern, indem Sie sie einfach per Drag & Drop verschieben. Außerdem können Sie über das Dropdown-Menü am oberen Rand weitere Formularfelder hinzufügen.

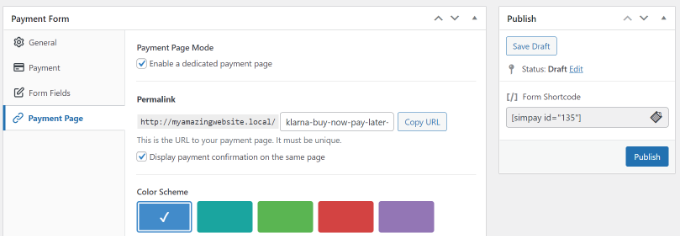
Nachdem Sie die Formularfelder bearbeitet haben, gehen Sie auf die Registerkarte „Zahlungsseite“. WP Simple Pay ermöglicht es Ihnen, eine eigene Zahlungsseite für Ihr Klarna-Formular zu erstellen.
Vergewissern Sie sich, dass Sie das Kontrollkästchen „Eine eigene Zahlungsseite aktivieren“ anklicken.

Sie können den Permalink für die Seite ändern, ein Farbschema auswählen, den Formulartitel und die Beschreibung hinzufügen, ein Logo hinzufügen und den Text in der Fußzeile ändern.
Wenn Sie die Änderungen vorgenommen haben, veröffentlichen Sie Ihr Klarna-Formular. Besuchen Sie nun die entsprechende Seite, um das Klarna-Formular in Aktion zu sehen.

Alternativ können Sie die Zahlung mit dem WP Simple Pay-Block überall auf Ihrer Website einbetten.
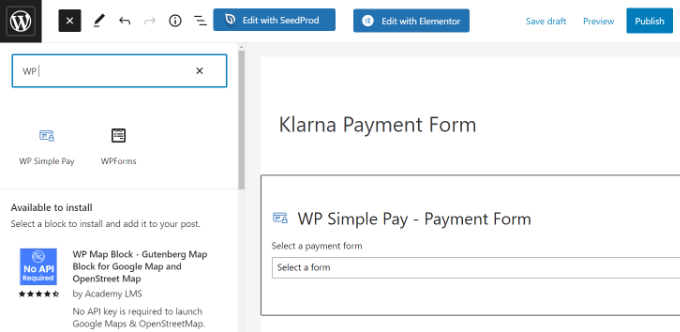
Bearbeiten Sie einfach eine Seite oder fügen Sie eine neue Seite hinzu. Sobald Sie sich im Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+“ und fügen dann den WP Simple Pay-Block hinzu. Als nächstes wählen Sie einfach Ihr Formular aus dem Dropdown-Menü aus.

Danach können Sie Ihre Seite veröffentlichen.
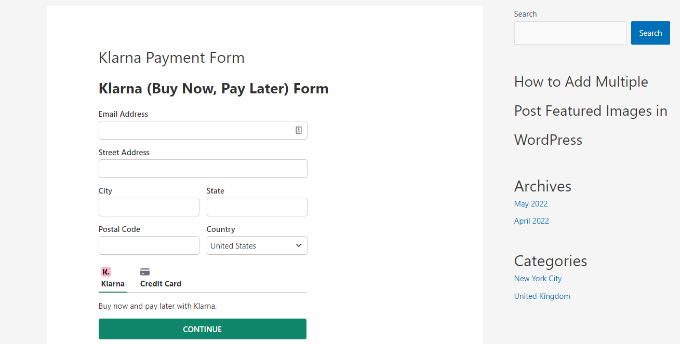
Sie können nun Ihre WordPress-Website besuchen, um das Klarna-Zahlungsformular in Aktion zu sehen.

Methode 2: Hinzufügen von Klarna-Zahlungen in WooCommerce
Sie können auch WooCommerce Klarna-Zahlungen in WordPress hinzufügen. WooCommerce ist die beliebteste eCommerce-Plattform der Welt und wurde auf WordPress aufgebaut.
Es hat integrierte Zahlungsoptionen, aber Sie können eine kostenlose WooCommerce Klarna Payments-Erweiterung für Ihren Online-Shop hinzufügen.
Bevor Sie Klarna in WooCommerce verwenden können, müssen Sie zunächst sicherstellen, dass Sie einen Online-Shop mit WooCommerce eingerichtet haben.
Danach müssen Sie Klarna Payments für WooCommerce installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
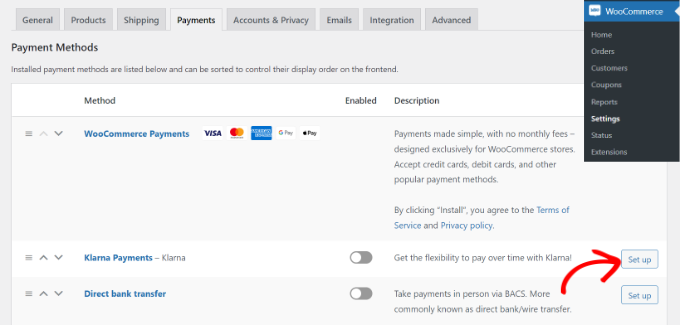
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu WooCommerce “ Einstellungen gehen und auf die Registerkarte „Zahlungen“ klicken.

Hier stehen Ihnen verschiedene von WooCommerce angebotene Zahlungsoptionen zur Verfügung, darunter Klarna Payments. Klicken Sie einfach auf die Schaltfläche „Einrichten“ vor Klarna Payments.
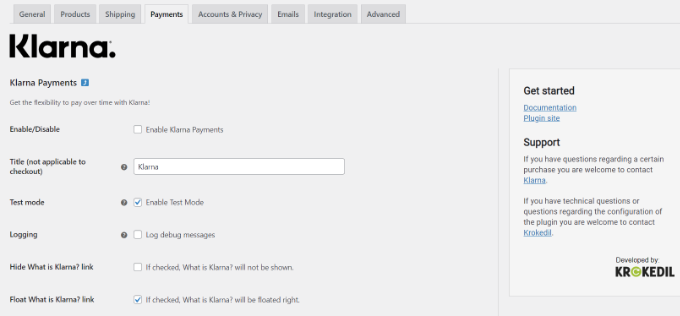
Als Nächstes können Sie das Häkchen bei „Enable Klarna Payments“ setzen, um den Zahlungsdienst in WooCommerce zu aktivieren.
Außerdem gibt es Optionen zum Ändern des Titels, zum Aktivieren des Testmodus, zum Anzeigen eines Links zu Klarna für Ihre Kunden und vieles mehr.

Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
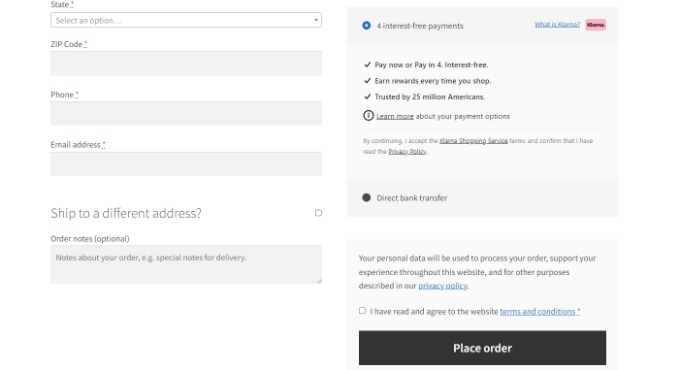
Als Nächstes können Sie Ihren WooCommerce-Shop aufrufen und die Kassenseite besuchen, um Klarna als Zahlungsoption anzuzeigen.

Es ist wichtig zu wissen, dass Klarna Payments mit Händlerkonten arbeitet und nur in Australien, Österreich, Belgien, Kanada, Dänemark, Deutschland, Finnland, Frankreich, Italien, den Niederlanden, Norwegen, Neuseeland, Schweden, Spanien, der Schweiz, dem Vereinigten Königreich und den Vereinigten Staaten verfügbar ist.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Klarna-Zahlungen zu WordPress hinzufügen können. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden für WordPress-SEO und unseren Leitfaden für Anfänger, wie man einen E-Mail-Newsletter einrichtet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!