Möchten Sie den Nutzern Ihrer WordPress-Website oder Ihres Online-Shops die Möglichkeit geben, zwischen verschiedenen Zahlungsarten zu wählen?
Wenn Sie Ihren Kunden die Möglichkeit geben, ihre bevorzugte Zahlungsmethode zu wählen, schaffen Sie Vertrauen und erhöhen die Konversionsrate auf Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Benutzern die Möglichkeit geben, eine Zahlungsmethode in Ihren WordPress-Formularen auszuwählen.

Warum mehrere Zahlungsarten in WordPress anbieten?
PayPal und Kreditkarten sind zwei beliebte Möglichkeiten, um für Online-Einkäufe zu bezahlen. Jede hat ihre Vor- und Nachteile, und Ihre Besucher haben wahrscheinlich bereits eine Vorliebe für die eine oder andere Methode.
Wenn Sie also Produkte oder Dienstleistungen auf Ihrer WordPress-Website verkaufen oder um Spenden bitten, ist es wichtig, dass Sie Ihren Besuchern die Möglichkeit geben, ihre bevorzugte Zahlungsmethode zu verwenden.
Vielleicht haben Sie bereits einen kompletten Online-Shop mit einem Einkaufswagen, aber Sie brauchen keinen einzurichten, um Online-Zahlungen zu akzeptieren. Alles, was Sie brauchen, ist ein einfaches Online-Bestellformular mit einer Auswahl an Zahlungsoptionen.
Dies ist sinnvoll, wenn Sie ein einzelnes Produkt verkaufen, Zahlungen für Dienstleistungen annehmen oder Geld für einen guten Zweck oder eine Wohltätigkeitsorganisation sammeln.
Bevor Sie Zahlungen auf Ihrer Website akzeptieren können, müssen Sie HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Zahlungen sicher akzeptieren können. Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress-Website erhalten.
Sehen wir uns also an, wie Sie auf Ihrer Website mehrere Zahlungsoptionen anbieten können. Wir stellen Ihnen drei Methoden vor, damit Sie diejenige auswählen können, die Ihren Bedürfnissen am besten entspricht.
Methode 1 ist die einfachste und erfordert keinen vollständigen Warenkorb. Sie sollten Methode 2 verwenden, wenn Sie einen WooCommerce-Shop haben. Und Methode 3 ist am besten, wenn Sie keinen Online-Shop haben und PayPal verwenden oder flexiblere Formulare erstellen möchten.
Methode 1: Anbieten mehrerer Zahlungsarten mit WP Simple Pay
WP Simple Pay ist eine einfache Möglichkeit, mehrere Zahlungsarten auf Ihrer Website anzubieten. Es ist ein führendes WordPress-Zahlungs-Plugin, mit dem Sie Zahlungen empfangen können, ohne einen vollwertigen eCommerce-Shop oder eine Mitgliederseite einrichten zu müssen.
Es verwendet Stripe, ein beliebtes Zahlungs-Gateway, um Zahlungen von Kreditkarten, Apple Pay, Google Pay, ACH-Banklastschrift, SEPA-Lastschrift, Alipay, Giropay, iDEAL und mehr zu akzeptieren.
Als Erstes müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Es gibt zwar eine kostenlose Version des Plugins, aber Sie benötigen das Pro-Plugin, um Zahlungsformulare vor Ort zu erstellen, Apple Pay zu akzeptieren und vieles mehr.
Nach der Aktivierung wird der Einrichtungsassistent von WP Simple Pay automatisch gestartet. Sie müssen lediglich auf die Schaltfläche „Los geht’s“ klicken, um fortzufahren.

Zunächst werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der WP Simple Pay-Website finden.
Danach müssen Sie auf die Schaltfläche „Aktivieren und fortfahren“ klicken, um fortzufahren.

Als nächstes müssen Sie WP Simple Pay mit Stripe verbinden.
Klicken Sie zunächst auf die Schaltfläche „Mit Stripe verbinden“. Von dort aus können Sie sich bei Ihrem Stripe-Konto anmelden oder ein neues Konto einrichten. Jeder, der ein legitimes Unternehmen hat, kann ein Stripe-Konto erstellen und Zahlungen online akzeptieren.

Wie bereits erwähnt, muss Ihre Website für Stripe eine SSL/HTTPS-Verschlüsselung verwenden. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung, wie Sie SSL in WordPress hinzufügen.
Sobald Sie eine Verbindung zu Stripe hergestellt haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.

Die Optionen für Zahlungs- und Rechnungs-E-Mails an Ihre Kunden wurden bereits für Sie aktiviert. Ebenso die Option für den Versand von Zahlungsbenachrichtigungen per E-Mail. Sie müssen lediglich die E-Mail-Adresse eingeben, an die die Benachrichtigungen gesendet werden sollen.
Sobald Sie das getan haben, müssen Sie auf die Schaltfläche „Speichern und weiter“ klicken. Damit ist Ihre Einrichtung von WP Simple Pay abgeschlossen.

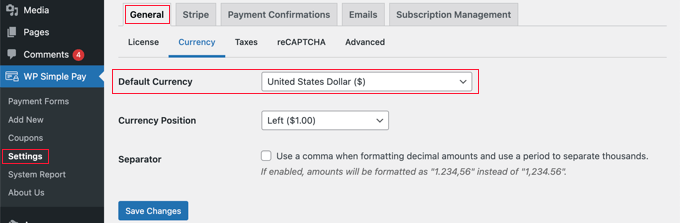
Es gibt noch eine weitere Einstellung, die Sie möglicherweise konfigurieren müssen, bevor wir fortfahren. Einige Zahlungsoptionen funktionieren nur für bestimmte Währungen. Wenn Sie also keinen USD verwenden, müssen Sie die Standardwährung ändern.
Gehen Sie einfach auf WP Simple Pay “ Einstellungen, klicken Sie auf „Allgemein“ und dann auf „Währung“ und wählen Sie die richtige Währung aus dem Dropdown-Menü.

Erstellen eines Zahlungsformulars in WordPress
Jetzt ist es an der Zeit, Ihr Zahlungsformular zu erstellen. WP Simple Pay bietet viele Möglichkeiten zur Anpassung des Formulars, aber wenn Sie eine umfassendere Kontrolle über das Aussehen Ihres Formulars benötigen, dann sollten Sie sich WPForms in Methode 3 ansehen.
Wenn Sie Ihre Währung nicht ändern mussten und noch die letzte Seite des Einrichtungsassistenten sehen können, klicken Sie einfach auf die Schaltfläche „Zahlungsformular erstellen“. Andernfalls sollten Sie auf die Seite WP Simple Pay “ Neu hinzufügen navigieren.
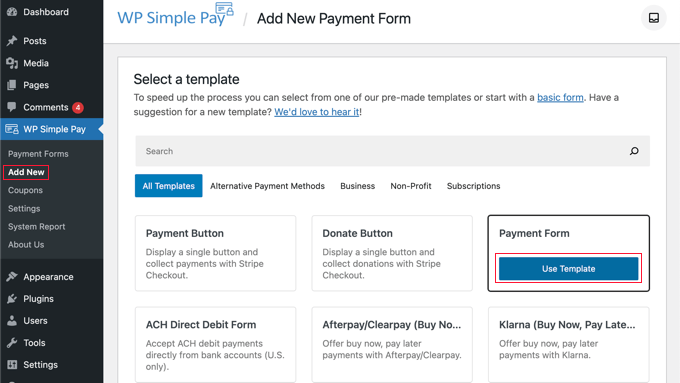
Es wird Ihnen eine Liste von Zahlungsformularvorlagen angezeigt. Sie können mit einer allgemeinen Vorlage wie „Zahlungsformular“ beginnen und dann Zahlungsarten hinzufügen. Alternativ können Sie nach einer spezifischeren Vorlage wie „Afterpay / Clearpay“ oder „Apple Pay / Google Pay“ suchen.
Für dieses Tutorial werden wir die Vorlage „Zahlungsformular“ wählen. Bewegen Sie einfach den Mauszeiger über die Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Vorlage verwenden“, wenn sie erscheint.

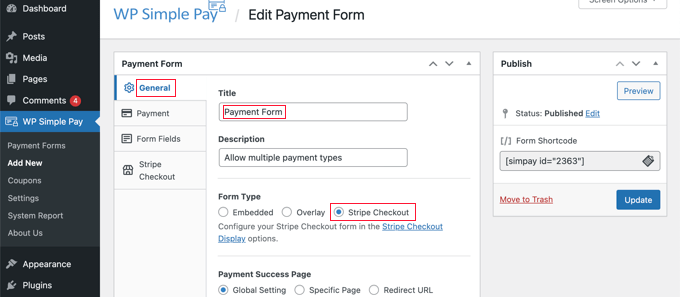
Dadurch gelangen Sie zum Zahlungsformular-Editor.
Zunächst sollten Sie dem Zahlungsformular einen Namen und eine Beschreibung geben. Danach können Sie unter Formulartyp die Option „Stripe Checkout“ auswählen.

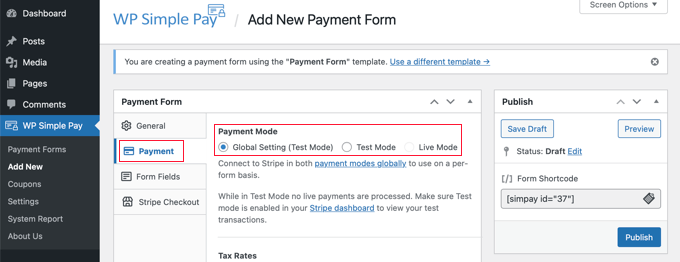
Als nächstes müssen Sie auf die Registerkarte „Zahlung“ klicken. Hier können Sie den Zahlungsmodus auf „Live“ oder „Test“ einstellen. Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich belastet werden, damit Sie sicherstellen können, dass Ihr Formular ordnungsgemäß funktioniert und E-Mails gesendet werden.
Vergessen Sie nicht, dies auf „Live“ zu ändern, wenn Sie die Tests abgeschlossen haben und bereit sind, Zahlungen von Ihren Kunden zu empfangen.

Sie können auch die Produkte oder Dienstleistungen, die Sie anbieten, zusammen mit ihren Preisen und der Angabe, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt, hinzufügen.
Klicken Sie einfach auf die Schaltfläche „Preis hinzufügen“, bis Sie so viele Preise hinzugefügt haben, wie Sie benötigen. Dann müssen Sie für jeden Preis eine Bezeichnung und einen Preis hinzufügen. Sie können auch andere Optionen auswählen, z. B. ob es sich um ein Abonnement handelt oder ob der Nutzer den Preis bestimmen kann, wie bei einer Spende.

Sie können einen Preis ein- oder ausblenden, indem Sie auf den kleinen Pfeil auf der rechten Seite klicken.
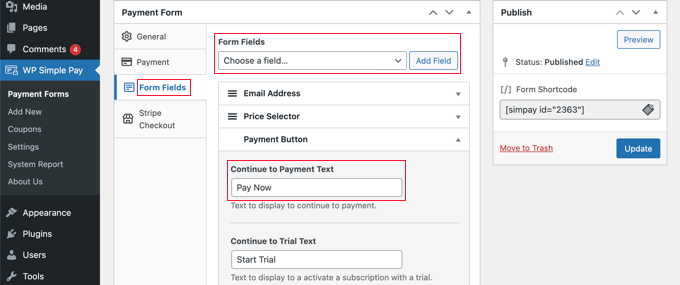
Als Nächstes gehen wir zur Registerkarte „Formularfelder“ über. Die wichtigsten Felder sind dem Formular bereits hinzugefügt worden, und Sie können bei Bedarf weitere hinzufügen.
Über die Dropdown-Liste „Formularfelder“ können Sie zusätzliche Felder auswählen und durch Klicken auf die Schaltfläche „Feld hinzufügen“ hinzufügen. Zu den Optionen gehören Name, Telefonnummer, Adresse und vieles mehr.

Der Standardtext auf der Schaltfläche lautet „Mit Karte bezahlen“. Da Sie mehrere Zahlungsarten akzeptieren, können Sie den Text in etwas Allgemeineres ändern, z. B. einfach „Jetzt bezahlen“. Dann gehen Ihre Kunden nicht davon aus, dass Kreditkarten die einzige Zahlungsoption sind.
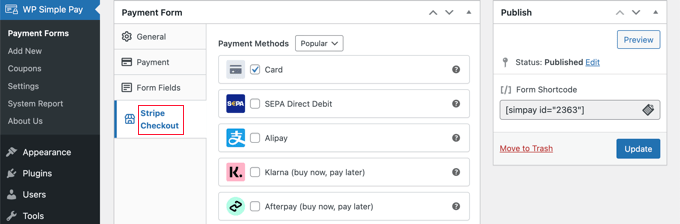
Schließlich sollten Sie auf die Registerkarte „Stripe Checkout“ klicken und die Zahlungsmethoden auswählen, die Sie anbieten möchten. Für dieses Tutorial belassen wir es bei den Standardeinstellungen.

Zusätzliche Zahlungsmethoden, wie z. B. Apple Pay, werden auf kompatiblen Geräten automatisch angeboten. Weitere Informationen finden Sie in unserem Leitfaden für die Akzeptanz von Apple Pay in WordPress.
Klarna und Afterpay sind „Jetzt kaufen, später bezahlen“-Dienste und bieten Kunden Flexibilität, da sie Waren kaufen und in Raten über einen bestimmten Zeitraum bezahlen können. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von „Jetzt kaufen, später bezahlen“-Zahlungsplänen zu WordPress.
Wenn Sie mit Ihrem Zahlungsformular zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern und das Formular live zu schalten.
Der letzte Schritt besteht darin, das Formular zu einem Beitrag oder einer Seite auf Ihrer Website hinzuzufügen.
Hinzufügen des Zahlungsformulars zu Ihrer Website
WP Simple Pay macht es super einfach, Formulare überall auf Ihrer Website hinzuzufügen.
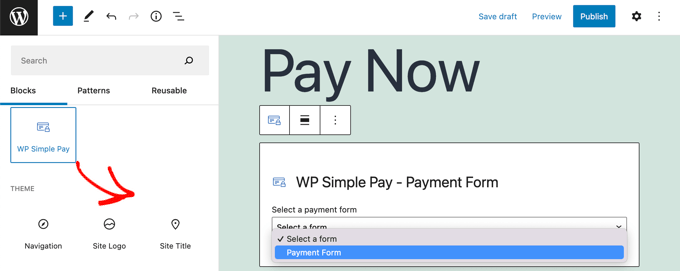
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Pluszeichen (+) am oberen Rand und fügen Sie im WordPress-Block-Editor einen WP Simple Pay-Block hinzu.

Danach wählen Sie Ihr Bestellformular aus dem Dropdown-Menü im WP Simple Pay-Block aus.
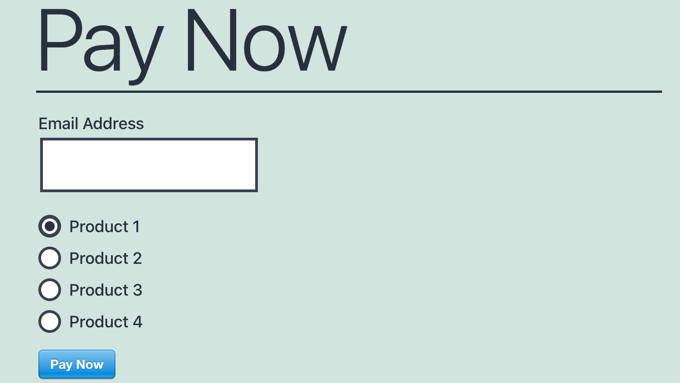
Wenn Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen und dann auf die Schaltfläche Vorschau klicken, um Ihr Formular in Aktion zu sehen.

Wenn Ihre Nutzer auf die Schaltfläche „Jetzt bezahlen“ klicken, wird das Stripe-Kassenformular angezeigt. Hier werden alle Zahlungsoptionen angeboten, die Sie zuvor ausgewählt haben.
Auf unterstützten Geräten und Browsern werden auch zusätzliche Zahlungsoptionen wie Apple Pay automatisch angeboten.

Eine zusätzliche Zahlungsmethode, die Sie Ihren Kunden mit WP Simple Pay anbieten können, sind wiederkehrende Zahlungen. Weitere Informationen finden Sie in unserem Leitfaden zur Annahme wiederkehrender Zahlungen in WordPress.
Methode 2: Mehrere Zahlungsarten in WooCommerce anbieten
Wenn Sie einen Online-Shop mit WooCommerce betreiben, können Sie mit PayPal und dem Stripe-Zahlungsgateway ganz einfach zusätzliche Zahlungsmöglichkeiten anbieten.
Für dieses Tutorial gehen wir davon aus, dass Sie WooCommerce bereits installiert haben. Wenn Sie Hilfe bei der Einrichtung benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zu WooCommerce.
Hinzufügen von PayPal zu Ihrem WooCommerce-Shop
Möglicherweise haben Sie PayPal bereits eingerichtet, als Sie dem WooCommerce-Einrichtungsassistenten in dieser Anleitung folgten. Wenn ja, dann können Sie mit dem nächsten Abschnitt fortfahren und Stripe einrichten.
Wenn nicht, müssen Sie zu WooCommerce “ Einstellungen gehen und dann auf die Registerkarte „Zahlungen“ am oberen Rand des Bildschirms klicken.
Scrollen Sie dann auf der Seite nach unten, bis Sie PayPal finden, und klicken Sie auf die Schaltfläche „Loslegen“.

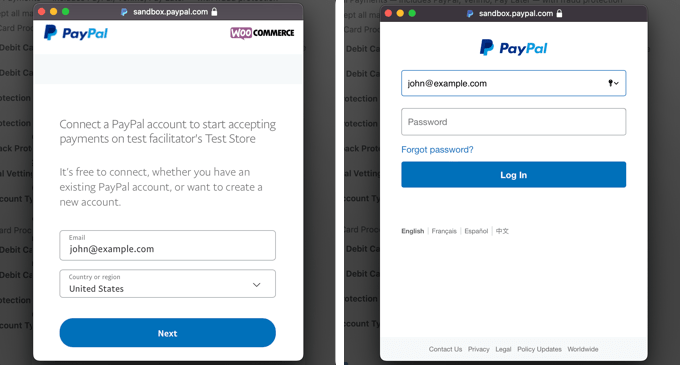
Geben Sie zunächst Ihre PayPal-E-Mail-Adresse ein und wählen Sie dann Ihr Land aus dem Dropdown-Menü aus.
Danach sollten Sie auf die Schaltfläche „Weiter“ klicken, um fortzufahren.
Wenn Sie bereits ein PayPal-Konto mit dieser E-Mail-Adresse haben, werden Sie aufgefordert, Ihr Passwort einzugeben und sich einzuloggen. Andernfalls werden Sie zunächst aufgefordert, Ihre persönlichen Daten einzugeben und ein neues Konto zu erstellen.

Abschließend sollten Sie auf die Schaltfläche „Einverstanden und zugestimmt“ klicken, um Ihr PayPal-Konto mit dem Online-Shop zu verbinden.
Danach müssen Sie Ihre E-Mail-Adresse bestätigen, indem Sie Ihren Posteingang aufrufen und den Anweisungen in der E-Mail folgen, die Sie erhalten haben. Sie können dann das Popup-Fenster schließen, indem Sie nach unten scrollen und auf die Schaltfläche klicken.

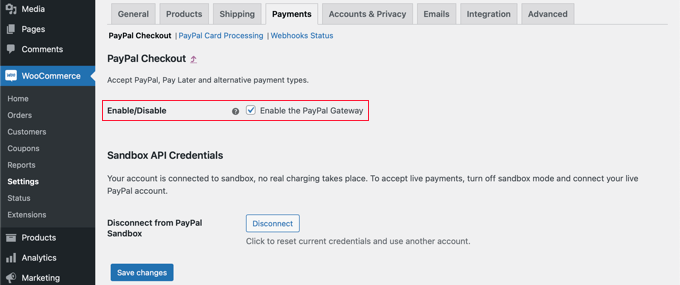
Sie sollten sich wieder auf der Seite mit den WooCommerce-Zahlungseinstellungen befinden. Hier müssen Sie das Kontrollkästchen aktivieren, um das PayPal-Zahlungsgateway für Ihren Online-Shop zu aktivieren.
Blättern Sie dann vorsichtig die Seite herunter und überprüfen Sie, ob alle Einstellungen korrekt sind. Wenn Sie zufrieden sind, können Sie unten auf der Seite auf die Schaltfläche „Änderungen speichern“ klicken.

Beim Bezahlen können Ihre Kunden jetzt PayPal als Zahlungsoption verwenden.
Hinzufügen von Stripe zu Ihrem WooCommerce-Shop
Als Erstes müssen Sie WooCommerce Stripe Payment Gateway installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
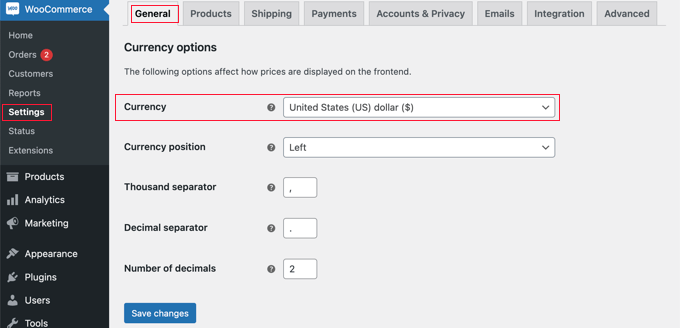
Einige Zahlungsoptionen sind nur für bestimmte Währungen verfügbar. Wenn Sie eine andere Währung als USD verwenden, sollten Sie zu WooCommerce “ Einstellungen navigieren und sicherstellen, dass Sie auf der Registerkarte „Allgemein“ sind.
Hier können Sie die Währung für Ihren Online-Shop auswählen. Achten Sie darauf, dass Sie auf die Schaltfläche „Speichern“ klicken, um die Einstellung zu speichern.

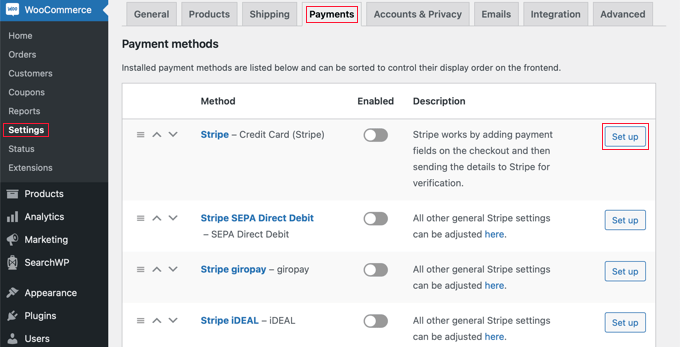
Danach sollten Sie auf die Registerkarte „Zahlungen“ klicken. Dort sollten Sie nach unten scrollen, bis Sie in der Spalte „Methode“ „Stripe“ finden. Beachten Sie, dass es mehrere Stripe-Zahlungsmethoden gibt.

Zunächst müssen Sie auf die Schaltfläche „Einrichten“ neben „Stripe – Kreditkarte“ klicken. Daraufhin wird ein Einrichtungsassistent gestartet, der Sie durch die Schritte zur Verbindung von WooCommerce mit Stripe führt.
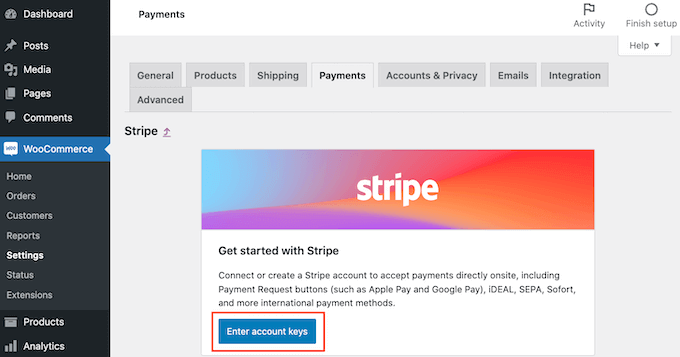
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Kontoschlüssel eingeben“.

WooCommerce fragt nun nach den Schlüsseln für Ihr Stripe-Konto. Um diese Informationen zu erhalten, müssen Sie sich in Ihrem Stripe-Dashboard in einem neuen Tab anmelden.
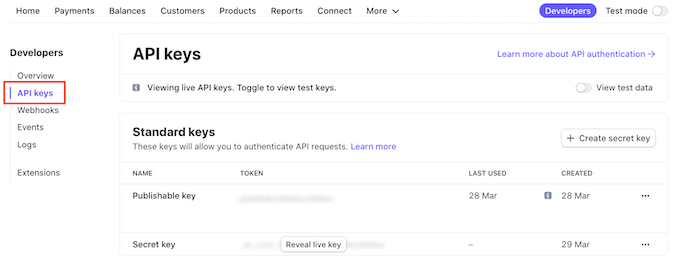
Im Stripe-Dashboard sollten Sie sicherstellen, dass Sie sich auf der Registerkarte „Entwickler“ am oberen Rand des Bildschirms befinden, und dann „API-Schlüssel“ aus dem linken Menü auswählen.

Sie können nun den ‚Publishable key‘ kopieren.
Wechseln Sie dann zurück zu Ihrem WordPress-Dashboard und fügen Sie diesen Schlüssel in das Feld „Live publishable key“ ein.

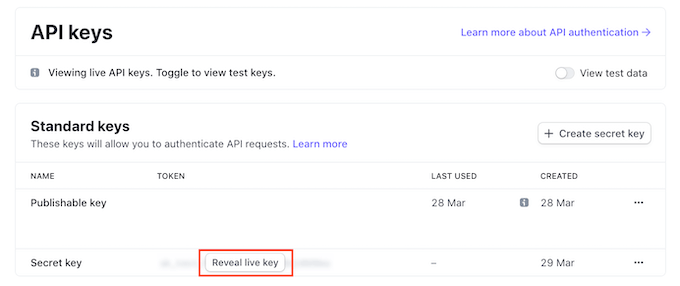
Nun müssen Sie das Gleiche mit dem geheimen Schlüssel tun. Wechseln Sie einfach zurück zu Ihrem Stripe-Dashboard und klicken Sie auf die Schaltfläche „Reveal live key“.
Hier wird Ihr geheimer Schlüssel angezeigt.

Kopieren Sie den Schlüssel, kehren Sie zu Ihrem WordPress-Dashboard zurück und fügen Sie ihn in das Feld „Live secret key“ ein.
Danach klicken Sie einfach auf den Link „Verbindung testen“.

Nach ein paar Augenblicken sehen Sie die Meldung „Verbindung erfolgreich“. Dies bedeutet, dass WooCommerce jetzt mit Ihrem Stripe-Konto verbunden ist.
Sie können nun auf die Schaltfläche „Live-Schlüssel speichern“ klicken.

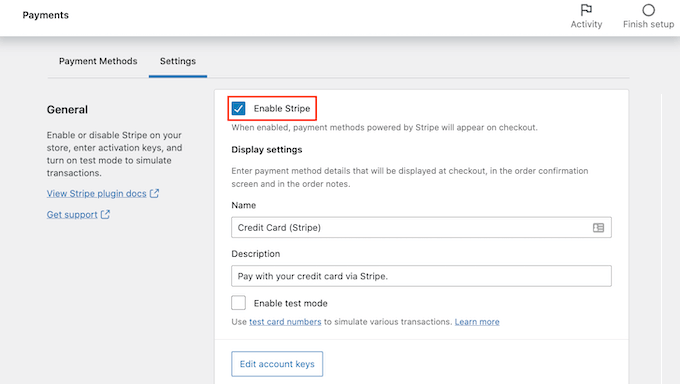
Dadurch gelangen Sie zum Bildschirm „Einstellungen“ von Stripe.
Auf diesem Bildschirm müssen Sie das Kästchen „Stripe aktivieren“ anklicken. Wenn Sie möchten, können Sie auch das Kästchen „Testmodus aktivieren“ anklicken.
Im Testmodus können Sie Zahlungen vornehmen, die einem Konto nicht tatsächlich belastet werden. Dies ist nützlich, wenn Sie mehrere Zahlungsarten in Ihrem WooCommerce-Shop testen. Vergessen Sie nicht, die Einstellung wieder zu deaktivieren, wenn Sie bereit sind, Zahlungen zu akzeptieren.

Nun können Sie bis zum Ende der Seite scrollen und auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Nachdem Sie nun die Stripe-Kreditkartenzahlungen aktiviert haben, können Sie alle weiteren Stripe-Zahlungsmethoden aktivieren, die Sie in Ihrem Online-Shop anbieten möchten.
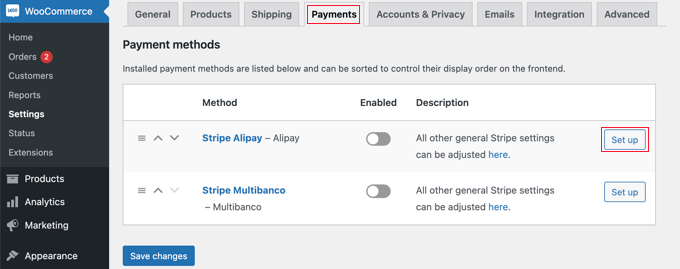
Gehen Sie zurück zu WooCommerce “ Einstellungen und klicken Sie auf die Registerkarte „Zahlungen“. Dort können Sie die Zahlungsarten erkunden, die mit der Währung Ihres Shops funktionieren.
In diesem Tutorial werden wir Alipay aktivieren. Sie müssen „Stripe Alipay“ in der Liste der Zahlungsmethoden finden und dann auf die Schaltfläche „Einrichten“ klicken.

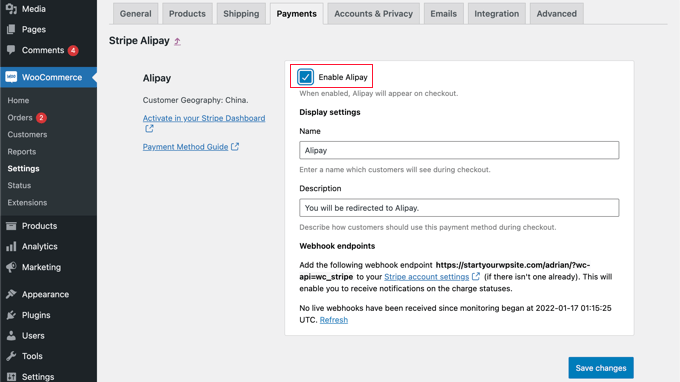
Hier können Sie auf die Schaltfläche „Alipay aktivieren“ klicken. Dadurch wird Alipay als Zahlungsoption beim Check-out angezeigt.
Anschließend müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.

Alternative: Anstatt das standardmäßige Stripe-Addon von WooCommerce zu verwenden, können Sie das kostenlose Stripe Payment Gateway for WooCommerce-Plugin von FunnelKit nutzen.
Es bietet Unterstützung für Stripe, Apple Pay, Google Pay, SEPA, iDEAL und mehr. Außerdem bietet es zusätzliche Funktionen wie einen einfachen Einrichtungsassistenten, automatische Webhook-Erstellung, Expresszahlungen mit einem Klick und mehr.
Hinzufügen von wiederkehrenden Zahlungen zu WooCommerce
Eine weitere Möglichkeit, Ihren WooCommerce-Kunden flexible Zahlungsmodalitäten anzubieten, besteht darin, wiederkehrende Zahlungen hinzuzufügen, so dass Ihre Kunden automatisch wöchentlich, monatlich, vierteljährlich oder jährlich belastet werden.
Dadurch wird der Abrechnungsprozess automatisiert, was Ihnen Zeit spart. Sie müssen Rechnungen nicht mehr manuell versenden und wiederkehrende Zahlungen führen in der Regel zu weniger Zahlungsverzögerungen und Fehlern.
Weitere Informationen finden Sie unter Methode 4 in unserem Leitfaden zur Annahme wiederkehrender Zahlungen in WordPress.
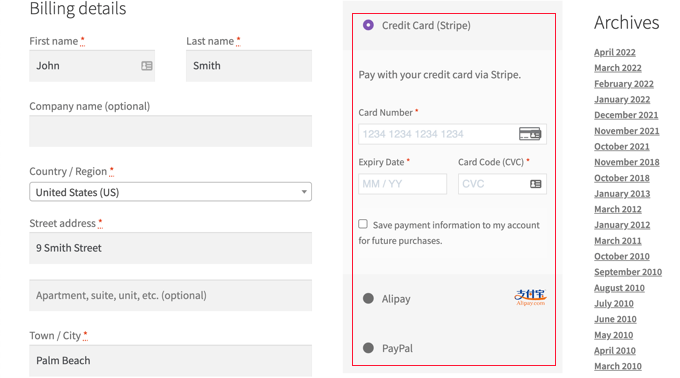
Wenn Ihre Kunden nun zur Kasse gehen, können sie ihre bevorzugte Zahlungsmethode auswählen. Hier ist ein Beispiel-Screenshot aus unserem WooCommerce-Demoshop.

Unsere Kunden können Zahlungen mit Kreditkarten, PayPal und Alipay vornehmen.
Methode 3: Anbieten mehrerer Zahlungsarten mit WPForms
WPForms ist das beste Drag-and-Drop-Formularerstellungs-Plugin für WordPress. Damit können Sie ein einfaches Bestell- oder Spendenformular erstellen, ohne den Aufwand einer vollwertigen eCommerce-Plattform oder eines Warenkorb-Plugins.
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Für den Zugriff auf die Zahlungserweiterungen Stripe, PayPal, Square und Authorize.net benötigen Sie den Pro-Plan. Es bietet auch eine Bibliothek mit mehr als 1300 Vorlagen mit mehreren Bestellformularvorlagen, wiederkehrende Zahlungen und keine zusätzlichen Transaktionsgebühren.
Es gibt eine kostenlose WPForms Lite-Version, die es Ihnen erlaubt, einmalige Stripe-Zahlungen zu akzeptieren. Aber, es gibt eine zusätzliche 3% Transaktionsgebühr auf Zahlungen über Ihre Formulare gemacht.
Nach der Aktivierung müssen Sie die Seite WPForms “ Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem WPForms-Konto-Bereich finden.

Verbindung von Zahlungsplattformen mit WPForms
Als Nächstes werden wir WPForms mit den Zahlungsplattformen verbinden, die Sie verwenden möchten. Um dies zu tun, müssen Sie den Kopf über WPForms “ Addons und installieren Sie die Zahlung Addons.
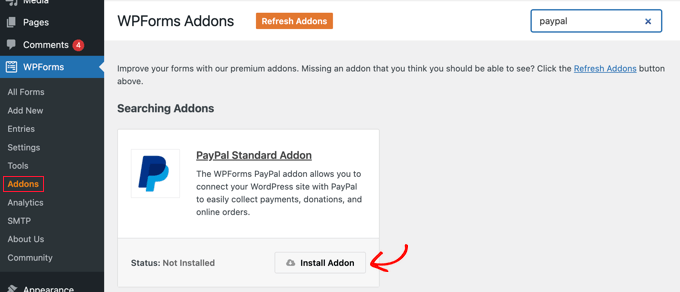
Dort müssen Sie nach unten zum PayPal Standard Addon scrollen und dann auf die Schaltfläche „Addon installieren“ klicken.

Es wird eine Meldung angezeigt, dass das Addon installiert und aktiviert wurde, und der Text auf der Schaltfläche ändert sich in Deaktivieren.
Die Details Ihres PayPal-Kontos werden wir später in diesem Tutorial einrichten.
Sie müssen auch ein Addon für die Annahme von Kreditkartenzahlungen installieren. WPForms unterstützt Stripe, Square, und Authorize.net. Für dieses Tutorial werden wir Stripe einrichten, aber die Schritte zum Einrichten der anderen Plattformen sind ähnlich.
Sie müssen zum Stripe-Addon scrollen und auf die Schaltfläche „Addon installieren“ klicken.

Sobald die Addons installiert und aktiviert sind, müssen Sie WPForms mit Ihrem Stripe-Konto verbinden.
Gehen Sie dazu auf die Seite WPForms “ Einstellungen und klicken Sie auf die Registerkarte „Zahlungen“. Danach müssen Sie Ihr Stripe-Konto verbinden, indem Sie auf die Schaltfläche „Mit Stripe verbinden“ klicken.

Auf dem nächsten Bildschirm können Sie Ihre Stripe-E-Mail-Adresse eingeben und auf die Schaltfläche „Weiter“ klicken. Danach wird Stripe Sie nach Ihrem Passwort fragen, damit es sich bei Ihrem Konto anmelden kann.
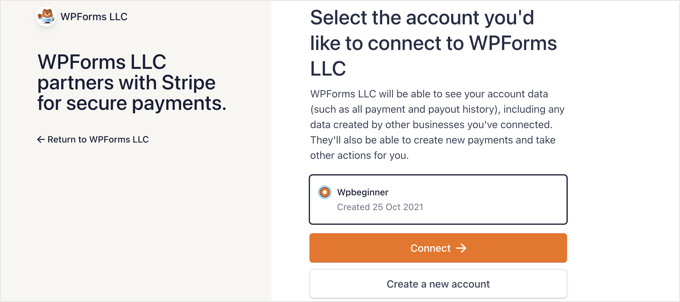
Nachdem Sie sich angemeldet haben, können Sie Ihr Stripe-Konto auswählen und dann auf die Schaltfläche „Verbinden“ klicken. Sie werden dann wieder auf die Registerkarte WPForms Payments Einstellungen umgeleitet werden.

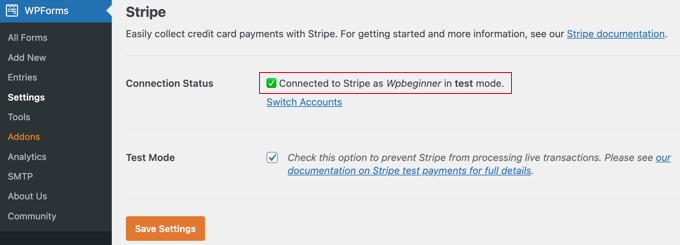
Um sicherzustellen, dass Ihr Konto erfolgreich verbunden ist, können Sie unter den Stripe-Einstellungen den „Verbindungsstatus“ aufrufen.
Wenn Sie ein grünes Häkchen sehen, bedeutet dies, dass Ihr Stripe-Konto jetzt mit WPForms live ist. Gehen Sie vor und klicken Sie auf die Schaltfläche „Einstellungen speichern“, um Ihre Einstellungen zu speichern.

WPForms ist jetzt bereit, Zahlungen per Kreditkarte zu akzeptieren.
Erstellen eines Bestellformulars mit mehreren Zahlungsarten
Jetzt werden wir ein Online-Bestellformular erstellen, das sowohl PayPal- als auch Kreditkartenzahlungen akzeptiert.
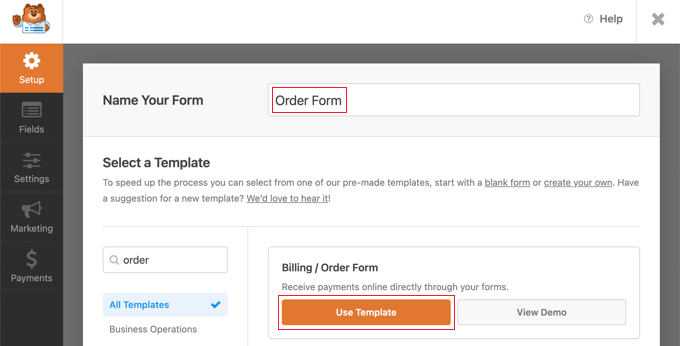
Gehen Sie zunächst auf die Seite WPForms “ Add New. Hier müssen Sie einen Titel für Ihr Formular eingeben und dann die Vorlage „Rechnungs-/Bestellformular“ auswählen.

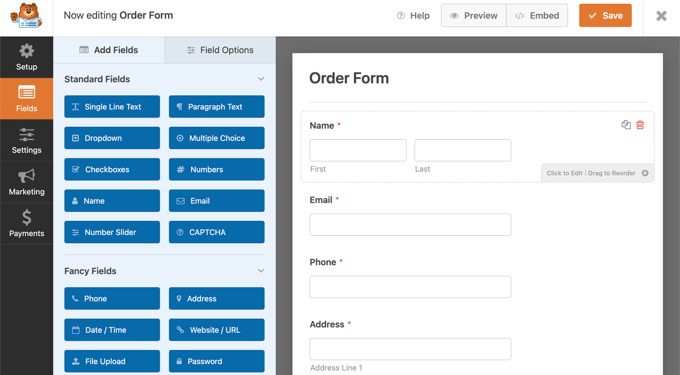
WPForms wird den Formularersteller mit einem einfachen Bestellformular mit häufig verwendeten Feldern vorladen.
Sie können jedes Feld bearbeiten, indem Sie es anklicken.

Sie können neue Felder in der linken Spalte per Drag & Drop hinzufügen.
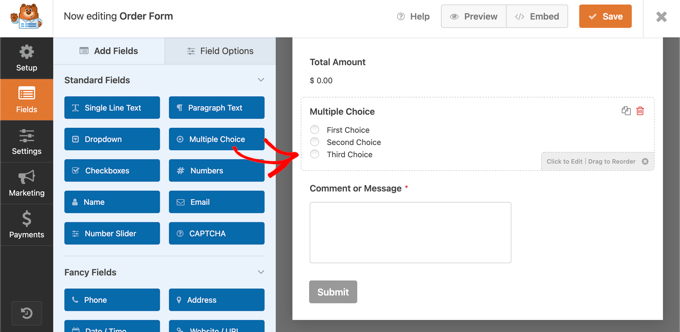
Sie müssen ein „Multiple Choice“-Feld auf das Formular ziehen, damit Ihre Kunden aus mehreren Zahlungsoptionen auswählen können.

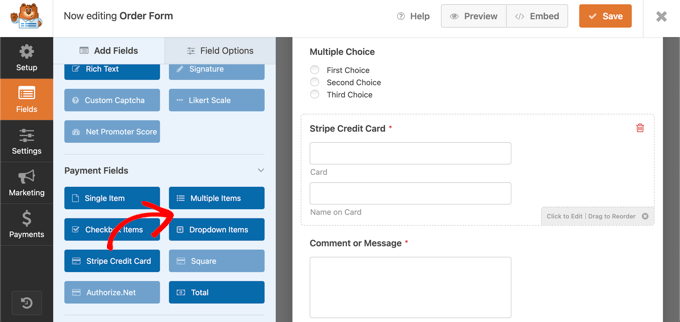
Ziehen Sie dann das Feld „Stripe Credit Card“ auf das Formular direkt unter das Feld „Multiple Choice“.

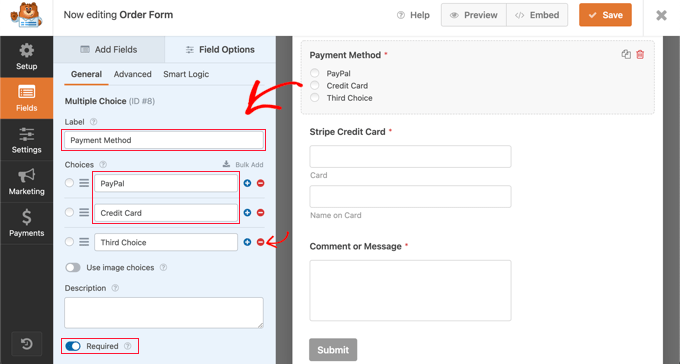
Als Nächstes müssen Sie auf das Feld Multiple Choice (Mehrfachauswahl) klicken und die Optionen so ändern, dass sie zu den von Ihnen angebotenen Zahlungsarten passen.
Beginnen Sie mit der Eingabe von „Zahlungsmethode“ in das Beschriftungsfeld. Danach sollten Sie die ersten beiden Auswahlmöglichkeiten „PayPal“ und „Kreditkarte“ nennen.

Sie können die dritte Auswahlmöglichkeit einfach entfernen, indem Sie auf die rote Minus-Schaltfläche klicken.
Danach müssen Sie die Option „Erforderlich“ auf EIN setzen. Dadurch wird sichergestellt, dass die Benutzer eine Zahlungsmethode auswählen, bevor sie das Bestellformular abschicken.
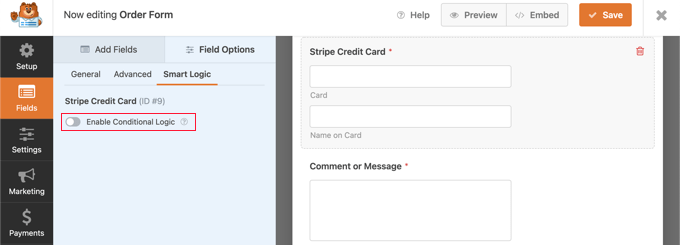
Nun müssen wir das Stripe-Kreditkartenfeld einrichten. Wir wollen, dass es ausgeblendet wird, bis ein Benutzer es als Zahlungsoption auswählt. Wir müssen WPForms „bedingte Logik-Funktion verwenden.
Klicken Sie auf das Feld „Stripe“, damit Sie es bearbeiten können, und klicken Sie dann auf die Registerkarte „Smart Logic“. Aktivieren Sie einfach die bedingte Logik, indem Sie den Kippschalter auf die Position EIN stellen.

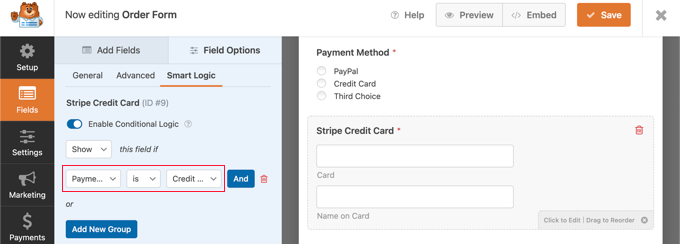
Sie sehen nun einige zusätzliche Optionen, mit denen Sie Regeln für das Feld festlegen können. Vergewissern Sie sich, dass die erste Option auf „Anzeigen“ eingestellt ist und verwenden Sie dann die Dropdown-Menüs, damit in den übrigen Feldern „Zahlung ist Kreditkarte“ steht.

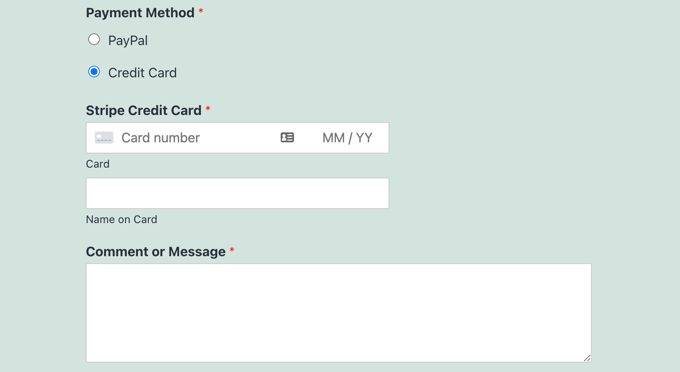
Jetzt wird das Stripe-Kreditkartenfeld nur angezeigt, wenn ein Benutzer im Feld Zahlungsmethode die Option Kreditkarte auswählt.
Aktivieren von Zahlungsarten im Bestellformular
Jetzt aktivieren wir PayPal- und Stripe-Zahlungen für das Bestellformular.
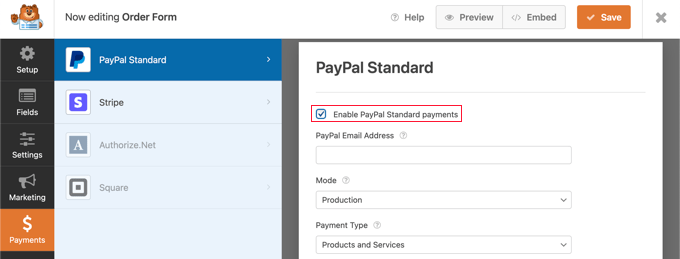
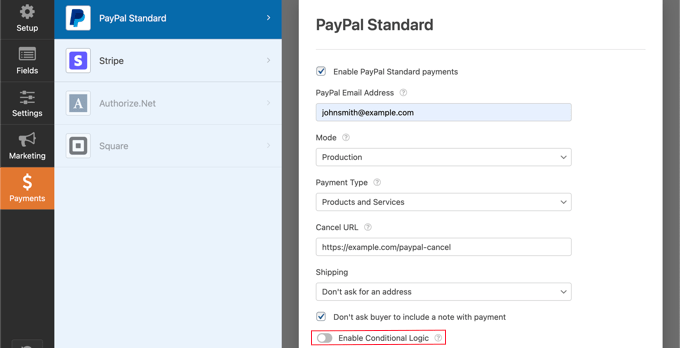
Navigieren Sie zunächst zu Zahlungen “ PayPal Standard im WPForms-Formularersteller. Dort sollten Sie das Kästchen „PayPal-Standardzahlungen aktivieren“ in der rechten Leiste aktivieren.

Danach sollten Sie die restlichen Felder ausfüllen. Geben Sie Ihre PayPal-E-Mail-Adresse ein und versetzen Sie das Konto in den Modus „Produktion“. Sie müssen auch festlegen, ob die Benutzer eine Versandadresse angeben müssen.

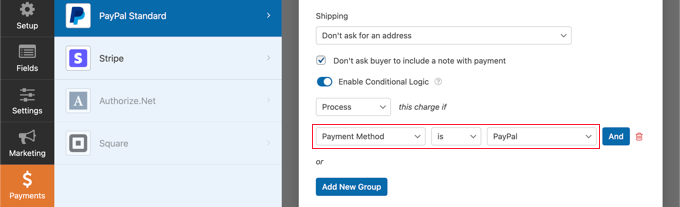
Danach müssen Sie nach unten zur Option „Enable Conditional Logic“ (Bedingte Logik aktivieren) scrollen und sie auf ON stellen. Dadurch werden weitere Einstellungen sichtbar.

Sie sollten die Regel auf „Verarbeite die Gebühr, wenn die Zahlungsmethode PayPal ist“ setzen.
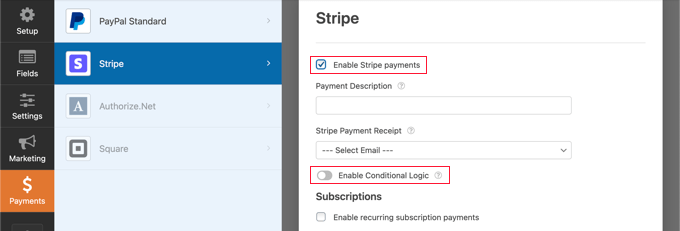
Als Nächstes müssen Sie auf der Registerkarte „Zahlungen“ auf den Abschnitt „Stripe“ klicken und dann das Kästchen „Stripe-Zahlungen aktivieren“ ankreuzen.

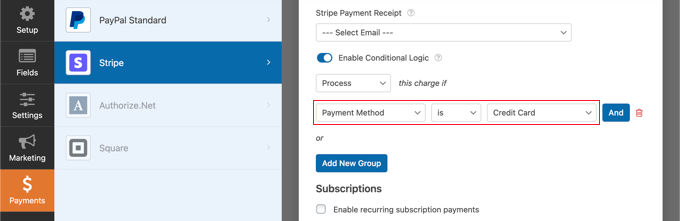
Sie können eine Zahlungsbeschreibung hinzufügen und auf Wunsch eine Quittung per E-Mail versenden. Danach müssen Sie den Schalter „Bedingte Logik aktivieren“ auf EIN stellen, damit Sie eine Regel für diese Zahlungsoption erstellen können.

Sie müssen die Regel so konfigurieren, dass sie lautet: „Diese Gebühr verarbeiten, wenn die Zahlungsmethode Kreditkarte ist“.
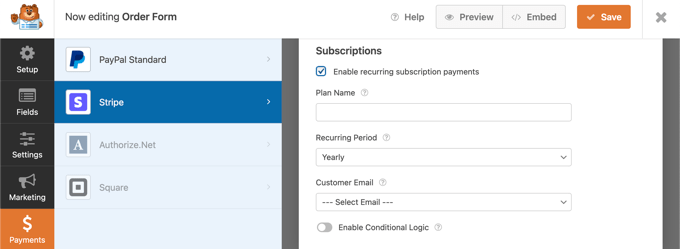
Wenn Sie wiederkehrende Abonnement-Zahlungen per Kreditkarte akzeptieren möchten, können Sie zum Abschnitt Abonnements scrollen und diesen konfigurieren.

Sobald Sie fertig sind, müssen Sie oben auf die Schaltfläche „Speichern“ klicken und den Formularersteller verlassen.
Hinzufügen des Bestellformulars zu Ihrer WordPress-Website
Ihr Online-Bestellformular mit mehreren Zahlungsoptionen ist nun fertig und Sie können es zu jeder WordPress-Seite auf Ihrer Website hinzufügen.
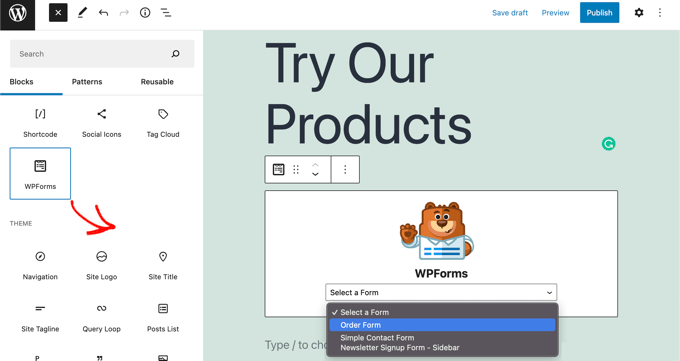
Um Ihr Formular hinzuzufügen, bearbeiten Sie einfach einen Beitrag oder eine Seite oder erstellen Sie einen neuen Beitrag. Klicken Sie dann auf das Pluszeichen + rechts auf der Seite und fügen Sie einen WPForms-Block in Ihrem WordPress-Editor hinzu.

Danach müssen Sie auf das Dropdown-Menü im WPForms-Block klicken und dann Ihr Bestellformular auswählen. Wenn Sie fertig sind, stellen Sie sicher, dass Sie die Seite speichern oder veröffentlichen.
Jetzt können Sie Ihr Formular in Aktion sehen, indem Sie auf die Schaltfläche „Vorschau“ am oberen Rand des Bildschirms klicken.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Nutzern die Möglichkeit geben, eine Zahlungsmethode in Ihrem WordPress-Formular auszuwählen.
Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten virtuellen Telefonnummern für kleine Unternehmen und unsere Schritt-für-Schritt-Anleitung für die Auswahl des besten VoIP-Anbieters für Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Phil says
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support says
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin