Deseja permitir que os usuários escolham entre diferentes métodos de pagamento em seu site WordPress ou loja on-line?
Quando você permite que seus clientes escolham o método de pagamento preferido, você cria confiança e aumenta as conversões em seu site.
Neste artigo, mostraremos como permitir que seus usuários escolham um método de pagamento em seus formulários do WordPress.

Por que oferecer vários métodos de pagamento no WordPress?
O PayPal e os cartões de crédito são duas formas populares de pagamento de compras on-line. Cada uma tem seus prós e contras, e é provável que seus visitantes já tenham preferência por uma ou outra.
Portanto, se estiver vendendo produtos ou serviços em seu site WordPress ou solicitando doações, é importante permitir que os visitantes usem o método de pagamento de sua preferência.
Talvez você já tenha uma loja on-line completa com um carrinho de compras, mas não precisa configurá-la para aceitar pagamentos on-line. Tudo o que você precisa é de um simples formulário de pedido on-line com opções de pagamento.
Isso faz sentido se você estiver vendendo um único produto, aceitando pagamentos por serviços ou arrecadando dinheiro para uma causa ou instituição de caridade.
Antes de poder aceitar pagamentos em seu site, você precisará ativar o HTTPS/SSL no site para poder aceitar pagamentos com segurança. Para obter mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Dito isso, vamos ver como você pode oferecer várias opções de pagamento em seu site. Abordaremos três métodos para que você possa escolher o que melhor atende às suas necessidades.
O Método 1 é o mais simples e não requer um carrinho de compras completo. Você deve usar o Método 2 se tiver uma loja WooCommerce. E o Método 3 é melhor se você não tiver uma loja on-line e quiser usar o PayPal ou criar formulários mais flexíveis.
Método 1: Oferecer vários métodos de pagamento usando o WP Simple Pay
O WP Simple Pay é uma maneira fácil de oferecer vários métodos de pagamento em seu site. É um plug-in de pagamentos líder no WordPress que permite receber pagamentos sem configurar uma loja de comércio eletrônico ou um site de associação com todos os recursos.
Ele usa o Stripe, um gateway de pagamento popular, para aceitar pagamentos com cartões de crédito, Apple Pay, Google Pay, débito bancário ACH, débito direto SEPA, Alipay, Giropay, iDEAL e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Simple Pay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Embora exista uma versão gratuita do plug-in, você precisa do plug-in Pro para criar formulários de pagamento no local, aceitar o Apple Pay e muito mais.
Após a ativação, o assistente de configuração do WP Simple Pay será iniciado automaticamente. Você só precisa clicar no botão “Let’s Get Started” (Vamos começar) para continuar.

Primeiro, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WP Simple Pay.
Depois disso, você precisa clicar no botão “Activate and Continue” (Ativar e continuar) para prosseguir.

Em seguida, você precisará conectar o WP Simple Pay ao Stripe.
Comece clicando no botão “Connect with Stripe”. A partir daí, você pode fazer login em sua conta do Stripe ou criar uma nova. Qualquer pessoa com um negócio legítimo pode criar uma conta Stripe e aceitar pagamentos on-line.

Como mencionamos anteriormente, o Stripe exigirá que seu site use criptografia SSL/HTTPS. Se você ainda não tiver um certificado SSL para seu site, consulte nosso guia passo a passo sobre como adicionar SSL no WordPress.
Depois de se conectar ao Stripe, você será solicitado a configurar seus e-mails do WP Simple Pay.

As opções de e-mails de pagamento e fatura para seus clientes já foram ativadas para você. Assim como a opção de enviar e-mails de notificação de pagamento. Você só precisa inserir o endereço de e-mail para o qual as notificações devem ser enviadas.
Depois de fazer isso, você precisa clicar no botão “Save and Continue” (Salvar e continuar). Isso conclui sua configuração do WP Simple Pay.

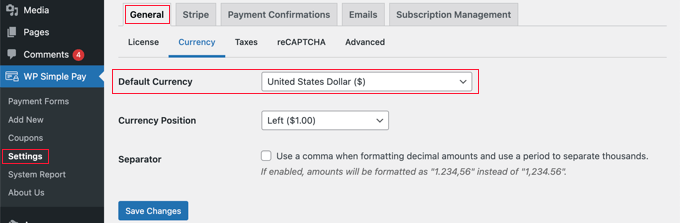
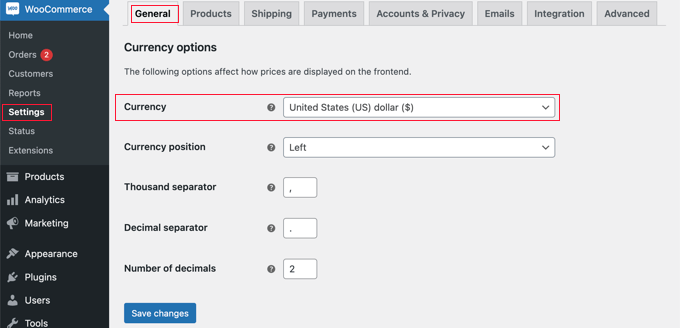
Há mais uma configuração que talvez você precise fazer antes de prosseguirmos. Algumas opções de pagamento só funcionam para moedas específicas; portanto, se você não estiver usando dólares americanos, precisará alterar a moeda padrão.
Basta acessar WP Simple Pay ” Settings (Configurações ) e clicar em ‘General’ (Geral) e, em seguida, em ‘Currency’ (Moeda) e selecionar a moeda correta no menu suspenso.

Como criar um formulário de pagamento no WordPress
Agora é hora de criar seu formulário de pagamento. O WP Simple Pay oferece várias maneiras de personalizar o formulário, mas se precisar de um controle mais completo sobre a aparência do formulário, confira o WPForms no Método 3.
Se você não precisar alterar sua moeda e ainda puder ver a última página do assistente de configuração, basta clicar no botão “Create a Payment Form” (Criar um formulário de pagamento). Caso contrário, você deverá navegar até a página WP Simple Pay ” Add New.
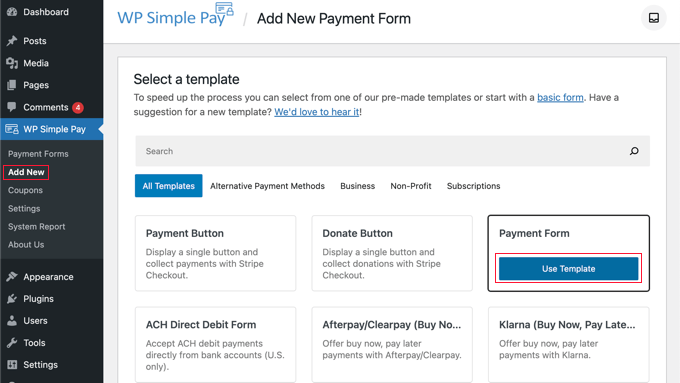
Você verá uma lista de modelos de formulários de pagamento. Você pode começar com um modelo genérico, como “Payment Form”, e depois adicionar métodos de pagamento. Como alternativa, você pode procurar um modelo mais específico, como “Afterpay / Clearpay” ou “Apple Pay / Google Pay“.
Para este tutorial, escolheremos o modelo “Payment Form” (Formulário de pagamento). Basta passar o mouse sobre o modelo que deseja usar e clicar no botão “Use Template” (Usar modelo) quando ele aparecer.

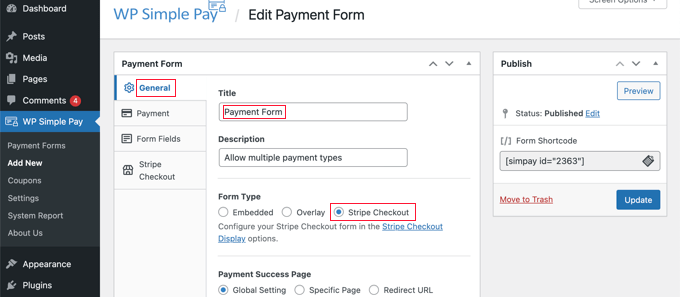
Isso o levará ao editor do formulário de pagamento.
Você deve começar dando um nome e uma descrição ao formulário de pagamento. Depois disso, você pode selecionar a opção “Stripe Checkout” em Form Type (Tipo de formulário).

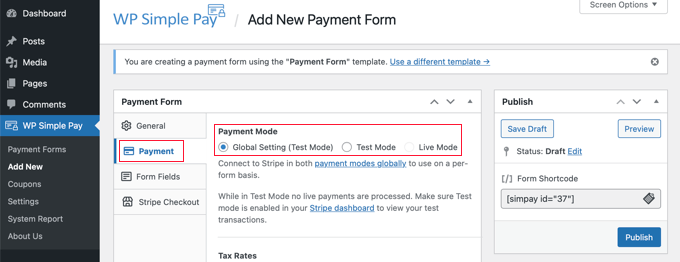
Em seguida, você precisa clicar na guia “Payment” (Pagamento). Aqui você pode definir o modo de pagamento como ativo ou de teste. O modo de teste permitirá que você faça pagamentos que não serão realmente cobrados, para que você possa verificar se o formulário está funcionando corretamente e se os e-mails estão sendo enviados.
Não se esqueça de alterar essa opção para “Live” quando tiver concluído os testes e estiver pronto para começar a receber pagamentos de seus clientes.

Você também pode adicionar os produtos ou serviços que oferece, juntamente com os respectivos preços e se é um pagamento único ou uma assinatura.
Basta clicar no botão “Add Price” (Adicionar preço) até que você tenha adicionado todos os preços necessários. Em seguida, para cada um deles, você precisará adicionar um rótulo e um preço. Também é possível selecionar outras opções, como, por exemplo, se o preço é uma assinatura ou se o usuário pode determinar o preço, como em uma doação.

Você pode mostrar ou ocultar um preço clicando na seta pequena à direita.
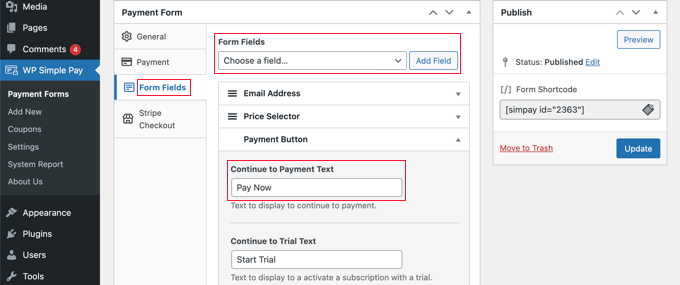
Em seguida, passaremos para a guia “Form Fields” (Campos do formulário). Os campos essenciais já foram adicionados ao formulário, e você pode adicionar outros, se necessário.
Usando o menu suspenso “Form Fields” (Campos do formulário), você pode escolher campos adicionais e adicioná-los clicando no botão “Add Field” (Adicionar campo). As opções incluem nome, número de telefone, endereço e muito mais.

O texto padrão do botão é “Pay with Card” (Pagar com cartão). Como você aceitará vários tipos de pagamento, poderá alterar o texto para algo mais genérico, como simplesmente “Pay Now” (Pague agora). Assim, seus clientes não presumirão que os cartões de crédito são a única opção de pagamento.
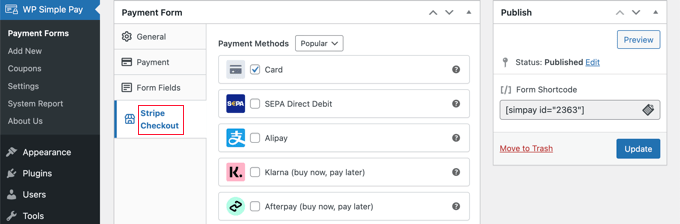
Por fim, você deve clicar na guia “Stripe Checkout” e selecionar os métodos de pagamento que deseja oferecer. Para este tutorial, deixaremos as configurações padrão.

Métodos de pagamento adicionais, como o Apple Pay, serão oferecidos automaticamente em dispositivos compatíveis. Para saber mais, consulte nosso guia sobre como aceitar o Apple Pay no WordPress.
O Klarna e o Afterpay são serviços do tipo “compre agora, pague depois” e oferecem flexibilidade aos clientes, pois eles podem comprar mercadorias e pagar em parcelas em um período de tempo específico. Para obter mais informações, consulte nosso guia sobre como adicionar planos de pagamento do tipo “compre agora, pague depois” ao WordPress.
Quando estiver satisfeito com seu formulário de pagamento, clique no botão “Publish” (Publicar) para armazenar suas configurações e colocar o formulário no ar.
A etapa final é adicionar o formulário a um post ou página em seu site.
Adição do formulário de pagamento ao seu site
O WP Simple Pay torna muito fácil adicionar formulários em qualquer lugar do seu site.
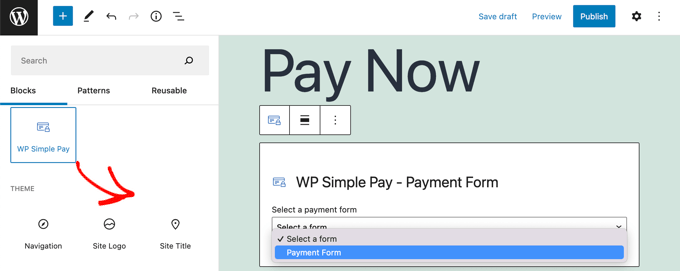
Basta criar um novo post ou página, ou editar um já existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WP Simple Pay no editor de blocos do WordPress.

Depois disso, selecione seu formulário de pedido no menu suspenso no bloco WP Simple Pay.
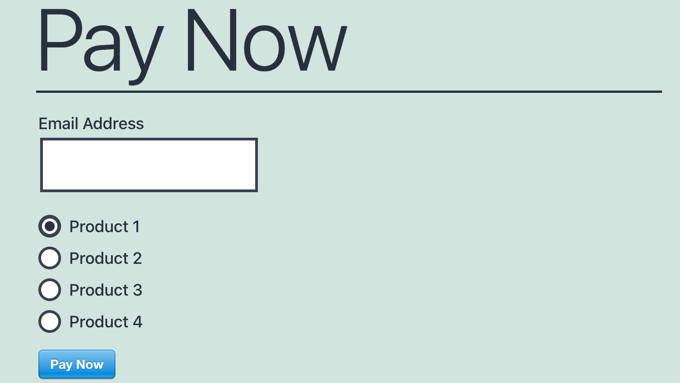
Quando terminar, você poderá atualizar ou publicar o post ou a página e, em seguida, clicar no botão de visualização para ver o formulário em ação.

Quando seus usuários clicarem no botão “Pay Now”, o formulário de checkout do Stripe será exibido. Ele oferecerá todas as opções de pagamento que você verificou anteriormente.
Em dispositivos e navegadores compatíveis, opções de pagamento adicionais, como o Apple Pay, também serão oferecidas automaticamente.

Um método de pagamento adicional que você pode oferecer aos seus clientes usando o WP Simple Pay são os pagamentos recorrentes. Para obter mais informações, consulte nosso guia sobre como aceitar pagamentos recorrentes no WordPress.
Método 2: Oferecer vários métodos de pagamento no WooCommerce
Se você estiver administrando uma loja on-line usando o WooCommerce, poderá facilmente oferecer métodos de pagamento adicionais usando o PayPal e o gateway de pagamento Stripe.
Para este tutorial, assumiremos que você já tem o WooCommerce instalado. Se precisar de ajuda para configurá-lo, consulte nosso guia passo a passo sobre o WooCommerce.
Adicionando o PayPal à sua loja WooCommerce
Talvez você já tenha configurado o PayPal ao seguir o assistente de configuração do WooCommerce nesse guia. Se já tiver feito isso, poderá passar para a próxima seção e configurar o Stripe.
Caso contrário, você precisa ir para WooCommerce ” Configurações e clicar na guia “Pagamentos” na parte superior da tela.
Depois disso, role a página para baixo até encontrar o PayPal e clique no botão “Get started”.

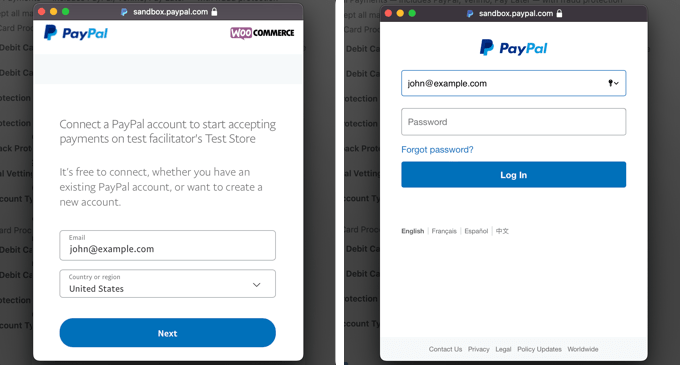
Você precisa começar digitando seu endereço de e-mail do PayPal e, em seguida, selecionando seu país no menu suspenso.
Depois disso, você deve clicar no botão “Next” (Avançar) para continuar.
Se você já tiver uma conta do PayPal usando esse endereço de e-mail, será solicitado que forneça sua senha e faça login. Caso contrário, primeiro será solicitado que você forneça seus detalhes pessoais e crie uma nova conta.

Por fim, você deve clicar no botão “Agree and Consent” (Concordar e consentir) para conectar sua conta do PayPal à loja on-line.
Depois de fazer isso, você precisará confirmar seu endereço de e-mail acessando a caixa de entrada e seguindo as instruções do e-mail que lhe foi enviado. Em seguida, você pode ignorar a janela pop-up rolando a tela até a parte inferior e clicando no botão.

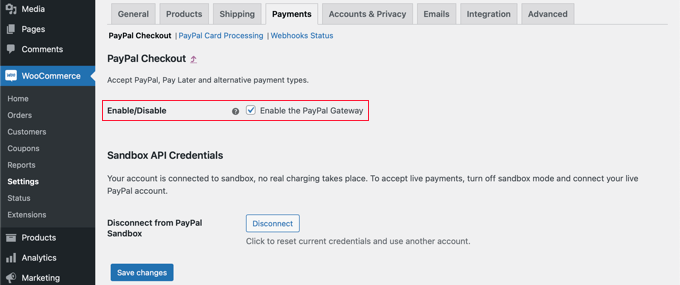
Você deve se encontrar novamente na página de configurações de pagamentos do WooCommerce. Aqui, você precisará marcar a caixa para ativar o gateway de pagamento do PayPal em sua loja on-line.
Depois disso, role cuidadosamente a página para baixo e verifique se todas as configurações estão corretas. Quando estiver satisfeito, você pode clicar no botão “Save changes” (Salvar alterações) na parte inferior da página.

Ao fazer o check-out, seus clientes agora podem pagar usando o PayPal como uma opção de pagamento.
Como adicionar o Stripe à sua loja WooCommerce
A primeira coisa que você precisa fazer é instalar e ativar o WooCommerce Stripe Payment Gateway. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Algumas opções de pagamento só estão disponíveis para determinadas moedas. Se estiver usando uma moeda diferente de USD, navegue até WooCommerce ” Configurações e verifique se está na guia “Geral”.
Aqui você pode escolher a moeda para sua loja on-line. Certifique-se de clicar no botão “Salvar” para armazenar a configuração.

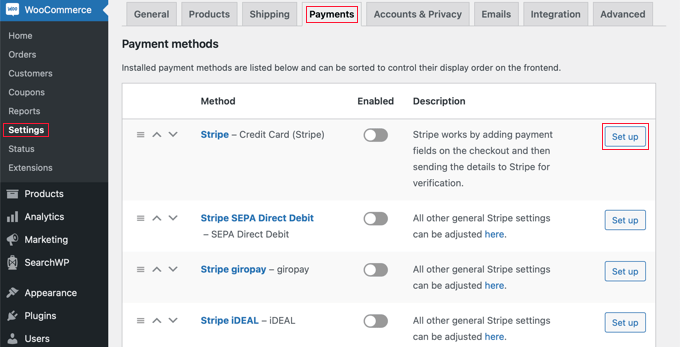
Depois disso, você deve clicar na guia “Payments” (Pagamentos). Uma vez lá, você deve rolar para baixo até encontrar “Stripe” na coluna “Method” (Método). Observe que há vários métodos de pagamento do Stripe.

Você precisa começar clicando no botão “Set up” (Configurar) ao lado de “Stripe – Credit Card” (Stripe – Cartão de crédito). Isso iniciará um assistente de configuração que o conduzirá pelas etapas de conexão do WooCommerce ao Stripe.
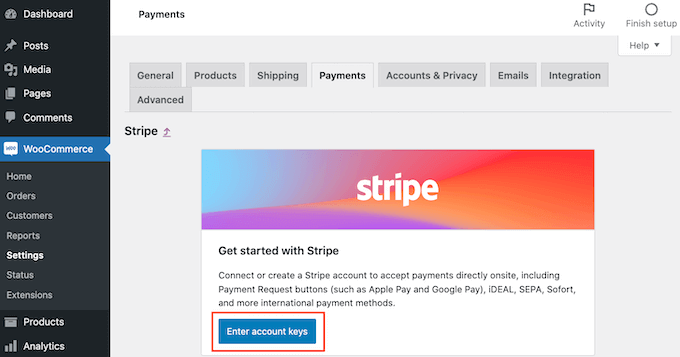
Na tela seguinte, clique no botão “Enter account keys” (Inserir chaves da conta).

O WooCommerce agora solicitará as chaves de sua conta do Stripe. Para obter essas informações, é necessário fazer login no painel do Stripe em uma nova guia.
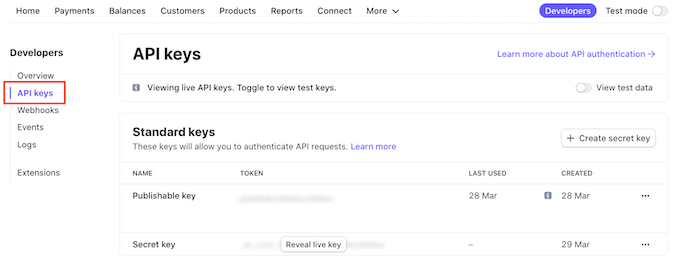
No painel do Stripe, certifique-se de que está na guia “Developers” (Desenvolvedores) na parte superior da tela e selecione “API keys” (Chaves de API) no menu à esquerda.

Agora você pode copiar a “chave publicável”.
Em seguida, volte para o painel do WordPress e cole essa chave no campo “Live publishable key”.

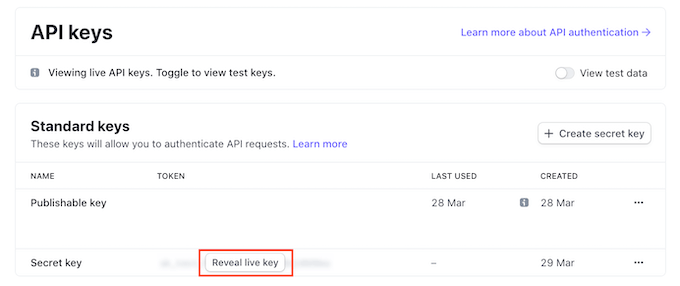
Agora você precisa fazer a mesma coisa com a chave secreta. Basta voltar ao painel de controle do Stripe e clicar no botão “Reveal live key” (Revelar chave ativa).
Isso mostrará sua chave secreta.

Você precisa copiar a chave e, em seguida, voltar ao painel do WordPress e colá-la no campo “Live secret key”.
Depois disso, basta clicar no link “Test connection” (Testar conexão).

Após alguns instantes, você verá a mensagem “Connection successful” (Conexão bem-sucedida). Isso significa que o WooCommerce agora está conectado à sua conta Stripe.
Agora você pode prosseguir e clicar no botão “Save live keys”.

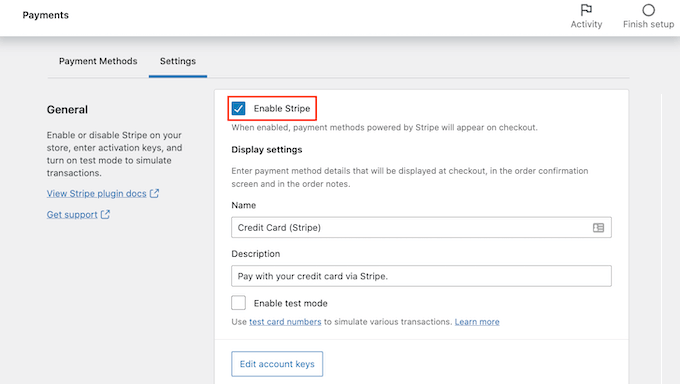
Isso o levará à tela “Settings” (Configurações) do Stripe.
Nessa tela, você precisa marcar a caixa “Enable Stripe” (Ativar Stripe). Se desejar, você também pode clicar na caixa “Enable test mode” (Ativar modo de teste).
O modo de teste permitirá que você faça pagamentos que não são realmente cobrados em uma conta. Isso é útil ao testar vários tipos de pagamento em sua loja WooCommerce. Não se esqueça de voltar e desmarcar a configuração quando estiver pronto para começar a receber pagamentos.

Agora você pode rolar até a parte inferior da página e clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora que você habilitou os pagamentos com cartão de crédito do Stripe, pode habilitar outros métodos de pagamento do Stripe que gostaria de oferecer em sua loja on-line.
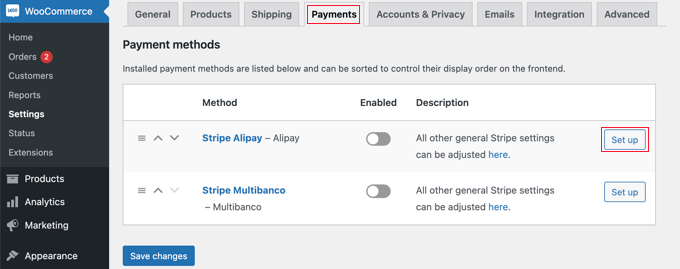
Volte para WooCommerce ” Configurações e clique na guia “Pagamentos”. Lá, você pode explorar os métodos de pagamento que funcionam com a moeda da sua loja.
Para este tutorial, vamos ativar o Alipay. Você precisa encontrar “Stripe Alipay” na lista de métodos de pagamento e, em seguida, clicar no botão “Set up” (Configurar).

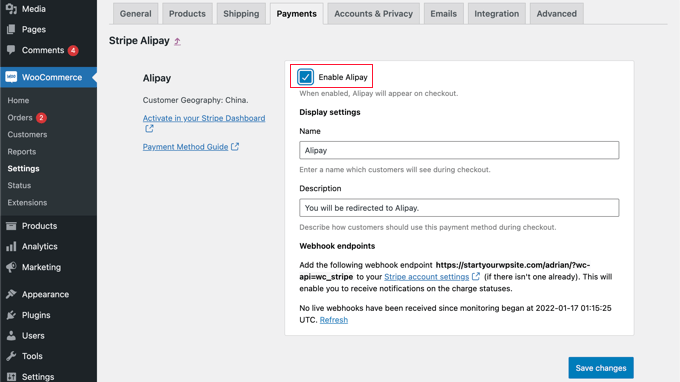
Aqui você pode clicar no botão “Enable Alipay” (Ativar Alipay). Isso exibirá o Alipay como uma opção de pagamento ao fazer o check-out.
Em seguida, você precisa clicar no botão “Save changes” (Salvar alterações) para armazenar suas configurações.

Alternativa: Em vez de usar o complemento Stripe padrão do WooCommerce, você pode usar o plug-in gratuito Stripe Payment Gateway for WooCommerce, criado pela FunnelKit.
Ele oferece suporte para Stripe, Apple Pay, Google Pay, SEPA, iDEAL e muito mais. Além disso, ele vem com recursos extras, como um assistente de configuração fácil, criação automática de webhook, pagamentos expressos com um clique e muito mais.
Adição de pagamentos recorrentes ao WooCommerce
Outra maneira de oferecer acordos de pagamento flexíveis aos seus clientes do WooCommerce é adicionar pagamentos recorrentes para que seus clientes sejam cobrados automaticamente em uma base semanal, mensal, trimestral ou anual.
Isso automatiza o processo de faturamento e pode economizar seu tempo. Você não precisará enviar faturas manualmente e os pagamentos recorrentes geralmente levam a menos atrasos e erros de pagamento.
Para saber mais, consulte o Método 4 em nosso guia sobre como aceitar pagamentos recorrentes no WordPress.
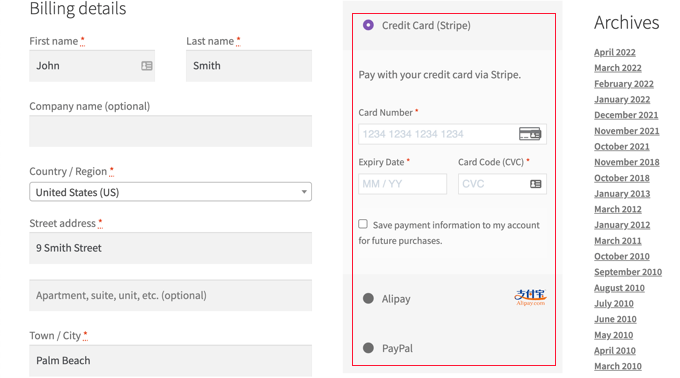
Agora, quando seus clientes fizerem o check-out, eles poderão escolher o método de pagamento de sua preferência. Aqui está um exemplo de captura de tela da nossa loja de demonstração do WooCommerce.

Nossos clientes podem fazer pagamentos usando cartões de crédito, PayPal e Alipay.
Método 3: Oferecer vários métodos de pagamento usando WPForms
O WPForms é o melhor plug-in de criação de formulários de arrastar e soltar para WordPress. Ele permite criar um formulário de pedido simples ou um formulário de doação sem o incômodo de uma plataforma de comércio eletrônico completa ou de um plugin de carrinho de compras.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Você precisará do plano Pro para acessar os complementos de pagamento Stripe, PayPal, Square e Authorize.net. Ele também oferece uma biblioteca de mais de 1.300 modelos com vários modelos de formulários de pedidos, pagamentos recorrentes e nenhuma taxa de transação adicional.
Há uma versão gratuita do WPForms Lite que permite que você aceite pagamentos únicos do Stripe. No entanto, há uma taxa de transação adicional de 3% sobre os pagamentos feitos por meio de seus formulários.
Após a ativação, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações na área da sua conta do WPForms.

Conectando plataformas de pagamento ao WPForms
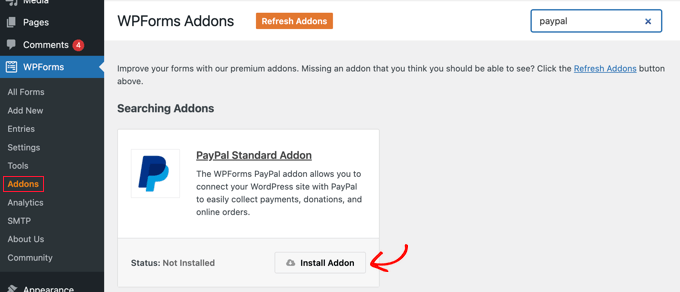
Em seguida, conectaremos o WPForms com as plataformas de pagamento que você planeja usar. Para isso, você precisa ir até WPForms ” Addons e instalar os addons de pagamento.
Uma vez lá, você precisa rolar para baixo até o complemento padrão do PayPal e, em seguida, clicar no botão “Install Addon” (Instalar complemento).

Você verá uma mensagem informando que o complemento foi instalado e ativado, e o texto no botão mudará para Desativar.
Configuraremos os detalhes de sua conta do PayPal mais adiante no tutorial.
Você também precisará instalar um complemento para aceitar pagamentos com cartão de crédito. O WPForms é compatível com Stripe, Square e Authorize.net. Para este tutorial, vamos configurar o Stripe, mas as etapas para configurar as outras plataformas são semelhantes.
Você precisará rolar até o Stripe Addon e clicar no botão “Install Addon”.

Depois que os complementos forem instalados e ativados, você precisará conectar o WPForms à sua conta do Stripe.
Para fazer isso, vá até a página WPForms ” Configurações e clique na guia “Pagamentos”. Depois disso, você precisará conectar sua conta Stripe clicando no botão “Connect with Stripe”.

Na tela seguinte, digite seu endereço de e-mail do Stripe e clique no botão “Next” (Avançar). Feito isso, o Stripe solicitará sua senha para que possa fazer login em sua conta.
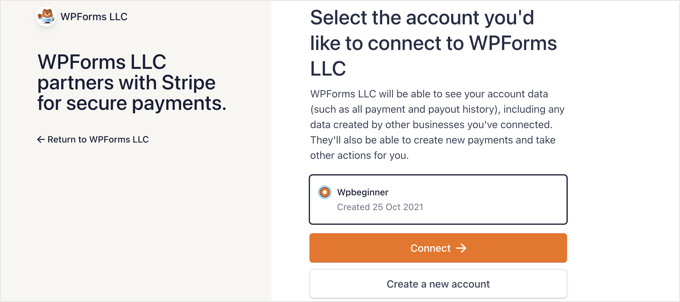
Depois de fazer login, você pode selecionar sua conta Stripe e clicar no botão “Connect” (Conectar). Em seguida, você será redirecionado para a guia de configurações do WPForms Payments.

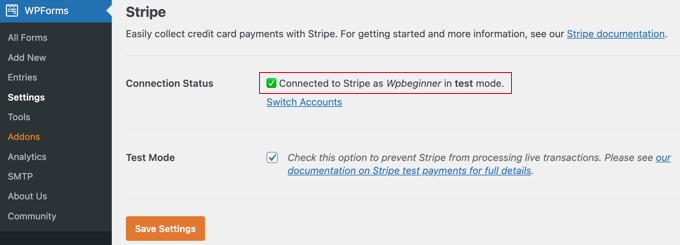
Para ter certeza de que sua conta foi conectada com êxito, acesse as configurações de “Status da conexão” nas configurações do Stripe.
Quando você vir uma marca de seleção verde, isso significa que sua conta do Stripe agora está ativa no WPForms. Vá em frente e clique no botão “Save Settings” (Salvar configurações) para armazenar suas configurações.

O WPForms agora está pronto para aceitar pagamentos com cartão de crédito.
Criação de um formulário de pedido com vários métodos de pagamento
Agora, criaremos um formulário de pedido on-line que pode aceitar pagamentos via PayPal e cartão de crédito.
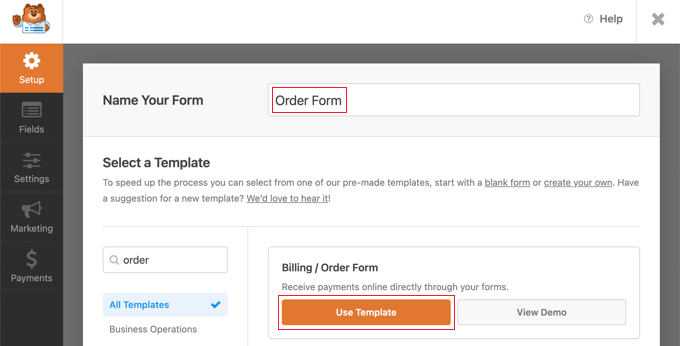
Para começar, vá até a página WPForms ” Add New (Adicionar novo ). Aqui, você precisa fornecer um título para o formulário e, em seguida, selecionar o modelo “Billing / Order Form” (Formulário de faturamento/pedido).

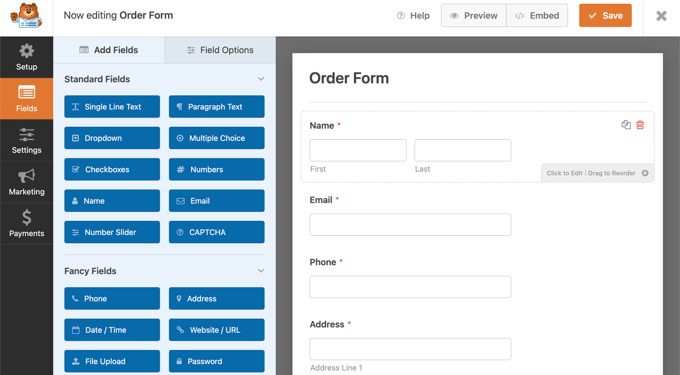
O WPForms pré-carregará o construtor de formulários com um formulário de pedido simples com campos comumente usados.
Você pode editar qualquer campo clicando nele.

Você pode adicionar novos campos na coluna da esquerda usando o recurso de arrastar e soltar.
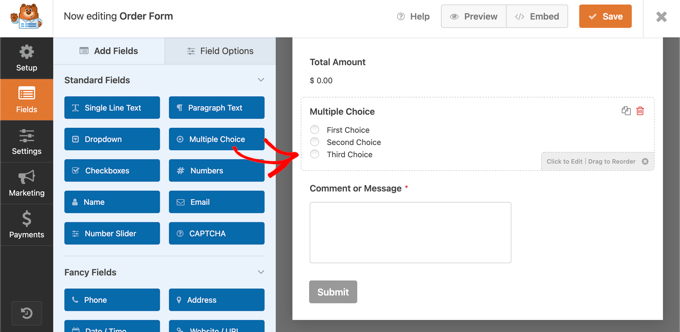
Você precisará arrastar um campo “Múltipla escolha” para o formulário para permitir que seus clientes selecionem várias opções de pagamento.

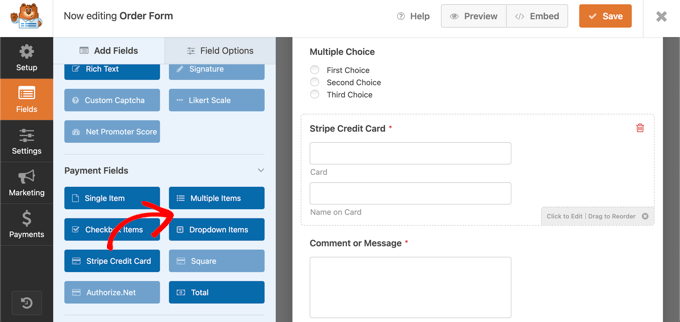
Depois disso, você deve arrastar o campo “Stripe Credit Card” para o formulário, logo abaixo do campo Multiple Choice (Múltipla escolha).

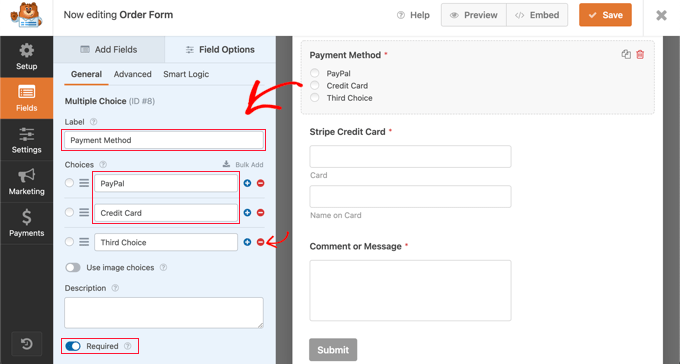
Em seguida, você precisa clicar no campo Multiple Choice (Múltipla escolha) e alterar as opções para que correspondam aos métodos de pagamento que você está oferecendo.
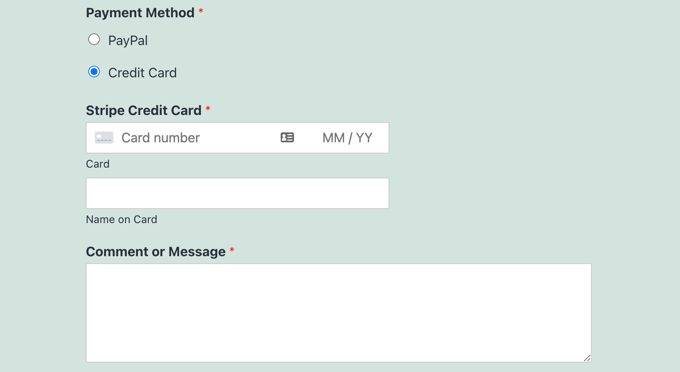
Comece digitando “Payment Method” (Método de pagamento) no campo de rótulo. Depois disso, você deve nomear as duas primeiras opções como “PayPal” e “Credit Card”.

Você pode simplesmente remover a terceira opção clicando no botão vermelho de menos –.
Depois disso, você precisa mudar a opção “Required” para ON. Isso garantirá que os usuários selecionem um método de pagamento antes de enviar o formulário de pedido.
Agora precisamos configurar o campo Cartão de crédito Stripe. Queremos que ele fique oculto até que o usuário o selecione como opção de pagamento. Precisaremos usar o recurso de lógica condicional do WPForms.
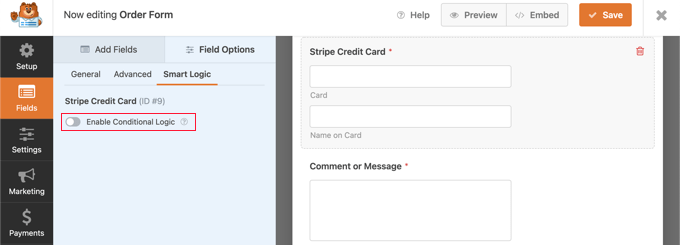
Você precisará clicar no campo Stripe para poder editá-lo e, em seguida, clicar na guia “Smart Logic”. Basta ativar a lógica condicional clicando no botão de alternância na posição ON.

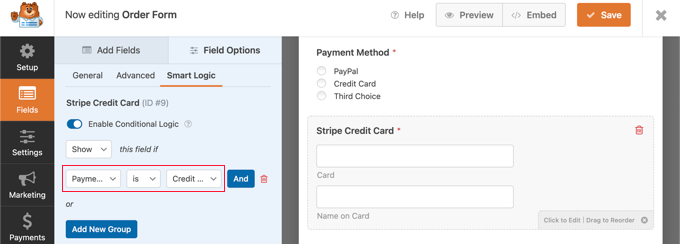
Agora você verá algumas opções adicionais que permitem configurar regras para o campo. Você precisa se certificar de que a primeira opção esteja selecionada como “Show” e, em seguida, usar os menus suspensos para que os campos restantes digam “Payment is Credit Card”.

Agora, o campo Cartão de crédito do Stripe só será exibido depois que o usuário selecionar Cartão de crédito no campo Método de pagamento.
Ativação de métodos de pagamento no formulário de pedido
Agora, habilitaremos os pagamentos do PayPal e do Stripe para o formulário de pedido.
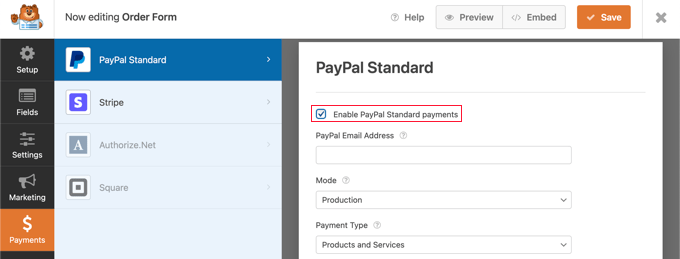
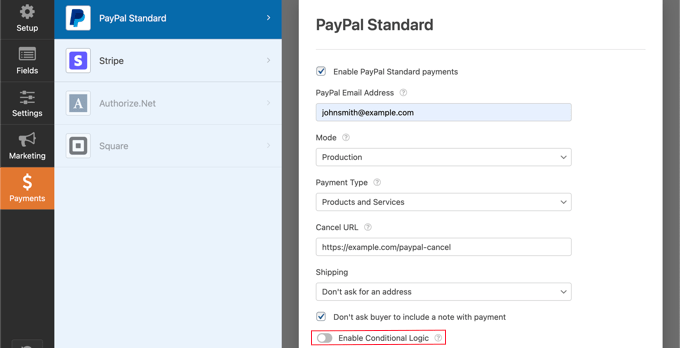
Você deve primeiro navegar para Payments ” PayPal Standard no construtor de formulários WPForms. Uma vez lá, você deve marcar a caixa “Enable PayPal Standard payments” (Ativar pagamentos padrão do PayPal) no painel direito.

Depois disso, você deve preencher o restante dos campos. Digite seu endereço de e-mail do PayPal e coloque a conta no modo “Production” (Produção). Você também precisa configurar se os usuários precisam fornecer um endereço de entrega.

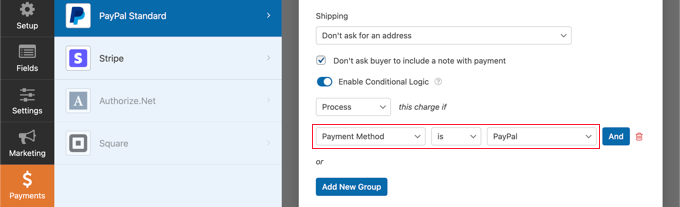
Depois disso, você precisa rolar para baixo até a opção “Enable Conditional Logic” (Ativar lógica condicional) e alterná-la para a posição ON. Isso revelará mais configurações.

Você deve definir a regra como “Processar a cobrança se o método de pagamento for o PayPal”.
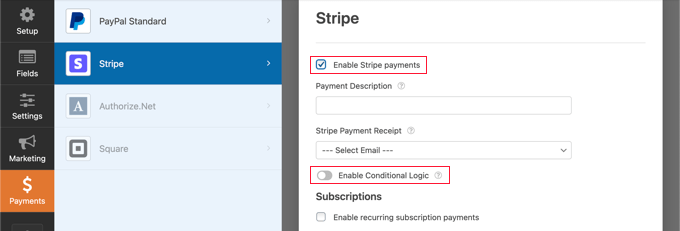
Em seguida, é necessário clicar na seção Stripe da guia Payments (Pagamentos) e marcar a caixa “Enable Stripe payments” (Ativar pagamentos Stripe).

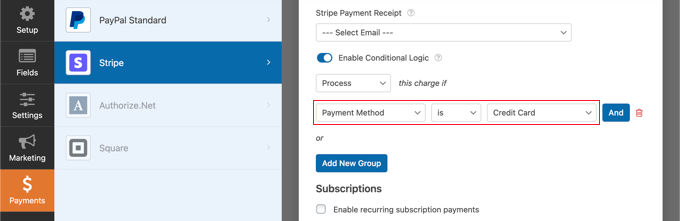
Você pode adicionar uma descrição do pagamento e optar por enviar um recibo por e-mail, se desejar. Depois disso, você precisa mudar o botão de alternância “Enable Conditional Logic” (Ativar lógica condicional) para a posição “ON” (ativado) para que possa criar uma regra para essa opção de pagamento.

Você precisa configurar a regra para que ela diga “Processar essa cobrança se o método de pagamento for cartão de crédito”.
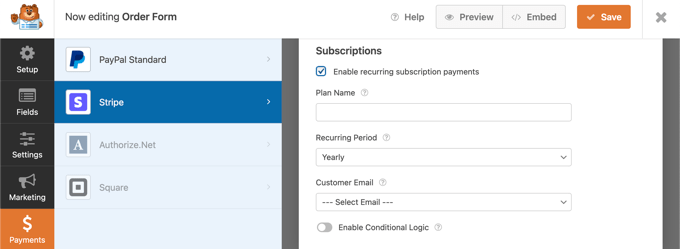
Se quiser aceitar pagamentos de assinatura recorrentes por cartão de crédito, role para baixo até a seção Subscriptions (Assinaturas) e configure-a.

Quando terminar, você precisa clicar no botão “Save” (Salvar) na parte superior e sair do construtor de formulários.
Adição do formulário de pedido ao seu site WordPress
Seu formulário de pedido on-line com várias opções de pagamento já está pronto e você pode adicioná-lo a qualquer página do WordPress em seu site.
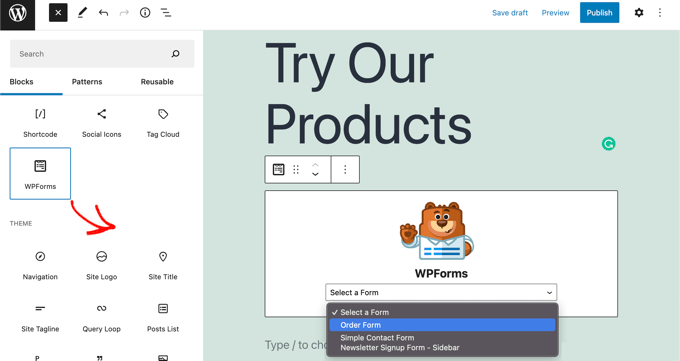
Para adicionar seu formulário, basta editar um post ou uma página ou criar um novo. Em seguida, clique no sinal de mais + à direita da página e adicione um bloco WPForms em seu editor do WordPress.

Depois disso, você precisa clicar no menu suspenso no bloco WPForms e, em seguida, selecionar o formulário de pedido. Quando terminar, certifique-se de salvar ou publicar a página.
Agora você pode ver o formulário em ação clicando no botão “Preview” (Visualizar) na parte superior da tela.

Esperamos que este tutorial tenha ajudado você a aprender como permitir que os usuários escolham um método de pagamento no formulário do WordPress.
Talvez você também queira ver nossa seleção especializada dos melhores aplicativos de números de telefone comerciais virtuais para pequenas empresas e nosso guia passo a passo sobre como escolher o melhor provedor de VoIP para empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Phil says
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support says
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Administrador