Deseja aceitar pagamentos recorrentes em seu site WordPress?
O faturamento recorrente permite cobrar de seus clientes em um intervalo de tempo definido, como semanal, mensal, trimestral, anual ou até mesmo em intervalos personalizados.
Neste artigo, mostraremos a você como aceitar facilmente pagamentos recorrentes no WordPress usando vários métodos.

Por que você deve aceitar pagamentos recorrentes no WordPress?
Há muitos benefícios em adicionar faturamento recorrente em seu site WordPress.
Primeiro, ele ajuda a automatizar o processo de faturamento e pode economizar seu tempo. Com os pagamentos recorrentes, você não precisa perder tempo enviando faturas manualmente e aguardando os pagamentos de seus clientes.
Os pagamentos recorrentes automáticos também podem ajudá-lo a ganhar dinheiro com seu site WordPress com menos atrasos e erros de pagamento.
Como você não está incomodando seus clientes com solicitações de pagamento, o faturamento automatizado também pode melhorar a experiência deles e ajudá-lo a reter seus clientes.
Dito isso, vamos dar uma olhada em como aceitar pagamentos recorrentes no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você preferir:
Método 1. Aceitar pagamentos recorrentes usando o complemento Stripe do WPForms
Uma maneira de aceitar pagamentos recorrentes é adicionar um formulário ao seu site. Esse método é recomendado para iniciantes e pequenas empresas, pois é rápido e fácil de configurar.
Para criar um formulário de pagamento recorrente, você precisará de um plugin de criação de formulários fácil de usar e flexível.
O WPForms é o melhor plug-in de criação de formulários para WordPress do mercado. Ele permite que você crie qualquer tipo de formulário para seu site, inclusive formulários que coletam pagamentos recorrentes.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, você pode seguir nosso guia sobre como instalar um plug-in do WordPress.
Para este guia, usaremos o WPForms Pro porque ele lhe dá acesso ao complemento Stripe Pro. Esse complemento facilita a coleta de pagamentos recorrentes usando o Stripe.
Observação: embora exista uma versão gratuita do plug-in WPForms, recomendamos o uso da versão Pro. O plug-in gratuito só pode coletar pagamentos únicos do Stripe.
O Stripe é um processador de pagamento popular que permite aceitar pagamentos com cartão de crédito em seu site sem o incômodo de configurar uma conta de comerciante separada.
Se você ainda não tem uma conta Stripe, não se preocupe. O WPForms o guiará pelo processo de criação de uma conta, passo a passo.
Depois de ativar o plug-in WPForms, vá para WPForms ” Configurações e insira sua chave de licença do WPForms.

Você pode encontrar essa chave fazendo login na sua conta do WPForms.
Depois disso, você deve ir para WPForms ” Addons. Essa tela mostra todos os addons que você pode instalar.

Basta rolar a tela até encontrar o “Stripe Addon”.
Em seguida, clique no botão “Install Addon” (Instalar complemento).

Depois de ativar o complemento do Stripe, sua próxima tarefa é conectar o Stripe ao seu site WordPress.
Para fazer isso, acesse WPForms ” Configurações ” Pagamentos.

Nessa tela, localize o botão “Connect with Stripe” e clique nele.
O WPForms agora o guiará pelo processo de login na sua conta Stripe ou de criação de uma nova conta.
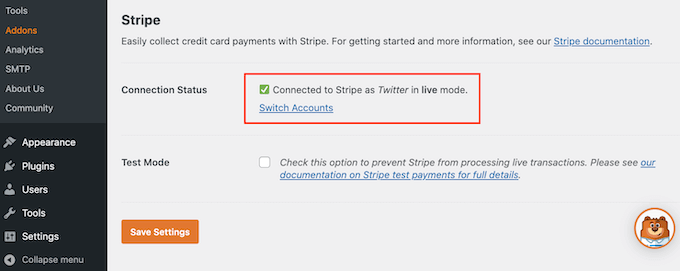
Depois de fazer isso, você será redirecionado para a página “Configurações” do WPForms.
O “Status de conexão” agora deve ter uma marca de seleção verde para mostrar que o WPForms está conectado à sua conta Stripe.

A próxima etapa é criar um formulário de pedido on-line e ativar a opção de pagamento recorrente do Stripe. Primeiro, vamos navegar até WPForms ” Add New.
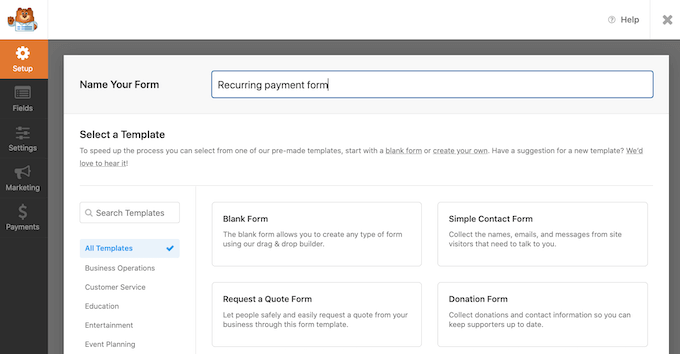
Isso abrirá o editor do WPForms. Agora você pode digitar um nome para seu formulário de pagamento recorrente no campo “Name Your Form” (Dê um nome ao seu formulário).
Os visitantes do seu site não verão o nome, portanto, ele é apenas para sua referência.

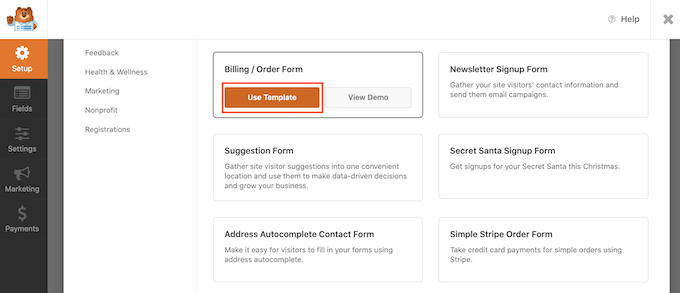
O WordPress agora mostrará todos os modelos prontos do WPForms que podem ajudá-lo a começar. Para este guia, usaremos o modelo “Billing / Order Form” (Formulário de cobrança/pedido).
Para escolher esse modelo, passe o mouse sobre ele. Em seguida, basta clicar no botão “Use Template” (Usar modelo).

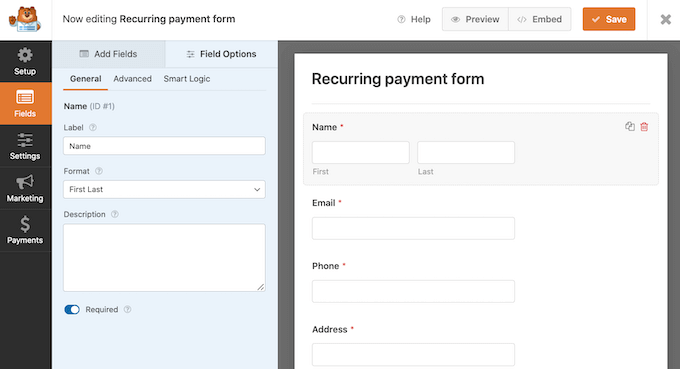
O WPForms abrirá esse modelo no construtor de formulários.
Agora você pode personalizar todos os campos desse modelo de acordo com suas necessidades. Para editar um campo, basta clicar nele.
O menu do lado esquerdo mostrará todas as configurações do campo escolhido.

Quando terminar de personalizar esses campos, você precisará adicionar um campo de cartão de crédito Stripe ao formulário. Esse campo permite que você colete pagamentos recorrentes de seus clientes.
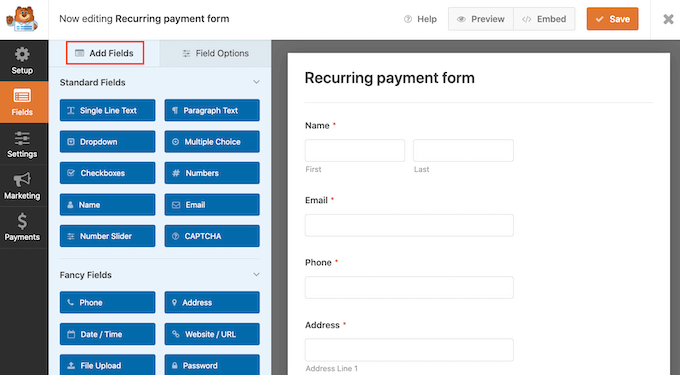
No menu à esquerda, selecione a guia “Add Fields” (Adicionar campos).

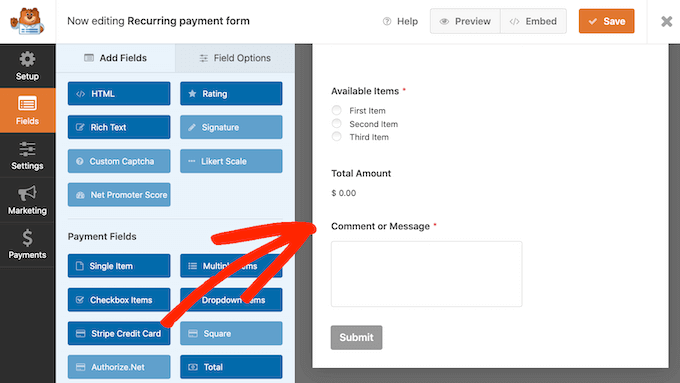
Em seguida, role até a seção “Payment Fields” (Campos de pagamento).
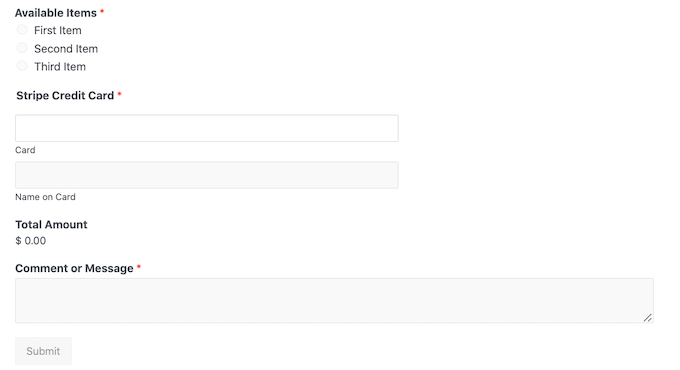
Depois disso, arrastaremos e soltaremos o campo “Stripe Credit Card” em seu formulário.

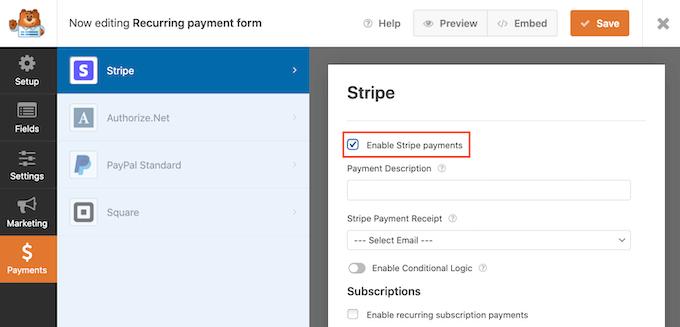
Quando estiver satisfeito com a aparência do formulário, é hora de configurar os pagamentos recorrentes selecionando a guia “Payments” (Pagamentos).
Em seguida, basta clicar em “Stripe”.

Em seguida, marque a caixa ao lado de “Enable Stripe payments” (Ativar pagamentos Stripe).
Seu formulário está configurado para aceitar pagamentos usando o Stripe.

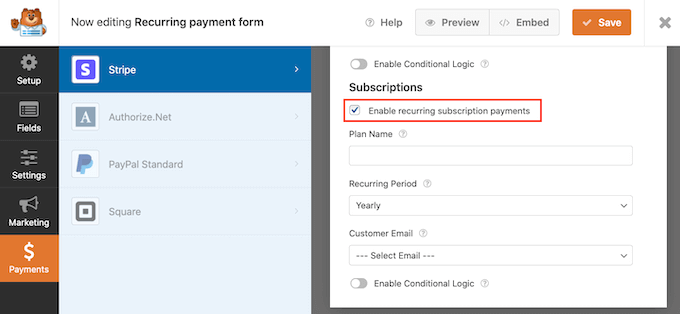
Depois de fazer isso, vá até a seção “Subscriptions” (Assinaturas).
Em seguida, você pode marcar a caixa “Ativar pagamentos de assinatura recorrentes”.

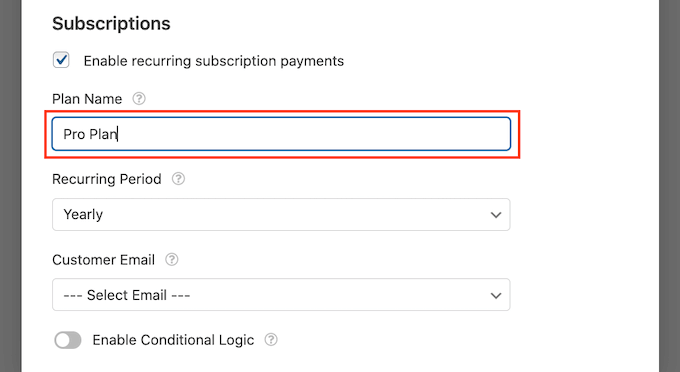
Agora você pode criar um nome de plano, que aparecerá em suas transações do Stripe. Isso ajuda você a ver de onde veio cada pagamento.
Você pode digitar esse nome no campo “Plan Name” (Nome do plano).
Se você deixar esse campo vazio, o WPForms usará o nome do formulário como o nome do plano.

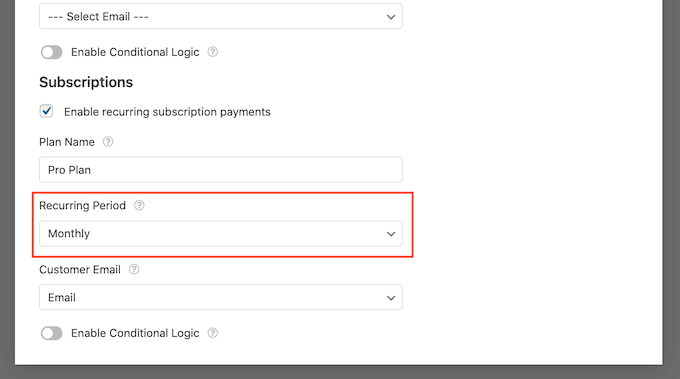
Em seguida, escolha a frequência com que cobrará de seus clientes usando o menu suspenso “Recurring Period” (Período recorrente).
Você pode selecionar desde pagamentos diários recorrentes até pagamentos anuais.

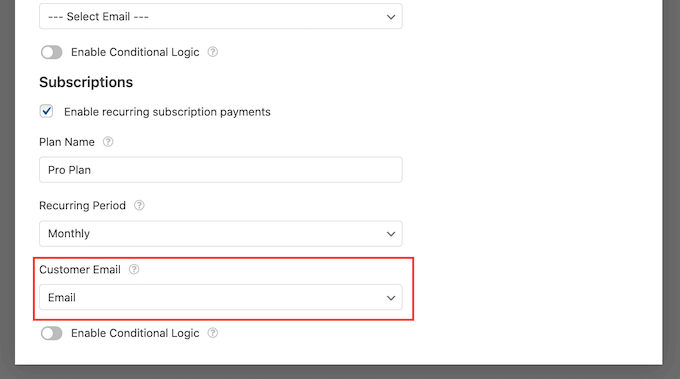
Se você quiser vender pagamentos recorrentes usando o Stripe, deverá fornecer ao Stripe o endereço de e-mail do cliente. Isso dá ao Stripe uma maneira de informar os clientes sobre qualquer problema com o pagamento.
Para dar ao Stripe acesso a essas informações, basta abrir o menu suspenso “E-mail do cliente” e escolher “E-mail”.

Em seguida, você precisará ativar os envios de formulários AJAX. Isso permite que seus clientes enviem o formulário de pagamento recorrente sem precisar recarregar a página inteira. Isso melhorará a experiência do cliente.
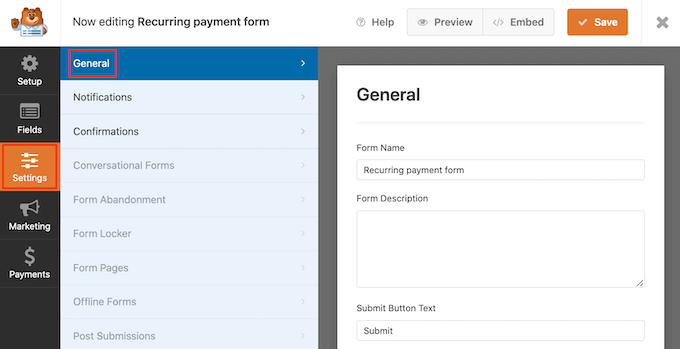
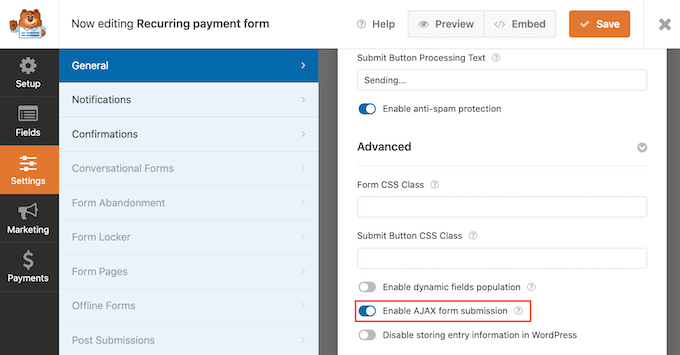
Para ativar os envios de formulários AJAX, vá para Configurações ” Geral.

Aqui, você pode clicar para expandir a seção “Advanced” (Avançado).
Agora estamos prontos para marcar a caixa “Habilitar envio de formulário AJAX”.

Depois de fazer isso, clique no botão “Save” (Salvar) para salvar as configurações do formulário.
Adicione o formulário de pagamento recorrente ao seu site
O WPForms facilita a adição de formulários em qualquer lugar do seu site ou blog do WordPress.
Para publicar seu formulário de pagamento recorrente, basta abrir a página ou o post em que você deseja exibir esse formulário.
Na tela do editor de conteúdo do WordPress, clique no botão “+ Add Block”.

Em seguida, digite “WPForms” para encontrar o bloco correto.
Quando você clicar no bloco WPForms, o WordPress adicionará esse bloco à sua página ou post.

Em seguida, você precisa abrir o menu suspenso e selecionar o formulário que criou anteriormente.
Agora você verá uma visualização do formulário diretamente no editor do WordPress.

Se você estiver satisfeito com a aparência do formulário, poderá clicar em “Publish” (Publicar) ou “Update” (Atualizar) para ativar as alterações.
Agora, você pode acessar seu site para ver o formulário de pagamento recorrente.
Depois de publicar qualquer formulário, é uma boa ideia monitorar suas estatísticas para descobrir o que está funcionando e o que não está funcionando. Para obter mais detalhes, consulte nosso guia completo sobre o rastreamento de conversões do WordPress simplificado.
Método 2. Aceitar pagamentos recorrentes usando o MemberPress
Você está criando um site de associação e deseja configurar pagamentos recorrentes para seus assinantes?
É aqui que entra o MemberPress.
O MemberPress é o melhor plug-in de associação do WordPress no mercado. Você pode usar esse plugin para vender assinaturas, cursos on-line e associações de grupos para equipes corporativas.
O MemberPress também permite que você crie níveis de associação, receba pagamentos, restrinja o acesso com base nos níveis de associação e muito mais.
Primeiro, você terá de criar um site de associação. Você pode seguir nosso guia passo a passo sobre como criar um site de associação no WordPress para começar.
Depois de criar um site de associação, você precisa de uma maneira de cobrar pagamentos recorrentes.
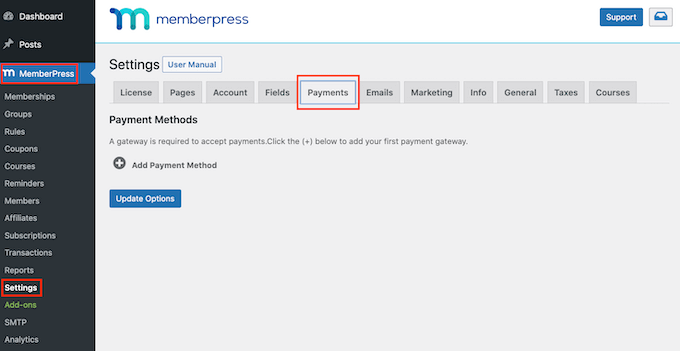
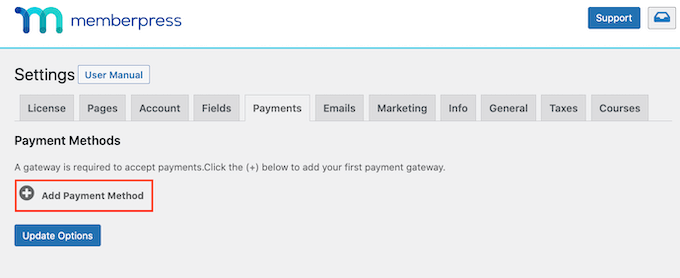
Para configurar suas opções de pagamento, vá para MemberPress ” Configurações. Em seguida, basta clicar na guia “Payment” (Pagamento).

Para configurar pagamentos recorrentes, você precisará adicionar pelo menos um gateway de pagamento.
Para adicionar uma opção de pagamento, clique no botão “Add Payment Method” (Adicionar método de pagamento).

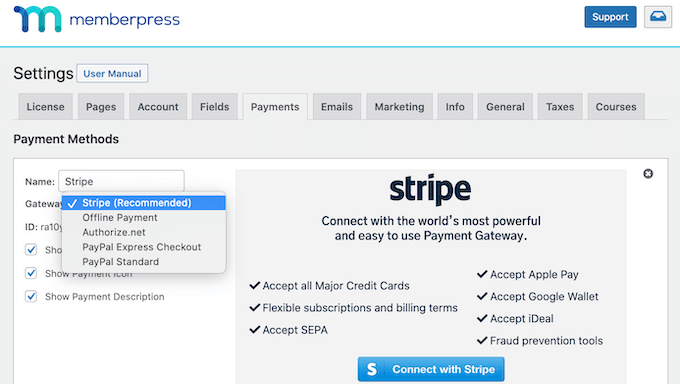
Agora você pode digitar um nome para esse gateway de pagamento no campo “Name” (Nome).
Depois disso, abra a lista suspensa “Gateway” e escolha “Stripe (Recommended)” como seu gateway de pagamento.

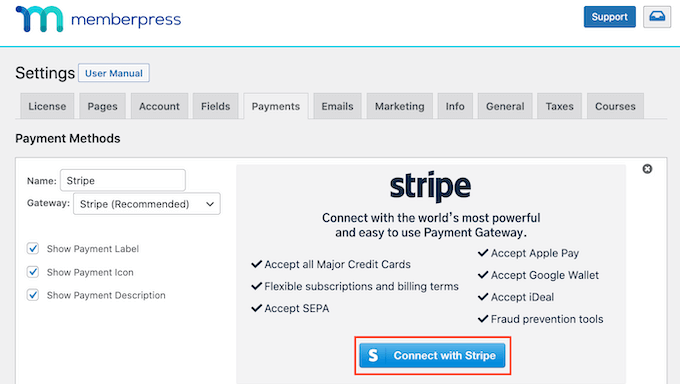
O MemberPress agora mostrará algumas novas opções que você pode usar para configurar o Stripe.
Para começar, clique no botão “Connect with Stripe”.

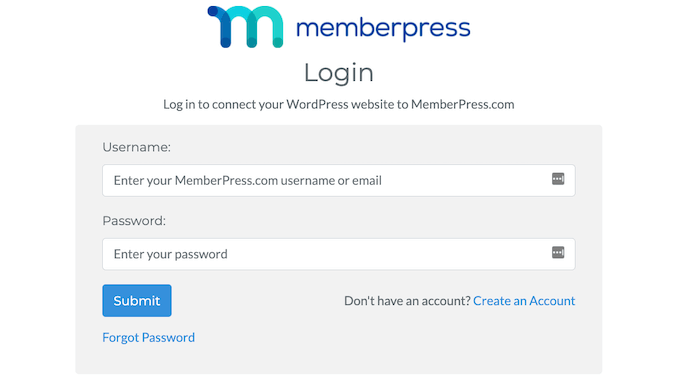
Agora será solicitado que você faça login na sua conta do MemberPress.
Depois de digitar seu nome de usuário e senha, clique no botão “Submit” (Enviar).

Quando estiver conectado à sua conta do MemberPress, você estará pronto para conectar o MemberPress ao Stripe.
Se você ainda não tem uma conta Stripe, não se preocupe. O MemberPress o orientará no processo de criação de uma conta, passo a passo.
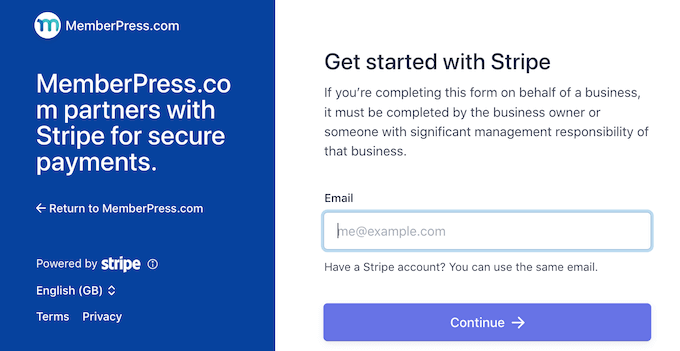
Na próxima tela, o MemberPress solicitará um endereço de e-mail.
Se você já tiver uma conta Stripe, é importante digitar o endereço de e-mail vinculado à sua conta.

Não tem uma conta do Stripe? Então, basta digitar o endereço de e-mail que deseja usar para sua nova conta do Stripe.
Depois de fazer isso, clique no botão “Continue” (Continuar).
O MemberPress agora verificará se há uma conta do Stripe vinculada ao seu endereço de e-mail.
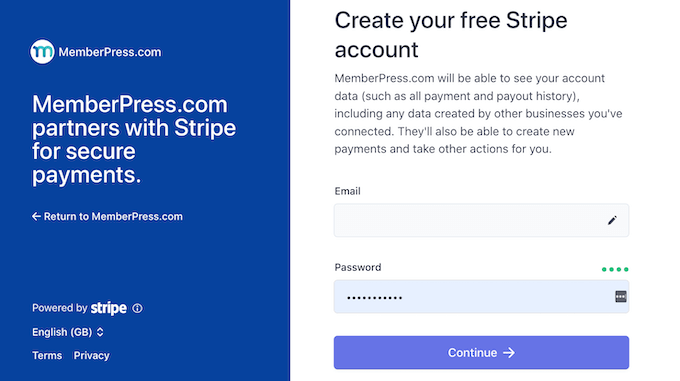
Se ele encontrar uma conta, o MemberPress solicitará sua senha do Stripe. Você pode digitá-la no campo “Senha” e clicar em “Continuar”.

Se o MemberPress não encontrar uma conta Stripe para seu endereço de e-mail, o assistente de configuração o ajudará a criar uma conta.
Depois de concluir o assistente de configuração, você será redirecionado para o painel do WordPress.
Em seguida, você precisará criar pelo menos uma associação que coletará um pagamento recorrente.
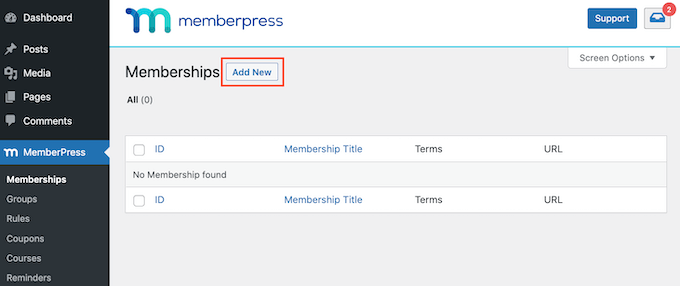
Em seu painel do WordPress, vá para MemberPress ” Memberships. Em seguida, você pode clicar no botão “Add New” (Adicionar novo).

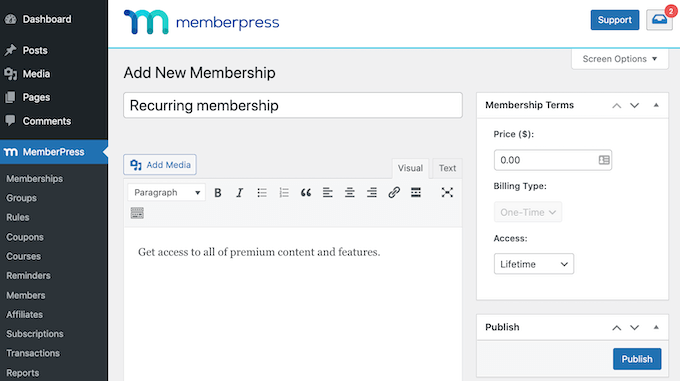
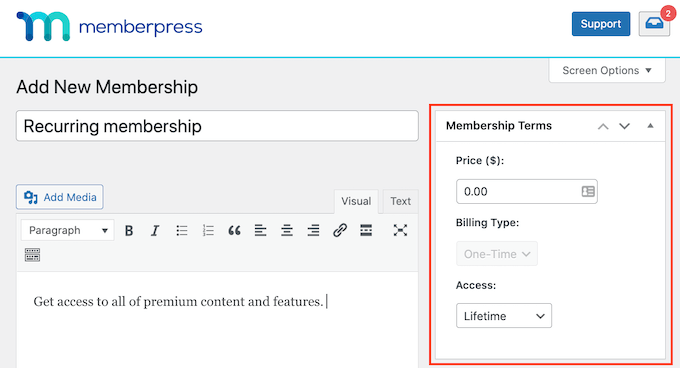
Depois disso, você precisará digitar um nome para esse nível de associação no campo “Adicionar título”.
Essa tela também tem um editor de texto onde você pode adicionar imagens e texto.
Todo esse conteúdo será exibido no seu site WordPress, portanto, essa é a sua chance de promover o seu nível de associação. Por exemplo, talvez você queira falar sobre o conteúdo e os recursos exclusivos aos quais os membros terão acesso.

Depois de fazer isso, localize a seção “Membership Terms” (Termos de associação) no lado direito da tela.
É aqui que você inserirá todos os detalhes de pagamento para essa assinatura recorrente.

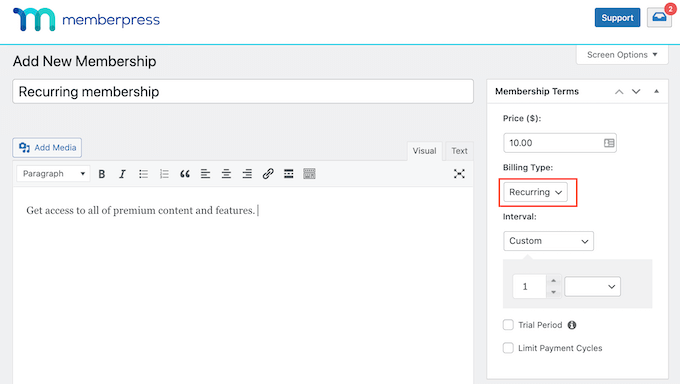
Para começar, digite quanto essa associação custará no campo “Price” (Preço).
Em seguida, você pode abrir o menu suspenso “Billing Type” (Tipo de faturamento) e escolher “Recurring” (Recorrente).

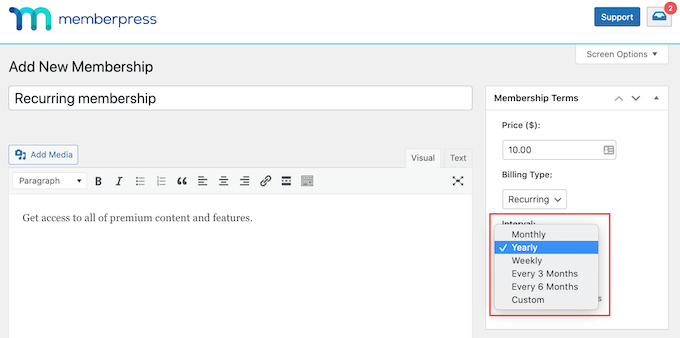
Em seguida, você precisa definir o intervalo de cobrança para esse pagamento recorrente. Essa é a frequência com que seus membros serão cobrados.
Para ver suas opções, abra o menu suspenso “Intervalo”. Agora, basta clicar para escolher uma opção dessa lista, como um intervalo de faturamento mensal ou anual.

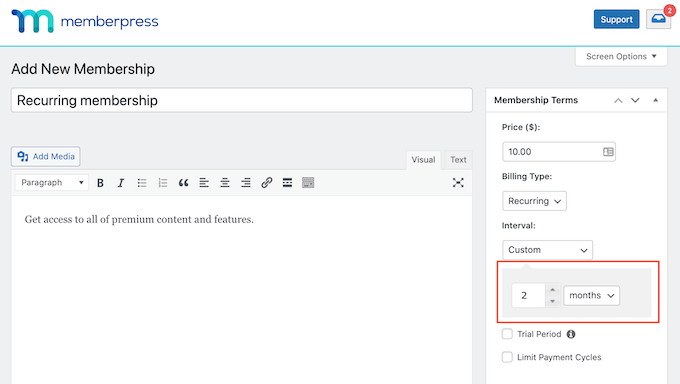
Deseja usar um intervalo diferente? Então, basta selecionar “Custom” (Personalizado).
O WordPress agora adicionará alguns controles que podem ser usados para criar um intervalo personalizado.

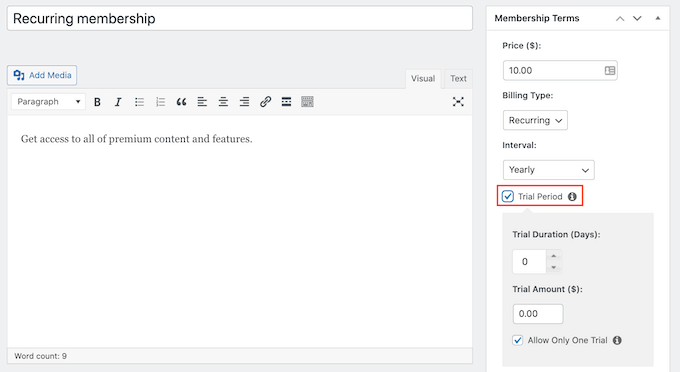
Muitos sites de associação têm uma avaliação gratuita. Isso dá aos novos clientes em potencial a chance de visualizar o conteúdo e os recursos que receberão ao comprar uma associação.
Se você decidir oferecer uma avaliação gratuita, marque a caixa “Período de avaliação”.

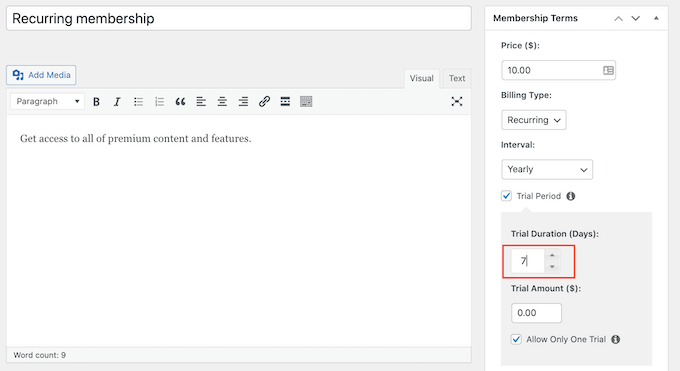
Agora você pode especificar a duração desse teste usando as configurações de “Duração do teste (dias)”.
Basta clicar nas setas para prolongar ou encurtar o período de avaliação gratuita.

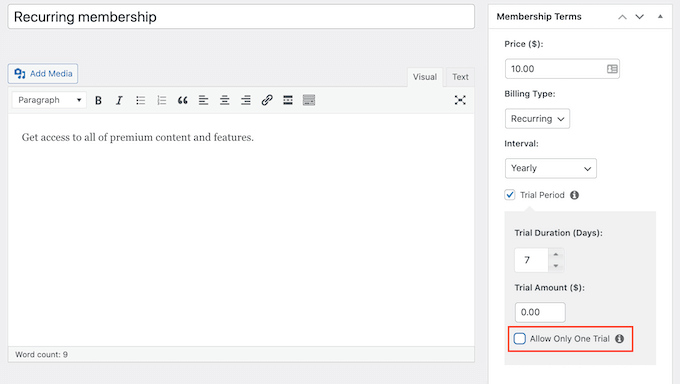
Por padrão, o MemberPress oferece apenas uma avaliação gratuita para cada cliente.
Se um membro cancelar sua assinatura e depois tentar assinar novamente, ele não receberá uma segunda avaliação gratuita.
Outra opção é remover essa restrição e oferecer avaliações gratuitas ilimitadas a todos os clientes. Para fazer isso, desmarque a caixa “Allow Only One Trial” (Permitir apenas uma avaliação).

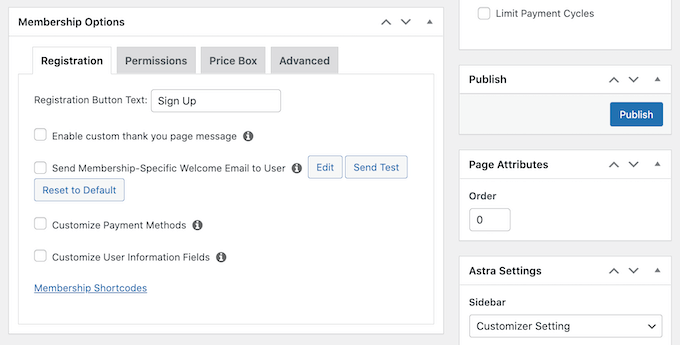
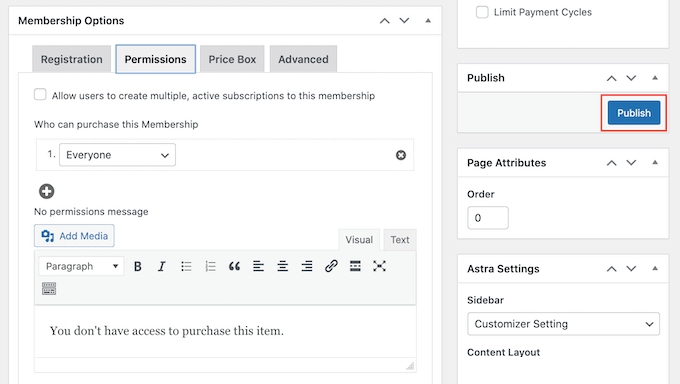
Depois disso, você pode rolar para baixo e inserir as opções de associação na meta-caixa abaixo do editor de posts.
Aqui, você pode alterar o texto que o WordPress mostra no botão de registro de associação e personalizar os e-mails que envia aos membros.

Você deve se certificar de que todos os e-mails enviados pelo seu site de associação vão para a caixa de entrada do e-mail do associado e não para a pasta de spam.
A melhor maneira de fazer isso é usar um provedor de serviços SMTP para melhorar a capacidade de entrega de e-mails. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema do WordPress que não está enviando e-mails.
Quando estiver satisfeito com a configuração desse nível de associação, você poderá publicar o nível.
Basta clicar no botão “Publicar”. As pessoas que visitam seu site agora podem se inscrever para uma associação recorrente.

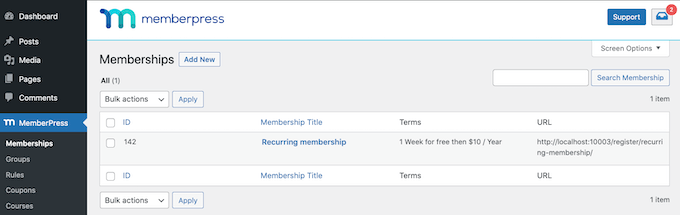
Para ver como o seu novo registro de associação aparecerá para as pessoas que visitam o seu site, basta ir para MemberPress ” Memberships.
Nessa tela, você verá o nível de associação que acabou de criar.

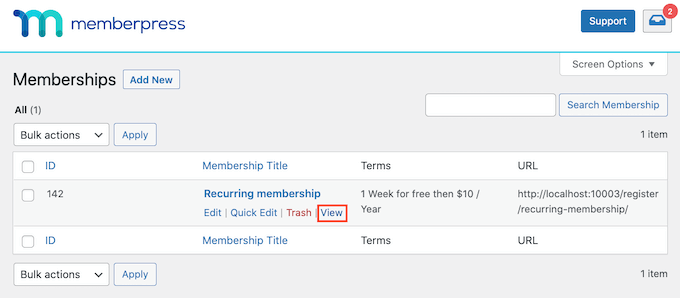
Agora você pode passar o mouse sobre esse nível de associação.
Em seguida, basta clicar no link “View” (Exibir).

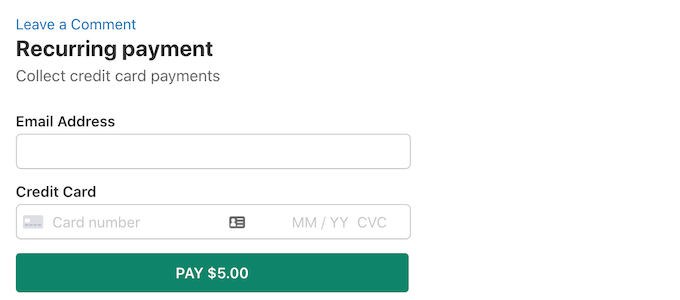
O WordPress agora mostrará seu formulário de inscrição de associação em uma nova guia.
Deseja oferecer aos seus visitantes uma opção de associação recorrente? Basta seguir o mesmo processo acima para criar mais níveis de associação.
Depois de criar uma associação recorrente, você deverá incentivar os visitantes a se tornarem membros. Para obter mais inscrições, talvez você queira oferecer vantagens, como brindes e concursos exclusivos, um boletim informativo por e-mail somente para membros ou episódios extras do seu podcast.
Para saber mais, consulte nossa análise detalhada do MemberPress.
Método 3. Aceitar pagamentos recorrentes usando o WP Simple Pay
Outro método de aceitar pagamentos recorrentes em seu site WordPress é por meio do WP Simple Pay.
O WP Simple Pay é o melhor plugin de pagamentos Stripe para WordPress do mercado. Como você pode ver na imagem a seguir, é possível usar o WP Simple Pay para criar um formulário simples de pagamento recorrente. Você nem precisa instalar um plugin de comércio eletrônico ou de associação.

Primeiro, você precisará adquirir o plug-in WP Simple Pay.
Depois de comprar esse plug-in, você receberá um e-mail contendo sua chave de licença e um link para fazer o download do plug-in.
Agora você pode instalar e ativar o WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
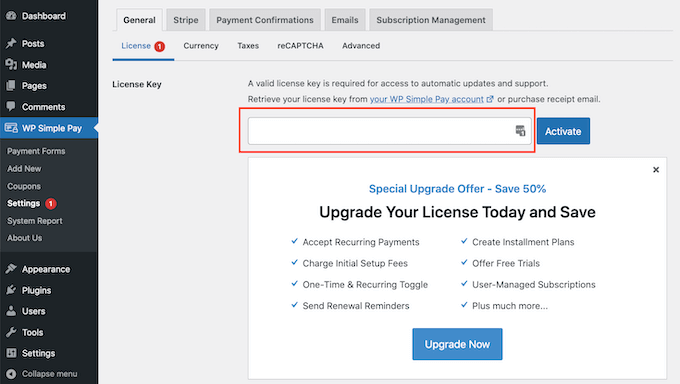
Após a ativação, a primeira etapa é adicionar sua chave de licença.
Para começar, vá para WP Simple Pay ” Settings. Agora você pode digitar ou copiar/colar sua chave no campo Licence Key (Chave de licença).

Você encontrará essa chave em seu e-mail de confirmação de compra.
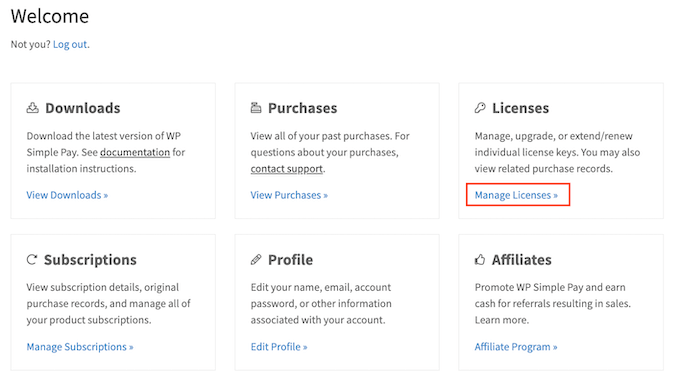
Você também pode obter a chave de licença fazendo login na sua conta do WP Simple Pay. Quando estiver em sua conta, clique no link “Manage Licenses” (Gerenciar licenças).

Depois de inserir sua chave de licença, o WP Simple Pay iniciará automaticamente o assistente de configuração.
Agora, basta clicar no botão “Let’s Get Started” (Vamos começar).

A próxima etapa é conectar o WP Simple Pay à sua conta do Stripe.
Se você ainda não tiver uma conta Stripe, o WP Simple Pay o orientará passo a passo no processo de criação de uma nova conta.
Para começar, clique no botão “Connect with Stripe”.

Na próxima tela, o WP Simple Pay solicitará um endereço de e-mail.
Se já estiver registrado no Stripe, certifique-se de digitar o endereço de e-mail vinculado à sua conta do Stripe.

Agora você pode seguir as instruções na tela para conectar o WP Simple Pay ao Stripe.
Depois de fazer isso, é hora de criar seu formulário de pagamento recorrente acessando WP Simple Pay ” Add New.

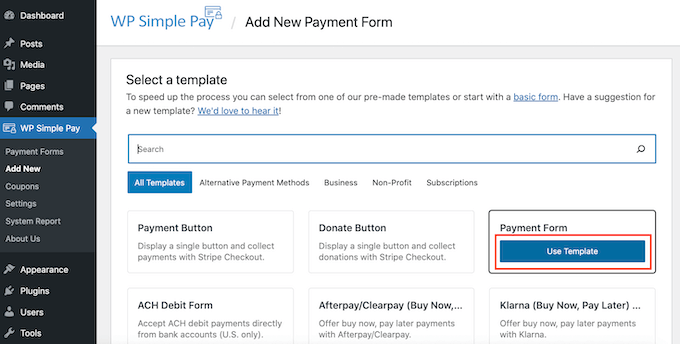
Agora passe o mouse sobre “Payment Form” (Formulário de pagamento).
Após alguns instantes, você verá um novo botão “Use Template” (Usar modelo). Dê um clique nesse botão.

Esse modelo será aberto no editor do WP Simple Pay, pronto para ser personalizado.
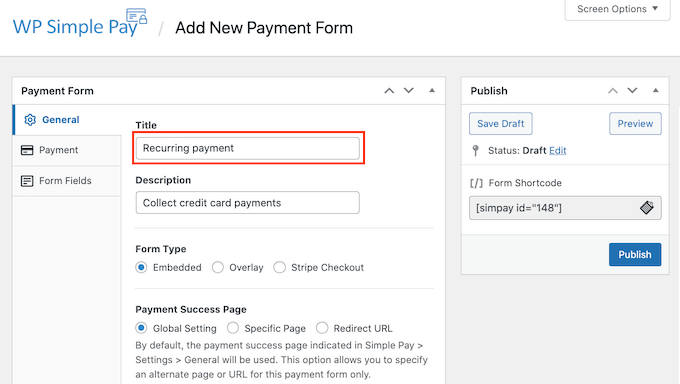
Para começar, digite um nome para esse formulário de pagamento no campo “Title” (Título). Os visitantes do seu site não verão esse nome, pois ele é apenas para sua própria referência.

Depois de fazer isso, clique na guia “Payment” (Pagamento) no menu à esquerda.
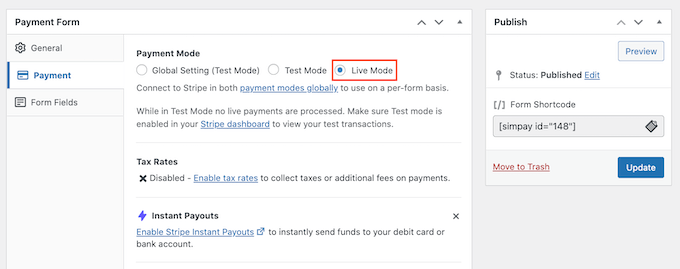
Por padrão, o WP Simple Pay criará esse formulário no modo de teste. Enquanto estiver nesse modo, o WP Simple Pay não processará de fato nenhum pagamento quando o formulário for enviado.
Depois de concluir o teste, para garantir que o formulário possa coletar e processar pagamentos, clique no botão “Live Mode” (Modo ativo).

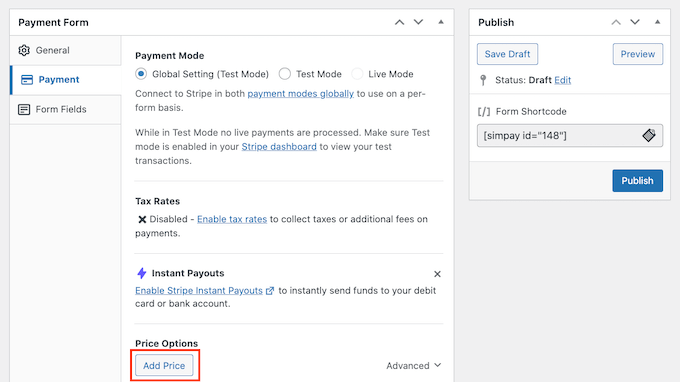
Depois disso, role até a seção Price Options (Opções de preço).
Aqui, você só precisa clicar no botão “Add Price” (Adicionar preço).

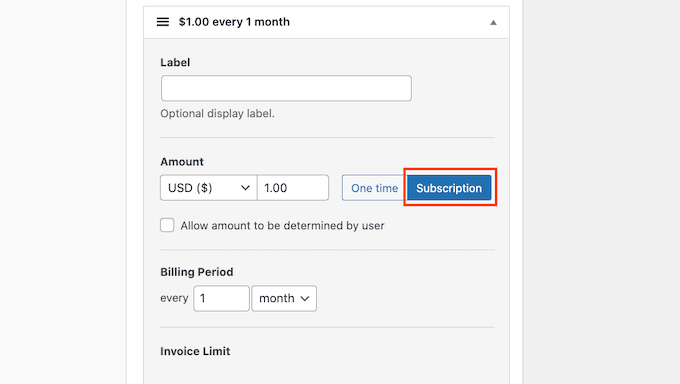
Isso adiciona uma nova seção “Valor”.
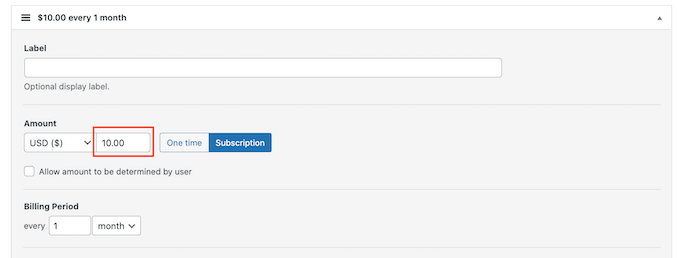
A configuração padrão é “USD ($) 1,00”, que é um pagamento único. Como estamos criando um formulário de pagamento recorrente, clique no botão “Subscription” (Assinatura).

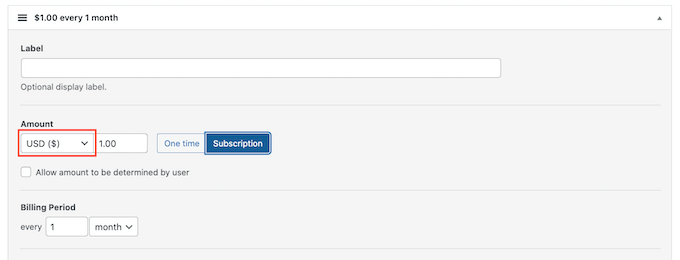
O WP Simple Pay coleta seus pagamentos em dólares americanos por padrão.
Se quiser receber seus pagamentos em uma moeda diferente, basta clicar no campo “USD ($)”. Agora você pode escolher uma nova moeda no menu suspenso.

No campo “Amount” (Valor), digite quanto esse produto ou serviço recorrente custará.
Esse é o valor que será cobrado de seus clientes durante cada período de faturamento.

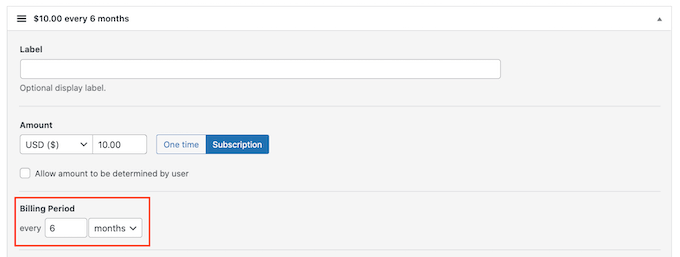
Em seguida, vá para a seção “Billing Period” (Período de cobrança). Aqui, você pode especificar a frequência com que o WP Simple Pay cobrará esse valor de seus clientes.
Por exemplo, você pode cobrar de seus clientes US$ 10 por mês ou US$ 100 uma vez por ano.

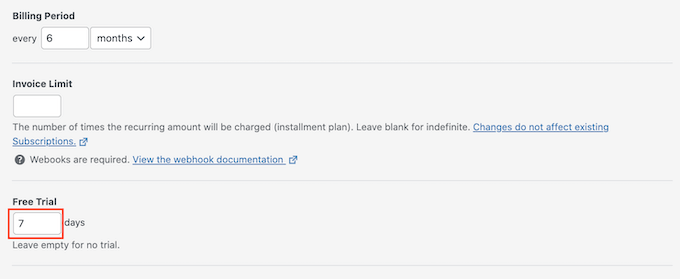
As avaliações gratuitas podem ser uma oferta inteligente para incentivar os visitantes a dar uma chance aos seus produtos ou serviços. Se quiser oferecer uma avaliação gratuita, vá até a seção “Avaliação gratuita”.
Agora você pode digitar quantos dias durará a avaliação gratuita.

Se você não quiser oferecer uma avaliação gratuita, deixe esse campo em branco.
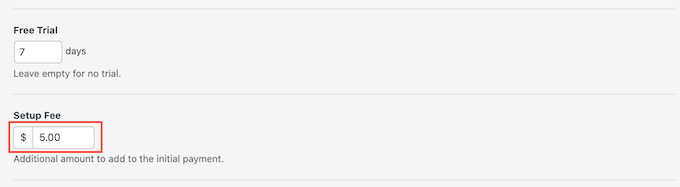
Às vezes, você pode querer cobrar dos novos assinantes uma taxa única de configuração. Se esse for o caso, você pode digitar essa cobrança na caixa “Taxa de configuração”.

Quando estiver satisfeito com suas configurações, é hora de criar seu formulário de pagamento recorrente.
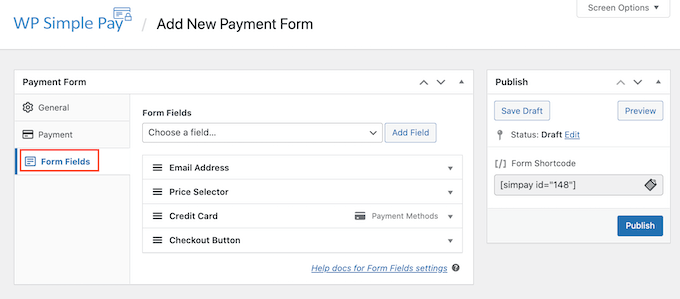
Basta clicar na guia “Form Fields” para iniciar o construtor de formulários do WP Simple Pay.

Agora você pode personalizar qualquer um dos campos padrão do formulário.
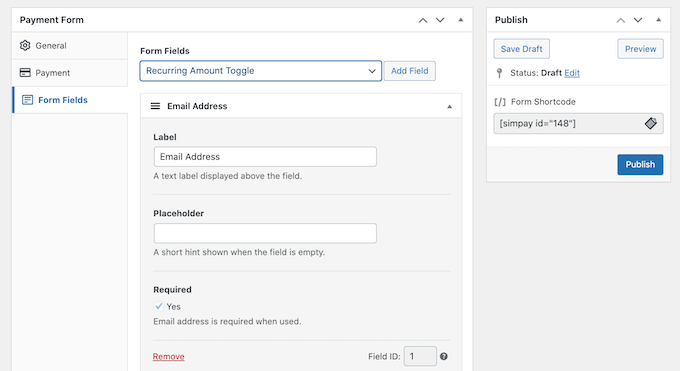
Para editar um campo, basta clicar nele. Essa seção será expandida para mostrar todas as configurações que podem ser personalizadas, como alterar o rótulo do campo ou adicionar um texto de espaço reservado.

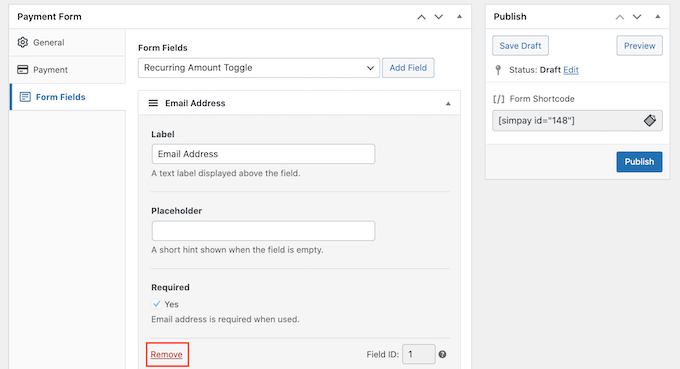
Você também pode remover campos de seu formulário de pagamento recorrente.
Para excluir um campo, basta clicar em seu link “Remover”.

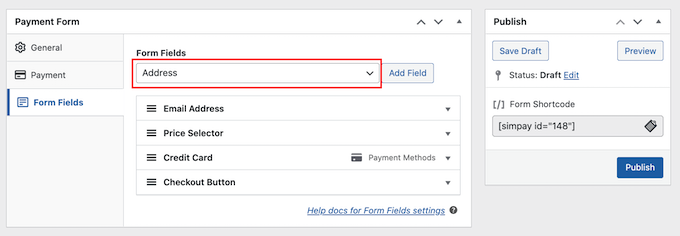
Você também pode adicionar mais campos ao seu formulário de pagamento recorrente clicando no menu suspenso “Form Fields” (Campos do formulário). Por exemplo, você pode solicitar o endereço de entrega ou o número de telefone de seus clientes.
Em seguida, basta escolher um campo no menu suspenso.

Depois de selecionar um campo, vá em frente e clique no botão “Add Field” (Adicionar campo). O WordPress agora adicionará esse campo ao seu formulário de pagamento recorrente.
Por fim, você pode alterar a ordem dos campos que aparecem no formulário usando o recurso de arrastar e soltar.
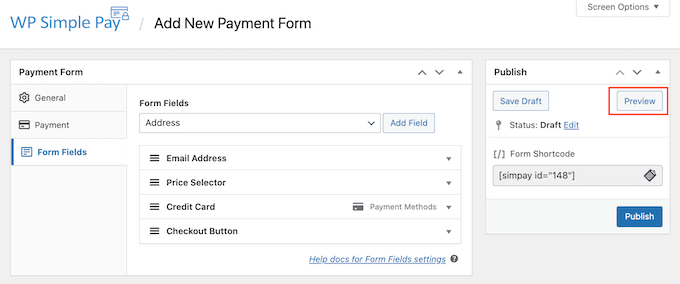
Ao personalizar o formulário, talvez você queira verificar como ele será exibido para os visitantes. Para fazer isso, clique no botão “Preview” (Visualizar) no canto superior direito.

Quando estiver satisfeito com a aparência do formulário, clique em “Publish” (Publicar).
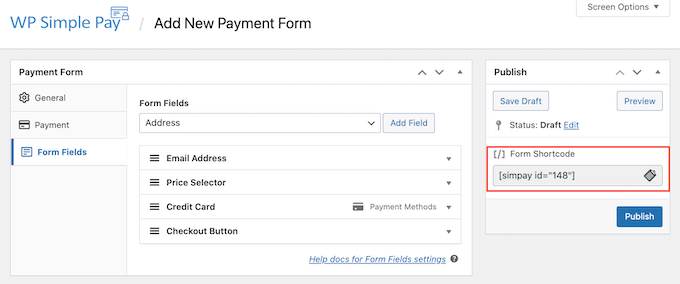
Agora você pode adicionar esse formulário ao seu site copiando o “Form Shortcode”.

Agora você só precisa colar esse shortcode em qualquer página, post ou widget em que deseja exibir o formulário de pagamento recorrente.
Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Método 4. Aceitar pagamentos recorrentes usando o WooCommerce
O WooCommerce é a maior plataforma de comércio eletrônico do mundo. É um dos melhores plugins de comércio eletrônico para WordPress porque é econômico e fácil de gerenciar, e você pode usá-lo para vender produtos físicos, serviços e assinaturas.
Se você já tem um site WordPress, basta instalar e ativar o plug-in WooCommerce.
Se você não tiver um site, precisará comprar um nome de domínio, um certificado SSL e uma conta de hospedagem do WooCommerce.
Quando se trata de hospedagem do WooCommerce, recomendamos o uso da Bluehost.
A Bluehost é um provedor de hospedagem oficial recomendado pelo WordPress e está oferecendo aos usuários do WPBeginner um nome de domínio gratuito, um certificado SSL gratuito e um desconto generoso na hospedagem do WooCommerce.
Para se registrar, acesse o site da Bluehost e clique no botão “Get Started Now” (Comece agora).

Em seguida, selecione o plano de sua preferência.
Recomenda-se aos proprietários de negócios on-line que escolham o plano “Loja on-line”.

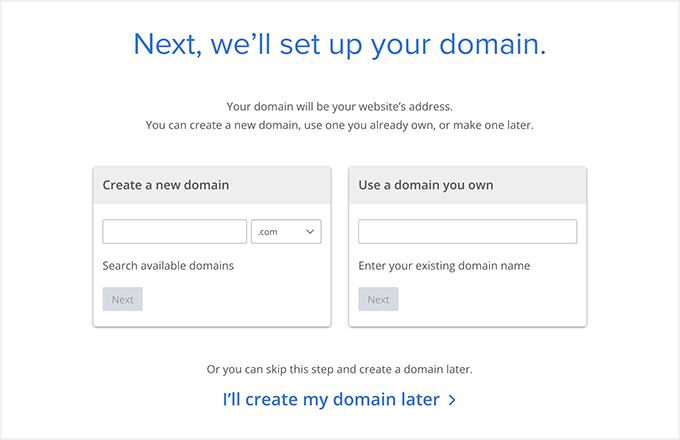
Depois disso, você pode inserir um nome de domínio para sua loja WooCommerce ou conectar uma loja existente ao seu site.
Você também pode pular essa etapa e comprar um nome de domínio mais tarde.

Em seguida, a Bluehost solicitará informações sobre sua conta e seu pacote. Ela também sugerirá alguns pacotes opcionais que você pode adicionar ao seu pedido.
Se você não tiver certeza de que precisa desses extras, deixe-os de lado por enquanto. Você sempre poderá adicioná-los à sua conta de hospedagem no futuro. Depois disso, basta concluir seu pagamento e fazer login no painel de controle da Bluehost.

A melhor parte de usar o Bluehost é que ele instalará o WordPress para você.
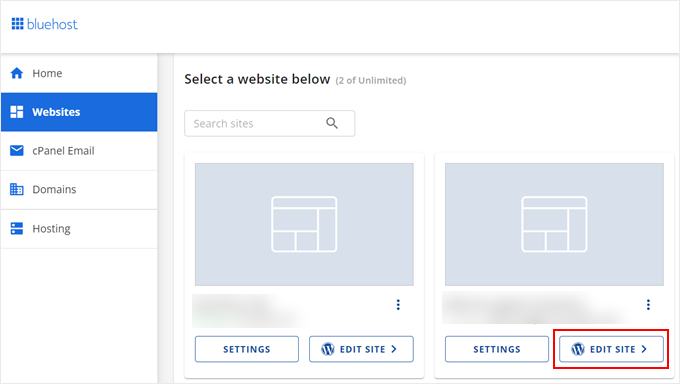
Ao fazer login no painel de controle da hospedagem, navegue até a guia “Websites”. Você encontrará seu site listado lá. Para fazer login na área de administração, basta clicar em “Editar site”.

Agora você está pronto para configurar o WooCommerce. Para obter instruções passo a passo sobre como configurá-lo, você pode ler nosso tutorial completo sobre o WooCommerce simplificado.
Configuração de pagamentos recorrentes no WooCommerce
Antes de poder configurar pagamentos recorrentes no WooCommerce, você precisará adicionar pelo menos um gateway de pagamento.
Há muitos gateways de pagamento do WooCommerce que você pode usar, mas o Stripe é a melhor solução de pagamento.
Por padrão, o WooCommerce não oferece o Stripe como uma opção de pagamento. No entanto, você pode aceitar pagamentos recorrentes usando o Stripe instalando o WooCommerce Stripe Payment Gateway.
Primeiro, você precisará baixar, instalar e ativar o WooCommerce Stripe Payment Gateway. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
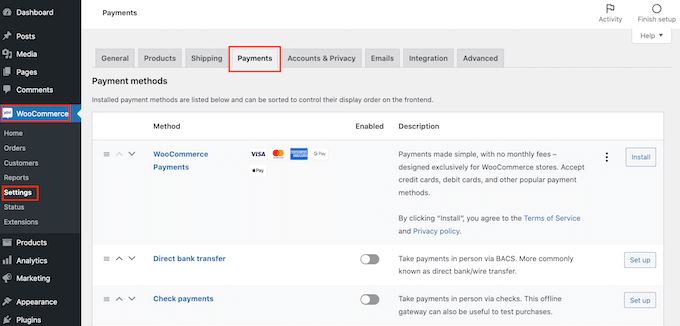
Depois de ativar esse plugin, vá para WooCommerce ” Settings. Em seguida, clique para selecionar a guia “Payments” (Pagamentos).

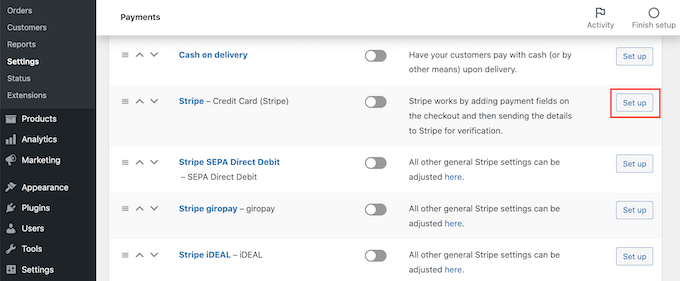
Agora, role a tela até a opção “Stripe – Credit Card”.
Aqui, clique no botão “Set up” (Configurar).

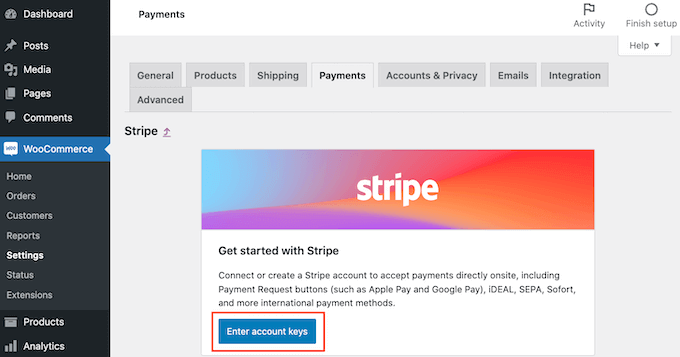
Isso inicia um assistente de configuração que mostrará como conectar o WooCommerce ao Stripe.
Na tela seguinte, clique no botão “Enter account keys” (Inserir chaves da conta).

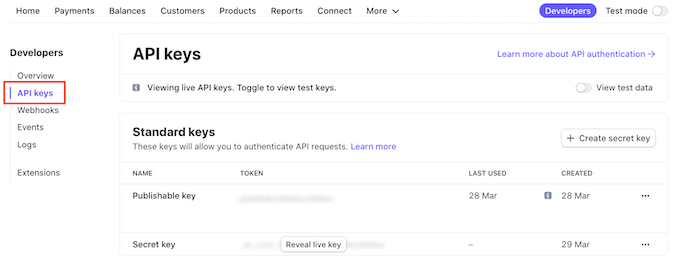
O WooCommerce agora solicitará as chaves de sua conta do Stripe. Para obter essas informações, faça login no painel do Stripe em uma nova guia.
No painel do Stripe, selecione “Chaves de API” no menu à esquerda.

Agora você pode copiar a “chave publicável”.
Em seguida, volte ao painel do WordPress e cole essa chave no campo “Live publishable key”.

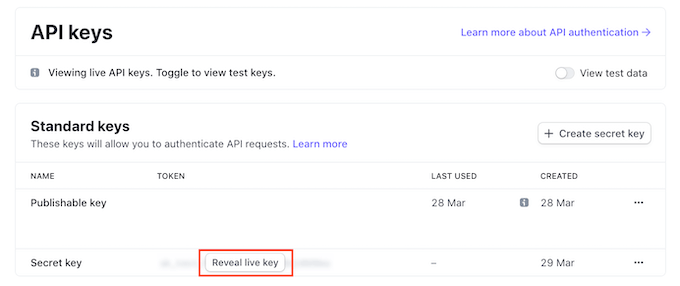
Depois de fazer isso, volte para o painel do Stripe e clique no botão “Reveal live key” (Revelar chave ativa).
Isso mostrará sua chave secreta.

Agora você pode voltar ao painel do WordPress e colar essa chave no campo “Live secret key”.
Depois disso, basta clicar no link “Test connection” (Testar conexão).

Após alguns instantes, você verá a mensagem “Connection successful” (Conexão bem-sucedida). Isso significa que o WooCommerce está agora conectado à sua conta Stripe.
Agora você pode prosseguir e clicar no botão “Save live keys”.

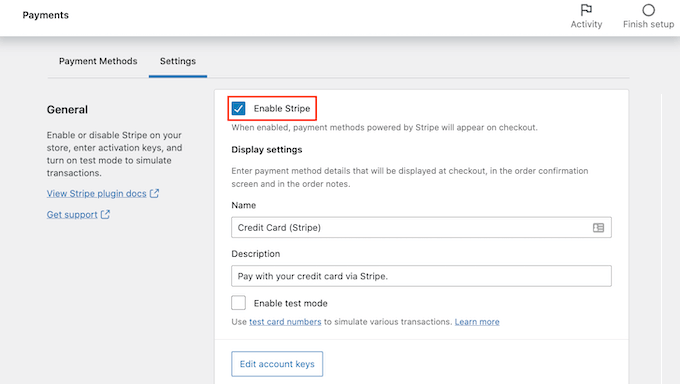
Isso o levará à tela Stripe’ Settings’.
Nessa tela, marque a caixa “Enable Stripe” (Ativar Stripe).

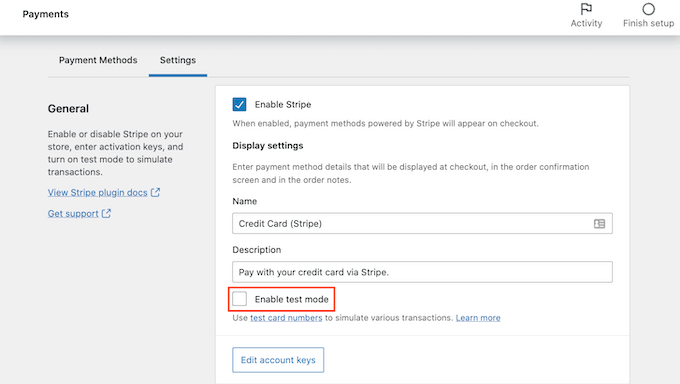
Você também deve desmarcar a caixa “Enable test code” (Ativar código de teste).
Isso tira sua conexão com o Stripe do modo de teste, para que você possa começar a aceitar pagamentos de seus clientes imediatamente.

Em seguida, role até a parte inferior da tela e clique no botão “Save changes” (Salvar alterações).
Depois disso, você precisará instalar e ativar a extensão WooCommerce Subscriptions. Você pode instalar essa extensão como qualquer outro plug-in do WordPress. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WooCommerce Subscriptions é uma extensão paga e custará US$ 199 por ano.
Depois de fazer o download e ativar a extensão, você poderá adicionar pagamentos recorrentes a qualquer produto do WooCommerce.
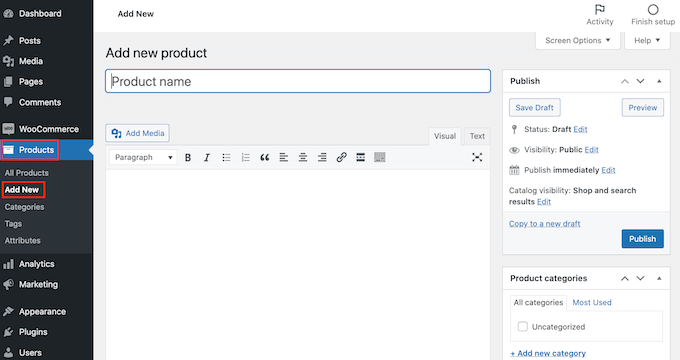
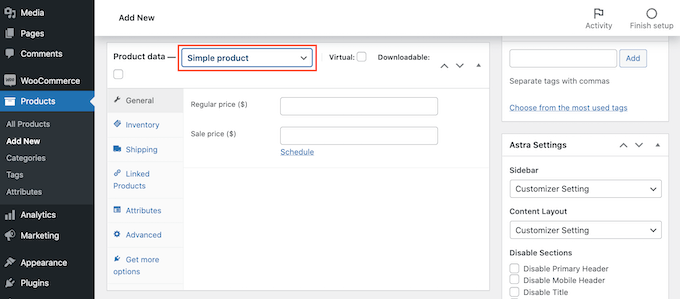
Vamos ver como você pode criar um novo produto com um pagamento recorrente. No painel do WordPress, vá para Products ” Add New.

Em seguida, role até a caixa “Product Data” (Dados do produto).
Agora você pode clicar para abrir o menu suspenso “Product Data” (Dados do produto). Nesse menu suspenso, você verá duas novas opções: “Simple subscription” (Assinatura simples) e “Variable subscription” (Assinatura variável).

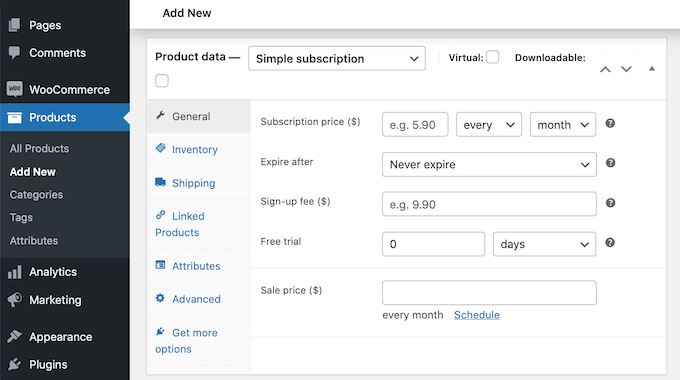
Se você selecionar “Simple subscription” (Assinatura simples), o WordPress mostrará os campos em que você pode definir o preço da assinatura e o intervalo de cobrança.
Você também pode escolher o período de expiração e adicionar uma taxa de inscrição opcional.
Para incentivar as pessoas a comprar uma assinatura, talvez você também queira oferecer uma avaliação gratuita.

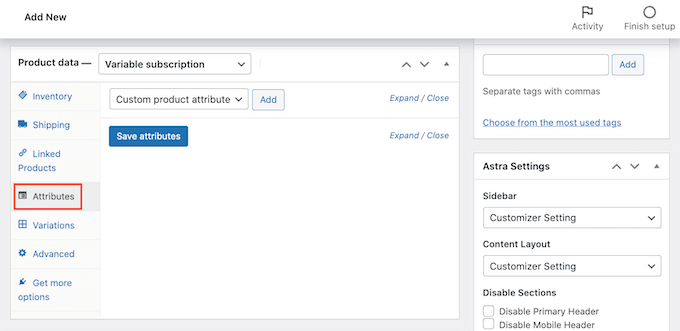
Outra opção é escolher “Variable subscription” (Assinatura variável) no menu suspenso. Essas assinaturas variáveis são semelhantes aos produtos variáveis do WooCommerce.
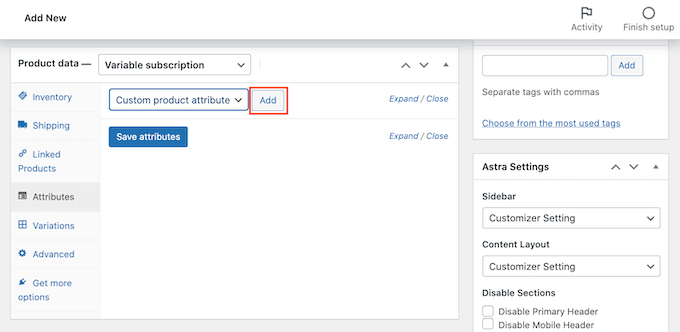
Se você selecionar “Variable subscription” (Assinatura variável), precisará criar variações de produtos. Para fazer isso, clique na guia “Attributes” (Atributos).

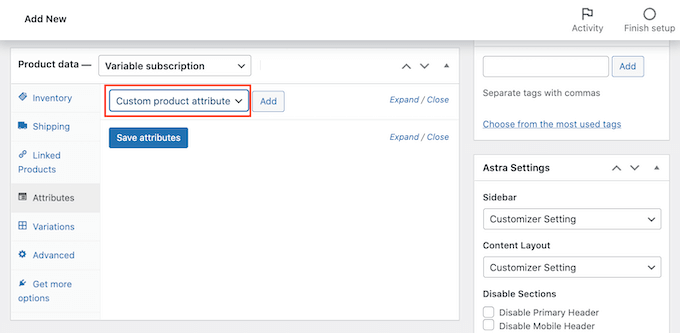
Se você já tiver criado alguns atributos de produto, poderá clicar no menu suspenso “Atributo de produto personalizado”.
Em seguida, você pode escolher qualquer atributo no menu suspenso.

Outra opção é criar um novo atributo e adicioná-lo à sua assinatura variável.
Para criar um atributo, clique no botão “Add” (Adicionar).

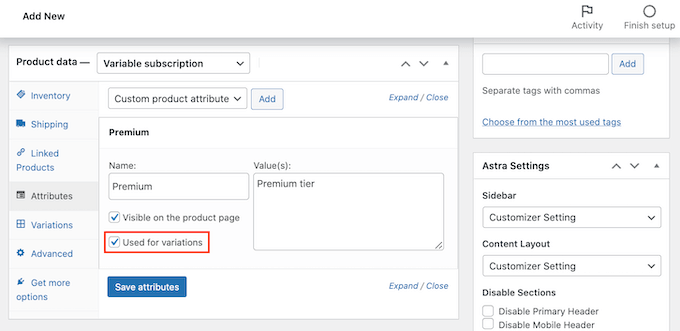
Agora você verá uma nova seção na qual poderá criar os atributos do produto.
Você desejará adicionar esses atributos às variações de seus produtos. Com isso em mente, certifique-se de marcar a caixa “Usado para variações”.

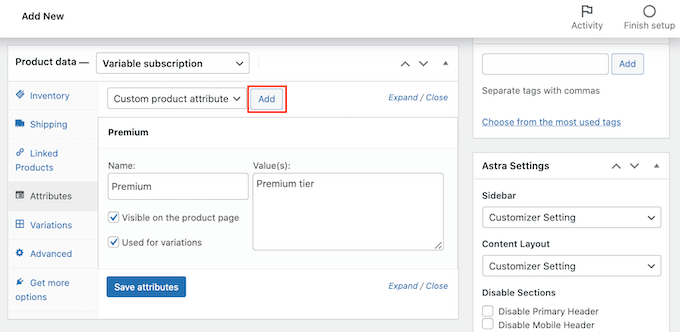
Depois de inserir todas as informações para esse atributo, clique em “Add” (Adicionar).
Para criar mais atributos, basta seguir o mesmo processo descrito acima.

Quando estiver satisfeito com seus novos atributos, clique em “Save attributes” (Salvar atributos).
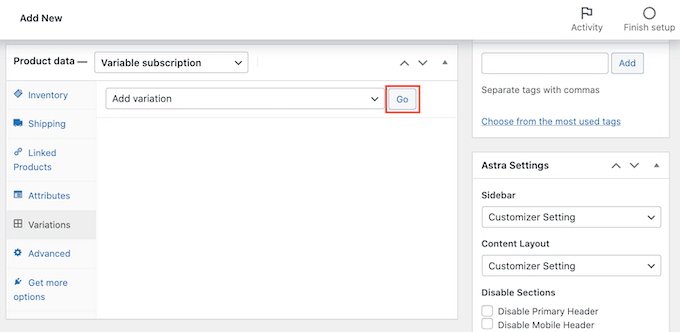
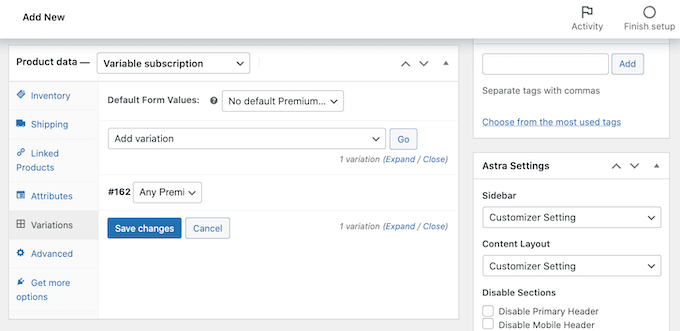
Em seguida, clique na guia “Variations” (Variações) e depois no botão “Go” (Ir).

O WooCommerce agora adicionará uma nova seção.
Você pode usar essas novas configurações para criar variações de assinatura usando os atributos que adicionou na etapa anterior.

Quando você estiver satisfeito com as configurações do produto, clique no botão “Publish” (Publicar).
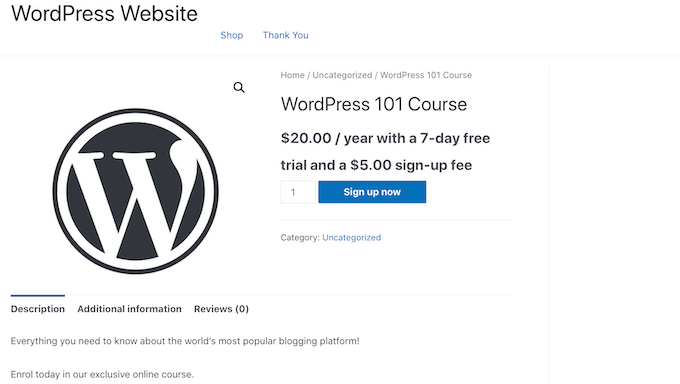
Agora, você pode visitar seu site para ver esse novo produto do WooCommerce ao vivo.

Depois de adicionar com sucesso os pagamentos recorrentes ao seu site WooCommerce, você desejará direcionar as pessoas para as páginas dos produtos.
Você pode aprender como fazer isso em nosso guia passo a passo sobre como criar um pop-up do WooCommerce para aumentar as vendas ou ver nossa seleção dos melhores plugins do WooCommerce para sua loja.
Alternativa: Embora você possa usar o complemento Stripe padrão do WooCommerce, como mostramos neste tutorial, recomendamos usar o plug-in Stripe Payment Gateway gratuito do FunnelKit.
Ele vem com recursos extras, como um assistente de configuração fácil, webhooks automáticos, integrações de plug-ins de assinatura e muito mais.
Qual é o melhor plug-in de pagamento recorrente para WordPress?
O melhor plugin de pagamento recorrente para WordPress depende de suas metas e necessidades comerciais. Se você deseja apenas aceitar pagamentos recorrentes sem o incômodo de um plug-in completo de carrinho de compras, o WPForms e o WP Simple Pay são boas opções.
Por outro lado, se você quiser vender associações baseadas em assinatura, o MemberPress é a melhor solução. Esse plugin permite que você aceite pagamentos recorrentes e ainda vem com um construtor de cursos on-line integrado que você pode usar para criar e vender cursos digitais.
Esperamos que este artigo tenha ajudado você a aprender como aceitar pagamentos recorrentes no WordPress. Talvez você também queira ver nosso guia sobre como obter um certificado SSL gratuito para seu site ou nossa comparação especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alnisa S. says
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Rao Abid says
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support says
Glad you found our guide helpful
Administrador