Deseja criar um formulário de pedido on-line no WordPress para que os clientes possam fazer seus pedidos com facilidade?
Se você estiver administrando uma empresa como um restaurante ou uma loja física, talvez não queira criar uma loja on-line completa. No entanto, talvez queira oferecer uma maneira fácil para os clientes pedirem comida ou outros produtos para serem entregues.
Nesta postagem, mostraremos a você como criar um formulário de pedido on-line no WordPress. Isso permitirá que você colete facilmente os pedidos dos clientes sem adicionar um software de comércio eletrônico completo ao seu site.

Por que criar um formulário de pedido on-line no WordPress?
Talvez você tenha decidido criar um site para a sua empresa recentemente e esteja se sentindo um pouco sobrecarregado.
Muitas empresas iniciam uma loja on-line não apenas para receber pedidos, mas também para aceitar pagamentos e gerenciar o estoque. No entanto, nem todas as empresas precisam de um site de comércio eletrônico completo.
Se você quiser apenas que os clientes possam preencher um formulário de pedido on-line, poderá criar isso com muito mais facilidade sem uma solução de carrinho de compras.
Por exemplo, se você tem um restaurante, não precisa criar uma loja on-line inteira para ele e pode simplesmente adicionar um formulário de pedido.
Esse formulário lhe dará a opção de aceitar pagamentos on-line, na retirada do pedido ou na entrega. Ele pode simplificar o processo de pedidos, aumentar o envolvimento do usuário e até mesmo ajudar a aumentar a receita.
Dito isso, vamos ver como criar facilmente um formulário de pedido on-line no WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como criar um formulário de pedido on-line no WordPress
Neste tutorial, usaremos o WPForms para criar um formulário de pedido on-line, pois ele permite que você faça isso facilmente com sua interface de arrastar e soltar.
O WPForms é o melhor plug-in de criação de formulários para WordPress do mercado. Mais de 6 milhões de sites o utilizam para criar facilmente qualquer tipo de formulário on-line e adicioná-lo ao site (sem necessidade de conhecimentos de codificação).
Primeiro, você precisará instalar e ativar o WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página WPForms ” Configurações no painel do WordPress para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WPForms.

Agora, você está pronto para criar seu formulário de pedido on-line.
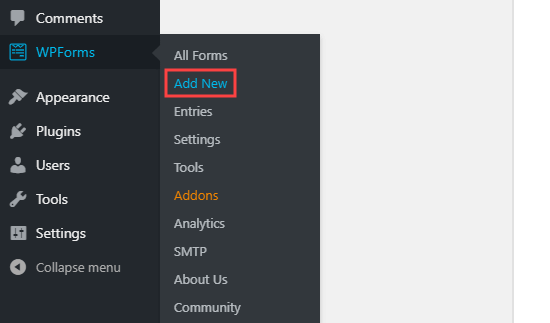
Basta acessar a página WPForms ” Adicionar novo para criar seu primeiro formulário.

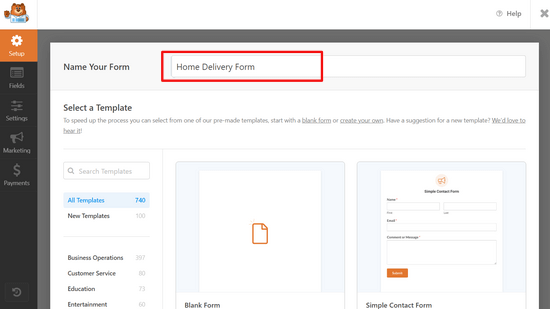
Isso o levará à página “Select a Template” (Selecionar um modelo).
Aqui, você pode começar dando o nome que quiser ao seu formulário.

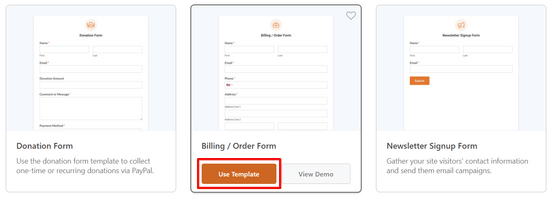
Depois disso, você deve selecionar um modelo de formulário. Recomendamos usar o modelo “Billing / Order Form” para criar um formulário de pedido.
Para escolher esse modelo, basta mover o cursor sobre ele e clicar no botão “Use Template” (Usar modelo).

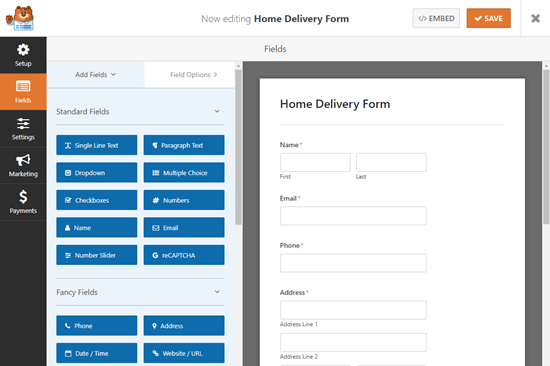
Seu formulário será criado automaticamente e você será levado diretamente para o editor de formulários do WPForms.
Aqui, você verá uma visualização de formulário à direita com campos de formulário na coluna esquerda da tela.

Agora você pode editar seu formulário de pedido on-line como quiser, arrastando e soltando campos da barra lateral.
O modelo padrão já inclui campos para a maioria das informações de que você provavelmente precisará, como nome, endereço e número de telefone. No entanto, você precisará listar seus produtos reais.
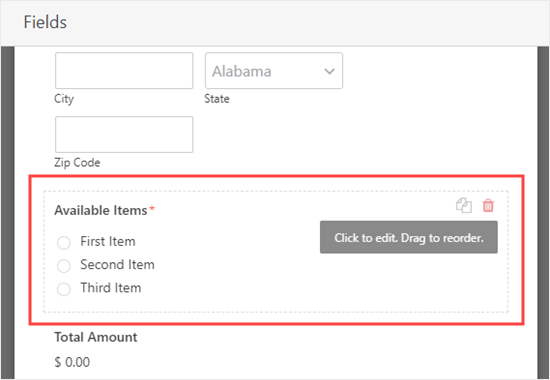
Clique no campo “Itens disponíveis” para editá-lo.

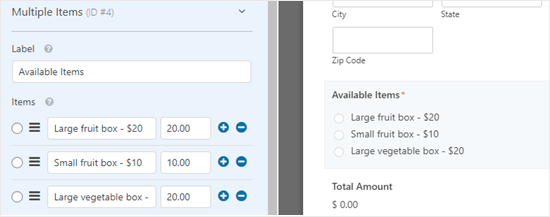
Isso abrirá as configurações do campo de formulário na coluna da esquerda, onde você poderá digitar o nome e o preço de cada um dos itens que os clientes podem encomendar de você.
O preço não será exibido automaticamente no formulário, portanto, talvez você queira adicioná-lo ao nome do item.

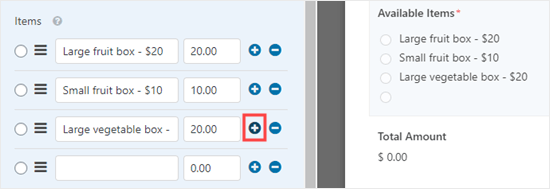
Para adicionar mais opções, basta clicar no ícone (+) onde quer que você queira adicionar os itens extras. Você também pode remover um item clicando no ícone (-).
Observação: você pode adicionar quantos itens quiser. No entanto, os clientes só poderão selecionar uma opção nesse campo.

Se você tiver várias categorias de opções, talvez queira copiar o campo para criar grupos.
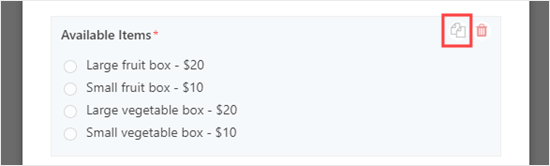
Você pode copiar o campo “Itens disponíveis” clicando no ícone “Copiar” que aparece quando você passa o cursor sobre ele ou quando ele está selecionado.

Certifique-se também de alterar o “Rótulo” dos campos para algo apropriado a cada grupo.
Se quiser que os clientes possam selecionar duas ou mais opções em um único campo, você precisará usar um tipo diferente de campo.
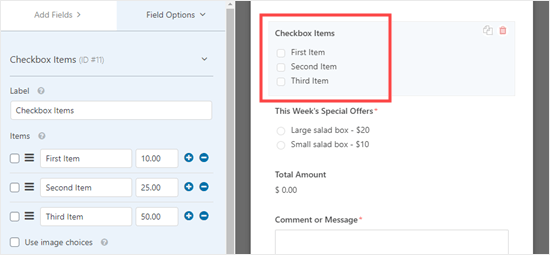
Clique na guia “Add Fields” (Adicionar campos) e role para baixo até “Payment Fields” (Campos de pagamento), onde você encontrará um campo “Checkbox Items” (Itens de caixa de seleção). Arraste e solte-o em sua posição no formulário.

Agora você pode editar esse campo como antes, inserindo nomes e preços para seus itens. Os clientes podem marcar quantos itens quiserem pedir.
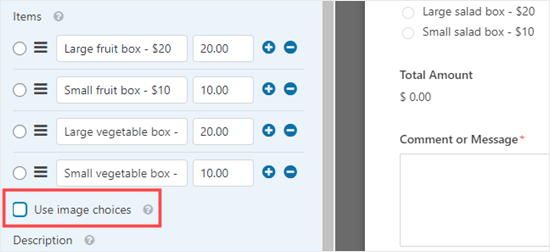
Se quiser mostrar imagens de seus produtos, isso também é fácil. Basta clicar na caixa “Usar opções de imagem”:

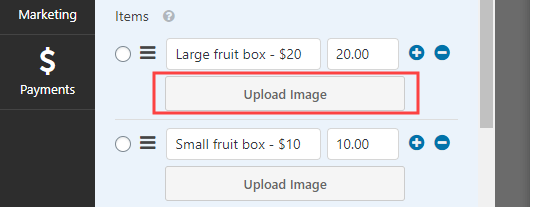
Depois de fazer isso, clique no botão “Upload Image” (Carregar imagem) abaixo de cada item.
Em seguida, você pode adicionar imagens do seu computador ou da Biblioteca de mídia do WordPress.

Suas imagens não serão redimensionadas ou compactadas pelo WPForms, portanto, é importante carregá-las no tamanho correto. Todas elas devem ter o mesmo tamanho e não mais do que 250×250 pixels.
O ideal é que você também otimize suas imagens para a Web.
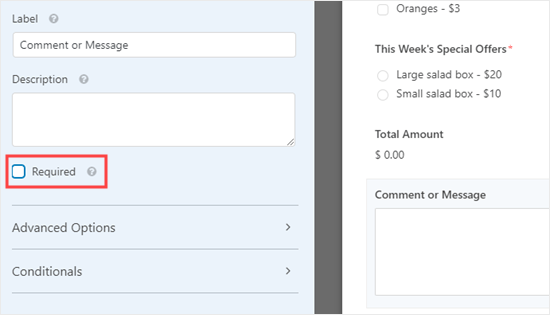
Por fim, talvez você queira editar o campo “Comentário ou mensagem” na parte inferior do formulário para que ele não seja obrigatório. Nem todos os usuários desejarão adicionar uma mensagem.
Basta clicar no campo e desmarcar a caixa “Obrigatório” à direita para tornar esse campo opcional.

Você pode seguir esse processo para qualquer campo que queira que seja opcional. Você pode saber quais campos são obrigatórios porque eles terão um asterisco vermelho ao lado do rótulo do campo.
Quando estiver satisfeito com o design do formulário, você poderá definir suas configurações. É uma boa ideia salvar o formulário primeiro, clicando no botão “Save” (Salvar) na parte superior da tela:

Configuração das notificações que seu formulário de pedido enviará
Primeiro, clique na guia “Settings” (Configurações) no lado esquerdo da tela. Isso abrirá as configurações do seu formulário.
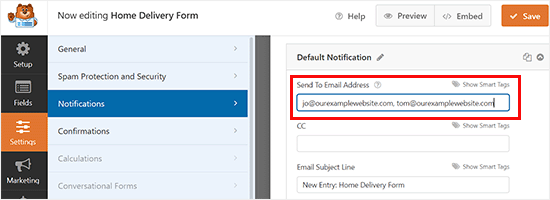
Em seguida, clique na guia “Notifications” (Notificações) para alterar as notificações por e-mail do formulário. Por padrão, os formulários de pedido preenchidos serão enviados por e-mail para o endereço de administrador do seu site WordPress.
Talvez você queira alterar isso ou copiar os formulários de pedido para mais de um endereço. Basta digitar o endereço ou endereços de e-mail na caixa “Send To Email Address” (Enviar para endereço de e-mail). Se estiver digitando mais de um endereço de e-mail, separe-os com uma vírgula.

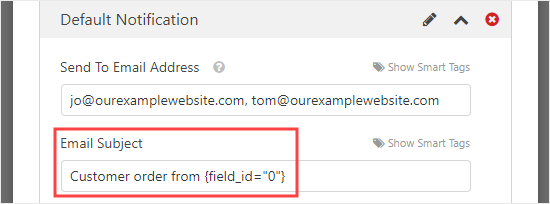
Talvez você também queira alterar a linha de assunto para que ela não seja a mesma para todos os pedidos. Isso pode facilitar o controle dos pedidos em uma caixa de entrada de e-mail lotada.
Aqui, alteramos a linha de assunto dos e-mails para “Pedido do cliente de” e, em seguida, o nome do cliente. Usamos “Show Smart Tags” para inserir o campo de nome na linha de assunto.

Você pode alterar quaisquer outros detalhes que desejar.
Também recomendamos fortemente a configuração de uma notificação por e-mail para seus clientes. Isso os lembra do que pediram e permite que saibam que você recebeu o pedido.
Para configurar uma nova notificação por e-mail, clique no botão “Add New Notification” (Adicionar nova notificação).

Você será solicitado a digitar um nome para a nova notificação.
Você pode chamá-lo como quiser, pois os clientes não verão esse nome. Sugerimos algo como “Recibo do cliente” ou “Confirmação de e-mail do cliente”.

O “Endereço de e-mail para envio” deve ser a conta de e-mail do cliente. Exclua {admin_email} dessa caixa.
Clique em “Show Smart Tags” e selecione o campo “Email”.

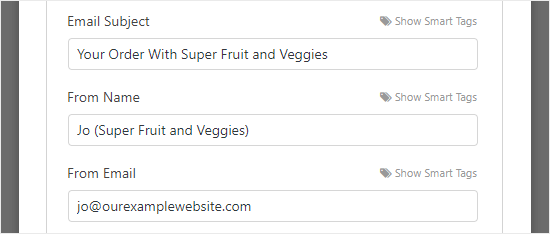
Você também deverá inserir outros detalhes para o e-mail.
Sugerimos usar uma linha de assunto como “Seu pedido com” e o nome de sua empresa.

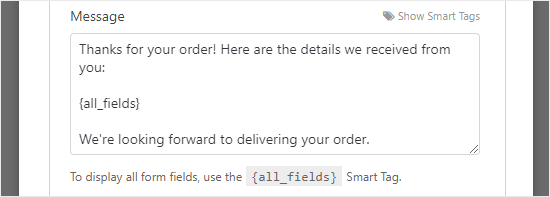
No campo “Message” (Mensagem), você provavelmente desejará adicionar uma mensagem para seu cliente.
A tag {all_fields} fornecerá todas as informações que o cliente inseriu no formulário. Para obter instruções detalhadas, consulte nosso tutorial sobre como enviar um e-mail de confirmação após o envio do formulário do WordPress.

E se você quiser incluir apenas algumas das informações do cliente no e-mail? Ou se quiser colocar os detalhes do pedido primeiro e incluir os detalhes da entrega no final do e-mail? Você pode simplesmente usar as Smart Tags para adicionar qualquer campo de formulário ao seu formulário.
Quando terminar de configurar as notificações, clique no botão “Salvar” na parte superior da tela.
Dica: para voltar à primeira notificação que estava editando, basta rolar a tela para baixo.
Definição da mensagem de confirmação para seus clientes
Além de enviar aos seus clientes um recibo por e-mail, você deve mostrar a eles uma confirmação na tela para que saibam que o pedido foi enviado.
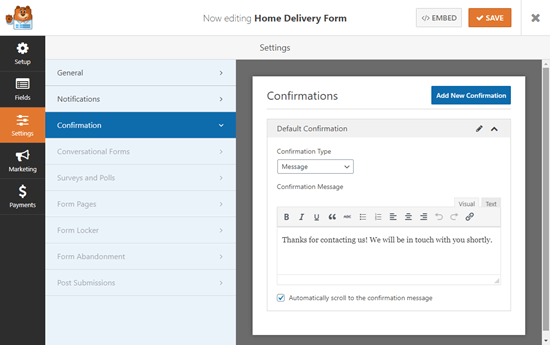
Você pode fazer isso na guia Configurações ” Confirmação.
A confirmação padrão diz: “Obrigado por entrar em contato conosco! Entraremos em contato com você em breve.”

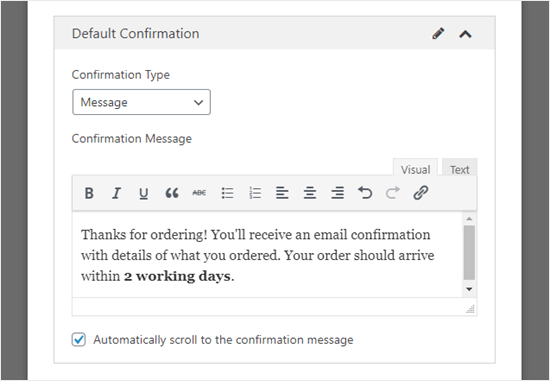
Você pode alterá-lo para o que quiser, e também pode usar o editor visual aqui para formatar o texto.
Como alternativa, você pode redirecionar os clientes para uma página de agradecimento em seu site ou até mesmo para outro site.

Depois de configurar a mensagem de confirmação, clique em “Save” (Salvar) na parte superior da tela.
Integração do pagamento com seu formulário de pedido (opcional)
Se quiser receber pagamentos por meio do formulário de pedido, será necessário integrá-lo a um processador de pagamentos.
O WPForms se integra muito facilmente a vários processadores de pagamento populares, incluindo PayPal, Stripe, Square e Authorize.net. Os clientes podem pagar por meio de sua conta do PayPal ou inserindo os detalhes do cartão de crédito.
Observação: A versão gratuita do WPForms permite que você aceite pagamentos via Stripe. No entanto, você precisa pagar 3% mais taxas do Stripe sobre os pagamentos feitos por meio de seus formulários. Para remover as taxas adicionais e acessar mais gateways de pagamento, você pode fazer upgrade para o WPForms Pro.
Neste tutorial, usaremos o PayPal, mas o processo para o Stripe é semelhante.
Primeiro, você precisará sair do construtor de formulários. Você pode fazer isso clicando no “X” no canto superior direito. Será solicitado que você salve o formulário se houver alterações não salvas.
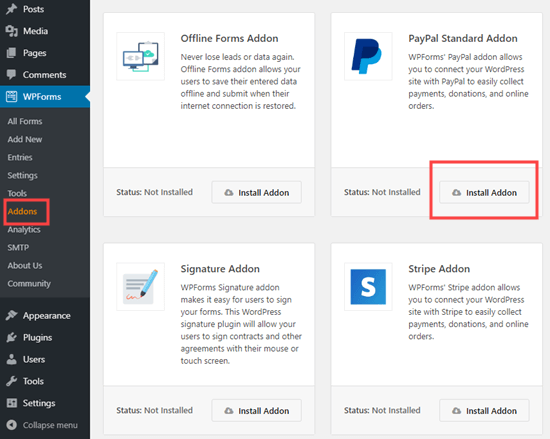
Em seguida, vá para a página WPForms ” Addons no painel do WordPress. Role para baixo até o “PayPal Standard Addon” e clique no botão “Install Addon” abaixo dele.

O complemento será instalado e ativado automaticamente.
Volte ao seu formulário, que pode ser encontrado em WPForms ” All Forms. Agora, clique na guia “Payments” (Pagamentos).

Clique em “PayPal Standard” e, em seguida, preencha os detalhes do formulário. Primeiro, você precisará marcar a caixa “Ativar pagamentos padrão do PayPal” e inserir o endereço de e-mail do PayPal da sua empresa.
Deixe o menu suspenso “Mode” (Modo) definido como “Production” (Produção) e deixe o “Payment Type” (Tipo de pagamento) definido como “Products and Services” (Produtos e serviços).

Se você estiver coletando o endereço de entrega por meio do formulário de pedido, poderá alterar “Shipping” para “Don’t ask for an address”.
Não é necessário inserir um “URL de cancelamento”, mas talvez você queira criar uma página em seu site para a qual os clientes serão enviados se não concluírem o processo de checkout.
Clique no botão “Save” (Salvar) quando tiver terminado.
Agora, quando o usuário enviar o formulário, ele será automaticamente direcionado ao PayPal para efetuar o pagamento. Não é necessário adicionar nenhum campo extra ao formulário ou fazer qualquer outra coisa.
Para obter mais informações, consulte nosso tutorial sobre como adicionar um formulário de pagamento do PayPal no WordPress.
Como adicionar o formulário de pedido ao seu site
A etapa final é adicionar o formulário de pedido ao seu site.
Basta escolher a página à qual deseja adicionar o formulário ou criar uma nova página em Pages ” Add New.
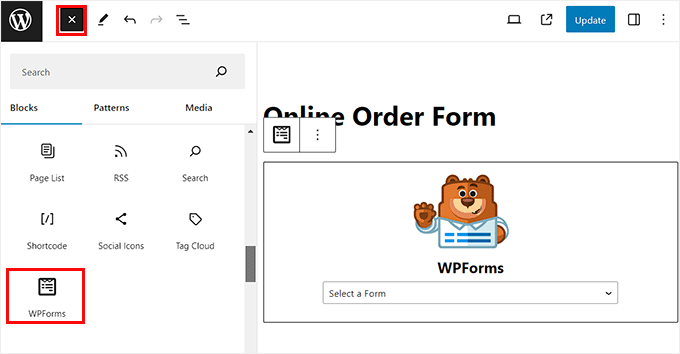
Em seguida, clique no botão “Add Block” (+) para adicionar um novo bloco (onde quer que você queira o formulário) e localize o bloco WPForms. Ele está localizado na seção de blocos “Widgets”, ou você pode simplesmente digitar “WPForms” na barra de pesquisa para encontrá-lo.
Você verá um bloco WPForms. Clique no menu suspenso “Select a Form” e escolha seu formulário.

Você verá uma visualização do próprio formulário no editor do WordPress.
Quando estiver pronto, salve e publique (ou atualize) sua página. Você pode visualizá-la ao vivo em seu site para ver o formulário em ação. Antes de compartilhá-lo com os clientes, recomendamos testar o formulário para garantir que ele funcione conforme o esperado.
Também é uma boa ideia verificar se você recebe a notificação por e-mail quando o formulário é enviado. Caso contrário, confira nossa postagem sobre como corrigir o problema do WordPress que não envia e-mails.
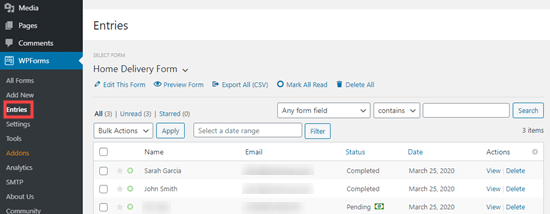
Mesmo que você perca um e-mail ou o exclua acidentalmente, o WPForms salva os dados do formulário no banco de dados do WordPress. Você pode encontrar todos os seus pedidos acessando WPForm ” Entradas no painel do WordPress.
Clique no nome do seu formulário e você verá uma lista de entradas. Você pode clicar em “View” (Exibir) ao lado de qualquer uma delas para ver os detalhes.

É isso aí! Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de pedido on-line no WordPress. Talvez você também goste do nosso guia sobre os melhores serviços telefônicos para empresas e os plug-ins obrigatórios do WordPress para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!