Do you want to create an online order form in WordPress so customers can easily place their orders?
If you run a business like a restaurant or a physical store, you might not want to create an entire online shop. However, you may want to offer an easy way for customers to order food or other goods that you can deliver.
In this post, we will show you how to create an online order form in WordPress. This will allow you to collect customer orders easily without adding full-fledged eCommerce software to your website.

Why Create an Online Order Form in WordPress?
Perhaps you decided to start a website for your business recently and feel a bit overwhelmed.
Many businesses start an online store to not only collect orders but also accept payments and manage inventory. However, not all businesses need a complete eCommerce website.
If you only want customers to be able to fill out an online order form, then you can create that much more easily without a shopping cart solution.
For example, if you run a restaurant, then you don’t need to create a whole online store for it and can simply add an order form.
This form will give you the option to either accept payments online, upon order pickup, or on delivery. It can streamline the ordering process, increase user engagement, and even help boost revenue.
Having said that, let’s see how to easily create an online order form in WordPress.
Video Tutorial
If you’d prefer written instructions, then just keep reading.
How to Create an Online Order Form in WordPress
In this tutorial, we will be using WPForms to create an online order form because it allows you to do that easily with its drag-and-drop interface.
WPForms is the best WordPress form builder plugin on the market. Over 6 million websites use it to easily create any kind of online form and add it to their website (no coding skills required).
First, you’ll need to install and activate WPForms. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, visit the WPForms » Settings page from the WordPress dashboard to enter your license key. You can find this information in your account on the WPForms website.

Now, you are ready to create your online order form.
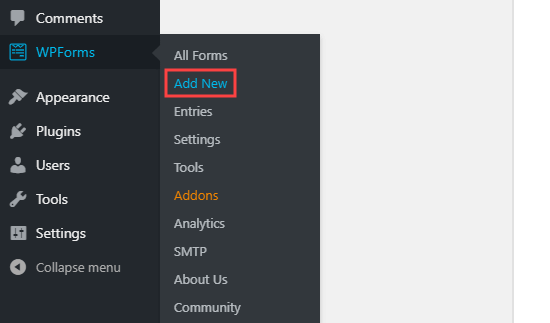
Simply head over to the WPForms » Add New page to create your first form.

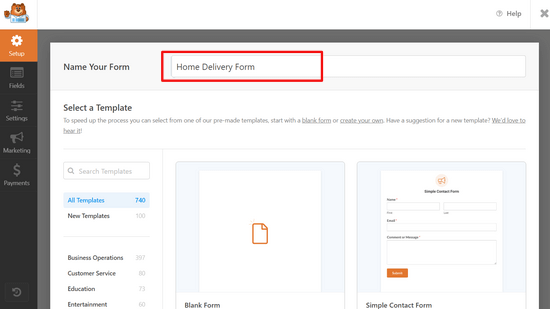
This will take you to the ‘Select a Template’ page.
Here, you can start by naming your form anything you like.

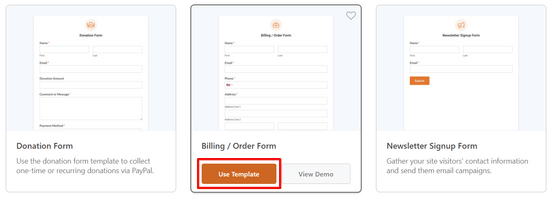
After that, you must select a form template. We recommend using the ‘Billing / Order Form’ template to create an order form.
To choose this template, simply move your cursor over it and click the ‘Use Template’ button.

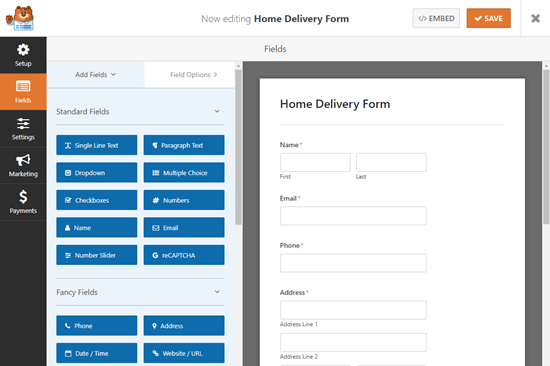
Your form will automatically be created for you, and you’ll be taken straight into the WPForms form editor.
Here, you will notice a form preview on the right with form fields in the left column of the screen.

You can now edit your online order form however you want by dragging and dropping fields from the sidebar.
The default template already includes fields for most of the information you’re likely to need, such as name, address, and phone number. However, you’ll need to list your actual products.
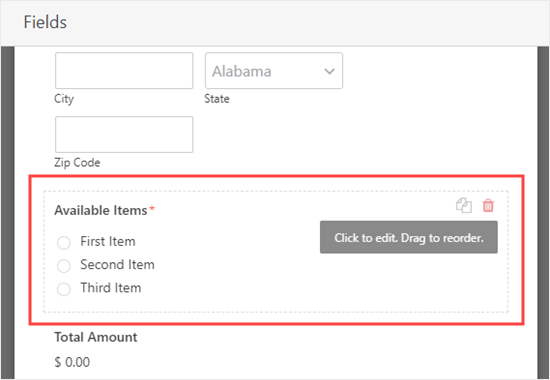
Click on the ‘Available Items’ field to edit it.

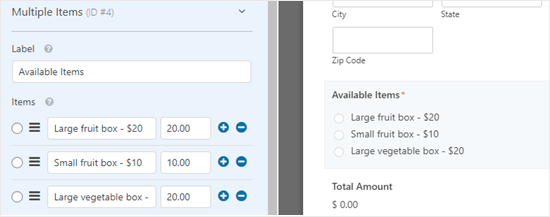
This will open the form field settings in the left column, where you can type in the name and price of each of the items that customers can order from you.
The price won’t automatically display on the form, so you may want to add this to the item name.

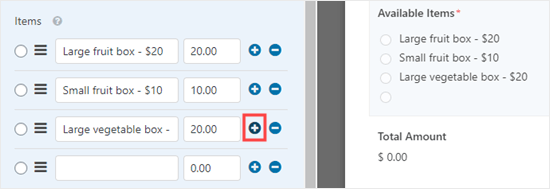
To add more options, simply click the (+) icon wherever you want to add the extra items. You can also remove an item by clicking the (-) icon.
Note: You can add as many items as you want. However, customers will only be able to select one option from this field.

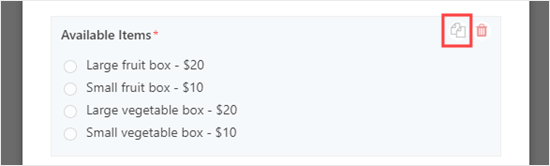
If you have several categories of options, then you may want to copy the field to create groups.
You can copy the ‘Available Items’ field by clicking the ‘Copy’ icon that appears when you run your cursor over it or when it’s selected.

Make sure you change the ‘Label’ of the fields to something appropriate to each group, too.
If you want customers to be able to select two or more options within a single field, you’ll need to use a different type of field.
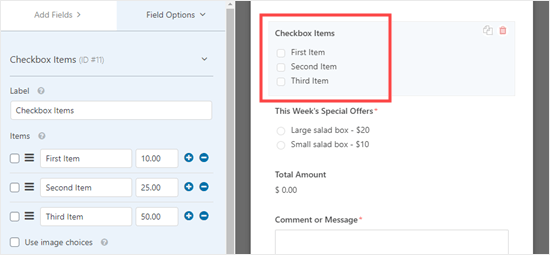
Click on the ‘Add Fields’ tab, then scroll down to ‘Payment Fields’ where you’ll find a ‘Checkbox Items’ field. Drag and drop this into position on your form.

You can now edit that field as before, entering names and prices for your items. Customers can check as many items as they want to order.
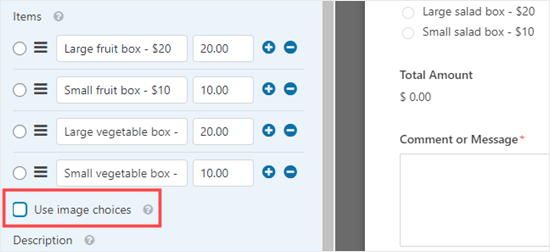
If you want to show images of your products, that’s easy, too. Simply click the ‘Use image choices’ box:

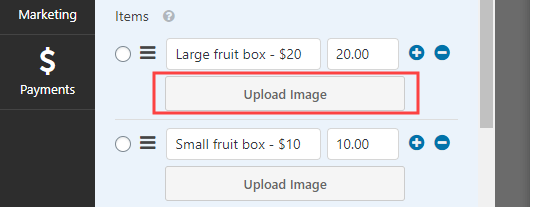
Once you do that, click the ‘Upload Image’ button under each item.
You can then add images either from your computer or from your WordPress Media Library.

Your images won’t be resized or compressed by WPForms, so it’s important to upload them at the right size. They should all be the same size and no more than 250×250 pixels.
Ideally, you should also optimize your images for the web.
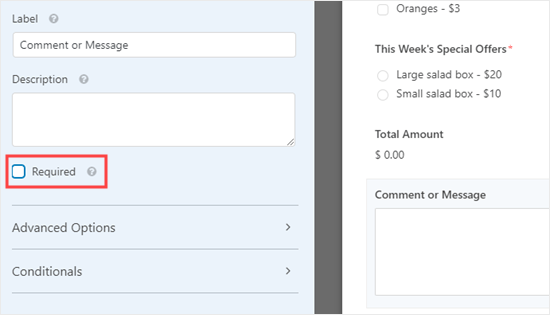
Finally, you may want to edit the ‘Comment or Message’ field at the bottom of the form so that it’s not required. Not all users will want to add a message.
Simply click on the field and then uncheck the ‘Required’ box on the right to make this field optional.

You can follow this process for any field that you want to be optional. You can tell which fields are required because they’ll have a red asterisk next to the field’s label.
Once you are happy with the design of your form, you can move on to configuring its settings. It’s a good idea to save the form first by clicking the ‘Save’ button at the top of the screen:

Configuring the Notifications Your Order Form Will Send Out
First, click the ‘Settings’ tab on the left-hand side of your screen. This will open up your form’s settings.
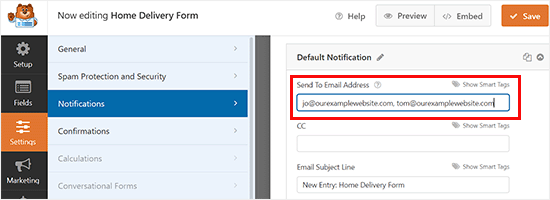
Next, click the ‘Notifications’ tab to change your form’s email notifications. By default, completed order forms will be emailed to the admin address for your WordPress site.
You may want to change this or have the order forms copied to more than one address. You can simply type the email address or addresses in the ‘Send To Email Address’ box. If you are entering more than one email address, then separate them with a comma.

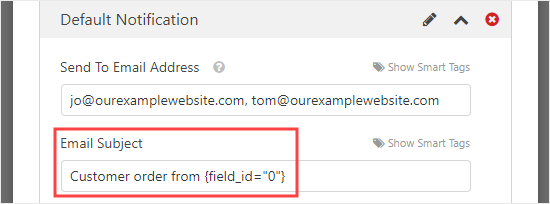
You might also want to change the subject line so that it’s not the same for every order. This could make it easier to keep track of orders in a crowded email inbox.
Here, we’ve changed the subject line of the emails to read “Customer order from” and then the customer’s name. We used ‘Show Smart Tags’ to insert the name field in the subject line.

You can change any other details you want to.
We also strongly recommend setting up an email notification for your customers. This reminds them of what they’ve ordered and lets them know that you’ve received their order.
To set up a new email notification, click the ‘Add New Notification’ button.

You’ll be prompted to type in a name for the new notification.
You can call it whatever you want, as customers won’t see this name. We suggest something like ‘Customer Receipt’ or ‘Customer Email Confirmation’.

You’ll want the ‘Send To Email Address’ to be your customer’s email account. Delete {admin_email} from this box.
Click the ‘Show Smart Tags’ and select the ‘Email’ field.

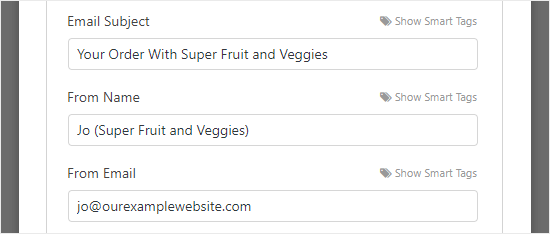
You’ll also want to enter other details for the email.
We suggest using a subject line such as “Your order with” and the name of your company.

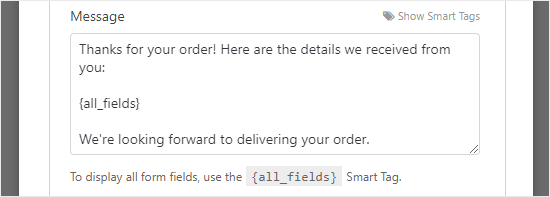
In the ‘Message’ field, you’ll probably want to add a message to your customer.
The {all_fields} tag will give all the information the customer entered on the form. For detailed instructions, see our tutorial on how to send a confirmation email after WordPress form submissions.

What if you only want to include some of the customer’s information in the email? Or what if you want to put their order details first and include their delivery details at the end of the email? You can simply use Smart Tags to add any form fields to your form.
Once you’ve finished setting up the notifications, click the ‘Save’ button at the top of the screen.
Tip: To get back to the first notification you were editing, just scroll down the screen.
Setting the Confirmation Message for Your Customers
Along with sending your customers an email receipt, you’ll want to show them an on-screen confirmation so they know that their order has been sent.
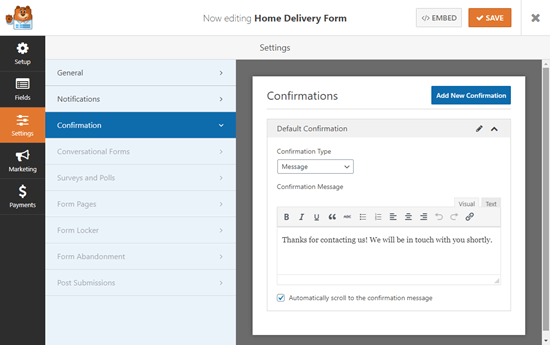
You can do this under the Settings » Confirmation tab.
The default confirmation reads, “Thanks for contacting us! We will be in touch with you shortly.”

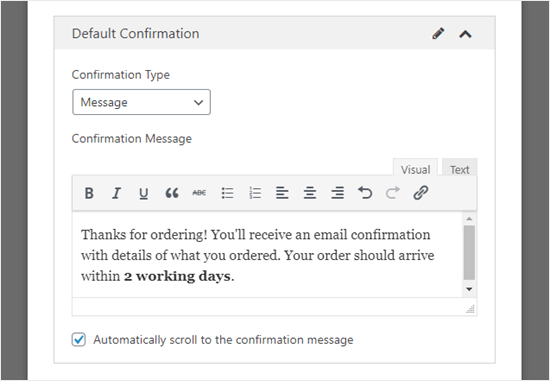
You can change this to anything you want, and you can use the visual editor here to format your text, too.
Alternatively, you can redirect customers to a “Thank you” page on your website or even to another website altogether.

Once you’ve set up the confirmation message, click ‘Save’ at the top of the screen.
Integrating Payment with Your Order Form (Optional)
If you want to take payment through your order form, then you’ll need to integrate it with a payment processor.
WPForms integrates very easily with multiple popular payment processors, including PayPal, Stripe, Square, and Authorize.net. Customers can pay either through their PayPal account or by entering their credit card details.
Note: The free version of WPForms allows you to accept payments via Stripe. However, you have to pay 3% plus Stripe fees on payments made through your forms. To remove the additional fees and access more payment gateways, you can upgrade to WPForms Pro.
We are going to use PayPal in this tutorial, but the process for Stripe is similar.
First, you’ll need to exit the form builder. You can do this by clicking the ‘X’ at the top right. You’ll be prompted to save your form if you have unsaved changes.
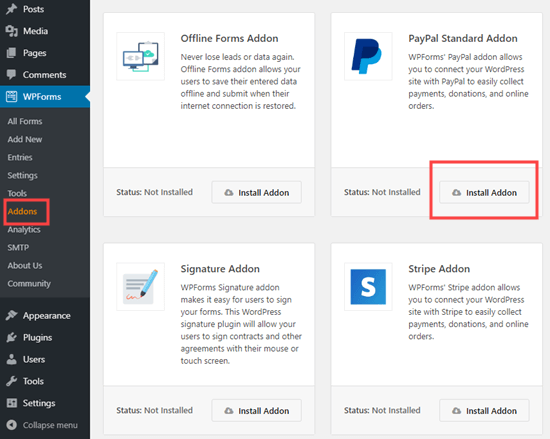
Next, go to the WPForms » Addons page in your WordPress dashboard. Scroll down to the ‘PayPal Standard Addon’ and click the ‘Install Addon’ button beneath it.

The addon will then be installed and activated automatically.
Go back to your form, which you can find under WPForms » All Forms. Now, click on the ‘Payments’ tab.

Click on ‘PayPal Standard’, then fill in the details of the form. First, you’ll need to check the ‘Enable PayPal Standard payments’ box and enter your business’ PayPal email address.
Leave the ‘Mode’ dropdown set to ‘Production’ and leave the ‘Payment Type’ set to ‘Products and Services’.

If you’re collecting the delivery address through the order form, then you can change ‘Shipping’ to ‘Don’t ask for an address.’
You don’t need to enter a ‘Cancel URL’, but you may want to create a page on your website for customers to be sent to if they don’t complete the checkout process.
Click the ‘Save’ button once you’ve finished.
Now, when the user submits the form, they’ll be automatically directed to PayPal to pay. You don’t need to add any extra fields to your form or do anything else.
For more information, you can see our tutorial on how to add a PayPal payment form in WordPress.
Adding the Order Form to Your Website
The final step is to add your order form to your website.
Simply choose the page you want to add your form to, or create a new page under Pages » Add New.
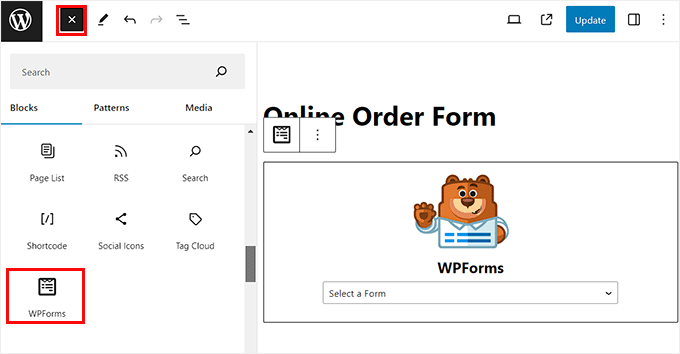
Next, click on the ‘Add Block’ (+) button to add a new block (wherever you want your form) and find the WPForms block. It’s located under the ‘Widgets’ section of blocks, or you can simply type ‘WPForms’ into the search bar to find it.
You’ll see a WPForms block. Click the ‘Select a Form’ dropdown and choose your form.

You’ll then see a preview of the form itself in the WordPress editor.
When you are ready, save and publish (or update) your page. You can view it live on your site to see your form in action. Before sharing it with customers, we recommend testing the form to ensure it works as you expected.
It’s also a good idea to check that you receive the email notification when the form is submitted. If not, check out our post on how to fix the WordPress not sending email issue.
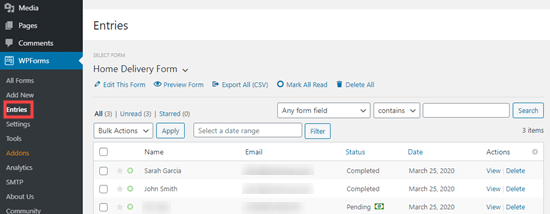
Even if you do miss an email or accidentally delete it, WPForms saves form data in the WordPress database. You can find all your orders by going to WPForm » Entries in your WordPress dashboard.
Click on the name of your form, and you’ll then see a list of entries. You can click ‘View’ next to any of these to see the details.

Bonus: Add a Restaurant Reservation System in WordPress
If you have a restaurant, you can also add a reservation system to your website. This will allow customers to make advanced bookings and remove the need for phone calls and lengthy hold times.
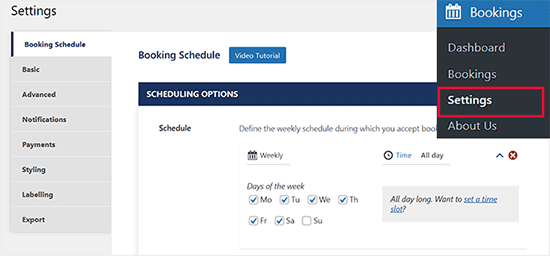
For this, you can use the Five Star Restaurant Reservations plugin. Upon activation, just visit the Bookings » Settings page to choose the days when you accept bookings.

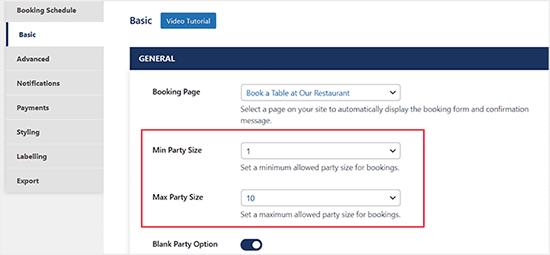
Next, switch to the ‘Basic’ tab to choose a page where you want to add a booking form from the dropdown menu. Then, select a minimum and maximum party size and configure some other notification settings.
Once you are done, click the ‘Save Changes’ button to store your settings.

The plugin will now automatically add a restaurant reservation form on your website that users can fill in to make a booking request.
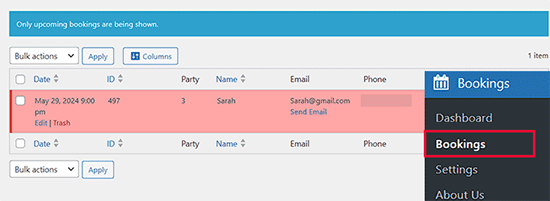
You can then approve or reject those requests by visiting the Bookings page from the WordPress dashboard and clicking the ‘Edit’ link under a booking.

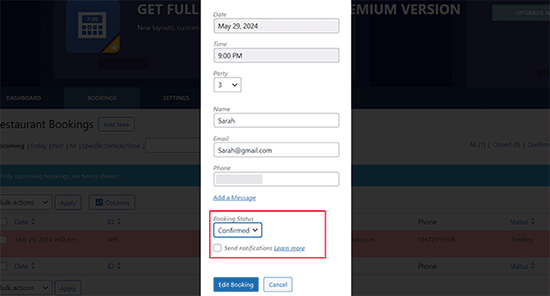
This will open a prompt. To confirm the booking, select the ‘Confirmed’ option from the dropdown menu.
For details, see our tutorial on how to add a restaurant reservation system in WordPress.

That’s it! We hope this article helped you learn how to create an online order form in WordPress. You might also like our guide on the best business phone services, and the must-have WordPress plugins for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
When it is not necessary or not need to create a whole online store as user can simply order with an order form. As the owner, how do I show variety of products to order to users or this type of business is for selling only one product type ? I want to know please.
WPBeginner Support says
It would depend on the specific products you are looking to sell for how to show variety.
Admin
Mrteesurez says
Ok, for example I am into gadgets selling phones, laptops and earpods, is it useful and applicable to these products. I will like to show varieties of products when ordering
Jeremy Roberts says
The simplest method would be to add images for your multiple choice using the form plugin. Our guide below shows an example:
https://www.wpbeginner.com/wp-tutorials/how-to-add-image-choices-in-wordpress-forms-boost-engagement/