Are you wondering how to add a restaurant reservation system in WordPress?
An online reservation system will allow customers to book tables at their convenience without having to call you during business hours. This will automate the booking process, boosting the user experience and freeing up your staff to focus on other tasks.
In this article, we will show you how to easily add a restaurant reservation system in WordPress, step by step.

Why Add a Restaurant Reservation System in WordPress?
If you have a WordPress website for your restaurant, then it is a good idea to add a reservation system to it.
This will remove the need for phone calls and lengthy hold times when people want to book tables. It will also allow customers to view available tables, select their preferences, and confirm their reservations in a few clicks.
Additionally, it will create a centralized management place where you can organize all your bookings, making it easier to manage your seating chart and avoid overbooking.
Online reservations can also provide valuable customer data such as preferred dining times, table sizes, and any special requests. You can then use this information to improve your marketing efforts and tailor your services to meet customer needs.
Having said that, let’s take a look at how to easily add a reservation system in WordPress. For this tutorial, we have used two methods, and you can use the links below to jump to the one of your choice:
Method 1: Add a Restaurant Reservation Form With WPForms
If you are looking to create a simple reservation form for your restaurant website, then this method is for you.
For this, you will need WPForms, which is the best contact form plugin on the market. It comes with a drag and drop builder, 1800+ premade form templates, and complete spam protection.
However, keep in mind that the plugin isn’t connected to a calendar and will only allow users to submit their requests and preferences. It is still a good choice if you want to directly manage your bookings in WordPress.
First, you need to install and activate the WPForms plugin. For details, see our tutorial on how to install a WordPress plugin.
Note: WPForms has a free plan, but you will need the pro version to unlock the ‘Dinner Reservation’ template.
Upon activation, visit the WPForms » Settings page from the WordPress dashboard to enter your license key. You can get this information from your account on the WPForms website.

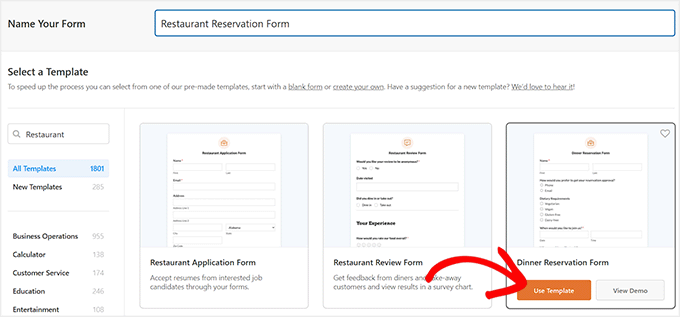
Next, head over to the WPForms » Add New page from the admin sidebar. Here, you can start by adding a name for the form that you are about to create.
After that, use the search box in the left column to locate the ‘Dinner Reservation Form’ template. Upon finding it, just click the ‘Use Template’ button.

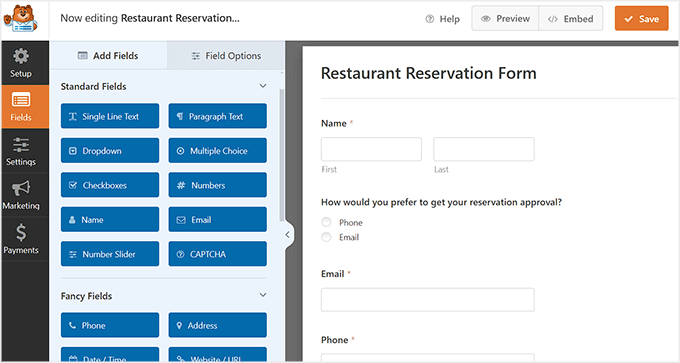
Doing this will open the WPForms drag-and-drop builder, where you will notice a form preview on the right and form fields in the left column of the screen.
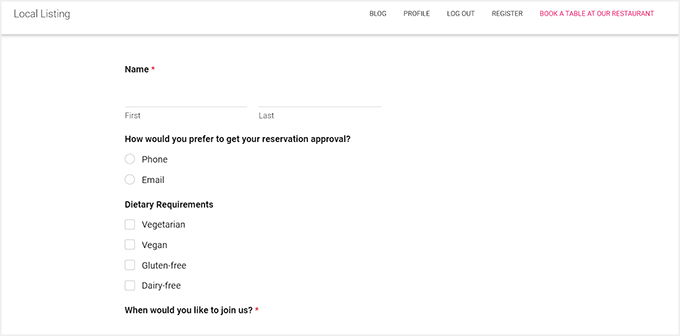
By default, the form will already have fields for the customer’s name, email, phone, dietary requirements, date, time, additional requests, and seating arrangement. You can now add, remove, or rearrange them according to your liking.
Expert Tip: If you are going to use the phone for reservation approvals, then we recommend using a business phone tool. For details, see our top picks for the best business phone services.

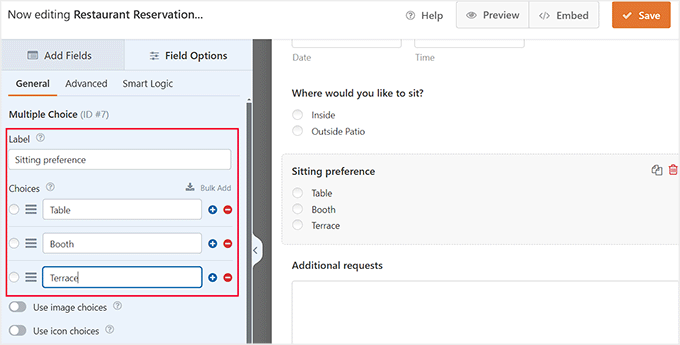
You can also change the labels and content for different fields already added to the form. For example, if you offer multiple seating options to customers, you can click on the ‘Seating Preference’ field.
This will open its’ settings in the left column, where you can click the ‘+’ icon to add more choices or just change the labels for the given options.
For more details, you can see our tutorial on how to set up online food ordering in WordPress.
Once you are done, just click the ‘Save’ button to store your settings.

Now, open the WordPress page or post where you want to add the restaurant reservation form.
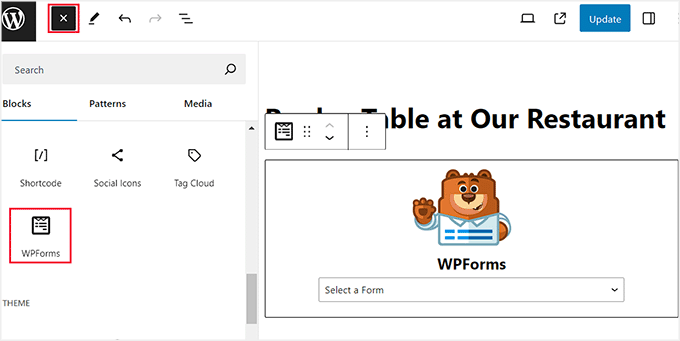
Here, click the ‘+’ Add Block button in the top left corner and add the WPForms block. Then, select the form from the dropdown menu within the block itself.

Click the ‘Update’ or ‘Publish’ button to store your settings.
Finally, you can visit your WordPress site to view the reservation form in action.

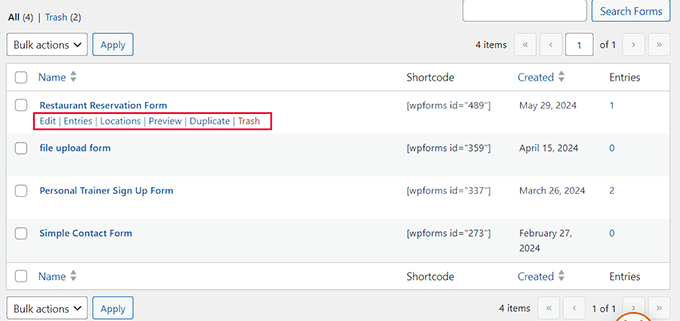
Once users start submitting the form, you can view all the bookings and manage them by visiting the WPForms » All Forms page.
Here, just click the ‘Entries’ link under the reservation form.

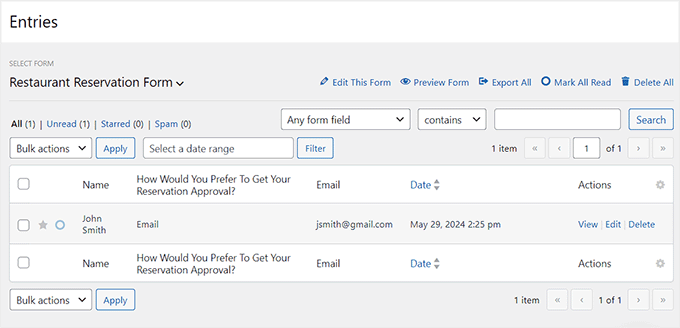
This will take you to a new screen, where you will see a list of all the users who have submitted the form.
You can also view the details for their reservation by clicking the ‘View’ link next to each entry.

Method 2: Add a Reservation System in WordPress With a Free Plugin
If you are looking for a free plugin to add a restaurant reservation system, then this method is for you. This is a great option if you want a reservation system where you can accept or deny bookings from WordPress.
First, you need to install and activate the Five Star Restaurant Reservations plugin. For details, see our tutorial on how to install a WordPress plugin.
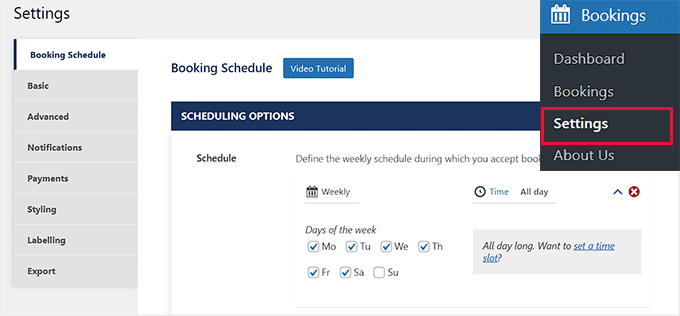
Upon activation, visit the Bookings » Settings page from the WordPress dashboard. Here, you can start by choosing the days when you accept restaurant reservations.
For instance, if your restaurant is closed on Sunday, then you can uncheck that box.

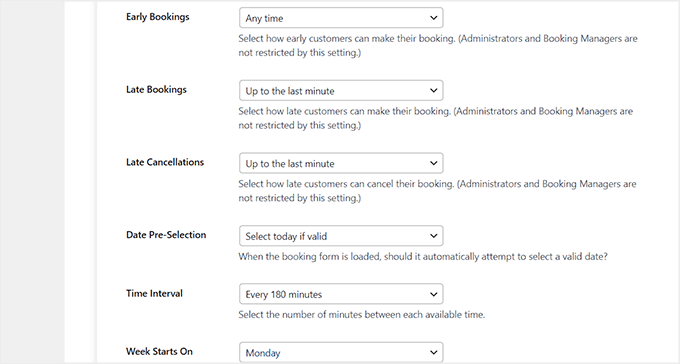
After that, you can scroll down and choose how early and late a customer can book a reservation, select a time limit for user cancellation, choose the number of minutes between each time interval, and more.
Once you are done, just click the ‘Save Changes’ button to store your settings.

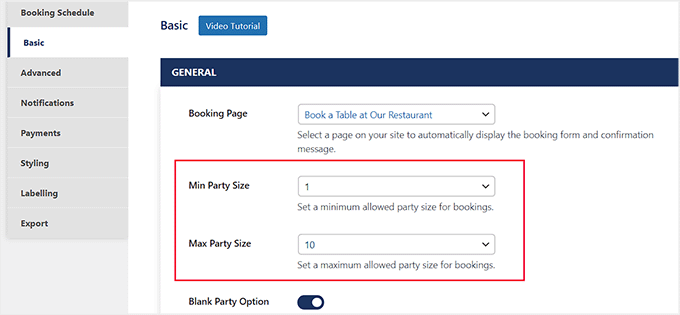
Then, scroll back to the top and switch to the ‘Basic’ tab. Here, you can start by selecting a page where you want to add the reservation form using the dropdown menu next to the ‘Booking Page’ option.
You can then set a minimum and maximum party size that the user can make reservations for. Plus, you can toggle the ‘Blank Party Options’ switch if you want to force users to add a party number to make a reservation.

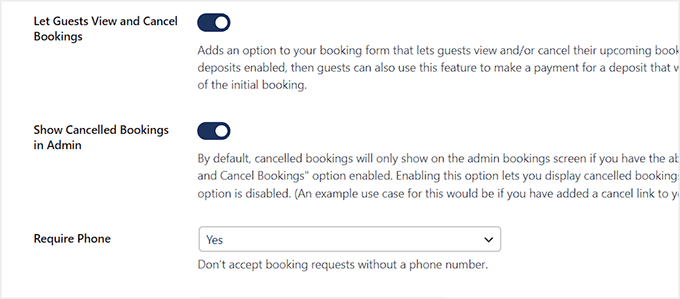
Next, toggle the ‘Let Guests View and Cancel Bookings’ switch if you want to allow users to view and cancel their reservations at any time. Then, toggle the ‘Show Cancelled Bookings in Admin’ switch to be notified every time someone cancels their booking.
Once that is done, you can choose ‘Yes’ from the ‘Require Phone’ option if you don’t want to accept bookings without getting the customer’s phone number.

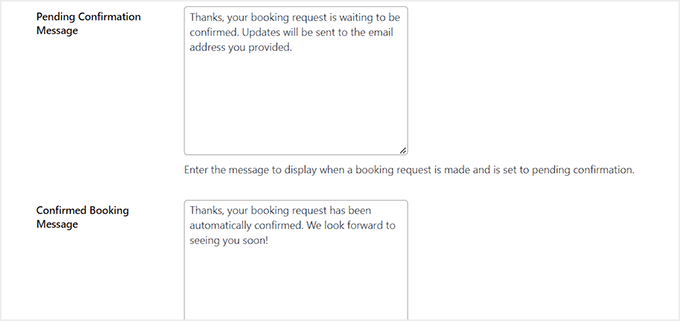
After that, you can type messages that will be shown to users upon pending confirmation, confirmed booking, cancellation redirect page, pending redirect page, confirmation redirect page, and refresh bookings page.
Upon completing that, you can also configure some of the other settings on this page or leave them as they are. Don’t forget to click the ‘Save Changes’ button to store your settings.

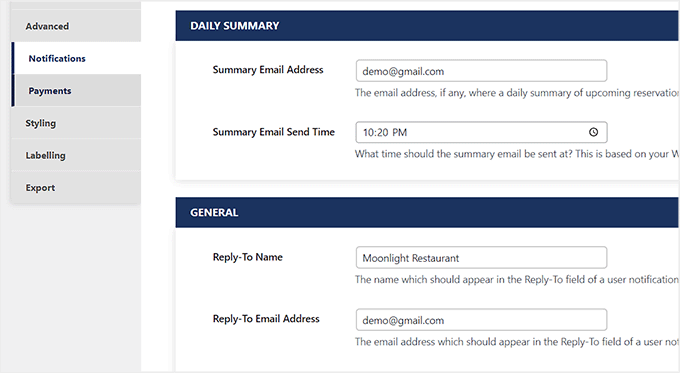
Next, switch to the ‘Notifications’ tab. Here, you can add the email address where a summary of daily reservations will be emailed to you every day and select a specific time for it.
After that, choose the name and email address that will be used when sending emails to customers.
Tip: If you plan to send multiple emails to users, then we recommend using an email marketing service. This will help you launch marketing campaigns and bring back customers to your restaurant.
We will also suggest using WP Mail SMTP to ensure that your emails are delivered to users’ inboxes and do not end up in the spam folder. For details, see our guide on how to fix the WordPress not sending email issue.

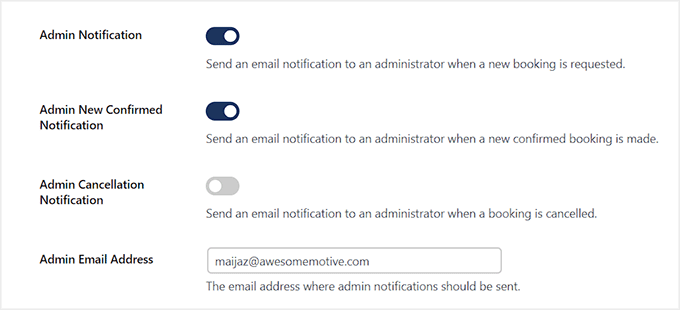
Then, toggle the ‘Admin Notification’ switch if you want to be notified every time a new booking request is made on your website. You can also toggle the ‘Admin New Confirmed Notification’ switch to be alerted when a booking is confirmed.
Similarly, toggling the ‘Admin Cancellation Notification’ switch will send you a message when someone cancels their reservation. Finally, enter your admin email again and click the ‘Save Changes’ button to store your settings.

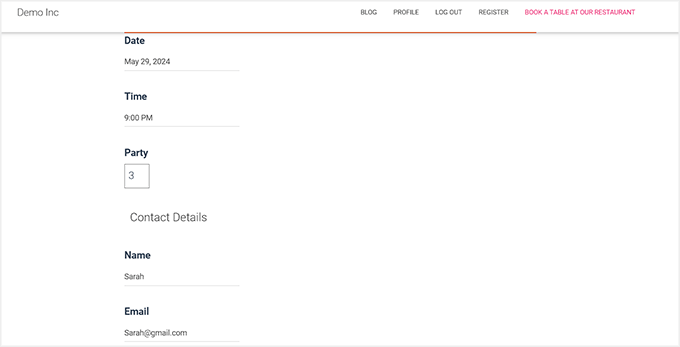
Now open the page you selected for the reservation system.
Here, you will see a simple booking form that users will be submitting for reservations.

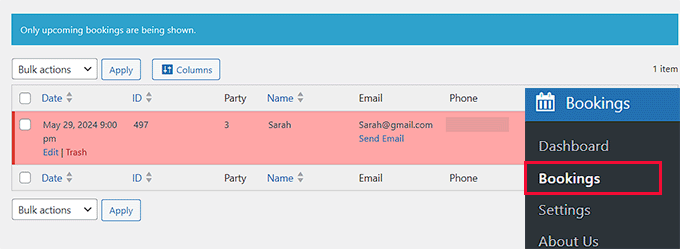
To see all these reservations, you must visit the Bookings page from the WordPress dashboard.
Here, you will see that the pending reservations are flagged red. Now click the ‘Edit’ link under a booking.

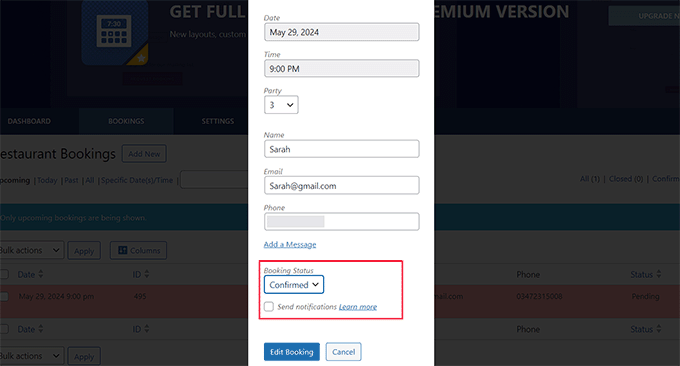
This will open a prompt on the screen, where you can select ‘Confirmed’ as the booking status.
Then, click the ‘Edit Booking’ button to store your settings. You have now successfully added a reservation system in WordPress.

Bonus: Create an Online Restaurant Menu in WordPress
Once you have added a reservation system, we also recommend adding a restaurant menu on your website. This will allow users to browse through all the food options that you are offering before visiting your business and can improve the user experience.
Plus, an online menu boosts search visibility and attracts newer customers.
To do this, you can use SeedProd, which is the best WordPress page builder on the market. It comes with a drag-and-drop builder, email marketing integration, and a ‘Menu Sales Page’ template to create an attractive menu.

Upon activation, just visit the SeedProd » Landing Pages section and click the ‘Add New Landing Page’ button. This will take you to a new screen where you can select a premade template of your choice.
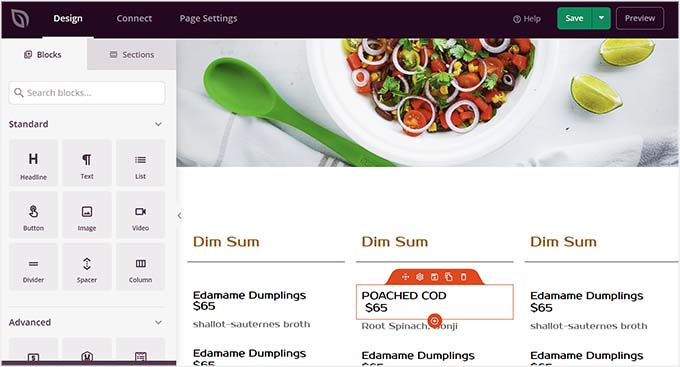
Now, the plugin’s visual builder will open. Here, you can easily edit the page preview to add your own restaurant menu or you can use the blocks from the left column for further customization.

For details, see our tutorial on how to create an online restaurant menu in WordPress.
We hope this article helped you learn how to add a restaurant reservation system in WordPress. You may also want to see our beginner’s guide on how to start an online store and our top picks for the best WordPress restaurant themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
fortzuero says
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams says
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah says
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat says
Thanks buddy for sharing such a great plugin.
beetzy says
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad says
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif says
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.