Você está se perguntando como adicionar um sistema de reserva de restaurante no WordPress?
Um sistema de reservas on-line permitirá que os clientes reservem mesas conforme sua conveniência, sem precisar ligar para você durante o horário comercial. Isso automatizará o processo de reserva, melhorando a experiência do usuário e liberando sua equipe para se concentrar em outras tarefas.
Neste artigo, mostraremos a você como adicionar facilmente um sistema de reservas de restaurantes no WordPress, passo a passo.

Por que adicionar um sistema de reserva de restaurante no WordPress?
Se você tiver um site WordPress para seu restaurante, é uma boa ideia adicionar um sistema de reservas a ele.
Isso eliminará a necessidade de chamadas telefônicas e longos tempos de espera quando as pessoas quiserem reservar mesas. Também permitirá que os clientes visualizem as mesas disponíveis, selecionem suas preferências e confirmem suas reservas com apenas alguns cliques.
Além disso, ele criará um local de gerenciamento centralizado onde você poderá organizar todas as suas reservas, facilitando o gerenciamento do mapa de assentos e evitando o overbooking.
As reservas on-line também podem fornecer dados valiosos sobre os clientes, como horários preferidos para as refeições, tamanhos de mesa e solicitações especiais. Você pode usar essas informações para aprimorar seus esforços de marketing e adaptar seus serviços para atender às necessidades dos clientes.
Dito isso, vamos dar uma olhada em como adicionar facilmente um sistema de reservas no WordPress. Para este tutorial, usamos dois métodos, e você pode usar os links abaixo para ir para o método de sua preferência:
Método 1: Adicionar um formulário de reserva de restaurante com o WPForms
Se você deseja criar um formulário de reserva simples para o site do seu restaurante, esse método é para você.
Para isso, você precisará do WPForms, que é o melhor plugin de formulário de contato do mercado. Ele vem com um construtor de arrastar e soltar, mais de 1.800 modelos de formulários prontos e proteção completa contra spam.
No entanto, lembre-se de que o plug-in não está conectado a um calendário e só permitirá que os usuários enviem suas solicitações e preferências. Ainda assim, é uma boa opção se você quiser gerenciar diretamente suas reservas no WordPress.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o WPForms tem um plano gratuito, mas você precisará da versão profissional para desbloquear o modelo “Dinner Reservation” (Reserva para jantar).
Após a ativação, visite a página WPForms ” Configurações no painel do WordPress para inserir sua chave de licença. Você pode obter essas informações em sua conta no site do WPForms.

Em seguida, vá para a página WPForms ” Adicionar novo na barra lateral do administrador. Aqui, você pode começar adicionando um nome para o formulário que está prestes a criar.
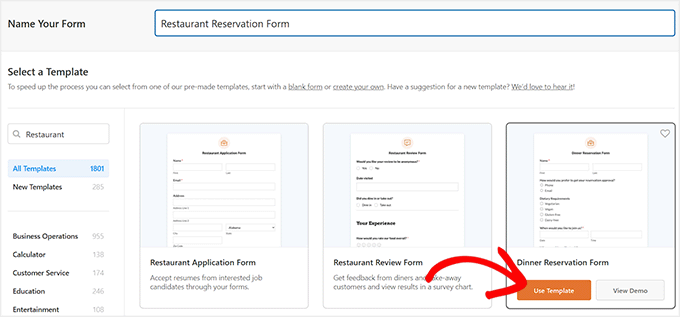
Depois disso, use a caixa de pesquisa na coluna da esquerda para localizar o modelo “Dinner Reservation Form” (Formulário de reserva para jantar). Ao encontrá-lo, basta clicar no botão “Use Template” (Usar modelo).

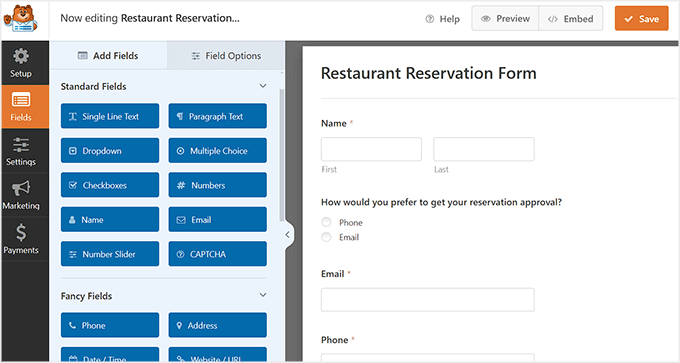
Isso abrirá o construtor de arrastar e soltar do WPForms, no qual você verá uma visualização do formulário à direita e os campos do formulário na coluna esquerda da tela.
Por padrão, o formulário já terá campos para o nome do cliente, e-mail, telefone, requisitos dietéticos, data, hora, solicitações adicionais e disposição dos assentos. Agora você pode adicionar, remover ou reorganizar esses campos de acordo com sua preferência.
Dica do especialista: se você for usar o telefone para aprovação de reservas, recomendamos o uso de uma ferramenta de telefone comercial. Para obter detalhes, consulte nossas principais opções dos melhores serviços telefônicos para empresas.

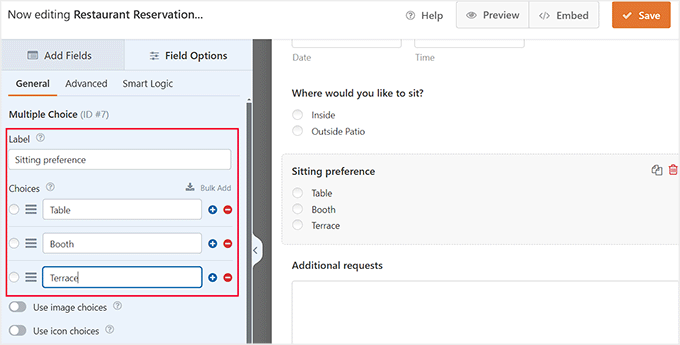
Você também pode alterar os rótulos e o conteúdo de diferentes campos já adicionados ao formulário. Por exemplo, se você oferecer várias opções de assentos aos clientes, poderá clicar no campo “Preferência de assentos”.
Isso abrirá suas configurações na coluna da esquerda, onde você poderá clicar no ícone “+” para adicionar mais opções ou apenas alterar os rótulos das opções fornecidas.
Para obter mais detalhes, consulte nosso tutorial sobre como configurar o pedido de comida on-line no WordPress.
Quando terminar, basta clicar no botão “Salvar” para armazenar suas configurações.

Agora, abra a página ou o post do WordPress em que você deseja adicionar o formulário de reserva de restaurante.
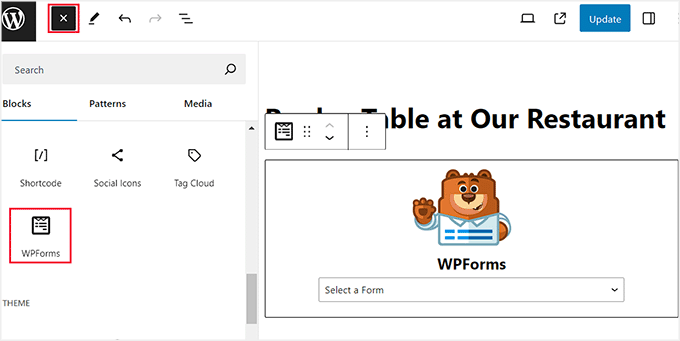
Aqui, clique no botão “+” Add Block no canto superior esquerdo e adicione o bloco WPForms. Em seguida, selecione o formulário no menu suspenso dentro do próprio bloco.

Clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
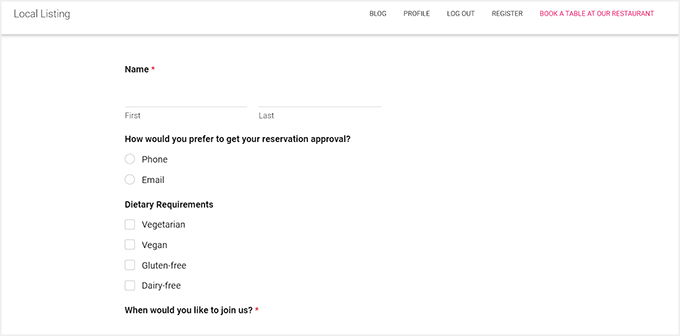
Por fim, você pode visitar seu site do WordPress para ver o formulário de reserva em ação.

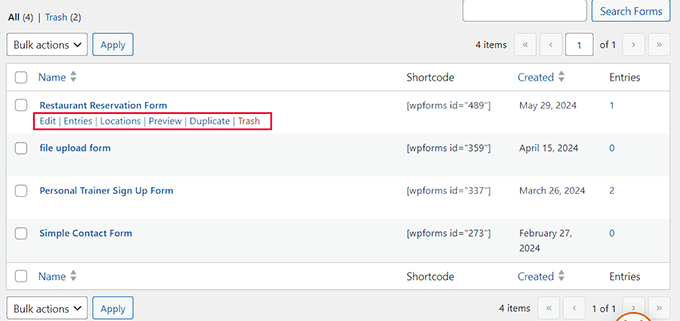
Quando os usuários começarem a enviar o formulário, você poderá ver todas as reservas e gerenciá-las visitando a página WPForms ” All Forms.
Aqui, basta clicar no link “Entradas” abaixo do formulário de reserva.

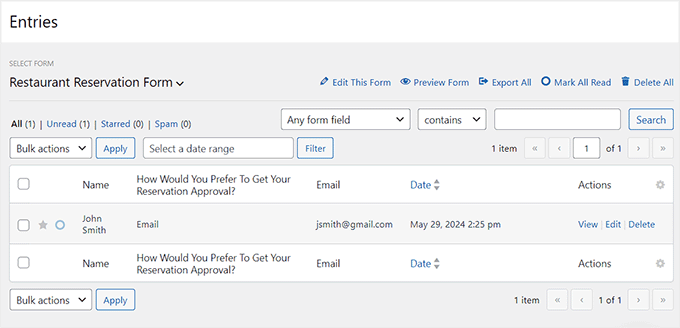
Isso o levará a uma nova tela, na qual você verá uma lista de todos os usuários que enviaram o formulário.
Você também pode visualizar os detalhes da reserva clicando no link “Visualizar” ao lado de cada entrada.

Método 2: Adicionar um sistema de reservas no WordPress com um plug-in gratuito
Se estiver procurando um plugin gratuito para adicionar um sistema de reserva de restaurante, esse método é para você. Essa é uma ótima opção se você quiser um sistema de reservas em que possa aceitar ou negar reservas no WordPress.
Primeiro, você precisa instalar e ativar o plug-in Five Star Restaurant Reservations. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
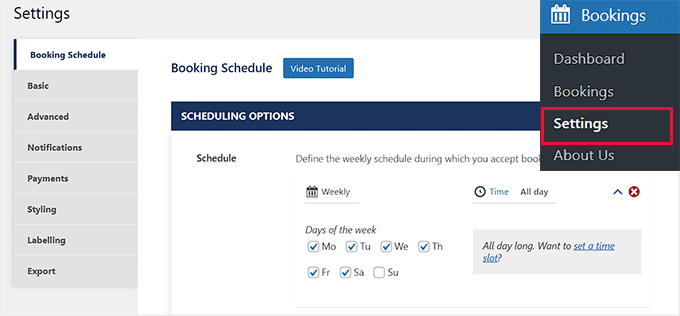
Após a ativação, visite a página Reservas ” Configurações no painel do WordPress. Aqui, você pode começar escolhendo os dias em que aceita reservas em restaurantes.
Por exemplo, se o restaurante estiver fechado no domingo, você pode desmarcar essa caixa.

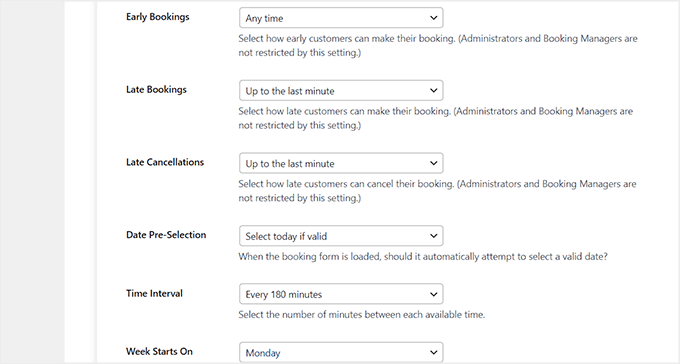
Depois disso, você pode rolar para baixo e escolher com que antecedência e com que atraso um cliente pode fazer uma reserva, selecionar um limite de tempo para o cancelamento do usuário, escolher o número de minutos entre cada intervalo de tempo e muito mais.
Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

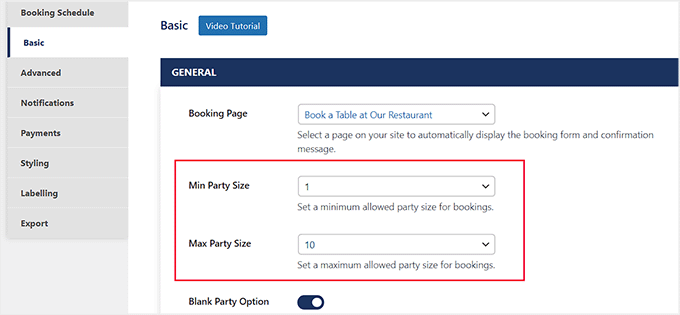
Em seguida, role de volta para a parte superior e mude para a guia “Basic” (Básico). Aqui, você pode começar selecionando uma página na qual deseja adicionar o formulário de reserva usando o menu suspenso ao lado da opção “Booking Page” (Página de reserva).
Em seguida, você pode definir um tamanho mínimo e máximo de festa para a qual o usuário pode fazer reservas. Além disso, você pode ativar a opção “Blank Party Options” (Opções de festa em branco) se quiser forçar os usuários a adicionar um número de festa para fazer uma reserva.

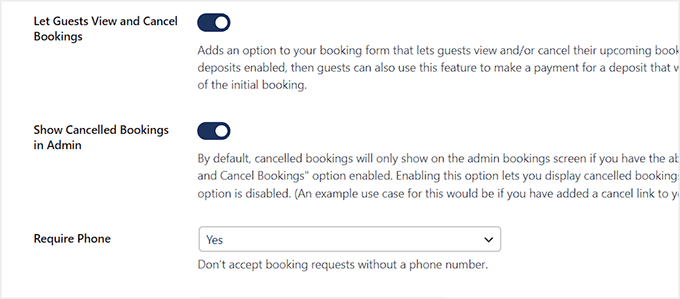
Em seguida, ative a opção “Let Guests View and Cancel Bookings” (Permitir que os hóspedes visualizem e cancelem reservas) se quiser permitir que os usuários visualizem e cancelem suas reservas a qualquer momento. Em seguida, ative a opção “Show Cancelled Bookings in Admin” para ser notificado sempre que alguém cancelar sua reserva.
Uma vez feito isso, você pode escolher “Yes” (Sim) na opção “Require Phone” (Exigir telefone) se não quiser aceitar reservas sem obter o número de telefone do cliente.

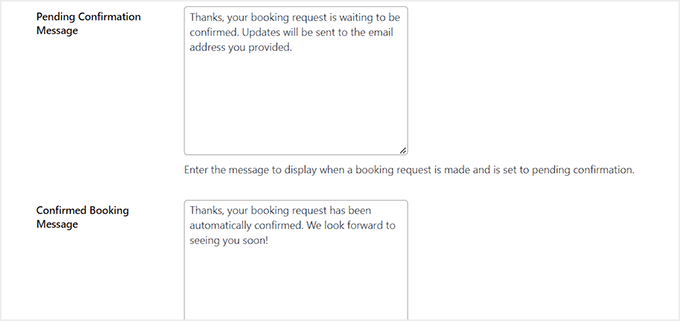
Depois disso, você pode digitar as mensagens que serão mostradas aos usuários na confirmação pendente, reserva confirmada, página de redirecionamento de cancelamento, página de redirecionamento pendente, página de redirecionamento de confirmação e página de atualização de reservas.
Depois de concluir isso, você também pode definir algumas das outras configurações nesta página ou deixá-las como estão. Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

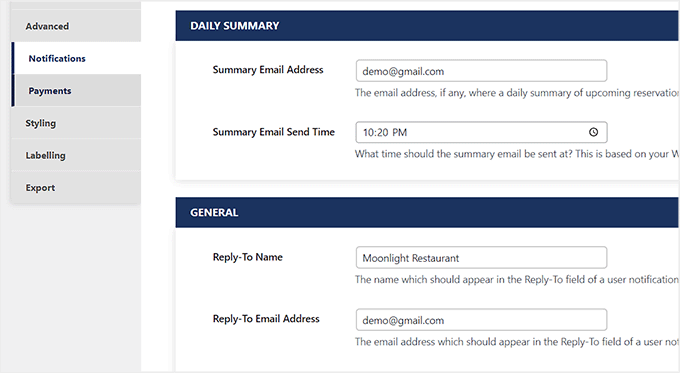
Em seguida, vá para a guia “Notifications” (Notificações). Aqui, você pode adicionar o endereço de e-mail para o qual um resumo das reservas diárias será enviado todos os dias e selecionar um horário específico para isso.
Depois disso, escolha o nome e o endereço de e-mail que serão usados para enviar e-mails aos clientes.
Dica: se você planeja enviar vários e-mails aos usuários, recomendamos o uso de um serviço de marketing por e-mail. Isso o ajudará a lançar campanhas de marketing e a trazer de volta os clientes ao seu restaurante.
Também sugerimos o uso do WP Mail SMTP para garantir que seus e-mails sejam entregues nas caixas de entrada dos usuários e não acabem na pasta de spam. Para obter detalhes, consulte nosso guia sobre como corrigir o problema do WordPress que não está enviando e-mails.

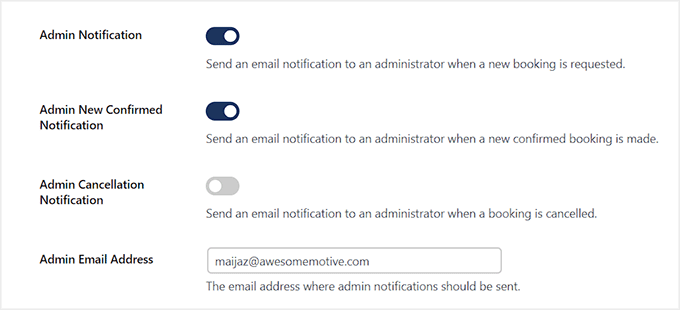
Em seguida, ative a opção “Notificação do administrador” se quiser ser notificado sempre que uma nova solicitação de reserva for feita em seu site. Você também pode ativar o botão “Admin New Confirmed Notification” para ser alertado quando uma reserva for confirmada.
Da mesma forma, ativar a opção “Notificação de cancelamento do administrador” enviará uma mensagem quando alguém cancelar a reserva. Por fim, digite seu e-mail de administrador novamente e clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

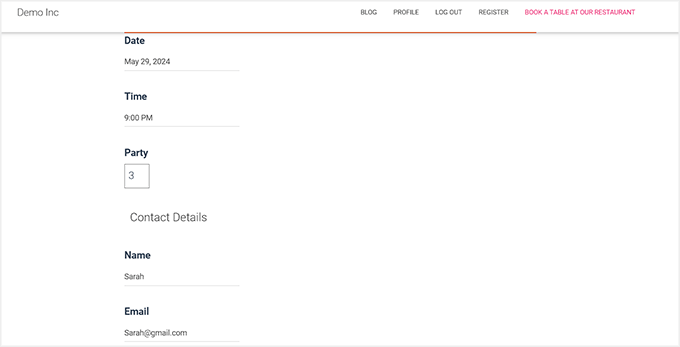
Agora, abra a página que você selecionou para o sistema de reservas.
Aqui, você verá um formulário de reserva simples que os usuários enviarão para as reservas.

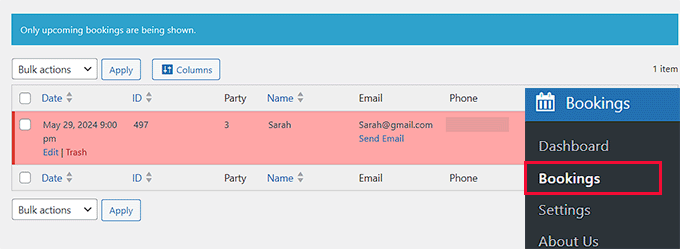
Para ver todas essas reservas, você deve visitar a página Bookings (Reservas ) no painel do WordPress.
Aqui, você verá que as reservas pendentes estão marcadas em vermelho. Agora, clique no link “Edit” (Editar) em uma reserva.

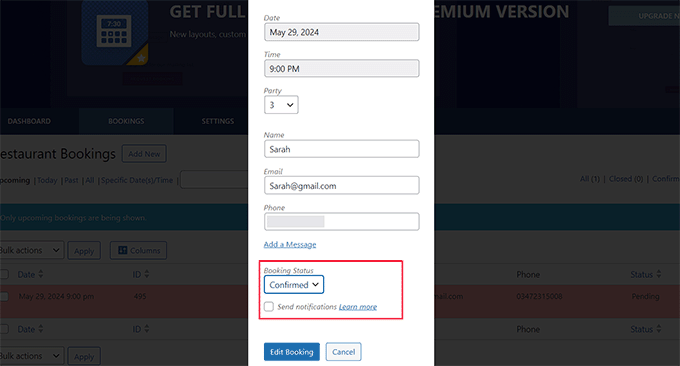
Isso abrirá um prompt na tela, onde você poderá selecionar “Confirmado” como o status da reserva.
Em seguida, clique no botão “Edit Booking” (Editar reserva) para armazenar suas configurações. Agora você adicionou com êxito um sistema de reservas no WordPress.

Bônus: Crie um menu de restaurante on-line no WordPress
Depois de adicionar um sistema de reservas, recomendamos também adicionar um menu de restaurante em seu site. Isso permitirá que os usuários naveguem por todas as opções de comida que você oferece antes de visitar sua empresa e pode melhorar a experiência do usuário.
Além disso, um menu on-line aumenta a visibilidade da pesquisa e atrai novos clientes.
Para fazer isso, você pode usar o SeedProd, que é o melhor construtor de páginas do WordPress no mercado. Ele vem com um construtor de arrastar e soltar, integração de marketing por e-mail e um modelo de “Página de vendas de menu” para criar um menu atraente.

Após a ativação, basta acessar a seção SeedProd ” Landing Pages e clicar no botão “Add New Landing Page”. Isso o levará a uma nova tela na qual poderá selecionar um modelo predefinido de sua escolha.
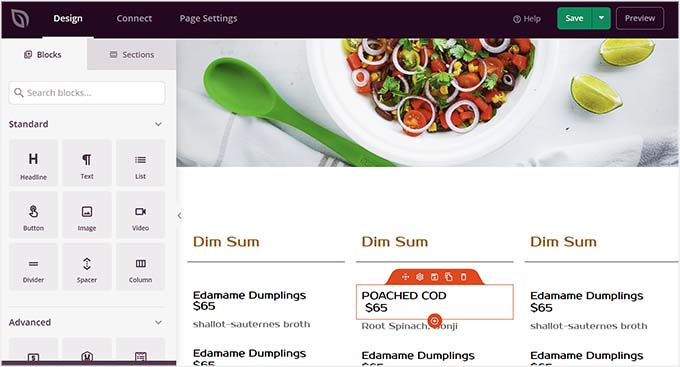
Agora, o construtor visual do plug-in será aberto. Aqui, você pode editar facilmente a visualização da página para adicionar seu próprio menu de restaurante ou pode usar os blocos da coluna da esquerda para personalização adicional.

Para obter detalhes, consulte nosso tutorial sobre como criar um menu de restaurante on-line no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um sistema de reserva de restaurante no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como abrir uma loja on-line e nossas principais opções dos melhores temas de restaurante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
fortzuero says
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams says
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah says
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat says
Thanks buddy for sharing such a great plugin.
beetzy says
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad says
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif says
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.