Vous vous demandez comment ajouter un système de réservation de restaurant dans WordPress ?
Un système de réservation en ligne permettra aux clients de réserver des tables à leur convenance, sans avoir à vous appeler pendant les heures d’ouverture. Le processus de réservation sera ainsi automatisé, ce qui boostera l’expérience des utilisateurs et libérera votre personnel, qui pourra se consacrer à d’autres tâches.
Dans cet article, nous allons vous afficher comment ajouter facilement un système de réservation de restaurant dans WordPress, étape par étape.

Pourquoi ajouter un système de réservation de restaurant dans WordPress ?
Si vous avez un site WordPress pour votre restaurant, alors c’est une bonne idée d’y ajouter un système de réservation.
Cela retirera les appels téléphoniques et les longues périodes d’attente lorsque les gens veulent réserver des tables. Elle permettra également aux clients/clientes de voir les tables disponibles, de sélectionner leurs préférences et de personnaliser leur réservation en quelques clics.
En outre, il crée un lieu de gestion centralisé où vous pouvez organiser toutes vos réservations, ce qui facilite la gestion de votre plan de table et permet d’éviter la surréservation.
Les réservations en ligne peuvent également fournir des informations précieuses sur les clients/clientes, telles que les heures de repas préférées, la taille des tables et toute demande particulière. Vous pouvez ensuite utiliser ces informations pour améliorer vos efforts de marketing et personnaliser vos services en fonction des besoins des clients/clientes.
Cela dit, voyons comment ajouter facilement un système de réservation dans WordPress. Pour ce tutoriel, nous avons utilisé deux méthodes, et vous pouvez utiliser les liens ci-dessous pour passer à celle de votre choix :
Méthode 1 : Ajouter un formulaire de réservation de restaurant avec WPForms
Si vous cherchez à créer un formulaire de réservation simple pour le site de votre restaurant, cette méthode est faite pour vous.
Pour cela, vous aurez besoin de WPForms, qui est la meilleure extension de formulaire de contact sur le marché. Il est livré avec un Constructeur drag and drop, 1800+ modèles de formulaires pré-fabriqués, et une protection complète contre les indésirables.
Cependant, gardez à l’esprit que l’extension n’est pas connectée à un calendrier et permettra uniquement aux utilisateurs/utilisatrices d’envoyer leurs demandes et leurs préférences. Il reste néanmoins un bon choix si vous souhaitez gérer directement vos réservations dans WordPress.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : WPForms a une offre gratuite, mais vous aurez besoin de la version pro pour déverrouiller le modèle ‘Réservation de dîner’.
Lors de l’activation, visitez la page WPForms » Réglages depuis le Tableau de bord WordPress pour saisir votre clé de licence. Vous pouvez obtenir cette information à partir de votre compte sur le site de WPForms.

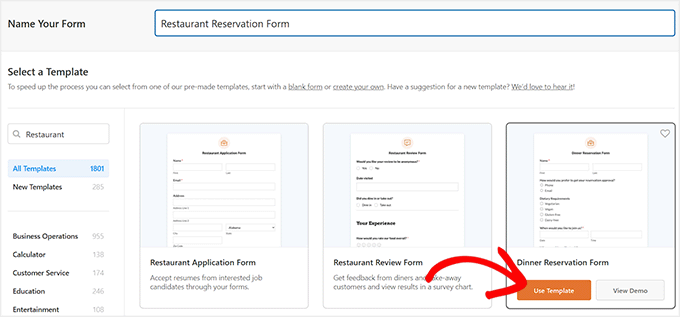
Ensuite, dirigez-vous vers la page WPForms » Ajouter une nouvelle depuis la colonne latérale de l’administrateur. Ici, vous pouvez commencer par ajouter un nom pour le formulaire que vous êtes sur le point de créer.
Ensuite, utilisez la boîte de recherche dans la colonne de gauche pour trouver le modèle « Formulaire de réservation de dîner ». Lorsque vous l’avez trouvé, cliquez sur le bouton « Utiliser le Modèle ».

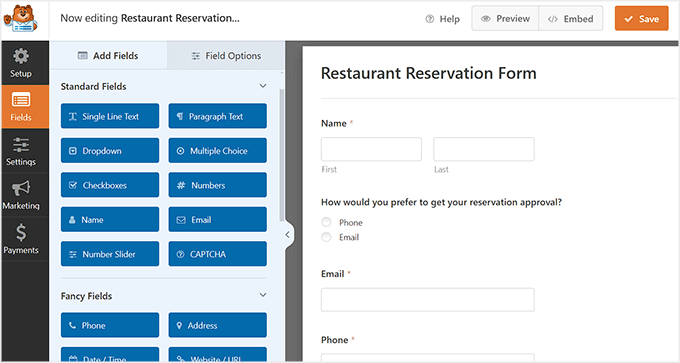
Cela ouvrira le Constructeur de formulaires par glisser-déposer, où vous remarquerez une Prévisualisation du formulaire sur la droite et des champs de formulaire dans la colonne de gauche de l’écran.
Par défaut, le formulaire comporte déjà des champs pour le Nom du client/cliente, son e-mail, son téléphone, ses préférences alimentaires, la date, l’heure, les demandes supplémentaires et la disposition des places. Vous pouvez maintenant les ajouter, les retirer ou les réorganiser à votre guise.
Astuce : Si vous devez utiliser le téléphone pour approuver des réservations, nous vous recommandons d’utiliser un outil de téléphonie professionnelle. Pour en savoir plus, consultez notre sélection des meilleurs services de téléphonie professionnelle.

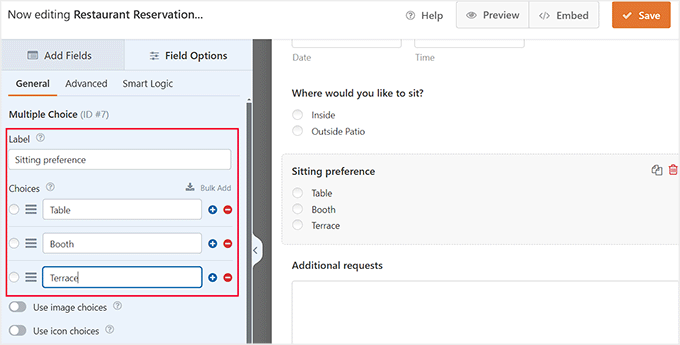
Vous pouvez également modifier les libellés et le contenu des différents champs déjà ajoutés au formulaire. Par exemple, si vous proposez plusieurs options de sièges aux clients/clientes, vous pouvez cliquer sur le champ « Préférence en matière de sièges ».
Les réglages s’ouvrent alors dans la colonne de gauche, où vous pouvez cliquer sur l’icône « + » pour ajouter d’autres choix ou simplement modifier les libellés des options définies.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de configurer la commande de nourriture en ligne sur WordPress.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour stocker vos Réglages.

Maintenant, ouvrez la page ou la publication WordPress où vous souhaitez ajouter le formulaire de réservation de restaurant.
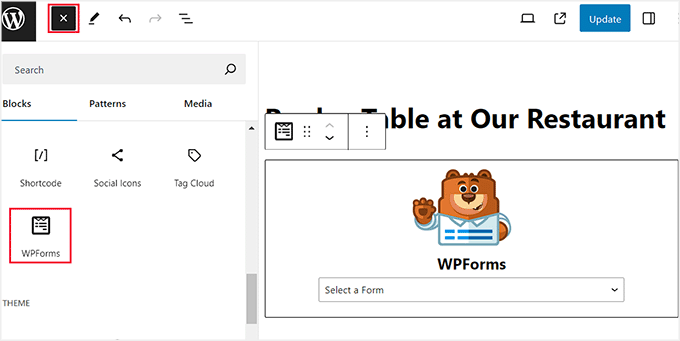
Ici, cliquez sur le bouton « + » Ajouter un bloc dans le coin supérieur gauche et ajoutez le bloc WPForms. Ensuite, sélectionnez le formulaire dans le menu déroulant à l’intérieur du bloc lui-même.

Cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
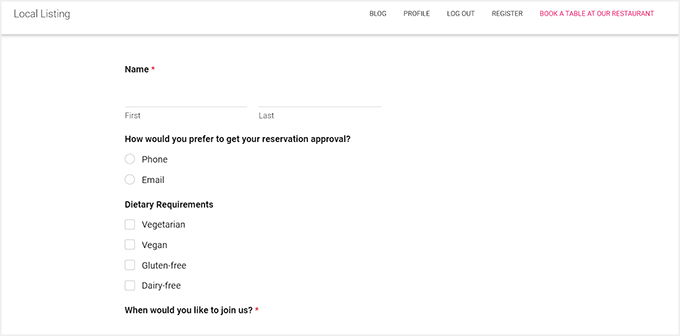
Enfin, vous pouvez visiter votre site WordPress pour voir le formulaire de réservation en action.

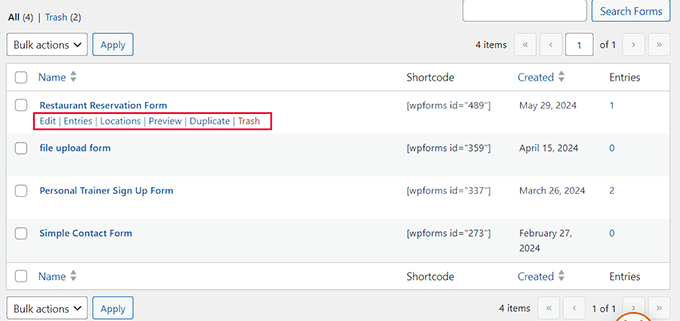
Une fois que les utilisateurs/utilisatrices commencent à envoyer le formulaire, vous pouvez voir toutes les réservations et les gérer en visitant la page WPForms » Tous les formulaires.
Pour cela, il suffit de cliquer sur le lien « Entrées » sous le formulaire de réservation.

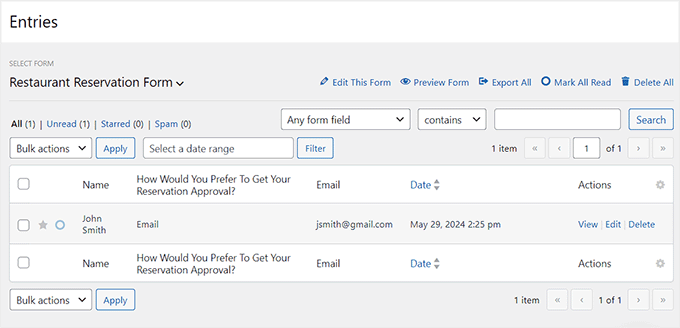
Vous accéderez à un nouvel écran, où vous verrez une liste de tous les utilisateurs/utilisatrices qui ont envoyé le formulaire.
Vous pouvez également voir les détails de leur réservation en cliquant sur le lien « Voir » à côté de chaque entrée.

Méthode 2 : Ajouter un système de réservation dans WordPress avec une extension gratuite
Si vous cherchez une extension gratuite pour ajouter un système de réservation de restaurant, alors cette méthode est faite pour vous. C’est une excellente option si vous voulez un système de réservation où vous pouvez accepter ou refuser des réservations à partir de WordPress.
Tout d’abord, vous devez installer et activer l’extension Five Star Restaurant Reservations. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
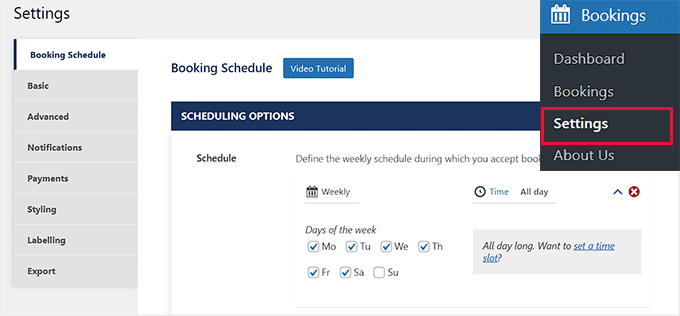
Une fois activé, rendez-vous sur la page » Réservations » Réglages depuis le tableau de bord WordPress. Ici, vous pouvez commencer par choisir les jours où vous acceptez les réservations de restaurant.
Par exemple, si votre restaurant est fermé le dimanche, vous pouvez décocher cette case.

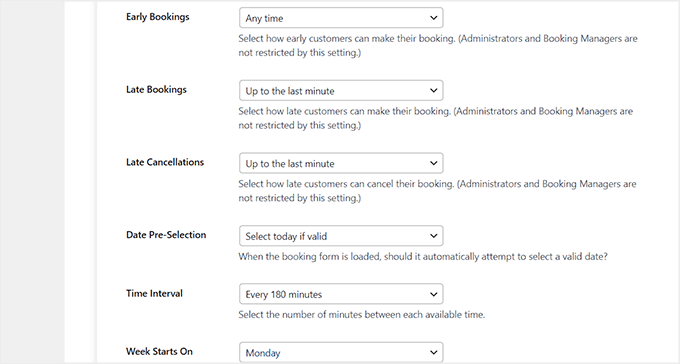
Ensuite, vous pouvez défiler et choisir à quelle heure et à quelle heure un client peut effectuer une réservation, sélectionner une limite de temps pour l’annulation par l’utilisateur, choisir le nombre de minutes entre chaque intervalle de temps, et plus encore.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.

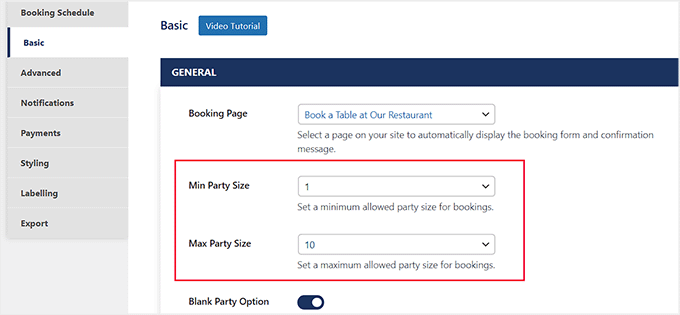
Ensuite, défilez vers le haut et passez à l’onglet « Basique ». Ici, vous pouvez commencer par sélectionner une page sur laquelle vous souhaitez ajouter le formulaire de réservation à l’aide du menu déroulant situé à côté de l’option « Page de réservation ».
Vous pouvez alors définir une taille de groupe minimale et maximale pour laquelle les utilisateurs/utilisatrices peuvent effectuer des réservations. De plus, vous pouvez faire basculer l’option « Options de groupe vide » si vous souhaitez obliger les utilisateurs/utilisatrices à ajouter un numéro de groupe pour effectuer une réservation.

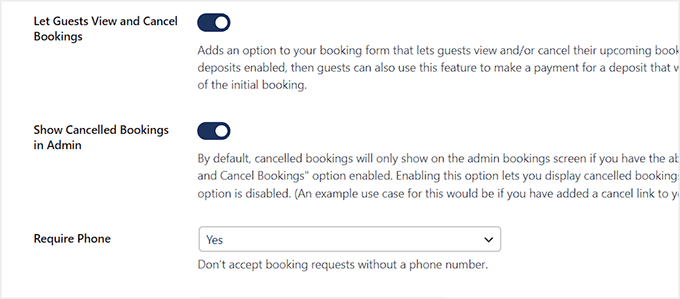
Ensuite, cochez la case » Permettre aux invités de voir et d’annuler les réservations » si vous permettez aux utilisateurs/utilisatrices de voir et d’annuler leurs réservations à tout moment. Activez ensuite le commutateur « Afficher les réservations annulées dans l’administration » pour être averti chaque fois qu’une personne annule sa réservation.
Une fois que c’est fait, vous pouvez choisir « Oui » dans l’option « Prérequis téléphone » si vous ne voulez pas accepter de réservations sans obtenir le numéro de téléphone du client/cliente.

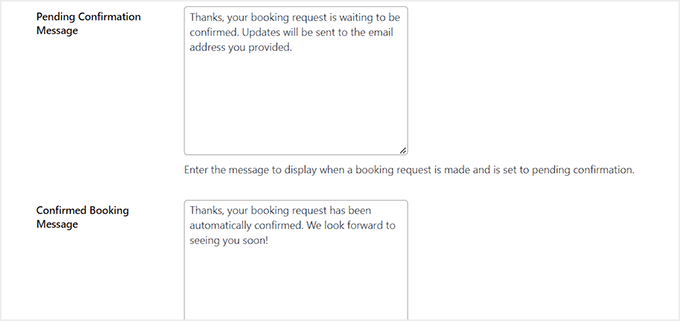
Ensuite, vous pouvez saisir les messages qui seront affichés aux utilisateurs/utilisatrices lors d’une confirmation en attente, d’une réservation confirmée, d’une page de redirection d’annulation, d’une page de redirection en attente, d’une page de redirection de confirmation et d’une page d’actualisation des réservations.
Une fois terminé, vous pouvez également définir d’autres réglages sur cette page ou les laisser tels quels. N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.

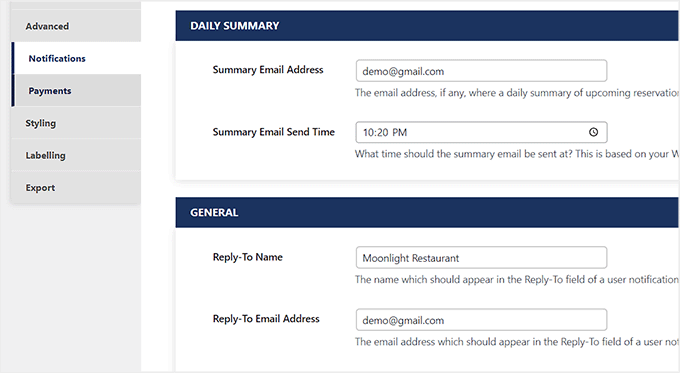
Passez ensuite à l’onglet « Notifications ». Ici, vous pouvez ajouter l’adresse e-mail où un récapitulatif des réservations quotidiennes vous sera expédié chaque jour et sélectionner une heure spécifique pour cela.
Choisissez ensuite le nom et l’adresse e-mail qui seront utilisés lors de l’envoi d’e-mails aux clients/clientes.
Astuce: Si vous avez l’intention d’envoyer plusieurs e-mails aux utilisateurs/utilisatrices, nous vous recommandons d’utiliser un service de marketing par e-mail. Cela vous aidera à lancer des campagnes de marketing et à faire revenir les clients/clientes dans votre restaurant.
Nous vous suggérerons également d’utiliser WP Mail SMTP pour vous assurer que vos e-mails sont livrés dans les boîtes de réception des utilisateurs et ne finissent pas dans le dossier indésirable. Pour plus de détails, consultez notre guide sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mails.

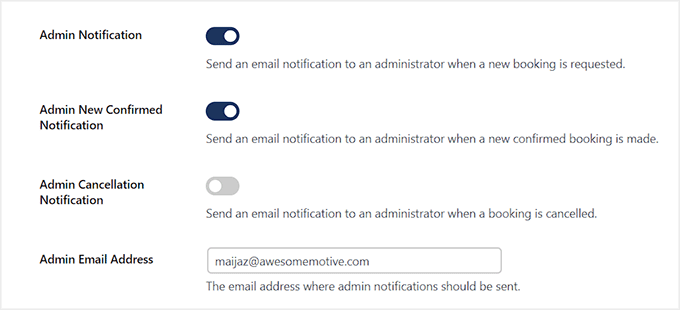
Ensuite, faites basculer le commutateur « Admin Notification » si vous souhaitez être averti à chaque fois qu’une nouvelle demande de réservation est faite sur votre site. Vous pouvez également faire basculer le commutateur « Admin New Confirmed Notification » pour être alerté lorsqu’une réservation est confirmée.
De même, le commutateur « Notification d’annulation administrative » vous enverra un message lorsque quelqu’un annulera sa réservation. Enfin, saisissez à nouveau votre e-mail d’expéditeur et cliquez sur le bouton « Enregistrer les modifications » pour stocker vos Réglages.

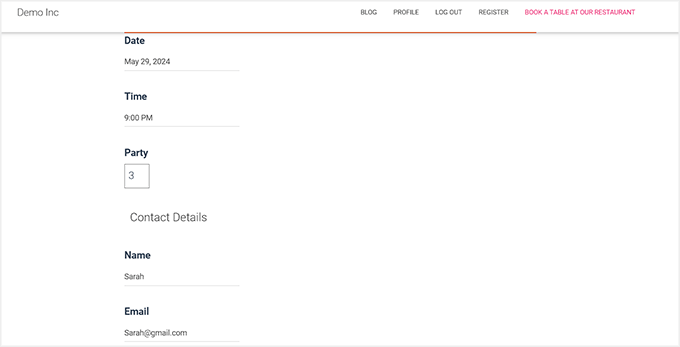
Ouvrez maintenant la page que vous avez sélectionnée pour le système de réservation.
Consultez cette page, vous y verrez un simple formulaire de réservation que les utilisateurs/utilisatrices enverront pour réserver.

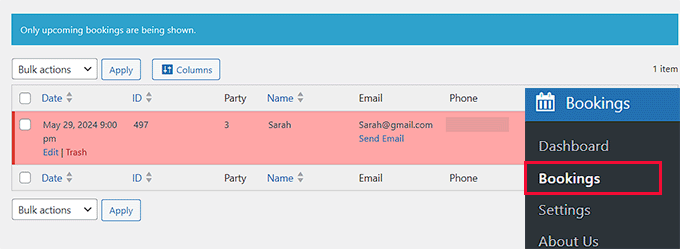
Pour voir toutes ces réservations, il faut se rendre sur la page Réservations depuis le tableau de bord WordPress.
Consultez cette page pour voir que les réservations en attente sont marquées d’un drapeau rouge. Cliquez maintenant sur le lien « Modifier » sous une réservation.

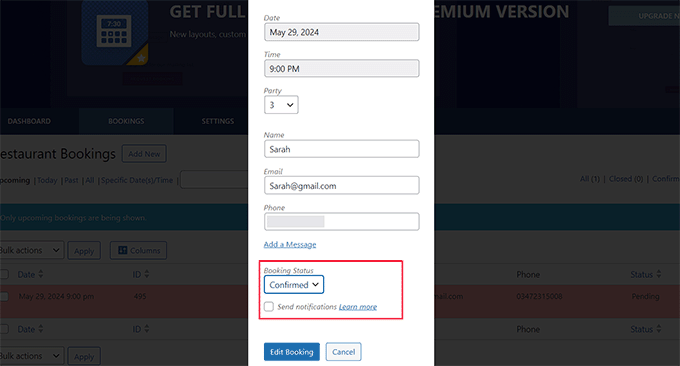
Un prompt s’affiche alors à l’écran, dans lequel vous pouvez sélectionner « Sélectionné » comme état de la réservation.
Cliquez ensuite sur le bouton « Modifier la réservation » pour stocker vos modifications. Vous avez maintenant ajouté avec succès un système de réservation dans WordPress.

Bonus : Créer un menu de restaurant en ligne avec WordPress
Une fois que vous avez ajouté un système de réservation, nous vous recommandons également d’ajouter un menu de restaurant sur votre site. Cela permettra aux utilisateurs/utilisatrices de parcourir toutes les options de nourriture que vous autorisez avant de visiter votre établissement et peut améliorer l’expérience des utilisateurs/utilisatrices.
De plus, un menu en ligne améliore la visibilité dans les moteurs de recherche et attire de nouveaux clients/clientes.
Pour ce faire, vous pouvez utiliser SeedProd, qui est le meilleur constructeur de page WordPress sur le marché. Il est livré avec un constructeur drag-and-drop, l’intégration du marketing e-mail, et un modèle de » page de vente de menu » pour créer un menu attrayant.

Une fois activé, il suffit de visiter la section SeedProd » Landing Pages » et de cliquer sur le bouton » Ajouter une nouvelle page d’atterrissage « . Sélectionné, vous accéderez à un nouvel écran où vous pourrez sélectionner le modèle de votre choix.
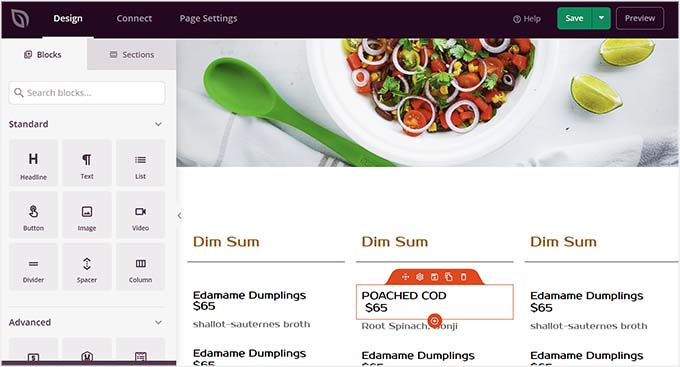
Maintenant, le constructeur visuel de l’extension s’ouvrira. Ici, vous pouvez facilement modifier la Prévisualisation de la page pour ajouter votre propre menu de restaurant ou vous pouvez utiliser les blocs de la colonne de gauche pour une personnalisation plus poussée.

Pour plus de détails, consultez notre tutoriel sur la création d’un menu de restaurant en ligne sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un système de réservation de restaurant sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de démarrer un magasin en ligne et notre top des meilleurs thèmes WordPress de restaurant.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
fortzuero says
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams says
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah says
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat says
Thanks buddy for sharing such a great plugin.
beetzy says
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad says
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif says
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.