State cercando di creare un sito web per ristoranti con WordPress? Non siete soli. Migliaia di siti web di ristoranti utilizzano i temi per ristoranti di WordPress per alimentare il loro sito web. Tuttavia, la maggior parte di questi siti si limita a visualizzare il menu e un semplice modulo di contatto. In questo articolo vi mostreremo come aggiungere un sistema di prenotazione per ristoranti in WordPress.
Nota: per utilizzare questo plugin è necessario installare WordPress self-hosted. Vedere le differenze tra WordPress.com e WordPress.org. Se state cercando un hosting WordPress, vi consigliamo Bluehost o Siteground.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
La prima cosa da fare è installare e attivare il plugin Restaurant Reservations. Una volta attivato, il plugin aggiungerà una nuova voce di menu denominata “Prenotazioni” nella barra di amministrazione di WordPress.
Prima di iniziare a configurare il plugin, è necessario creare una nuova pagina WordPress per gestire le prenotazioni. Andate su Pagine ” Aggiungi nuovo e create una nuova pagina. Potete dare a questa pagina il titolo che volete. È importante lasciare l’area del contenuto vuota e fare clic sul pulsante Pubblica.
Una volta che la pagina di prenotazione è pronta, potete andare su Prenotazioni ” Impostazioni per configurare il plugin per le prenotazioni dei ristoranti.
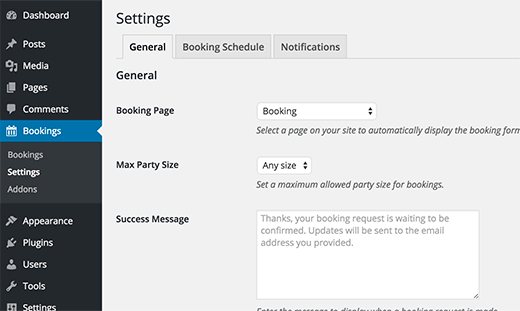
La pagina delle impostazioni delle prenotazioni dei ristoranti è suddivisa in tre diverse sezioni.
Nella scheda generale, è necessario selezionare la pagina di prenotazione appena creata. Successivamente, è necessario selezionare la dimensione massima del gruppo che il ristorante può gestire. È inoltre possibile aggiungere un messaggio di successo personalizzato che gli utenti vedranno al momento della prenotazione.
Una volta terminate le impostazioni, fare clic sul pulsante Salva modifiche.
Aggiungere il programma di prenotazione e gli orari
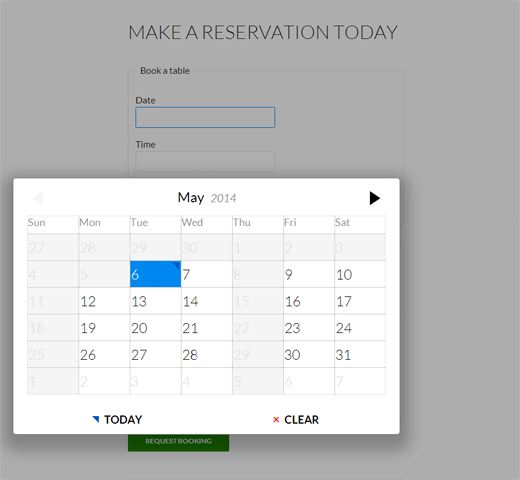
La differenza tra un vero e proprio sistema di prenotazione di ristoranti e un modulo di contatto è che il modulo di contatto non consente agli utenti di scegliere l’orario di prenotazione.
Con il plugin Restaurant Reservation, è possibile programmare gli orari di lavoro per consentire agli utenti di effettuare le prenotazioni di conseguenza.
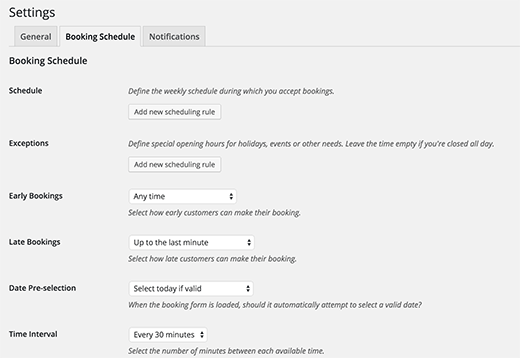
È sufficiente fare clic sulla scheda Schema di prenotazione per inserire orari di prenotazione, orari ed eccezioni. Non dimenticate di cliccare sul pulsante Salva modifiche quando avete finito.
Personalizzazione delle notifiche di prenotazione dei ristoranti
Restaurant Reservations è dotato di un sistema di notifica integrato che invia avvisi via e-mail ai clienti e agli amministratori in merito alle prenotazioni.
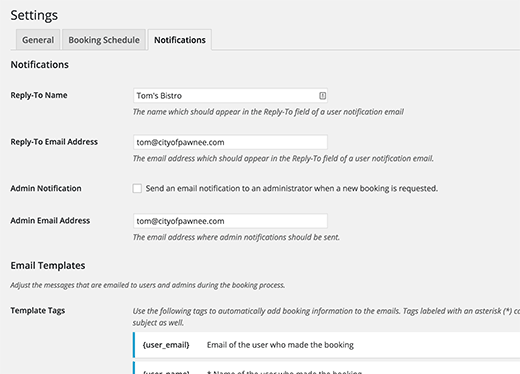
È possibile personalizzare queste notifiche via e-mail visitando la pagina delle impostazioni del plugin e facendo clic sulla scheda notifiche.
Per prima cosa è necessario fornire un nome di risposta. Idealmente, questo dovrebbe essere il nome del vostro ristorante. Il plugin utilizzerà automaticamente l’indirizzo e-mail di amministrazione del sito WordPress come indirizzo di risposta per le e-mail in uscita. È possibile modificarlo se si desidera ricevere le risposte su un indirizzo e-mail diverso.
Se si desidera ricevere le notifiche delle nuove prenotazioni, selezionare la casella accanto alla notifica dell’amministratore. Il plugin utilizzerà l’indirizzo di amministrazione predefinito di WordPress, ma è possibile modificarlo con qualsiasi altro indirizzo.
Verrà visualizzata una serie di tag modello che è possibile utilizzare nei modelli di e-mail in uscita. Ogni tag visualizzerà alcune informazioni. Ad esempio, il tag {nome_utente} visualizzerà il nome dell’utente che ha effettuato la prenotazione.
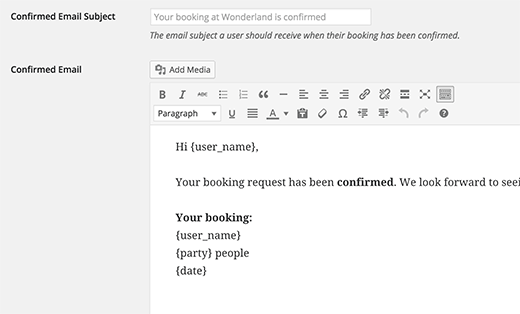
A seguire troverete i messaggi e-mail predefiniti che verranno inviati agli utenti e ai clienti. Sentitevi liberi di personalizzare questi messaggi secondo le vostre esigenze. Se avete problemi a inviare notifiche via e-mail, potete consultare la nostra guida su come risolvere il problema di WordPress che non invia e-mail.
Visualizzazione del modulo di prenotazione del ristorante sul front-end
Il plugin visualizza automaticamente il modulo di prenotazione nella pagina di prenotazione creata in precedenza. È possibile aggiungere questa pagina ai menu di navigazione del sito visitando la sezione Aspetto ” Menu>.
È sufficiente selezionare la pagina di prenotazione dalla colonna di sinistra e fare clic sul pulsante Aggiungi al menu. Il menu apparirà nella colonna di destra.
È possibile trascinare e rilasciare per regolare la posizione del menu. Al termine, fare clic sul pulsante Salva menu.
Ecco come appare l’anteprima finale della pagina delle prenotazioni sul tema Twenty Fifteen:
Speriamo che questo articolo vi abbia aiutato ad aggiungere un sistema di prenotazione per ristoranti in WordPress. Potreste anche dare un’occhiata alla nostra guida su come aggiungere Google Maps in WordPress per visualizzare la posizione del vostro ristorante.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
fortzuero says
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams says
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah says
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat says
Thanks buddy for sharing such a great plugin.
beetzy says
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad says
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif says
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.