¿Te preguntas cómo añadir un sistema de reservas de restaurantes en WordPress?
Un sistema de reservas en línea permitirá a los clientes reservar mesas a su conveniencia sin tener que llamarle en horario comercial. Esto automatizará el proceso de reserva, mejorando la experiencia del usuario y liberando a tu personal para que pueda centrarse en otras tareas.
En este artículo, le mostraremos cómo añadir fácilmente un sistema de reservas de restaurantes en WordPress, paso a paso.

¿Por qué añadir un sistema de reservas de restaurantes en WordPress?
Si tienes un sitio web WordPress para tu restaurante, entonces es una buena idea añadirle un sistema de reservas.
Así se eliminarán las llamadas telefónicas y los largos tiempos de espera para reservar mesa. También permitirá a los clientes ver las mesas disponibles, seleccionar sus preferencias y confirmar sus reservas con unos pocos clics.
Además, creará un lugar de gestión centralizado en el que podrá organizar todas sus reservas, lo que facilitará gestionar su carta de asientos y evitará el overbooking.
Las reservas en línea también pueden proporcionar valiosos datos sobre los clientes, como el horario preferido, el tamaño de las mesas y cualquier petición especial. Puede utilizar esta información para mejorar sus esfuerzos de marketing y personalizar sus servicios para satisfacer las necesidades de los clientes.
Dicho esto, echemos un vistazo a cómo añadir fácilmente un sistema de reservas en WordPress. Para este tutorial, hemos utilizado dos métodos, y puede utilizar los siguientes enlaces para saltar a la de su elección:
Método 1: Añadir un formulario de reserva de restaurante con WPForms
Si desea crear un sencillo formulario de reserva para el sitio web de su restaurante, entonces este método es para usted.
Para ello, necesitará WPForms, que es el mejor plugin de formularios de contacto del mercado. Viene con un maquetador de arrastrar y soltar, más de 1800 plantillas de formularios prediseñadas y una completa protección contra el Spam.
Sin embargo, tenga en cuenta que el plugin no está conectado a un calendario y solo permitirá a los usuarios enviar sus solicitudes y preferencias. Aún así, es una buena opción si quieres gestionar directamente tus reservas en WordPress.
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: WPForms tiene un plan gratuito, pero necesitará la versión pro para desbloquear la plantilla ‘Reserva de cena’.
Tras la activación, visite la página WPForms ” Ajustes desde el escritorio de WordPress para introducir su clave de licencia. Puede obtener esta información desde su cuenta en el sitio web de WPForms.

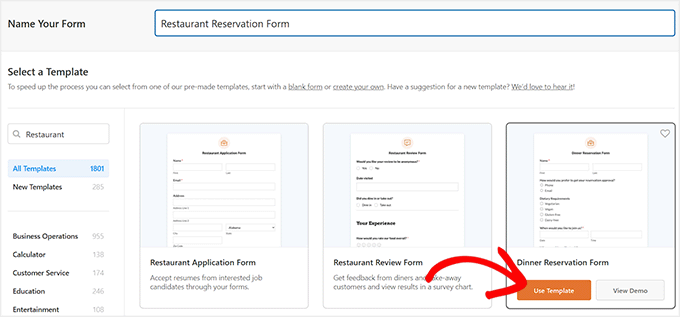
A continuación, dirígete a la página WPForms ” Añadir nuevo desde la barra lateral del administrador. Aquí, usted puede comenzar por añadir un nombre para el formulario que está a punto de crear.
A continuación, utilice el cuadro de búsqueda de la columna izquierda para localizar la plantilla “Formulario de reserva de cena”. Una vez localizada, haz clic en el botón “Usar plantilla”.

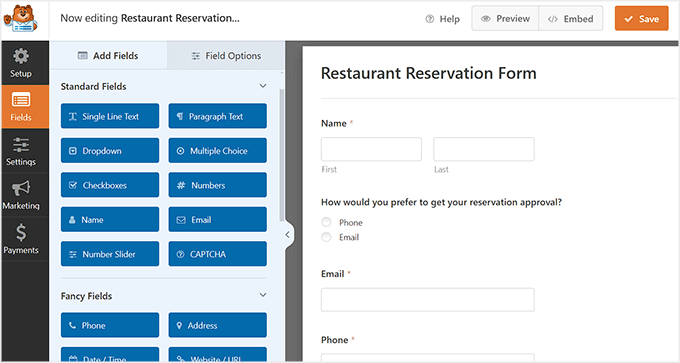
Al hacer esto se abrirá el maquetador de arrastrar y soltar WPForms, donde observará un aviso previa del formulario a la derecha y los campos del formulario en la columna izquierda de la pantalla.
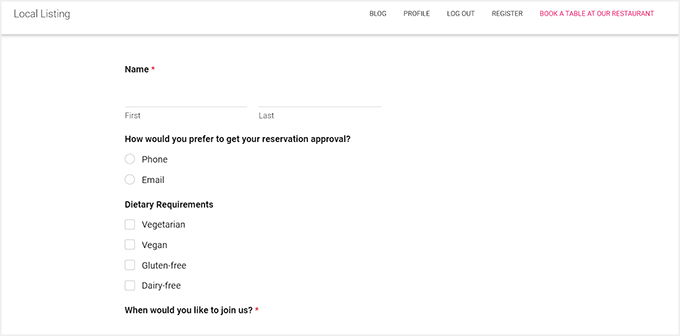
Por defecto, el formulario ya tendrá campos para el nombre del cliente, correo electrónico, teléfono, requisitos dietéticos, fecha, hora, solicitudes adicionales y disposición de los asientos. Ahora puede añadirlos, quitarlos o reorganizarlos a su gusto.
Consejo de experto: Si vas a utilizar el teléfono para la aprobación de reservas, te recomendamos que utilices una herramienta de telefonía para empresas. Para más detalles, consulta nuestra selección de los mejores servicios de telefonía para empresas.

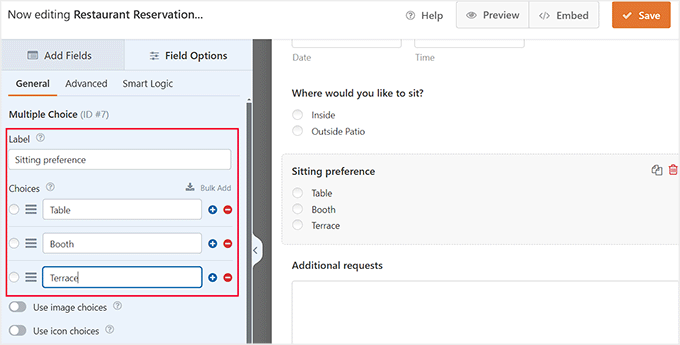
También puede cambiar las etiquetas y el contenido de los distintos campos ya añadidos al formulario. Por ejemplo, si ofrece varias opciones de asiento a los clientes, puede hacer clic en el campo “Preferencia de asiento”.
Esto abrirá sus ajustes en la columna de la izquierda, donde puede hacer clic en el icono “+” para añadir más opciones o simplemente cambiar las etiquetas de las opciones dadas.
Para más detalles, puede consultar nuestro tutorial sobre cómo establecer pedidos / órdenes de comida online en WordPress.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar” para guardar tus ajustes.

Ahora, abra la página o entrada de WordPress en la que desea añadir el formulario de reserva de restaurante.
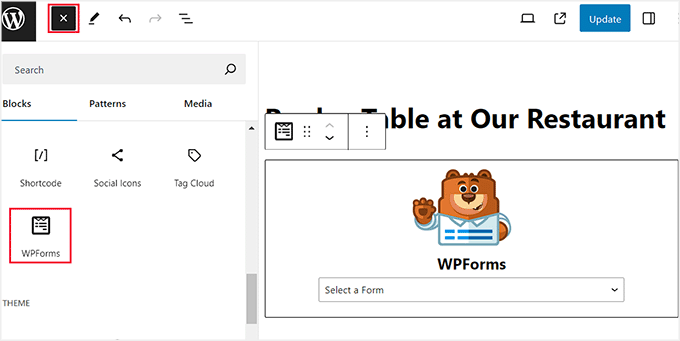
Aquí, haga clic en el botón ‘+’ Añadir Bloque en la esquina superior izquierda y añada el bloque WPForms. A continuación, seleccione el formulario en el menú desplegable dentro del propio bloque.

Haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Por último, puede visitar su sitio de WordPress para ver el formulario de reserva en acción.

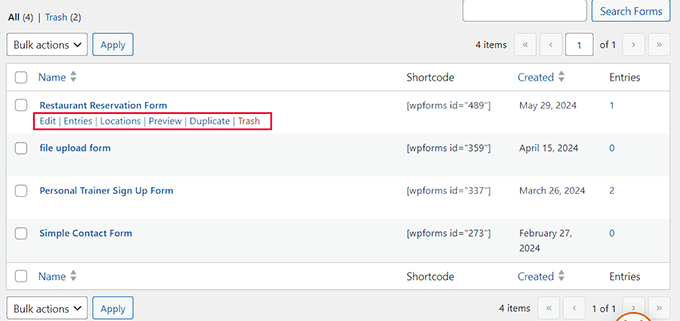
Una vez que los usuarios comienzan a enviar el formulario, puede ver todas las reservas y gestionarlas visitando la página WPForms ” Todos los formularios.
Aquí, sólo tiene que enlazar el enlace “Entradas / registros” situado bajo el formulario de reserva.

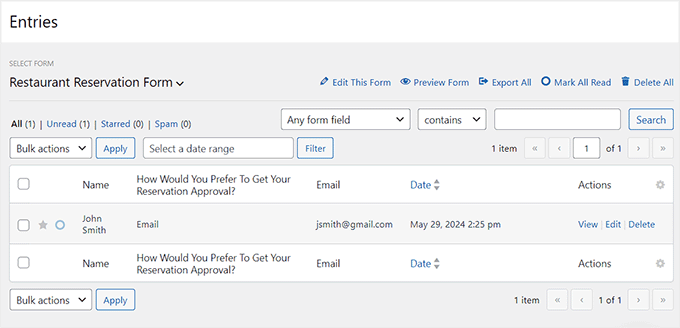
Esto le llevará a una nueva pantalla, donde verá una lista de todos los usuarios que han enviado el formulario.
También puede ver los detalles de su reserva al hacer clic en el enlace “Ver” situado junto a cada entrada.

Método 2: Añadir un sistema de reservas en WordPress con un plugin gratuito
Si usted está buscando un plugin gratuito para añadir un sistema de reservas de restaurantes, entonces este método es para usted. Esta es una gran opción si quieres un sistema de reservas donde puedes aceptar o denegar reservas desde WordPress.
En primer lugar, debe instalar y activar el plugin Five Star Restaurant Reservations. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
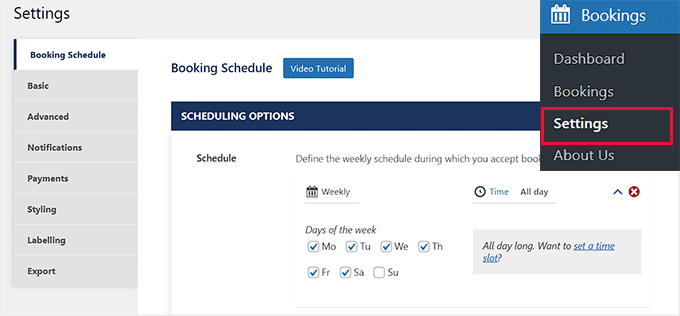
Una vez activado, visite la página Reservas ” Ajustes desde el escritorio de WordPress. Aquí, puedes empezar eligiendo los días en los que aceptas reservas en restaurantes.
Por ejemplo, si su restaurante cierra los domingos, puede desmarcar esa casilla.

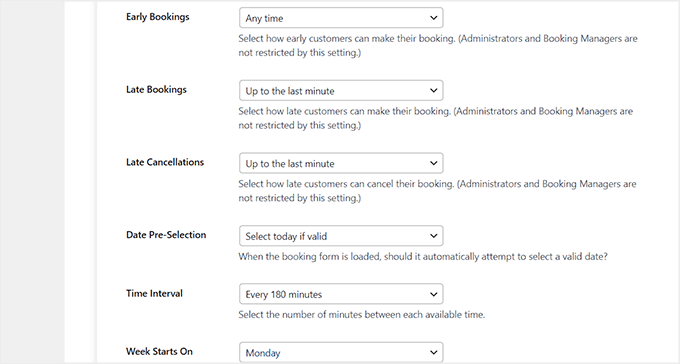
Después de eso, puede desplazarse hacia abajo y elegir lo temprano y tarde que un cliente puede hacer una reserva, seleccionar un límite de tiempo para la cancelación del usuario, elegir el número de minutos entre cada intervalo de tiempo, y mucho más.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.

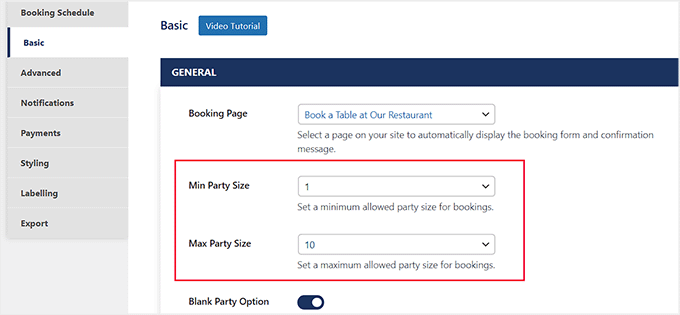
A continuación, vuelva a desplazarse hasta la parte superior y cambie a la pestaña “Básico”. A continuación, seleccione la página en la que desea añadir el formulario de reserva en el menú desplegable situado junto a la opción “Página de reserva”.
A continuación, puede establecer el número mínimo y máximo de grupos que el usuario puede reservar. Además, puede conmutar las “Opciones de grupo en blanco” si desea obligar a los usuarios a añadir un número de grupo para hacer una reserva.

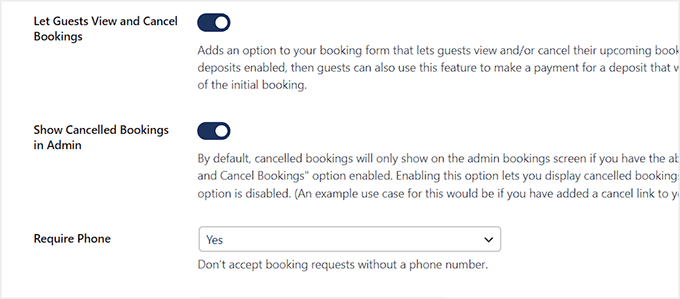
A continuación, active el conmutador “Permitir a los huéspedes ver y cancelar reservas” si desea que los usuarios puedan ver y cancelar sus reservas en cualquier momento. A continuación, activa el conmutador “Mostrar reservas canceladas en el administrador” para que se te avise cada vez que alguien cancele su reserva.
Una vez hecho esto, puede elegir “Sí” en la opción “Requerir teléfono” si no desea aceptar reservas sin obtener el número de teléfono del cliente.

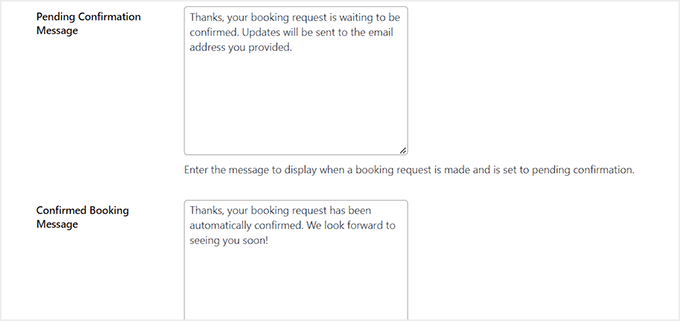
A continuación, puede escribir los mensajes que se mostrarán a los usuarios en las páginas de confirmación pendiente, reserva confirmada, redirección de cancelación, redirección pendiente, redirección de confirmación y actualización de reservas.
Una vez hecho esto, también puedes configurar algunos de los otros ajustes de esta página o dejarlos como están. No olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.

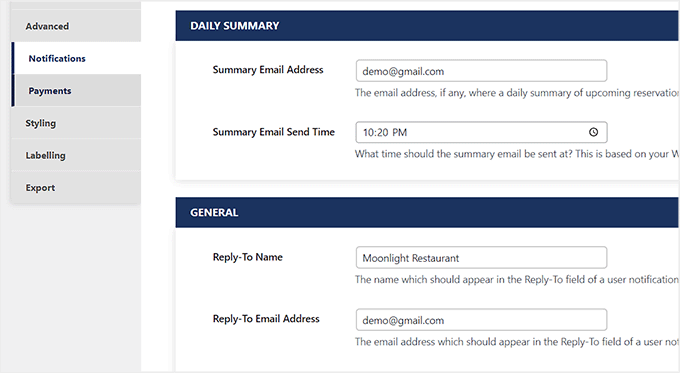
A continuación, pase a la pestaña “Avisos”. Aquí puedes añadir la dirección de correo electrónico a la que se te enviará cada día un resumen de las reservas diarias y seleccionar una hora concreta para ello.
A continuación, elija el nombre y la dirección de correo electrónico que se utilizarán para enviar correos electrónicos a los clientes.
Consejo: Si tiene previsto enviar varios correos electrónicos a los usuarios, le recomendamos que utilice un servicio de marketing por correo electrónico. Esto le ayudará a lanzar campañas de marketing y a atraer de nuevo clientes a su restaurante.
También le sugeriremos que utilice WP Mail SMTP para asegurarse de que sus correos electrónicos llegan a las bandejas de entrada de los usuarios y no acaban en la carpeta de Spam. Para más detalles, consulte nuestra guía sobre cómo corregir el problema de WordPress no enviar correo electrónico.

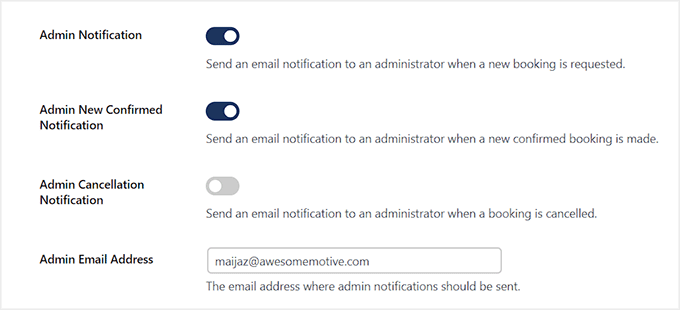
A continuación, active el conmutador “Notificación al administrador” si desea recibir un aviso cada vez que se realice una nueva solicitud de reserva en su sitio web. También puede conmutar el interruptor “Notificación de nueva reserva confirmada por el administrador” para recibir un aviso cuando se confirme una reserva.
Del mismo modo, si conmuta la opción “Notificación de cancelación al administrador”, recibirá un aviso cuando alguien cancele su reserva. Por último, vuelve a introducir tu correo electrónico de administrador y haz clic en el botón “Guardar cambios” para establecer tus ajustes.

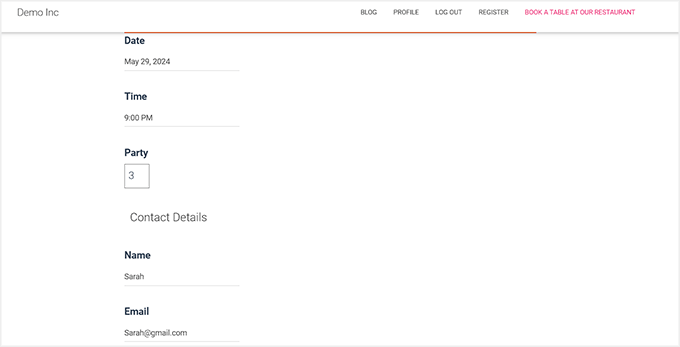
Ahora abra la página que ha seleccionado para el sistema de reservas.
Aquí verá un sencillo formulario de reserva que los usuarios enviarán para realizar reservas.

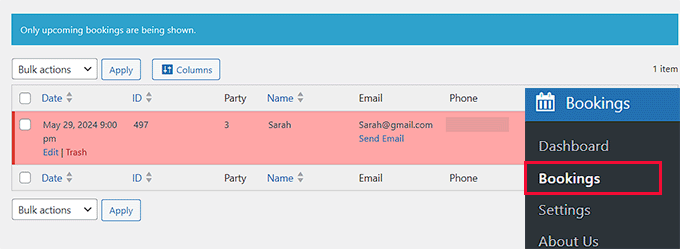
Para ver todas estas reservas, debe visitar la página Reservas desde el escritorio de WordPress.
Aquí verá que las reservas pendientes están marcadas en rojo. Ahora haga clic en el enlace “Editar” debajo de una reserva.

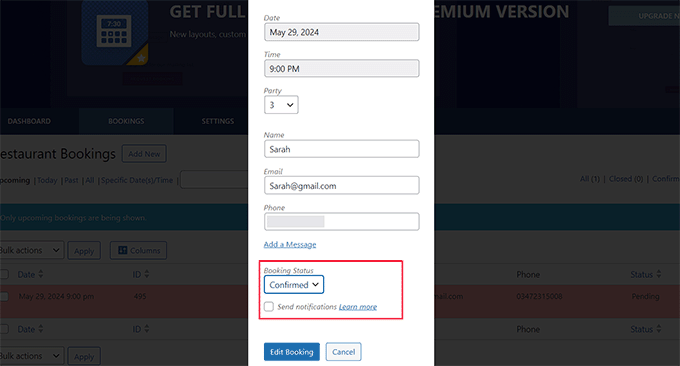
Se abrirá una indicación en la pantalla, donde podrá seleccionar “Confirmado” como estado de la reserva.
A continuación, haga clic en el botón “Editar reserva” para almacenar sus ajustes. Ahora ha añadido correctamente un sistema de reservas en WordPress.

Bonificación: Crear un menú de restaurante en línea en WordPress
Una vez que haya añadido un sistema de reservas, también le recomendamos añadir un menú de restaurante en su sitio web. Esto permitirá a los usuarios navegar por todas las opciones de comida que ofreces antes de visitar tu negocio y puede mejorar la experiencia del usuario.
Además, un menú en línea aumenta la visibilidad en las búsquedas y atrae a nuevos clientes.
Para ello, puede utilizar SeedProd, que es el mejor maquetador de páginas de WordPress del mercado. Viene con un maquetador de arrastrar y soltar, integración de marketing por correo electrónico y una plantilla de ‘Página de ventas de menú’ para crear un menú atractivo.

Una vez activado, visite la sección SeedProd ” Páginas de destino y haga clic en el botón “Añadir nueva página de destino”. Esto le llevará a una nueva pantalla donde podrá seleccionar una plantilla prefabricada de su elección.
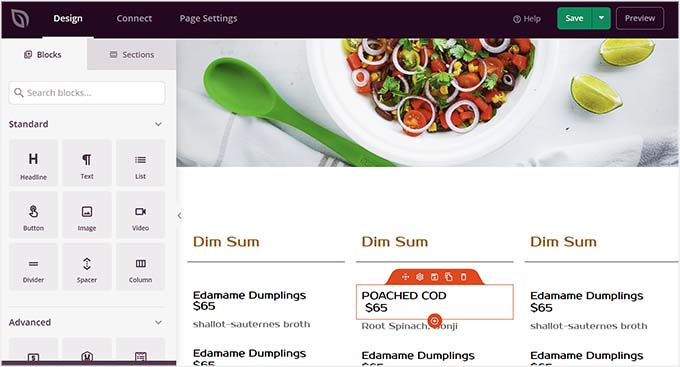
Ahora se abrirá el maquetador visual del plugin. Aquí, usted puede editar fácilmente la vista previa de la página para añadir su propio menú de restaurante o puede utilizar los bloques de la columna de la izquierda para una mayor personalización.

Para más detalles, consulte nuestro tutorial sobre cómo crear un menú de restaurante en línea en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un sistema de reservas para restaurantes en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo crear una tienda online y nuestra selección de los mejores temas de WordPress para restaurantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
fortzuero says
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams says
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah says
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat says
Thanks buddy for sharing such a great plugin.
beetzy says
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad says
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif says
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.