¿Quieres crear un menú de restaurante online en WordPress?
Compartir su menú en su sitio web ayudará a convencer a más gente para que se pase por su restaurante o realice su pedido por Internet.
En este artículo, le mostraremos instrucciones paso a paso sobre cómo crear un menú de restaurante en línea fácilmente en WordPress.

¿Qué se necesita para crear un sitio web de restaurante?
Antes de crear un menú de restaurante en línea, tendrá que establecer un sitio web. Si aún no tienes sitio web, no te preocupes.
Puedes crear fácilmente un sitio web con WordPress, que es el mejor maquetador de sitios web del mundo, utilizado por millones de pequeñas empresas, restaurantes, bares y cafeterías. Más del 43% de todos los sitios web de Internet utilizan WordPress.
Lo mejor de todo es que puede empezar a crear su sitio web sin una gran inversión inicial.
Lo primero que necesitas es un nombre de dominio y alojamiento web. Hemos llegado a un acuerdo con Bluehost, uno de los proveedores de alojamiento recomendados por WordPress, para ofrecer a nuestros lectores una gran oferta.
Obtendrá un nombre de dominio gratuito, un certificado SSL gratuito y un gran descuento en alojamiento web.
Alternativa: También recomendamos Hostinger. Sus planes también incluyen un nombre de dominio gratuito y SSL con un generoso descuento.
Además del alojamiento y el nombre de dominio, también necesitarás un tema para WordPress. Un tema es como una plantilla para tu sitio web.
Hay toneladas de grandes temas de WordPress restaurante para ayudarle a crear un sitio web profesional que animará a sus clientes a realizar un pedido / orden.
Si necesita ayuda para establecer el sitio web de su restaurante, consulte nuestra guía paso a paso sobre cómo crear un sitio web.
¿Por qué crear un menú en línea en WordPress?
La creación de una página de menú de restaurante en línea en su sitio de WordPress le permite crear una mejor experiencia para sus visitantes y clientes potenciales.
Cuando un visitante entra en el sitio web de su restaurante, lo primero que suele mirar es el menú.
Si solo ofrece a los visitantes un menú en PDF, les está dificultando ver las opciones de comida que ofrece.

Al crear un menú en línea en su sitio web, no es necesario que los usuarios descarguen el menú. La descarga de archivos PDF puede ser difícil, dependiendo de los planes de datos y la conexión de sus clientes.
Además, una página de menú de su sitio web será adaptable a dispositivos móviles y se verá bien en todos los dispositivos, para que sus visitantes puedan leerla fácilmente sin necesidad de ampliar / alejar la imagen.
Lo mejor de todo es que, con una página de menú, puede editar fácilmente su menú e incluso añadir pedidos / órdenes en línea. Los PDF son mucho más complicados de editar y subir cuando necesitas hacer cambios en el menú o en los precios.
Dicho esto, vamos a compartir dos plugins de WordPress diferentes que pueden ayudarle a añadir un menú de restaurante en línea a WordPress. Sólo tiene que utilizar los enlaces rápidos a continuación para elegir el plugin que desea utilizar:
Método 1: Añadir un menú de restaurante a WordPress con SeedProd
Recomendamos usar SeedProd para crear un menú de restaurante online en WordPress. Es el mejor editor de arrastrar y soltar páginas de WordPress, utilizado por más de 1 millón de sitios web.
Le permite crear un impresionante menú de restaurante mediante un editor de arrastrar y soltar. Además, puede editar fácilmente su menú a medida que cambia, y nuevas opciones de menú están disponibles.
Para este tutorial, puede utilizar la versión gratuita de SeedProd para crear su menú. Sin embargo, hay disponible una versión pro de Se edProd que cuenta con más de 320 plantillas, esquemas de color, integraciones de marketing por correo electrónico, carruseles de imágenes, bloques de medios sociales y mucho más.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a SeedProd ” Páginas y haga clic en el botón “Añadir nueva página de destino”.

Esto le lleva a la pantalla de plantillas, donde puede seleccionar una plantilla de página. Hay docenas de plantillas para diferentes nichos y propósitos.
Para elegir una plantilla, pase el cursor sobre ella y haga clic en el icono ‘Marca de verificación’. Puede elegir la plantilla que desee, pero para este tutorial, utilizaremos la plantilla “Página de ofertas de cenas”.

Aparecerá una ventana emergente en la que puede asignar un nombre a la nueva página del menú. También puede editar la URL de la página. Nosotros simplemente llamaremos a nuestra página ‘Menú’.
A continuación, haga clic en el botón “Guardar y empezar a editar la página”.

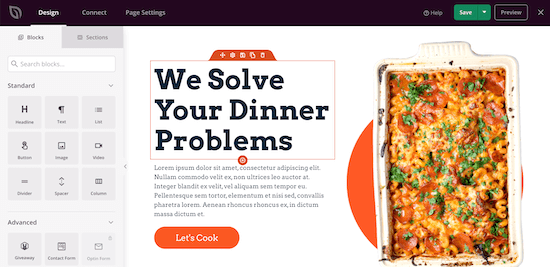
Una vez hecho esto, accederá a la pantalla del editor de páginas.
La parte derecha de la página es la vista previa y se puede personalizar completamente. La parte izquierda de la página tiene diferentes bloques y secciones que puedes añadir a la página.

Primero, haga clic en el logotipo de la página.
Aparecerá un menú a la izquierda donde puedes subir el logo de tu restaurante. Para añadir un nuevo logotipo, puedes seguir el mismo proceso que para añadir una imagen a WordPress.

A continuación, puede cambiar el botón del menú de navegación para volver a su página de inicio. De esta forma, cuando tus visitantes terminen de ver el menú, podrán volver a tu sitio web.
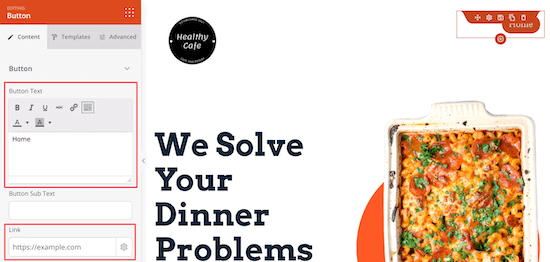
Basta con hacer clic en el botón del menú de navegación para cambiar el texto y enlazar el menú de la izquierda.

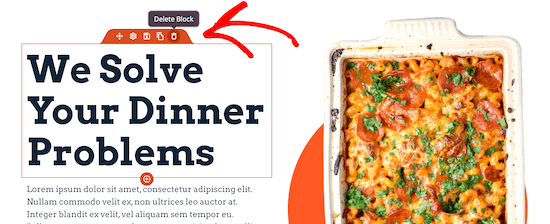
Después, puede borrar la sección de contenido principal.
Basta con pasar el cursor sobre el titular de la página y hacer clic en el icono “Borrar bloque”.

A continuación, puede hacer lo mismo con los elementos de imagen, texto y botón.
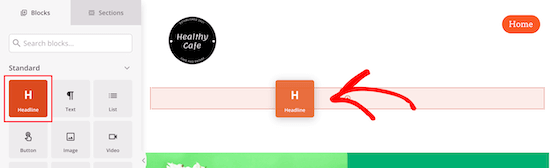
A continuación, puede añadir un titular para el título del menú arrastrando el bloque “Titular” a la página.

Al igual que los demás elementos, puedes cambiar el tamaño, el color y la fuente del texto con el menú de la izquierda.
Después, puede editar los elementos / artículos existentes y sustituirlos por su propio texto e imágenes.
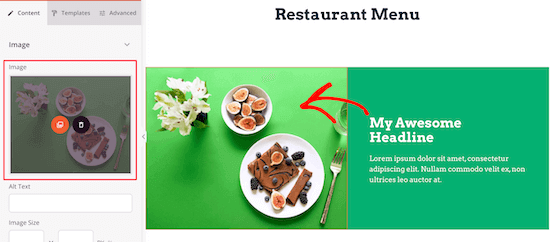
Primero, haz clic en la imagen y sube tu propia imagen con el menú de la izquierda.

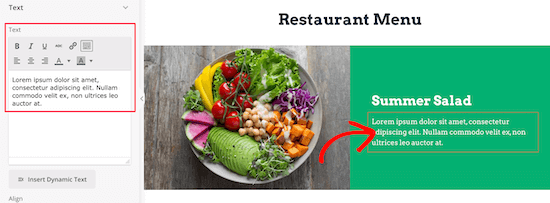
A continuación, haga clic en el titular actual para introducir su propio texto.
También puedes cambiar el texto al hacer clic sobre él y añadir una descripción.

Una vez que haya cambiado el titular y el texto, puede añadir el precio del elemento / artículo.
Simplemente arrastre el elemento “Texto” a su página y luego personalice el texto con el menú de la izquierda.

A continuación, sólo tiene que seguir los mismos pasos anteriores para el resto de elementos del menú de su restaurante.
Puede personalizar todas las secciones de la plantilla de página.
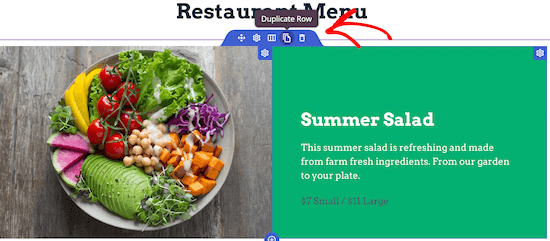
Si desea añadir otra sección de menú con el mismo estilo, pase el cursor sobre el elemento y haga clic en “Duplicar fila”.

Esto hará una copia de la misma fila y la añadirá justo debajo.
No dudes en seguir personalizando el menú de tu restaurante. Puede personalizar completamente cada parte de la página, incluidos los colores, el tamaño, las fuentes y mucho más.
Si no desea añadir una foto para cada elemento, puede utilizar fácilmente un bloque de lista para añadir elementos de menú.
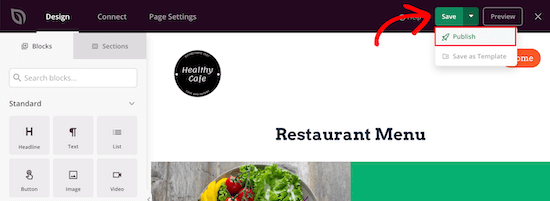
Cuando haya terminado de crear el menú de su restaurante en línea, haga clic en la flecha desplegable situada junto al botón “Guardar” y seleccione “Publicar”.

El nuevo menú de su restaurante ya está disponible para sus visitantes.
Ahora puede añadir el menú de su restaurante al menú de navegación y a otras áreas de su blog de WordPress.

Método 2: Añadir un menú de restaurante a WordPress con menú de comida
Este método utiliza el Food Menu – Restaurant Menu & Online Ordering plugin. Este plugin le permite crear rápidamente un menú en línea en WordPress.
También se integra con WooCommerce, por lo que puede dar a sus visitantes la opción de realizar un pedido / orden en línea.
Lo primero que debe hacer es instalar y activar el plugin Food Menu – Restaurant Menu & Online Ordering. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
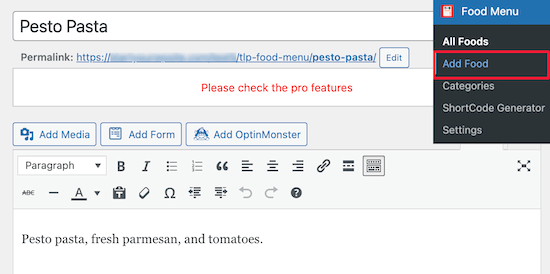
Una vez activado, vaya al Menú de Comida ” Añadir Comida.

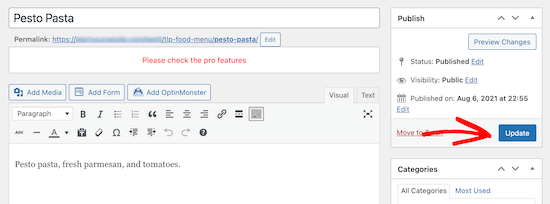
En esta pantalla puede introducir el nombre, la descripción y la imagen del elemento / artículo del menú.
A continuación, haga clic en el botón “Actualizar” o “Publicar” para guardar el elemento / artículo.

Para añadir más elementos a su menú, sólo tiene que seguir los mismos pasos anteriores.
Una vez que haya terminado de añadir elementos a su menú de comida, es el momento de añadir este menú a WordPress.
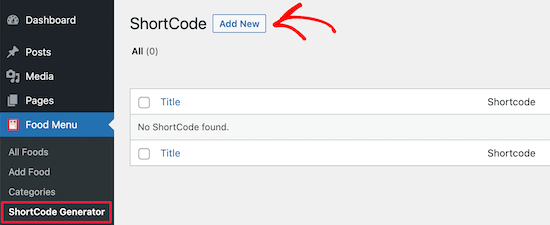
En primer lugar, tienes que ir al Menú Comida ” Generador de ShortCodes, y luego hacer clic en el botón ‘Añadir nuevo’.

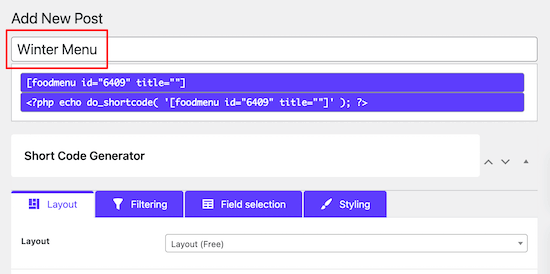
A continuación, puede dar a su shortcode un título para ayudarle a recordar el tipo de elementos de menú que ha añadido.
A continuación, puede personalizar cómo desea que se muestre su menú.

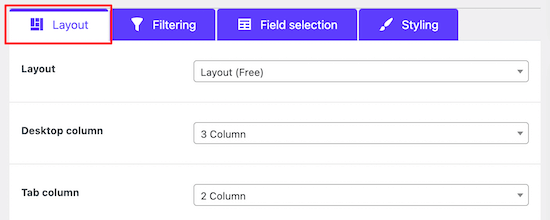
Mantendremos las opciones por defecto, pero usted puede personalizar cómo se muestra el menú con los ajustes de la sección “Disposición”.
Aquí puede seleccionar el número de elementos que desea mostrar por fila.

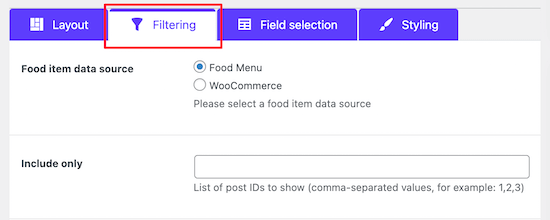
En la pestaña “Filtrado”, puede elegir si desea mostrar un menú sencillo o si desea activar los pedidos en línea.
Para activar el pedido / orden en línea, simplemente seleccione el botón de radio ‘WooCommerce’. También puede controlar qué elementos / artículos desea mostrar.

Si está planeando permitir a los clientes añadir artículos de comida a sus carritos y finalizar compra, entonces necesita añadir sus elementos de menú como productos en su tienda WooCommerce.
Para más detalles sobre cómo añadir productos, consulte nuestra guía paso a paso sobre cómo crear una tienda online.
A continuación, puede personalizar la información que aparece para cada elemento haciendo clic en la pestaña “Selección de campos”.

A medida que marque / desmarque las casillas, podrá ver una vista previa en tiempo real del aspecto que tendrán los cambios.
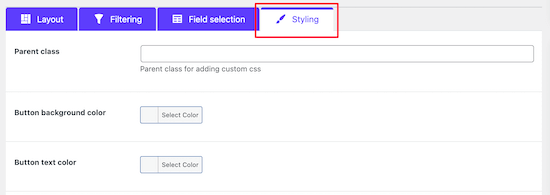
A continuación, puede cambiar el aspecto de los elementos del menú haciendo clic en la opción de menú “Estilo”.

Una vez que haya terminado de personalizar la visualización de sus elementos de menú, asegúrese de hacer clic en el botón “Publicar”.
Esto no hará que su menú en vivo en su sitio todavía, pero se guardará el shortcode que vamos a añadir a su sitio web a continuación.

Ahora, necesita crear una página donde se mostrará su menú.
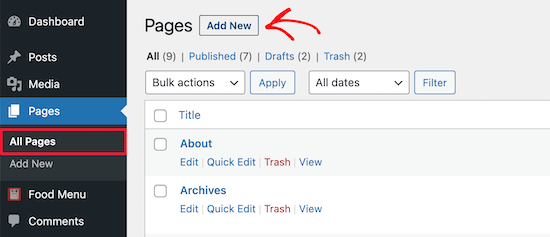
Para ello, vaya a Páginas ” Todas las páginas y haga clic en “Añadir nueva”.

A continuación, puede dar un título a su página. Esto aparecerá a sus visitantes, así que usted querrá nombrarlo algo como ‘Menú’.
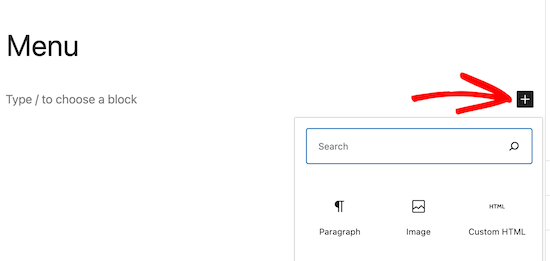
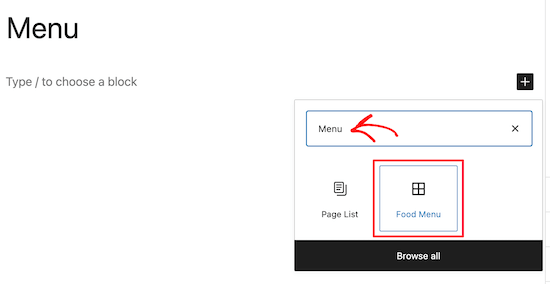
A continuación, haga clic en el icono “+” para añadir un nuevo bloque.

A continuación, escribe “Menú” en la barra de búsqueda.
A continuación, seleccione el bloque “Menú de comida”.

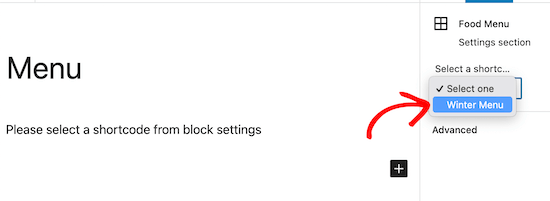
A continuación, seleccione el shortcode que acaba de crear en el menú desplegable.
Esto insertará su menú en su página.

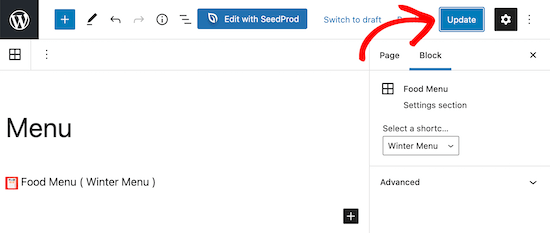
A continuación, haga clic en el botón “Publicar” o “Actualizar” para que su menú esté activo.
También puede añadir otros elementos a esta página, como texto, un formulario de contacto, su feed de Instagram, etc.

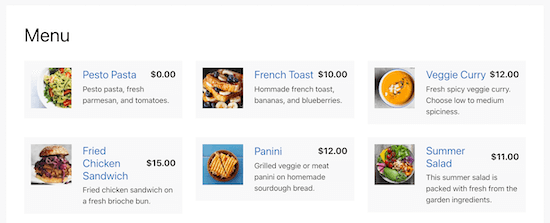
Ahora, cuando tus visitantes vean tu menú, podrán ver elementos / artículos e incluso realizar un pedido si añades la funcionalidad de WooCommerce.
Independientemente del tamaño de la pantalla en la que se visualice el menú, éste se mostrará perfectamente.

Herramientas adicionales para promocionar el sitio web de su restaurante
Ahora que ha establecido el sitio web de su restaurante con una página de menú, puede que desee promocionarlo para hacer crecer su negocio.
A continuación le presentamos algunas de las mejores herramientas para ayudarle a promocionar y hacer crecer su negocio de restauración:
- All in One SEO for WordPress -El mejor plugin SEO para WordPress que te ayuda a optimizar el SEO de tu sitio web para conseguir más tráfico de búsqueda. Su característica SEO local ayuda a la gente a encontrar su restaurante en Google Maps y los resultados de búsqueda locales.
- WPForms – Es el mejor plugin maquetador de formularios para WordPress, que te permite crear cualquier formulario para tu sitio web. Estos incluyen formularios de contacto, formularios de comentarios, formularios de encuestas de clientes, y mucho más.
- OptinMonster – Le ayuda a convertir a los visitantes de su sitio web en suscriptores y clientes. Puedes usarlo para hacer crecer tu lista de correo electrónico y seguidores en medios sociales, mostrar mensajes dirigidos a clientes y mucho más.
- PushEngage – Le ayuda a enviar avisos instantáneos a los visitantes de su sitio web, independientemente del tipo de dispositivo que utilicen. También le ayuda a enviar mensajes dirigidos a clientes y hacer que vuelvan a su sitio web.
- MonsterInsights – El mejor plugin de Google Analytics para WordPress. Le permite realizar un seguimiento de dónde vienen los visitantes de su sitio web y lo que hacen en su sitio web.
Para más recomendaciones de plugins, consulte nuestra lista de plugins de WordPress imprescindibles para sitios web de empresas.
Esperamos que esta entrada te haya ayudado a aprender cómo crear un menú de restaurante online en WordPress. Puede que también quieras ver nuestras selecciones de expertos del mejor software de nóminas para pequeñas empresas o nuestra comparativa de los mejores servicios de telefonía empresarial para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!