Möchten Sie eine Online-Restaurantkarte in WordPress erstellen?
Wenn Sie Ihre Speisekarte auf Ihrer Website veröffentlichen, können Sie mehr Menschen davon überzeugen, in Ihrem Restaurant vorbeizuschauen oder ihre Bestellung online aufzugeben.
In diesem Artikel zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie in WordPress ganz einfach eine Online-Restaurantkarte erstellen können.

Was brauchen Sie, um eine Restaurant-Website zu erstellen?
Bevor Sie ein Online-Restaurantmenü erstellen können, müssen Sie eine Website einrichten. Wenn Sie noch keine Website haben, dann machen Sie sich keine Sorgen.
Sie können ganz einfach eine Website mit WordPress erstellen. WordPress ist der beste Website-Builder der Welt und wird von Millionen von kleinen Unternehmen, Restaurants, Bars und Cafés genutzt. Über 43 % aller Websites im Internet nutzen WordPress.
Das Beste daran ist, dass Sie ohne große Vorabinvestitionen mit dem Aufbau Ihrer Website beginnen können.
Als Erstes brauchen Sie einen Domainnamen und Webhosting. Wir haben mit Bluehost, einem der von WordPress empfohlenen Hosting-Anbieter, einen Deal ausgehandelt, um unseren Lesern ein tolles Angebot zu machen.
Sie erhalten einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat und einen großen Rabatt auf das Webhosting.
Alternative: Wir empfehlen auch Hostinger. Deren Pläne beinhalten auch einen kostenlosen Domainnamen und SSL mit einem großzügigen Rabatt.
Neben dem Hosting und dem Domainnamen benötigen Sie auch ein WordPress-Theme. Ein Theme ist wie eine Vorlage für Ihre Website.
Es gibt eine Vielzahl großartiger WordPress-Restaurant-Themes, mit denen Sie eine professionelle Website erstellen können, die Ihre Kunden zur Bestellung anregt.
Wenn Sie Hilfe bei der Einrichtung Ihrer Restaurant-Website benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung für die Erstellung einer Website.
Warum ein Online-Menü in WordPress erstellen?
Durch die Erstellung einer Online-Restaurant-Menüseite auf Ihrer WordPress-Website können Sie ein besseres Erlebnis für Ihre Besucher und potenziellen Kunden schaffen.
Wenn ein Besucher auf Ihre Restaurant-Website kommt, sieht er sich in der Regel als erstes Ihre Speisekarte an.
Wenn Sie Ihren Besuchern nur eine Speisekarte im PDF-Format anbieten, ist es für sie schwierig, sich einen Überblick über die von Ihnen angebotenen Speisen zu verschaffen.

Wenn Sie eine Online-Speisekarte auf Ihrer Website erstellen, müssen Ihre Kunden die Speisekarte nicht mehr herunterladen. Das Herunterladen von PDFs kann schwierig sein, je nach Datentarif und Verbindung Ihrer Kunden.
Außerdem ist eine Menüseite auf Ihrer Website mobilfähig und sieht auf jedem Gerät gut aus, so dass Ihre Besucher sie leicht lesen können, ohne hinein- oder herauszoomen zu müssen.
Das Beste daran ist, dass Sie mit einer Menüseite Ihr Menü leicht bearbeiten und sogar Online-Bestellungen hinzufügen können. PDFs sind viel mühsamer zu bearbeiten und hochzuladen, wenn Sie Änderungen an der Speisekarte oder den Preisen vornehmen müssen.
In diesem Sinne stellen wir Ihnen zwei verschiedene WordPress-Plugins vor, mit denen Sie ein Online-Restaurantmenü in WordPress einfügen können. Verwenden Sie einfach die Links unten, um das Plugin auszuwählen, das Sie verwenden möchten:
Methode 1: Hinzufügen eines Restaurant-Menüs zu WordPress mit SeedProd
Wir empfehlen die Verwendung von SeedProd zur Erstellung einer Online-Restaurantkarte in WordPress. Es ist der beste Drag-and-Drop-WordPress-Seitenersteller, der von über 1 Million Websites verwendet wird.
Sie können damit ein beeindruckendes Restaurantmenü mit einem Drag-and-Drop-Builder erstellen. Außerdem können Sie Ihre Speisekarte ganz einfach bearbeiten, wenn sie sich ändert, und neue Menüoptionen sind verfügbar.
Für dieses Tutorial können Sie die kostenlose Version von SeedProd verwenden, um Ihr Menü zu erstellen. Es ist jedoch eine Pro-Version von SeedProd verfügbar, die über 320 Vorlagen, Farbschemata, E-Mail-Marketing-Integrationen, Bildkarussells, Social-Media-Blöcke und vieles mehr verfügt.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Navigieren Sie nach der Aktivierung zu SeedProd “ Seiten und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“.

Dies bringt Sie zum Vorlagenbildschirm, wo Sie eine Seitenvorlage auswählen können. Es gibt Dutzende von Vorlagen für verschiedene Nischen und Zwecke.
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Häkchen. Sie können eine beliebige Vorlage auswählen, aber für dieses Tutorial werden wir die Vorlage „Dinner Sales Page“ verwenden.

Es öffnet sich ein Popup-Fenster, in dem Sie Ihre neue Menüseite benennen können. Sie können auch die URL der Seite bearbeiten. Wir nennen unsere Seite einfach „Menü“.
Klicken Sie dann auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

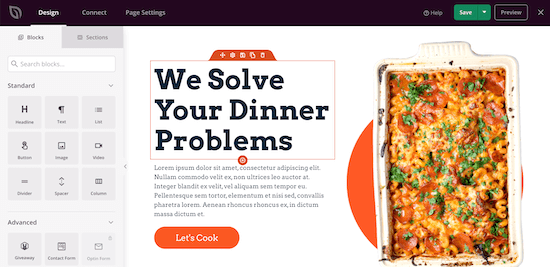
Wenn Sie das getan haben, gelangen Sie zum Bildschirm für den Seiteneditor.
Die rechte Seite der Seite ist die Vorschau und kann vollständig angepasst werden. Auf der linken Seite der Seite finden Sie verschiedene Blöcke und Abschnitte, die Sie der Seite hinzufügen können.

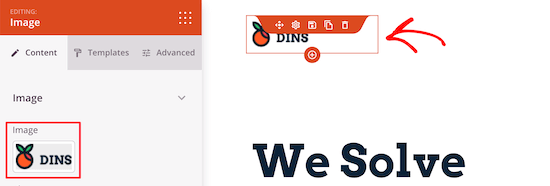
Klicken Sie zunächst auf das Logo der Seite.
Daraufhin wird links ein Menü angezeigt, in das Sie Ihr Restaurantlogo hochladen können. Um ein neues Logo hinzuzufügen, können Sie den gleichen Prozess wie beim Hinzufügen eines Bildes zu WordPress befolgen.

Als Nächstes können Sie die Schaltfläche des Navigationsmenüs so ändern, dass sie zu Ihrer Homepage zurückführt. Auf diese Weise können Ihre Besucher, wenn sie das Menü nicht mehr sehen, zu Ihrer Website zurückkehren.
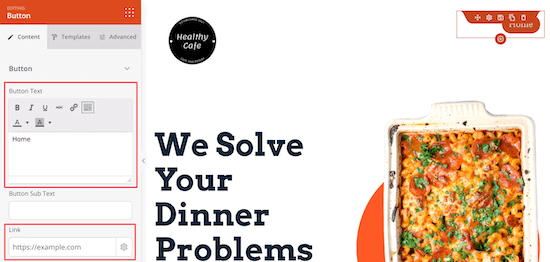
Klicken Sie einfach auf die Schaltfläche für das Navigationsmenü, und schon können Sie den Text und den Link im linken Menü ändern.

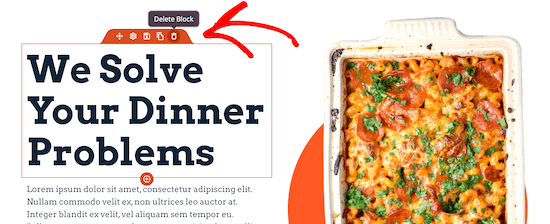
Danach können Sie den Hauptinhaltsbereich löschen.
Bewegen Sie einfach den Mauszeiger über die Seitenüberschrift und klicken Sie auf das Symbol „Block löschen“.

Dann können Sie dasselbe für die Bild-, Text- und Schaltflächenelemente tun.
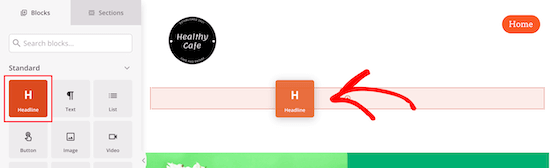
Als nächstes können Sie eine Überschrift für den Titel Ihres Menüs hinzufügen, indem Sie den Block „Überschrift“ auf Ihre Seite ziehen.

Wie bei den anderen Elementen können Sie die Textgröße, Farbe und Schriftart über das Menü auf der linken Seite ändern.
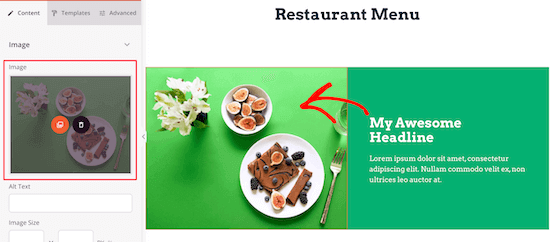
Danach können Sie die vorhandenen Lebensmittel bearbeiten und durch Ihre eigenen Texte und Bilder ersetzen.
Klicken Sie zunächst auf das Bild und laden Sie Ihr eigenes Bild über das Menü auf der linken Seite hoch.

Klicken Sie anschließend auf die aktuelle Überschrift, um Ihren eigenen Text einzugeben.
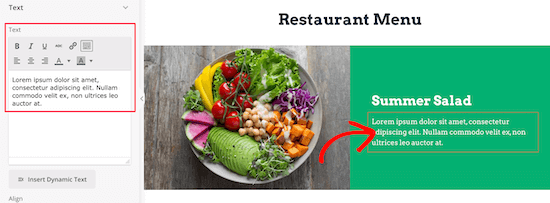
Sie können den Text auch ändern, indem Sie ihn anklicken und eine Beschreibung hinzufügen.

Sobald Sie die Überschrift und den Text geändert haben, können Sie einen Preis für den Artikel hinzufügen.
Ziehen Sie einfach das Element „Text“ auf Ihre Seite und passen Sie den Text über das Menü auf der linken Seite an.

Befolgen Sie dann einfach die gleichen Schritte wie oben für die übrigen Punkte auf Ihrer Speisekarte.
Sie können alle Abschnitte der Seitenvorlage individuell anpassen.
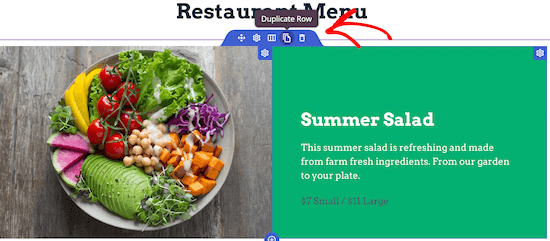
Wenn Sie einen weiteren Menüabschnitt mit demselben Stil hinzufügen möchten, bewegen Sie den Mauszeiger über das Element und klicken Sie auf „Zeile duplizieren“.

Dadurch wird eine Kopie der gleichen Zeile erstellt und direkt darunter eingefügt.
Fühlen Sie sich frei, weitere Anpassungen an Ihrer Speisekarte vorzunehmen. Sie können jeden Teil der Seite vollständig anpassen, einschließlich Farben, Größe, Schriftarten und mehr.
Wenn Sie nicht für jedes Element ein Foto hinzufügen möchten, können Sie einfach einen Listenblock verwenden, um Menüelemente hinzuzufügen.
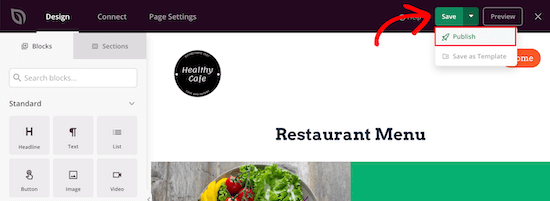
Wenn Sie Ihr Online-Restaurantmenü fertig erstellt haben, klicken Sie auf den Dropdown-Pfeil neben der Schaltfläche „Speichern“ und wählen Sie „Veröffentlichen“.

Ihre neue Speisekarte ist jetzt für Ihre Besucher sichtbar.
Jetzt können Sie Ihr Restaurantmenü in Ihr Navigationsmenü und andere Bereiche Ihres WordPress-Blogs einfügen.

Methode 2: Hinzufügen eines Restaurant-Menüs zu WordPress mit Food Menu
Diese Methode verwendet das Food Menu – Restaurant Menu & Online Ordering Plugin. Mit diesem Plugin können Sie schnell ein Online-Menü in WordPress erstellen.
Es ist auch mit WooCommerce integriert, so dass Sie Ihren Besuchern die Möglichkeit geben können, eine Online-Bestellung aufzugeben.
Als erstes müssen Sie das Food Menu – Restaurant Menu & Online Ordering Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
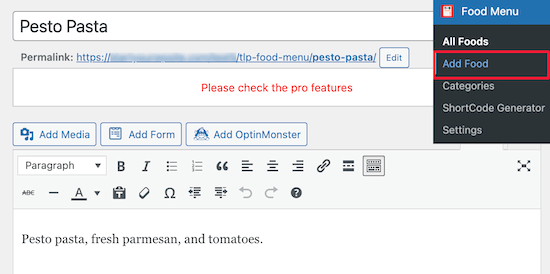
Navigieren Sie nach der Aktivierung zum Menü Lebensmittel “ Lebensmittel hinzufügen.

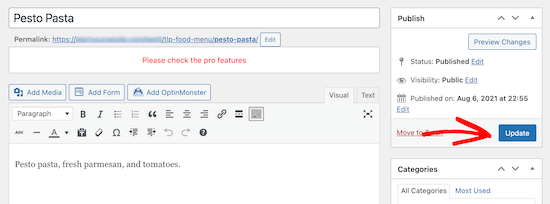
Auf diesem Bildschirm können Sie den Namen, die Beschreibung und das Bild Ihres Menüpunkts eingeben.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihren Menüpunkt zu speichern.

Um Ihrem Menü weitere Einträge hinzuzufügen, führen Sie einfach dieselben Schritte wie oben aus.
Sobald Sie die Einträge zu Ihrem Lebensmittelmenü hinzugefügt haben, ist es an der Zeit, dieses Menü zu WordPress hinzuzufügen.
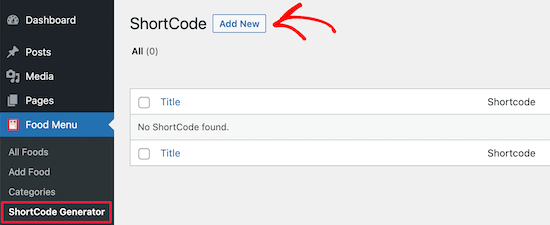
Gehen Sie zunächst auf das Menü Lebensmittel “ ShortCode Generator und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

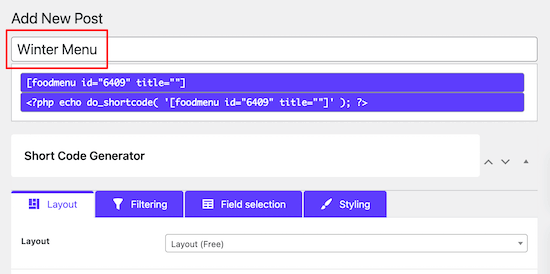
Als Nächstes können Sie Ihrem Shortcode einen Titel geben, damit Sie sich an die Art der hinzugefügten Menüpunkte erinnern können.
Anschließend können Sie die Anzeige Ihres Menüs anpassen.

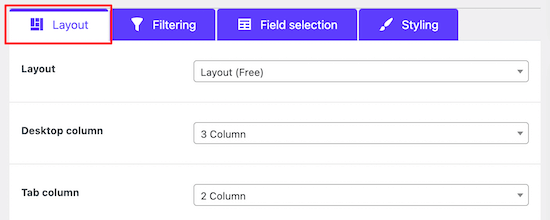
Wir werden die Standardoptionen beibehalten, aber Sie können die Anzeige des Menüs mit den Einstellungen im Abschnitt „Layout“ anpassen.
Hier können Sie die Anzahl der Elemente auswählen, die pro Zeile angezeigt werden sollen.

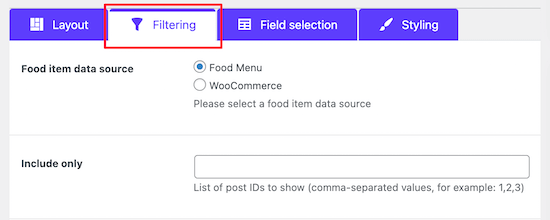
Auf der Registerkarte „Filterung“ können Sie wählen, ob Sie ein einfaches Menü anzeigen oder die Online-Bestellung aktivieren möchten.
Um die Online-Bestellung zu aktivieren, wählen Sie einfach das Optionsfeld „WooCommerce“. Sie können auch festlegen, welche Artikel Sie anzeigen möchten.

Wenn Sie Ihren Kunden die Möglichkeit geben möchten, Lebensmittel in den Warenkorb zu legen und zur Kasse zu gehen, müssen Sie Ihre Menüpunkte als Produkte in Ihrem WooCommerce-Shop hinzufügen.
Weitere Einzelheiten zum Hinzufügen von Produkten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Einrichtung eines Online-Shops.
Anschließend können Sie die Informationen, die für jedes Element angezeigt werden, anpassen, indem Sie auf die Registerkarte „Feldauswahl“ klicken.

Während Sie die Kästchen an- oder abwählen, sehen Sie in Echtzeit, wie die Änderungen aussehen werden.
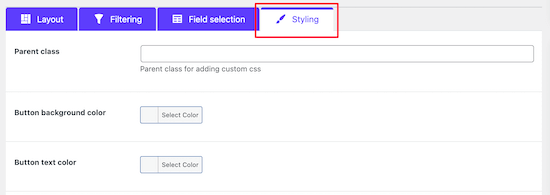
Danach können Sie das Aussehen Ihrer Menüpunkte ändern, indem Sie auf die Menüoption „Styling“ klicken.

Sobald Sie die Anzeige Ihrer Menüpunkte angepasst haben, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Dadurch wird Ihr Menü noch nicht auf Ihrer Website live geschaltet, aber es wird der Shortcode gespeichert, den wir unten zu Ihrer Website hinzufügen werden.

Nun müssen Sie eine Seite erstellen, auf der Ihr Menü angezeigt werden soll.
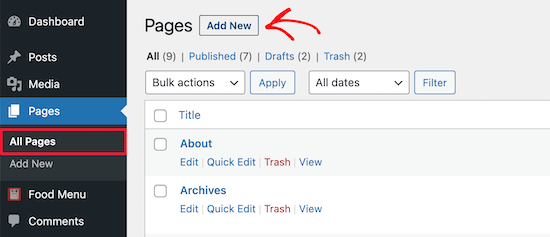
Navigieren Sie dazu zu Seiten “ Alle Seiten und klicken Sie dann auf „Neu hinzufügen“.

Danach können Sie Ihrer Seite einen Titel geben. Dieser wird Ihren Besuchern angezeigt, also sollten Sie ihn etwa „Menü“ nennen.
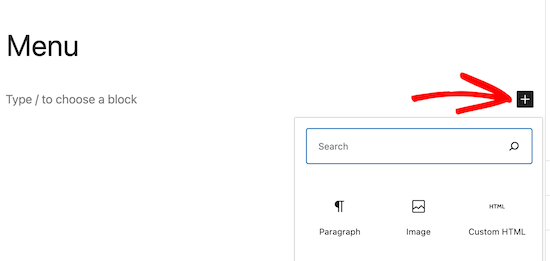
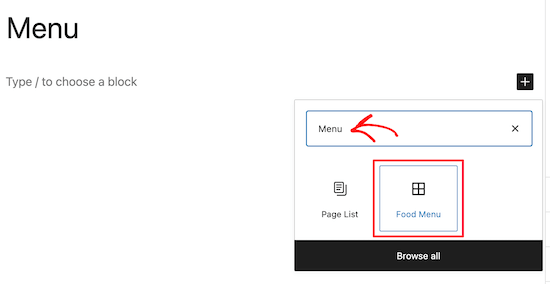
Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen.

Geben Sie anschließend „Menü“ in die Suchleiste ein.
Wählen Sie dann den Block „Lebensmittelmenü“.

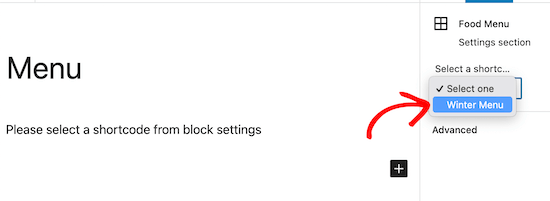
Danach müssen Sie den soeben erstellten Shortcode aus dem Dropdown-Menü auswählen.
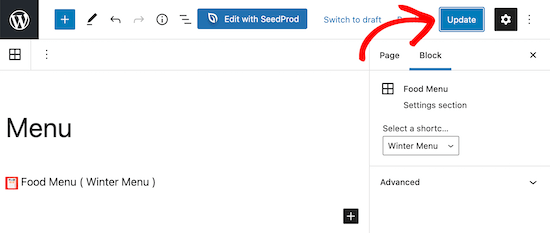
Dadurch wird Ihr Menü in Ihre Seite eingefügt.

Klicken Sie dann auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihr Menü zu aktivieren.
Sie können auch andere Elemente zu dieser Seite hinzufügen, wie Text, ein Kontaktformular, Ihren Instagram-Feed und mehr.

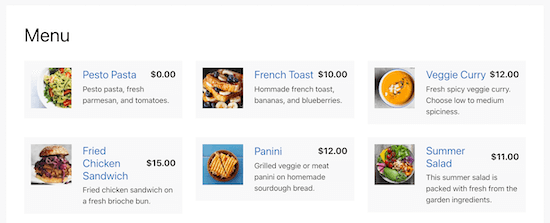
Wenn Ihre Besucher nun Ihr Menü aufrufen, können sie Artikel ansehen und sogar eine Bestellung aufgeben, wenn Sie die WooCommerce-Funktionalität hinzufügen.
Unabhängig von der Bildschirmgröße, auf der Ihr Menü angezeigt wird, werden Ihre Menüpunkte perfekt dargestellt.

Bonus-Tools zur Werbung für Ihre Restaurant-Website
Nachdem Sie nun Ihre Restaurant-Website mit einer Menüseite eingerichtet haben, möchten Sie diese vielleicht bewerben, um Ihr Geschäft auszubauen.
Im Folgenden finden Sie einige der besten Tools, die Ihnen helfen, Ihr Restaurantgeschäft zu fördern und auszubauen:
- All in One SEO für WordPress – Das beste WordPress SEO-Plugin, das Ihnen hilft, Ihre Website SEO zu optimieren, um mehr Suchverkehr zu erhalten. Seine lokale SEO-Funktion hilft Menschen, Ihr Restaurant in Google Maps und lokalen Suchergebnissen zu finden.
- WPForms – Es ist das beste Formularerstellungs-Plugin für WordPress, mit dem Sie beliebige Formulare für Ihre Website erstellen können. Dazu gehören Kontaktformulare, Feedback-Formulare, Formulare für Kundenumfragen und mehr.
- OptinMonster – Es hilft Ihnen, Website-Besucher in Abonnenten und Kunden zu verwandeln. Mit OptinMonster können Sie Ihre E-Mail-Liste und Ihre Anhängerschaft in den sozialen Medien vergrößern, gezielte Nachrichten an Kunden senden und vieles mehr.
- PushEngage – Damit können Sie Push-Benachrichtigungen an Ihre Website-Besucher senden, unabhängig von deren Gerätetyp. Es hilft Ihnen auch, gezielte Nachrichten an Kunden zu senden und sie zurück auf Ihre Website zu bringen.
- MonsterInsights – Das beste Google Analytics Plugin für WordPress. Es ermöglicht Ihnen zu verfolgen, woher Ihre Website-Besucher kommen und was sie auf Ihrer Website tun.
Weitere Plugin-Empfehlungen finden Sie in unserer Liste der unverzichtbaren WordPress-Plugins für Unternehmenswebsites.
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat zu lernen, wie man eine Online-Restaurantkarte in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Gehaltsabrechnungs-Software für kleine Unternehmen oder unseren Vergleich der besten Business-Telefondienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!