Deseja criar um menu de restaurante on-line no WordPress?
Compartilhar o cardápio no site ajudará a convencer mais pessoas a visitar o restaurante ou a fazer o pedido on-line.
Neste artigo, mostraremos instruções passo a passo sobre como criar um menu de restaurante on-line facilmente no WordPress.

O que é necessário para iniciar um site de restaurante?
Antes de criar um cardápio de restaurante on-line, você precisará configurar um site. Se você ainda não tem um site, não se preocupe.
Você pode iniciar facilmente um site usando o WordPress, que é o melhor construtor de sites do mundo, usado por milhões de pequenas empresas, restaurantes, bares e cafés. Mais de 43% de todos os sites da Internet usam o WordPress.
O melhor de tudo é que você pode começar a criar seu site sem um grande investimento inicial.
A primeira coisa que você precisa é de um nome de domínio e hospedagem na Web. Fizemos um acordo com a Bluehost, um dos provedores de hospedagem recomendados pelo WordPress, para oferecer aos nossos leitores uma excelente oferta.
Você recebe um nome de domínio gratuito, um certificado SSL gratuito e um grande desconto em hospedagem na Web.
Alternativa: Também recomendamos a Hostinger. Seus planos também incluem um nome de domínio e SSL gratuitos com um desconto generoso.
Além da hospedagem e de um nome de domínio, você também precisará de um tema do WordPress. Um tema é como um modelo para seu site.
Há muitos temas excelentes de restaurantes no WordPress para ajudá-lo a criar um site profissional que incentivará seus clientes a fazer um pedido.
Se precisar de ajuda para configurar o site do seu restaurante, consulte nosso guia passo a passo sobre como criar um site.
Por que criar um menu on-line no WordPress?
A criação de uma página de menu de restaurante on-line em seu site WordPress permite que você crie uma experiência melhor para seus visitantes e clientes em potencial.
Quando um visitante acessa o site do seu restaurante, a primeira coisa que ele geralmente vê é o cardápio.
Se você estiver oferecendo aos visitantes apenas um menu em PDF, estará dificultando a visualização das opções de alimentos que você oferece.

Ao criar um menu on-line em seu site, os usuários não precisam fazer o download do menu. O download de PDFs pode ser difícil, dependendo dos planos de dados e da conexão de seus clientes.
Além disso, uma página de menu em seu site será responsiva a dispositivos móveis e terá boa aparência em todos os dispositivos, para que os visitantes possam lê-la facilmente sem precisar aumentar ou diminuir o zoom.
O melhor de tudo é que, com uma página de cardápio, você pode editar facilmente o cardápio e até mesmo adicionar pedidos on-line. Os PDFs são muito mais complicados de editar e carregar quando você precisa fazer alterações no cardápio ou nos preços.
Dito isso, compartilharemos dois plug-ins diferentes do WordPress que podem ajudá-lo a adicionar um menu de restaurante on-line ao WordPress. Basta usar os links rápidos abaixo para escolher o plug-in que você deseja usar:
Método 1: Adicionar um menu de restaurante ao WordPress com o SeedProd
Recomendamos o uso do SeedProd para criar um menu de restaurante on-line no WordPress. Ele é o melhor construtor de páginas de arrastar e soltar do WordPress, usado por mais de 1 milhão de sites.
Ele permite que você crie um menu de restaurante impressionante usando um construtor de arrastar e soltar. Além disso, você pode editar facilmente o cardápio à medida que ele muda, e novas opções de cardápio estão disponíveis.
Para este tutorial, você pode usar a versão gratuita do SeedProd para criar seu menu. No entanto, está disponível uma versão profissional do SeedProd que tem mais de 320 modelos, esquemas de cores, integrações de marketing por e-mail, carrosséis de imagens, blocos de mídia social e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, navegue até SeedProd ” Pages e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Isso o leva à tela de modelos, onde é possível selecionar um modelo de página. Há dezenas de modelos para diferentes nichos e finalidades.
Para escolher um modelo, passe o mouse sobre ele e clique no ícone “Marca de seleção”. Você pode escolher o modelo que quiser, mas, para este tutorial, usaremos o modelo “Dinner Sales Page”.

Isso abre uma janela pop-up na qual você pode nomear sua nova página de menu. Você também pode editar o URL da página. Estamos chamando nossa página simplesmente de “Menu”.
Em seguida, clique no botão “Salvar e começar a editar a página”.

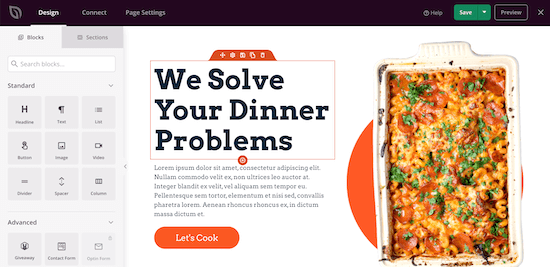
Depois de fazer isso, você será levado à tela do editor de páginas.
O lado direito da página é a visualização e pode ser totalmente personalizado. O lado esquerdo da página tem diferentes blocos e seções que podem ser adicionados à página.

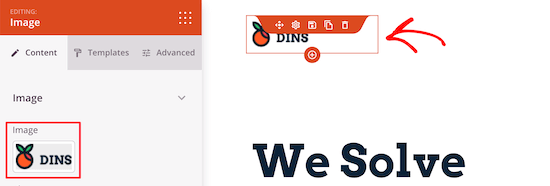
Primeiro, clique no logotipo da página.
Isso abrirá um menu à esquerda no qual você poderá carregar o logotipo do seu restaurante. Para adicionar um novo logotipo, você pode seguir o mesmo processo de adicionar uma imagem ao WordPress.

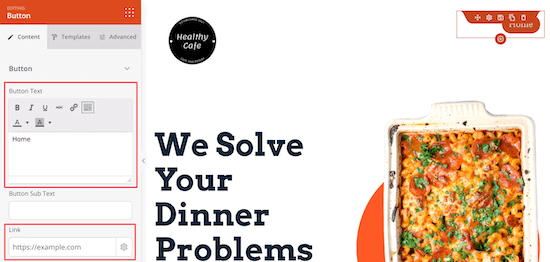
Em seguida, você pode alterar o botão do menu de navegação para voltar à sua página inicial. Dessa forma, quando seus visitantes terminarem de visualizar o menu, eles poderão retornar ao seu site.
Basta clicar no botão do menu de navegação e, em seguida, você poderá alterar o texto e o link no menu à esquerda.

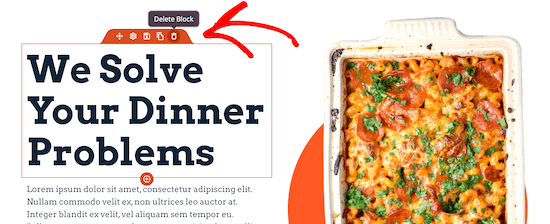
Depois disso, você pode excluir a seção de conteúdo principal.
Basta passar o mouse sobre o título da página e clicar no ícone “Excluir bloco”.

Em seguida, você pode fazer o mesmo com os elementos de imagem, texto e botão.
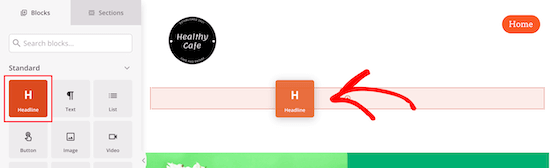
Em seguida, você pode adicionar um título para o título do seu menu arrastando o bloco “Headline” para a sua página.

Como os outros elementos, você pode alterar o tamanho, a cor e a fonte do texto com o menu à esquerda.
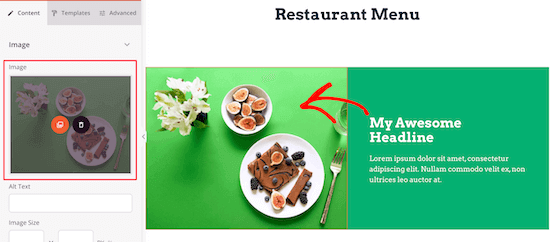
Depois disso, você pode editar os itens alimentares existentes e substituí-los por seu próprio texto e imagens.
Primeiro, clique na imagem e carregue sua própria imagem com o menu à esquerda.

Em seguida, clique no título atual para inserir seu próprio texto.
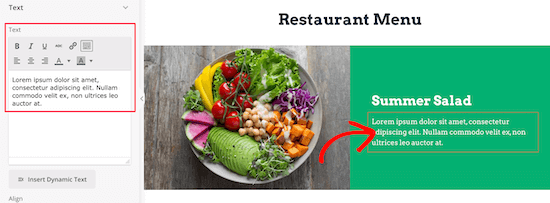
Você também pode alterar o texto clicando nele e adicionando uma descrição.

Depois de alterar o título e o texto, você pode adicionar um preço para o item.
Basta arrastar o elemento “Texto” para sua página e personalizar o texto com o menu à esquerda.

Em seguida, basta seguir as mesmas etapas acima para o restante dos itens do cardápio do restaurante.
É possível personalizar todas as seções do modelo de página.
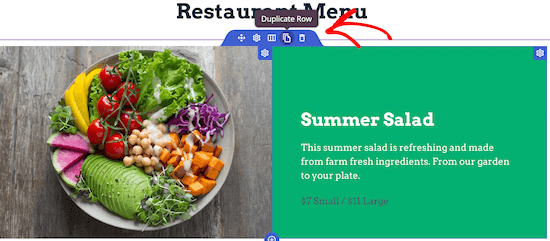
Se quiser adicionar outra seção de menu com o mesmo estilo, passe o mouse sobre o elemento e clique em “Duplicate Row” (Duplicar linha).

Isso fará uma cópia da mesma linha e a adicionará diretamente abaixo dela.
Fique à vontade para continuar personalizando o menu do seu restaurante. Você pode personalizar totalmente cada parte da página, incluindo cores, tamanho, fontes e muito mais.
Se você não quiser adicionar uma foto para cada item, poderá usar facilmente um bloco de lista para adicionar itens de menu.
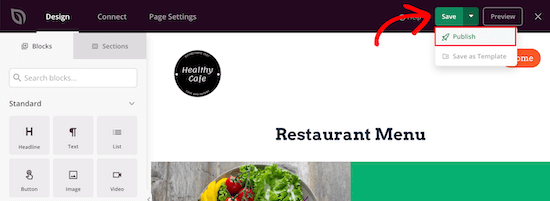
Quando terminar de criar o cardápio do restaurante on-line, clique na seta suspensa ao lado do botão “Salvar” e selecione “Publicar”.

Seu novo cardápio de restaurante agora está disponível para os visitantes.
Agora, você pode adicionar o menu do restaurante ao menu de navegação e a outras áreas do seu blog do WordPress.

Método 2: Adicionar um menu de restaurante ao WordPress com o menu de comida
Esse método usa o plug-in Food Menu – Restaurant Menu & Online Ordering. Esse plug-in permite que você crie rapidamente um menu on-line no WordPress.
Ele também se integra ao WooCommerce, para que você possa oferecer aos visitantes a opção de fazer um pedido on-line.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Food Menu – Restaurant Menu & Online Ordering. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
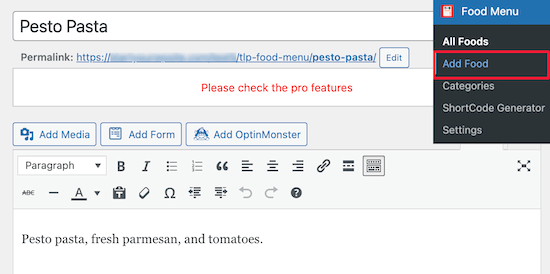
Após a ativação, navegue até o menu Food ” Add Food.

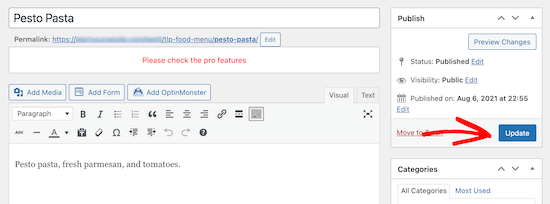
Nessa tela, você pode inserir o nome, a descrição e a imagem do item de menu.
Depois disso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar seu item de menu.

Para adicionar mais itens ao seu menu, basta seguir as mesmas etapas acima.
Quando terminar de adicionar itens ao seu menu de alimentos, é hora de adicionar esse menu ao WordPress.
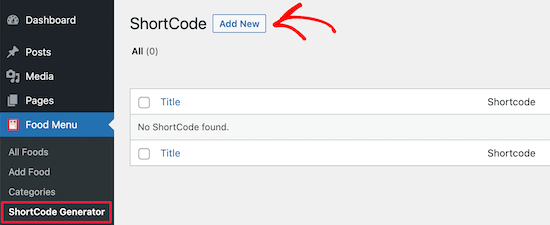
Primeiro, você precisa acessar o menu Food (Alimentos) ” ShortCode Generator (Gerador de código curto) e, em seguida, clicar no botão “Add New” (Adicionar novo).

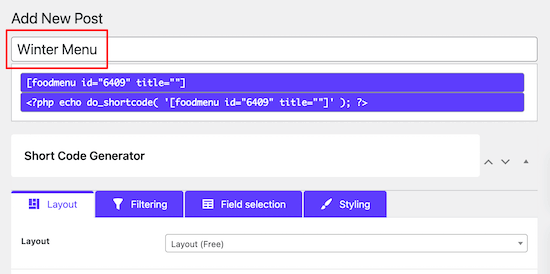
Em seguida, você pode dar um título ao seu shortcode para ajudá-lo a lembrar o tipo de itens de menu que adicionou.
Em seguida, você pode personalizar como deseja que o menu seja exibido.

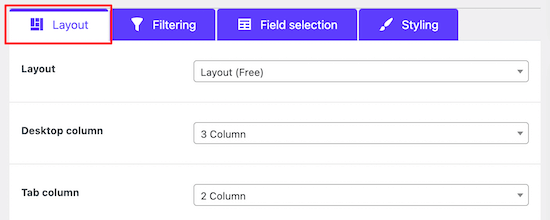
Manteremos as opções padrão, mas você pode personalizar a exibição do menu com as configurações na seção “Layout”.
Aqui, você pode selecionar o número de itens a serem exibidos por linha.

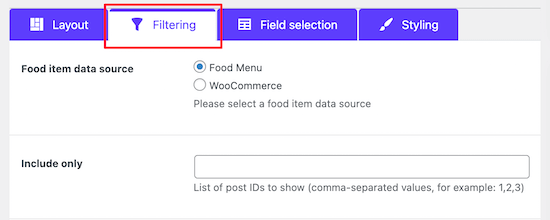
Na guia “Filtering” (Filtragem), você pode escolher se deseja exibir um menu simples ou se deseja habilitar o pedido on-line.
Para ativar os pedidos on-line, basta selecionar o botão de opção “WooCommerce”. Você também pode controlar os itens que deseja exibir.

Se estiver planejando permitir que os clientes adicionem itens alimentares aos carrinhos e façam o checkout, será necessário adicionar os itens do menu como produtos na loja do WooCommerce.
Para obter mais detalhes sobre como adicionar produtos, consulte nosso guia passo a passo sobre como iniciar uma loja on-line.
Em seguida, você pode personalizar as informações que são exibidas para cada item clicando na guia “Seleção de campo”.

Ao marcar ou desmarcar as caixas, você pode ver uma visualização em tempo real de como serão as alterações.
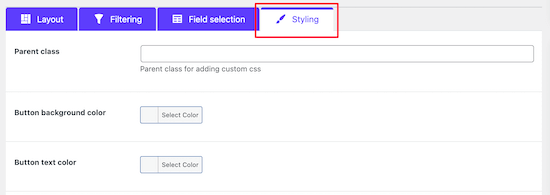
Depois disso, você pode alterar a aparência dos itens de menu clicando na opção de menu “Styling”.

Quando terminar de personalizar a exibição dos itens do menu, clique no botão “Publicar”.
Isso ainda não fará com que o menu seja ativado no site, mas salvará o shortcode que adicionaremos ao site abaixo.

Agora, você precisa criar uma página onde o menu será exibido.
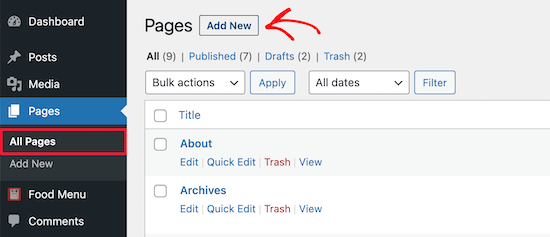
Para fazer isso, navegue até Pages ” All Pages e clique em “Add New”.

Depois disso, você pode dar um título à sua página. Esse título será exibido para os visitantes, portanto, você deve nomeá-lo como “Menu”.
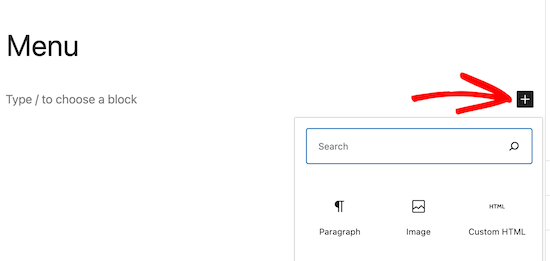
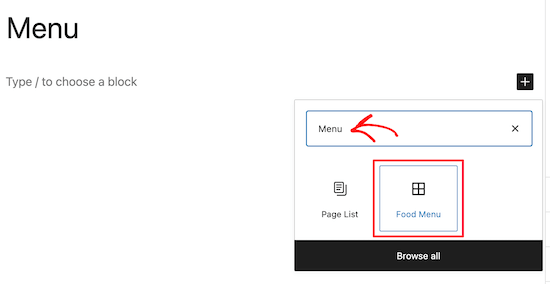
Em seguida, clique no ícone “+” para adicionar um novo bloco.

Em seguida, digite “Menu” na barra de pesquisa.
Em seguida, selecione o bloco “Food Menu”.

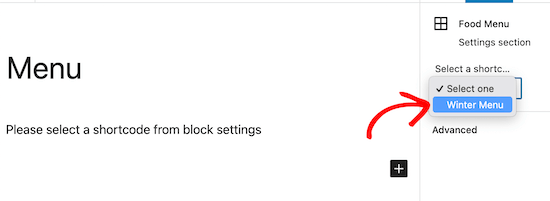
Depois disso, você precisa selecionar o shortcode que acabou de criar no menu suspenso.
Isso inserirá o menu em sua página.

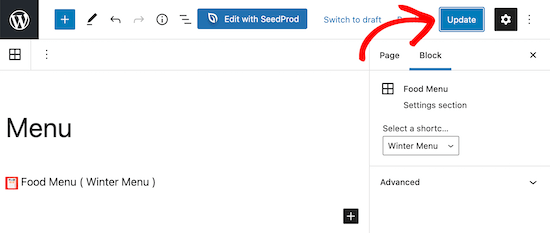
Em seguida, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para tornar seu menu ativo.
Você também pode adicionar outros elementos a essa página, como texto, um formulário de contato, seu feed do Instagram e muito mais.

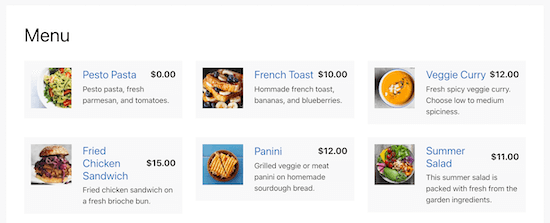
Agora, quando os visitantes visualizarem o menu, eles poderão ver os itens e até mesmo fazer um pedido se você adicionar a funcionalidade WooCommerce.
Independentemente do tamanho da tela em que o menu estiver sendo visualizado, ele exibirá os itens do menu perfeitamente.

Ferramentas de bônus para promover o site do seu restaurante
Agora que você configurou o site do seu restaurante com uma página de menu, talvez queira promovê-lo para expandir seus negócios.
A seguir, apresentamos algumas das melhores ferramentas para ajudá-lo a promover e expandir seu negócio de restaurantes:
- All in One SEO for WordPress – O melhor plug-in de SEO para WordPress que ajuda você a otimizar o SEO do seu site para obter mais tráfego de pesquisa. Seu recurso de SEO local ajuda as pessoas a encontrarem seu restaurante no Google Maps e nos resultados de pesquisa local.
- WPForms – É o melhor plugin de criação de formulários para WordPress, permitindo que você crie qualquer formulário para o seu site. Isso inclui formulários de contato, formulários de feedback, formulários de pesquisa com clientes e muito mais.
- OptinMonster – Ajuda você a converter visitantes do site em assinantes e clientes. Você pode usá-lo para aumentar sua lista de e-mails e seguidores nas mídias sociais, mostrar mensagens direcionadas aos clientes e muito mais.
- PushEngage – ajuda a enviar notificações push para os visitantes do seu site, independentemente do tipo de dispositivo. Ele também ajuda a enviar mensagens direcionadas aos clientes e trazê-los de volta ao seu site.
- MonsterInsights – O melhor plug-in do Google Analytics para WordPress. Ele permite que você acompanhe a origem dos visitantes do seu site e o que eles fazem no site.
Para obter mais recomendações de plug-ins, consulte nossa lista de plug-ins obrigatórios do WordPress para sites comerciais.
Esperamos que este post tenha ajudado você a aprender como criar um menu de restaurante on-line no WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre o melhor software de folha de pagamento para pequenas empresas ou nossa comparação dos melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!