Fazer com que as imagens fiquem alinhadas corretamente no WordPress pode ser complicado. O desalinhamento pode prejudicar seu layout, fazendo com que as coisas pareçam desordenadas ou desequilibradas, o que geralmente desencoraja os iniciantes a adicionar imagens a seus sites.
Por outro lado, as imagens podem tornar seus posts e páginas muito mais envolventes e visualmente atraentes.
A boa notícia é que o editor de blocos do WordPress, também conhecido como Gutenberg, facilita muito a adição e o alinhamento de imagens. E na WPBeginner, fizemos muitos experimentos com a exibição de imagens, portanto, compartilharemos o que funciona melhor.
Neste guia, vamos orientá-lo sobre como adicionar e alinhar imagens no WordPress para que seu conteúdo tenha uma aparência profissional e refinada.

Alinhamento de imagens no editor do WordPress
Anteriormente, o WordPress usava uma área de texto com botões de edição como seu editor padrão. Um problema específico do antigo editor era o alinhamento de imagens, o que poderia dificultar o alinhamento correto das coisas em seu site WordPress.
Embora houvesse opções para alinhar as imagens à esquerda, à direita ou ao centro, elas nem sempre ficavam bem. Às vezes, as imagens não se alinhavam, não tinham o tamanho exato ou simplesmente pareciam estranhas.
O WordPress 5.0 introduziu um novo editor de posts do WordPress chamado editor de blocos Gutenberg. Ele corrigiu vários problemas do antigo editor, inclusive os problemas de alinhamento de imagens.
Nas seções a seguir, explicaremos como adicionar e alinhar imagens facilmente no novo editor para criar belos layouts para as publicações e páginas do seu blog WordPress. Aqui está uma visão geral rápida de todos os tópicos que compartilharemos:
Vamos começar!
Como adicionar e alinhar imagens no WordPress
O editor vem com os seguintes blocos, que você pode usar para adicionar imagens às suas postagens e páginas do WordPress:
- Imagem
- Imagem em linha
- Galeria
- Mídia e texto
- Capa
Vamos começar com um bloco de imagem simples.
Você pode clicar no botão “Add new block” (Adicionar novo bloco) ou digitar /image no editor de postagens para inserir um bloco de imagem.

Isso ativará os 3 botões dentro do bloco de imagem em branco.
Agora, você pode carregar uma imagem do seu computador, selecionar uma imagem já carregada da biblioteca de mídia ou inserir uma imagem fornecendo o URL do arquivo de imagem.
Em seguida, clique no botão “Upload” e selecione a imagem que deseja carregar do seu computador.
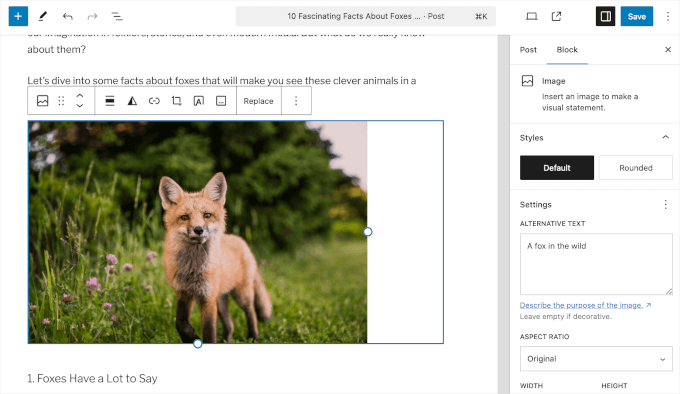
Assim que você selecionar a imagem, o WordPress fará o upload dela para sua biblioteca de mídia e a inserirá no bloco de imagens.

Agora, você verá uma barra de ferramentas na parte superior da imagem e algumas configurações de bloco de imagem na coluna da direita.
Para alinhar sua imagem, você usará a barra de ferramentas que aparece na parte superior da imagem.

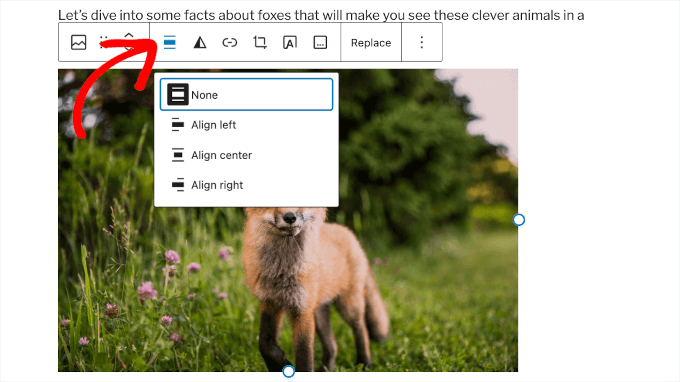
O bloco de imagens oferece as seguintes opções de alinhamento de imagens como botões na barra de ferramentas.
- Nenhum
- Alinhar à esquerda
- Alinhar o centro
- Alinhar à direita
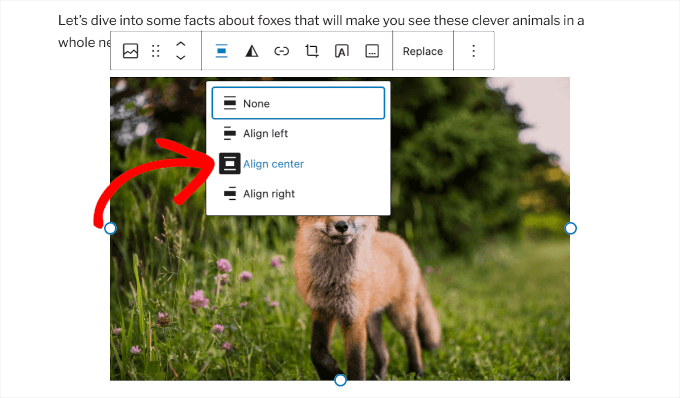
Clique no botão “Align center” (Alinhar centro) para centralizar a imagem em sua postagem.

Como alinhar perfeitamente uma imagem ao lado do texto
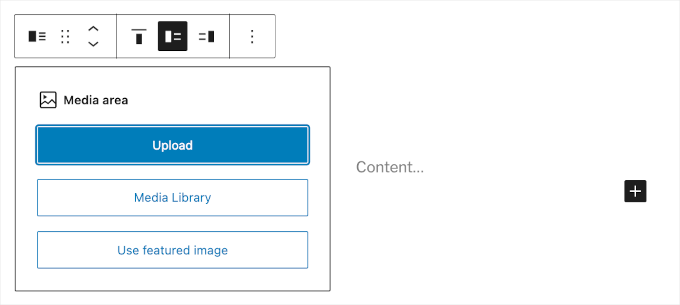
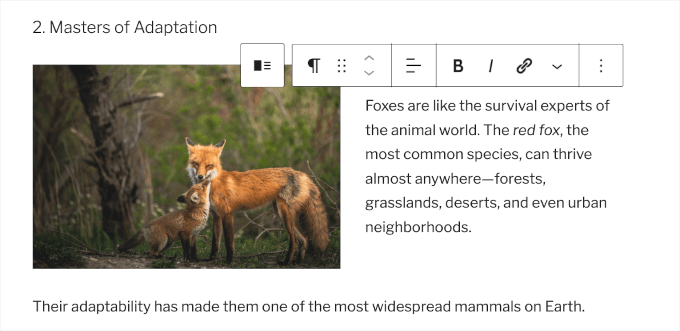
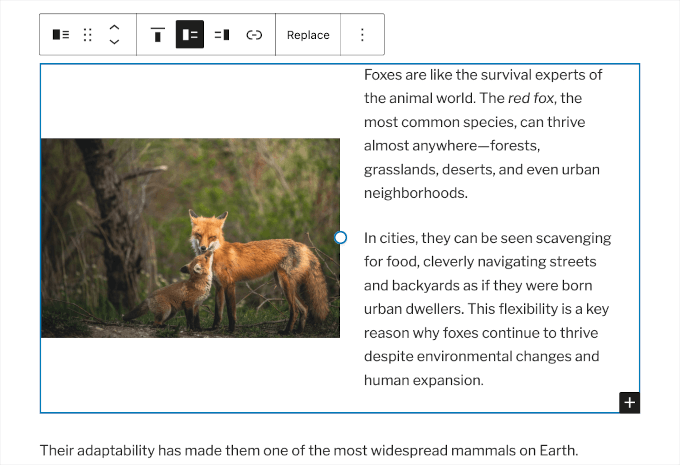
Muitas vezes, você pode precisar alinhar perfeitamente uma imagem ao lado do texto. O editor de blocos do WordPress facilita isso adicionando o bloco Media & Text.
Esse bloco basicamente adiciona uma área de duas colunas – uma coluna para imagens (mídia) e a segunda coluna para conteúdo de texto.

Basta carregar sua imagem clicando no botão “Upload”.
Em seguida, você pode adicionar o texto que deseja exibir ao lado dele.

Se precisar de uma descrição mais longa, vá em frente e digite-a.
O alinhamento da imagem se ajustará automaticamente à altura do texto na próxima coluna.

Como alinhar as imagens da galeria no WordPress
O editor de blocos do WordPress também inclui um bloco para adicionar galerias de imagens. Isso permite que você exiba facilmente imagens em uma grade de linhas e colunas.
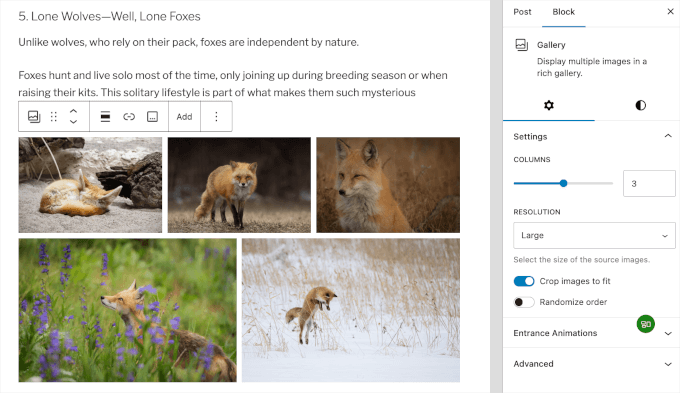
O bloco Gallery vem com opções de alinhamento semelhantes na barra de ferramentas. Por padrão, o bloco exibirá as imagens em um layout de três colunas. Portanto, sua galeria de imagens pode ter a seguinte aparência:

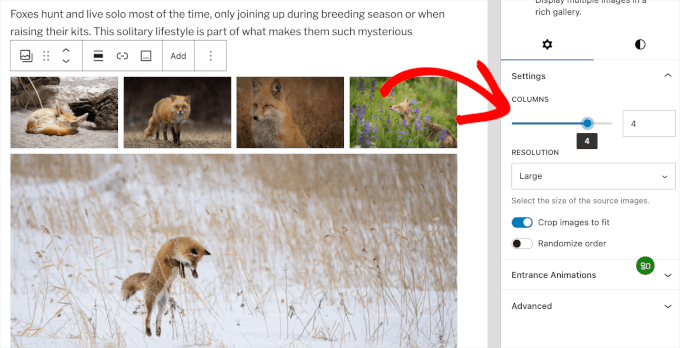
Você pode ajustar o layout da galeria deslocando o controle deslizante para a esquerda ou para a direita. Como alternativa, você pode simplesmente digitar o número de colunas que deseja na caixa.
Aqui, testamos o layout de 4 colunas:

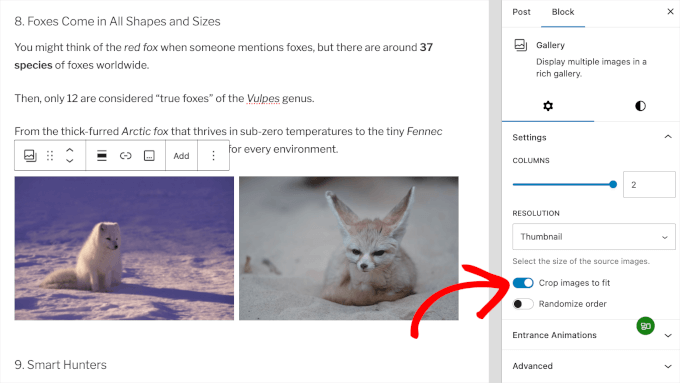
Se a sua galeria não tiver uma boa aparência devido a diferenças nos tamanhos das imagens, você precisará ajustar o alinhamento.
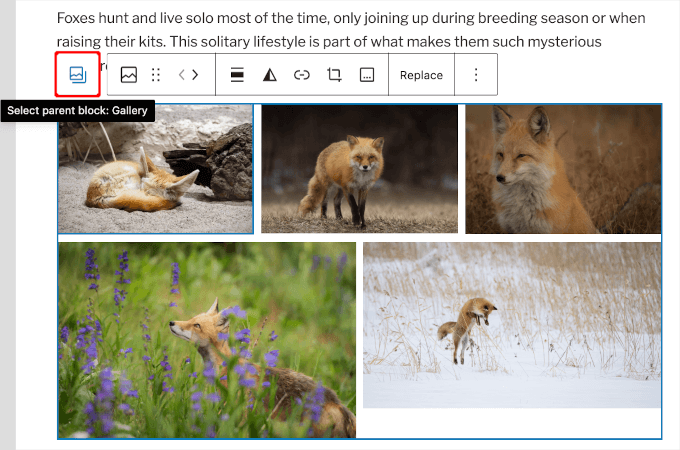
No editor de postagens, você pode clicar na galeria. Em seguida, você pode clicar no ícone “Select parent block: Gallery” para abrir o painel de personalização.

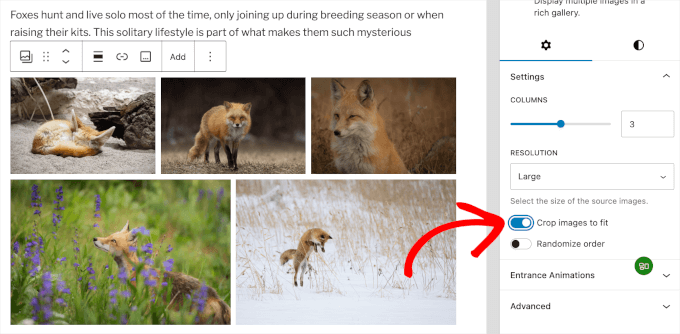
A partir daqui, certifique-se de ativar a opção “Cortar imagens para caber”.
Assim que você fizer isso, o WordPress ajustará a galeria para o centro.

O recurso de galeria padrão do WordPress é muito bom. No entanto, se você adiciona regularmente galerias de fotos às suas postagens e páginas do WordPress, considere usar um plug-in de galeria de fotos como o Envira Gallery.
Esses plug-ins lhe darão mais opções para alinhar imagens em suas galerias de fotos, exibi-las no pop-up e estilizá-las de forma diferente.
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar uma galeria de imagens no WordPress.
Como adicionar duas imagens lado a lado no WordPress
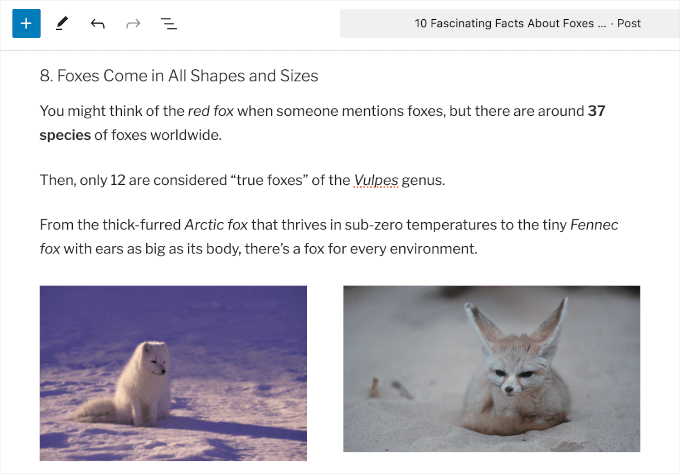
A maneira mais fácil de exibir duas imagens lado a lado em uma postagem do WordPress é adicionar ambas as imagens a um bloco Gallery.

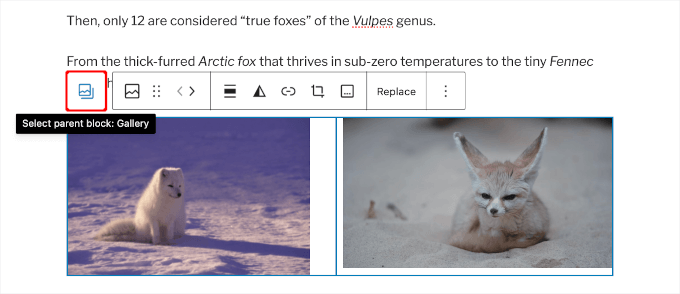
Para abrir a opção de personalização do bloco Gallery, você pode clicar na galeria e, em seguida, novamente no ícone “Select parent block: Gallery”.
Isso abrirá o painel de personalização no lado direito.

A partir daí, basta selecionar um layout de duas colunas para o bloco da galeria para exibir as duas imagens uma ao lado da outra.
Você também pode ativar a opção “Crop images to fit” para garantir que ambas as imagens tenham o mesmo tamanho e estejam alinhadas ao centro.

Mais maneiras de adicionar e alinhar imagens no WordPress
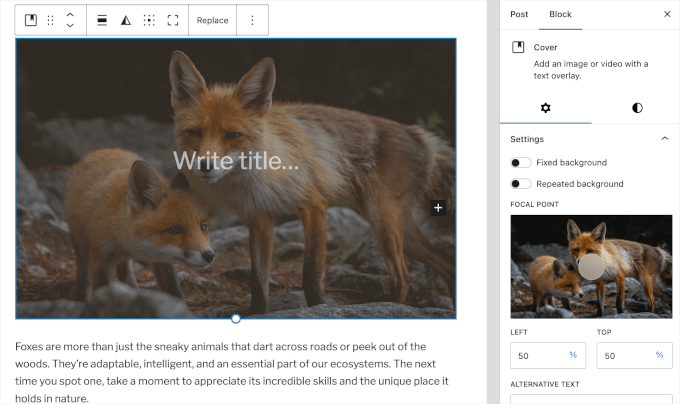
Além da imagem, da mídia e do texto e do bloco da galeria, você também pode usar o bloco Cover para adicionar uma imagem de capa.
No design moderno da Web, as imagens de capa são usadas para criar layouts de conteúdo altamente envolventes e destacar diferentes seções de uma página.
O bloco de imagem de capa tem as mesmas opções de alinhamento que um bloco de imagem. Você pode adicionar texto sobre a imagem e escolher uma cor de sobreposição nas configurações do bloco. A melhor parte é que você pode marcar a opção “Fundo fixo”, que cria um efeito de fundo de paralaxe.

Para saber mais sobre o uso de imagens de capa, confira nosso artigo sobre a diferença entre imagens em destaque e imagens de capa no WordPress.
Até agora, falamos sobre como adicionar imagens diretamente a seus posts e páginas. E quanto às imagens de sites de terceiros?
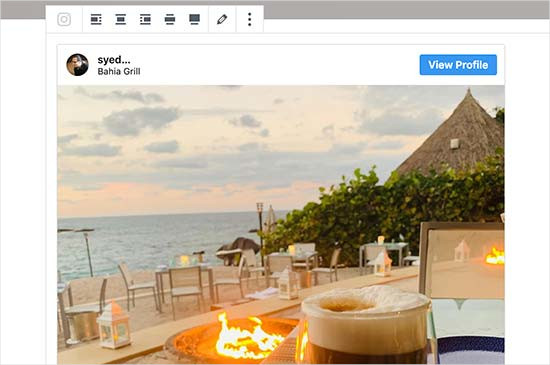
O editor de blocos também facilita isso. Você pode adicionar imagens de sites populares de compartilhamento social, incluindo Instagram, Facebook, Flickr, Imgur, Photobucket e outros.
Por exemplo, se você quiser adicionar uma foto do Instagram, basta adicionar o bloco do Instagram ao editor de postagens e inserir o URL da postagem que deseja compartilhar.

Depois, basta clicar no alinhamento desejado na barra de ferramentas. Os blocos de incorporação também permitem incorporar facilmente vídeos no WordPress.
Para obter mais detalhes, consulte nosso guia sobre como incorporar o Instagram no WordPress.
Obtenha o site dos seus sonhos – construído por verdadeiros especialistas em WordPress
Diga adeus aos infinitos modelos de design e aos confusos construtores de sites. Facilitamos o lançamento do seu site ideal com um gerente de projetos dedicado, um design personalizado do WordPress e várias revisões para aperfeiçoar o visual.
Se você sonhar, nós daremos vida a ele – de forma rápida, confiável e adaptada à sua visão. Agende uma consulta com nossa equipe de serviços de design de sites WordPress hoje mesmo!
Dica bônus: como centralizar um vídeo no WordPress
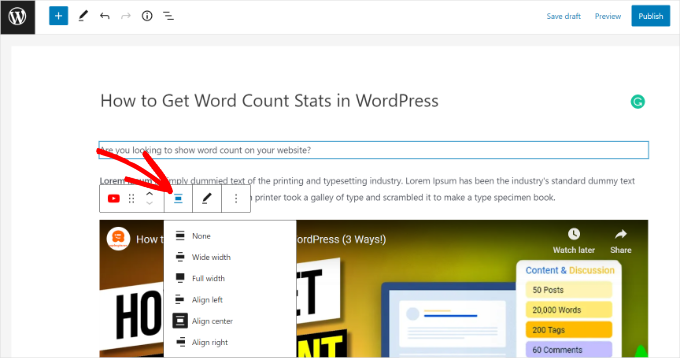
Se você adicionar um vídeo no WordPress, ele será alinhado à esquerda por padrão. Portanto, se você quiser um visual diferente, precisará ajustá-lo.
O alinhamento centralizado dos vídeos pode fazer com que seu conteúdo pareça mais limpo, eliminando o espaço vazio em um dos lados e dando a ele uma aparência mais profissional.

Lembre-se de que, se o vídeo for menor do que a área de conteúdo, o WordPress ainda o colocará à esquerda por padrão.
Para saber mais, você pode ler nosso guia sobre como centralizar um vídeo no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar e alinhar imagens facilmente no editor de blocos do WordPress. Talvez você também queira ver nosso guia sobre como otimizar imagens para acelerar o WordPress e nossa seleção especializada do melhor software de design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin