Como o editor de blocos do WordPress acrescenta mais recursos de edição de sites, perguntaram-nos se ele pretende substituir os plug-ins de arrastar e soltar do construtor de páginas do WordPress.
O editor de blocos do WordPress é bastante intuitivo e pode ser usado para criar belos layouts de conteúdo. No entanto, ele ainda não é páreo para os poderosos plug-ins do construtor de páginas.
Neste artigo, compararemos o editor de blocos do WordPress com os plug-ins do construtor de páginas para ajudá-lo a entender a diferença.

WordPress Block Editor vs. Page Builders (Explicado)
O editor de blocos é o editor padrão do WordPress. Ele usa blocos para elementos comuns do site (daí o nome, Block Editor).
Ao criar posts e páginas em seu site WordPress, você pode usar o editor de blocos para adicionar e editar o conteúdo. O editor de blocos também é usado em todas as áreas de widgets. E agora, alguns temas chamados de “temas de blocos” até suportam o uso do editor de blocos em todas as áreas do seu site.

Como o editor de blocos permite que você use blocos para criar layouts de conteúdo, é fácil confundi-lo com um construtor de páginas do tipo arrastar e soltar.
No entanto, ele ainda não está nem perto de ser chamado de construtor de páginas.
Os plug-ins do construtor de páginas do WordPress são ferramentas de design de arrastar e soltar que permitem criar designs personalizados de sites do WordPress sem escrever nenhum código.

Os principais criadores de páginas do WordPress, como SeedProd, Thrive Architect, Beaver Builder, Divi, Elementor e Visual Composer, são muito mais avançados.
Eles vêm com modelos prontos que você pode usar e oferecem muito mais flexibilidade de design do que o editor de blocos do WordPress.
Para entender melhor, vamos dar uma olhada mais profunda nas diferenças entre o editor de blocos do WordPress e os construtores de páginas.
Principais diferenças entre o Gutenberg e os plug-ins do Page Builder
A maior diferença é que o editor de blocos vem embutido no software principal do WordPress como editor padrão.
Por outro lado, os plug-ins do construtor de páginas são criados e suportados por desenvolvedores de terceiros.
A equipe do WordPress.org não chama o editor padrão de construtor de páginas. Em vez disso, eles o chamam de editor de blocos, e ele é apresentado como uma forma moderna de editar seu site no WordPress.
Há um grande motivo para isso, e ele ficará bem claro quando você ler as diferenças entre os dois.
1. Compatibilidade e suporte do tema
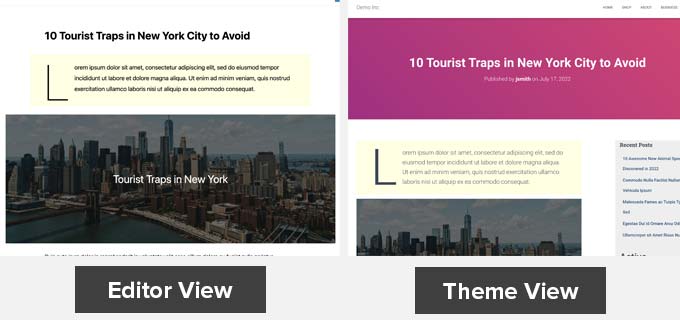
O editor de blocos do WordPress depende muito dos estilos do seu tema. Ele adiciona um pouco de seu próprio CSS e até permite que você adicione CSS personalizado aos blocos, mas não substitui os estilos e as configurações do tema.

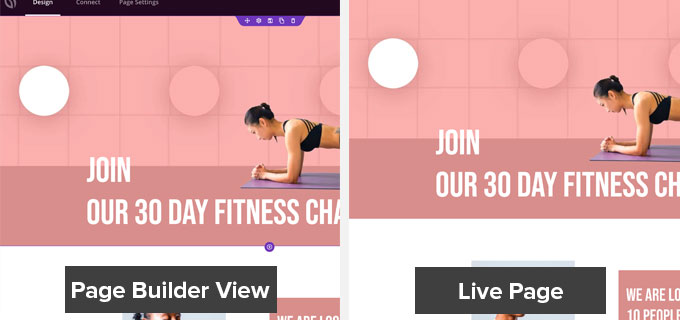
Embora os plug-ins do construtor de páginas possam trabalhar com os estilos do tema, eles também oferecem a opção de assumir completamente o controle de uma página e substituir os estilos do tema.
Alguns construtores de páginas do WordPress, como o SeedProd, são completamente agnósticos em relação ao tema. Isso significa que as páginas criadas com o SeedProd terão a mesma aparência mesmo que você mude o tema do WordPress.

Isso é extremamente útil se você quiser criar layouts personalizados para todas as páginas do site.
2. Blocos e widgets
O editor de blocos do WordPress vem com um conjunto decente de blocos padrão que abrange todos os elementos de conteúdo usados com frequência. Você também pode salvar e reutilizar blocos em outras postagens e até mesmo em outros sites do WordPress.
Ele tem uma API avançada que permite que os desenvolvedores de plugins criem seus próprios blocos. Todos os principais plug-ins do WordPress também têm seus próprios blocos que podem ser usados.

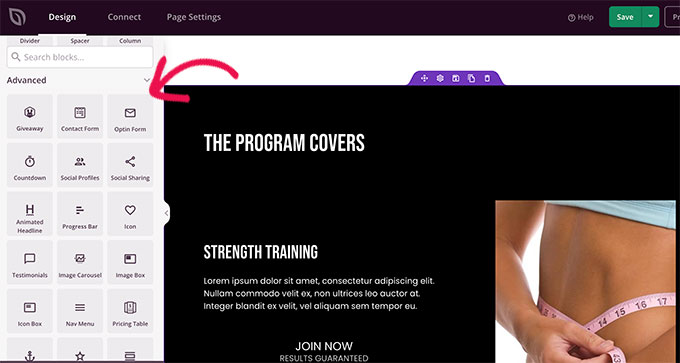
Por outro lado, os construtores de páginas do WordPress vêm com ainda mais blocos.
Eles oferecem elementos avançados de conteúdo, incluindo carrosséis, controles deslizantes, botões de chamada para ação, formulários de contato, cronômetros de contagem regressiva e muito mais.

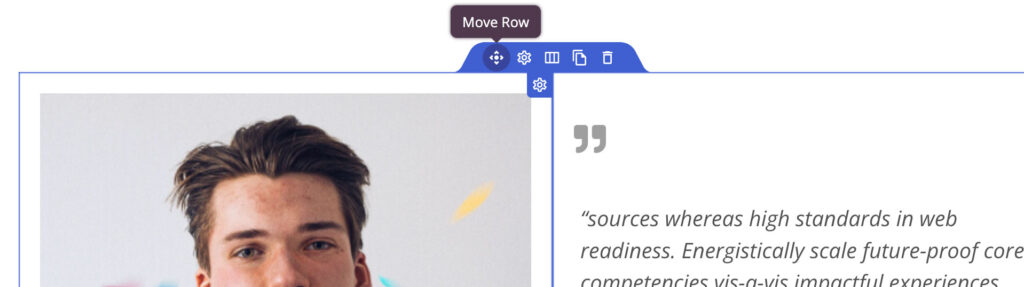
Você também pode salvar blocos individuais, linhas ou modelos inteiros para reutilizá-los posteriormente.
3. Opções de formatação e estilo
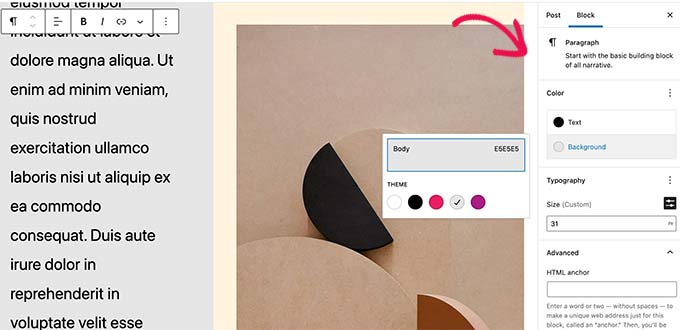
Os blocos no editor de blocos do WordPress vêm com suas próprias opções de estilo e formatação. No entanto, essas opções são limitadas.
Para obter mais estilo e formatação, você terá que adicionar seu próprio CSS personalizado para um bloco.

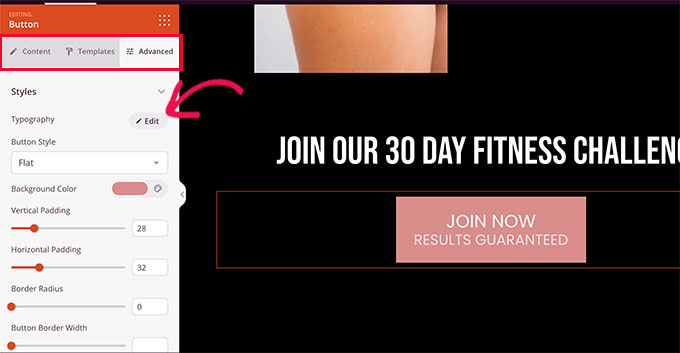
Os Page Builders, por outro lado, oferecem mais opções de estilo por padrão.
Você pode alterar as cores de fundo dos blocos, usar gradientes, usar ícones de fonte, selecionar fontes, altura da linha, ajustar a largura dos elementos, usar estilos em imagens e muito mais.

4. Modelos, padrões e seções
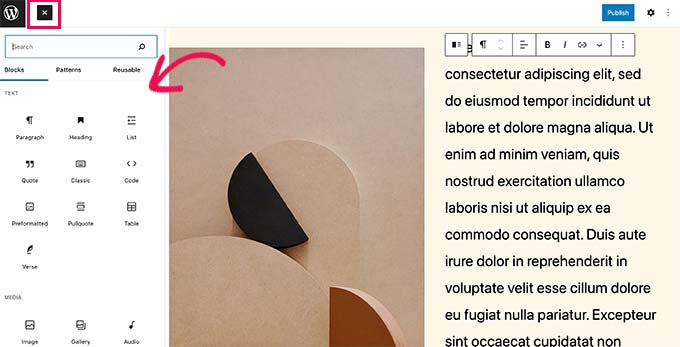
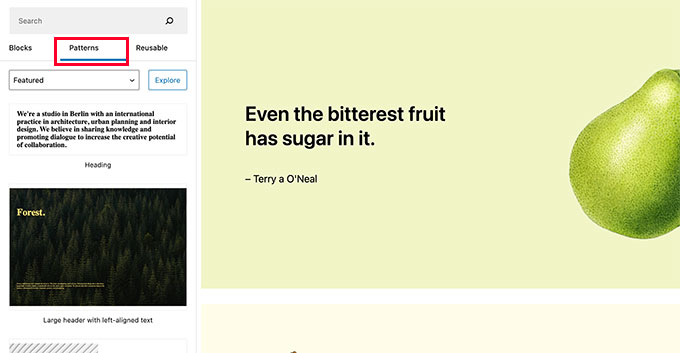
O editor de blocos vem com padrões, que são conjuntos de blocos para inserir rapidamente áreas usadas com frequência em um blog do WordPress.
Por exemplo, você pode usar padrões de blocos para cabeçalhos, botões de chamada para ação, colunas e muito mais.

Seu tema do WordPress pode vir com seus próprios padrões. Você também pode encontrar e instalar padrões na biblioteca de padrões do WordPress.org.
Se você estiver usando um tema de bloco (temas que suportam a edição completa do site), também poderá editar os modelos de tema. Seu tema do WordPress pode vir com modelos que você pode editar usando o editor de blocos.

No entanto, esses modelos são genéricos e oferecem funcionalidade para exibir páginas comuns de um site WordPress típico.
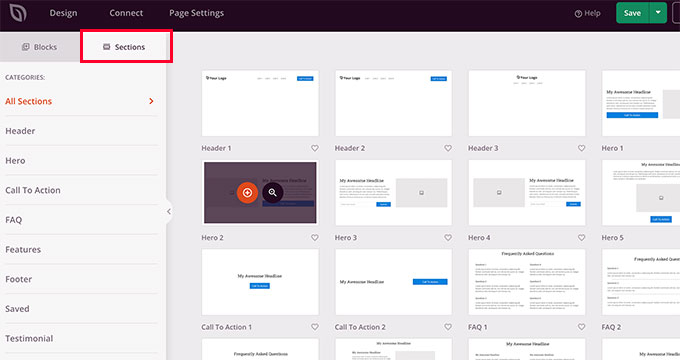
Os plug-ins do construtor de páginas do WordPress vêm com mais modelos e seções ou padrões predefinidos.

Ao contrário do editor de blocos, essas seções e modelos não dependem do seu tema do WordPress para serem estilizados.
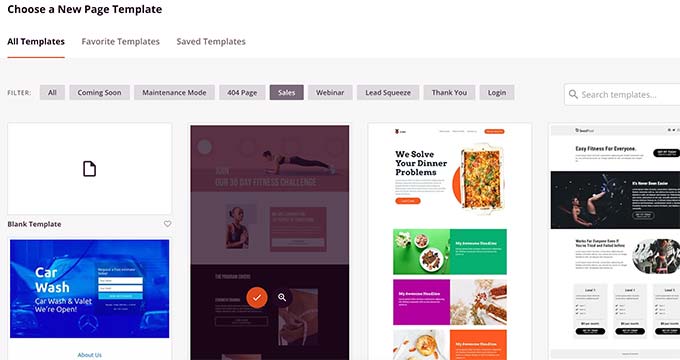
A maioria dos plug-ins do construtor de páginas do WordPress vem com dezenas de modelos prontos para uso que são altamente otimizados para conversões.

Além disso, você também obtém modelos para tipos de negócios e sites específicos, o que torna muito mais rápido personalizá-los de acordo com suas próprias necessidades.
5. Recursos de arrastar e soltar
O editor de blocos do WordPress não é uma ferramenta de design do tipo arrastar e soltar (pelo menos, não em sua forma atual).
É possível adicionar blocos e movê-los para cima e para baixo, mas não é possível ajustar a largura/altura usando o mouse, mover blocos um ao lado do outro ou criar layouts complexos.

O editor de blocos vem com blocos de grupos e colunas que podem ser usados para criar belos layouts de página.
Por outro lado, os criadores de páginas permitem que você arraste e solte blocos/widgets, ajuste sua altura e largura, crie colunas e adicione blocos dentro de outros blocos.

Esses construtores de páginas do tipo arrastar e soltar permitem que você crie suas páginas e até mesmo sites completos com facilidade.
6. Editor de site completo vs. Construtores de páginas do WordPress
Você também pode usar o editor de blocos para editar seu tema do WordPress. No entanto, você precisará de um tema do WordPress que ofereça suporte ao editor de site completo para experimentar isso.

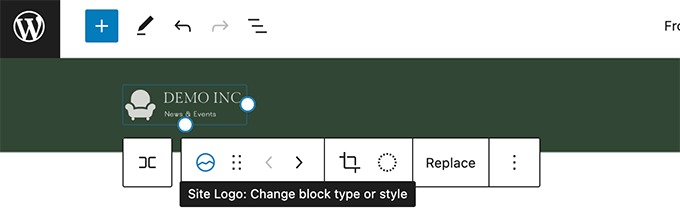
O editor de site completo do WordPress vem com blocos para todo o site, como bloco de consulta, logotipo do site, menus de navegação e muito mais.
Você pode editar seus modelos de tema, como cabeçalho, rodapé, página inicial e muito mais.

No entanto, o recurso completo de edição do site requer o uso de um tema compatível. Suas alterações desaparecerão se você mudar o tema do WordPress.
Por outro lado, os plug-ins do construtor de páginas do WordPress permitem que você crie páginas individuais para criar seu site. Eles podem funcionar com qualquer tema do WordPress, e você pode alterar seu tema do WordPress.
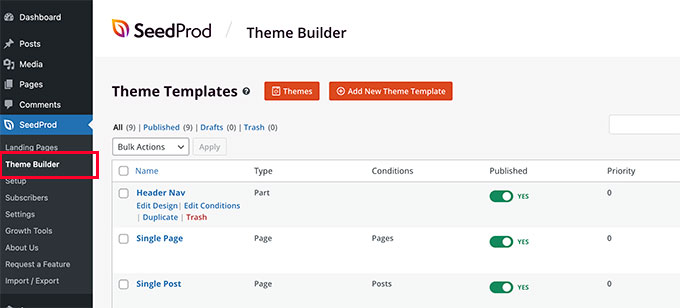
Os plug-ins do construtor de temas do WordPress SeedProd podem até mesmo ajudá-lo a criar um tema personalizado do WordPress sem escrever nenhum código.
Você pode editar facilmente qualquer seção ou página do seu tema com o construtor de arrastar e soltar. Ele ainda permite que você selecione as condições de exibição de cada modelo. Por exemplo, você pode exibir barras laterais diferentes para seções diferentes do seu site.

7. Metas de desenvolvimento
O editor de blocos padrão do WordPress foi desenvolvido para facilitar aos usuários a criação de conteúdo e a edição de seus sites. Ele foi projetado para ser usado por todos, inclusive blogueiros, escritores, fotógrafos e empresas.
Os plug-ins do construtor de páginas oferecem a capacidade de criar páginas orientadas para conversão e vendas sem muito esforço. Eles foram criados para serem usados por pequenas empresas, aspirantes a designers, agências de WordPress, lojas de comércio eletrônico e muito mais.
Enquanto o editor de blocos ajuda você a criar um conteúdo melhor, os plug-ins do construtor de páginas ajudam a criar páginas de destino melhores que ajudam a aumentar as vendas, aumentar o número de assinantes e expandir seus negócios.
O Block Editor pode ou vai substituir os construtores de páginas do WordPress?
Em sua forma atual, o editor de blocos é um bom editor de conteúdo e uma maneira fácil de editar e personalizar seu tema do WordPress.
No entanto, no momento, ele não substitui os poderosos plug-ins do construtor de páginas de arrastar e soltar.
Dito isso, está no roteiro do WordPress expandir a funcionalidade do editor de blocos e promover recursos completos de edição do site.
Teremos que esperar e ver os aprimoramentos para determinar se o editor de blocos chegará perto dos poderosos plug-ins do construtor de páginas do WordPress.
Qual plug-in do Page Builder usar com o Block Editor?
Todos os principais plug-ins de criação de páginas do WordPress funcionam bem com o editor de blocos do WordPress. Dê uma olhada em nossa seleção dos melhores plug-ins de criação de páginas do WordPress e veja como eles se comparam entre si.
Se estiver procurando um construtor de páginas do WordPress fácil de usar e avançado, recomendamos o SeedProd. Ele oferece um construtor do tipo arrastar e soltar e mais de 300 temas incorporados para criar qualquer tipo de página de destino sem codificação.
O plug-in é leve e garante que suas páginas sejam carregadas rapidamente, ajudando a melhorar sua classificação em SEO. Ele também se integra a serviços populares de marketing por e-mail, como Constant Contact, Drip, ConvertKit e outros.
Esperamos que este artigo tenha ajudado você a entender a diferença entre o editor de blocos e os plug-ins do construtor de páginas do WordPress. Talvez você também queira ver nosso guia sobre quanto custa construir um site WordPress ou ver nossa seleção de especialistas dos melhores chatbots de IA para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Block editor has only the things which are most used for the pages and posts to appear specially the editing control whereas page builders serve a larger purpose as they are used for making visually appealing appearance of the pages and posts.
The downside that one may think of while using page builders is extra code which may cause website to slow load but now a days very optimizes and efficient page builders are there in the market. So no worry about that.
Michael Reed says
So fast forward to now with wordpress 5.9 and how does Gutenburg/Wordpress stack up against page builders?
WPBeginner Support says
Our recommendations from this article are still what we would recommend today
Administrador
Anil says
We have pages created using Block editor, can we edit these pages using Beaver builder. Thanks
David Innes says
You can’t switch between most page builders, and at least so far pages built with blocks are no exception. (The same is true if you want to switch from Beaver Builder to blocks.)
The very good thing about both blocks and Beaver Builder is they both “degrade gracefully” when disabled. That means that while fancy features like contact-form modules, galleries, columns, or row settings won’t come through, the basic text and images are generally preserved.
When you first open a (former) Beaver Builder page with the blocks editor, or vice versa, whatever previous content remains will be turned into a single “classic editor” text block/module. You can take it from there, possibly adding back complex blocks/modules like galleries, forms, columns, and row formatting.
Stephen Gagnon says
Thank you guys very much for this extremely clear explanation!
WPBeginner Support says
You’re welcome, glad you found our content helpful
Administrador
Beulah Wellington says
Thank you for this article. I am new to WordPress and this article made things much clearer. The page builders provide so much more functionality.
WPBeginner Support says
Glad our article could help clarify this for you
Administrador
PATRICK says
I will like to know if page builders affect SEO. i am asking this because all the videos i watch on you tube for on page SEO, non o them were using page builder.
Thanks.
WPBeginner Support says
Some can but for the most part they should not.
Administrador
Annette says
I do like Gutenberg. It makes the whole WordPress structure clear and easy to understand. The styling options, which are giving there, are sufficient for running a website, that’s for sure. But if they seem limited for someone, they can easily use Gutenberg Free Addons.
Gutenberg – this is something new and fresh and I want to give it a chance. Especially when WordPress community says there will be new Gutenberg releases.
WPBeginner Support says
Thanks for adding your input and hope you enjoy using Gutenburg
Administrador
Bayu says
I prefer Gutenberg editor than page builder. For me, page builder comes with too many features that make website load slowly. I love create “framework” with Gutenberg then improve it with some additional CSS.
WPBeginner Support says
Thanks for sharing your opinion
Administrador
Davide Corizzo says
«In its current form, Gutenberg is just a better content editor than what WordPress had before. It is NOT a replacement for the powerful WordPress page builder plugins.»
I totally agree with this statement. I’m a Divi user and since the introduction of WordPress 5.0, my workflow with that builder hasn’t changed at all.
WPBeginner Support says
Glad you haven’t had any issues
Administrador
Saad says
Honestly, I didn’t like the Gutenberg editor on WordPress. It may look easy, but I personally found it annoying and always prefer switching back to WordPress page builders.
Is there a way to remove it completely? That editor seems to be installed by the theme developers itself. This was installed automatically on my website, any way to remove it?
Thanks.
WPBeginner Support says
You can disable Gutenberg using: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Vamsi Krishna says
While I understand updating is the way to move forward, I somehow don’t enjoy working with the new gutenberg editor because it seems to have conflicts with page builder tools such as Visual Composer – in a couple of instances, my existing client sites were built on VC and this gutenberg had to be disasbled because either the classic editor was not functioning correctly or VC stopped working.
Editorial Staff says
Hi Vamsi,
We definitely understand that some people will not be able to upgrade right away. This is why WordPress team made the Classic Editor plugin and gave it end-of-life date till end of 2021. In the coming releases, as more plugins adapt to Gutenberg, some of the issues that you mentioned will not occur
Administrador
Ed says
I think this comes a little bit “too little, too late”. If they were gonna do such a jump, they should have done something much more powerful, not a light “improvement” after 5 editions and so many years behind.
On the other had, I think in the globalized environment we live in, I find incredible WP has not native functions for multi-lingual websites, and they force us to either go for the free half-functioning cumbersome plug-ins (poly), or for the not-so-good-but-better (WMPL) unjustifiably expensive plug-ins that require a lifetime yearly paid subscription, with no added value once initial set-up is completed. To me such a feature is harder to implement nowadays, while the block editor is much easier with many free powerful plug-ins (or paid ones, that are generally included free as part of a theme).
Editorial Staff says
Hi Ed,
Yes it is in the roadmap to work on translations in core. It was announced last year in State of Word. Since WordPress powers a large number of websites, its sometimes challenging to move fast.
Administrador
Cavid Muradov says
Most people dont like it. But everytime I say WpBakery is the best page builder for WordPress.
WPBeginner Support says
Page builders vary based on personal preference but thank you for sharing your preferred page builder
Administrador