O editor de blocos do WordPress é um editor de conteúdo usado para criar, editar e formatar posts e páginas. Ele permite que você crie layouts complexos com facilidade, adicionando diferentes tipos de blocos de conteúdo e usando o recurso de arrastar e soltar para movê-los para onde quiser.
O editor de blocos foi introduzido no WordPress 5.0 e se tornou o editor de conteúdo padrão no WordPress 6.0. Ele também é conhecido como editor Gutenberg.
Ele substitui o editor clássico, que foi o editor padrão do WordPress de 2004 a 2018.

Qual é a diferença entre o Block Editor e o Classic Editor?
O editor de conteúdo anterior do WordPress é conhecido como editor clássico e foi o editor padrão desde o WordPress 1.5 em 2004 até o WordPress 5.0 em 2018.
Por ter sido usado por muitos anos, os usuários de longa data do WordPress ficaram muito familiarizados com ele. Ele também parecia familiar porque funcionava como um processador de texto, como o Microsoft Word.

Ele colocou uma barra de ferramentas acima do editor com ícones para adicionar formatação de texto, como estilos de título, negrito, itálico, listas e alinhamento. Isso funciona bem para posts e páginas que são apresentados como um documento simples, mas dificulta layouts complexos.
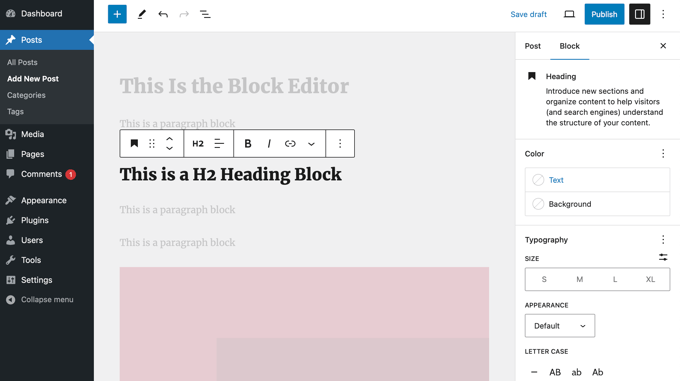
Por outro lado, o editor de blocos é perfeito para layouts complexos. Você pode criar facilmente uma página da Web adicionando blocos individuais para parágrafos, imagens, títulos e muito mais.

Você pode reorganizar os blocos usando o recurso de arrastar e soltar, além de estilizá-los e personalizá-los individualmente. Essa abordagem baseada em blocos oferece maior controle sobre o layout e a aparência do seu conteúdo.
Você pode saber mais em nosso guia sobre como usar o editor de blocos do WordPress.
Qual é a diferença entre o Block Editor e os construtores de páginas?
O editor de blocos vem pré-instalado no WordPress e permite que você crie belos layouts de conteúdo usando blocos. Portanto, você deve estar se perguntando se precisa de um plugin de arrastar e soltar para o construtor de páginas do WordPress.
Os principais criadores de páginas do WordPress, como SeedProd, Thrive Architect, Beaver Builder e Divi, são muito mais avançados.
Assim como o editor de blocos, são ferramentas de design do tipo arrastar e soltar que permitem criar designs personalizados de sites do WordPress sem escrever nenhum código.

No entanto, eles também vêm com modelos prontos que economizam seu tempo e oferecem muito mais flexibilidade de design do que o editor de blocos do WordPress
Para obter uma comparação detalhada, consulte nosso guia sobre o editor de blocos do WordPress e os criadores de páginas.
Quais blocos estão disponíveis no WordPress?
O editor Gutenberg fornece muitos blocos comumente usados para criar conteúdo. É importante explorar os diferentes blocos disponíveis e aprender a usá-los em seu conteúdo.
Você encontrará blocos para adicionar parágrafos, listas, imagens, galerias e muito mais. Você pode explorar os blocos disponíveis e adicioná-los à sua postagem usando o inseridor de blocos.

O conteúdo de cada tipo de bloco pode ser editado, formatado e personalizado. Por exemplo, você pode colocar o texto em negrito em um bloco de parágrafo ou cortar uma foto em um bloco de imagem.
Para personalizar um bloco, basta selecioná-lo e usar as opções na barra de ferramentas e na barra lateral.

Há também blocos para adicionar tipos mais específicos de conteúdo, como botões de call-to-action, vídeos do YouTube, texto em colunas, trechos de código, tabelas e muito mais.
Além disso, você pode ampliar os tipos de blocos disponíveis instalando plug-ins que adicionam mais blocos ao editor ou criando seus próprios blocos.
Como criar seus próprios blocos no WordPress
Se você tiver necessidades específicas, também poderá criar seus próprios blocos personalizados.
A melhor maneira de fazer isso é criar um snippet de blocos usando o WPCode. Isso permite que você crie blocos personalizados usando o próprio editor de blocos.

Uma segunda maneira de criar blocos personalizados é usar o plug-in Genesis Custom Blocks, criado pelas pessoas por trás da hospedagem WP Engine.
Esse plug-in fornece aos desenvolvedores ferramentas fáceis para criar rapidamente blocos personalizados para seus projetos.

Você pode aprender a usar esses dois métodos em nosso guia sobre como criar um bloco personalizado do WordPress.
Depois de criar alguns blocos personalizados, você pode importar e exportar seus blocos do Gutenberg entre sites.
O que são padrões de bloco?
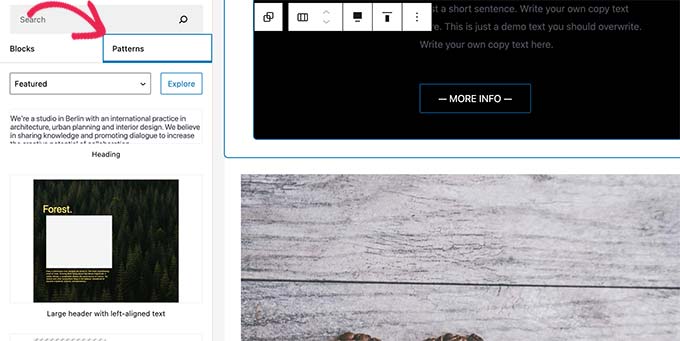
Normalmente, você adiciona elementos de design a uma postagem, um bloco de cada vez. Entretanto, se você usa regularmente a mesma combinação de blocos, pode economizar tempo usando padrões de blocos.
Um padrão de bloco é uma coleção pré-fabricada de blocos. Ele permite adicionar um grupo inteiro de blocos em uma única etapa, possibilitando a criação mais rápida de layouts de conteúdo personalizados.
Por exemplo, você pode usar padrões de bloco para adicionar layouts de várias colunas, padrões de mídia e texto, padrões de chamada para ação, cabeçalhos, botões e muito mais.
O WordPress vem com uma seleção de padrões de blocos úteis, e alguns temas populares do WordPress também fornecem mais padrões de blocos que podem ser usados ao escrever conteúdo.

Você pode saber mais em nosso guia para iniciantes sobre como usar os padrões de blocos do WordPress.
Como atualizar seus posts antigos do WordPress com o Block Editor
Se você tem seu site WordPress há anos, é possível que tenha muito conteúdo antigo criado com o editor clássico. Por padrão, essas postagens ainda serão abertas no editor clássico.
Talvez você esteja se perguntando se é possível editar essas postagens usando o editor de blocos.
A resposta é “Sim”, e você pode aprender como fazer isso seguindo nosso guia passo a passo sobre como atualizar suas postagens antigas do WordPress com o editor de blocos Gutenberg.
Como desativar o Block Editor e usar o Editor clássico
Recomendamos que você aprenda e use o editor de blocos, pois ele é o futuro do WordPress.
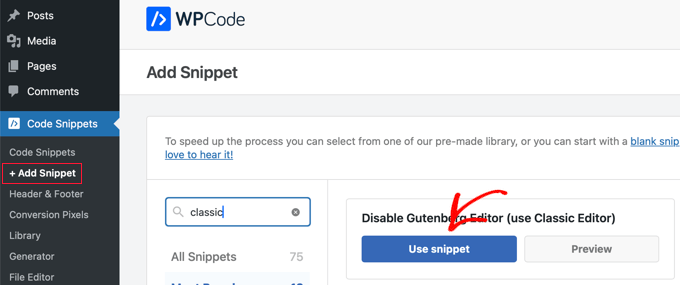
No entanto, se você quiser continuar usando o editor clássico, poderá desativar o editor de blocos e ativar o editor clássico usando um plug-in ou um snippet de código.
Recomendamos o uso do WPCode porque ele facilita a adição de código personalizado no WordPress e inclui um snippet em sua biblioteca de códigos que pode ativar o editor clássico.

Você pode saber mais em nosso guia sobre como desativar o Gutenberg e manter o editor clássico no WordPress.
Problemas comuns do Block Editor e como corrigi-los
Ocasionalmente, você pode se deparar com problemas ao usar o editor de blocos, como mensagens de erro, falhas, problemas de alinhamento e outros.
Você pode encontrar ajuda em nosso guia sobre problemas comuns do editor de blocos do WordPress e como corrigi-los.
Esperamos que este artigo tenha ajudado você a saber mais sobre o editor de blocos do WordPress. Você também pode consultar nossa lista de Leitura adicional abaixo para obter artigos relacionados sobre dicas, truques e ideias úteis do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.
Leitura adicional
- Guia para iniciantes: Como usar os padrões de blocos do WordPress
- Como importar/exportar seus blocos do WordPress Gutenberg (2 etapas)
- Como usar o editor de blocos do WordPress (tutorial do Gutenberg)
- Editor clássico
- 17 melhores plug-ins de blocos de Gutenberg para WordPress (superúteis)
- Como desativar o Gutenberg e manter o editor clássico no WordPress
- 13 problemas comuns do editor de blocos do WordPress e como corrigi-los
- Como criar um bloco personalizado no WordPress (maneira fácil)
- WordPress Block Editor vs. Page Builders: Qual é a diferença?
- Como atualizar seus posts antigos do WordPress com o Gutenberg Block Editor




