Você está encontrando erros ao usar o editor de blocos do WordPress?
O WordPress substituiu o antigo editor clássico em 2019 por um editor de conteúdo totalmente novo chamado Gutenberg. Esse editor usa blocos para criar conteúdo no WordPress. No entanto, às vezes, você pode se deparar com problemas irritantes ao usá-lo.
Neste artigo, compartilharemos como corrigir os problemas mais comuns do editor de blocos do WordPress para que você possa melhorar seu fluxo de trabalho.

O que é o Block Editor do WordPress?
Oeditor de blocos do WordPress, ou Gutenberg, é o editor de conteúdo que foi introduzido na versão 5.0 do WordPress. Desde então, o WordPress aprimorou o editor e adicionou novos recursos e funcionalidades.
Ele oferece mais recursos de personalização em comparação com o Editor clássico. Você tem diferentes blocos para adicionar diferentes elementos ao seu conteúdo e não precisa editar o código para alterar a aparência e o estilo.
Ele tenta mostrar a aparência de seus blogs e páginas em tempo real, imitando a mesma fonte e as mesmas cores do seu tema do WordPress.
Por exemplo, você pode usar um bloco Image para adicionar imagens às postagens do blog. Além disso, você tem opções como estilo de imagem, tamanho, alinhamento e muito mais usando o bloco.

Além disso, muitos plug-ins do WordPress adicionam seus blocos ao editor de conteúdo. Isso facilita muito a incorporação de itens como formulários, feeds de mídia social e tabelas de conteúdo com apenas alguns cliques.
Dito isso, o editor de blocos não é perfeito. Como qualquer outro plugin do WordPress, você pode encontrar vários erros ou bugs.
Aqui estão alguns problemas comuns no editor de conteúdo. Você pode clicar nos links abaixo para ir para diferentes partes do nosso tutorial:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. Corrigir o erro “Block Editor Not Working” do WordPress
Um dos problemas mais comuns que os usuários enfrentam é o “editor de blocos do WordPress não funciona”.
Há vários motivos para a ocorrência desse erro. Por exemplo, pode ser devido a um tema antigo e desatualizado, a um plug-in com defeito ou a outros erros técnicos.
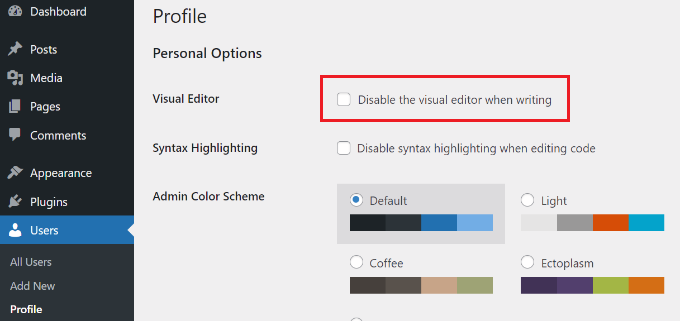
O editor de blocos do WordPress também pode não funcionar se houver uma configuração incorreta em seu site, como a desativação do editor visual ao criar um perfil de usuário.
Você pode verificar isso acessando Usuários ” Perfil no painel do WordPress. A partir daí, certifique-se de que a opção “Desativar o editor visual ao escrever” não esteja selecionada.

Se o problema persistir, você pode tentar desativar todos os plug-ins do site. Isso deve ajudar a descartar qualquer conflito que um plug-in possa estar causando e impedir que o editor de blocos funcione.
Outra maneira de corrigir isso é atualizar seu tema do WordPress. Um tema desatualizado pode causar o erro de não funcionamento do editor de blocos. Você pode consultar nosso guia sobre como atualizar seu tema do WordPress sem perder dados e personalização.
2. O editor de blocos do WordPress continua travando
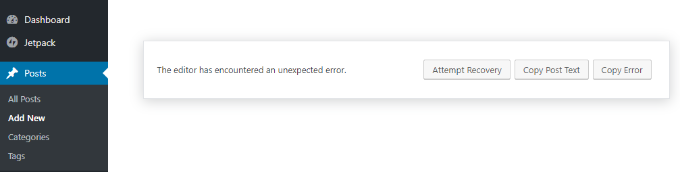
Outro problema comum que alguns usuários enfrentam é que o editor de blocos do WordPress trava inesperadamente.
Quando ele travar, você verá a mensagem de erro “The editor has encountered an unexpected error” (O editor encontrou um erro inesperado). O WordPress mostrará três opções, incluindo tentativa de recuperação, cópia do texto da postagem e cópia do erro.

Pode haver vários motivos para esse problema. Por exemplo, um plugin pode quebrar o editor de blocos e mostrar esse erro, ou sua versão do WordPress não está atualizada.
Você pode corrigir esse problema desativando todos os plug-ins e reativando-os um a um. Outra solução é mudar seu WordPress para um tema padrão, como o Twenty Twenty-Four, e verificar se o problema persiste.
Se você ainda estiver enfrentando esse problema depois de verificar os plug-ins e o tema do WordPress, tente atualizar a versão do WordPress e limpar o cache do WordPress.
3. Remover o erro de JSON inválido no editor de conteúdo
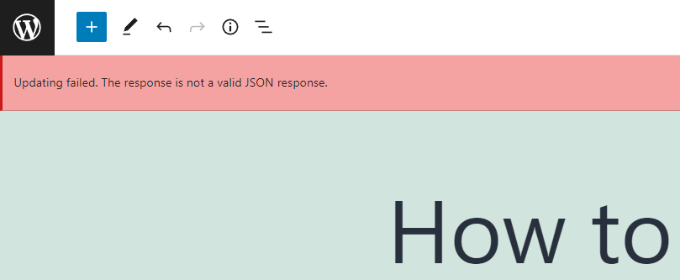
Quando estiver editando um post ou uma página de blog, poderá ocorrer um erro “A resposta não é uma resposta JSON válida” quando você clicar no botão Atualizar no editor de blocos.

O WordPress está em comunicação contínua com o servidor do site em segundo plano quando você está editando uma publicação no seu blog WordPress. Esse erro é causado quando o WordPress não consegue receber uma resposta do servidor ou a resposta não está no formato JSON.
Aqui estão alguns motivos pelos quais você pode receber um erro de JSON inválido e como corrigi-los:
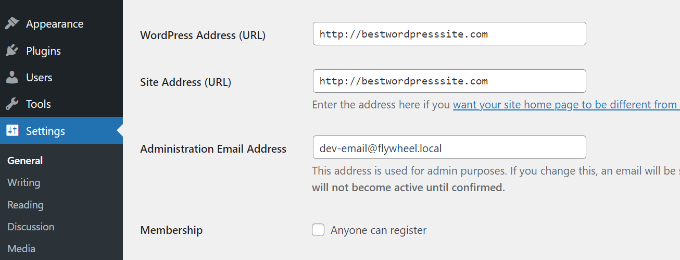
- Verifique os URLs do WordPress nas configurações – Você precisará garantir que o endereço do WordPress e o endereço do site nas configurações do seu site estejam corretos. Basta acessar a página Configurações ” Geral e verificar se os URLs são os mesmos. O erro JSON pode ser acionado se o endereço do site for diferente.

- Corrigir configurações de links permanentes no WordPress – No WordPress, você pode configurar URLs compatíveis com SEO para suas páginas e posts. No entanto, configurações incorretas podem dificultar que o editor de blocos obtenha uma resposta JSON válida. Certifique-se de selecionar o formato correto de permalink.
- Verifique as configurações do arquivo .htaccess do WordPress – O arquivo .htaccess é usado como um arquivo de configuração no WordPress para gerenciar URLs (permalinks) compatíveis com SEO. Normalmente, o WordPress o regenera e atualiza automaticamente. No entanto, configurações incorretas ou arquivos .htaccess desatualizados podem causar erros de JSON.
- Consulte Logs de depuração da API REST – A API REST é um conjunto de técnicas que o WordPress usa para se comunicar com o servidor do seu site. Um erro JSON também pode significar que a API REST encontrou um erro. Você pode verificar isso visualizando os logs da API REST na página Site Health no WordPress.
- Tente desativar todos os plug-ins – Um conflito entre diferentes plug-ins do WordPress também pode resultar em um erro de JSON inválido. Tente desativar todos os plug-ins em seu site e veja se o erro ocorre novamente.
- Mudar para o Editor Clássico – Se você ainda não conseguir resolver o erro JSON, poderá voltar para o Editor Clássico no WordPress. O editor de conteúdo antigo não depende da API REST para obter uma resposta JSON do servidor do site.
Para saber mais sobre cada uma dessas dicas em detalhes, consulte nosso guia sobre como corrigir o erro JSON inválido no WordPress.
4. Resolver erro de falha na atualização/ falha na publicação
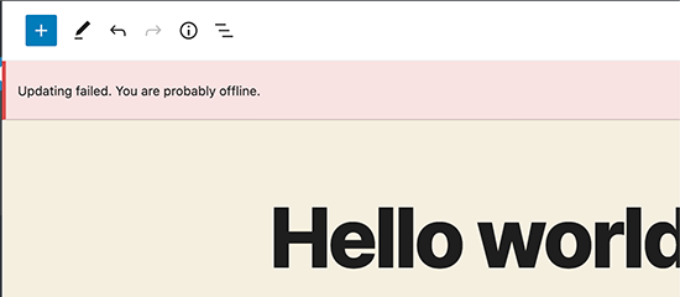
Outro erro que você pode ver ao atualizar ou publicar um post de blog ou página no editor de blocos do WordPress é: ‘Falha na atualização. Você provavelmente está off-line”.
Esse problema ocorre quando a API REST do WordPress não consegue se comunicar com o banco de dados do WordPress.

Se o editor de blocos não conseguir enviar e receber solicitações do banco de dados de hospedagem do WordPress, várias partes do seu site não funcionarão. Isso inclui o editor de blocos.
A API REST pode parar de funcionar se você não estiver conectado à Internet ou se tiver perdido a conectividade. Para corrigir esse problema, certifique-se de que sua conexão com a Internet esteja funcionando corretamente e, em seguida, tente atualizar ou publicar sua página.
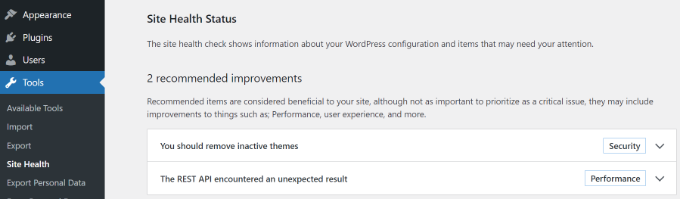
Além disso, você pode ir para Tools ” Site Health (Ferramentas ” Saúde do site ) no painel do WordPress e visualizar os registros da API REST. Se houver um problema com a API REST, você o verá na seção “melhorias recomendadas”.

O registro de erros mostrará o que aconteceu com a API REST e poderá lhe dar pistas sobre o que pode ter causado o problema.
Para obter informações sobre como corrigir esse problema, consulte nosso guia sobre como corrigir erros de falha na atualização do WordPress.
5. Adicionar ou remover espaços em branco entre blocos do WordPress
Ao criar páginas e posts personalizados usando o editor de blocos do WordPress, você pode notar um espaço muito grande ou muito pequeno entre os blocos.
Normalmente, o espaçamento é controlado pelo seu tema do WordPress. No entanto, há opções no editor de blocos que também permitem controlar o layout da sua página e oferecer uma melhor experiência ao usuário.
Por exemplo, você pode adicionar um bloco Spacer para adicionar espaços em branco. Basta clicar no botão “+” e adicionar o bloco Spacer em qualquer lugar do conteúdo.

Dessa forma, você pode adicionar mais espaço entre os blocos.
O WordPress também permite que você ajuste o tamanho do bloco espaçador. Você pode torná-lo maior ou menor arrastando o bloco para cima ou para baixo.

Se quiser remover o espaço em branco extra entre os blocos, será necessário inserir CSS personalizado no tema do WordPress ou usar um plug-in CSS como o CSS Hero.
O plug-in permite que você edite o CSS do seu site sem editar o código. Ele oferece diferentes opções de espaçamento que você pode usar para ajustar o espaço em branco entre os blocos.

Você também pode usar o SeedProd para criar uma página personalizada no WordPress e ter controle total sobre o design.
Para saber mais, consulte nosso guia sobre como adicionar ou remover espaço em branco entre os blocos do WordPress.
6. Copiar e colar conteúdo sem problemas de formatação
Você já percebeu que, quando copia e cola conteúdo de um aplicativo de desktop ou de uma página da Web no editor de blocos, acaba colando também a formatação indesejada?
Você verá que a fonte e as cores do conteúdo colado não correspondem ao seu tema do WordPress. Isso é muito comum se você estiver usando o Microsoft Word ou o Google Docs para escrever o conteúdo e depois inseri-lo no editor de blocos.
Algumas dicas simples para manter a formatação original incluem o uso de estilos de título do Word e do Google Docs. Dessa forma, o WordPress escolhe automaticamente o nível do título quando você cola o conteúdo no editor de blocos.
Além disso, você deve verificar o código HTML de sua página ou postagem depois de colar o conteúdo. No editor de conteúdo do WordPress, você pode selecionar um bloco e clicar na opção de 3 pontos verticais.
No menu suspenso, basta selecionar a opção “Editar como HTML”.

Dessa forma, você poderá encontrar erros de formatação, como negrito e itálico incorretos, texto indesejado e muito mais.
Para obter mais detalhes, consulte nosso guia sobre como copiar e colar no WordPress sem problemas de formatação.
7. Corrigir o problema de upload de imagens no WordPress
Em seguida, talvez você veja um erro ao fazer upload de imagens no editor de blocos do WordPress. Esse é um dos problemas de imagem mais comuns no WordPress.
O principal motivo desse erro é devido a permissões de arquivo incorretas. Todos os arquivos do seu site são armazenados no serviço de hospedagem na Web e exigem permissões específicas de arquivos e diretórios para funcionar.
Se essas permissões estiverem incorretas, isso pode impedir que o WordPress leia e carregue arquivos no servidor de hospedagem. Como resultado, você perceberá que as imagens desaparecerão da biblioteca de mídia quando forem carregadas, ou poderá ver um erro que diz:
'Não foi possível criar o diretório wp-content/uploads/2019/04. Seu diretório pai pode ser gravado pelo servidor?
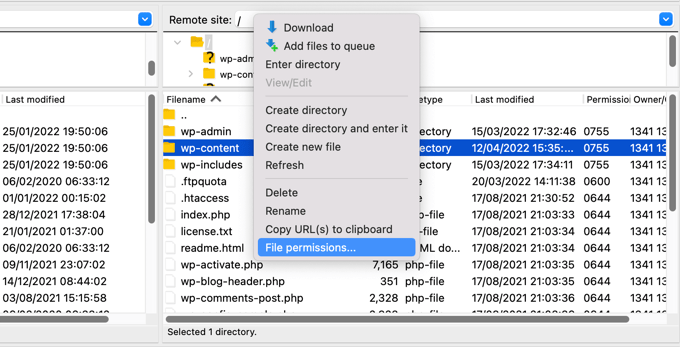
Para corrigir esse problema, você precisará editar as permissões do arquivo. Você pode usar um cliente FTP e acessar a pasta /wp-content/. A partir daí, você pode clicar com o botão direito do mouse na pasta e alterar as permissões do arquivo.

Siga nosso guia passo a passo sobre como corrigir o problema de upload de imagens no WordPress para obter mais informações sobre essa correção.
8. Como corrigir o erro de upload de imagem HTTP
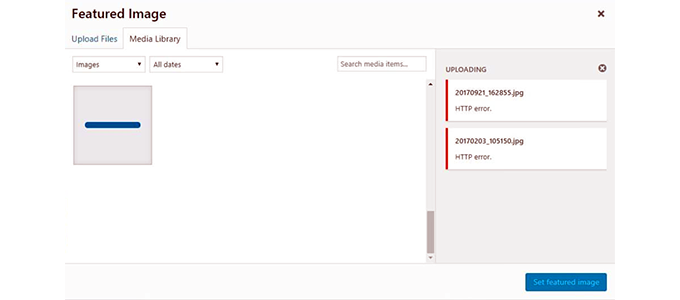
Outro problema que você pode encontrar ao fazer upload de imagens no editor de blocos do WordPress é o erro HTTP.
O WordPress mostrará um erro genérico ‘HTTP’ quando você carregar imagens na Biblioteca de mídia e não será possível ver uma visualização prévia da imagem.

Há vários fatores que podem causar esse problema. A parte frustrante é que a mensagem de erro não dá muitas pistas sobre a causa real.
Para corrigir isso, você pode tentar várias coisas. Primeiro, você pode simplesmente esperar alguns minutos e tentar recarregar a imagem. Às vezes, o servidor do seu site pode encontrar um problema como tráfego incomum e poucos recursos do servidor.
Além disso, você pode aumentar o limite de memória do WordPress e evitar que a falta de memória cause o erro HTTP. Outras coisas que você pode tentar incluem alterar a biblioteca do editor de imagens usada pelo WordPress e editar o arquivo .htaccess.
Além disso, seu login pode ter expirado e, às vezes, esse erro desaparece quando você acessa a tela de login e digita seu nome de usuário e senha novamente.
Você pode ler sobre cada uma dessas dicas em detalhes em nosso guia sobre como corrigir o erro de upload de imagem HTTP no WordPress.
9. Remover erros de postagem de cronograma perdido no WordPress
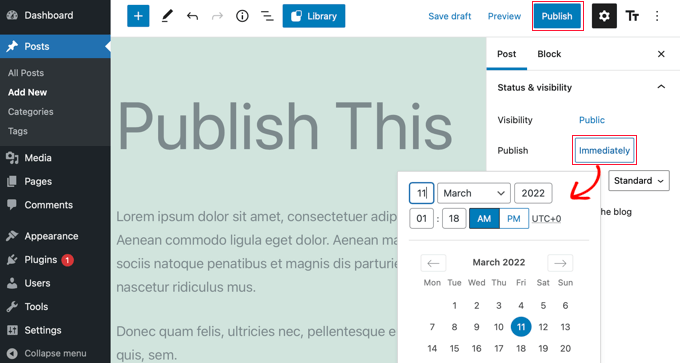
Você sabia que o WordPress oferece uma opção integrada para agendar postagens de blog?
No editor de conteúdo do WordPress, você pode alterar a data e a hora de publicação dos posts do blog. No entanto, às vezes, seu conteúdo programado pode não ser publicado no horário definido.

O principal motivo desse erro se deve ao ambiente de hospedagem do WordPress ou a conflitos de plug-ins. O WordPress usa uma tecnologia chamada “cron” para publicar automaticamente sua postagem em um momento posterior.
Se um plug-in ou o servidor de hospedagem do site estiver afetando os trabalhos do cron, isso levará a um erro de postagem de programação perdida no WordPress.
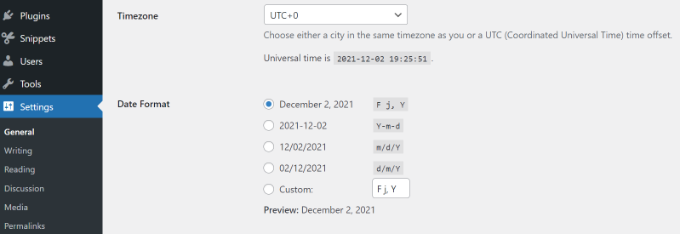
Você pode corrigir esse problema verificando o fuso horário do seu site WordPress. É possível que o fuso horário do seu site não corresponda ao fuso horário que você gostaria de usar para agendar seus blogs.
Basta acessar Configurações ” Geral no painel de administração do WordPress e rolar para baixo até a seção Fuso horário.

Você também pode tentar corrigir esse problema limpando o cache do WordPress e aumentando o limite de memória do WordPress.
Consulte nosso guia sobre como corrigir o erro de postagem agendada perdida no WordPress.
10. Correção de problemas de alinhamento no editor de blocos do WordPress
Outro editor de blocos comum do WordPress que você pode enfrentar é que o conteúdo e as imagens podem não estar alinhados corretamente.
Por exemplo, digamos que você adicionou uma lista de marcadores a uma postagem de blog e a centralizou. No entanto, a lista aparece alinhada à esquerda no editor de blocos ao editar a postagem. Da mesma forma, um bloco de imagem alinhado ao centro pode aparecer alinhado à esquerda ou à direita.
Se você tiver o plug-in Gutenberg instalado e ativo em seu site do WordPress, ele poderá causar problemas de alinhamento de blocos. Recomendamos que você desative o plug-in Gutenberg e veja se isso resolve o problema.
Outra solução é adicionar o seguinte código CSS personalizado para o texto que você deseja centralizar:
.has-text-align-center {
text-align: center;
}
Você também pode consultar nosso guia sobre como adicionar e alinhar imagens no editor de blocos do WordPress.
11. Resolver o problema da miniatura incorreta do Facebook
Você já notou que, quando compartilha um artigo no Facebook, as miniaturas das publicações estão incorretas?
O problema pode ser causado por plug-ins conflitantes, problemas na rede de distribuição de conteúdo (CDN) ou meta tags Open Graph ausentes para o Facebook.
Agora, esse não é um problema que você verá no editor de blocos do WordPress. No entanto, você pode especificar uma imagem do Open Graph para o Facebook usando o editor de conteúdo.
Você pode usar o plug-in All in One SEO (AIOSEO) para corrigir rapidamente o problema. Ele é o melhor plugin de SEO para WordPress e ajuda a otimizar seu site para mecanismos de pesquisa e mídias sociais.
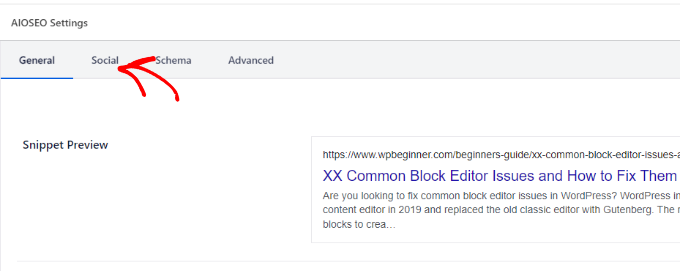
Após a ativação, você verá uma meta-caixa de Configurações do AIOSEO no editor de conteúdo do WordPress. Basta ir até a guia “Social”.

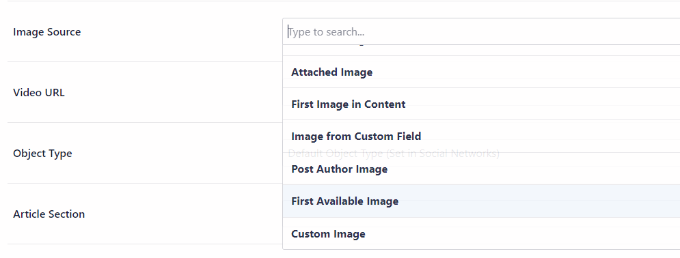
Em seguida, role para baixo até a seção “Image Source” (Fonte da imagem).
No menu suspenso, você pode selecionar a imagem a ser exibida no Facebook e em outros sites de mídia social quando o artigo for compartilhado.

Você pode seguir nosso guia sobre como corrigir o problema da miniatura incorreta do Facebook no WordPress e conhecer outras maneiras de resolver esse problema.
12. Correção de problemas de incorporação no Facebook e no Instagram
Outro problema do editor de blocos relacionado à mídia social que você enfrentará é adicionar conteúdo do Facebook e do Instagram ao WordPress.
No passado, você podia incorporar facilmente publicações do Instagram ou do Facebook no WordPress. No entanto, o Facebook mudou a forma como o oEmbed funciona agora.
Você não pode mais incorporar vídeos, imagens, atualizações e outros conteúdos no WordPress. Em vez disso, ele mostrará um URL simples do conteúdo.

Você pode corrigir esse problema facilmente usando um plug-in de mídia social para WordPress, como o Smash Balloon. Ele ajuda a incorporar conteúdo do Facebook e do Instagram facilmente usando o oEmbed, e você também pode exibir feeds de mídia social em seu site.
Para obter mais detalhes, consulte nosso guia sobre como corrigir os problemas de oEmbed do Facebook e do Instagram no WordPress.
13. Não é possível ver a visualização do conteúdo incorporado no Block Editor
Esse é um problema que foi levantado na versão 5.7 do WordPress. Sempre que você incorporava um vídeo do YouTube e do Vimeo ou adicionava áudio do Spotify e do SoundCloud, a visualização não aparecia no editor de blocos.
Em vez disso, você simplesmente veria “A visualização não está disponível” ou “Este bloco encontrou um erro e não pode ser visualizado” escrito nos blocos. A principal causa desse problema era o recurso padrão de carregamento lento.
No WordPress 5.5, os iFrames eram carregados lentamente por padrão, o que significava que o conteúdo incorporado, como imagens, não seria carregado até que o visitante rolasse a tela para baixo até o local do conteúdo.
Uma solução simples para esse problema é atualizar sua versão do WordPress. Desde então, esse bug foi resolvido. Se você estiver usando a versão 5.7 ou inferior, é altamente recomendável atualizar seu WordPress para a versão mais recente.
Esperamos que este artigo tenha ajudado você a aprender sobre os problemas comuns do editor de blocos e como corrigi-los. Talvez você também queira ver nosso guia sobre erros comuns do WordPress e como corrigi-los e o guia definitivo de SEO do WordPress para iniciantes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed says
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support says
You’re welcome
Administrador
Babak Fakhamzadeh says
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support says
Thanks for sharing some of the niche cases that may cause this error
Administrador
Paul A Guzman says
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support says
If you decide to swap to the block editor we hope our content is able to assist!
Administrador