Deseja adicionar ou remover espaço em branco entre os blocos do WordPress?
A adição ou remoção de espaço em branco entre os blocos do WordPress oferece mais controle sobre o design do seu site WordPress.
Neste artigo, mostraremos como adicionar ou remover espaço em branco entre os blocos do WordPress, passo a passo.

Por que adicionar ou remover o espaço em branco entre os blocos do WordPress?
O WordPress facilita a criação de páginas e posts personalizados com o editor de blocos integrado do WordPress.
No entanto, você pode perceber que, ao adicionar determinados blocos, o espaçamento é muito grande ou muito pequeno. Ao adicionar ou remover espaço em branco entre os blocos do WordPress, você pode criar layouts de página personalizados exatamente como deseja.
Com mais controle sobre o design final do seu site WordPress, você pode oferecer aos seus visitantes uma melhor experiência de usuário.
Dito isso, vamos dar uma olhada em como adicionar ou remover espaço em branco entre os blocos do WordPress no seu site. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1: Adicionar espaço em branco entre blocos do WordPress com o Block Editor
A maneira mais fácil de adicionar espaço em branco entre seus blocos é usar o editor de blocos do Gutenberg. Há um bloco de espaçamento integrado que permite adicionar espaço em branco com apenas alguns cliques.
Para usá-lo, abra o post ou a página que deseja editar e clique no botão “Mais” para adicionar blocos.
Em seguida, procure por “Spacer” e selecione o bloco.

Isso inserirá automaticamente um espaçador na página.
Você pode aumentar ou diminuir o tamanho arrastando o bloco para cima ou para baixo.

Quando terminar, basta clicar no botão “Update” (Atualizar) para salvar suas alterações.
Se você estiver usando um tema de blocos, também poderá usar o Full Site Editor para ajustar o espaçamento entre blocos nos modelos de tema.
Para obter mais informações, consulte nosso guia para iniciantes sobre a edição completa do site no WordPress.
Além de inserir blocos espaçadores, você também pode aumentar a margem de seus blocos para colocar mais espaço entre eles e outros blocos. Você pode explorar essas opções na barra lateral de configurações do bloco.

Para obter mais detalhes, consulte nosso guia sobre padding vs. margin no WordPress.
Lembre-se de que esse método só permite adicionar algum espaço em branco entre os blocos. Para remover espaço, você precisará usar um dos outros métodos abaixo.
Método 2: Adicionar ou remover espaço em branco entre blocos do WordPress adicionando CSS personalizado
Outra maneira de adicionar e remover o espaço em branco entre os blocos é adicionar um código CSS personalizado ao seu tema.
Se você nunca fez isso antes, recomendamos que dê uma olhada em nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress antes de começar.
Em seguida, abra a página ou postagem que deseja editar e clique no bloco em que deseja adicionar ou remover o espaço em branco.
Em seguida, clique no item de menu “Bloquear” no painel de opções do lado direito.

Depois disso, role para baixo até a lista suspensa “Advanced” (Avançado) e clique nela. Isso exibe um conjunto de opções adicionais para esse bloco.
Em seguida, na caixa “Classes CSS adicionais”, basta adicionar o seguinte código:
.add-remove-bottom-space
Esse snippet cria uma nova classe CSS especificamente para esse bloco.

Depois disso, clique no botão “Update” (Atualizar) para salvar suas alterações.
Em seguida, navegue até Appearance ” Customize para abrir o personalizador de temas do WordPress.

Em seguida, role a tela para baixo e clique na opção de menu “Additional CSS”.
Isso abre um campo onde você pode adicionar código CSS.

Em seguida, cole o seguinte trecho de código na caixa:
.add-remove-bottom-space {
margin-bottom: 0;
}
Esse trecho de código define a margem inferior como zero e removerá o espaço em branco do bloco.
Se você quiser adicionar espaço na parte inferior, basta alterar o “0” para algo como “20px”.

Depois de fazer as alterações, certifique-se de clicar no botão “Publish” (Publicar) para torná-las efetivas.
Salvando o código CSS personalizado usando um plug-in
Ao adicionar CSS personalizado ao personalizador de temas do WordPress, ele só será salvo para o tema que você estiver usando no momento. Se você alterar o tema do WordPress, precisará copiar o código CSS para o novo tema.
Se quiser que seu CSS personalizado seja aplicado independentemente do tema que estiver usando, será necessário usar um plug-in.
O WPCode é o melhor plug-in de snippets de código que permite adicionar PHP, CSS e muito mais ao seu site WordPress sem quebrar nada.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
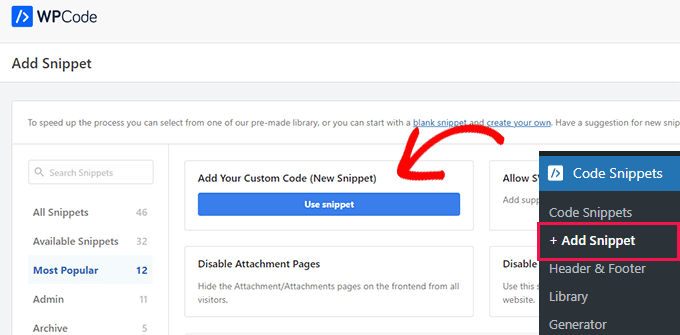
Após a ativação, você precisa ir para Code Snippets ” + Add Snippet no painel de administração do WordPress.
Aqui, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) na biblioteca de snippets de código e clique no botão “Use snippet” (Usar snippet).

Você precisa digitar um nome para o trecho de código e, em seguida, colar o CSS personalizado na caixa “Code Preview” (Visualização de código).
Certifique-se de escolher “CSS Snippet” na lista suspensa “Code Type” (Tipo de código).

Em seguida, certifique-se de clicar no controle deslizante na parte superior para que seu snippet seja “Ativado” e clique em “Salvar snippet” para executá-lo em seu site do WordPress.
Para obter mais detalhes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Como alternativa, você pode usar o plug-in Simple Custom CSS. Após a ativação, basta ir para Appearance ” Custom CSS e adicionar seu código CSS personalizado.

Quando terminar, basta clicar no botão “Update Custom CSS” (Atualizar CSS personalizado) para salvar suas alterações.
Método 3: Adicionar ou remover espaço em branco entre blocos do WordPress com CSS Hero
Outra maneira fácil para iniciantes de adicionar ou remover espaços em branco entre os blocos do WordPress é usar um plug-in CSS personalizado do WordPress. Isso permite que você faça alterações visuais em seu blog do WordPress sem editar nenhum código CSS.
Recomendamos o uso do plug-in CSS Hero. Ele permite que você edite quase todos os estilos CSS em seu site WordPress sem escrever uma única linha de código.
Ótima oferta: os leitores do WPBeginner podem obter um desconto de 40% usando nosso código de cupom CSS Hero.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.

Após a ativação, você precisa clicar no botão “Proceed to Product Activation” para ativar o plug-in. Você encontrará o botão diretamente acima da lista de plug-ins instalados.
Isso o levará a uma tela em que você precisará inserir seu nome de usuário e senha. Em seguida, siga as instruções na tela e você será redirecionado de volta ao seu painel quando sua conta for verificada.
Em seguida, você precisa abrir a página ou a postagem que deseja editar e clicar no botão “CSS Hero” na parte superior da barra de ferramentas de administração do WordPress.

Isso abrirá a mesma página com o CSS Hero sendo executado sobre ela. O plug-in usa um editor visual, portanto, você poderá fazer suas alterações em tempo real.
Ao clicar em qualquer elemento da sua página, será exibida uma barra de ferramentas no lado esquerdo da página para que você faça personalizações.

Para remover ou adicionar espaço em branco entre os blocos, basta clicar na opção “Spacings” (Espaços) e, em seguida, rolar para baixo até a seção “Margin-Bottom” (Margem inferior).
Aqui você pode mover o controle deslizante para cima ou para baixo para adicionar ou remover espaço em branco.

Todas as alterações que você fizer serão exibidas automaticamente em sua página.
Quando terminar de fazer as alterações, clique no botão “Save” (Salvar) para que as alterações sejam efetivadas.
Método 4: Adicionar ou remover espaço em branco entre blocos do WordPress com o SeedProd
O SeedProd é o melhor construtor de páginas de arrastar e soltar, usado por mais de 1 milhão de sites.

Você pode usar a biblioteca de mais de 300 modelos para criar páginas 404 personalizadas, páginas de vendas, páginas de destino e muito mais. O SeedProd pode até ser usado para criar um tema personalizado do WordPress sem escrever nenhum código.
Com o construtor de arrastar e soltar, você tem controle total sobre o design do seu site e pode remover ou adicionar espaçamento facilmente a qualquer elemento do site.
Para saber mais, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Ao personalizar sua página, você pode adicionar espaço em qualquer lugar usando o bloco Spacer.

Basta arrastá-lo e soltá-lo em qualquer lugar da página onde você queira adicionar mais espaço entre os blocos.
Em seguida, você pode usar o controle deslizante para ajustar sua altura.

Você também pode controlar o espaçamento entre qualquer bloco. Para fazer isso, basta clicar em qualquer bloco ao qual você deseja adicionar ou remover espaço.
Isso abrirá o painel de opções à esquerda e, em seguida, clique na guia “Advanced” (Avançado).

Em seguida, role para baixo até o menu suspenso “Spacing” (Espaçamento) e clique nele.
Isso abre um menu no qual você pode controlar a “Margem”. Basta digitar um número na caixa de margem inferior para adicionar espaço ou excluir o número para remover qualquer espaço em branco existente.

Quando terminar de fazer as alterações, clique no botão “Salvar”.
Em seguida, selecione o menu suspenso “Publish” (Publicar) para tornar suas alterações efetivas.

Esperamos que este artigo tenha ajudado você a aprender como adicionar ou remover espaço em branco entre os blocos do WordPress. Talvez você também queira ver nosso guia sobre como iniciar seu próprio podcast e nossas escolhas de especialistas sobre os melhores provedores de hospedagem WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kircho Svircho says
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to “rootly” change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support says
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Administrador
Jennifer Gould says
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support says
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Administrador