Möchten Sie Leerraum zwischen WordPress-Blöcken hinzufügen oder entfernen?
Das Hinzufügen oder Entfernen von Leerraum zwischen Ihren WordPress-Blöcken gibt Ihnen mehr Kontrolle über das Design Ihrer WordPress-Website.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Leerraum zwischen WordPress-Blöcken hinzufügen oder entfernen können.

Warum Leerraum zwischen WordPress-Blöcken hinzufügen oder entfernen?
WordPress macht das Erstellen von benutzerdefinierten Seiten und Beiträgen mit dem integrierten WordPress-Block-Editor einfach.
Vielleicht stellen Sie jedoch fest, dass beim Hinzufügen bestimmter Blöcke zu viel oder zu wenig Abstand vorhanden ist. Durch Hinzufügen oder Entfernen von Leerraum zwischen Ihren WordPress-Blöcken können Sie benutzerdefinierte Seitenlayouts genau so erstellen, wie Sie es wünschen.
Wenn Sie mehr Kontrolle über das endgültige Design Ihrer WordPress-Website haben, können Sie Ihren Besuchern ein besseres Nutzererlebnis bieten.
Schauen wir uns also an, wie Sie Leerraum zwischen WordPress-Blöcken auf Ihrer Website hinzufügen oder entfernen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen:
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Hinzufügen von Leerraum zwischen WordPress-Blöcken mit dem Block-Editor
Der einfachste Weg, Leerraum zwischen Ihren Blöcken einzufügen, ist die Verwendung des Gutenberg-Blockeditors. Es gibt einen integrierten Abstandsblock, mit dem Sie mit ein paar Klicks Leerraum hinzufügen können.
Öffnen Sie dazu den Beitrag oder die Seite, die Sie bearbeiten möchten, und klicken Sie auf die Schaltfläche „Plus“, um einen Block hinzuzufügen.
Suchen Sie dann nach „Spacer“ und wählen Sie den Block aus.

Dadurch wird automatisch ein Abstandhalter in die Seite eingefügt.
Sie können ihn größer oder kleiner machen, indem Sie den Block nach oben oder unten ziehen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Wenn Sie ein Blockthema verwenden, können Sie auch den Full Site Editor verwenden, um die Blockabstände in Ihren Themenvorlagen anzupassen.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Websites.
Neben dem Einfügen von Abstandsblöcken können Sie auch den Rand Ihrer Blöcke vergrößern, um mehr Platz zwischen ihnen und anderen Blöcken zu schaffen. Sie können diese Optionen in der Seitenleiste der Blockeinstellungen erkunden.

Weitere Einzelheiten finden Sie in unserem Leitfaden zu Padding vs. Margin in WordPress.
Beachten Sie, dass Sie mit dieser Methode nur etwas Leerraum zwischen den Blöcken einfügen können. Um Leerraum zu entfernen, müssen Sie eine der anderen Methoden unten anwenden.
Methode 2: Hinzufügen oder Entfernen von Leerraum zwischen WordPress-Blöcken durch Hinzufügen von Custom CSS
Eine weitere Möglichkeit, Leerraum zwischen Ihren Blöcken hinzuzufügen oder zu entfernen, ist das Hinzufügen von benutzerdefiniertem CSS-Code zu Ihrem Thema.
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, einen Blick auf unsere Anleitung zu werfen, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können, bevor Sie beginnen.
Öffnen Sie dann die Seite oder den Beitrag, den Sie bearbeiten möchten, und klicken Sie auf den Block, in dem Sie den Leerraum hinzufügen oder entfernen möchten.
Klicken Sie dann im rechten Optionsfeld auf den Menüpunkt „Blockieren“.

Scrollen Sie dann nach unten zum Dropdown-Menü „Erweitert“ und klicken Sie es an. Daraufhin wird eine Reihe zusätzlicher Optionen für diesen Block angezeigt.
Fügen Sie dann in das Feld „Zusätzliche CSS-Klassen“ einfach den folgenden Code ein:
.add-remove-bottom-space
Dieses Snippet erstellt eine neue CSS-Klasse speziell für diesen Block.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Als Nächstes navigieren Sie zu Erscheinungsbild “ Anpassen, um den WordPress-Theme-Customizer aufzurufen.

Scrollen Sie dann nach unten und klicken Sie auf die Menüoption „Zusätzliche CSS“.
Daraufhin wird ein Feld angezeigt, in das Sie CSS-Code einfügen können.

Fügen Sie dann den folgenden Codeausschnitt in das Feld ein:
.add-remove-bottom-space {
margin-bottom: 0;
}
Dieses Codeschnipsel setzt den unteren Rand auf Null und entfernt den Leerraum aus dem Block.
Wenn Sie am unteren Rand mehr Platz haben möchten, ändern Sie einfach die „0“ in etwas wie „20px“.

Sobald Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Änderungen zu aktivieren.
Speichern von benutzerdefiniertem CSS-Code mit einem Plugin
Wenn Sie im WordPress-Theme-Anpassungsprogramm benutzerdefinierte CSS hinzufügen, werden diese nur für das Theme gespeichert, das Sie gerade verwenden. Wenn Sie das WordPress-Theme wechseln, müssen Sie den CSS-Code in Ihr neues Theme kopieren.
Wenn Sie möchten, dass Ihr benutzerdefiniertes CSS unabhängig von dem verwendeten Thema angewendet wird, müssen Sie ein Plugin verwenden.
WPCode ist das beste Plugin für Codeschnipsel, mit dem Sie Ihrer WordPress-Website PHP, CSS und mehr hinzufügen können, ohne etwas kaputt zu machen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
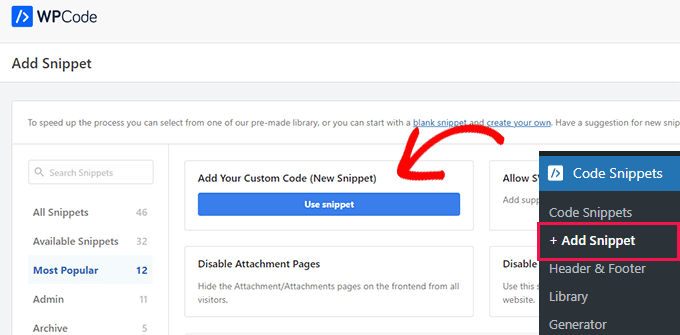
Nach der Aktivierung müssen Sie im WordPress-Admin-Dashboard auf Code Snippets “ + Snippet hinzufügen gehen.
Bewegen Sie hier den Mauszeiger über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ in der Code-Snippet-Bibliothek und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Geben Sie einen Namen für Ihr Code-Snippet ein und fügen Sie dann Ihr benutzerdefiniertes CSS in das Feld „Codevorschau“ ein.
Stellen Sie sicher, dass Sie „CSS Snippet“ aus der Dropdown-Liste „Code-Typ“ auswählen.

Klicken Sie dann auf den Schieberegler oben, um Ihr Snippet zu aktivieren, und klicken Sie auf „Snippet speichern“, um es auf Ihrer WordPress-Website auszuführen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Alternativ können Sie auch das Simple Custom CSS Plugin verwenden: Nach der Aktivierung gehen Sie einfach zu Darstellung “ Benutzerdefiniertes CSS und fügen Ihren eigenen CSS-Code hinzu.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Benutzerdefiniertes CSS aktualisieren“, um Ihre Änderungen zu speichern.
Methode 3: Hinzufügen oder Entfernen von Leerraum zwischen WordPress-Blöcken mit CSS Hero
Eine weitere einsteigerfreundliche Möglichkeit, Leerraum zwischen WordPress-Blöcken hinzuzufügen oder zu entfernen, ist die Verwendung eines benutzerdefinierten CSS-Plugins für WordPress. Damit können Sie visuelle Änderungen an Ihrem WordPress-Blog vornehmen, ohne den CSS-Code zu bearbeiten.
Wir empfehlen die Verwendung des CSS Hero-Plugins. Damit können Sie fast jeden CSS-Stil auf Ihrer WordPress-Website bearbeiten, ohne eine einzige Zeile Code zu schreiben.
Tolles Angebot: WPBeginner-Leser können mit unserem CSS Hero-Gutscheincode einen Rabatt von 40% erhalten.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.

Nach der Aktivierung müssen Sie auf die Schaltfläche „Zur Produktaktivierung übergehen“ klicken, um das Plugin zu aktivieren. Sie finden die Schaltfläche direkt über Ihrer Liste der installierten Plugins.
Daraufhin wird ein Bildschirm angezeigt, in den Sie Ihren Benutzernamen und Ihr Passwort eingeben müssen. Folgen Sie dann den Anweisungen auf dem Bildschirm. Sobald Ihr Konto verifiziert ist, werden Sie wieder zu Ihrem Dashboard weitergeleitet.
Als Nächstes müssen Sie die Seite oder den Beitrag öffnen, den Sie bearbeiten möchten, und dann auf die Schaltfläche „CSS Hero“ oben in der Symbolleiste der WordPress-Verwaltung klicken.

Dadurch wird dieselbe Seite geöffnet, auf der CSS Hero läuft. Das Plugin verwendet einen visuellen Editor, sodass Sie Ihre Änderungen in Echtzeit vornehmen können.
Wenn Sie auf ein beliebiges Element auf Ihrer Seite klicken, wird eine Symbolleiste auf der linken Seite der Seite angezeigt, mit der Sie Anpassungen vornehmen können.

Um Leerraum zwischen Ihren Blöcken zu entfernen oder hinzuzufügen, klicken Sie einfach auf die Option „Abstände“ und blättern Sie dann nach unten zum Abschnitt „Rand unten“.
Hier können Sie den Schieberegler nach oben oder unten bewegen, um Leerraum hinzuzufügen oder zu entfernen.

Alle Änderungen, die Sie vornehmen, werden automatisch auf Ihrer Seite angezeigt.
Wenn Sie mit den Änderungen fertig sind, müssen Sie auf die Schaltfläche „Speichern“ klicken, damit die Änderungen wirksam werden.
Methode 4: Hinzufügen oder Entfernen von Leerraum zwischen WordPress-Blöcken mit SeedProd
SeedProd ist der beste Drag-and-Drop-Seitenersteller, der von über 1 Million Websites verwendet wird.

Sie können die Bibliothek mit über 300 Vorlagen verwenden, um benutzerdefinierte 404-Seiten, Verkaufsseiten, Landing Pages und vieles mehr zu erstellen. SeedProd kann sogar verwendet werden, um ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne Code zu schreiben.
Mit dem Drag-and-Drop-Builder haben Sie die volle Kontrolle über das Design Ihrer Website, und Sie können problemlos Abstände zu jedem Website-Element entfernen oder hinzufügen.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
Wenn Sie Ihre Seite anpassen, können Sie mithilfe des Abstandsblocks überall Platz schaffen.

Ziehen Sie sie einfach an eine beliebige Stelle auf der Seite, an der Sie mehr Platz zwischen den Blöcken einfügen möchten.
Anschließend können Sie die Höhe mit dem Schieberegler anpassen.

Sie können auch die Abstände zwischen den einzelnen Blöcken festlegen. Klicken Sie dazu einfach auf einen beliebigen Block, dessen Abstand Sie vergrößern oder verkleinern möchten.
Klicken Sie auf die Registerkarte „Erweitert“, um das Optionsfeld auf der linken Seite zu öffnen.

Blättern Sie dann nach unten zum Dropdown-Menü „Abstand“ und klicken Sie es an.
Daraufhin wird ein Menü angezeigt, in dem Sie den „Rand“ einstellen können. Geben Sie einfach eine Zahl in das untere Randfeld ein, um Platz hinzuzufügen, oder löschen Sie die Zahl, um vorhandenen Leerraum zu entfernen.

Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Speichern“.
Wählen Sie dann das Dropdown-Menü „Veröffentlichen“, um Ihre Änderungen zu aktivieren.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Leerraum zwischen WordPress-Blöcken hinzufügen oder entfernen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Start eines eigenen Podcasts und unsere Expertenauswahl der besten WordPress-Hosting-Anbieter.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kircho Svircho says
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to „rootly“ change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support says
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould says
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support says
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Admin