Möchten Sie Ihre 404-Seitenvorlage in WordPress verbessern?
Indem Sie die standardmäßige WordPress 404-Seite durch Ihr eigenes Design ersetzen, können Sie den Besuchern interessante Inhalte und Informationen zeigen. Dies kann das Nutzererlebnis verbessern und die Besucher länger auf Ihrer Website halten.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre 404-Seitenvorlage in WordPress anpassen können.

Warum sollten Sie Ihre 404-Seiten-Vorlage in WordPress verbessern?
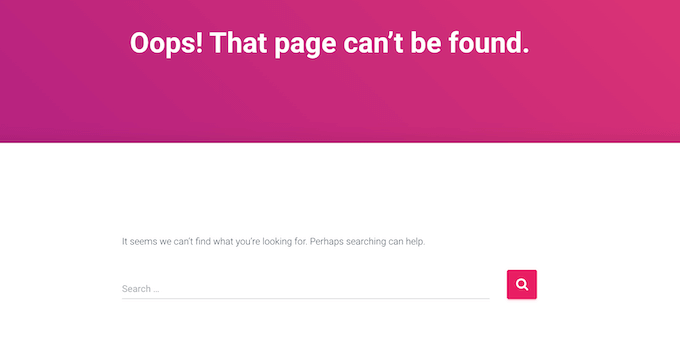
Die meisten WordPress-Themes werden mit einer einfachen 404-Vorlage geliefert, auch die Standard-WordPress-Themes.
Im folgenden Bild sehen Sie zum Beispiel die 404-Seite von ThemeIsle Hestia.

Die meisten dieser Standardvorlagen sind einfach und zeigen keine Inhalte Ihrer Website. Das bedeutet, dass jeder, der auf Ihrer 404-Seite landet, mit größerer Wahrscheinlichkeit Ihre WordPress-Website verlässt, was Ihre Absprungrate erhöhen wird.
Dies ist eine schlechte Nachricht für Ihre WordPress-SEO und kann sich auf die Platzierung Ihrer Website in den Suchmaschinen-Rankings auswirken.
Dennoch ist es eine gute Idee, eine 404-Seite mit Ihrem eigenen Inhalt und Branding zu erstellen.

Eine benutzerdefinierte 404-Seite ist eine großartige Möglichkeit, Inhalte wie die beliebtesten Beiträge oder Produkte Ihres Online-Shops zu bewerben. Sie können auch Links zu Ihren Social-Media-Profilen einfügen, Ihre neuesten Kommentare hervorheben und vieles mehr.
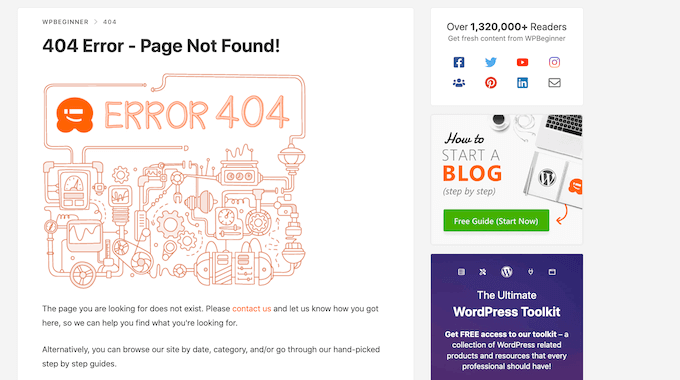
Wenn Sie auf der Suche nach Inspirationen sind, haben wir die besten Beispiele für 404-Fehlerseiten für Sie zusammengestellt.
Werfen wir also einen Blick darauf, wie Sie Ihre 404-Seitenvorlage in WordPress verbessern können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter. Sie können auch die unten stehenden Links verwenden, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Erstellen einer benutzerdefinierten 404-Seite in WordPress ohne Code (empfohlen)
Der beste Weg, die 404-Seite Ihrer Website zu verbessern, ist die Verwendung von SeedProd.
SeedProd ist der beste Landing Page Builder für WordPress. Mit ihm können Sie Ihre WordPress-Seiten erstellen, bearbeiten und anpassen, ohne Code zu schreiben.
SeedProd wird mit mehr als 300+ vorgefertigten Vorlagen geliefert, darunter viele 404-Designs. Das bedeutet, dass Sie innerhalb weniger Minuten eine professionell gestaltete 404-Seite erstellen können.
Als Erstes müssen Sie das SeedProd-Plugin installieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie schöne Wartungs- und Coming Soon-Seiten erstellen können. Wir werden jedoch das Premium-Plugin verwenden, da Sie damit die in Ihrem Theme integrierte 404-Vorlage ersetzen können.
Nach der Aktivierung des Plugins wird SeedProd Sie nach Ihrem Lizenzschlüssel fragen.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie die Lizenz eingegeben haben, klicken Sie auf die Schaltfläche „Verify Key“.
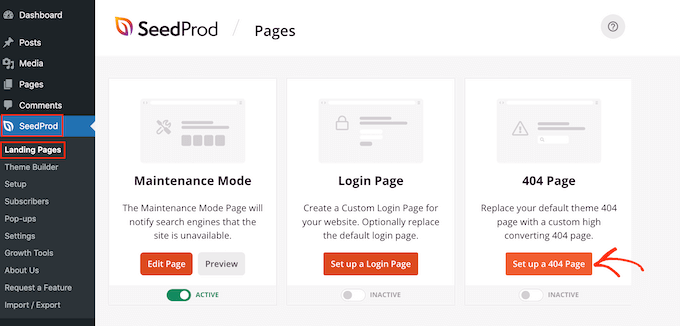
Wenn Sie das getan haben, gehen Sie zu SeedProd “ Landing Pages. Klicken Sie im Abschnitt „404-Seite“ auf „404-Seite einrichten“.

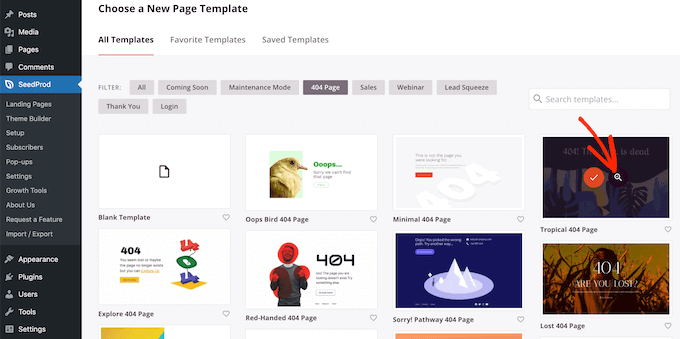
Sie können nun eine Vorlage für Ihre 404-Seite auswählen.
Um ein Muster in der Vorschau zu sehen, fahren Sie einfach mit der Maus darüber und klicken dann auf die Lupe.

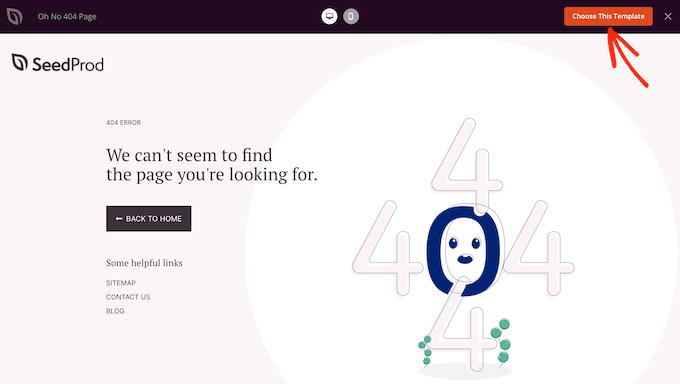
Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie einfach auf „Diese Vorlage auswählen“.
Wir verwenden für alle unsere Bilder „Oh No 404 Page“, aber Sie können jedes beliebige Design verwenden.

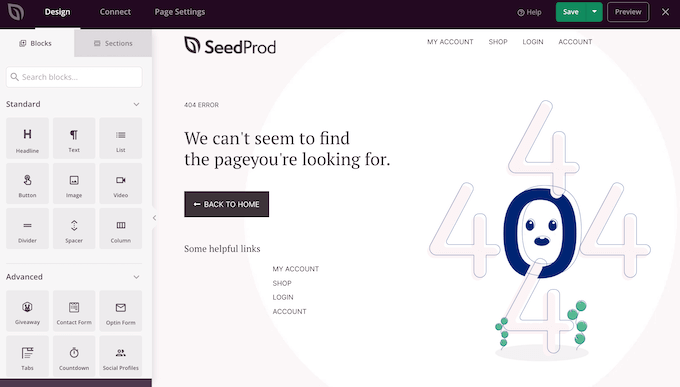
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie zum Drag-and-Drop-Builder weitergeleitet, wo Sie mit der Anpassung der 404-Seite beginnen können.
Auf der linken Seite des Bildschirms finden Sie Blöcke und Abschnitte, die Sie zu Ihrem Entwurf hinzufügen können. Auf der rechten Seite sehen Sie eine Live-Vorschau.

Die meisten 404-Vorlagen enthalten bereits einige Blöcke, die ein Kernbestandteil aller SeedProd-Designs sind.
Wenn Sie einen dieser Blöcke anpassen möchten, klicken Sie einfach auf den entsprechenden Block in Ihrem Layout, um ihn auszuwählen. Sie können dann über die Einstellungen im linken Menü Änderungen vornehmen.

Um einen neuen Block zu Ihrem Entwurf hinzuzufügen, suchen Sie den Block einfach im linken Menü. Ziehen Sie ihn dann auf Ihr Layout. Sie können den Block nun wie oben beschrieben anpassen.
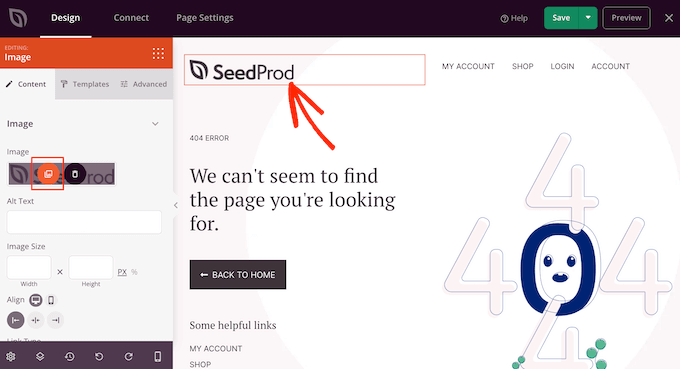
Zunächst sollten Sie der 404-Seite das Logo Ihrer Website hinzufügen, damit die Besucher wissen, dass sie noch auf Ihrer Website sind.
Um das SeedProd-Logo durch Ihr eigenes Branding zu ersetzen, klicken Sie einfach auf das Platzhalterlogo in Ihrem Layout, um es auszuwählen. Fahren Sie dann mit der Maus über das Bild im linken Menü.
Wenn es erscheint, klicken Sie auf die Schaltfläche „Bild auswählen“.

Dadurch wird die WordPress-Mediathek gestartet, in der Sie ein beliebiges Bild auswählen oder eine neue Datei von Ihrem Computer hochladen können.
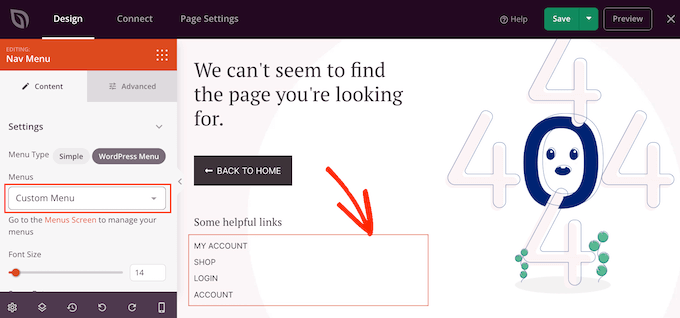
Viele 404-Vorlagen zeigen auch das Hauptnavigationsmenü Ihrer Website an. Wenn Sie mehrere Menüs haben, können Sie stattdessen auch ein anderes Menü anzeigen.
Um diese Änderung vorzunehmen, klicken Sie einfach auf den Block „Navigationsmenü“ in Ihrer Vorlage. Sie können dann die Dropdown-Liste „Menü“ öffnen und ein beliebiges Menü aus der Liste auswählen.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen benutzerdefinierter Navigationsmenüs in WordPress-Themes.
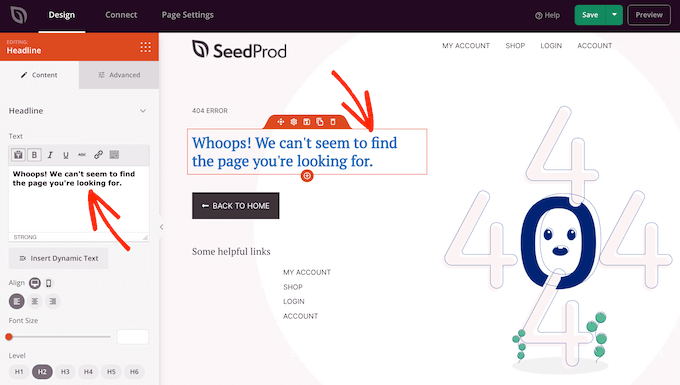
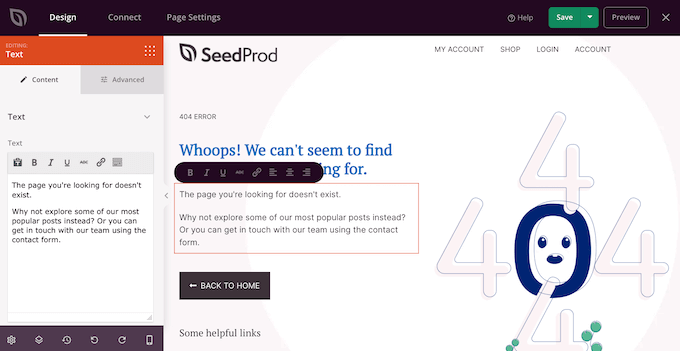
Wenn ein Besucher auf Ihrer 404-Seite landet, ist er vielleicht verwirrt darüber, wie er hierher gekommen ist und was er als nächstes tun soll. Aus diesem Grund ist es eine gute Idee, einen Text hinzuzufügen, der erklärt, dass der Inhalt nicht gefunden werden kann, und einige Maßnahmen vorschlägt, die als nächstes zu ergreifen sind.
Fügen Sie dazu einen „Headline“- und einen „Text“-Block zu Ihrem Entwurf hinzu. Sie können dann Ihre Nachricht in den Texteditor im linken Menü eingeben.

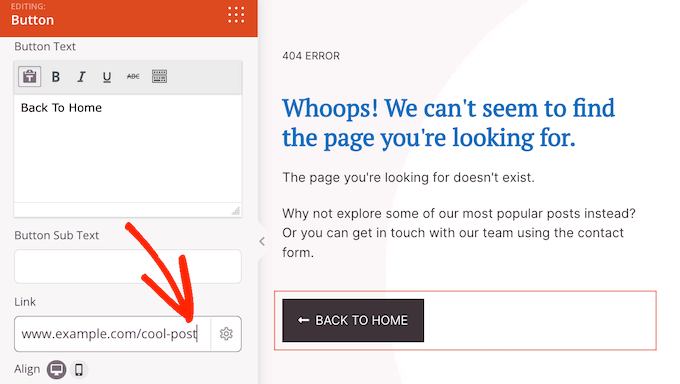
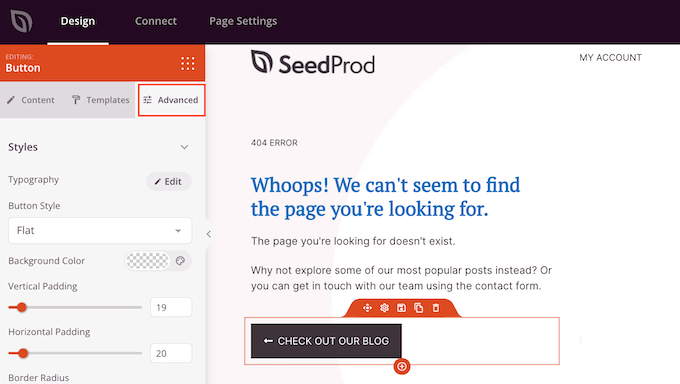
Als Nächstes werden wir die Schaltfläche „Zurück zur Startseite“ so ändern, dass sie die Besucher dazu anregt, sich einen bestimmten Beitrag anzusehen, anstatt einfach zur Startseite zurückzukehren.
Sie könnten zum Beispiel den beliebtesten Beitrag in Ihrem WordPress-Blog oder die Seite bewerben, mit der Sie das meiste Geld mit Ihrem Blog verdienen.
Um die Schaltfläche anzupassen, klicken Sie einfach darauf, um sie im Seitenlayout auszuwählen. Geben Sie in das Feld „Link“ die URL ein, die Sie stattdessen verwenden möchten.

Da die Schaltfläche nicht mehr auf die Startseite verweist, müssen Sie die Beschriftung „Zurück zur Startseite“ ersetzen. Geben Sie einfach eine neue Nachricht in das Feld „Schaltflächentext“ ein.
Klicken Sie anschließend auf die Registerkarte „Erweitert“. Hier können Sie die Farbe, Größe und mehr der Schaltfläche ändern.

Weitere Design-Tipps finden Sie in unserem Leitfaden zur Auswahl eines perfekten Farbschemas für Ihre WordPress-Website.
Das ist alles, was Sie brauchen, um eine einfache benutzerdefinierte 404-Seite zu erstellen. Es gibt jedoch noch viele andere Funktionen und Inhalte, die das Besuchererlebnis verbessern, die Besucher bei der Stange halten und Ihnen sogar zu mehr Konversionen verhelfen können.
Sehen wir uns nun einige erweiterte Funktionen an, die Sie Ihrer 404-Seite hinzufügen können.
Fügen Sie Ihre beliebtesten Beiträge zu Ihrer WordPress 404-Seite hinzu
Zu Beginn sollten Sie eine Liste Ihrer beliebtesten Beiträge anzeigen. Da diese Artikel beliebt sind, besteht eine gute Chance, dass die Besucher etwas finden, das ihnen gefällt.
Sie können diese Liste automatisch mit dem MonsterInsights-Plugin erstellen. Es ist die beste Analyselösung für WordPress und wird von über 3 Millionen Websites genutzt.
MonsterInsights kann sehen, welche Beiträge die meisten Besucher bekommen und sie zu Ihrer 404-Seite hinzufügen. Weitere Details finden Sie in unserem Leitfaden zur Anzeige beliebter Beiträge nach Ansichten in WordPress.
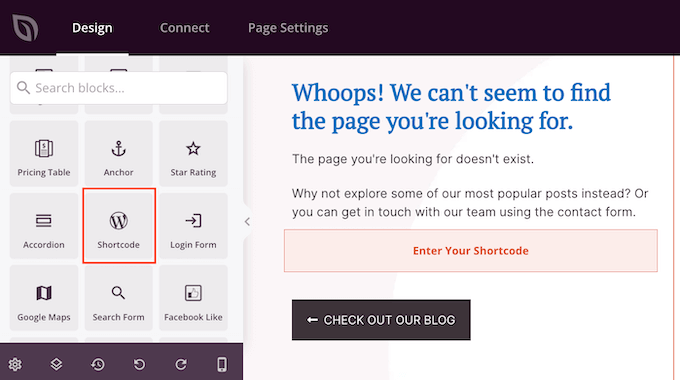
Nachdem Sie MonsterInsights aktiviert haben, können Sie Ihre beliebtesten Beiträge anzeigen, indem Sie einen Shortcode in WordPress hinzufügen. Suchen Sie im linken Menü von SeedProd einfach den Block „Shortcode“ und legen Sie ihn in Ihrem Layout ab.

Kopieren Sie nun den folgenden Shortcode:
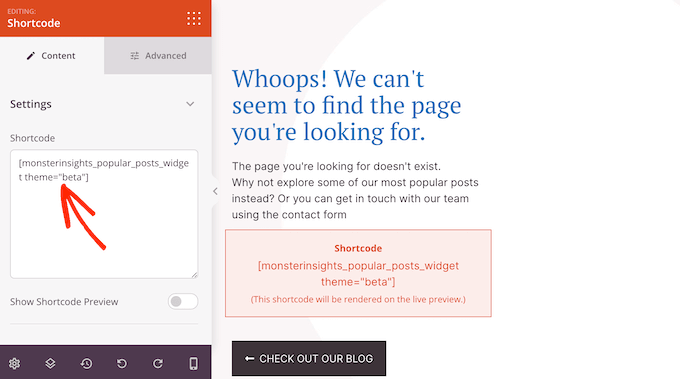
[monsterinsights_popular_posts_widget theme="beta"]
Klicken Sie anschließend auf , um den Shortcode-Block im SeedProd-Editor auszuwählen. Sie können den Code nun in das linke Menü einfügen.

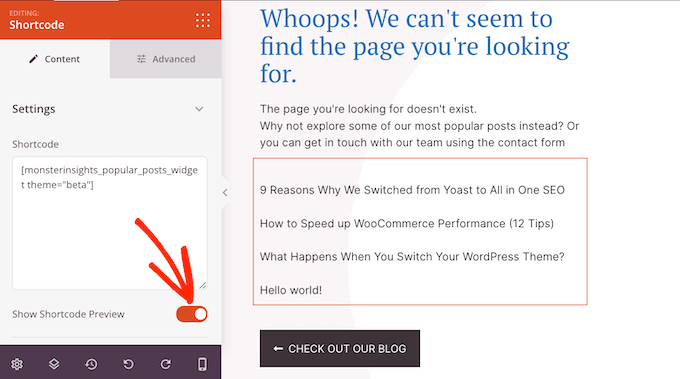
Standardmäßig zeigt SeedProd keine Vorschau Ihrer beliebtesten Beiträge im Seiteneditor an. Sie müssen also auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke klicken, um den Shortcode in Aktion zu sehen.
Wenn Sie die Liste der beliebten Beiträge im SeedProd-Editor sehen möchten, klicken Sie einfach auf den Schalter ‚Show Shortcode Preview‘.

In dem obigen Shortcode verwenden wir theme="beta" für unsere Liste, aber MonsterInsights hat einige verschiedene Themen, die Sie verwenden können.
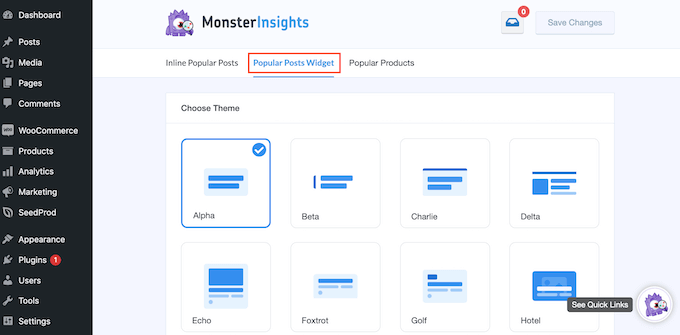
Um die verschiedenen Themen zu sehen, gehen Sie im WordPress-Dashboard auf Einblicke “ Beliebte Beiträge und klicken Sie dann auf „Widget für beliebte Beiträge“.

Sie können nun auf die verschiedenen Themen klicken, um eine Vorschau zu sehen.
Wenn Sie ein Design gefunden haben, das Ihnen gefällt, aktualisieren Sie einfach den Shortcode in SeedProd. Wenn Sie zum Beispiel das Thema „Alpha“ verwenden möchten, müssen Sie Folgendes eingeben:
[monsterinsights_popular_posts_widget theme="alpha"]
Zeigen Sie Ihre beliebtesten WooCommerce-Produkte
Wenn Sie einen Online-Marktplatz oder ein Geschäft haben, möchten Sie vielleicht Ihre meistverkauften WooCommerce-Produkte auf der 404-Seite anzeigen. Auf diese Weise kann Ihre benutzerdefinierte 404-Seite Ihnen zu mehr Umsatz verhelfen.
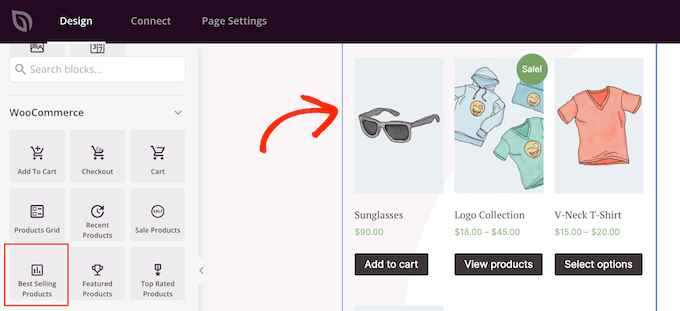
Suchen Sie im linken Menü den Block Meistverkaufte Produkte und ziehen Sie ihn auf Ihr Layout.

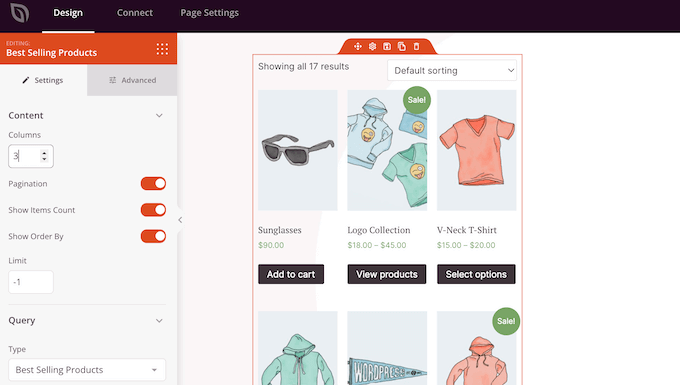
SeedProd zeigt einige Produkte automatisch an. Sie können diesen Block jedoch feineinstellen, indem Sie ihn im Editor auswählen und dann die Einstellungen im linken Menü verwenden.
Sie können beispielsweise die Anzahl der Spalten im Block ändern, eine Paginierung hinzufügen, den Käufern die Möglichkeit geben, die meistverkauften Produkte zu filtern, und vieles mehr.

Weitere Informationen finden Sie in unserem Leitfaden für die Anzeige beliebter WooCommerce-Produkte.
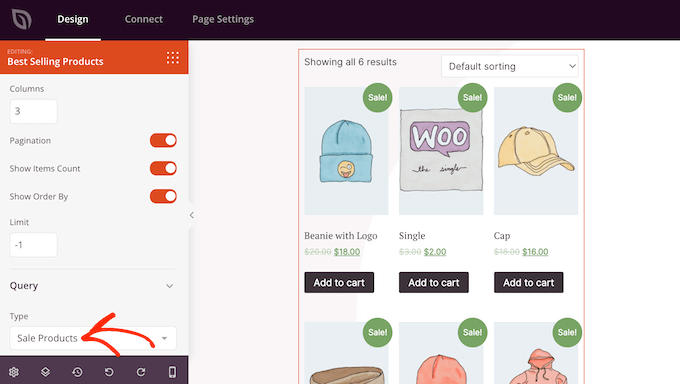
Trotz des Namens können Sie diesen Block verwenden, um andere Arten von Produkten anzuzeigen. Sie können zum Beispiel Produkte anzeigen, die im Angebot sind, oder Ihre am besten bewerteten Artikel.
Um sich die verschiedenen Optionen anzusehen, öffnen Sie das Dropdown-Menü „Typ“ und wählen Sie dann eine Option aus der Liste.

Fügen Sie ein Kontaktformular zu Ihrer WordPress 404-Seite hinzu
Vielleicht möchten Sie auch ein Kontaktformular hinzufügen, damit sich Besucher an Sie wenden können, wenn sie nicht finden, was sie suchen. Dieses Formular bietet auch eine einfache Möglichkeit, 404-Fehler zu melden, so dass Sie diese fehlerhaften Links be heben und das Erlebnis für zukünftige Besucher verbessern können.
Weitere Informationen finden Sie in unserem vollständigen Leitfaden zur Behebung fehlerhafter Links in WordPress.
Der beste Weg, ein Kontaktformular zu Ihrer Website hinzuzufügen, ist die Verwendung des WPForms-Plugins. Es ist das beste Kontaktformular-Plugin für WordPress und verfügt über einen Drag-and-Drop-Formular-Builder.
Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars in WordPress.
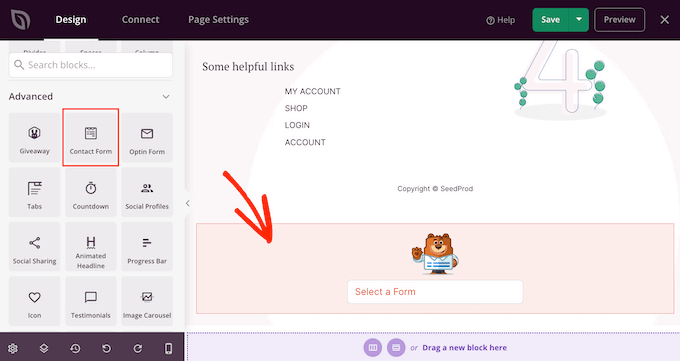
Sobald Sie ein Kontaktformular erstellt haben, können Sie es mithilfe des Blocks „Kontaktformular“ zu Ihrer 404-Seite hinzufügen. Suchen Sie den Block einfach im linken Menü und ziehen Sie ihn auf Ihr Design.

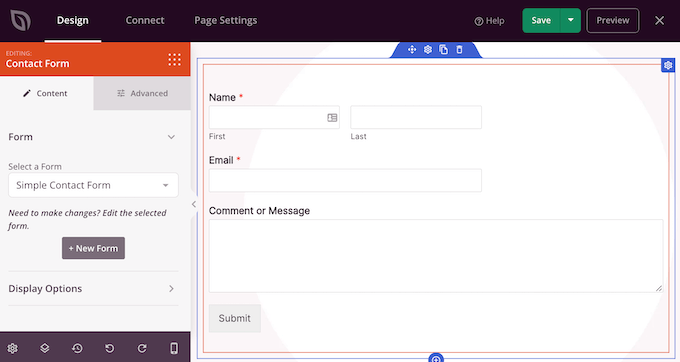
Öffnen Sie dann das Dropdown-Menü „Formular auswählen“ und wählen Sie Ihr Kontaktformular aus der Liste aus.
Im Seiteneditor wird nun eine Vorschau des Kontaktformulars angezeigt.

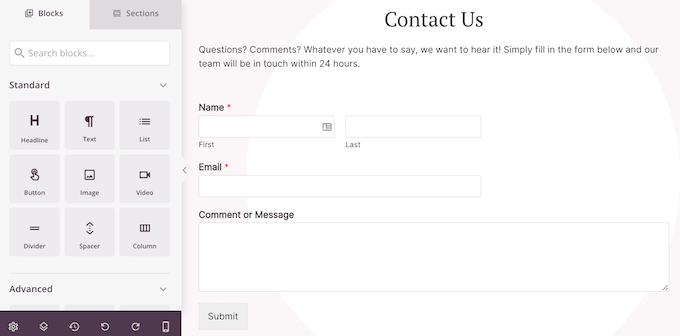
Vielleicht möchten Sie einen Text hinzufügen, der Ihr Kontaktformular vorstellt oder die Besucher auffordert, sich mit Ihnen in Verbindung zu setzen.
Fügen Sie dazu einfach einen „Headline“- oder „Text“-Block über Ihrem Kontaktformular ein und geben Sie den gewünschten Text ein.

Wie man die 404-Seite veröffentlicht
Wenn Sie mit dem Aussehen der 404-Seite zufrieden sind, ist es an der Zeit, sie zu veröffentlichen.
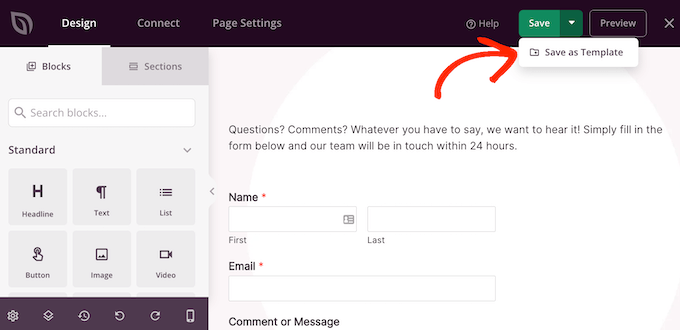
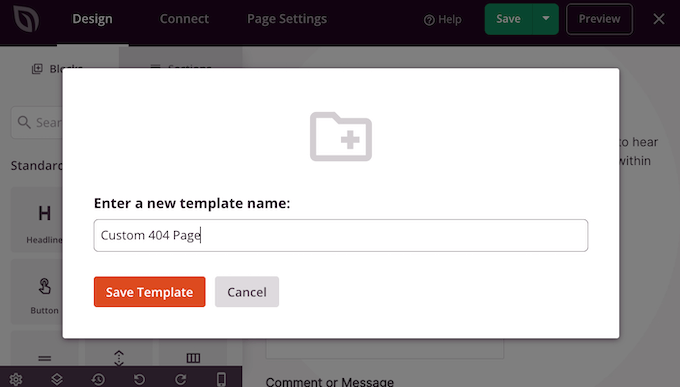
Klicken Sie einfach auf den Dropdown-Pfeil neben „Speichern“ und wählen Sie dann „Als Vorlage speichern“.

Wenn Sie dazu aufgefordert werden, geben Sie einen Namen für die Vorlage ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Danach klicken Sie auf „Vorlage speichern“.

Klicken Sie im nächsten Popup auf „Zurück zum Seiteneditor“. Sie können dann auf die Schaltfläche „X“ in der oberen rechten Ecke klicken, um den SeedProd-Seiteneditor zu schließen.
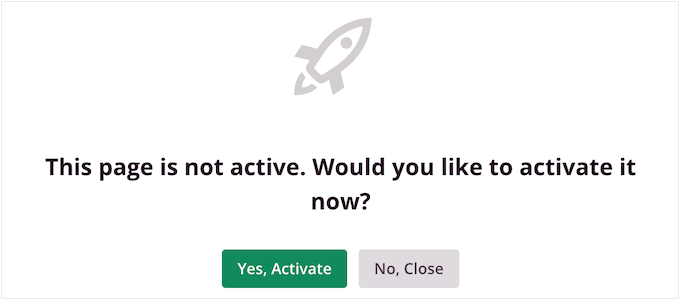
An dieser Stelle wird möglicherweise ein Popup-Fenster angezeigt, in dem Sie gefragt werden, ob Sie Ihren 404-Entwurf veröffentlichen möchten. Wenn Sie damit einverstanden sind, klicken Sie auf „Ja, Aktivieren“.

Wenn Sie die Vorlage nicht sofort veröffentlichen möchten, klicken Sie stattdessen auf „Nein, schließen“.
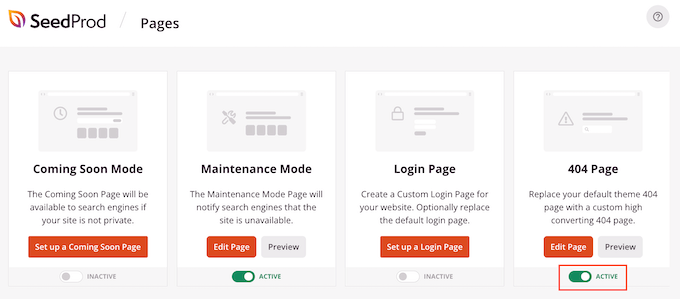
Danach können Sie den Entwurf jederzeit veröffentlichen, indem Sie zu SeedProd “ Seiten gehen. Klicken Sie hier auf den Schalter im Abschnitt „404 Seite“, damit er „Aktiv“ anzeigt.

Um Ihre 404-Seite in Aktion zu sehen, fügen Sie einfach /404 an das Ende Ihres Domainnamens an.
Nachdem Sie Ihre benutzerdefinierte 404-Seite veröffentlicht haben, sollten Sie nachverfolgen, wie die Besucher mit dieser Seite umgehen. So sehen Sie, was funktioniert und was nicht, und können Ihr 404-Design feinabstimmen, um mehr Conversions und Engagement zu erzielen.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Installation von Google Analytics in WordPress.
Methode 2: Erstellen einer 404-Seite mit dem vollständigen Site-Editor (nur Block-Themes)
Wenn Sie ein blockfähiges WordPress-Theme verwenden, können Sie die 404-Seite Ihrer Website im vollständigen Website-Editor bearbeiten.
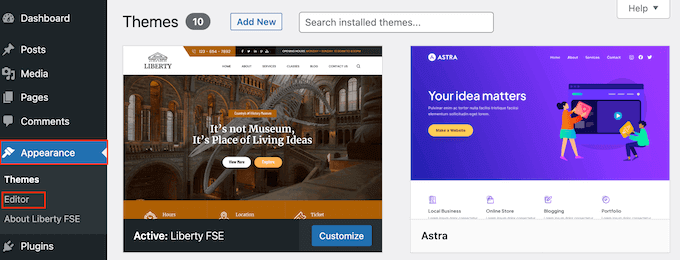
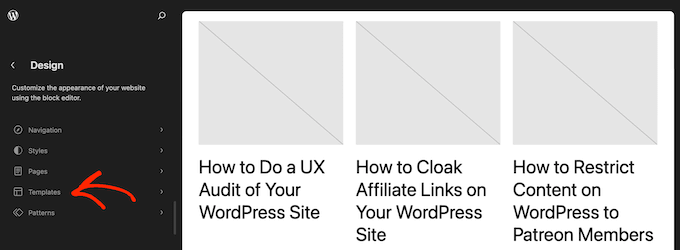
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild “ Editor.

Standardmäßig wird im vollständigen Site-Editor die Home-Vorlage Ihres Themas angezeigt.
Um die 404-Seite zu bearbeiten, klicken Sie auf „Templates“.

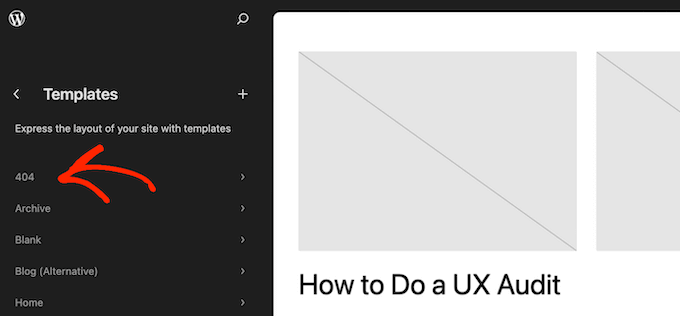
Sie sehen nun eine Liste aller Vorlagen, die Ihr blockbasiertes Thema ausmachen, wie z. B. die Suchergebnisseite und die Archivseite.
Klicken Sie einfach auf „404“.

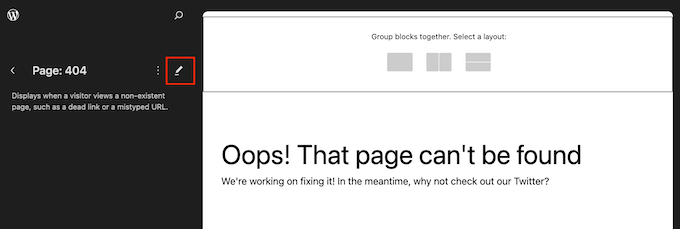
WordPress zeigt nun eine Vorschau des aktuellen 404-Designs an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

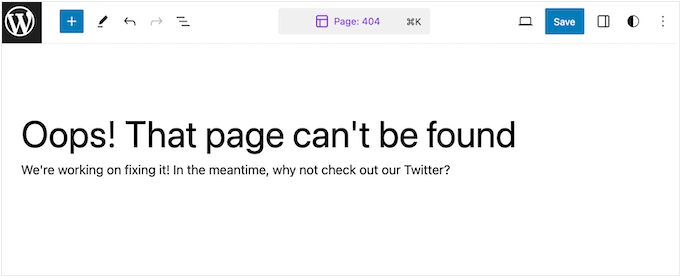
Der Full-Site-Editor funktioniert ähnlich wie der Standard-WordPress-Inhaltseditor.
Um dem Entwurf Blöcke hinzuzufügen, klicken Sie auf die Schaltfläche „+“.

Sie können nun den Block eingeben, den Sie der 404-Seite hinzufügen möchten.
Sie können zum Beispiel die letzten Beiträge auf Ihrer Website anzeigen. Dies kann besonders effektiv sein, wenn Sie zeitkritische Inhalte veröffentlichen, z. B. wenn Sie eine News-Aggregator-Website betreiben.
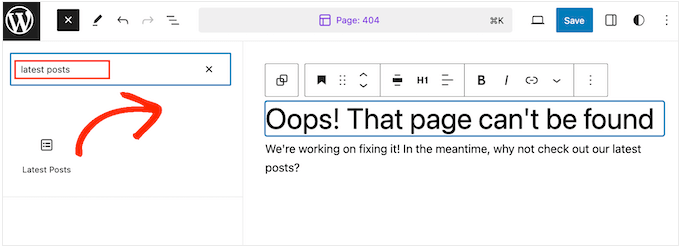
Geben Sie dazu einfach „Latest Posts“ ein und ziehen Sie den Block auf Ihr Design.

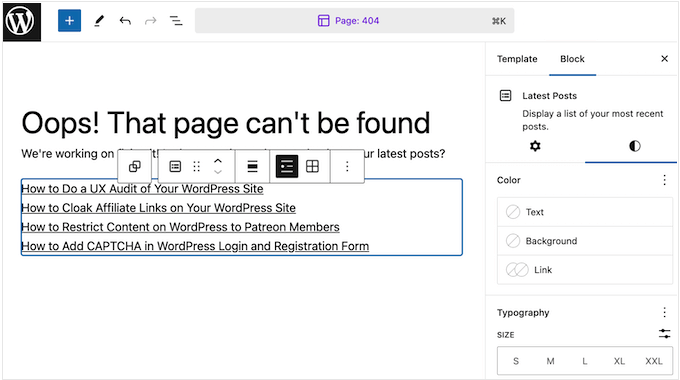
Nachdem Sie einen Block hinzugefügt haben, möchten Sie ihn vielleicht anpassen.
Sie können den Block in der Vorschau anklicken und auswählen. Im rechten Menü werden dann alle Einstellungen angezeigt, mit denen Sie den Inhalt und das Aussehen des Blocks ändern können.

Die Optionen, die Sie sehen, können je nach ausgewähltem Block variieren. In der Regel können Sie jedoch die Hintergrundfarbe, die Textfarbe und die Schriftgröße ändern.
Sie können nun mit dem Hinzufügen von Blöcken zu Ihrem Design und deren Feinabstimmung nach demselben Verfahren wie oben beschrieben fortfahren. Vielleicht möchten Sie auch Ihre WordPress-Widgets in Spalten anordnen oder WordPress-Blockmuster verwenden, um eine benutzerdefinierte 404-Seite schneller zu erstellen.
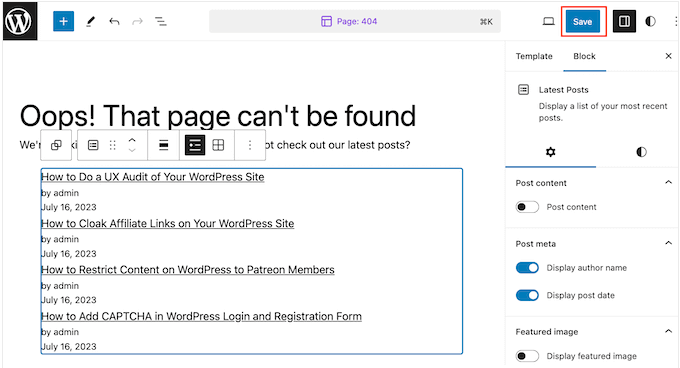
Wenn Sie mit dem Aussehen der 404-Seite zufrieden sind, klicken Sie auf „Speichern“, um sie zu aktivieren.

Wenn Sie nun /404 an das Ende des Domainnamens Ihrer Website anhängen, sehen Sie die benutzerdefinierte 404-Seite in Aktion.
Wann sollten Sie 404-Seiten umleiten?
Eine der häufigsten Ursachen für 404-Fehler ist, dass der Besucher bei der Eingabe der URL wirklich einen Fehler gemacht hat.
In diesem Fall müssen Sie den Benutzer normalerweise nicht auf eine andere Seite umleiten. Wir empfehlen jedoch, die von uns aufgezeigten Best Practices zu befolgen, um sie wieder auf den richtigen Weg zu bringen.
Wenn Sie jedoch keine Zeit haben, eine benutzerdefinierte 404-Seitenvorlage zu erstellen, können Sie die Benutzer in der Zwischenzeit auf die Homepage umleiten. Auf diese Weise können Sie die Nutzer weiterhin auf Ihrer Website halten.
Darüber hinaus empfehlen wir dringend, 404-Fehler zu verfolgen und umzuleiten. Auf diese Weise können Sie herausfinden, auf welche Links die Nutzer nicht zugreifen konnten, und Sie können sie auf die wichtigsten Seiten umleiten.
So können Sie die Chance maximieren, die Seitenaufrufe zu erhöhen und die Absprungraten zu verringern. Außerdem können Sie die Backlinks, die zu diesen Seiten verlinkt wurden, behalten, um Ihre Domain-Autorität zu erhalten.
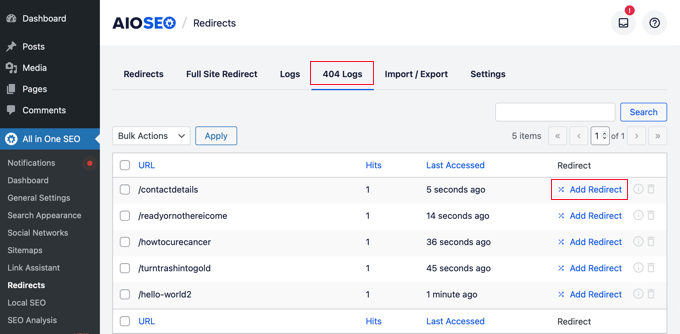
Das All in One SEO Plugin verfügt über eine praktische 404-Fehlerprotokoll- und Umleitungsfunktion, die Sie nutzen können. Sie brauchen keine technischen Kenntnisse, um es richtig zu nutzen, da es von Haus aus ziemlich benutzerfreundlich ist.

Wenn Sie weitere Plugin-Empfehlungen wünschen, sehen Sie sich unsere Liste der besten kostenlosen 404-Weiterleitungs-Plugins für WordPress an.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre 404-Seitenvorlage in WordPress zu verbessern. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Einrichtung von Google Analytics-Zielen für Ihre WordPress-Website und unsere Expertenauswahl der besten Apps für virtuelle Telefonnummern für Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for giving the design options for making intuitive and innovative 404 page error.
I have been seeing good 404 error pages and was not sure that making it is so easy.
Seedprod gives so much options to tweak on 404 error page and make it as intuitive and innovative as possible so that users bad experience turns into good experience.
Pramendra Singh says
Thank you sir. This is what I was searching for long time. Great Post.
Joe Wocoski says
Hi,
I just read about the 404 page, but I am not code literate. Your article seems complicated and the popular posts does not float my boat.
What would is a simple widget that I can use to display a single list of my main tabs on the 404 page under the search.
Do you have a widget to send readers back to my main blog page or my other main 9 tabs?
Thank you very much
Joe Wocoski
arman says
This code is showing headings of post but i want to show content of posts also .Thanks in advance
WPBeginner Staff says
Try updating your permalink structure by visiting Settings -> Permalinks. Simply click on save changes button without making any changes to your permalink structure.
On Boit Quoi Ce Soir says
Hello there, very nice article, thanks ! However something simply does not work. When calling on 404.php page (once plug-in activated), it just does not show. Anyway idea why this is happening?
Ali Sajjad says
Thanks for this usefull post, i want to know how i can bend my first post from header just like a curve with shadow?
CANALWP says
Thank you for this awesome article. I was wondering how can i add my category to this page and as well images. Thanks.
Cheri- CreationScience4kids says
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.