Suchen Sie nach einer einfachen Möglichkeit, die Hintergrundfarbe Ihrer WordPress-Website zu ändern?
Die Hintergrundfarbe Ihrer Website spielt eine wichtige Rolle für Ihr Design und Ihr Branding und trägt dazu bei, dass Ihre Inhalte besser lesbar sind.
In diesem Artikel zeigen wir Ihnen, wie Sie die Hintergrundfarbe Ihrer WordPress-Website ganz einfach ändern können.

Warum sollte man die Hintergrundfarbe in WordPress ändern?
Ein WordPress-Theme wird mit einer Standard-Hintergrundfarbe geliefert. Das Ändern der Hintergrundfarbe kann dazu beitragen, das Design Ihrer Website zu personalisieren und die Lesbarkeit zu verbessern.
Sie können zum Beispiel einen bestimmten Abschnitt einer Seite durch eine andere Hintergrundfarbe hervorheben. Dies hilft dabei, Ihre Aufforderung zum Handeln (CTA) hervorzuheben und die Konversionsrate zu erhöhen.
Sie können verschiedene Hintergrundfarben für verschiedene Beiträge in Ihrem WordPress-Blog auf der Grundlage von Autoren, Kommentaren oder Kategorien verwenden. Dies hilft bei der Unterscheidung von Artikeln von anderen Inhalten auf Ihrer Website.
Es gibt auch eine Möglichkeit, Videohintergründe hinzuzufügen, um die Aufmerksamkeit Ihrer Besucher sofort zu fesseln und das Engagement zu steigern.
Schauen wir uns also an, wie man die Hintergrundfarbe in WordPress ändern kann. Wir werden Ihnen verschiedene Möglichkeiten zeigen, wie Sie die Hintergrundfarbe anpassen können, damit Sie zu dem Abschnitt springen können, den Sie bevorzugen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Ändern der Hintergrundfarbe mit dem WordPress Theme Customizer
Je nach Theme können Sie die Hintergrundfarbe mit dem WordPress Theme Customizer ändern. Damit können Sie das Erscheinungsbild Ihrer Website in Echtzeit und ohne die Notwendigkeit, Code zu bearbeiten, bearbeiten.
Um auf den WordPress-Theme-Customizer zuzugreifen, können Sie sich auf Ihrer Website anmelden und dann auf Darstellung “ Anpassen gehen.
Daraufhin wird der Theme Customizer geöffnet, in dem Sie zahlreiche Optionen zur Anpassung Ihres Themes finden. Dazu gehören die Menüs, Farben, Homepage, Widgets, Hintergrundbild und mehr.
Welche Optionen im Einzelnen zur Verfügung stehen, hängt davon ab, welches WordPress-Theme Ihre Website verwendet. Für dieses Tutorial verwenden wir das Standard-Theme „Twenty Twenty-One“.
Um die Hintergrundfarbe Ihrer Website zu ändern, klicken Sie im Menü auf der linken Seite auf die Registerkarte „Farben & Dunkler Modus“.

Als nächstes müssen Sie auf die Option „Hintergrundfarbe“ klicken und eine Farbe für Ihre Website auswählen.
Sie können den Farbwähler verwenden oder einen Hex-Farbcode für Ihren Hintergrund eingeben.

Wenn Sie mit den Änderungen fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken.
Sie können nun Ihre WordPress-Website besuchen, um die neue Hintergrundfarbe in Aktion zu sehen.

Möglicherweise ist diese Option in Ihrem Theme nicht im Theme Customizer verfügbar. In diesem Fall können Sie eine der folgenden Methoden ausprobieren.
Hintergrundfarbe mit Full Site Editor ändern
Der Full Site Editor (FSE) ist ein blockbasierter WordPress-Theme-Editor, mit dem Sie die Hintergrundfarbe Ihrer Website bearbeiten können. Er bietet verschiedene Blöcke zur Anpassung des Website-Designs und ähnelt der Verwendung des WordPress-Blockeditors.
Der vollständige Site-Editor ist derzeit in ausgewählten WordPress-Themes verfügbar, z. B. im Twenty Twenty-Two-Theme. Um die Hintergrundfarbe zu ändern, können Sie in Ihrem WordPress-Dashboard zu Darstellung “ Editor gehen.

Sobald Sie sich im vollständigen Site-Editor befinden, können Sie die Hintergrundfarbe jedes einzelnen Blocks ändern.
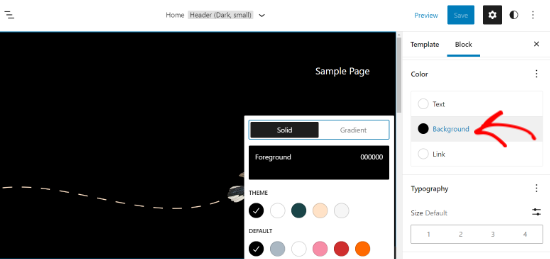
Wählen Sie zunächst einen Block aus, den Sie bearbeiten möchten. Gehen Sie dann im Einstellungsbereich auf der rechten Seite zum Abschnitt „Farbe“ und klicken Sie auf die Option „Hintergrund“, um eine Farbe auszuwählen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“.
Wenn Sie hingegen eine Hintergrundfarbe hinzufügen möchten, die hinter allen Blöcken erscheint, können Sie einen Abdeckungsblock hinzufügen.
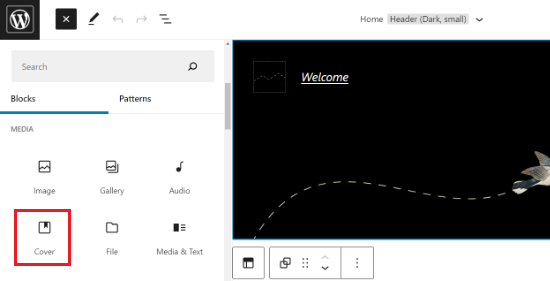
Klicken Sie zunächst auf das „+“-Zeichen am oberen Rand und fügen Sie den Block „Cover“ hinzu.

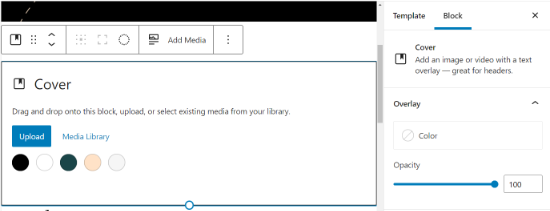
Als Nächstes sehen Sie den Block Cover in der Themenvorlage mit einigen Optionen für die Hintergrundfarbe, aus denen Sie wählen können.
Alternativ dazu können Sie im Einstellungsfenster auf der rechten Seite zum Abschnitt Überlagerung gehen und auf die Option „Farbe“ klicken.

Nach der Auswahl einer Farbe besteht der nächste Schritt darin, diese auf der gesamten Seite anzuzeigen.
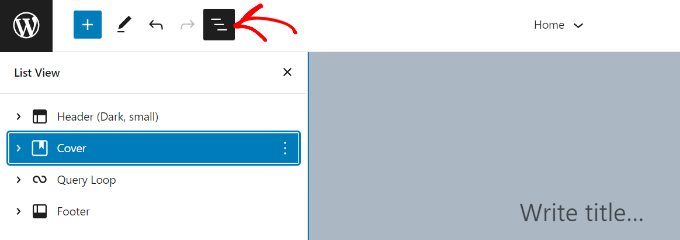
Klicken Sie zunächst oben auf das Symbol mit den drei Strichen für die Listenansicht. Dadurch wird die Gliederung Ihres Themas geöffnet und verschiedene Abschnitte werden angezeigt.

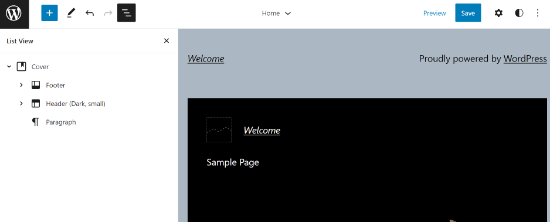
Als Nächstes können Sie einfach alle Themenelemente in der Listenansicht unter den Cover-Block ziehen und ablegen.
Wenn Sie dies tun, wird die Farbe Ihres Titelblocks als Hintergrundfarbe auf der gesamten Website angezeigt.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Hintergrundfarbe durch Hinzufügen von benutzerdefiniertem CSS ändern
Fragen Sie sich, wie Sie die Hintergrundfarbe mit CSS ändern können?
Eine weitere Möglichkeit, die Hintergrundfarbe Ihrer WordPress-Website zu ändern, ist das Hinzufügen von benutzerdefinierten CSS im WordPress Theme Customizer.
Gehen Sie zunächst auf Darstellung “ Anpassen und dann auf die Registerkarte „Zusätzliche CSS“.

Anschließend können Sie den folgenden Code eingeben:
body {
background-color: #FFFFFF;
}
Sie müssen lediglich den Code für die Hintergrundfarbe durch den Farbcode ersetzen, den Sie auf Ihrer Website verwenden möchten. Als Nächstes geben Sie den Code auf der Registerkarte „Zusätzliches CSS“ ein.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken. Sie können nun Ihre Website besuchen, um die neue Hintergrundfarbe zu sehen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Zufällige Änderung der Hintergrundfarben in WordPress
Suchen Sie nun nach einer Möglichkeit, die Hintergrundfarbe in WordPress zufällig zu ändern?
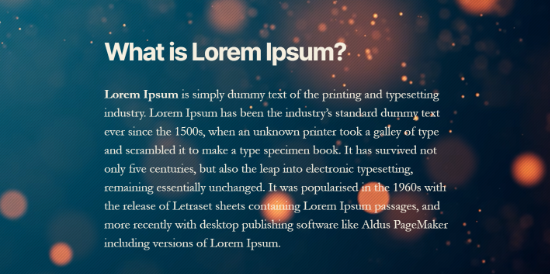
Sie können einen fließenden Farbwechsel-Effekt für den Hintergrund hinzufügen, um automatisch zwischen verschiedenen Hintergrundfarben zu wechseln. Der Effekt durchläuft mehrere Farben, bis er die endgültige Farbe erreicht.
Um den Effekt hinzuzufügen, müssen Sie Code zu Ihrer WordPress-Website hinzufügen. Wir führen Sie unten durch den Prozess.
Als Erstes müssen Sie die CSS-Klasse des Bereichs herausfinden, in dem Sie den Effekt des sanften Hintergrundfarbwechsels hinzufügen möchten.
Dies können Sie mit dem Werkzeug Untersuchen in Ihrem Browser tun. Gehen Sie einfach mit der Maus auf den Bereich, dessen Farbe Sie ändern möchten, und klicken Sie mit der rechten Maustaste, um das Inspektionstool auszuwählen.

Danach müssen Sie die CSS-Klasse angeben, auf die Sie abzielen wollen. Im obigen Screenshot wollen wir zum Beispiel den Bereich mit der CSS-Klasse „page-header“ festlegen.
Als Nächstes müssen Sie einen einfachen Texteditor auf Ihrem Computer öffnen, z. B. einen Notizblock, und eine neue Datei erstellen. Sie müssen die Datei unter dem Namen „wpb-background-tutorial.js“ auf Ihrem Desktop speichern.
Sobald das erledigt ist, können Sie den folgenden Code in die soeben erstellte JS-Datei einfügen:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Wenn Sie sich den Code ansehen, werden Sie feststellen, dass wir die CSS-Klasse „page-header“ verwendet haben, da dies der Bereich ist, den wir auf unserer Website ansprechen wollen.
Sie werden auch sehen, dass wir vier Farben mit dem Hex-Farbcode verwendet haben. Sie können so viele Farben für Ihren Hintergrund hinzufügen, wie Sie möchten. Sie müssen lediglich die Farbcodes in das Snippet eingeben und sie wie die anderen Farben durch ein Komma und einfache Anführungszeichen trennen.
Jetzt, wo Ihre JS-Datei fertig ist, müssen Sie sie mit einem FTP-Dienst (File Transfer Protocol) in den JS-Ordner Ihres WordPress-Themes hochladen.
Für dieses Tutorial verwenden wir FileZilla. Dies ist ein kostenloser FTP-Client für Windows, Mac und Linux, der sehr einfach zu bedienen ist.
Um zu beginnen, müssen Sie sich beim FTP-Server Ihrer Website anmelden. Die Anmeldedaten finden Sie in der E-Mail Ihres Hosting-Providers oder im cPanel-Dashboard Ihres Hosting-Kontos.
Nachdem Sie eingeloggt sind, sehen Sie in der Spalte „Remote Site“ eine Liste der Ordner und Dateien Ihrer Website. Navigieren Sie zum JS-Ordner im Thema Ihrer Website.

Wenn Ihr Theme keinen js-Ordner hat, können Sie einen erstellen.
Klicken Sie einfach mit der rechten Maustaste auf den Ordner Ihres Themas im FTP-Client und wählen Sie die Option „Verzeichnis erstellen“.

Als Nächstes müssen Sie den Speicherort Ihrer JS-Datei in der Spalte „Lokaler Standort“ öffnen.
Klicken Sie dann mit der rechten Maustaste auf die Datei und klicken Sie auf die Option „Hochladen“, um die Datei zu Ihrem Thema hinzuzufügen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress mit FTP.
Als nächstes müssen Sie den folgenden Code in die Datei funtions.php Ihres Themes eingeben. Dieser Code lädt die JavaScript-Datei und das abhängige jQuery-Skript, das Sie benötigen, damit dieser Code funktioniert:
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Wir empfehlen die Verwendung des kostenlosen WPCode-Plugins, um den Code sicher zu Ihrer Website hinzuzufügen. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Einfügen von Snippets aus dem Internet in WordPress.
Sie können nun Ihre Website besuchen, um die zufällig wechselnden Farben in dem von Ihnen ausgewählten Bereich in Aktion zu sehen.

Hintergrundfarbe für einzelne Beiträge ändern
Sie können auch die Hintergrundfarbe jedes einzelnen Blogeintrags in WordPress ändern, anstatt eine einzige Farbe für Ihre gesamte Website zu verwenden , indem Sie benutzerdefinierte CSS verwenden.
Sie ermöglicht es Ihnen, das Aussehen bestimmter Beiträge zu ändern und ihre Hintergründe zu personalisieren. Sie können zum Beispiel den Stil jedes Beitrags auf der Grundlage der Autoren anpassen oder eine andere Hintergrundfarbe für Ihren meist kommentierten Beitrag anzeigen.
Sie können sogar die Hintergrundfarbe für Beiträge in einer bestimmten Kategorie ändern. Zum Beispiel können Nachrichtenbeiträge eine andere Hintergrundfarbe haben als Anleitungen.
Als Erstes müssen Sie die Post-ID-Klasse im CSS Ihres Themas finden. Dies können Sie tun, indem Sie einen beliebigen Blog-Beitrag anzeigen und dann mit der rechten Maustaste klicken, um das Inspektionstool in Ihrem Browser zu verwenden.

Hier ist ein Beispiel dafür, wie es aussehen könnte:
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Sobald Sie Ihre Beitrags-ID haben, können Sie die Hintergrundfarbe eines einzelnen Beitrags ändern, indem Sie das folgende benutzerdefinierte CSS verwenden. Ersetzen Sie einfach die Beitrags-ID durch Ihre eigene und den gewünschten Code für die Hintergrundfarbe.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
Um das benutzerdefinierte CSS hinzuzufügen, können Sie den WordPress Theme Customizer verwenden. Stellen Sie zunächst sicher, dass Sie bei Ihrer WordPress-Website angemeldet sind. Besuchen Sie dann Ihren Blogbeitrag und klicken Sie oben auf die Option „Anpassen“.
Wechseln Sie anschließend im Menü auf der linken Seite zur Registerkarte Zusätzliches CSS.

Als nächstes geben Sie das benutzerdefinierte CSS ein.
Klicken Sie anschließend auf die Schaltfläche „Veröffentlichen“.

Sie können nun Ihren Blogeintrag besuchen, um die neue Hintergrundfarbe zu sehen.
Wenn Sie die Hintergrundfarbe je nach Autor, Kommentar oder Kategorie ändern möchten, lesen Sie unsere detaillierte Anleitung, wie Sie jeden WordPress-Beitrag anders gestalten können.
Verwenden Sie ein Video im Hintergrund
Die Verwendung von Videos als Hintergrund Ihrer Website ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Besucher zu erregen und das Engagement der Nutzer zu erhöhen.
Der einfachste Weg, ein Video im Hintergrund einzufügen, ist die Verwendung eines WordPress-Plugins. Für dieses Tutorial werden wir mb.YTPlayer für Hintergrundvideos verwenden.
Es ist ein kostenloses Plugin, mit dem Sie YouTube-Videos im Hintergrund Ihrer WordPress-Website abspielen können. Es ist auch eine Premium-Version verfügbar, mit der Sie das mb.YTPlayer-Wasserzeichen entfernen können und die mehr Anpassungsfunktionen bietet.
Zunächst müssen Sie das Plugin auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie von Ihrem WordPress-Administrationsbereich aus zu mb.ideas “ YTPlayer wechseln.
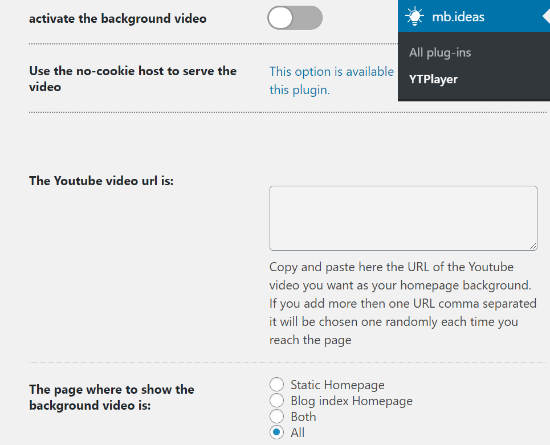
Auf dem nächsten Bildschirm müssen Sie die URL Ihres YouTube-Videos eingeben und das Hintergrundvideo aktivieren.

Außerdem können Sie mit dem Plugin den Ort auswählen, an dem Ihr Hintergrundvideo angezeigt werden soll. Sie können eine statische Homepage, eine Blog-Index-Homepage oder beides wählen. Es gibt auch eine Option, um das Video auf Ihrer gesamten Website anzuzeigen, wenn Sie „Alle“ auswählen.
Sobald Sie die Video-URL eingegeben und den Hintergrund aktiviert haben, können Sie Ihre Website besuchen und den Videohintergrund in Aktion sehen.

Erstellen Sie eine benutzerdefinierte Landing Page
Mit der Erstellung benutzerdefinierter Landing Pages in WordPress können Sie Leads generieren und den Umsatz Ihres Unternehmens steigern. Sie haben die vollständige Kontrolle über die Hintergrundfarbe und das Design der Seite.
Der einfachste Weg, eine höchst ansprechende individuelle Landing Page zu erstellen, ist die Verwendung von SeedProd. Es ist das beste Landing-Page-Plugin für WordPress und bietet einen benutzerfreundlichen Drag-and-Drop-Seiten-Builder, mit dem Sie Seiten ohne Bearbeitung des Codes erstellen können.
Als Erstes müssen Sie SeedProd auf Ihrer Website installieren und aktivieren. Sie können unsere Anleitung für die Installation eines WordPress-Plugins lesen.
Hinweis: Wir werden die SeedProd Pro-Version verwenden, da sie mehr leistungsstarke Funktionen, Vorlagen und Anpassungsoptionen bietet. Es gibt jedoch auch eine kostenlose Version, die auf WordPress.org verfügbar ist.
Sobald das Plugin aktiv ist, werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie finden den Schlüssel in Ihrem SeedProd-Kontobereich. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.

Als Nächstes können Sie zu SeedProd “ Seiten übergehen.
Klicken Sie hier auf die Schaltfläche „Neue Landing Page hinzufügen“.

Danach müssen Sie ein Thema für Ihre Landing Page auswählen. SeedProd bietet viele schöne Landing Page-Vorlagen für den Einstieg.
Sie können auch eine leere Vorlage verwenden, um von Grund auf neu zu beginnen. Wir empfehlen jedoch, eine Vorlage zu verwenden, da Sie damit einfacher und schneller eine Landing Page erstellen können.

Wenn Sie eine Vorlage auswählen, werden Sie aufgefordert, einen Seitennamen einzugeben und eine URL zu wählen.
Danach klicken Sie einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Auf dem nächsten Bildschirm sehen Sie den SeedProd Page Builder. Hier können Sie den Drag-and-Drop-Builder verwenden, um Blöcke aus dem Menü auf der linken Seite hinzuzufügen. Sie können eine Überschrift, ein Video, ein Bild, eine Schaltfläche usw. hinzufügen.
Wenn Sie nach unten scrollen, finden Sie weitere Blöcke unter dem Abschnitt „Erweitert“. Sie können zum Beispiel einen Countdown-Timer hinzufügen, um Dringlichkeit zu erzeugen, soziale Profile anzeigen, um die Zahl der Follower zu erhöhen, ein Optionsformular hinzufügen, um Leads zu sammeln, und vieles mehr.

Mit dem Drag-and-Drop-Builder können Sie die Position der einzelnen Blöcke auf Ihrer Landing Page mühelos ändern. Sie können sogar das Layout, die Größe, die Farbe und die Schriftart des Textes ändern.
Um die Hintergrundfarbe Ihrer Landing Page zu ändern, wählen Sie einfach einen beliebigen Bereich der Seite aus. Im Menü auf der linken Seite sehen Sie nun Optionen zum Bearbeiten des Hintergrundstils, der Farbe und zum Hinzufügen eines Bildes.

Wenn Sie mit der Bearbeitung Ihrer Landing Page fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken.
Als Nächstes können Sie auf die Registerkarte „Verbinden“ gehen und die Seite mit verschiedenen E-Mail-Marketingdiensten integrieren. Sie können zum Beispiel eine Verbindung zu Constant Contact, Brevo (ehemals Sendinblue) und anderen herstellen.

Danach klicken Sie auf die Registerkarte „Seiteneinstellungen“.
Hier können Sie den Seitenstatus von „Entwurf“ in „Veröffentlichen“ ändern, um Ihre Seite live zu schalten.

Außerdem können Sie die SEO-Einstellungen der Seite ändern, die Analysen einsehen, unter Skripte benutzerdefinierten Code hinzufügen und eine benutzerdefinierte Domain eingeben.
Sobald Sie fertig sind, können Sie den SeedProd Page Builder verlassen und Ihre individuelle Landing Page besuchen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie die Hintergrundfarbe in WordPress ändern können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl des besten Website-Builders oder unseren Vergleich der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!