¿Estás buscando una manera fácil de cambiar el color de fondo de tu sitio web WordPress?
El color de fondo de su sitio web desempeña un importante perfil en el diseño y la imagen de marca, así como en la legibilidad de su contenido.
En este artículo, le mostraremos cómo cambiar fácilmente el color de fondo de su sitio WordPress.

¿Por qué cambiar el color de fondo en WordPress?
Un tema de WordPress viene con un color de fondo por defecto. Cambiar el color de fondo puede ayudar a personalizar el diseño de su sitio web y mejorar la legibilidad.
Por ejemplo, puede hacer que una sección específica de una página destaque utilizando un color de fondo diferente. Esto ayuda a resaltar la llamada a la acción (CTA) y a aumentar las conversiones.
Puede utilizar diferentes colores de fondo para las distintas entradas de su blog de WordPress en función de los autores, comentarios o categorías. Esto ayuda a diferenciar los artículos de otros contenidos de su sitio web.
También existe la posibilidad de añadir fondos de vídeo para captar al instante la atención de los visitantes y potenciar la participación.
Dicho esto, vamos a ver cómo cambiar el color de fondo en WordPress. Te mostraremos diferentes formas de personalizar el color de fondo para que puedas saltar a la sección que prefieras:
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cambiar el color de fondo con el Personalizador de temas de WordPress
Dependiendo de su tema, es posible que pueda cambiar el color de fondo utilizando el Personalizador de temas de WordPress. Te permite editar la apariencia de tu sitio en tiempo real y sin necesidad de editar código.
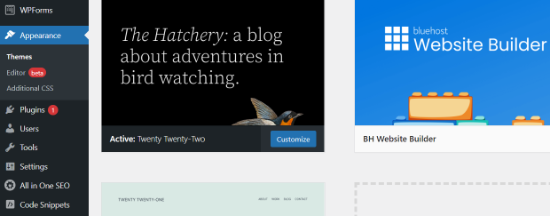
Para acceder al Personalizador de temas de WordPress, puede acceder a su sitio web y luego ir a Apariencia ” Personalizar.
Esto abrirá el Personalizador de temas, donde encontrarás múltiples opciones para modificar tu tema. Esto incluye los menús, colores, página de inicio, widgets, imagen de fondo, y mucho más.
Las opciones específicas disponibles dependerán del tema de WordPress que esté usando su sitio. Para este tutorial, estamos utilizando el tema por defecto Twenty Twenty-One.
Para cambiar el color de fondo de su sitio web, siga adelante y haga clic en la pestaña de ajustes “Colores y modo oscuro” del menú de la izquierda.

A continuación, deberá hacer clic en la opción “Color de fondo” y elegir un color para su sitio web.
Puede utilizar la herramienta de selección de color o introducir un código de color hexadecimal para el fondo.

Cuando hayas terminado con los cambios, no olvides hacer clic en el botón “Publicar”.
Ahora puede visitar su sitio web WordPress para ver el nuevo color de fondo en acción.

Puede que tu tema no tenga esta opción disponible en el Personalizador de temas. En ese caso, puede probar uno de los métodos siguientes.
Cambiar el color de fondo con Full Site Editor
El editor de sitio completo (FSE) es un editor de temas de WordPress basado en bloques que puede utilizar para editar el color de fondo de su sitio. Ofrece diferentes bloques para personalizar el diseño del sitio web y es similar al uso del editor de bloques de WordPress.
El editor de sitio completo está disponible actualmente en algunos temas de WordPress, como el tema Twenty Twenty-Two. Para realizar un cambio de color de fondo, puedes ir a Apariencia ” Editor desde tu escritorio de WordPress.

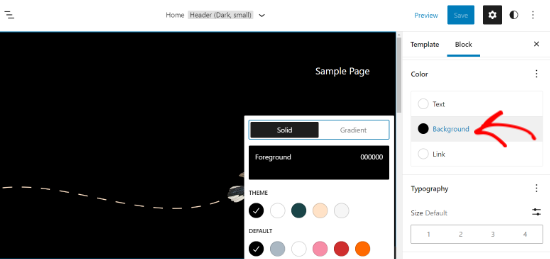
Una vez que esté en el editor de sitio completo, puede cambiar el color de fondo de cada bloque individual.
Primero, selecciona un bloque que quieras editar. A continuación, en el panel de ajustes de la derecha, dirígete a la sección “Color” y haz clic en la opción “Fondo” para elegir un color.

Cuando hayas terminado, sigue adelante y haz clic en el botón “Guardar”.
Por otro lado, si desea añadir un color de fondo que aparezca detrás de todos los bloques, puede añadir un bloque de Cubierta.
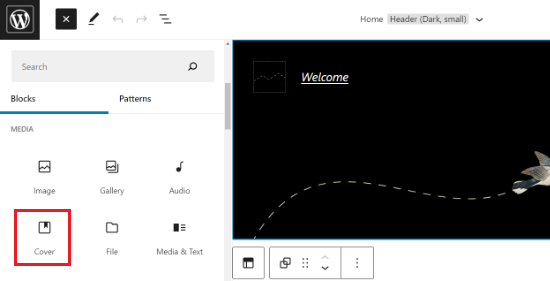
Primero, haz clic en el signo “+” de la parte superior y añade el bloque “Portada”.

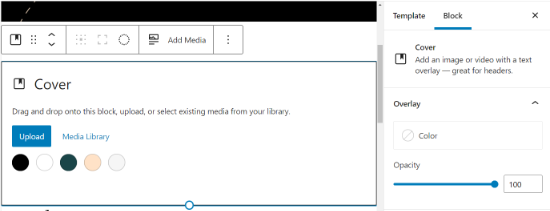
A continuación, verá el bloque Portada en la plantilla del tema con algunas opciones de color de fondo para elegir.
También puedes ir a la sección Superposición del panel de ajustes de la derecha y hacer clic en la opción “Color”.

Después de seleccionar un color, el siguiente paso es mostrarlo en toda la página.
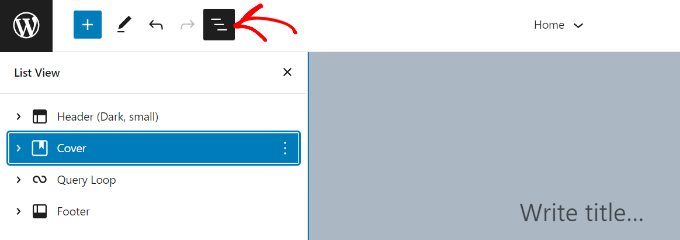
Para empezar, tendrás que hacer clic en el icono de vista de lista de 3 guiones de la parte superior. Esto abrirá el esquema de tu tema y mostrará diferentes secciones.

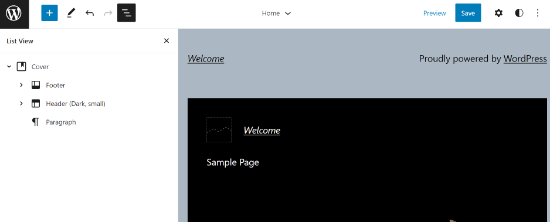
A continuación, sólo tiene que arrastrar y soltar todos los elementos del tema en la vista de lista bajo el bloque Portada.
Al hacerlo, el color de su bloque de portada aparecerá como color de fondo en todo el sitio web.

No olvides hacer clic en el botón “Guardar” de la parte superior para guardar los cambios.
Cambiar el color de fondo añadiendo CSS personalizado
¿Te preguntas cómo cambiar el color de fondo con CSS?
Otra forma de cambiar el color de fondo de su sitio web en WordPress es añadiendo CSS personalizado en el Personalizador de temas de WordPress.
Para empezar, dirígete a Apariencia ” Personalizador y luego ve a la pestaña ‘CSS adicional’.

A continuación, puede introducir el siguiente código:
body {
background-color: #FFFFFF;
}
Lo único que tienes que hacer es sustituir el código del color de fondo por el código del color que quieras utilizar en tu sitio web. A continuación, siga adelante e introduzca el código en la pestaña CSS adicional.

Cuando hayas terminado, no olvides hacer clic en el botón “Publicar”. Ahora puede visitar su sitio web para ver el nuevo color de fondo.
Para más detalles, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
Cambiar aleatoriamente los colores de fondo en WordPress
Ahora, ¿estás buscando una manera de cambiar aleatoriamente el color de fondo en WordPress?
Puede añadir un efecto de cambio suave del color de fondo para pasar automáticamente de un color de fondo a otro. El efecto pasa por varios colores hasta llegar al color final.
Para añadir el efecto, tendrás que añadir código a tu sitio web WordPress. A continuación te guiaremos por el proceso.
Lo primero que tienes que hacer es averiguar la clase CSS de la zona en la que quieres añadir el efecto de cambio suave del color de fondo.
Puede hacerlo utilizando la herramienta Inspeccionar de su navegador / explorador. Todo lo que tienes que hacer es llevar el ratón a la zona que deseas cambiar el color y hacer clic con el botón derecho para seleccionar la herramienta Inspeccionar.

Después, tendrás que escribir la clase CSS a la que quieres apuntar. Por ejemplo, en la captura de pantalla anterior, queremos apuntar al área con una clase CSS ‘page-header.’
A continuación, tienes que abrir un editor de texto plano en tu ordenador, como el bloc de notas, y crear un nuevo archivo. Tendrás que guardar el archivo como ‘wpb-background-tutorial.js’ en tu escritorio.
Una vez hecho esto, puedes añadir el siguiente código al archivo JS que acabas de crear:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Si estudias el código, te darás cuenta de que hemos utilizado la clase CSS “cabecera de página”, ya que es el área a la que queremos dirigirnos en nuestro sitio web.
También verás que hemos utilizado cuatro colores utilizando el código de color hexadecimal. Puedes añadir tantos colores como quieras para tu fondo. Todo lo que tienes que hacer es introducir los códigos de color en el fragmento de código y separarlos usando una coma y comillas simples, como los otros colores.
Ahora que su archivo JS está listo, tendrá que subirlo a la carpeta JS de su tema de WordPress utilizando un servicio de protocolo de transferencia de archivos (FTP).
Para este tutorial, vamos a utilizar FileZilla. Es un cliente FTP gratuito para Windows, Mac y Linux, y es muy fácil de usar.
Para empezar, tendrás que acceder al servidor FTP de tu sitio web. Puede encontrar las credenciales de acceso en el correo electrónico de su proveedor de alojamiento o en el panel de control cPanel de su cuenta de alojamiento.
Una vez conectado, verás una lista de carpetas y archivos de tu sitio web en la columna “Sitio remoto”. Ve a la carpeta JS del tema de tu sitio.

Si tu tema no tiene una carpeta js, puedes crear una.
Basta con hacer clic con el botón derecho del ratón en la carpeta del tema en el cliente FTP y hacer clic en la opción “Crear directorio”.

A continuación, tendrá que abrir la ubicación de su archivo JS en la columna “Sitio local”.
A continuación, haz clic con el botón derecho en el archivo y pulsa la opción “Subir” para añadir el archivo a tu tema.

Para más detalles, puede seguir nuestro tutorial sobre cómo usar FTP para subir archivos a WordPress.
A continuación, tendrás que introducir el siguiente código en el archivo funtions.php de tu tema. Este código carga correctamente el archivo JavaScript y el script jQuery dependiente que necesita para que este código funcione:
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Te recomendamos que utilices el plugin gratuito WPCode para añadir el código a tu sitio de forma segura. Para más detalles, consulta nuestra guía sobre cómo pegar fragmentos de código de la web en WordPress.
Ahora puede visitar su sitio web para ver los colores que cambian aleatoriamente en acción en la zona a la que se dirigió.

Cambiar el color de fondo de entradas individuales
También puede cambiar el color de fondo de cada entrada de blog individual en WordPress en lugar de utilizar un único color en todo su sitio web utilizando CSS personalizado.
Te permite cambiar el aspecto de entradas concretas y personalizar sus fondos. Por ejemplo, puedes personalizar el estilo de cada entrada en función de los autores o mostrar un color de fondo diferente para tus entradas más comentadas.
Incluso puede cambiar el color de fondo de las entradas de una categoría determinada. Por ejemplo, las entradas de noticias pueden tener diferentes colores de fondo en comparación con los tutoriales.
Lo primero que tienes que hacer es encontrar la clase ID de la entrada en el CSS de tu tema. Para ello, visualiza cualquier entrada del blog y, a continuación, haz clic con el botón derecho del ratón para utilizar la herramienta Inspeccionar del navegador.

He aquí un ejemplo:
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Una vez que tengas el ID de tu entrada, puedes cambiar el color de fondo de una entrada individual usando el siguiente CSS personalizado. Sólo tienes que sustituir el ID de la entrada para que coincida con la suya y el código de color de fondo que desee.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
Para añadir el CSS personalizado, puede utilizar el Personalizador de temas de WordPress. En primer lugar, asegúrate de haber accedido a tu sitio web de WordPress. A continuación, visita la entrada de tu blog y haz clic en la opción “Personalizar” de la parte superior.
A continuación, dirígete a la pestaña CSS adicional del menú de la izquierda.

A continuación, introduzca el CSS personalizado.
Una vez hecho esto, haga clic en el botón “Publicar”.

Ahora puede visitar la entrada de su blog para ver el nuevo color de fondo.
Si desea cambiar el color de fondo en función del autor, los comentarios o la categoría, entonces compruebe nuestro detallado tutorial sobre cómo dar estilo a cada entrada de WordPress de forma diferente.
Utilice un vídeo en segundo plano
Utilizar vídeos como fondo de su sitio web es una forma estupenda de captar la atención de sus visitantes y aumentar la participación de los usuarios.
La forma más sencilla de añadir un vídeo en segundo plano es utilizando un plugin de WordPress. Para este tutorial, vamos a utilizar mb.YTPlayer para vídeos de fondo.
Es un plugin gratuito que te permite reproducir vídeos de YouTube en segundo plano en tu sitio web WordPress. También hay una versión premium disponible que te permite eliminar la marca de agua mb.YTPlayer y ofrece más características de personalización, también.
En primer lugar, tendrás que instalar y activar el plugin en tu sitio web. Para más detalles, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, puede dirigirse a mb.ideas ” YTPlayer desde su área de administrador de WordPress.
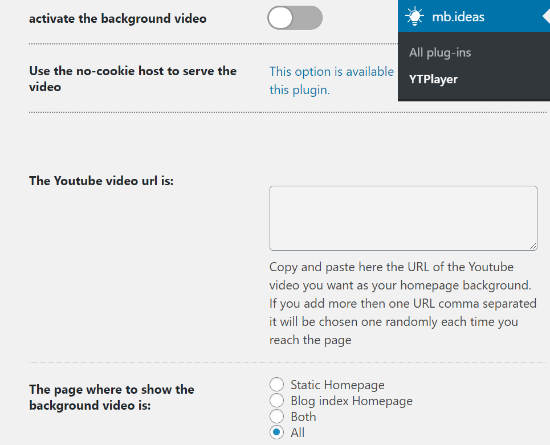
En la pantalla siguiente, tendrás que introducir la URL de tu vídeo de YouTube y activar el vídeo de fondo.

Además, el plugin te permite seleccionar la ubicación para mostrar tu vídeo de fondo. Puedes elegir una página de inicio estática, una página de inicio de índice de blog o ambas. También existe la opción de mostrar el vídeo en todo tu sitio si seleccionas ‘Todo’.
Una vez que hayas introducido la URL del vídeo y activado el fondo, visita tu sitio web para ver el fondo de vídeo en acción.

Crear una página de destino personalizada
La creación de páginas de destino personalizadas en WordPress le permite generar clientes potenciales y aumentar las ventas de su negocio. Tienes control total sobre el color de fondo y el diseño de la página.
La forma más sencilla de crear una página de destino personalizada y atractiva es utilizar SeedProd. Es el mejor plugin de página de destino para WordPress y ofrece un editor de arrastrar y soltar fácil de usar para crear páginas sin necesidad de editar el código.
Lo primero que tienes que hacer es instalar y activar SeedProd en tu sitio web. Puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: Utilizaremos la versión Pro de SeedProd, ya que ofrece características, plantillas y opciones de personalización más potentes. Sin embargo, también hay una versión gratuita disponible en WordPress.org.
Una vez que el plugin esté activo, se le pedirá que introduzca su clave de licencia. Puede encontrar la clave en su área de cuenta SeedProd. Después de introducir la clave, haga clic en el botón “Verificar clave”.

A continuación, puede dirigirse a SeedProd ” Páginas.
Desde aquí, haga clic en el botón “Añadir nueva página de destino”.

Después de eso, tendrá que seleccionar un tema para su página de destino. SeedProd ofrece un montón de hermosas plantillas de página de destino para empezar.
También puede utilizar una plantilla en blanco para empezar desde cero. Sin embargo, le sugerimos que utilice una plantilla, ya que es una forma más fácil y rápida de crear una página de destino.

Cuando seleccione una plantilla, se le pedirá que introduzca un Nombre de página y elija una URL.
Después, basta con hacer clic en el botón “Guardar y empezar a editar la página”.

En la siguiente pantalla, verá el maquetador de páginas de SeedProd. Aquí puedes usar el maquetador de arrastrar y soltar para añadir bloques desde el menú de la izquierda. Puedes añadir un titular, un vídeo, una imagen, un botón, etc.
Si se desplaza hacia abajo, encontrará más bloques en la sección Avanzado. Por ejemplo, puedes añadir un temporizador de cuenta atrás para crear urgencia, mostrar perfiles sociales para aumentar el número de seguidores, añadir un formulario de opciones para captar clientes potenciales, etc.

Utilizando el maquetador de arrastrar y soltar, es fácil cambiar la posición de cada bloque en su página de destino. Incluso puedes cambiar la estructura / disposición / tamaño, color y fuente del texto.
Para cambiar el color de fondo de su página de destino, sólo tiene que seleccionar cualquier sección de la página. Ahora verás opciones en el menú de la izquierda para editar el estilo de fondo, el color y añadir una imagen.

Cuando haya terminado de editar su página de destino, no olvide hacer clic en el botón “Guardar” de la parte superior.
A continuación, puedes dirigirte a la pestaña “Conectar” e integrar la página con distintos servicios de marketing por correo electrónico. Por ejemplo, puedes conectar con Constant Contact, Brevo (antes Sendinblue) y otros.

Después, siga adelante y haga clic en la pestaña “Ajustes de página”.
Aquí puede cambiar el estado de la página de Borrador a Publicar para publicar su página.

Además, también puede cambiar los ajustes SEO de la página, ver los análisis, añadir código personalizado en Scripts e introducir un dominio personalizado.
Una vez que haya terminado, puede salir del maquetador de páginas de SeedProd y visitar su página de destino personalizada.

Esperamos que este artículo te haya ayudado a aprender cómo cambiar el color de fondo en WordPress. También puedes marcar / comprobar nuestra guía sobre cómo elegir el mejor maquetador de sitios web o nuestra comparativa de los mejores programas de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!