¿Quieres añadir un alias de dominio personalizado para tu página de destino en WordPress?
En lugar de establecer un sitio web WordPress separado, puede simplemente crear nuevas páginas de destino y luego apuntar diferentes dominios a esas páginas. Esto puede ahorrarte mucho tiempo y esfuerzo.
En este artículo, le mostraremos cómo añadir fácilmente un alias de dominio personalizado para su página de destino de WordPress.

¿Por qué añadir un dominio personalizado a una página de destino de WordPress?
Muchos propietarios de sitios web utilizan páginas de destino para conseguir ofertas, aumentar sus listas de correo electrónico, promocionar productos específicos y mucho más. Por defecto, estas páginas de destino tendrán el mismo nombre de dominio que el resto de su sitio web, pero a veces es posible que desee utilizar un dominio personalizado en su lugar.
Veamos un ejemplo. Imagina que publicas recetas en un sitio web llamado mycookingrecipes.com. Ahora quiere ampliar su blog de cocina vendiendo cursos de cocina en línea. Quieres mantener separadas tus recetas y tus cursos para no confundir a tu audiencia actual.
En lugar de establecer un sitio web completamente nuevo, puede añadir un dominio personalizado y luego dirigirlo a una página de destino de su sitio web existente.
Esto le permite vender cursos en línea y publicar recetas desde la misma instalación de WordPress. Dedicarás menos tiempo a las tareas de mantenimiento del sitio web y podrás mantener los costes de tu sitio web bajo control.
Del mismo modo, si eres una agencia de marketing que construye páginas de destino para clientes utilizando una plataforma como Unbounce, entonces puedes entregar todas esas páginas desde una sola instalación de WordPress.
Dicho esto, veamos cómo añadir fácilmente un alias de dominio personalizado a tu página de destino de WordPress. Puede utilizar los enlaces rápidos a continuación para omitir un paso específico:
¿Qué necesita para añadir un alias de dominio personalizado?
En primer lugar, deberá asegurarse de que su empresa de alojamiento de WordPress le permite apuntar varios dominios al mismo sitio web de WordPress.
Después de eso, necesitas un nuevo nombre de dominio. Recomendamos utilizar Domain.com, ya que es uno de los mejores registradores de nombres de dominio del mercado. Tienen precios competitivos y puede utilizar sus nombres de dominio con cualquier empresa de alojamiento de WordPress.

Por último, necesitarás SeedProd. Es el mejor plugin maquetador de páginas de WordPress del mercado y viene con más de 300 plantillas y 90 bloques que puedes simplemente arrastrar y soltar en tus páginas de destino.
También permite asignar un dominio personalizado a cualquier página de destino.

Nota: Existe una versión gratuita de Se edProd que te permite crear páginas personalizadas sin importar tu presupuesto. Sin embargo, vamos a utilizar la prima SeedProd plugin, ya que tiene una característica de asignación de dominio fácil.
Paso 1: Cree su página de destino en WordPress
Para empezar, tendrá que crear una página de destino en su sitio web WordPress existente. En un paso posterior, asignará un nuevo nombre de dominio a esta página de destino.
Primero, instala y activa el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después de activar el plugin, SeedProd le pedirá su clave de licencia.

Encontrará esta clave en su cuenta del sitio web de SeedProd. Después de introducir la información, haga clic en “Verificar clave”.
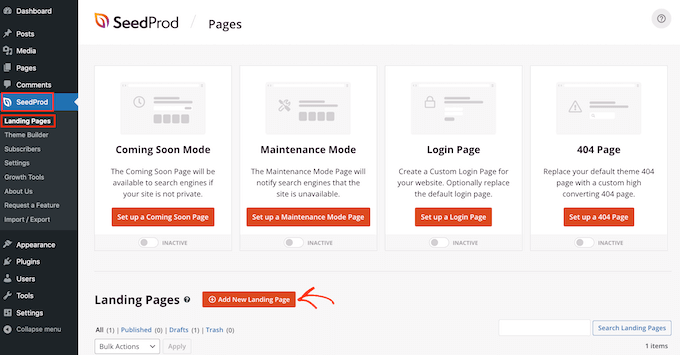
Después, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

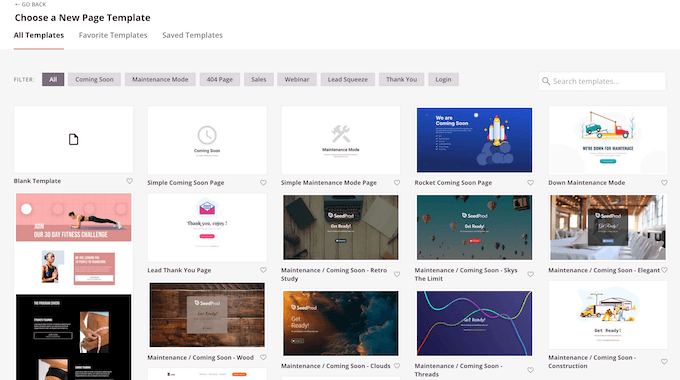
Elija una plantilla de página SeedProd
En la siguiente pantalla, puede elegir una plantilla para su página personalizada en WordPress.
Las plantillas de SeedProd están organizadas en diferentes tipos de campaña, como próximamente, webinar y página 404. Puede hacer clic en las pestañas de la parte superior de la pantalla para filtrar las plantillas en función del tipo de campaña.

Dado que está creando una página de destino, es posible que desee consultar las categorías de plantillas “Ventas” o “Captación de clientes potenciales”.
Para obtener una vista previa de una plantilla, basta con pasar el ratón por encima de ese diseño y hacer clic en el icono de la lupa.

Cuando encuentres un diseño que te guste, haz clic en ‘Elegir esta plantilla’. Estamos utilizando la plantilla ‘Masterclass Sales Page’ en todas nuestras imágenes, pero puedes utilizar cualquier plantilla que desees.
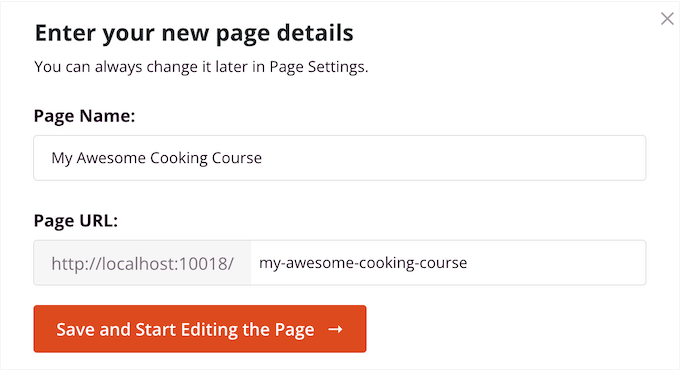
Crear un título de página SEO-Friendly
A continuación, escriba un nombre para su página de destino. SeedProd creará automáticamente una URL basada en el título de la página, pero usted puede cambiar esta URL a cualquier cosa que desee.
Para ayudar a los motores de búsqueda a entender de qué trata esta página, puede añadir algunas palabras clave relevantes, que a menudo pueden mejorar su SEO en WordPress.

Cuando estés satisfecho con la información que has introducido, haz clic en el botón “Guardar y empezar a editar la página”.
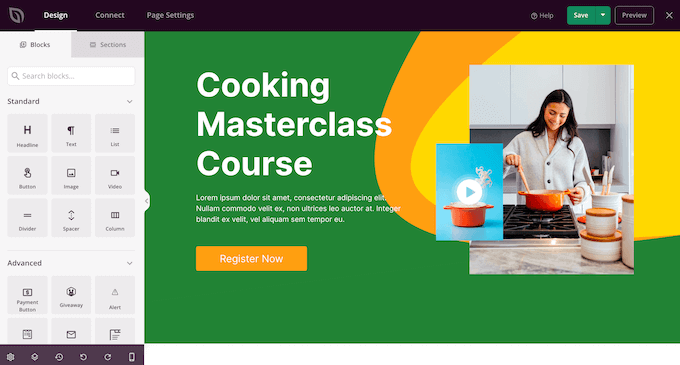
Diseñe su página con los bloques y secciones de SeedProd
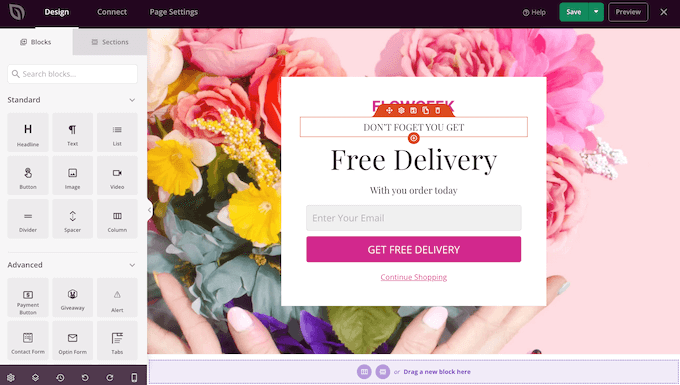
Se iniciará el editor de arrastrar y soltar. A la derecha, verás una vista previa de tu página. También verás ajustes de bloque a la izquierda.

El maquetador de páginas es muy fácil de usar.
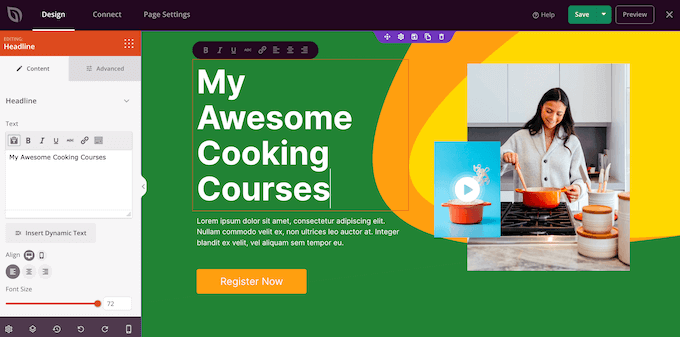
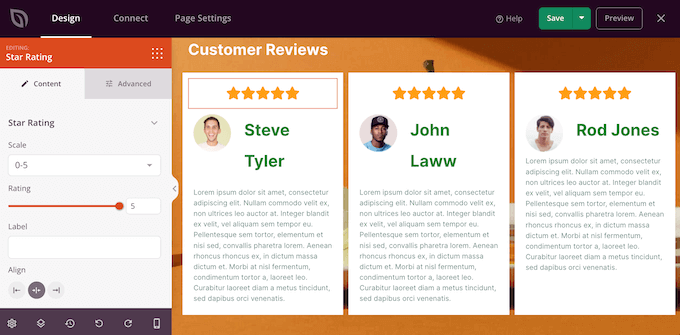
Para personalizar un bloque, basta con hacer clic para seleccionarlo en el editor de páginas. La barra de herramientas de la izquierda mostrará todos los ajustes de ese bloque. Por ejemplo, aquí estamos cambiando el texto del bloque “Titular”.

Puede dar formato al texto, cambiar su alineación, añadir enlaces, etc., utilizando los ajustes del menú de la izquierda.
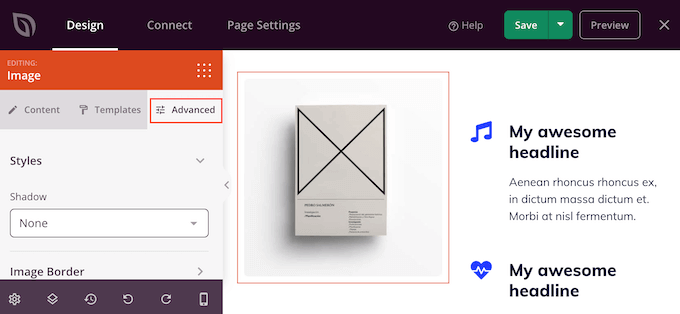
Incluso puedes añadir animaciones CSS y sombras de recuadro utilizando los ajustes de la pestaña “Avanzado”.

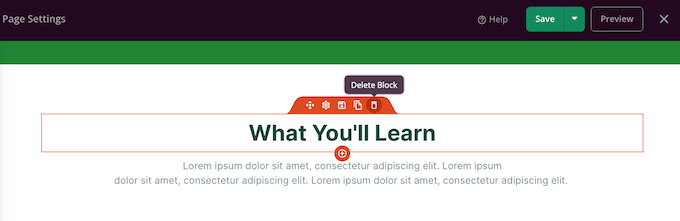
Si desea quitar un bloque de su página de destino, sólo tiene que hacer clic para seleccionarlo.
A continuación, haga clic en el icono de la papelera de la minibarra de herramientas.

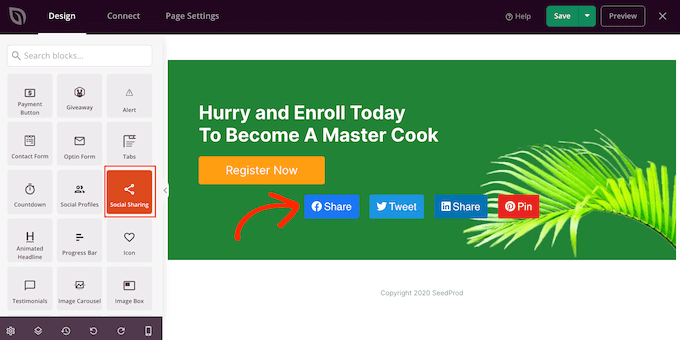
Para añadir más contenido, sólo tiene que buscar el bloque adecuado en el menú de la izquierda y arrastrarlo a la estructura / disposición / diseño / plantilla de la página.
A continuación, puede personalizar el bloque siguiendo el mismo proceso descrito anteriormente.

Si está creando una página de destino para vender productos y servicios, entonces SeedProd también tiene una gama de bloques de WooCommerce que puede añadir a su diseño.
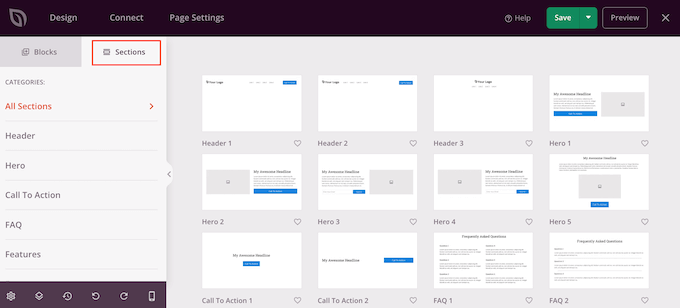
SeedProd también dispone de “Secciones”, que son plantillas de filas y bloques que suelen utilizarse juntas, como cabeceras, imágenes de cabecera, botones de llamada a la acción, etc.
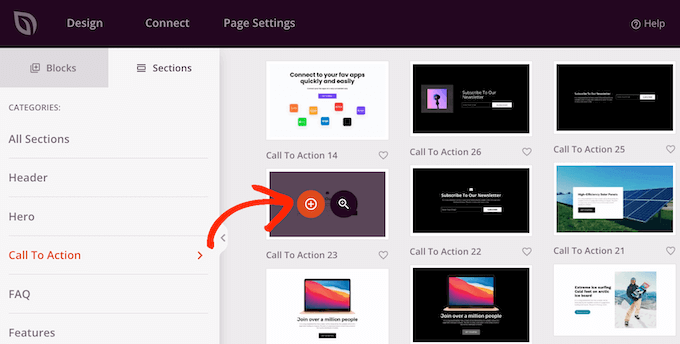
Para ver todas las secciones disponibles, basta con hacer clic en la pestaña “Secciones”.

Para obtener una vista previa de una sección, pase el ratón por encima y haga clic en el icono de la lupa.
Cuando encuentre una sección que desee añadir a su página de destino, sólo tiene que pasar el ratón por encima y hacer clic en el pequeño icono “+”.

Esto añade la sección a la parte inferior de su página de destino. Puede arrastrar y soltar tanto las secciones como los bloques para crear la estructura / disposición / diseño / plantilla perfecta.
También puede cambiar el tamaño de la letra, los colores, las imágenes de fondo, etc.

Para obtener instrucciones más detalladas sobre cómo diseñar una página llamativa, consulte nuestras guías sobre cómo crear una página de destino con WordPress y cómo crear una página de ofertas que convierta.
Activar las integraciones de SeedProd con terceros
Si está creando una página de destino para obtener más conversiones, entonces SeedProd trabaja con muchas herramientas populares de terceros que ya puede estar utilizando. Esto incluye las principales plataformas de marketing por correo electrónico, Google Analytics y más.
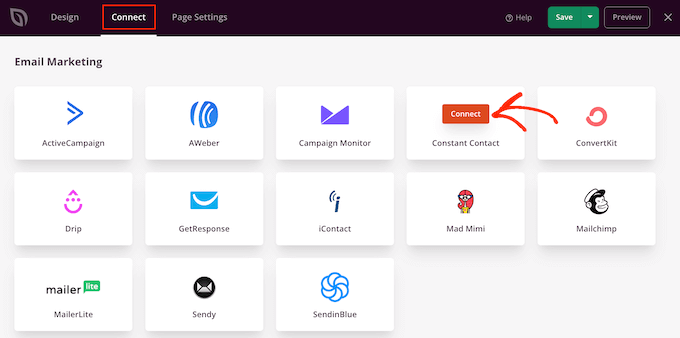
Para conectar su página de destino a su servicio de marketing por correo electrónico, sólo tiene que hacer clic en la pestaña “Conectar”. A continuación, puede pasar el ratón por encima del servicio de marketing por correo electrónico que utilice en su sitio web, como Constant Contact o Campaign Monitor.
A continuación, haz clic en el botón “Conectar” cuando aparezca.

SeedProd mostrará ahora cómo conectar la página a su servicio de marketing por correo electrónico.
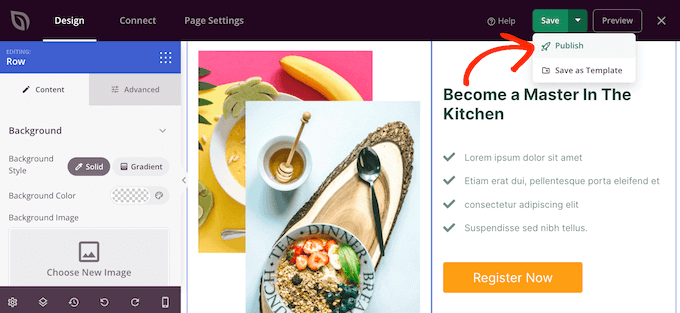
Cuando esté satisfecho con cómo se ha establecido la página, haga clic en “Guardar” y, a continuación, seleccione “Publicar”.

Paso 2: Añadir un dominio personalizado a su página de destino
Ahora, es el momento de decirle a SeedProd que utilice un alias de dominio personalizado para esta página de destino.
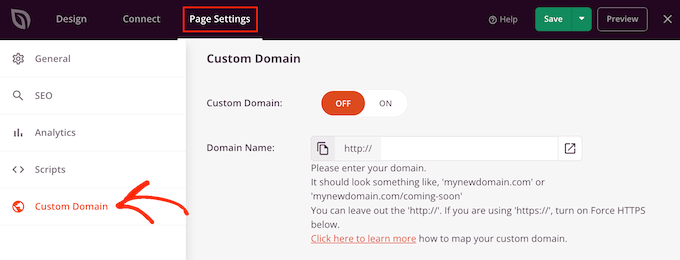
Para ello, sólo tiene que seleccionar “Ajustes de página” y, a continuación, hacer clic en “Dominio personalizado”.

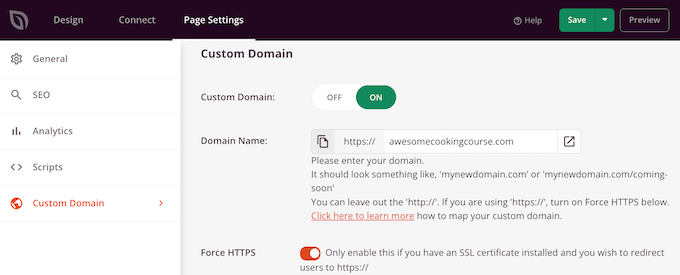
A continuación, haga clic en el botón “Activado” situado junto a “Dominio personalizado”. Ahora puede escribir el nombre de dominio que desea utilizar.
¿Tu proveedor de dominio también ofrece un certificado SSL gratuito, como SiteGround? Entonces asegúrate de hacer clic en el interruptor ‘Forzar HTTPs’ para que se vuelva naranja.

No olvides hacer clic en el botón “Guardar” para almacenar los cambios.
En este punto, si visita su dominio personalizado, obtendrá un error porque el dominio aún no apunta a su blog o sitio web de WordPress. Vamos a cambiar eso.
Paso 3: Apunte su Alias de Dominio Personalizado a su alojamiento WordPress
Para dirigir tu alias de dominio personalizado a tu proveedor de alojamiento de WordPress, tendrás que editar los servidores de nombres DNS en tu cuenta de registrador de dominios.
Los servidores de nombres indican al sistema global de nombres de dominio dónde buscar un sitio web concreto. Puede dirigir un dominio a su sitio web cambiando el servidor de nombres del dominio.
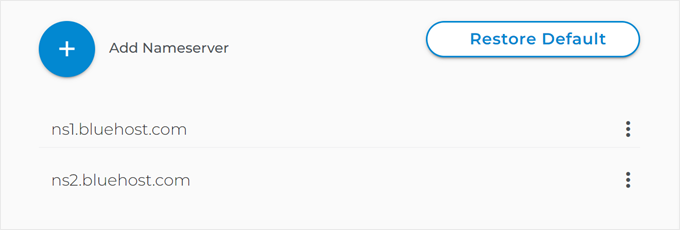
Puede averiguar qué servidores de nombres utiliza su proveedor de alojamiento poniéndose en contacto con su equipo de soporte. Por ejemplo, Bluehost utiliza los siguientes servidores de nombres para la mayoría de los sitios web:
ns1.bluehost.com
ns2.bluehost.com
Si no está seguro de qué servidores de nombres utiliza su proveedor de alojamiento, puede encontrar esa información en su Escritorio de cliente o ponerse en contacto con su equipo de soporte. Para ayudarle a obtener la información que necesita, marque / compruebe nuestra guía sobre cómo solicitar soporte correctamente y obtenerlo.
Asegúrese de anotar estos servidores de nombres, ya que los necesitará en el siguiente paso.
Para esta guía, le mostraremos cómo establecer un alias personalizado para un dominio registrado en Domain. com apuntándolo a Bluehost. Los pasos deberían ser similares para la mayoría de los registradores de dominios, pero siempre puedes comprobar la documentación de tu registrador para obtener más información.
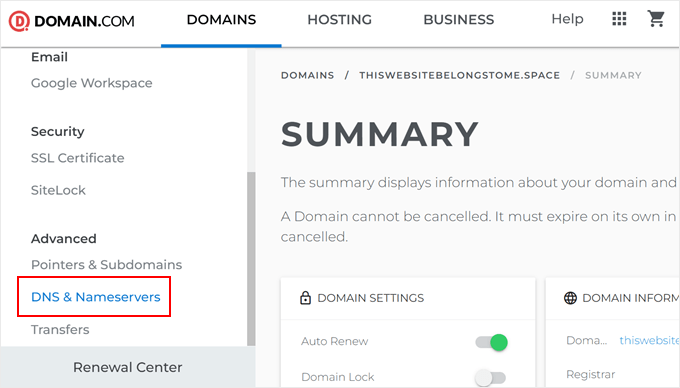
En primer lugar, debe acceder a su cuenta de Domain.com. Después, basta con hacer clic en el enlace “DNS y servidores de nombres” de la barra lateral izquierda.

Antes de hacer nada, compruebe que el dominio correcto está seleccionado en la parte superior de la pantalla, y cámbielo si es necesario. A continuación, desplácese hasta la sección de registros DNS.
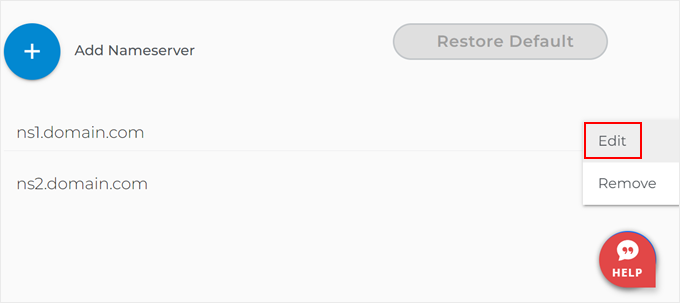
A continuación, haz clic en los tres puntos situados junto a “ns1.domain.com” y selecciona “Editar”.

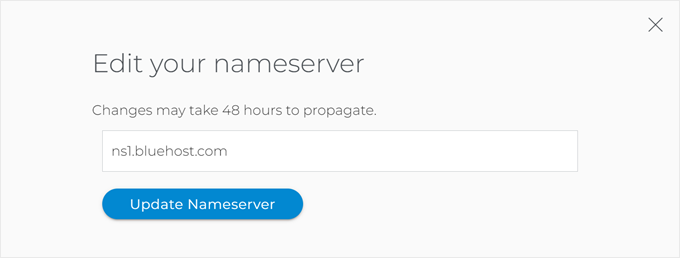
Se abrirá la ventana emergente “Editar registro DNS”.
Sólo tiene que introducir el nuevo servidor de nombres en el campo correspondiente y, a continuación, hacer clic en “Actualizar servidor de nombres”.

Repita este proceso para el registro de servidor de nombres ns2.dominio.com.
Una vez hecho esto, verá sus servidores de nombres actualizados en la lista.

Para más detalles, consulte nuestra guía sobre cómo cambiar fácilmente los servidores de nombres DNS.
Paso 4: Añadir un dominio personalizado a su cuenta de alojamiento
Ahora que tu dominio personalizado está apuntando a tu proveedor de alojamiento WordPress, es hora de añadir el dominio a tu cuenta de alojamiento.
Le mostraremos cómo añadir un nombre de dominio en Bluehost. Sin embargo, el proceso es similar para la mayoría de los proveedores de alojamiento.
Simplemente acceda al Escritorio de su cuenta de alojamiento y luego vaya a la pestaña ‘Sitios web’. A continuación, haga clic en el botón “Añadir sitio”.

En la siguiente pantalla, asegúrese de elegir la opción “Otros (entorno vacío)”. Esta opción te permite añadir un nombre de dominio externo a tu cuenta de Bluehost sin crear un sitio web para él.
Una vez hecho esto, basta con hacer clic en “Continuar”.

A continuación, introduzca el título de su sitio web.
Si lo desea, puede omitir este paso y pulsar el botón “Continuar”.

Vamos a añadir tu nombre de dominio.
Sólo tienes que introducir el nombre de dominio que registraste en otro sitio en el campo correspondiente. A continuación, haga clic en el botón “Continuar”.

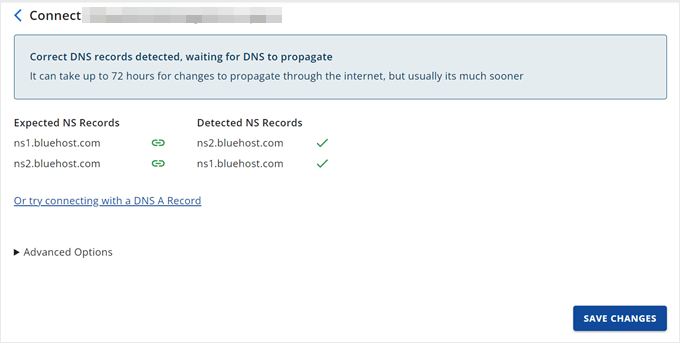
Bluehost terminará de establecer y comprobar si ha añadido sus servidores de nombres a su dominio.
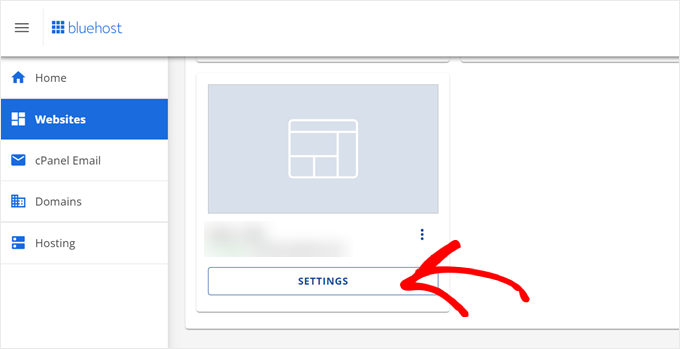
Para ver si Bluehost ha terminado de establecer su dominio, sólo tiene que ir a la pestaña “Sitios web” y hacer clic en el botón “Ajustes” del dominio que acaba de añadir.

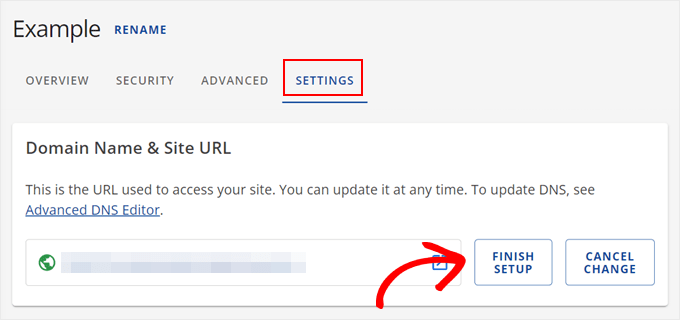
Después, sólo tienes que ir a la pestaña “Ajustes”.
Si aparece el botón “Finalizar configuración”, haga clic en él.

Al hacer clic en el botón “Finalizar configuración”, Bluehost le indicará que debe añadir sus servidores de nombres a los ajustes de su registrador de dominios.
Dicho esto, aunque haya añadido los servidores de nombres, su nombre de dominio puede tardar hasta 48-72 horas en funcionar correctamente debido a la propagación de DNS.
Así que no te muevas, haz clic en el botón “Guardar cambios” y comprueba esta página con regularidad. Si tienes algún problema, puedes ponerte en contacto con tu registrador de dominios o con Bluehost para que te ayuden.

Una vez hecho esto, su página de destino utilizará el dominio personalizado.
Pruebe a visitar esta URL y verá la página de destino en acción.

Esperamos que este artículo te haya ayudado a dirigir tu alias de dominio personalizado a tu página de destino de WordPress. Puede que también quieras ver nuestra guía sobre consejos avanzados para páginas de destino y nuestra selección experta de los mejores servicios telefónicos para empresas para aumentar las conversiones de tu página de destino.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!