Volete aggiungere un alias di dominio personalizzato per la vostra landing page WordPress?
Invece di creare un sito WordPress separato, potete semplicemente creare nuove pagine di destinazione e puntare diversi domini a queste pagine. Questo può farvi risparmiare un sacco di tempo e di fatica.
In questo articolo vi mostreremo come aggiungere facilmente un alias di dominio personalizzato per la vostra landing page di WordPress.

Perché aggiungere un dominio personalizzato per una pagina di destinazione WordPress?
Molti proprietari di siti web utilizzano le landing page per ottenere vendite, far crescere le proprie liste di e-mail, promuovere prodotti specifici e molto altro ancora. Per impostazione predefinita, queste pagine di destinazione avranno lo stesso nome di dominio del resto del sito web, ma a volte si può desiderare di utilizzare un dominio personalizzato.
Vediamo un esempio. Immaginate di pubblicare ricette su un sito web chiamato mycookingrecipes.com. Ora volete espandere il vostro blog di cucina vendendo corsi di cucina online. Volete tenere separate le ricette e i corsi per non confondere il pubblico esistente.
Invece di creare un sito web completamente nuovo, potete aggiungere un dominio personalizzato e farlo puntare a una pagina di destinazione sul vostro sito web esistente.
Questo vi permette di vendere corsi online e pubblicare ricette dalla stessa installazione di WordPress. In questo modo, potrete dedicare meno tempo alle attività di manutenzione del sito web e tenere sotto controllo i costi.
Allo stesso modo, se siete un’agenzia di marketing che costruisce landing page per i clienti utilizzando una piattaforma come Unbounce, potete fornire tutte queste pagine da un’unica installazione di WordPress.
Detto questo, vediamo come aggiungere facilmente un alias di dominio personalizzato alla vostra pagina di destinazione di WordPress. Potete usare i link rapidi qui sotto per passare a un passaggio specifico:
Cosa serve per aggiungere un alias di dominio personalizzato?
Innanzitutto, dovrete assicurarvi che la vostra società di hosting WordPress vi consenta di puntare più domini allo stesso sito web WordPress.
Dopodiché, è necessario un nuovo nome di dominio. Vi consigliamo di utilizzare Domain.com, uno dei migliori registrar di nomi di dominio sul mercato. Hanno prezzi competitivi e potete utilizzare i loro nomi di dominio con qualsiasi società di hosting WordPress.

Infine, avrete bisogno di SeedProd. È il miglior plugin di page builder per WordPress sul mercato e viene fornito con più di 300 modelli e 90 blocchi che potete semplicemente trascinare e rilasciare sulle vostre landing page.
Inoltre, consente di mappare un dominio personalizzato a qualsiasi pagina di destinazione.

Nota: esiste una versione gratuita di SeedProd che consente di creare pagine personalizzate indipendentemente dal budget a disposizione. Tuttavia, utilizzeremo il plugin premium di SeedProd in quanto dispone di una semplice funzione di mappatura del dominio.
Passo 1: Creare la pagina di destinazione in WordPress
Per iniziare, dovrete creare una pagina di destinazione sul vostro sito web WordPress esistente. In una fase successiva, mapperete un nuovo nome di dominio a questa pagina di destinazione.
Innanzitutto, installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo aver attivato il plugin, SeedProd chiederà la chiave di licenza.

La chiave si trova nel proprio account sul sito web di SeedProd. Dopo aver inserito le informazioni, è sufficiente fare clic su “Verifica chiave”.
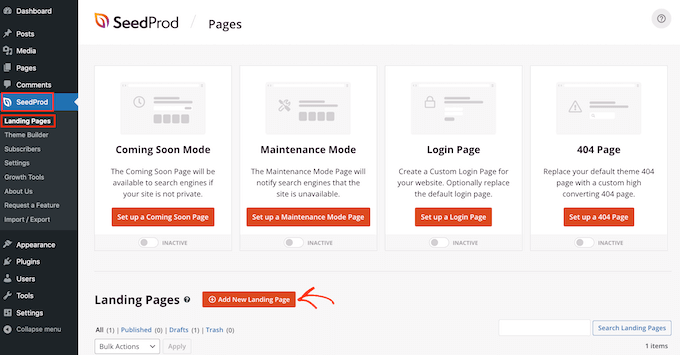
Dopodiché, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

Scegliere un modello di pagina SeedProd
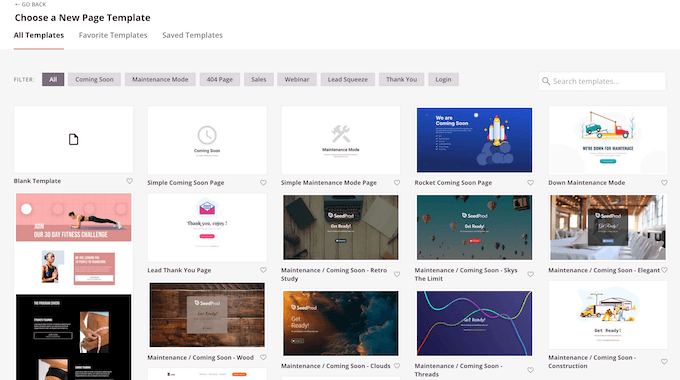
Nella schermata successiva, è possibile scegliere un modello per la pagina personalizzata di WordPress.
I modelli di SeedProd sono organizzati in diversi tipi di campagne, come coming soon, webinar e pagina 404. È possibile fare clic sulle schede nella parte superiore della schermata per filtrare i modelli in base al tipo di campagna.

Dal momento che si sta creando una pagina di destinazione, si consiglia di consultare le categorie di modelli “Sales” o “Lead Squeeze”.
Per visualizzare l’anteprima di un modello, è sufficiente passare il mouse sul disegno e fare clic sull’icona della lente di ingrandimento.

Quando trovate un design che vi piace, fate clic su “Scegli questo modello”. Noi utilizziamo il modello “Masterclass Sales Page” in tutte le nostre immagini, ma voi potete utilizzare qualsiasi modello desideriate.
Creare un titolo di pagina SEO-friendly
Quindi, digitate un nome per la vostra pagina di destinazione. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile modificarlo in qualsiasi modo.
Per aiutare i motori di ricerca a capire di cosa tratta questa pagina, è possibile aggiungere alcune parole chiave pertinenti, che spesso possono migliorare la SEO di WordPress.

Quando si è soddisfatti delle informazioni digitate, fare clic sul pulsante “Salva e inizia a modificare la pagina”.
Progettare la pagina usando i blocchi e le sezioni di SeedProd
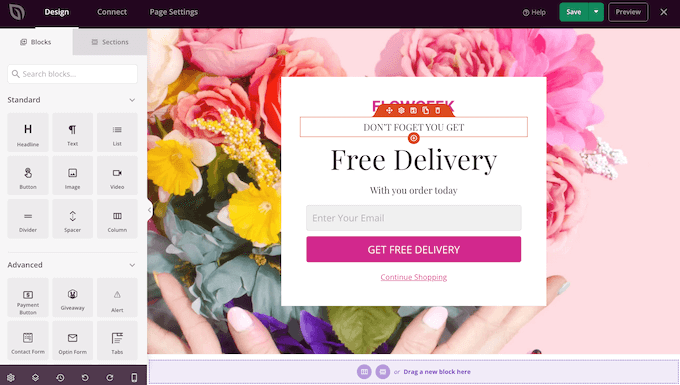
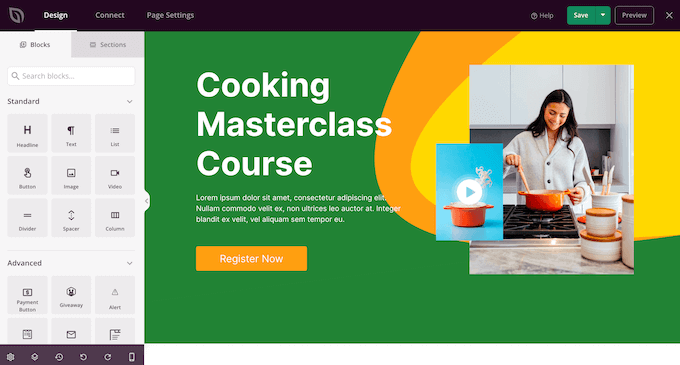
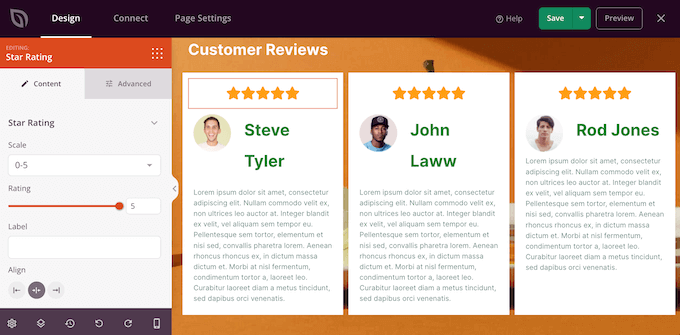
In questo modo si avvia il costruttore di pagine drag-and-drop. Sulla destra, verrà visualizzata un’anteprima live della pagina. A sinistra si trovano anche le impostazioni dei blocchi.

Il costruttore di pagine è facilissimo da usare.
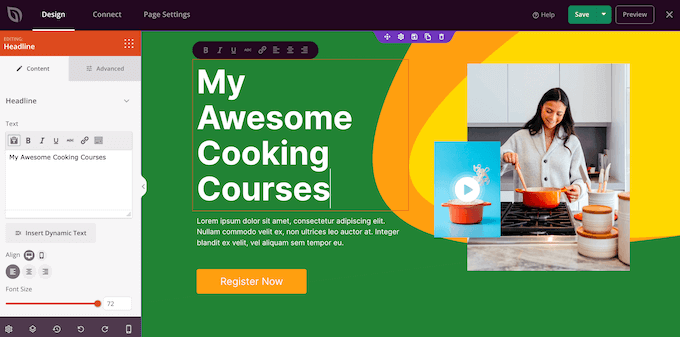
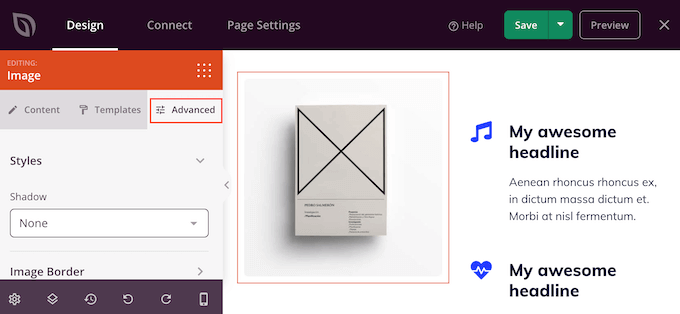
Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nell’editor di pagina. La barra degli strumenti di sinistra mostrerà tutte le impostazioni di quel blocco. Ad esempio, qui stiamo modificando il testo all’interno del blocco ‘Titolo’.

È possibile formattare il testo, modificarne l’allineamento, aggiungere collegamenti e altro ancora utilizzando le impostazioni del menu di sinistra.
È anche possibile aggiungere animazioni CSS e ombre di riquadro utilizzando le impostazioni della scheda “Avanzate”.

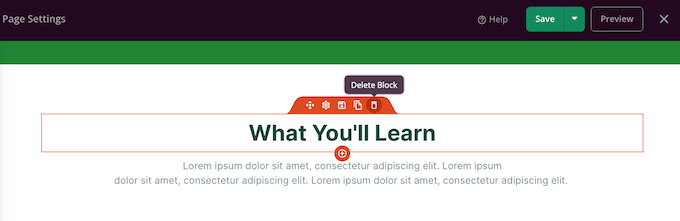
Se si desidera rimuovere un blocco dalla pagina di destinazione, è sufficiente fare clic per selezionarlo.
Quindi, fare clic sull’icona del cestino nella mini barra degli strumenti.

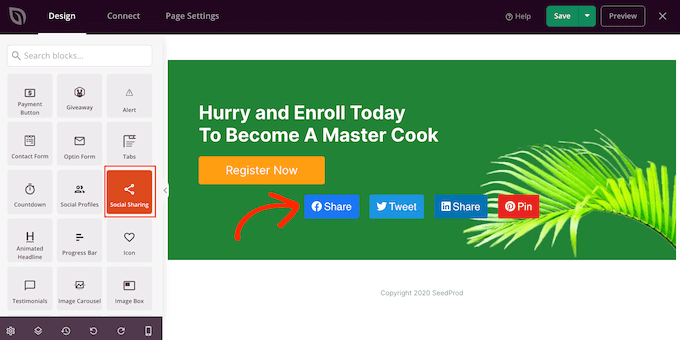
Per aggiungere altri contenuti, basta trovare il blocco giusto nel menu di sinistra e trascinarlo nel layout della pagina.
Quindi, è possibile personalizzare il blocco seguendo la stessa procedura descritta sopra.

Se state creando una pagina di destinazione per vendere prodotti e servizi, SeedProd ha anche una serie di blocchi WooCommerce che potete aggiungere al vostro progetto.
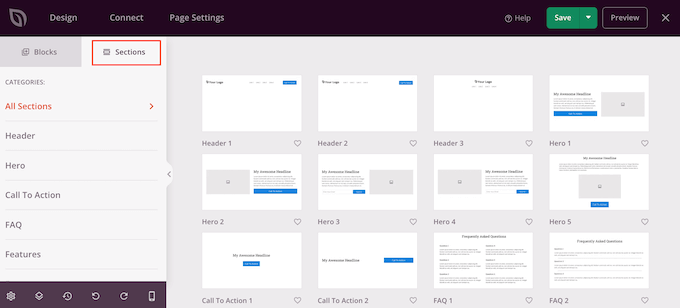
SeedProd dispone anche di “Sezioni”, ovvero di righe e modelli di blocco che vengono spesso utilizzati insieme, tra cui intestazioni, immagini eroiche, pulsanti call-to-action e altro ancora.
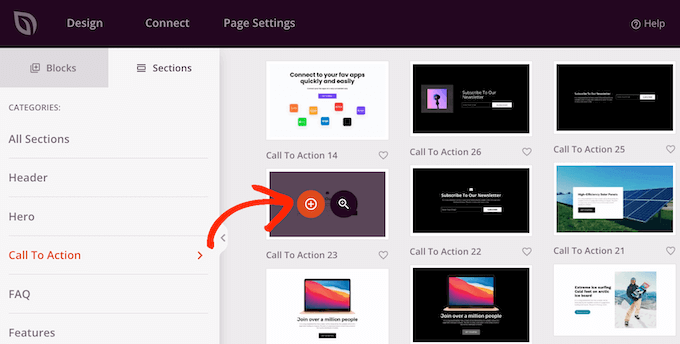
Per vedere tutte le sezioni disponibili, basta cliccare sulla scheda “Sezioni”.

Per visualizzare l’anteprima di una sezione, passare il mouse su di essa e fare clic sull’icona della lente di ingrandimento.
Quando si trova una sezione che si desidera aggiungere alla pagina di destinazione, è sufficiente spostarsi con il mouse su di essa e fare clic sulla piccola icona “+”.

Questo aggiunge la sezione alla parte inferiore della pagina di destinazione. È possibile spostare sia le sezioni che i blocchi all’interno del progetto utilizzando il drag and drop, per creare il layout perfetto.
È inoltre possibile modificare la dimensione dei caratteri, i colori, le immagini di sfondo e altro ancora.

Per istruzioni più dettagliate su come progettare una pagina accattivante, consultate le nostre guide su come creare una landing page con WordPress e come creare una pagina di vendita che converta.
Attivare le integrazioni di terze parti di SeedProd
Se state creando una landing page per ottenere più conversioni, SeedProd funziona con molti strumenti di terze parti che potreste già utilizzare. Tra questi, le principali piattaforme di email marketing, Google Analytics e altri ancora.
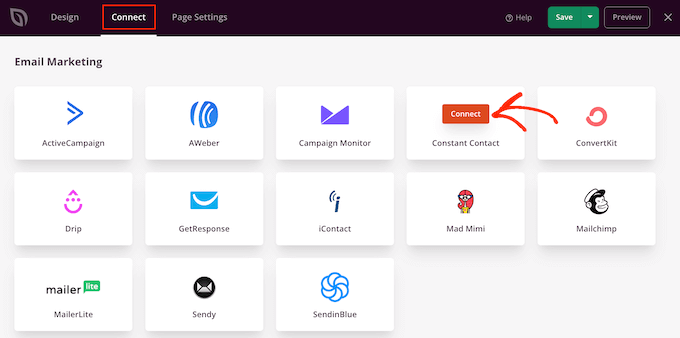
Per collegare la landing page al servizio di email marketing, è sufficiente fare clic sulla scheda “Connetti”. Passate quindi il mouse sul servizio di email marketing che utilizzate sul vostro sito web, come Constant Contact o Campaign Monitor.
Quindi, fare clic sul pulsante “Connetti” quando viene visualizzato.

SeedProd mostrerà ora come collegare la pagina al vostro servizio di email marketing.
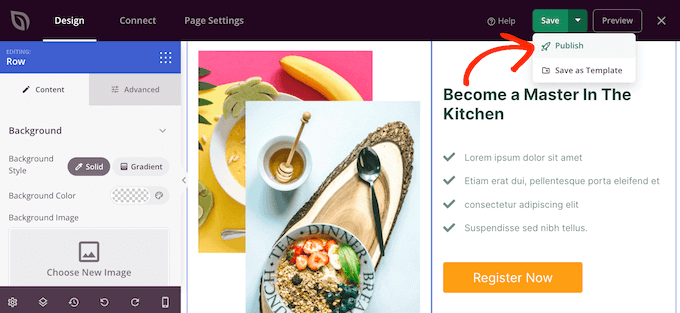
Quando si è soddisfatti della configurazione della pagina, fare clic su “Salva” e poi selezionare “Pubblica”.

Passo 2: Aggiungere un dominio personalizzato alla pagina di destinazione
Ora è il momento di dire a SeedProd di utilizzare un alias di dominio personalizzato per questa pagina di destinazione.
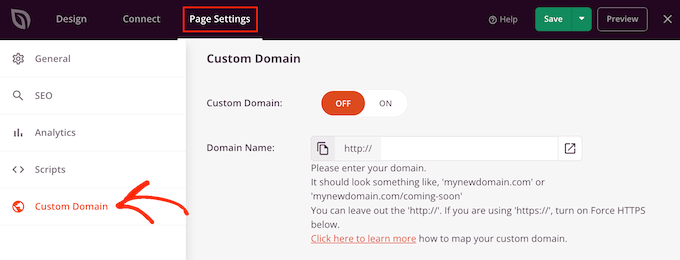
Per farlo, è sufficiente selezionare “Impostazioni della pagina” e poi fare clic su “Dominio personalizzato”.

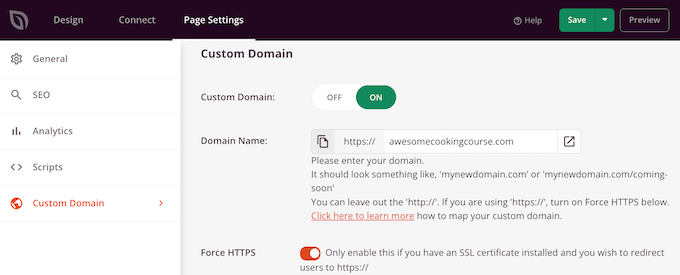
Quindi, fare clic sul pulsante “On” accanto a “Dominio personalizzato”. A questo punto è possibile digitare il nome del dominio che si desidera utilizzare.
Il vostro fornitore di domini offre anche un certificato SSL gratuito, come SiteGround? Allora assicuratevi di fare clic sull’interruttore “Forza HTTP” in modo che diventi arancione.

Non dimenticate di fare clic sul pulsante “Salva” per memorizzare le modifiche.
A questo punto, se visitate il vostro dominio personalizzato, otterrete un errore perché il dominio non punta ancora al vostro blog o sito web WordPress. Cambiamo questa situazione.
Passo 3: puntare l’alias del dominio personalizzato all’hosting WordPress
Per puntare il vostro alias di dominio personalizzato al vostro provider di hosting WordPress, dovrete modificare i nameserver DNS del vostro account di registrazione del dominio.
I nameserver indicano al sistema globale dei nomi di dominio dove cercare un determinato sito web. È possibile puntare un dominio al proprio sito web cambiando il nameserver del dominio.
È possibile scoprire quali sono i server dei nomi utilizzati dal proprio provider di hosting contattando il suo team di assistenza. Ad esempio, Bluehost utilizza i seguenti server di nomi per la maggior parte dei siti web:
ns1.bluehost.com
ns2.bluehost.com
Se non siete sicuri di quali siano i nameserver utilizzati dal vostro provider di hosting, potete trovare queste informazioni nella vostra dashboard clienti o contattare il loro team di assistenza. Per aiutarvi a ottenere le informazioni necessarie, date un’occhiata alla nostra guida su come chiedere e ottenere correttamente l’assistenza.
Assicuratevi di annotare questi nameserver, perché vi serviranno nella fase successiva.
In questa guida vi mostreremo come impostare un alias personalizzato per un dominio registrato su Domain.com puntandolo su Bluehost. I passaggi dovrebbero essere simili per la maggior parte delle società di registrazione di domini, ma potete sempre consultare la documentazione della vostra società di registrazione per ulteriori informazioni.
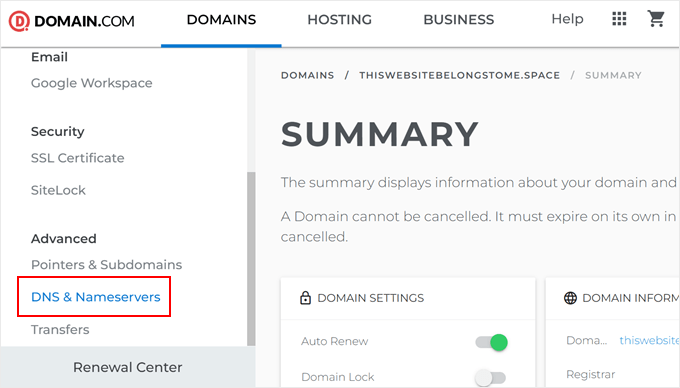
Innanzitutto, è necessario accedere al proprio account Domain.com. Dopodiché, fate semplicemente clic sul link “DNS & Nameservers” nella barra laterale di sinistra.

Prima di fare qualsiasi altra cosa, controllate che sia selezionato il dominio giusto nella parte superiore della schermata e, se necessario, modificatelo. Dopodiché, scorrere verso il basso fino alla sezione dei record DNS.
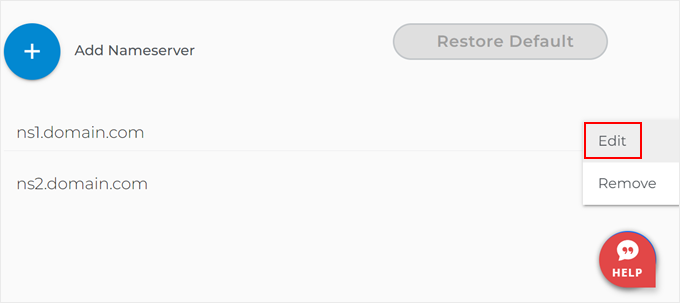
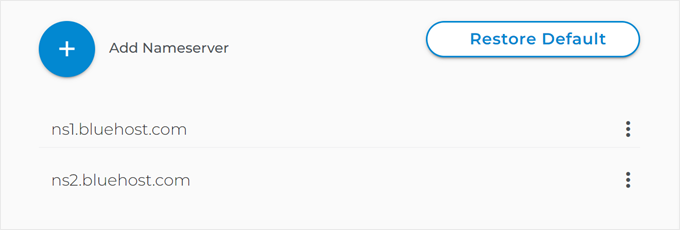
Qui, fare clic sui tre punti accanto a “ns1.domain.com” e selezionare “Modifica”.

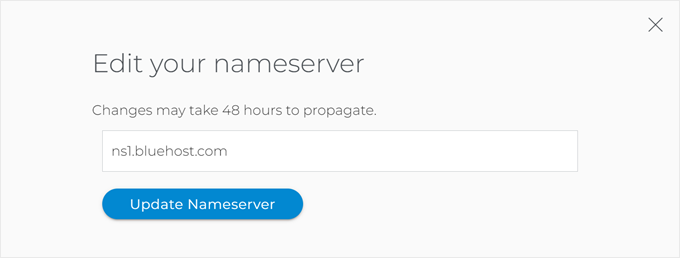
Si apre un popup “Modifica record DNS”.
È sufficiente digitare il nuovo nameserver nel campo appropriato e cliccare su “Aggiorna Nameserver”.

Ripetere questa procedura per il record del nameserver ns2.domain.com.
Una volta fatto questo, vedrete i vostri server dei nomi aggiornati nell’elenco.

Per maggiori dettagli, consultare la nostra guida su come cambiare facilmente i server DNS.
Passo 4: Aggiungere un dominio personalizzato all’account di hosting
Ora che il dominio personalizzato punta al vostro provider di hosting WordPress, è il momento di aggiungere il dominio al vostro account di hosting.
Vi mostriamo come aggiungere un nome di dominio in Bluehost. Tuttavia, la procedura è simile per la maggior parte dei provider di hosting.
È sufficiente accedere al cruscotto del proprio account di hosting e andare alla scheda “Siti web” del sito . Quindi, fare clic sul pulsante “Aggiungi sito”.

Nella schermata successiva, assicurarsi di scegliere l’opzione “Altro (ambiente vuoto)”. Questa opzione consente di aggiungere un nome di dominio esterno al proprio account Bluehost senza creare un sito web per esso.
Una volta fatto, basta fare clic su “Continua”.

A questo punto, digitate il titolo del vostro sito web.
Se volete, potete saltare questo passaggio e premere il pulsante “Continua”.

Procediamo con l’aggiunta del nome di dominio.
Basta digitare il nome di dominio registrato altrove nel campo appropriato. Dopodiché, basta fare clic sul pulsante “Continua”.

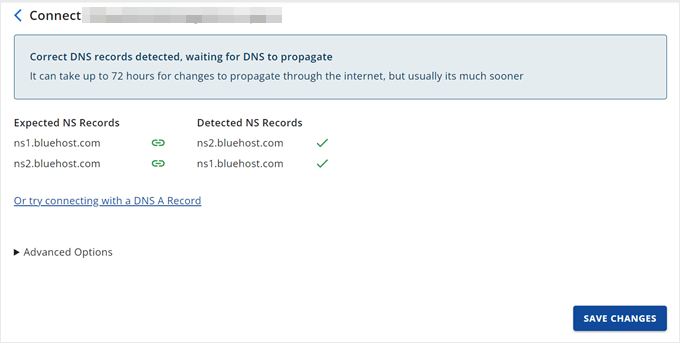
Bluehost terminerà quindi la configurazione e verificherà se avete aggiunto i loro nameserver al vostro dominio.
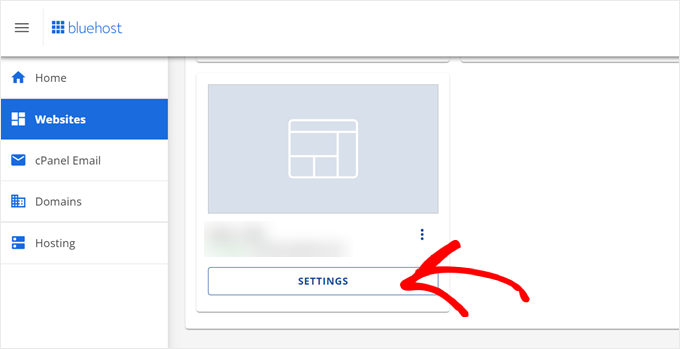
Per vedere se Bluehost ha terminato l’impostazione del nome di dominio, basta andare alla scheda “Siti web” e fare clic sul pulsante “Impostazioni” del dominio appena aggiunto.

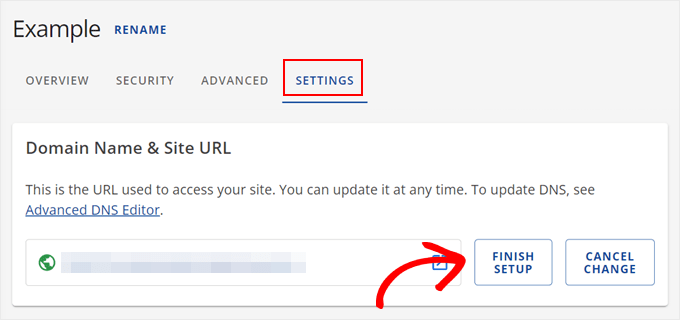
Successivamente, è sufficiente andare alla scheda “Impostazioni”.
Se viene visualizzato il pulsante “Finish Setup”, fare clic su di esso.

Dopo aver fatto clic sul pulsante “Termina configurazione”, Bluehost vi dirà che è necessario aggiungere i suoi server dei nomi alle impostazioni della società di registrazione del dominio.
Detto questo, anche se avete aggiunto i nameserver, potrebbero essere necessarie fino a 48-72 ore perché il vostro nome di dominio funzioni correttamente a causa della propagazione DNS.
Quindi, non perdete tempo, fate clic sul pulsante “Salva modifiche” e controllate regolarmente questa pagina. In caso di problemi, potete rivolgervi al vostro registrar di domini o a Bluehost per chiedere aiuto.

Una volta terminato, la pagina di destinazione utilizzerà il dominio personalizzato.
Provate a visitare questo URL e vedrete la landing page in azione.

Speriamo che questo articolo vi abbia aiutato a puntare il vostro alias di dominio personalizzato alla vostra landing page di WordPress. Potreste anche consultare la nostra guida su come creare una newsletter via e-mail e la nostra scelta dei migliori servizi telefonici aziendali per aumentare le conversioni della vostra landing page.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!