Deseja adicionar um alias de domínio personalizado para sua página de destino do WordPress?
Em vez de configurar um site WordPress separado, você pode simplesmente criar novas páginas de destino e, em seguida, apontar diferentes domínios para essas páginas. Isso pode lhe poupar muito tempo e esforço.
Neste artigo, mostraremos como adicionar facilmente um alias de domínio personalizado para sua página de destino do WordPress.

Por que adicionar um domínio personalizado a uma página de destino do WordPress?
Muitos proprietários de sites usam landing pages para obter vendas, aumentar suas listas de e-mail, promover produtos específicos e muito mais. Por padrão, essas páginas de destino terão o mesmo nome de domínio que o restante do seu site, mas, às vezes, você pode querer usar um domínio personalizado.
Vamos dar uma olhada em um exemplo. Imagine que você publique receitas em um site chamado mycookingrecipes.com. Agora você quer expandir seu blog de culinária vendendo cursos de culinária on-line. Você quer manter suas receitas e cursos separados para não confundir seu público atual.
Em vez de criar um site totalmente novo, você pode adicionar um domínio personalizado e apontá-lo para uma página de destino em seu site existente.
Isso permite que você venda cursos on-line e publique receitas na mesma instalação do WordPress. Você gastará menos tempo em tarefas de manutenção do site e poderá manter os custos do site sob controle.
Da mesma forma, se você for uma agência de marketing que cria páginas de destino para clientes usando uma plataforma como a Unbounce, poderá fornecer todas essas páginas a partir de uma única instalação do WordPress.
Dito isso, vamos dar uma olhada em como adicionar facilmente um alias de domínio personalizado à sua landing page do WordPress. Você pode usar os links rápidos abaixo para pular para uma etapa específica:
O que é necessário para adicionar um alias de domínio personalizado?
Primeiro, você precisa se certificar de que sua empresa de hospedagem WordPress permite que você aponte vários domínios para o mesmo site WordPress.
Depois disso, você precisa de um novo nome de domínio. Recomendamos usar o Domain.com, pois ele é um dos melhores registradores de nomes de domínio do mercado. Eles têm preços competitivos e você pode usar seus nomes de domínio com qualquer empresa de hospedagem WordPress.

Por fim, você precisará do SeedProd. Ele é o melhor plug-in de criação de páginas do WordPress no mercado e vem com mais de 300 modelos e 90 blocos que você pode simplesmente arrastar e soltar em suas páginas de destino.
Ele também permite que você mapeie um domínio personalizado para qualquer página de destino.

Observação: há uma versão gratuita do SeedProd que permite criar páginas personalizadas, independentemente do seu orçamento. No entanto, usaremos o plug-in premium do SeedProd, pois ele tem um recurso de mapeamento de domínio fácil.
Etapa 1: Crie sua página de destino no WordPress
Para começar, você precisará criar uma página de destino em seu site existente do WordPress. Em uma etapa posterior, você mapeará um novo nome de domínio para essa página de destino.
Primeiro, instale e ative o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação do plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essa chave em sua conta no site da SeedProd. Depois de inserir as informações, basta clicar em “Verify Key” (Verificar chave).
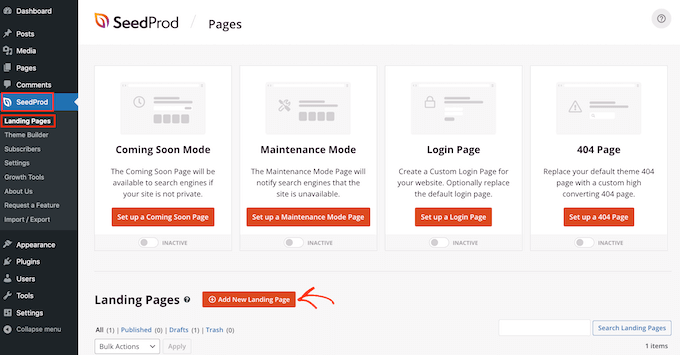
Depois disso, vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

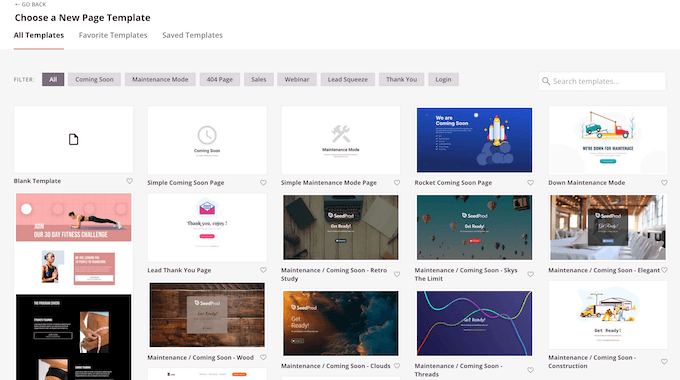
Escolha um modelo de página do SeedProd
Na próxima tela, você pode escolher um modelo para sua página personalizada no WordPress.
Os modelos do SeedProd são organizados em diferentes tipos de campanha, como a próxima, webinar e página 404. Você pode clicar nas guias na parte superior da tela para filtrar os modelos com base no tipo de campanha.

Como você está criando uma página de destino, talvez queira examinar as categorias de modelo “Vendas” ou “Lead Squeeze”.
Para visualizar um modelo, basta passar o mouse sobre o design e clicar no ícone da lupa.

Quando encontrar um design que lhe agrade, clique em “Choose This Template” (Escolher este modelo). Estamos usando o modelo “Masterclass Sales Page” em todas as nossas imagens, mas você pode usar qualquer modelo que desejar.
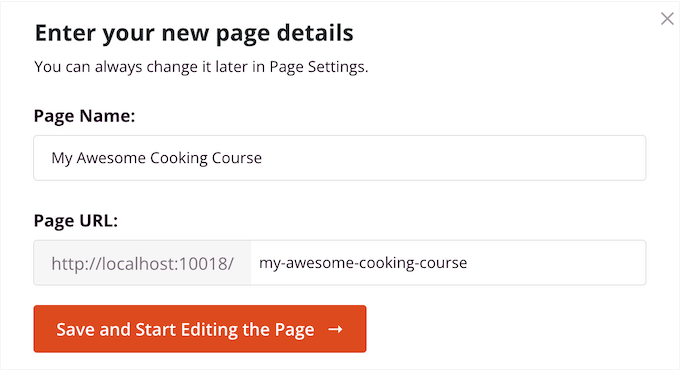
Crie um título de página amigável para SEO
Em seguida, digite um nome para sua página de destino. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Para ajudar os mecanismos de pesquisa a entender do que se trata essa página, talvez você queira adicionar algumas palavras-chave relevantes, o que pode melhorar o SEO do WordPress.

Quando estiver satisfeito com as informações digitadas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).
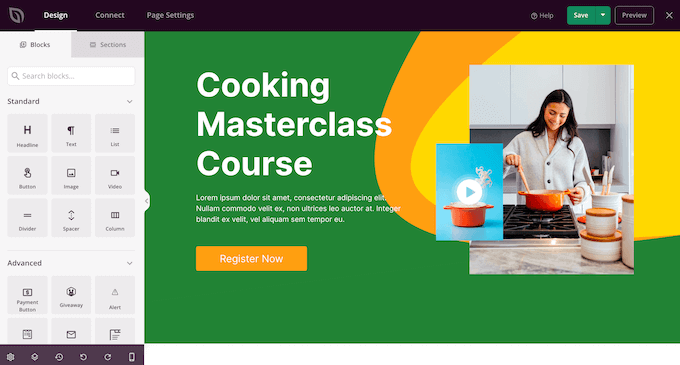
Crie sua página usando blocos e seções do SeedProd
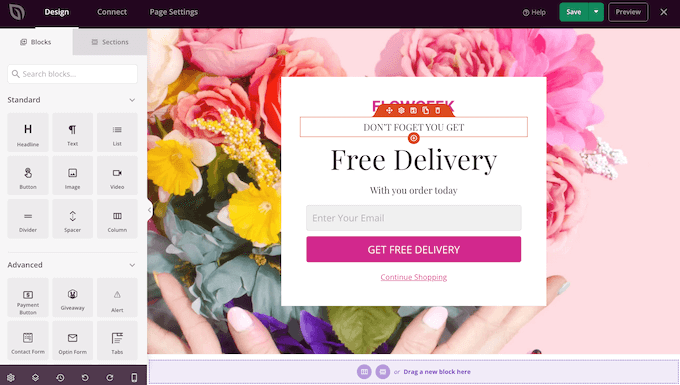
Isso iniciará o construtor de páginas de arrastar e soltar. À direita, você verá uma visualização ao vivo da sua página. Você também verá as configurações de blocos à esquerda.

O construtor de páginas é muito fácil de usar.
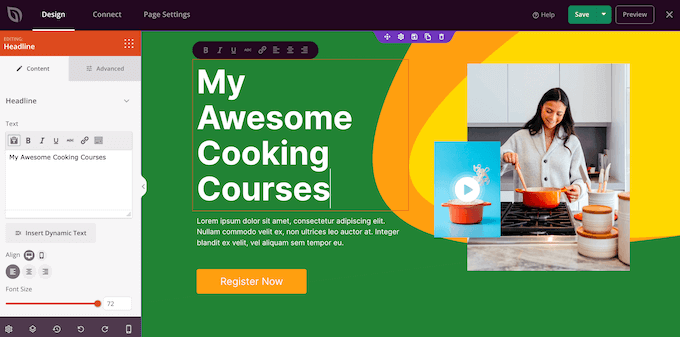
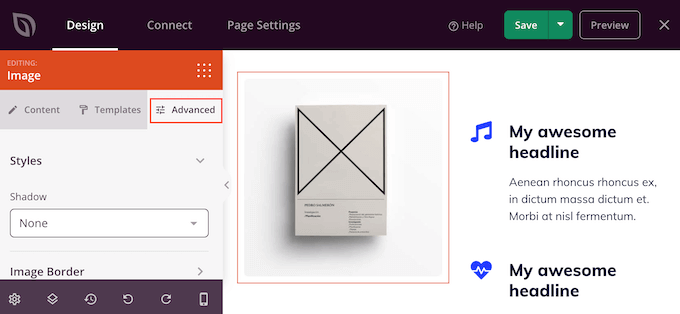
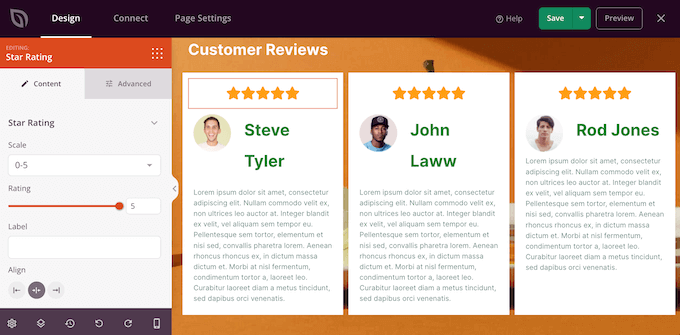
Para personalizar um bloco, basta clicar para selecioná-lo no editor de páginas. A barra de ferramentas à esquerda mostrará todas as configurações desse bloco. Por exemplo, aqui estamos alterando o texto dentro de um bloco “Headline” (Título).

Você pode formatar o texto, alterar seu alinhamento, adicionar links e muito mais usando as configurações no menu à esquerda.
Você pode até mesmo adicionar animações CSS e sombras de caixa usando as configurações da guia “Advanced” (Avançado).

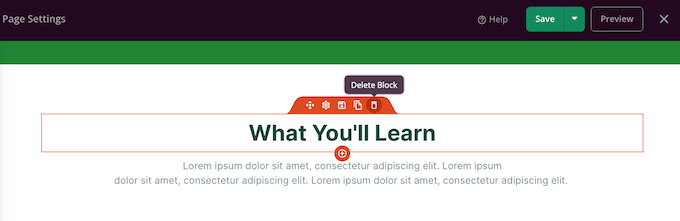
Se quiser remover um bloco de sua landing page, basta clicar para selecionar esse bloco.
Em seguida, clique no ícone da lixeira na mini barra de ferramentas.

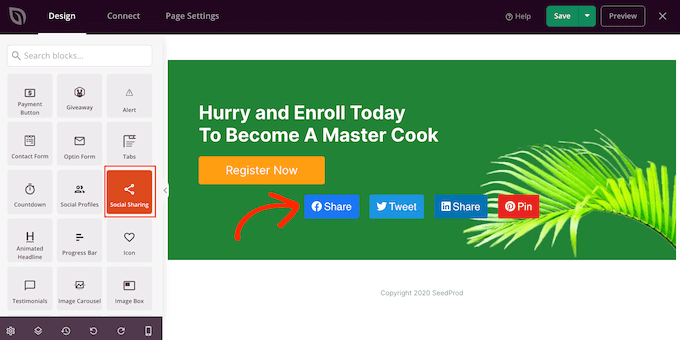
Para adicionar mais conteúdo, basta localizar o bloco certo no menu à esquerda e arrastá-lo para o layout da página.
Em seguida, você pode personalizar o bloco seguindo o mesmo processo descrito acima.

Se você estiver criando uma página de destino para vender produtos e serviços, o SeedProd também tem uma variedade de blocos do WooCommerce que podem ser adicionados ao seu design.
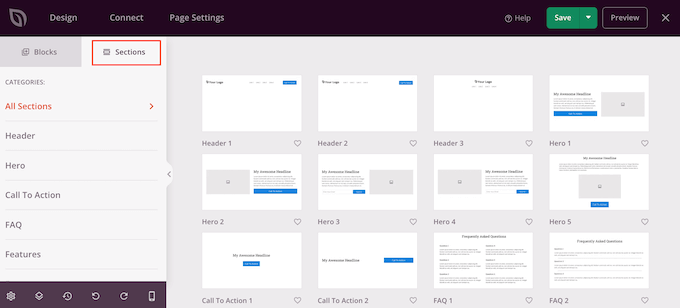
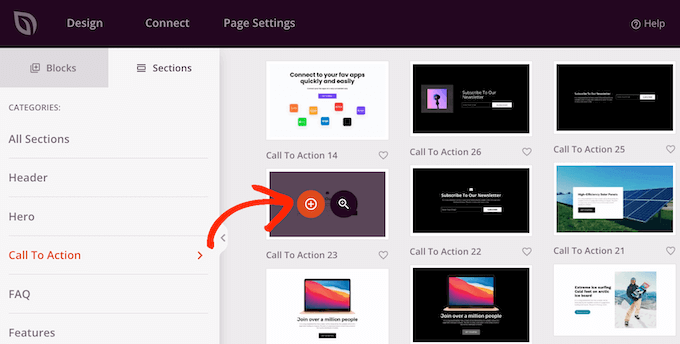
O SeedProd também tem “Seções”, que são modelos de linhas e blocos que costumam ser usados juntos, incluindo cabeçalhos, imagens de heróis, botões de chamada para ação e muito mais.
Para ver todas as seções disponíveis, basta clicar na guia “Seções”.

Para visualizar uma seção, passe o mouse sobre ela e clique no ícone da lupa.
Quando encontrar uma seção que deseja adicionar à sua página de destino, basta passar o mouse sobre ela e clicar no pequeno ícone “+”.

Isso adiciona a seção à parte inferior da sua landing page. Você pode mover as seções e os blocos pelo design usando o recurso de arrastar e soltar para criar o layout perfeito.
Você também pode alterar o tamanho da fonte, as cores, as imagens de fundo e muito mais.

Para obter instruções mais detalhadas sobre como criar uma página atraente, consulte nossos guias sobre como criar uma página de destino com o WordPress e como criar uma página de vendas que converte.
Ativar as integrações de terceiros do SeedProd
Se estiver criando uma página de destino para obter mais conversões, o SeedProd funciona com muitas ferramentas populares de terceiros que você já deve estar usando. Isso inclui as principais plataformas de marketing por e-mail, o Google Analytics e muito mais.
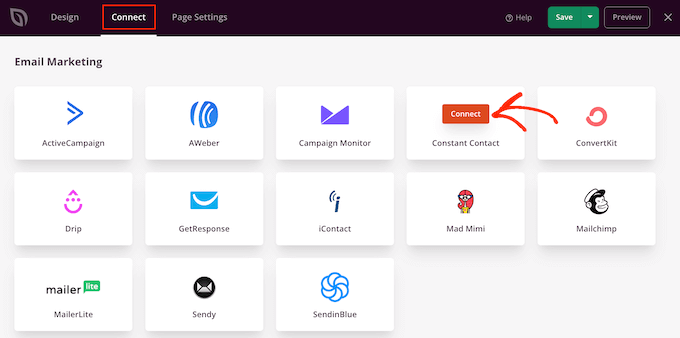
Para conectar sua landing page ao seu serviço de marketing por e-mail, basta clicar na guia “Connect” (Conectar). Em seguida, passe o mouse sobre o serviço de marketing por e-mail que você usa em seu site, como o Constant Contact ou o Campaign Monitor.
Em seguida, clique no botão “Connect” (Conectar) quando ele for exibido.

O SeedProd mostrará agora como conectar a página ao seu serviço de marketing por e-mail.
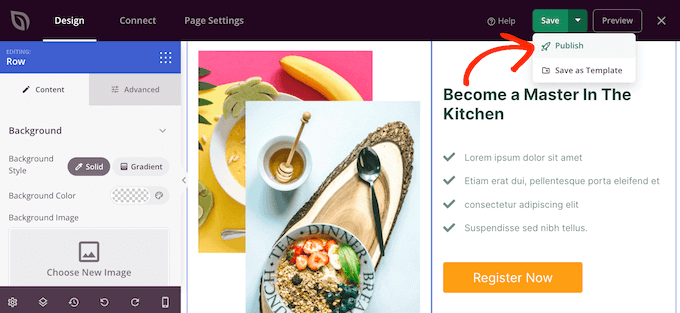
Quando estiver satisfeito com a configuração da página, clique em “Save” (Salvar) e selecione “Publish” (Publicar).

Etapa 2: Adicione um domínio personalizado à sua página de destino
Agora, é hora de dizer ao SeedProd para usar um alias de domínio personalizado para essa página de destino.
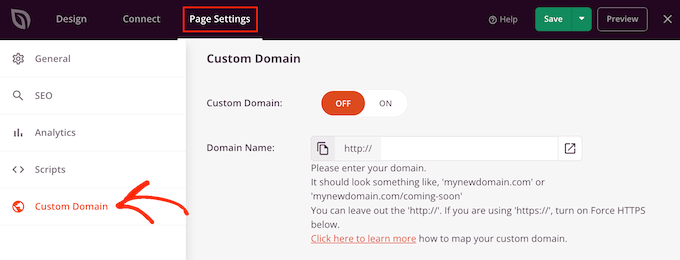
Para fazer isso, basta selecionar “Configurações da página” e clicar em “Domínio personalizado”.

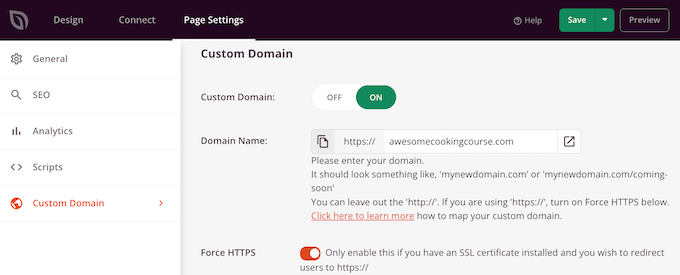
Depois disso, clique no botão “On” ao lado de “Custom Domain”. Agora você pode digitar o nome de domínio que deseja usar.
Seu provedor de domínio também oferece um certificado SSL gratuito, como o SiteGround? Então, certifique-se de clicar no botão “Force HTTPs” para que ele fique laranja.

Não se esqueça de clicar no botão “Salvar” para armazenar suas alterações.
Neste momento, se você visitar seu domínio personalizado, receberá um erro porque o domínio ainda não aponta para seu blog ou site do WordPress. Vamos mudar isso.
Etapa 3: Aponte seu alias de domínio personalizado para sua hospedagem do WordPress
Para apontar o alias do seu domínio personalizado para o seu provedor de hospedagem WordPress, será necessário editar os servidores de nomes DNS na sua conta de registrador de domínios.
Os servidores de nomes informam ao sistema global de nomes de domínios onde procurar um determinado site. Você pode apontar um domínio para seu site alterando o servidor de nomes do domínio.
Você pode descobrir quais servidores de nomes seu provedor de hospedagem usa entrando em contato com a equipe de suporte. Por exemplo, a Bluehost usa os seguintes servidores de nomes para a maioria dos sites:
ns1.bluehost.com
ns2.bluehost.com
Se não tiver certeza de quais nameservers seu provedor de hospedagem usa, poderá encontrar essas informações no painel do cliente ou entrar em contato com a equipe de suporte. Para ajudá-lo a obter as informações de que precisa, confira nosso guia sobre como solicitar suporte adequadamente e obtê-lo.
Certifique-se de anotar esses nameservers, pois você precisará deles na próxima etapa.
Para fins deste guia, mostraremos como configurar um alias personalizado para um domínio registrado no Domain.com, apontando-o para a Bluehost. As etapas devem ser semelhantes para a maioria dos registradores de domínios, mas você sempre pode consultar a documentação do registrador para obter mais informações.
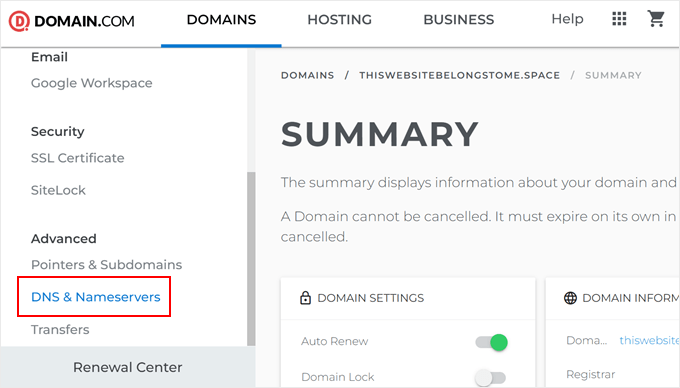
Primeiro, você precisa fazer login na sua conta Domain.com. Depois disso, basta clicar no link “DNS & Nameservers” na barra lateral esquerda.

Antes de fazer qualquer outra coisa, verifique se o domínio correto está selecionado na parte superior da tela e altere-o, se necessário. Depois disso, role para baixo até a seção de registros DNS.
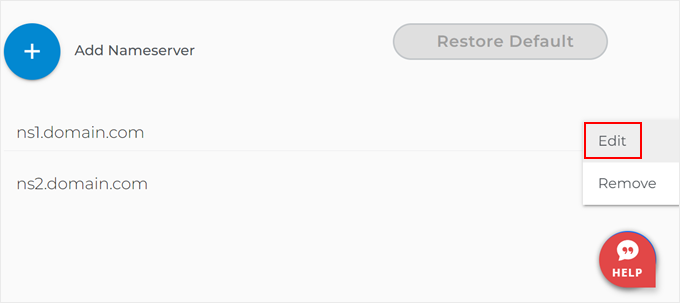
Aqui, clique nos três pontos ao lado de “ns1.domain.com” e selecione “Edit” (Editar).

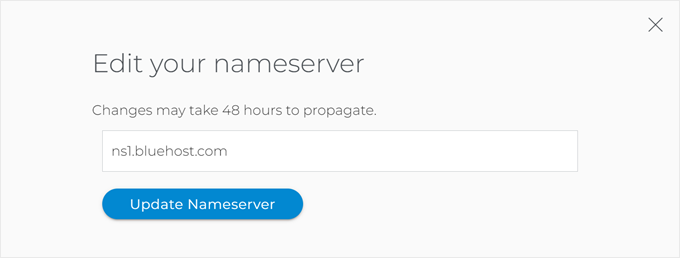
Isso abre uma janela pop-up “Editar registro DNS”.
Basta digitar o novo servidor de nomes no campo apropriado e clicar em “Update Nameserver” (Atualizar servidor de nomes).

Repita esse processo para o registro de servidor de nomes ns2.domain.com.
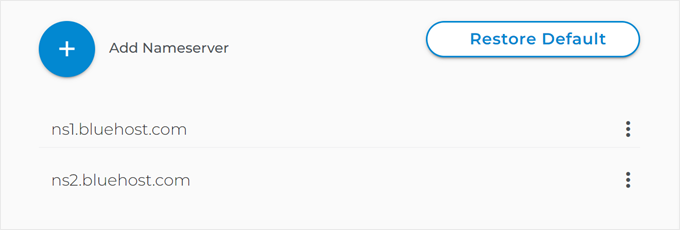
Depois de fazer isso, você verá seus nameservers atualizados na lista.

Para obter mais detalhes, consulte nosso guia sobre como alterar facilmente os servidores de nomes DNS.
Etapa 4: Adicione um domínio personalizado à sua conta de hospedagem
Agora que seu domínio personalizado está apontando para seu provedor de hospedagem WordPress, é hora de adicionar o domínio à sua conta de hospedagem.
Mostraremos a você como adicionar um nome de domínio na Bluehost. No entanto, o processo é semelhante para a maioria dos provedores de hospedagem.
Basta fazer login no painel da sua conta de hospedagem e acessar a guia “Websites”. Em seguida, clique no botão “Add Site” (Adicionar site).

Na próxima tela, certifique-se de escolher a opção “Outro (ambiente vazio)”. Essa opção permite que você adicione um nome de domínio externo à sua conta Bluehost sem criar um site para ele.
Depois disso, basta clicar em “Continue”.

Agora, você digitará o título do seu site.
Sinta-se à vontade para pular esta etapa e clicar no botão “Continue”, se desejar.

Vamos adicionar seu nome de domínio.
Basta digitar o nome de domínio que você registrou em outro lugar no campo apropriado. Depois disso, basta clicar no botão “Continue” (Continuar).

Em seguida, a Bluehost concluirá a configuração e verificará se você adicionou os nameservers ao seu domínio.
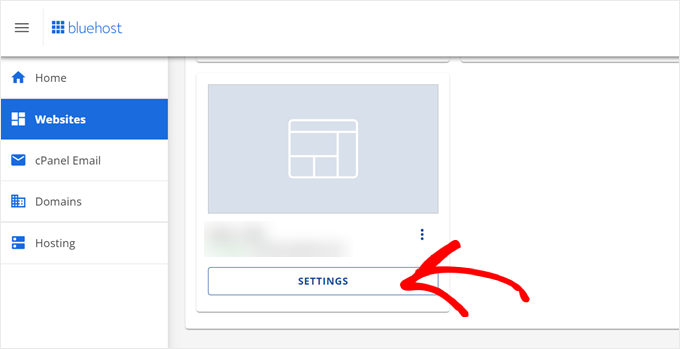
Para ver se a Bluehost concluiu a configuração do seu nome de domínio, basta acessar a guia “Websites” e clicar no botão “Settings” (Configurações) no domínio que você acabou de adicionar.

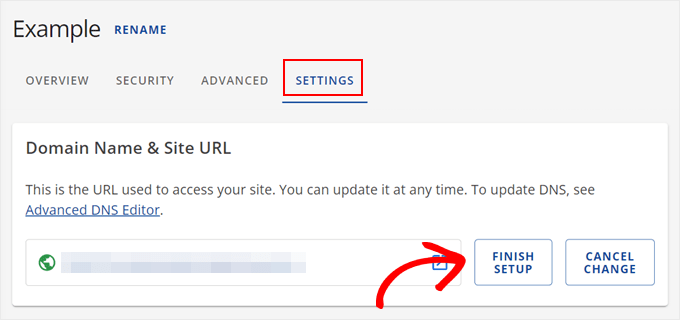
Depois disso, basta acessar a guia “Settings” (Configurações).
Se você vir o botão “Finish Setup” (Concluir configuração), clique nele.

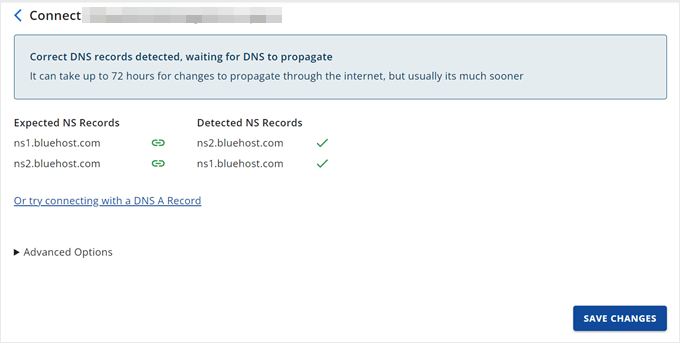
Depois de clicar no botão “Finish Setup” (Concluir configuração), a Bluehost informará que você precisa adicionar os nameservers deles às configurações do registrador de domínios.
Dito isso, mesmo que você tenha adicionado os servidores de nomes, pode levar de 48 a 72 horas para que seu nome de domínio funcione corretamente devido à propagação do DNS.
Portanto, fique tranquilo, clique no botão “Salvar alterações” e consulte esta página regularmente. Se houver algum problema, você pode entrar em contato com o registrador de domínios ou com a Bluehost para obter ajuda.

Assim que isso for feito, sua página de destino estará usando o domínio personalizado.
Tente visitar este URL e você verá a página de destino em ação.

Esperamos que este artigo tenha ajudado você a apontar seu alias de domínio personalizado para sua landing page do WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail e nossa seleção de especialistas dos melhores serviços de telefone comercial para aumentar as conversões de sua landing page.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!