Os links são essenciais para orientar os visitantes em seu site. Eles conectam seu conteúdo e melhoram a navegação. No WordPress, você pode adicionar links em vários lugares, como posts, páginas, menus, barras laterais e rodapés.
Este guia mostrará a você como adicionar links passo a passo. Você aprenderá técnicas simples para melhorar a usabilidade do seu site. Siga estas dicas para tornar seu conteúdo mais acessível e fácil de usar.
A adição correta de links também ajuda no SEO, tornando seu site mais fácil de ser descoberto. Vamos nos aprofundar no processo de adição de links no WordPress.

Por que os links são importantes?
Os links são a corrente sanguínea da Internet. Eles interconectam sites e páginas da Web para formar uma World Wide Web de informações.
Imagine visitar uma página da Web que não tenha links para você clicar. Você não teria outra opção a não ser clicar no botão Voltar do navegador.
Textos, botões e outros elementos com hiperlinks levam você de uma página para outra ou de um site para outro. Os links informam aos visitantes do seu site WordPress onde eles podem encontrar mais informações sobre um tópico.
Quando você usa links de forma eficaz, os visitantes passam mais tempo em seu site. Eles descobrirão mais conteúdo, comprarão mais produtos de sua loja on-line e estarão mais propensos a assinar seu boletim informativo por e-mail.
Dito isso, vamos dar uma olhada em como adicionar links em diferentes áreas do seu site WordPress com facilidade. Como este é um tutorial detalhado, use a navegação abaixo para ir rapidamente para a seção de que precisa:
- Como adicionar links em posts e páginas do WordPress
- Como adicionar links automaticamente em posts e páginas do WordPress
- Como adicionar links em widgets do WordPress
- Como adicionar links nos menus de navegação do WordPress
- Como adicionar título e NoFollow a links no WordPress
- Como adicionar links a botões no WordPress
- Como incorporar conteúdo vinculado no WordPress
- Como adicionar links de afiliados no WordPress
- Como adicionar manualmente um link em HTML
- Como adicionar links âncora no WordPress
- Como adicionar links de compartilhamento social no WordPress
Como adicionar links em posts e páginas do WordPress
O WordPress facilita a adição de links aos posts e páginas de seu blog usando o editor de blocos.
Basta editar seu post ou página ou criar um novo.
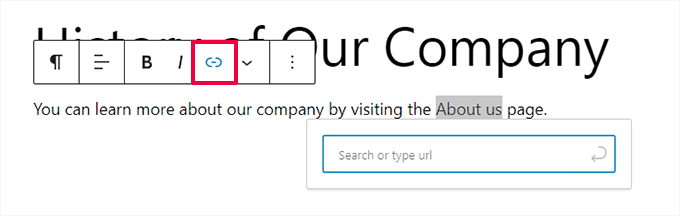
Em seguida, você precisa destacar o texto ao qual deseja anexar o link. Esse texto selecionado é chamado de texto âncora do link. Agora, você deve clicar no botão “Link” na barra de ferramentas.

Você verá uma caixa onde poderá inserir um URL. Um URL é um endereço da Web. Por exemplo, o guia do WPBeginner sobre como iniciar um blog WordPress tem o URL:
https://www.wpbeginner.com/start-a-wordpress-blog
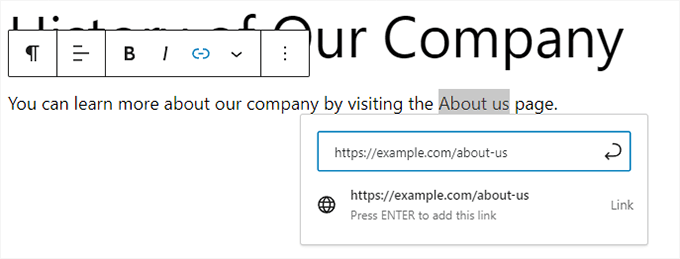
Você pode simplesmente copiar e colar o URL da postagem ou da página para a qual deseja criar o link desta forma:

Você precisará clicar no botão “Enviar” ou pressionar a tecla Enter para inserir o link em sua postagem.
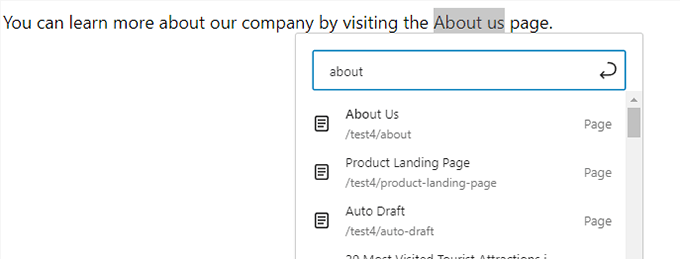
Se você estiver criando um link para o conteúdo do seu próprio site, talvez seja mais rápido pesquisar o post ou a página. Digite uma ou duas palavras do título do conteúdo e o WordPress o encontrará:

O link será adicionado automaticamente depois que você clicar no título da página ou da postagem desejada.
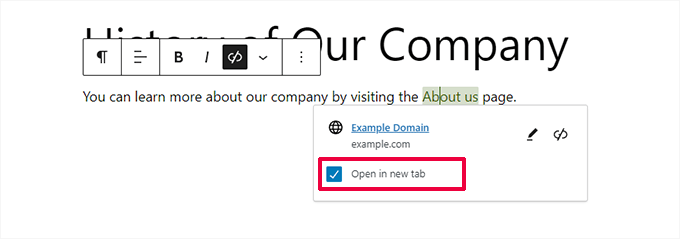
Se quiser que seu link seja aberto em uma nova guia, primeiro você precisa adicionar o link. Depois disso, clique no link e marque a opção “Abrir em uma nova guia”.

Observação: Recomendamos que você use essa opção somente para links para sites de terceiros. Dessa forma, seus usuários não sairão do seu site enquanto o visitam.
Adição de links no editor clássico do WordPress
Se estiver usando o antigo editor clássico em vez do editor de blocos, o processo para adicionar um link é bastante semelhante.
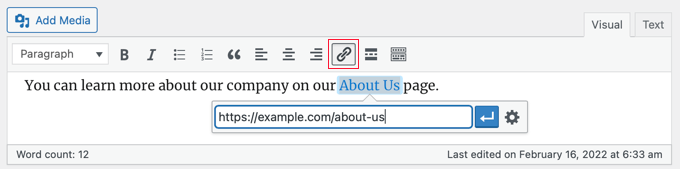
Você precisará abrir a postagem que deseja editar ou criar uma nova. Em seguida, você deve localizar o texto que deseja usar como âncora do link e destacá-lo. Em seguida, você precisa clicar no botão “Link” que deve aparecer na barra de ferramentas.

Em seguida, você pode colar o URL para o qual deseja criar o link ou pesquisar o post ou a página, como no editor de blocos.
Colar seu URL diretamente no texto âncora
Uma maneira ainda mais rápida de adicionar um link no editor de blocos e no editor clássico é simplesmente colar o URL no texto âncora.
Primeiro, copie o URL para o qual você deseja criar o link. Em seguida, destaque o texto âncora escolhido em sua postagem.
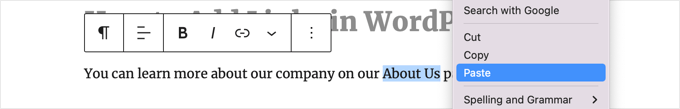
Em seguida, você pode clicar com o botão direito do mouse e selecionar “Colar” ou simplesmente pressionar Ctrl+V (Windows) ou Command+V (Mac) para colar o URL.

O WordPress detectará automaticamente que você está colando um URL e transformará o texto âncora em um link.
Dica: dê uma olhada em nossas dicas para dominar o editor de conteúdo do WordPress para saber mais sobre como usar o editor de blocos de forma eficaz.
Como adicionar links automaticamente em posts e páginas do WordPress
A etapa acima aborda como adicionar manualmente links ao conteúdo de seu próprio site. Entretanto, a adição manual de links internos pode consumir muito tempo.
Para facilitar o gerenciamento dos links internos, usamos o plug-in AIOSEO. Ele é o melhor plug-in de SEO para WordPress usado por mais de 3 milhões de sites.
Eles têm um recurso Link Assistant que rastreia todo o seu site e encontra automaticamente oportunidades de links internos.
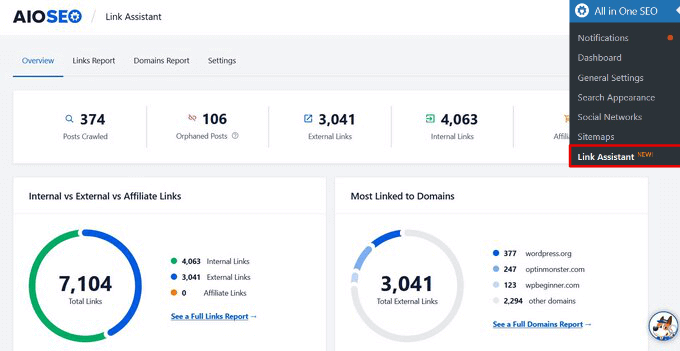
Depois de instalar o plug-in, você pode acessar All in One SEO ” Link Assistant no painel do WordPress.
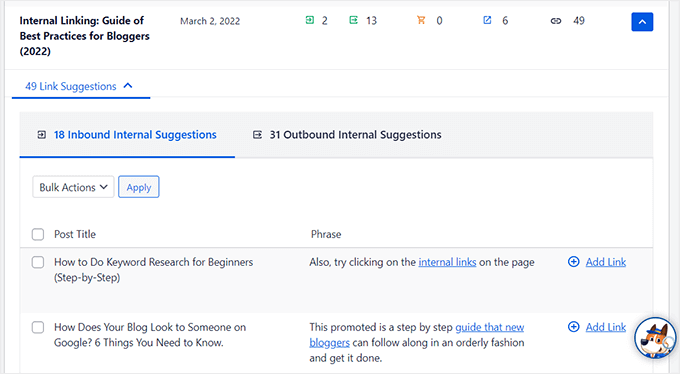
Isso abrirá o painel do assistente de links, onde você poderá ter uma visão geral dos links internos e externos do seu site.

Na guia Links Report (Relatório de links), você pode ver sugestões de publicações relevantes para as quais você pode criar links e o texto âncora que eles recomendam para obter melhores classificações de SEO.
Você pode adicionar rapidamente esses links ao seu conteúdo clicando no botão “Add Link”. Não há necessidade de abrir cada postagem individualmente.

Se você tiver muito conteúdo em seu site, esse plug-in de links internos simplifica a criação de uma relação contextual entre suas postagens novas e antigas.
Como adicionar links em widgets do WordPress
O WordPress permite que você adicione widgets às áreas sem conteúdo do seu site, como a barra lateral e o rodapé.
Alguns desses widgets são automatizados e não têm muitas opções. Por exemplo, o widget Latest Posts vincula automaticamente suas postagens recentes.
No entanto, se você quiser adicionar algum texto personalizado com links na barra lateral, poderá usar o widget Paragraph.
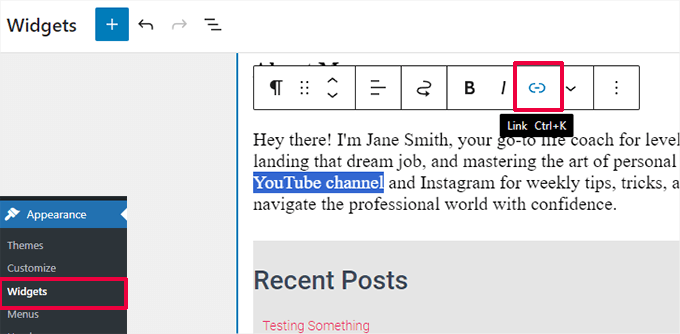
Você precisará ir para a página Appearance ” Widgets e clicar no ícone azul “+ Block Inserter” no canto superior esquerdo. Depois disso, você deve arrastar o widget Paragraph para a barra lateral ou outra área de widgets.

Em seguida, você pode digitar o texto e adicionar um link da mesma forma que faria ao adicionar um link a um post ou página. Certifique-se de clicar no botão “Update” (Atualizar) para armazenar as novas configurações do widget.
Como adicionar links nos menus de navegação do WordPress
Deseja adicionar links ao menu de navegação do seu site? O WordPress vem com um editor de menu de arrastar e soltar integrado, que permite criar e gerenciar menus de navegação em seu site WordPress.
Adição de links internos aos menus de navegação
Dependendo do seu tema do WordPress, há duas maneiras fáceis de adicionar links internos ao menu de navegação do seu site.
1. Adicionar links ao menu de navegação no editor completo do site
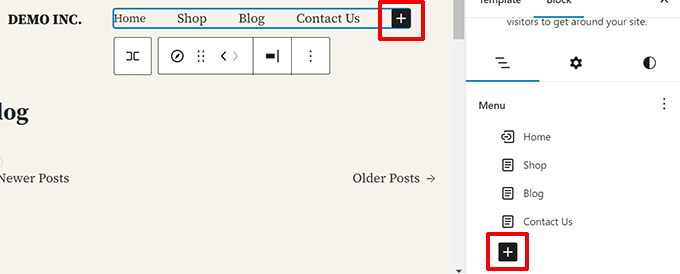
Se você estiver usando um tema de bloco com edição completa do site, basta acessar a página Appearance ” Editor e clicar no menu de navegação que deseja editar.

No bloco de navegação, clique no botão Adicionar (+) para adicionar um novo link.
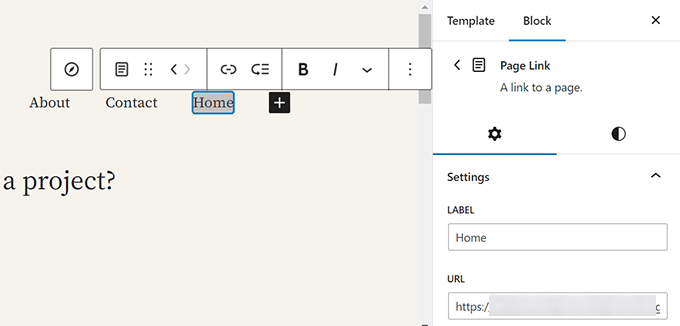
Em seguida, pesquise para encontrar o conteúdo para o qual você deseja criar um link ou cole o URL. Pressione Enter em seu teclado para adicionar o link.

Precisa editar um link? Basta clicar nele e, em seguida, alterar o link na coluna da direita.
2. Adicionar links ao menu de navegação em temas clássicos
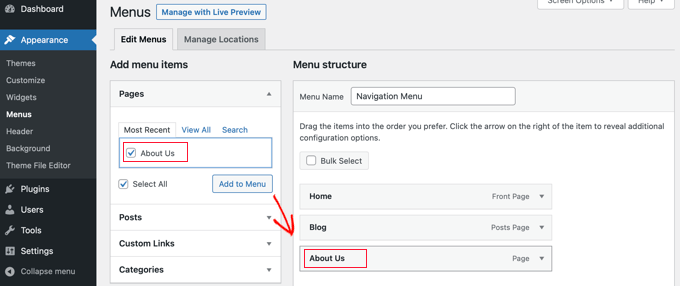
Vá para a página Appearance ” Menus. Se ainda não tiver um menu configurado, você poderá criar um inserindo o nome do menu. Para saber mais, dê uma olhada no nosso guia para iniciantes sobre como adicionar menus de navegação no WordPress.
Basta selecionar os posts ou páginas que deseja adicionar ao menu no lado esquerdo e clicar no botão “Add to Menu”.

O WordPress criará automaticamente links para os posts e páginas selecionados. Você pode reorganizar as entradas usando o recurso de arrastar e soltar.
Adição de links externos aos menus de navegação
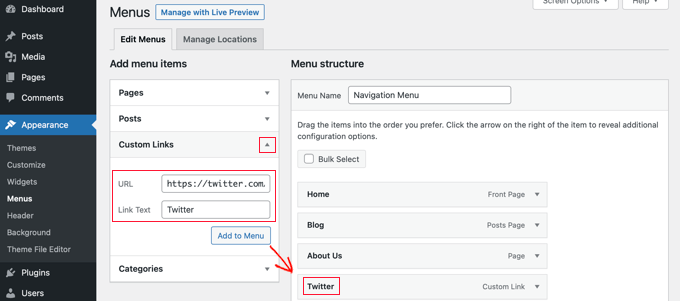
Você também pode adicionar links personalizados, como um link para outro site. Por exemplo, você pode adicionar o URL do seu perfil do Twitter ao seu menu de navegação.
Basta clicar na seta ao lado da seção “Links personalizados”, à esquerda. Em seguida, você pode digitar o URL e o texto que deseja usar para o link e clicar no botão “Add to Menu”.

Quando terminar de adicionar links ao menu, não se esqueça de clicar no botão “Save Menu” (Salvar menu) na parte inferior da tela.
Como adicionar título e Nofollow a links no WordPress
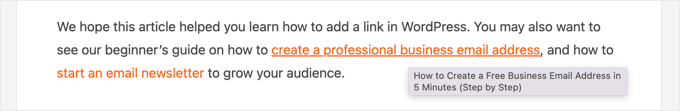
Geralmente, é útil dar um título aos seus links. Esse é o texto que aparece quando alguém passa o cursor do mouse sobre o link, como este:

A adição de um título geralmente deixa claro para onde o link leva. Isso pode ser útil e até mesmo tranquilizador para seus leitores.
Talvez você também queira adicionar uma tag nofollow aos links externos. Isso informa aos mecanismos de pesquisa que não devem passar a pontuação de SEO do seu site para esse link porque você não é proprietário nem controla o conteúdo desse site.
No entanto, o WordPress não permite que você adicione títulos ou tags nofollow a links com o editor padrão. Aqui estão duas maneiras de adicioná-los.
Adição de título e Nofollow usando o plug-in AIOSEO (fácil)
O plug-in gratuito All in One SEO (AIOSEO) para WordPress permite que você adicione atributos de título, nofollow, patrocinado e UGC aos links.
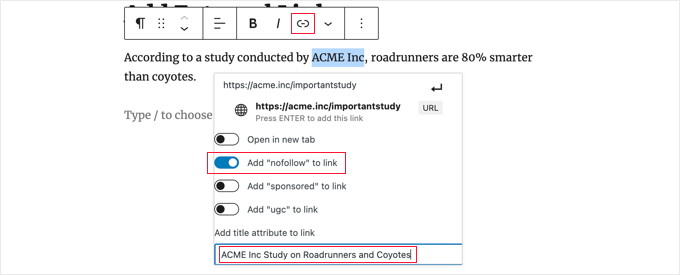
No editor de blocos, o plug-in adiciona botões de alternância para nofollow e outros atributos. Ele também adiciona um campo para um título.

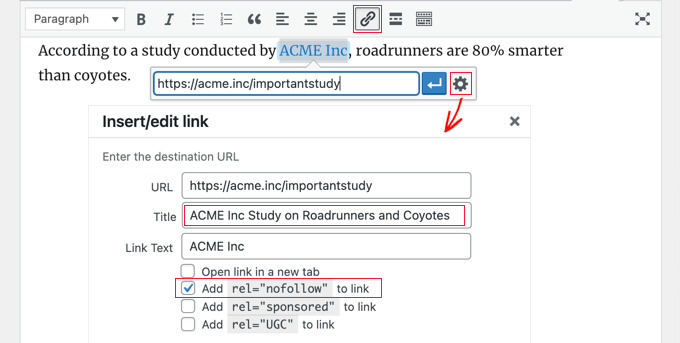
No editor clássico, você pode acessar configurações adicionais do AIOSEO clicando no ícone de engrenagem “Opções de link”. Isso exibirá uma janela pop-up “Inserir/editar link”, na qual você poderá inserir um título e clicar nas caixas de seleção para nofollow e outros atributos de link.

Adição de título e Nofollow usando código HTML
Se não quiser usar o AIOSEO, você precisará adicionar manualmente os atributos title e nofollow aos seus links usando o código HTML.
Primeiro, adicione seu link da maneira usual e, em seguida, altere o editor para o modo HTML.
Se estiver usando o editor de blocos, será necessário clicar nos três pontos verticais no final da barra de ferramentas e selecionar “Editar como HTML” para visualizar o código HTML do bloco.

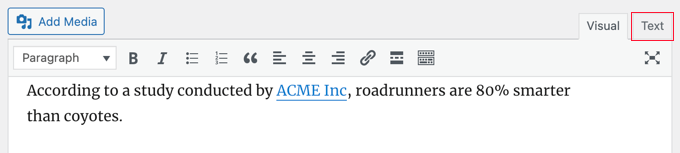
Se estiver usando o editor clássico, será necessário clicar na guia “Texto” para exibir a postagem inteira como HTML.

Agora você verá o código HTML do seu link. Um link básico terá a seguinte aparência:
<a href="URL">ANCHOR TEXT</a>
Você precisa adicionar os atributos title e nofollow para que ele tenha a seguinte aparência:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
É assim que fica em nosso site de demonstração (veja a captura de tela acima):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
Você pode alterar o título para o que quiser. O atributo nofollow deve ser sempre rel="nofollow". Não se esqueça das aspas duplas ao redor do título e do nofollow, pois seu link não funcionará corretamente sem elas.
Para obter mais informações, consulte nosso guia para iniciantes sobre como adicionar links nofollow no WordPress.
Adição de título e Nofollow aos menus de navegação do WordPress
O processo para tornar seus links de navegação nofollow é um pouco diferente.
Abaixo do rótulo de navegação do link, você precisará inserir “nofollow” no campo Link Relationship (XFN).

Se você não vir esse campo, precisará adicioná-lo na guia Screen Options (Opções de tela) no canto superior direito da página.

Para obter instruções passo a passo completas, consulte nosso guia sobre como adicionar links nofollow a menus de navegação no WordPress.
Como adicionar links a botões no WordPress
Deseja adicionar um botão às suas postagens ou páginas do WordPress? A maneira mais fácil de fazer isso é usar o bloco de botões incorporado do WordPress.
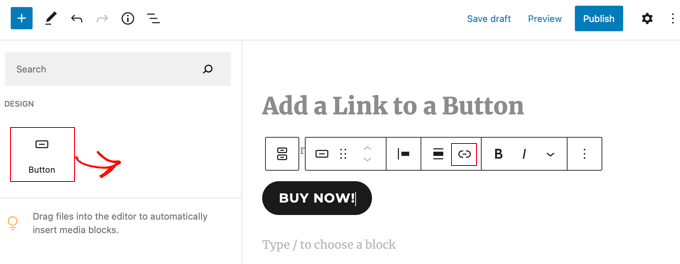
Depois de criar uma nova postagem ou editar uma já existente, você deve clicar no ícone (+) para criar um novo bloco. Depois disso, você deve arrastar o bloco “Botão” para a postagem e digitar o texto do botão.

Depois disso, você pode adicionar um link usando o botão “Link” na barra de ferramentas. Isso é exatamente igual a adicionar qualquer outro link usando o editor de blocos do WordPress.
Para saber mais sobre maneiras de adicionar botões às suas postagens, consulte nosso guia sobre como adicionar botões de call to action no WordPress.
Como incorporar conteúdo vinculado no WordPress
Você pode incorporar facilmente determinados tipos de conteúdo no WordPress simplesmente inserindo o URL dele em sua postagem. Isso às vezes é chamado de criação de um “cartão de conteúdo” em sua postagem.
Basta colar o URL inteiro em seu próprio bloco de parágrafo.
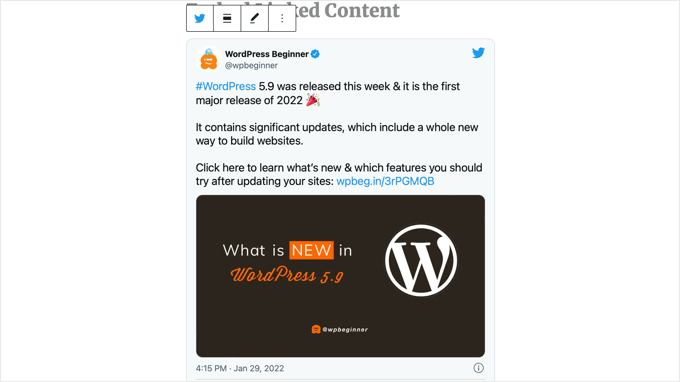
Por exemplo, se você colar um URL do Twitter, todo o tweet, incluindo imagens, curtidas, registro de data e hora, entre outros, será incorporado desta forma:

O processo é o mesmo para os vídeos do YouTube. Basta localizar o vídeo que deseja usar no YouTube e copiar o URL da parte superior da janela do navegador.

Em seguida, cole o link em sua postagem ou página.
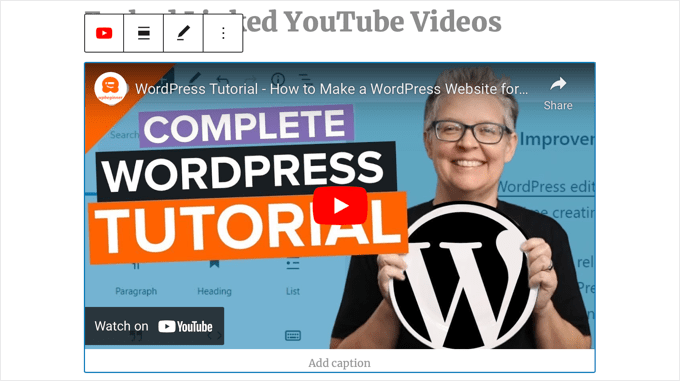
O vídeo será incorporado automaticamente.

Além de ser ótimo para publicações no Twitter e vídeos do YouTube, esse método também funciona para muitos outros tipos de conteúdo. Você pode obter mais informações no artigo de suporte do WordPress sobre “Incorporações”.
Como adicionar links de afiliados no WordPress
Deseja aumentar a receita do seu site usando links de afiliados? O marketing de afiliados proporciona uma renda estável a muitos blogs e sites.
Tudo o que você precisa fazer é adicionar links de referência especiais para produtos e serviços que você recomenda. Quando seus visitantes compram esses produtos depois de clicar em seus links, você recebe uma comissão.
O problema que a maioria dos iniciantes enfrenta é que cada produto ou site que desejam recomendar tem um URL diferente. É complicado manter o controle desses URLs, especialmente se você estiver recomendando muitos produtos.
A melhor maneira de adicionar e gerenciar links de afiliados é usar um plug-in de gerenciamento de afiliados. Recomendamos o uso do Pretty Links ou do Thirsty Affiliates.
Esses dois plug-ins funcionam criando links de redirecionamento que enviam as pessoas para seu link especial de afiliado. Eles têm a seguinte aparência:
www.yoursite.com/refer/partnersitename
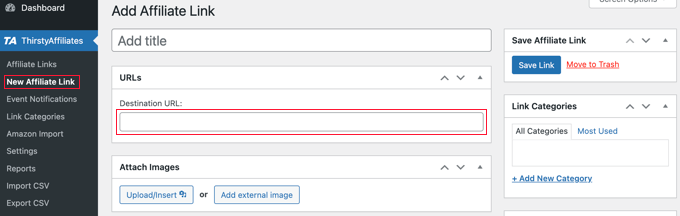
Os plug-ins adicionarão uma nova opção ao menu do WordPress, onde você poderá adicionar seus links de afiliados. Veja como isso funciona com o ThirstyAffiliates. Basta copiar e colar seu link de afiliado especial na caixa “Destination URL” (URL de destino).

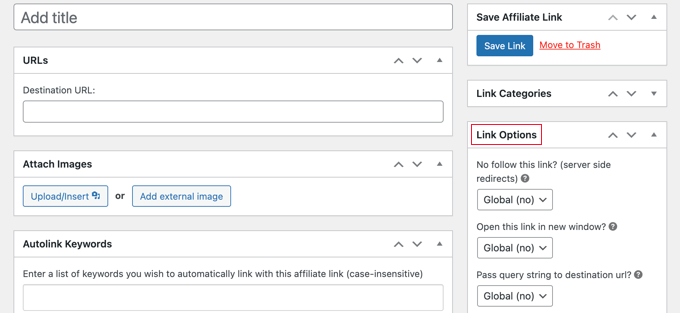
Você pode definir opções específicas para seu link no lado direito.
Isso inclui decidir se deve ser nofollow, abrir em uma nova janela ou guia e muito mais.

Quando terminar, certifique-se de clicar no botão “Salvar link”.
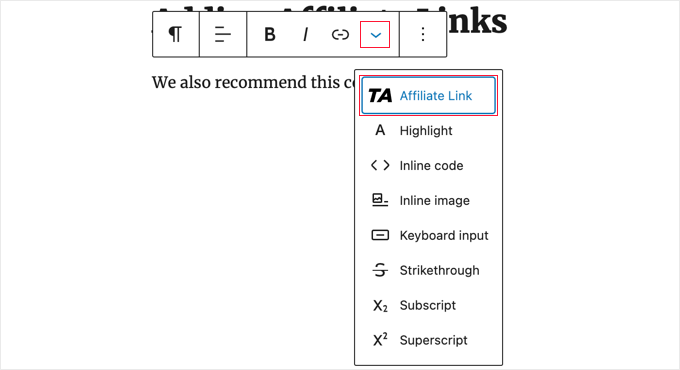
Depois de configurar seus links de afiliados, você poderá adicioná-los facilmente aos seus posts e páginas. Em um bloco de parágrafo, clique na seta para baixo e selecione a opção “Link de afiliado”:

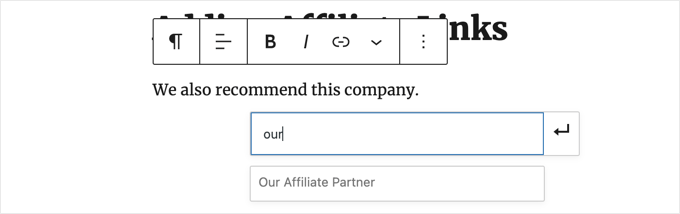
Em seguida, digite o início do nome que você deu ao link de afiliado.
Em nosso exemplo, é “Our Affiliate Partner” (Nosso parceiro afiliado).

Em seguida, você pode clicar no nome e em “Apply” (Aplicar) para adicionar o link de afiliado à sua postagem.
É fácil alterar um link de afiliado, por exemplo, quando a empresa à qual você está vinculado muda para um programa de afiliados diferente.
Basta alterar o link uma vez na página ThirstyAffiliates ou Pretty Links de seu painel de controle. O link em suas postagens permanecerá o mesmo de antes, mas agora será redirecionado para o novo link de afiliado em todos os lugares em que for usado.
Para obter mais plug-ins de afiliados úteis, confira nossa postagem sobre as melhores ferramentas e plug-ins de marketing de afiliados para WordPress.
Como adicionar manualmente um link em HTML
Ocasionalmente, você pode querer adicionar um link ao seu site usando código HTML. Isso pode acontecer se você precisar usar um bloco ou widget HTML personalizado.
Talvez você também precise editar diretamente um link em um arquivo de tema. Certifique-se de usar sempre um tema secundário para não perder suas edições quando atualizar o tema principal.
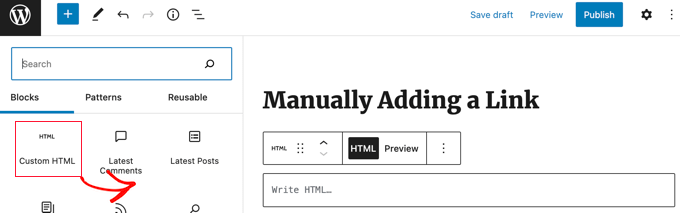
É fácil criar um link em HTML. Para experimentar, adicione um bloco HTML personalizado a um post ou página. Você pode encontrar esse bloco em “Widgets” ou pode procurá-lo usando a barra de pesquisa.

Em seguida, você verá uma caixa onde poderá escrever HTML. Copie este código na caixa:
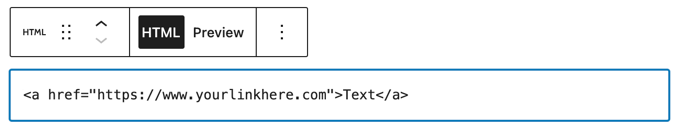
<a href="https://www.yourlinkhere.com">Text</a>
Ele deve ter a seguinte aparência:

Você pode clicar na guia “Preview” (Visualizar) para ver como o código será exibido no post ou na página:

Agora, clique novamente na tag “HTML” para alterar o URL para a página da Web correta. Você também pode alterar a palavra “Text” (Texto) para a palavra ou palavras que deseja usar no seu link.
Talvez você queira adicionar um título ao link, como fizemos anteriormente. Você precisará incluir um código como este e poderá alterar “Este é o título” para o que quiser.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Se quiser que o link seja aberto em uma nova guia, basta adicionar target="_blank" ao código HTML da seguinte forma:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Se você quiser que seu link seja nofollowed, adicione rel="nofollow", assim:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Você pode incluir todos eles de uma só vez. Aqui está um exemplo de um link com um título que abre em uma nova guia e é nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
É assim que você cria um link em HTML, caso seja necessário.
Como adicionar links âncora no WordPress
Um link âncora é um tipo de link na página que leva você a um local específico na mesma página. Ele permite que os usuários acessem a seção na qual estão mais interessados.
Dê uma olhada na captura de tela animada abaixo:

Esses tipos de links são realmente úteis ao escrever tutoriais ou conteúdos mais longos, para que os usuários possam acessar facilmente a seção que mais lhes interessa.
Criamos um guia detalhado sobre como adicionar facilmente links de âncora no WordPress.
Como adicionar links de compartilhamento social no WordPress
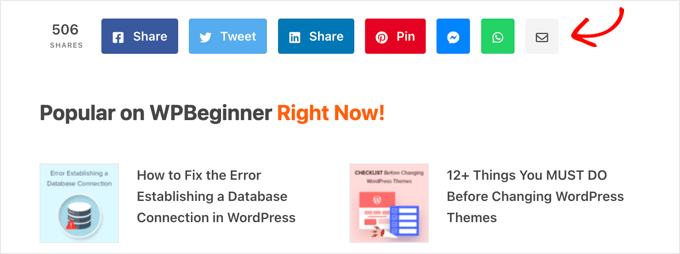
Deseja adicionar links ou botões de compartilhamento social em seu site?
Esses links facilitam o compartilhamento do seu conteúdo pelos usuários nas redes sociais favoritas deles. Às vezes, os links ou botões de compartilhamento social também são acompanhados pela contagem total de compartilhamentos.

Não aconselhamos os usuários a adicionar esses links manualmente. Em vez disso, você deve sempre usar um plugin de compartilhamento social. Temos um guia passo a passo sobre como adicionar botões de compartilhamento social no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um link no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como criar um endereço de e-mail comercial profissional e como iniciar um boletim informativo por e-mail para aumentar seu público.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Obert Mukuka says
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support says
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Administrador
Jiří Vaněk says
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support says
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Administrador
Jiří Vaněk says
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support says
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Administrador
Jiří Vaněk says
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino says
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support says
We will look to include that in the future
Administrador
satta matka says
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support says
Correct, for most links we recommend setting nofollow.
Administrador
Abbey says
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support says
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Administrador
Greg says
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support says
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Administrador
Samuel adekunle says
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support says
Glad our guide was able to simplify the process for you
Administrador
John Dodge says
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support says
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Administrador
Andrea says
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support says
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Mandy Kong says
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support says
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Administrador
Shawn L says
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support says
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrador
Jawad Fiaz says
Hello this is awesome Blog site
WPBeginner Support says
Thank you
Administrador
Franki Robinson says
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support says
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Administrador
David Tarus says
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support says
Thank you
Administrador
Ted says
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support says
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Administrador
Ken James says
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support says
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Neshad khan says
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support says
Thanks, glad our articles are clear
Administrador
Toksfashion says
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support says
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Administrador
Margo says
This was so helpful and clear! Thank you!
David says
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib says
How to link a category to page url ???
Linda Shoaf says
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support says
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Administrador
hossam elbadry says
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V. says
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support says
Hi Mathukutty,
You should use the complete URL of your article.
Administrador
Mathukutty P. V. says
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi says
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael says
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael says
Any help will be greatly appreciated.
WPBeginner Support says
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Administrador
Kara says
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support says
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a { color: #000; }1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Administrador
aimee fauci says
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona says
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall says
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support says
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Administrador
Shadi M says
thanks thanks thanks
WPBeginner Support says
You are welcome
Administrador
Marie Gilbert says
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee says
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie says
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee says
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee says
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad says
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson says
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support says
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Administrador
Tara says
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support says
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Administrador
J Ireri says
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty says
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte says
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support says
Please take a look at our guide how to add Twitter cards in WordPress.
Administrador
Howard Lieberman says
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “WordPress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers says
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon says
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support says
Please see our guide on how many plugins you should install on your site
Administrador
dinesh pandey says
I think it’s a very illustrative and very useful guidelines!
Thanks!