Links sind entscheidend für die Führung der Besucher durch Ihre Website. Sie verbinden Ihre Inhalte und verbessern die Navigation. In WordPress können Sie Links an verschiedenen Stellen wie Beiträgen, Seiten, Menüs, Seitenleisten und Footern einfügen.
Dieser Leitfaden zeigt Ihnen Schritt für Schritt, wie Sie Links hinzufügen können. Sie lernen einfache Techniken kennen, um die Benutzerfreundlichkeit Ihrer Website zu verbessern. Befolgen Sie diese Tipps, um Ihre Inhalte zugänglicher und benutzerfreundlicher zu gestalten.
Das korrekte Hinzufügen von Links hilft auch bei der Suchmaschinenoptimierung und macht Ihre Website besser auffindbar. Lassen Sie uns in den Prozess des Hinzufügens von Links in WordPress eintauchen.

Warum sind Links wichtig?
Links sind der Blutkreislauf des Internets. Sie verbinden Websites und Webseiten miteinander und bilden ein World Wide Web der Informationen.
Stellen Sie sich vor, Sie besuchen eine Webseite, auf der es keine Links gibt, auf die Sie klicken können. Ihnen bliebe nichts anderes übrig, als auf die Schaltfläche „Zurück“ in Ihrem Browser zu klicken.
Mit Hyperlinks, Schaltflächen und anderen Elementen können Sie von einer Seite zur anderen oder von einer Website zur anderen gelangen. Links teilen den Besuchern Ihrer WordPress-Website mit, wo sie weitere Informationen zu einem Thema finden können.
Wenn Sie Links effektiv einsetzen, werden die Besucher mehr Zeit auf Ihrer Website verbringen. Sie werden mehr Inhalte entdecken, mehr Produkte in Ihrem Online-Shop kaufen und eher bereit sein, Ihren E-Mail-Newsletter zu abonnieren.
Schauen wir uns also an, wie Sie auf einfache Weise Links in verschiedenen Bereichen Ihrer WordPress-Website hinzufügen können. Da es sich um ein ausführliches Tutorial handelt, verwenden Sie bitte die Navigation unten, um schnell zu dem gewünschten Abschnitt zu gelangen:
- Hinzufügen von Links in WordPress-Beiträgen und -Seiten
- Wie man automatisch Links in WordPress-Beiträge und -Seiten einfügt
- Wie man Links in WordPress Widgets hinzufügt
- Wie man Links in WordPress-Navigationsmenüs hinzufügt
- Wie man Titel und NoFollow zu Links in WordPress hinzufügt
- Wie man Links zu Schaltflächen in WordPress hinzufügt
- Wie man verlinkte Inhalte in WordPress einbettet
- Wie man Affiliate-Links in WordPress hinzufügt
- Wie man manuell einen Link in HTML hinzufügt
- Wie man Ankerlinks in WordPress hinzufügt
- Hinzufügen von Social Share Links in WordPress
Hinzufügen von Links in WordPress-Beiträgen und -Seiten
In WordPress können Sie mit dem Block-Editor ganz einfach Links zu Ihren Blogbeiträgen und Seiten hinzufügen.
Bearbeiten Sie einfach Ihren Beitrag oder Ihre Seite oder erstellen Sie eine neue Seite.
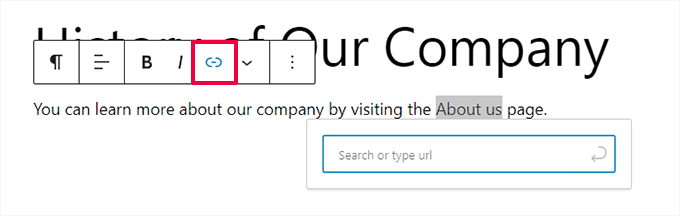
Als nächstes müssen Sie den Text markieren, an den Sie den Link anhängen möchten. Dieser markierte Text wird als Ankertext für den Link bezeichnet. Klicken Sie nun auf den Button „Link“ in der Werkzeugleiste.

Es wird ein Feld angezeigt, in das Sie eine URL eingeben können. Eine URL ist eine Webadresse. Der WPBeginner-Leitfaden für die Einrichtung eines WordPress-Blogs hat beispielsweise die URL:
https://www.wpbeginner.com/start-a-wordpress-blog
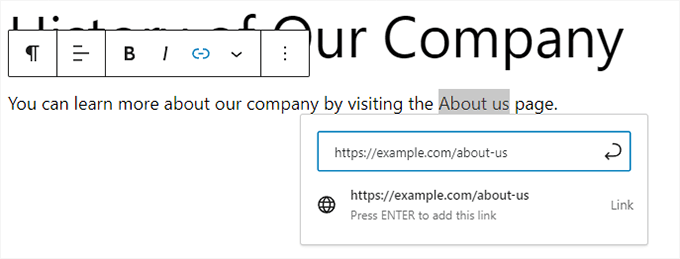
Sie können die URL des Beitrags oder der Seite, auf die Sie verlinken möchten, einfach kopieren und einfügen:

Sie müssen auf die Schaltfläche „Absenden“ klicken oder die Eingabetaste drücken, um den Link in Ihren Beitrag einzufügen.
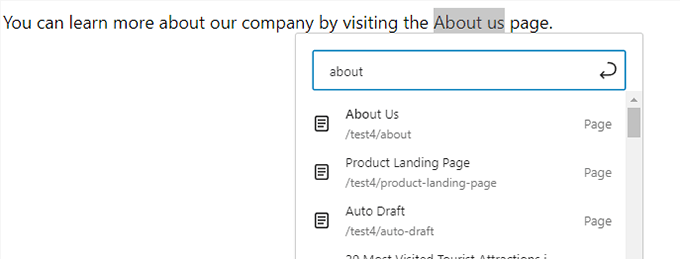
Wenn Sie auf Inhalte auf Ihrer eigenen Website verlinken, ist es vielleicht schneller, nach dem Beitrag oder der Seite zu suchen. Geben Sie ein oder zwei Wörter aus dem Titel Ihres Inhalts ein, und WordPress wird ihn finden:

Der Link wird automatisch hinzugefügt, wenn Sie auf den Titel der gewünschten Seite oder des gewünschten Beitrags klicken.
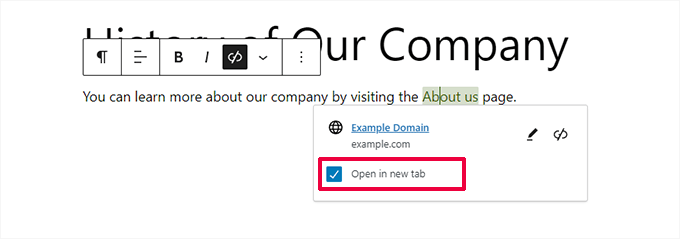
Wenn Sie möchten, dass Ihr Link in einer neuen Registerkarte geöffnet wird, müssen Sie zunächst den Link hinzufügen. Klicken Sie dann auf den Link und aktivieren Sie die Option „In neuer Registerkarte öffnen“.

Hinweis: Wir empfehlen Ihnen, diese Option nur für Links zu Websites Dritter zu verwenden. Auf diese Weise verlassen Ihre Nutzer Ihre Website nicht, während sie sie besuchen.
Hinzufügen von Links im klassischen WordPress-Editor
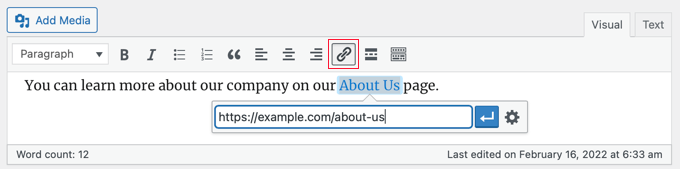
Wenn Sie den älteren klassischen Editor anstelle des Blockeditors verwenden, ist das Verfahren zum Hinzufügen eines Links recht ähnlich.
Öffnen Sie dazu den Beitrag, den Sie bearbeiten möchten, oder erstellen Sie einen neuen Beitrag. Als Nächstes sollten Sie den Text finden, den Sie als Anker für den Link verwenden möchten, und ihn markieren. Dann müssen Sie auf die Schaltfläche „Link“ klicken, die in der Symbolleiste erscheinen sollte.

Sie können dann die URL einfügen, zu der Sie verlinken möchten, oder nach dem Beitrag oder der Seite suchen, wie beim Block-Editor.
Einfügen der URL direkt in den Anchor-Text
Eine noch schnellere Möglichkeit, einen Link sowohl im Block-Editor als auch im klassischen Editor hinzuzufügen, besteht darin, die URL einfach in den Ankertext einzufügen.
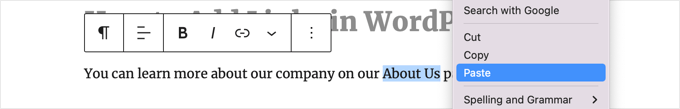
Kopieren Sie zunächst die URL, auf die Sie verlinken möchten. Dann markieren Sie den gewählten Ankertext in Ihrem Beitrag.
Anschließend können Sie entweder mit der rechten Maustaste klicken und „Einfügen“ wählen oder einfach Strg+V (Windows) bzw. Befehl+V (Mac) drücken, um die URL einzufügen.

WordPress erkennt automatisch, dass Sie eine URL einfügen, und verwandelt den Ankertext in einen Link.
Tipp: Werfen Sie einen Blick auf unsere Tipps zur Beherrschung des WordPress-Inhaltseditors, um mehr über die effektive Nutzung des Blockeditors zu erfahren.
Wie man automatisch Links in WordPress-Beiträge und -Seiten einfügt
Der obige Schritt beschreibt, wie man manuell Links zu Inhalten auf der eigenen Website hinzufügt. Das manuelle Hinzufügen interner Links kann jedoch zeitaufwändig sein.
Um die interne Verlinkung einfacher zu verwalten, verwenden wir das AIOSEO-Plugin. Es ist das beste WordPress-SEO-Plugin, das von über 3 Millionen Websites verwendet wird.
Es gibt eine Link-Assistent-Funktion, die Ihre gesamte Website durchsucht und automatisch interne Verlinkungsmöglichkeiten findet.
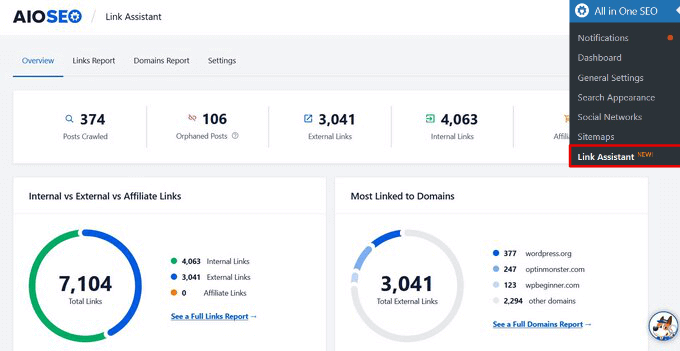
Nachdem Sie das Plugin installiert haben, können Sie in Ihrem WordPress-Dashboard zu All in One SEO “ Link Assistant gehen.
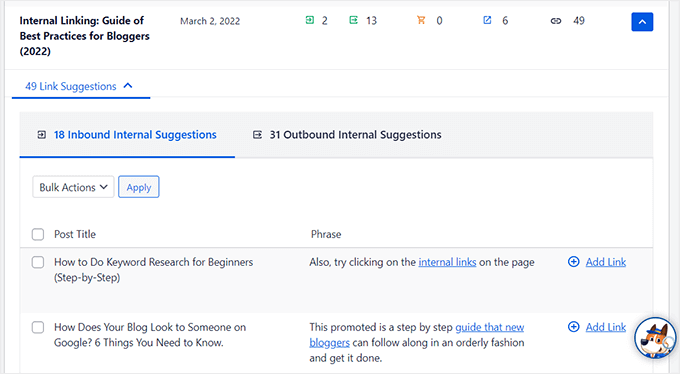
Daraufhin öffnet sich das Link-Assistent-Dashboard, in dem Sie einen Überblick über die internen und externen Links Ihrer Website sehen können.

Auf der Registerkarte Links Report“ sehen Sie Vorschläge für relevante Beiträge, auf die Sie verlinken können, sowie den Ankertext, der für ein optimales SEO-Ranking empfohlen wird.
Sie können diese Links schnell zu Ihrem Inhalt hinzufügen, indem Sie auf die Schaltfläche „Link hinzufügen“ klicken. Es ist nicht nötig, jeden Beitrag einzeln zu öffnen.

Wenn Sie viele Inhalte auf Ihrer Website haben, können Sie mit diesem Plugin für die interne Verlinkung ganz einfach eine kontextuelle Beziehung zwischen Ihren neuen und alten Beiträgen herstellen.
Wie man Links in WordPress Widgets hinzufügt
WordPress ermöglicht es Ihnen, Widgets zu den Bereichen Ihrer Website hinzuzufügen, die nicht zum Inhalt gehören, wie die Seitenleiste und die Fußzeile.
Einige dieser Widgets sind automatisiert und haben nicht viele Optionen. Das Widget „Neueste Beiträge“ zum Beispiel verlinkt automatisch Ihre letzten Beiträge.
Wenn Sie jedoch einen benutzerdefinierten Text mit Links in Ihrer Seitenleiste hinzufügen möchten, können Sie das Absatz-Widget verwenden.
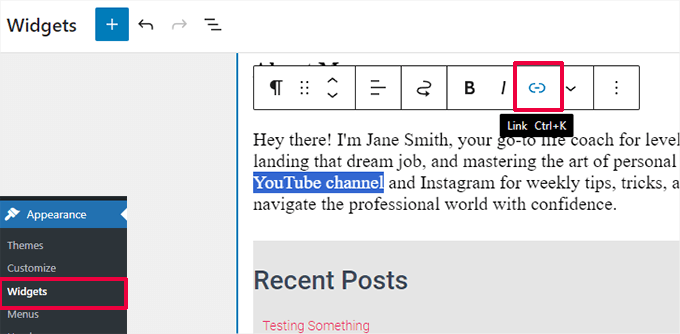
Gehen Sie auf die Seite Erscheinungsbild “ Widgets und klicken Sie auf das blaue Symbol „+ Block Inserter“ in der oberen linken Ecke. Danach müssen Sie das Absatz-Widget in Ihre Seitenleiste oder einen anderen Widget-Bereich ziehen.

Sie können dann Ihren Text eingeben und einen Link hinzufügen, genauso wie Sie es bei einem Beitrag oder einer Seite tun würden. Klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“, um Ihre neuen Widget-Einstellungen zu speichern.
Wie man Links in WordPress-Navigationsmenüs hinzufügt
Möchten Sie dem Navigationsmenü Ihrer Website Links hinzufügen? WordPress verfügt über einen integrierten Drag-and-Drop-Menü-Editor, mit dem Sie Navigationsmenüs auf Ihrer WordPress-Website erstellen und verwalten können.
Hinzufügen von internen Links zu Navigationsmenüs
Abhängig von Ihrem WordPress-Theme gibt es zwei einfache Möglichkeiten, interne Links zum Navigationsmenü Ihrer Website hinzuzufügen.
1. Hinzufügen von Links zum Navigationsmenü im vollständigen Website-Editor
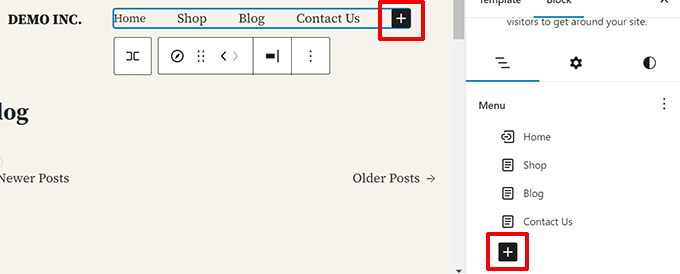
Wenn Sie ein Block-Theme mit vollständiger Website-Bearbeitung verwenden, können Sie einfach auf die Seite Erscheinungsbild “ Editor gehen und auf das Navigationsmenü klicken, das Sie bearbeiten möchten.

Klicken Sie im Navigationsblock auf die Schaltfläche Hinzufügen (+), um einen neuen Link hinzuzufügen.
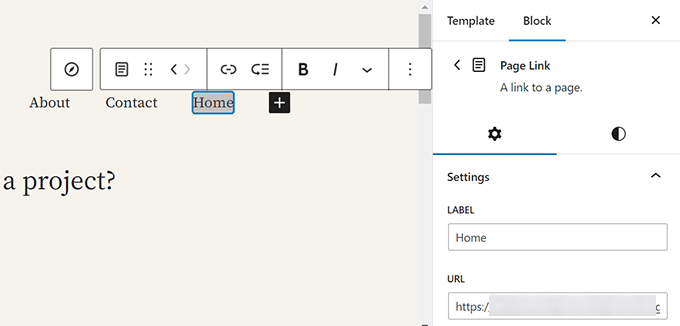
Suchen Sie dann nach dem Inhalt, zu dem Sie verlinken möchten, oder fügen Sie die URL ein. Drücken Sie die Eingabetaste auf Ihrer Tastatur, um den Link hinzuzufügen.

Möchten Sie einen Link bearbeiten? Klicken Sie einfach darauf und ändern Sie dann den Link in der rechten Spalte.
2. Links zum Navigationsmenü in klassischen Themes hinzufügen
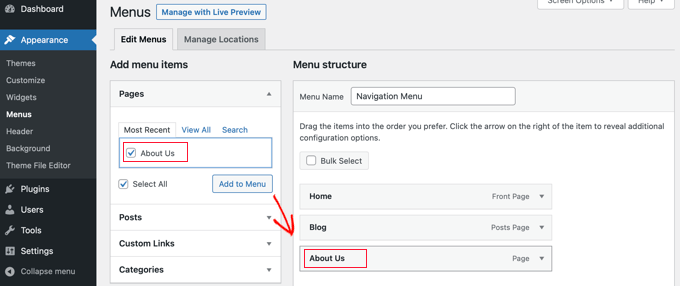
Gehen Sie auf die Seite Erscheinungsbild “ Menüs. Wenn Sie noch kein Menü eingerichtet haben, können Sie eines erstellen, indem Sie einen Menünamen eingeben. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen von Navigationsmenüs in WordPress.
Wählen Sie einfach auf der linken Seite die Beiträge oder Seiten aus, die Sie zu Ihrem Menü hinzufügen möchten, und klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“.

WordPress verlinkt automatisch mit den ausgewählten Beiträgen und Seiten. Sie können die Einträge per Drag & Drop neu anordnen.
Hinzufügen von externen Links zu Navigationsmenüs
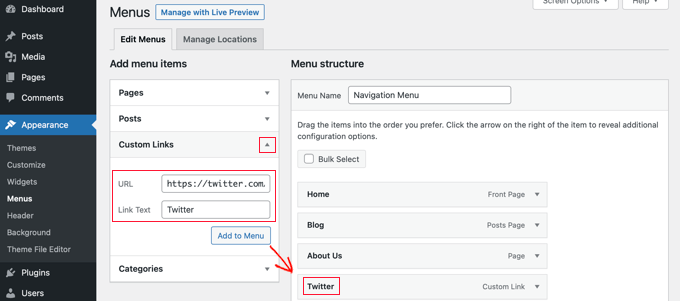
Sie können auch benutzerdefinierte Links hinzufügen, z. B. einen Link zu einer anderen Website. So können Sie beispielsweise die URL Ihres Twitter-Profils in Ihr Navigationsmenü aufnehmen.
Klicken Sie einfach auf den Pfeil neben dem Abschnitt „Benutzerdefinierte Links“ auf der linken Seite. Sie können dann die URL und den Text eingeben, den Sie für den Link verwenden möchten, und dann auf die Schaltfläche „Zum Menü hinzufügen“ klicken.

Wenn Sie alle Links zum Menü hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ am unteren Rand des Bildschirms zu klicken.
Wie man Titel und Nofollow zu Links in WordPress hinzufügt
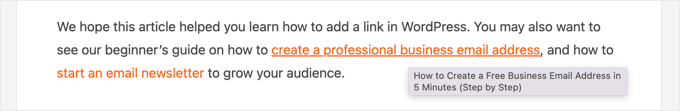
Oft ist es sinnvoll, Ihren Links einen Titel zu geben. Das ist der Text, der erscheint, wenn jemand mit dem Mauszeiger über den Link fährt, wie hier:

Durch das Hinzufügen eines Titels wird oft deutlich, wohin der Link führt. Das kann hilfreich und sogar beruhigend für Ihre Leser sein.
Sie können auch ein nofollow-Tag zu externen Links hinzufügen. Dies teilt den Suchmaschinen mit, dass sie die SEO-Bewertung Ihrer Website nicht an diesen Link weitergeben sollen, da Sie den Inhalt dieser Website weder besitzen noch kontrollieren.
In WordPress können Sie jedoch mit dem Standard-Editor keine Titel oder nofollow-Tags zu Links hinzufügen. Hier sind zwei Möglichkeiten, wie Sie sie hinzufügen können.
Hinzufügen von Title und Nofollow mit dem AIOSEO Plugin (einfach)
Mit dem kostenlosen All in One SEO (AIOSEO) Plugin für WordPress können Sie Links mit den Attributen title, nofollow, sponsored und UGC versehen.
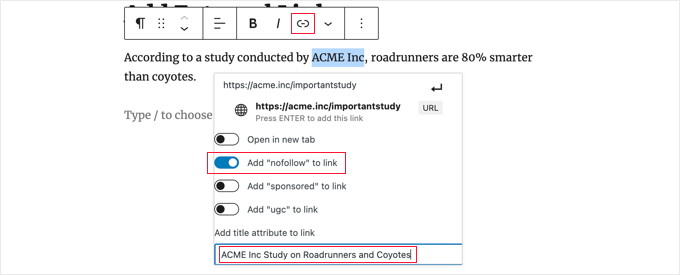
Im Block-Editor fügt das Plugin Kippschalter für nofollow und andere Attribute hinzu. Es fügt auch ein Feld für einen Titel hinzu.

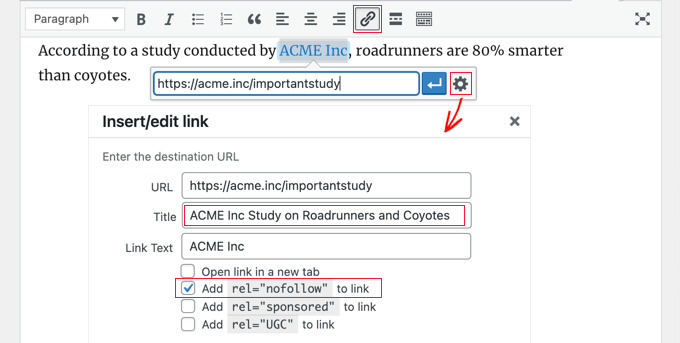
Im klassischen Editor können Sie auf zusätzliche AIOSEO-Einstellungen zugreifen, indem Sie auf das Zahnradsymbol ‚Link-Optionen‘ klicken. Daraufhin wird ein Popup-Fenster „Link einfügen/bearbeiten“ angezeigt, in dem Sie einen Titel eingeben und Kontrollkästchen für nofollow und andere Link-Attribute anklicken können.

Hinzufügen von Titel und Nofollow mit HTML-Code
Wenn Sie AIOSEO nicht verwenden möchten, müssen Sie die Attribute title und nofollow manuell über HTML-Code zu Ihren Links hinzufügen.
Fügen Sie zunächst Ihren Link auf die übliche Weise ein, und wechseln Sie dann in den HTML-Modus.
Wenn Sie den Block-Editor verwenden, müssen Sie auf die drei vertikalen Punkte am Ende der Symbolleiste klicken und „Als HTML bearbeiten“ wählen, um den HTML-Code des Blocks anzuzeigen.

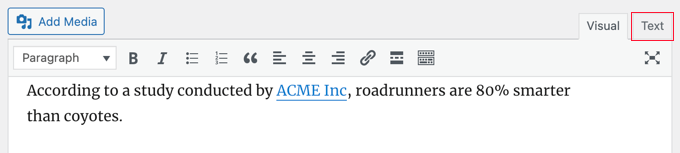
Wenn Sie den klassischen Editor verwenden, müssen Sie auf die Registerkarte „Text“ klicken, um den gesamten Beitrag im HTML-Format anzuzeigen.

Sie sehen nun den HTML-Code für Ihren Link. Ein einfacher Link sieht wie folgt aus:
<a href="URL">ANCHOR TEXT</a>
Sie müssen die Attribute title und nofollow hinzufügen, damit es wie folgt aussieht:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
So sieht es auf unserer Demo-Website aus (siehe Screenshot oben):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
Sie können den Titel nach Belieben ändern. Das nofollow-Attribut sollte immer rel="nofollow" lauten. Vergessen Sie nicht die doppelten Anführungszeichen um den Titel und das nofollow-Attribut, da Ihr Link ohne sie nicht richtig funktioniert.
Weitere Informationen finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen von nofollow-Links in WordPress.
Hinzufügen von Titel und Nofollow zu WordPress-Navigationsmenüs
Der Prozess, um Ihre Navigationslinks nofollow zu machen, ist ein wenig anders.
Unter der Navigationsbeschriftung des Links müssen Sie im Feld Link Relationship (XFN) den Wert „nofollow“ eingeben.

Wenn Sie dieses Feld nicht sehen, müssen Sie es auf der Registerkarte Bildschirmoptionen in der oberen rechten Ecke der Seite hinzufügen.

Eine vollständige Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen von nofollow-Links zu Navigationsmenüs in WordPress.
Wie man Links zu Schaltflächen in WordPress hinzufügt
Möchten Sie eine Schaltfläche zu Ihren WordPress-Beiträgen oder -Seiten hinzufügen? Der einfachste Weg, dies zu tun, ist die Verwendung des in WordPress integrierten Button-Blocks.
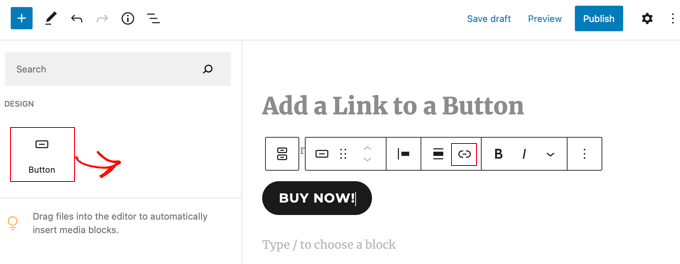
Wenn Sie einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten, klicken Sie auf das Symbol (+), um einen neuen Block zu erstellen. Danach ziehen Sie den Block „Schaltfläche“ auf den Beitrag und geben den Text für die Schaltfläche ein.

Danach können Sie über die Schaltfläche „Link“ in der Symbolleiste einen Link hinzufügen. Das ist genau dasselbe wie beim Hinzufügen eines anderen Links mit dem WordPress-Block-Editor.
Weitere Möglichkeiten, Buttons zu Ihren Beiträgen hinzuzufügen, finden Sie in unserem Leitfaden zum Hinzufügen von Call-to-Action-Buttons in WordPress.
Wie man verlinkte Inhalte in WordPress einbettet
Sie können bestimmte Arten von Inhalten in WordPress einfach einbetten, indem Sie die URL in Ihren Beitrag einfügen. Dies wird manchmal als „Inhaltskarte“ in Ihrem Beitrag bezeichnet.
Fügen Sie einfach die gesamte URL in einen eigenen Absatzblock ein.
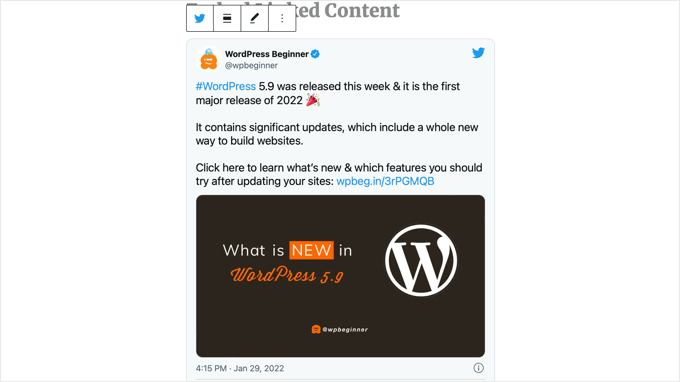
Wenn Sie z. B. eine Twitter-URL einfügen, wird der gesamte Tweet einschließlich Bildern, Likes, Zeitstempel usw. wie folgt eingebettet:

Für YouTube-Videos ist der Vorgang derselbe. Suchen Sie einfach das gewünschte Video auf YouTube und kopieren Sie die URL vom oberen Rand Ihres Browserfensters.

Fügen Sie dann den Link in Ihren Beitrag oder Ihre Seite ein.
Das Video wird automatisch eingebettet.

Diese Methode eignet sich nicht nur für Twitter-Beiträge und YouTube-Videos, sondern auch für viele andere Arten von Inhalten. Weitere Informationen finden Sie im WordPress-Supportartikel zu „Einbettungen“.
Wie man Affiliate-Links in WordPress hinzufügt
Möchten Sie die Einnahmen Ihrer Website mit Hilfe von Affiliate-Links steigern? Affiliate-Marketing verschafft vielen Blogs und Websites ein regelmäßiges Einkommen.
Alles, was Sie tun müssen, ist, spezielle Empfehlungslinks zu Produkten und Dienstleistungen hinzuzufügen, die Sie empfehlen. Wenn Ihre Besucher diese Produkte kaufen, nachdem sie auf Ihre Links geklickt haben, erhalten Sie eine Provision.
Die meisten Anfänger stehen vor dem Problem, dass jedes Produkt oder jede Website, die sie empfehlen möchten, eine andere URL hat. Da ist es schwierig, den Überblick zu behalten, vor allem, wenn man viele Produkte empfehlen will.
Die beste Möglichkeit, Affiliate-Links hinzuzufügen und zu verwalten, ist die Verwendung eines Affiliate-Management-Plugins. Wir empfehlen entweder Pretty Links oder Thirsty Affiliates zu verwenden.
Beide Plugins funktionieren durch die Erstellung von Umleitungslinks, die die Besucher zu Ihrem speziellen Affiliate-Link weiterleiten. Sie sehen wie folgt aus:
www.yoursite.com/refer/partnersitename
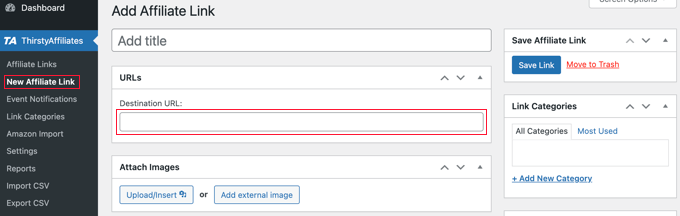
Die Plugins fügen Ihrem WordPress-Menü eine neue Option hinzu, in der Sie Ihre Affiliate-Links hinzufügen können. So sieht das bei ThirstyAffiliates aus. Sie kopieren einfach Ihren speziellen Affiliate-Link und fügen ihn in das Feld „Ziel-URL“ ein.

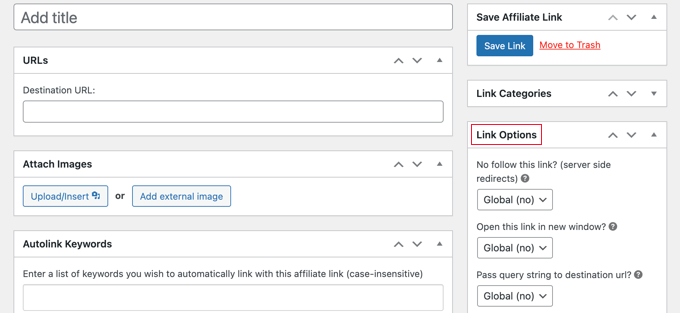
Auf der rechten Seite können Sie bestimmte Optionen für Ihren Link festlegen.
Dazu gehört unter anderem die Entscheidung, ob ein Nofollow gesetzt werden soll oder ob die Seite in einem neuen Fenster oder einer neuen Registerkarte geöffnet werden soll, und vieles mehr.

Sobald Sie fertig sind, klicken Sie auf die Schaltfläche „Link speichern“.
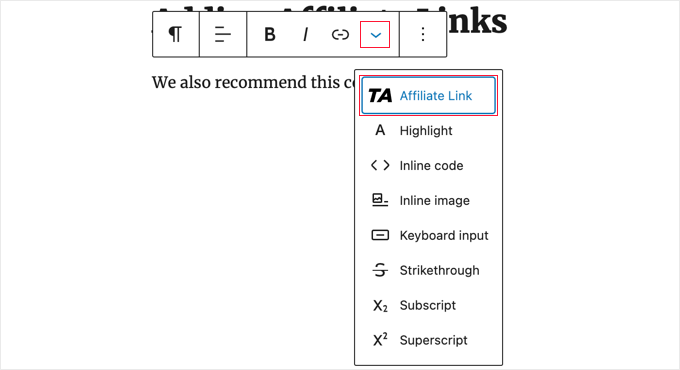
Nachdem Sie Ihre Affiliate-Links eingerichtet haben, können Sie sie ganz einfach zu Ihren Beiträgen und Seiten hinzufügen. Klicken Sie in einem Absatzblock auf den Pfeil nach unten und wählen Sie dann die Option „Affiliate Link“:

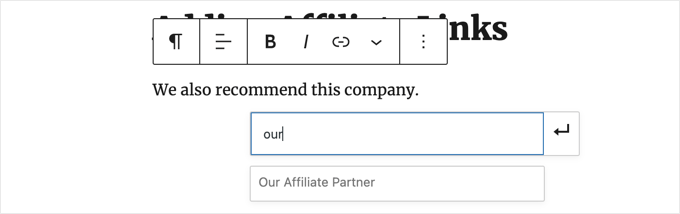
Als Nächstes geben Sie den Anfang des von Ihnen gewählten Namens für den Partnerlink ein.
In unserem Beispiel ist das „Unser Affiliate-Partner“.

Klicken Sie dann auf den Namen und auf „Übernehmen“, um den Partnerlink zu Ihrem Beitrag hinzuzufügen.
Es ist einfach, einen Partnerlink zu ändern, z. B. wenn das Unternehmen, zu dem Sie verlinken, zu einem anderen Partnerprogramm wechselt.
Sie müssen den Link nur einmal auf der Seite ThirstyAffiliates oder Pretty Links in Ihrem Dashboard ändern. Der Link in Ihren Beiträgen bleibt derselbe wie zuvor, wird aber jetzt überall, wo er verwendet wird, auf den neuen Affiliate-Link umgeleitet.
Weitere praktische Affiliate-Plugins finden Sie in unserem Beitrag über die besten Affiliate-Marketing-Tools und Plugins für WordPress.
Wie man manuell einen Link in HTML hinzufügt
Gelegentlich möchten Sie vielleicht einen Link zu Ihrer Website mit HTML-Code hinzufügen. Dies kann der Fall sein, wenn Sie einen benutzerdefinierten HTML-Block oder ein Widget verwenden müssen.
Möglicherweise müssen Sie auch einen Link in einer Theme-Datei direkt bearbeiten. Stellen Sie nur sicher, dass Sie immer ein untergeordnetes Theme verwenden, damit Ihre Änderungen nicht verloren gehen, wenn Sie das übergeordnete Theme aktualisieren.
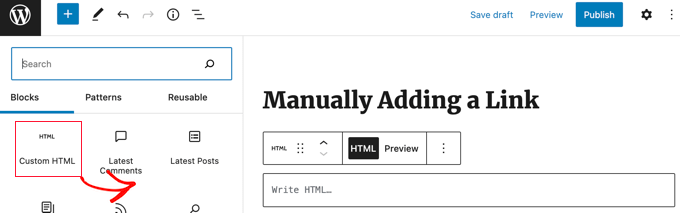
Es ist einfach, einen Link in HTML zu erstellen. Fügen Sie dazu einen benutzerdefinierten HTML-Block zu einem Beitrag oder einer Seite hinzu. Sie finden diesen Block unter „Widgets“ oder Sie können ihn über die Suchleiste suchen.

Als nächstes sehen Sie ein Feld, in das Sie HTML eingeben können. Kopieren Sie diesen Code in das Feld:
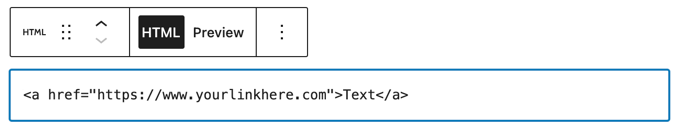
<a href="https://www.yourlinkhere.com">Text</a>
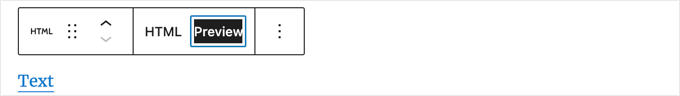
Sie sollte folgendermaßen aussehen:

Sie können auf die Registerkarte „Vorschau“ klicken, um zu sehen, wie Ihr Code in Ihrem Beitrag oder auf Ihrer Seite aussehen wird:

Klicken Sie nun wieder auf das Schlagwort „HTML“, um die URL in die richtige Webseite zu ändern. Sie können auch das Wort „Text“ in das Wort oder die Wörter ändern, die Sie für Ihren Link verwenden möchten.
Vielleicht möchten Sie dem Link einen Titel hinzufügen, wie wir es bereits getan haben. Dazu müssen Sie einen Code wie diesen einfügen, und Sie können „Dies ist der Titel“ in einen beliebigen Wert ändern.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Wenn Sie möchten, dass Ihr Link in einem neuen Tab geöffnet wird, fügen Sie einfach target="_blank" in den HTML-Code ein, etwa so:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Wenn Sie möchten, dass Ihr Link „nofollow“ ist, fügen Sie rel="nofollow" hinzu, etwa so:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Sie können alle diese Links gleichzeitig einfügen. Hier ist ein Beispiel für einen Link mit einem Titel, der in einer neuen Registerkarte geöffnet wird und nofollowed ist:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
So erstellen Sie einen Link in HTML, falls Sie das einmal brauchen sollten.
Wie man Ankerlinks in WordPress hinzufügt
Ein Anker-Link ist eine Art von Link auf der Seite, der Sie zu einer bestimmten Stelle auf derselben Seite führt. Er ermöglicht es den Nutzern, zu dem Abschnitt zu springen, der sie am meisten interessiert.
Werfen Sie einen Blick auf den animierten Screenshot unten:

Diese Art von Links ist sehr hilfreich, wenn Sie längere Anleitungen oder Inhalte schreiben, so dass Ihre Nutzer leicht zu dem Abschnitt springen können, der sie am meisten interessiert.
Wir haben eine ausführliche Anleitung erstellt, wie Sie in WordPress ganz einfach Ankerlinks hinzufügen können.
Hinzufügen von Social Share Links in WordPress
Möchten Sie Links oder Schaltflächen für soziale Netzwerke auf Ihrer Website hinzufügen?
Diese Links machen es Ihren Benutzern leicht, Ihre Inhalte in ihren bevorzugten sozialen Netzwerken zu teilen. Manchmal werden Links oder Buttons zum Teilen in sozialen Netzwerken auch von der Gesamtzahl der geteilten Inhalte begleitet.

Wir raten den Nutzern nicht, diese Links manuell hinzuzufügen. Stattdessen sollten Sie immer ein Social Share Plugin verwenden. Wir haben eine Schritt-für-Schritt-Anleitung für das Hinzufügen von Social-Share-Buttons in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Link in WordPress einfügt. Vielleicht interessiert Sie auch unser Leitfaden für Einsteiger, wie Sie eine professionelle E-Mail-Adresse erstellen und wie Sie einen E-Mail-Newsletter starten, um Ihr Publikum zu vergrößern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Obert Mukuka says
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support says
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk says
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support says
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk says
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support says
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk says
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino says
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support says
We will look to include that in the future
Admin
satta matka says
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support says
Correct, for most links we recommend setting nofollow.
Admin
Abbey says
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support says
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg says
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support says
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle says
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support says
Glad our guide was able to simplify the process for you
Admin
John Dodge says
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support says
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea says
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support says
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong says
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support says
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L says
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support says
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz says
Hello this is awesome Blog site
WPBeginner Support says
Thank you
Admin
Franki Robinson says
I have used the „old method“ for years to post blogs for our golf course website. Now I have oodles of posts, so „they“ want me to use a permaliks- I am totally lost!
WPBeginner Support says
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus says
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support says
Thank you
Admin
Ted says
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support says
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James says
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support says
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan says
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support says
Thanks, glad our articles are clear
Admin
Toksfashion says
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support says
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo says
This was so helpful and clear! Thank you!
David says
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib says
How to link a category to page url ???
Linda Shoaf says
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show „add link“ just a list of former blogs. What happened?
WPBeginner Support says
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry says
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V. says
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support says
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V. says
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi says
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael says
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael says
Any help will be greatly appreciated.
WPBeginner Support says
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara says
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support says
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‚Additional CSS‘ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a { color: #000; }1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci says
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona says
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall says
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support says
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M says
thanks thanks thanks
WPBeginner Support says
You are welcome
Admin
Marie Gilbert says
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee says
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie says
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee says
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee says
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad says
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson says
Great article!
I have a problem that is when I click „Add Link“ button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support says
You need to click on the text that says ‚Or link to existing content‘, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‚Or link to existing content‘ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara says
So, I’ve successfully entered a hyperlink using the „Insert/Edit Link“ button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support says
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri says
Best beginner’s tutorial on WordPress. Thank you! All other “tutorials“ read like physics lectures.
Patty says
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte says
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support says
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman says
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get „WordPress cannot find this page“. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers says
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon says
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support says
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey says
I think it’s a very illustrative and very useful guidelines!
Thanks!