Fragen Sie sich, wie Sie nofollow-Links in WordPress hinzufügen können?
Vielleicht haben Sie schon von Nofollow-Links gehört, sind sich aber nicht sicher, was sie sind und warum Sie sie verwenden sollten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach nofollow-Links in WordPress hinzufügen können. Außerdem wird erklärt, was Nofollow-Links sind und warum sie wichtig sind.

Hier finden Sie einen kurzen Überblick über die Themen dieses Artikels. Klicken Sie einfach auf diese Links, um direkt zu den verschiedenen Abschnitten zu springen:
- What Is a Nofollow Link?
- How to Check if a Link Is Nofollow
- When Should You Add Nofollow Links?
- How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
- How to Manually Add Nofollow Links in the WordPress Block Editor
- How to Manually Add Nofollow Links in the WordPress Classic Editor
- How to Manually Add Lots of Nofollow Links in WordPress
- How to Add Nofollow Links in WordPress Menus
- How to Automatically Make All External Links Nofollow
- Expert Guides on Using Links in WordPress
Was ist ein Nofollow-Link?
Ein Nofollow-Link ist ein Link, der den Suchmaschinen mitteilt, dass sie keine Link-Autorität von Ihrer Seite auf die andere Website, auf die Sie verlinken, übertragen sollen. Sie können jeden Link in einen Nofollow-Link verwandeln, indem Sie das Link-Attribut rel="nofollow" hinzufügen.
Links oder Backlinks sind ein wichtiger Faktor für das Ranking in Suchmaschinen.
Wenn Sie auf eine externe Website verlinken, betrachten Suchmaschinen dies als ein Ranking-Signal und geben einen kleinen Teil Ihrer Autorität (Link-Saft) an die andere Website weiter.
Einige SEO-Experten sind der Meinung, dass externe Links mit nofollow zu einer besseren Platzierung der eigenen WordPress-Website beitragen können. Dies hat sich jedoch nicht bewahrheitet.
Vor einigen Jahren kündigte Google an, dass sein Suchalgorithmus nun nofollow als Hinweis und nicht mehr als Richtlinie für Crawling- und Indexierungszwecke verwendet.
Wie man überprüft, ob ein Link Nofollow ist
Alle nofollow-Links enthalten das HTML-Attribut rel="nofollow".
Hier ist der HTML-Code für ein Beispiel für einen nofollow-Link:
<a href="https://google.com" rel="nofollow">Google</a>
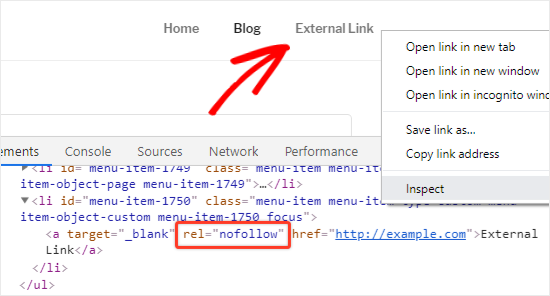
Um zu überprüfen, ob einem Link auf einer Website das Schlagwort „nofollow“ hinzugefügt wurde, müssen Sie mit der Maus auf den Link gehen, mit der rechten Maustaste darauf klicken und dann in Ihrem Browser „Untersuchen“ wählen.

Ihr Browserfenster wird nun in zwei Teile geteilt.
Im Inspektionsfenster können Sie den HTML-Quellcode des Links zusammen mit dem nofollow-Attribut sehen.
Alternativ dazu können Sie eine Chrome-Erweiterung wie Strike Out Nofollow Links verwenden. Damit können Sie sofort sehen, welche Links das nofollow-Attribut haben.
Wann sollten Sie Nofollow-Links hinzufügen?
Als allgemeine SEO-Best-Practice sollten Sie alle externen Websites, denen Sie nicht vertrauen, mit nofollow versehen.
Es ist völlig akzeptabel und wird sogar empfohlen, Links zu angesehenen Websites wie Wikipedia, WPBeginner und der New York Times ohne das nofollow-Attribut zu setzen. Die Verlinkung auf Autoritätsseiten trägt zur Glaubwürdigkeit Ihrer eigenen Website bei.
Wir empfehlen Ihnen jedoch, nofollow-Links zu weniger glaubwürdigen Websites zu verwenden.
Hier sind einige Fälle, in denen Sie den Links immer nofollow-Attribute hinzufügen sollten:
1. Angegliederte und gesponserte Links
Viele Blogger verdienen ihr Geld online mit Affiliate-Marketing.
Partnerlinks sind Tracking-Links für Produkte und Dienstleistungen, die Sie empfehlen. Sie erhalten eine Vermittlungsprovision, wenn jemand über Ihren Link kauft.
Sie sollten immer das nofollow-Attribut zu Affiliate-Links hinzufügen. Dies gilt unabhängig davon, ob Sie einen direkten Affiliate-Link verwenden oder ihn mit Pretty Links tarnen.
Eine weitere beliebte Methode, mit der Blogger Geld verdienen, ist das Einfügen gesponserter Links. Gesponserte Links sollten Sie immer mit nofollow versehen. Andernfalls könnten Suchmaschinen Ihre WordPress Website als Linkverkauf oder Spam einstufen. Dies kann dazu führen, dass Sie in den Suchergebnissen der Suchmaschinen abgestraft werden.
Tipp: Im Jahr 2019 hat Google einige zusätzliche Linkattribute eingeführt. Sie können sponsored anstelle von nofollow für Affiliate- und gesponserte Links verwenden, wenn Sie möchten. Für unsere Zwecke hat das den gleichen Effekt.
2. Externe Links
Manchmal verlinken Sie auf externe Quellen als Referenzen. Da Sie keine Kontrolle über den Inhalt dieser Websites haben, sollten Sie in Erwägung ziehen, nofollow zu ihnen hinzuzufügen.
Mit einfachen Worten: Sie teilen den Suchmaschinen mit, dass Sie auf eine Quelle verlinken, für die Sie aber nicht bürgen können.
Hinweis: Sie müssen keine nofollow-Links zu Autoritäts-Websites verwenden.
3. Links in der Seitenleiste
Einige Blogger fügen in der Seitenleiste ihres WordPress-Blogs eine Liste mit externen oder Partner-Links ein. Diese externen Links können von Autoritätsseiten oder Websites stammen, denen sie vertrauen.
Das Problem ist, dass jedes Mal, wenn eine neue Seite auf Ihrer Website erstellt wird, Sie auch einen neuen Backlink für diese Websites in Ihrer Seitenleiste auf dieser Seite erstellen.
Es ist wichtig, dass diese Links nofollow sind. Auf diese Weise geben Sie den SEO-Saft nicht von jeder Seite an bestimmte Links weiter.
Wie man Nofollow-Links in WordPress mit All in One SEO hinzufügt (einfach)
Der einfachste Weg, nofollow-Links zu Ihrer Website hinzuzufügen, ist die Verwendung des All in One SEO (AIOSEO) Plugins für WordPress. Damit können Sie das nofollow-Attribut hinzufügen, ohne dass Sie den HTML-Code bearbeiten müssen. Sie können die kostenlose oder die Premium-Version des AIOSEO-Plugins verwenden.
Installieren und aktivieren Sie zunächst das All in One SEO Premium oder das kostenlose AIOSEO-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
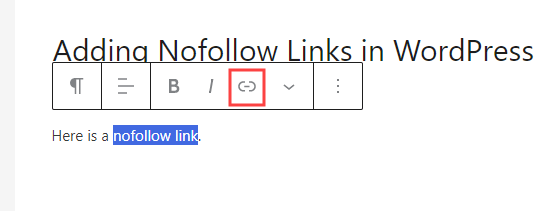
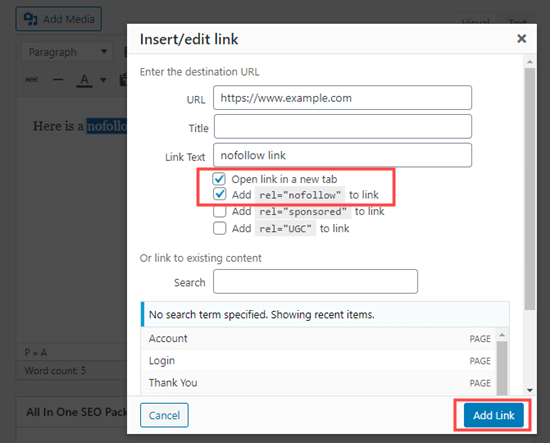
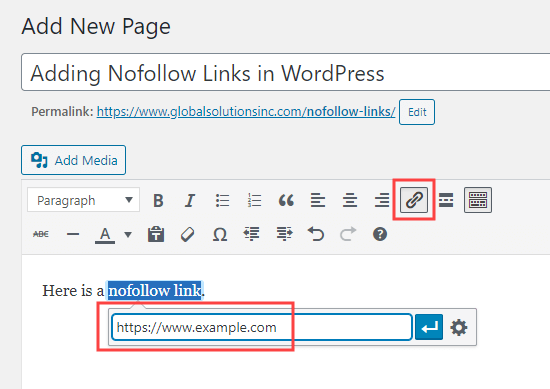
Nach der Aktivierung erstellen Sie eine neue Seite oder einen neuen Beitrag und fügen den Ankertext für Ihren Link hinzu. Wählen Sie dann den Ankertext aus und klicken Sie auf das Link-Symbol.

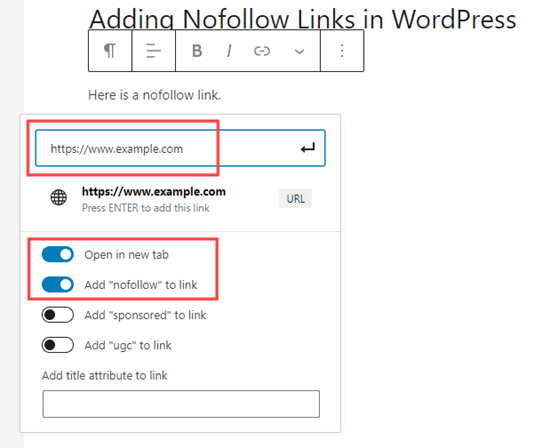
Daraufhin öffnet sich ein Feld für Ihren Link mit mehreren Optionen, die Sie ein- oder ausschalten können.
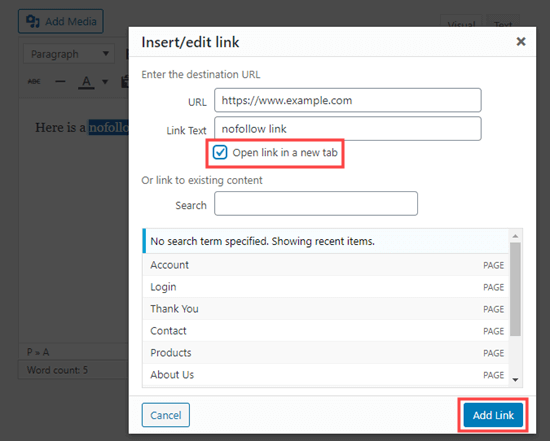
Wir empfehlen, sowohl die Option „In einem neuen Tab öffnen“ als auch die Option „Nofollow“ zum Link hinzufügen“ zu aktivieren.

Tipp: Viele Blogger aktivieren das Kontrollkästchen „Link in einer neuen Registerkarte öffnen“, wenn sie einen externen Link hinzufügen. Dies ist eine großartige Möglichkeit, das Engagement zu verbessern und Ihre Besucher davon abzuhalten, Ihre Website zu verlassen.
Klicken Sie dann einfach auf die Pfeiltaste ↵ oder drücken Sie die Eingabetaste auf Ihrer Tastatur. Dadurch wird der Nofollow-Link sofort zu Ihrer Seite oder Ihrem Beitrag hinzugefügt.
Verwendung von All in One SEO zum Hinzufügen eines Nofollow-Links im klassischen Editor
Obwohl wir die Verwendung des Block-Editors empfehlen, bevorzugen einige Nutzer immer noch den klassischen Editor zum Schreiben von Beiträgen und Erstellen von Seiten.
Mit AIOSEO können Sie auch im klassischen Editor ganz einfach Nofollow-Links hinzufügen. Öffnen Sie einfach den Beitrag oder die Seite, die Sie bearbeiten möchten.
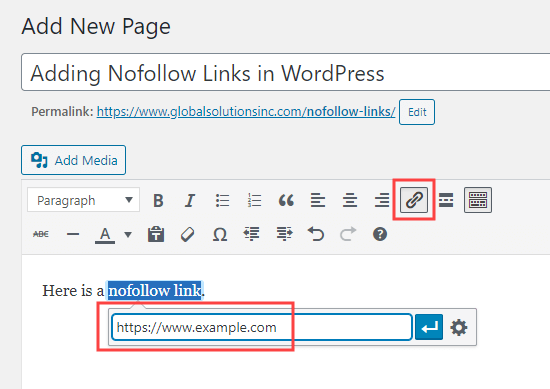
Fügen Sie dann einen Ankertext für Ihren Link hinzu, markieren Sie ihn und klicken Sie auf die Schaltfläche Link. Geben Sie dann Ihren Link ein.

Klicken Sie nun auf das Zahnradsymbol, um die Einstellungen für den Link zu öffnen. Aktivieren Sie anschließend das Kontrollkästchen für “ rel="nofollow" zum Link hinzufügen“.
Sie können auch festlegen, dass Ihr Link in einer neuen Registerkarte geöffnet wird. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Link hinzufügen“.

Ihr nofollow-Link wird dann zu Ihrem WordPress-Beitrag hinzugefügt.
Manuelles Hinzufügen von Nofollow-Links im WordPress-Block-Editor
Wenn Sie das AIOSEO-Plugin nicht verwenden möchten, müssen Sie im WordPress-Block-Editor manuell nofollow-Links hinzufügen.
Schauen wir uns Schritt für Schritt an, wie man nofollow-Links in WordPress-Beiträge oder -Seiten mit dem Block-Editor einfügt.
Gehen Sie zunächst auf Beiträge “ Neu hinzufügen, um eine neue Seite zu erstellen.
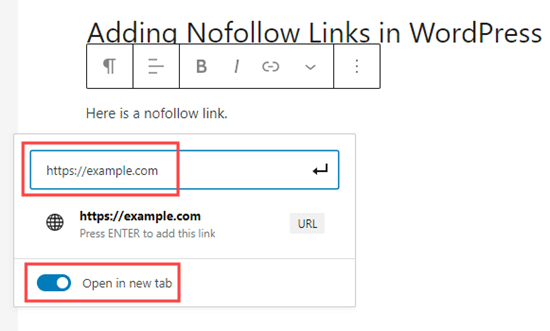
Wählen Sie wie zuvor den Ankertext für Ihren Link und klicken Sie auf das Link-Symbol. Fahren Sie fort und geben Sie Ihren Link ein.
Wenn Sie möchten, dass der Link in einer neuen Registerkarte geöffnet wird, schalten Sie diese Option einfach ein.

Klicken Sie dann einfach auf die Pfeiltaste ↵ oder drücken Sie die Eingabetaste auf Ihrer Tastatur, um den Link hinzuzufügen.
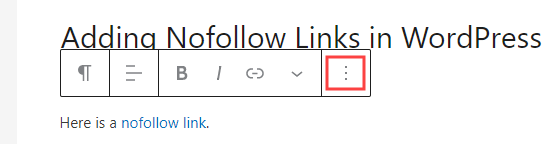
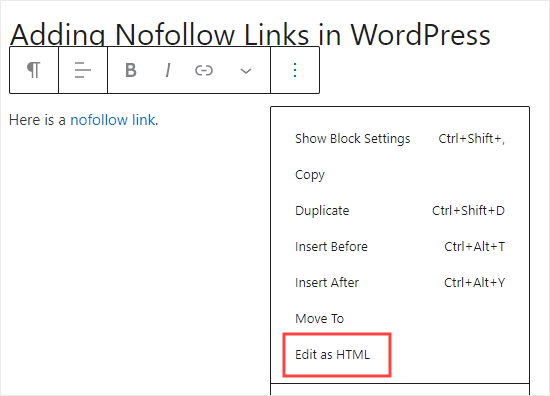
Um das nofollow-Attribut zu Ihrem Link hinzuzufügen, müssen Sie den Block auswählen, der Ihren Link enthält, und dann auf das Symbol mit den drei vertikalen Punkten in der oberen Leiste klicken.

Daraufhin wird ein Dropdown-Menü geöffnet.
Sie müssen auf die Option „Als HTML bearbeiten“ klicken.

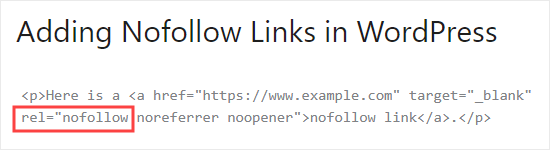
Sie sehen nun den HTML-Code Ihres Links. Fügen Sie nun das Attribut rel="nofollow" zum Link-Element hinzu.
Wenn Sie das Attribut rel="noopener noreferrer" im HTML-Code sehen, fügen Sie einfach nofollow innerhalb der Anführungszeichen hinzu.

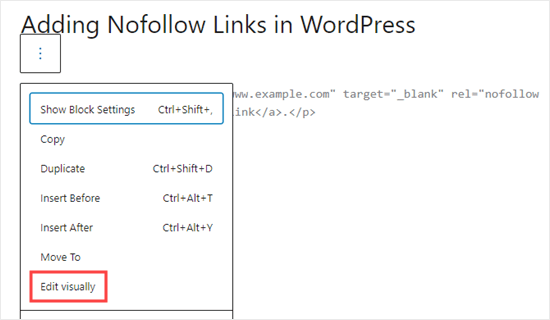
Klicken Sie anschließend erneut auf das Symbol mit den 3 Punkten.
Wählen Sie dann „Visuell bearbeiten“, um zum Standardformat zurückzukehren.

Dadurch wird Ihr normaler Link in einen nofollow-Link umgewandelt. Sie können das gleiche Verfahren anwenden, um das nofollow-Attribut zu allen anderen externen Links hinzuzufügen.
Manuelles Hinzufügen von Nofollow-Links im klassischen WordPress-Editor
Auch wenn AIOSEO der einfachste Weg ist, nofollow-Links hinzuzufügen, können Sie Links auch manuell hinzufügen, wenn Sie den klassischen Editor verwenden.
Gehen Sie zunächst auf Seiten “ Neu hinzufügen, um eine neue Seite zu erstellen. Fügen Sie einen Ankertext für Ihren Link hinzu, markieren Sie ihn und klicken Sie auf die Schaltfläche Link. Geben Sie dann Ihren Link ein.

Wenn Sie möchten, dass Ihr Link in einem neuen Tab geöffnet wird, klicken Sie einfach auf das Zahnradsymbol und aktivieren Sie das Kontrollkästchen „Link in einem neuen Tab öffnen“.
Klicken Sie dann auf die Schaltfläche „Link hinzufügen“.

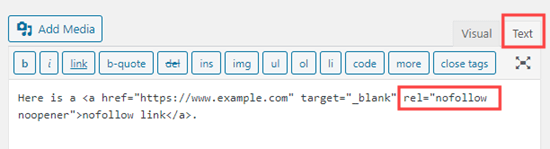
Klicken Sie nun auf die Registerkarte Text des klassischen Editors. Hier müssen Sie nur noch rel="nofollow" zum Link hinzufügen.
Wenn rel="noopener" bereits vorhanden ist, fügen Sie einfach auch nofollow hinzu.

Manuelles Hinzufügen zahlreicher Nofollow-Links in WordPress
Sie haben bereits gelernt, wie Sie einzelne Nofollow-Links im Gutenberg-Editor manuell hinzufügen können. Diese Methode ist jedoch am besten geeignet, wenn Sie nur wenige Nofollow-Links hinzufügen möchten.
Wenn Sie viele externe und Affiliate-Links in Ihrem Beitrag haben, sollten Sie zum Code-Editor wechseln. So können Sie das nofollow-Attribut schneller hinzufügen.

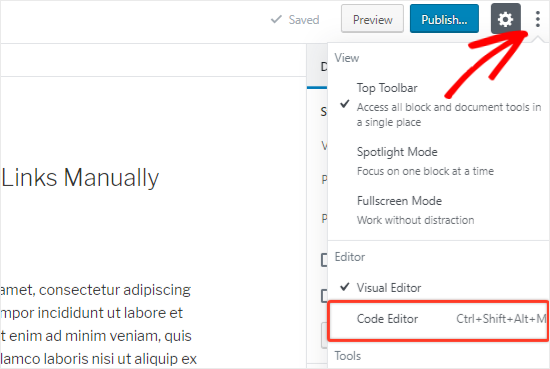
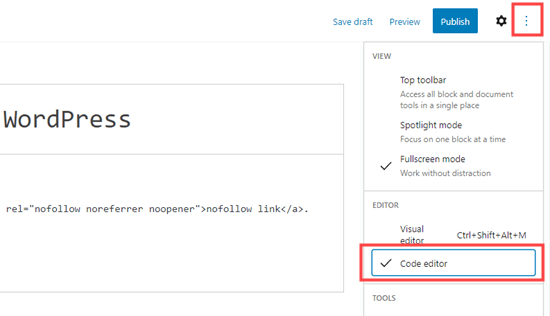
Klicken Sie auf dem Bearbeitungsbildschirm für Beiträge oder Seiten auf das Symbol mit den drei vertikalen Punkten in der oberen rechten Ecke. Dadurch wird ein Dropdown-Menü geöffnet.
Wählen Sie einfach die Option „Code-Editor“.

Sie sehen nun den HTML-Code Ihrer Seite. Suchen Sie alle externen Links und fügen Sie das nofollow-Attribut zu jedem von ihnen hinzu.
Danach müssen Sie auf die Option „Visueller Editor“ klicken, um zurückzuschalten.
Wie man Nofollow-Links in WordPress-Menüs hinzufügt
Das Hinzufügen eines nofollow-Attributs zu Ihren WordPress-Menülinks ist extrem einfach, aber die Option ist nicht sehr sichtbar. Deshalb wissen viele WordPress-Nutzer nicht einmal, dass sie vorhanden ist.
Werfen wir einen Blick darauf, wie man nofollow-Links in WordPress-Navigationsmenüs hinzufügt.
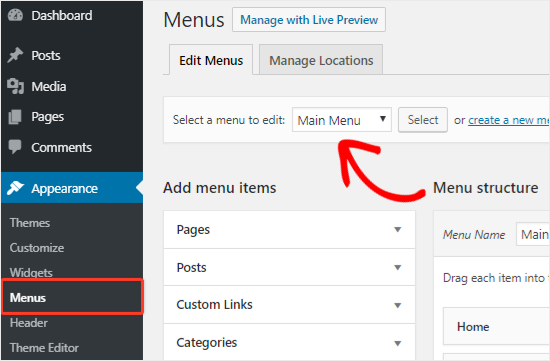
Zuerst müssen Sie die Seite Erscheinungsbild “ Menüs in Ihrem WordPress-Admin aufrufen.
Wählen Sie dann das Menü aus, zu dem Sie den externen Link hinzufügen möchten. Klicken Sie dann auf die Schaltfläche „Auswählen“, um es zu öffnen.

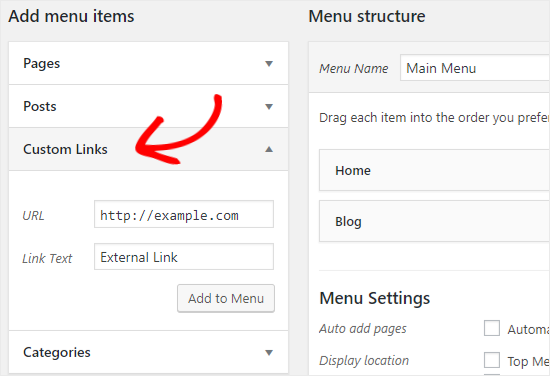
Danach müssen Sie auf die Registerkarte „Benutzerdefinierte Links“ klicken, um den Linktext und die URL des externen Links hinzuzufügen.
Klicken Sie anschließend auf die Schaltfläche „Zum Menü hinzufügen“, um einen neuen Menüpunkt zu erstellen.

Der externe Link wird nun in der Spalte Menüstruktur zusammen mit den anderen Menüpunkten angezeigt.
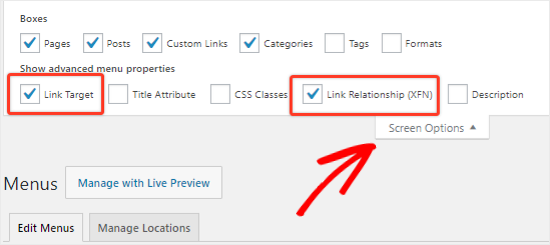
Klicken Sie anschließend auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke der Seite.

Sie müssen nur die Optionen „Link-Beziehung (XFN)“ und „Link-Ziel“ auswählen.
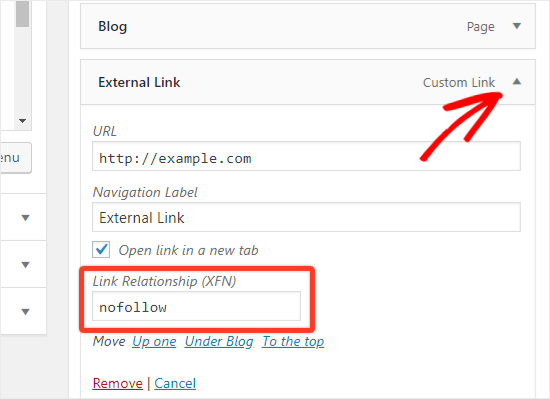
Scrollen Sie nun wieder nach unten und klicken Sie auf das Abwärtspfeil-Symbol des neuen Menüpunkts, um ihn zu erweitern.

Um das nofollow-Attribut hinzuzufügen, geben Sie einfach nofollow in das Textfeld „Link-Beziehung (XFN)“ ein. Sie können auch die Option „Link in einer neuen Registerkarte öffnen“ aktivieren, wenn Sie möchten.
Vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Änderungen zu speichern.

Wie man automatisch alle externen Links Nofollow macht
Einige WordPress-Benutzer möchten automatisch das nofollow-Attribut zu allen externen Links auf ihrer Website hinzufügen.
Die meisten Lösungen, die dies anbieten, werden mit Hilfe von JavaScript erstellt. Dies ist weder für Google noch für die Suchmaschinenoptimierung Ihrer Website hilfreich. Stattdessen sollten Sie die Links mit Hilfe der oben genannten Methoden manuell „nofollow“.
Einige Blogger machen sich Sorgen über Kommentarlinks. Die gute Nachricht ist, dass WordPress standardmäßig das nofollow-Attribut zu allen Kommentarlinks hinzufügt.
Wenn Sie immer noch nach einer Lösung suchen, um alle externen Links automatisch mit nofollow zu versehen, können Sie das WP External Links Plugin verwenden. Es fügt das nofollow-Attribut zu allen externen Links in Ihren Beiträgen, Seiten, Navigationsmenüs und der Seitenleiste hinzu.
Zunächst müssen Sie das Plugin WP External Links installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
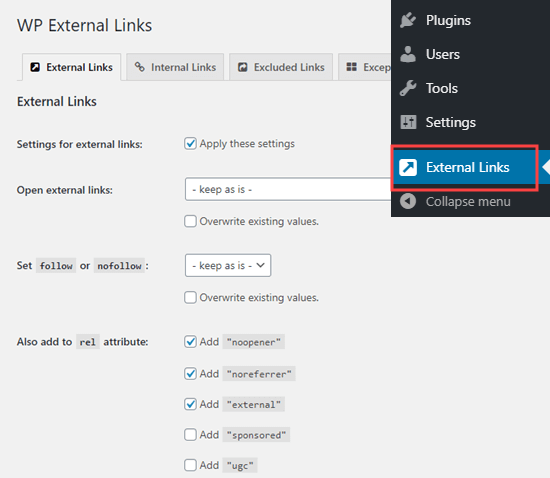
Rufen Sie nach der Aktivierung die neue Seite Externe Links in Ihrem WordPress-Dashboard auf.

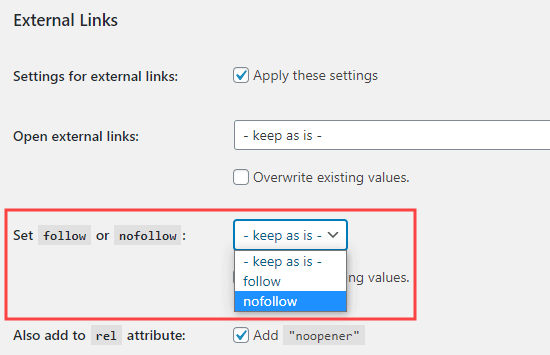
Hier müssen Sie das Dropdown-Menü „Follow oder Nofollow einstellen“ auf „Nofollow“ ändern.
Darüber hinaus haben Sie die Möglichkeit, Links so einzustellen, dass sie in einem neuen Tab geöffnet werden, indem Sie das Dropdown-Menü „Externe Links öffnen“ verwenden.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind. Dieses Plugin wird nun automatisch alle externen Links auf Ihrer Website in Nofollow-Links umwandeln.
Expertenanleitungen zur Verwendung von Links in WordPress
Da Sie nun wissen, wie man nofollow-Links hinzufügt, möchten Sie vielleicht einige andere WordPress-Tutorials zur Verwendung von Links sehen:
- Anleitung für Anfänger, wie man einen Link in WordPress hinzufügt
- Wie man Nofollow-Links in WordPress-Navigationsmenüs hinzufügt
- So fügen Sie Titel und NoFollow zu Insert Link Popup in WordPress hinzu
- Interne Verlinkung für SEO: Der ultimative Leitfaden für bewährte Praktiken
- Beste interne Verlinkungs-Plugins für WordPress (automatisch + manuell)
- Wie man mit WordPress externe Links in einem neuen Fenster oder Tab öffnet
- Wie man einfach Ankerlinks in WordPress hinzufügt (Schritt für Schritt)
- Wie man kaputte Links in WordPress findet und repariert (Schritt für Schritt)
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie man nofollow-Links in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Anfänger zur Bild-SEO oder für unsere Expertenauswahl der besten WordPress LMS-Plugins zur Erstellung von Online-Kursen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jeff says
Why would you not just put a global nofollow in robots.txt and then individually allow certain links to be „follow“ post by post?
WPBeginner Support says
Your robots.txt would normally be best used for only your site’s links which is why we don’t recommend that method.
Admin
Moinuddin Waheed says
Adding a nofollow link to the external links seems promising for seo and rankings.
It is best to argue that we should not use nofollow to credible websites but only to less credible websites.
I have doubt here regarding less credible sites.
Why would anyone use external links as a reference for less credible or no credible sites?
WPBeginner Support says
It would depend on the content being covered by the site for what external links would make sense.
Admin
mohadese esmaeeli says
I have previously read that the ratio of follow and nofollow links should be considered and logical. Well, according to human logic, the number of nofollow links should naturally be higher. However, utilizing follow links from valuable websites can also be effective in the growth of the site. What factors should we consider when deciding whether to consider a link as follow or nofollow?
WPBeginner Support says
The main thing to keep in mind is to a high value or authority site and that would normally be when you would not need to use nofollow.
Admin
Jiří Vaněk says
I’ve read that from an SEO standpoint, it’s better to have external links as nofollow. This way, the search engine robot focuses more on internal links on the website. Therefore, I’ve set all external links as nofollow via a plugin. Is this a good technique, or is it better to make exceptions for high-quality links from domains with high domain authority?
WPBeginner Support says
We do not have a definitive on if this is best practice or not at the moment.
Admin
Joseph Mucira says
Sure! Making external links is a great way to give your juicy backlinks breathing space and a chance to rank higher on search engine results pages for the likes of Google, Bing, Yandex, Yahoo, DuckDuckGo, etc. Remember, too many links on one page/blog may feel like spam in the eyes of the search engine crawling bots. So, to offset the workload, a dofollow link function helps minimize the chances of overusing links on any given piece. This article has helped us (webmasters) with more ways to address the same adequately. We hope to see more resources from you soon.
Kudos for the excellent job well done!
WPBeginner Support says
Thank you for sharing this feedback and yes too many links can look spammy to search engines.
Admin
TLThomas says
What makes a site an „authority website“ and thus better NOT add a „no follow“?
WPBeginner Support says
It would depend on on your niche, normally it would be a site you trust that you would confidently send your users to visit.
Admin
Hibble Dibble says
„Some WordPress users want to automatically add the nofollow attribute to all external links on their site. Most solutions that offer this are done with the help of JavaScript. This is not helpful for Google or for your site’s SEO.“
I kinda understand why it’s not helpful for Google as it looks at dofollow links as a ranking factor. But why would having all external links as nofollw be bad for your site’s SEO?
WPBeginner Support says
Linking to credible sites can be helpful to show you know which site is trustworthy sources for your users which can help your ranking.
Admin
Profcyma Global says
Thanks for sharing all the option possible to render nofollow external links.
But don’t you think noreferer noopener means nofollow as well, too.
WPBeginner Support says
There is somewhat of a difference, you would want to take a look at our guide below for more on this:
https://www.wpbeginner.com/beginners-guide/what-is-relnoopener-in-wordpress-explained/
Admin
Christina Henry says
I have been told that my Privacy Policy page should be no follow. How do i do that for a page?
WPBeginner Support says
If you have an SEO plugin, there is normally an option added in the page’s settings to nofollow a page.
Admin
Himanshu Thakur says
Is is mandatory to give no follow links?
WPBeginner Support says
It is not mandatory
Admin
Susan says
How do I add a no follow to links in the photo caption? Image credits contain links to the photographer and the site I downloaded it from.
WPBeginner Support says
For the simplest method, you could use the external links plugin from this article.
Admin
Bala says
Nice Post,
May I Know that rel=“nofollow noreferrer opener“ and rel=“noreferrer opener nofollow “ both are same? I don’t know exactly where I need to insert „nofollow“ when it comes to „noreferrer opener“.
WPBeginner Support says
The order does not matter, they are the same
Admin
Jeremiah Pittmon says
I activated the External Links plugin and saved the changes, but when I check the HTML code in the post, I don’t see „no follow“ anywhere in the code. Is it supposed to show up there?
WPBeginner Support says
If you use the inspect element tool while that plugin is active you should see nofollow when inspecting external links. For how to use inspect element we have a guide you can follow here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Mariza says
Hi there,
Can you perhaps suggest another plugin to use with the Classic Editor?
It seems ‘Title & No Follow for links’ is outdated . Im getting this msg:
“This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
TIA
WPBeginner Support says
We will certainly keep an eye out for an alternative but for that message, you may want to take a look at our article here:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Graham Drew says
Every time i try to achieve this i break my post and get an error message ,but i suspect the message is caused by myself not entering the code correctly (i have no coding experience) my little portion of code looks different to your example.for individual links
Solution i entered the code manually using the code editor as described in your tutorial and that seemed to work this method was much easier for me.
WPBeginner Support says
Glad our recommended alternate method was able to help
Admin
Graham Drew says
Hi.Do external link plugins affect site speed.
WPBeginner Support says
External links do not affect your site’s speed
Admin
Graham Drew says
This tutorial is incorrect I keep getting error messages that has ruined my post and I cannot recover them.This Block Has Encountered An error and Cannot Be Previewed
WPBeginner Support says
Out tutorial is not incorrect, you may want to ensure that error is not caused by a plugin by using our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Marnick says
Hi, is there a way to add a no-follow to a WooCommerce product affiliate link (without a plugin).
Ex. I can add a product in WooCommerce and change from a „Simple product“ to a „Extern/Affiliate product“. I can insert the link, but not edit any html or option to set to no follow.
Thanks.
WPBeginner Support says
You would want to reach out to WooCommerce’s support for how to customize the external link to be nofollow when there is not a default option to.
Admin
Ruth says
Great info and cleared up my understanding of follow/nofollow very nicely. Keep up the great work.:-)
WPBeginner Support says
Thank you, glad our tutorial could be educational
Admin
Bijay says
Thank you sir . this can help us
WPBeginner Support says
Glad our article could be helpful
Admin
Abdul Razzaq says
Thanks dear sir
WPBeginner Support says
You’re welcome
Admin
Swapnil Harpale says
Thanks for sharing all the possible option to make external links nofollow.
But don’t you think that noreferer noopener also means nofollow.
WPBeginner Support says
While they look similar, those are used for slightly different reasons than nofollow. Nofollow is more for crawlers such as Google to not follow that link in terms of SEO while noreferrer and noopener limits how much the site you link to knows about your link to the site.
Admin