Are you wondering how to add nofollow links in WordPress?
Perhaps you have heard of nofollow links, but you are not sure what they are or why you should use them.
In this article, we will show you how to easily add nofollow links in WordPress. We will also cover what nofollow links are and why they matter.

Here’s a quick overview of what we will cover in this article. Simply click on these quick links to jump straight to different sections:
- What Is a Nofollow Link?
- How to Check if a Link Is Nofollow
- When Should You Add Nofollow Links?
- How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
- How to Manually Add Nofollow Links in the WordPress Block Editor
- How to Manually Add Nofollow Links in the WordPress Classic Editor
- How to Manually Add Lots of Nofollow Links in WordPress
- How to Add Nofollow Links in WordPress Menus
- How to Automatically Make All External Links Nofollow
- Expert Guides on Using Links in WordPress
What Is a Nofollow Link?
A nofollow link is a type of link that tells search engines not to pass any link authority from your web page to the other website that you are linking to. You can turn any link into a nofollow link by adding the link attribute rel="nofollow".
Links or backlinks are an important search engine ranking factor.
When you link to an external website, search engines consider that as a ranking signal, and they will pass a small portion of your authority (link juice) to the other website.
Some SEO experts believe that making external links nofollow can help your own WordPress website rank higher. However, this has not proven to be the case.
A few years ago, Google announced that their search algorithm now uses nofollow as a hint rather than a directive for crawling and indexing purposes.
How to Check if a Link Is Nofollow
All nofollow links contain the rel="nofollow" HTML attribute.
Here is the HTML code for an example of a nofollow link:
<a href="https://google.com" rel="nofollow">Google</a>
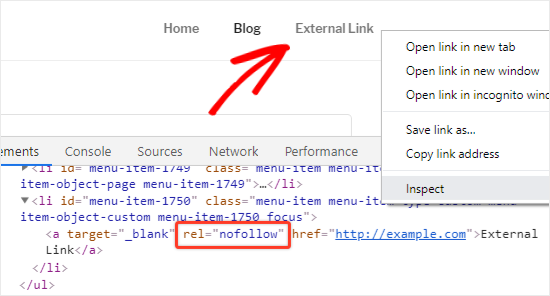
To check if the nofollow tag is added to a link on a website, you need to take your mouse to that link, right-click on it, and then select ‘Inspect’ in your browser.

Your browser window will now split into two parts.
In the Inspect panel, you will be able to see the HTML source code of the link along with the nofollow attribute.
Alternatively, you can use a Chrome extension like Strike Out Nofollow Links. This lets you instantly see which links have the nofollow attribute.
When Should You Add Nofollow Links?
As a general SEO best practice, you should add nofollow to all external websites that you don’t trust.
It’s completely acceptable and actually recommended to link to authority websites like Wikipedia, WPBeginner, and the New York Times without the nofollow attribute. Linking to authority sites helps add credibility to your own website.
However, we recommend you use nofollow links to less credible websites.
Here are some cases when you should always add nofollow attributes to the links:
1. Affiliate and Sponsored Links
Many bloggers make money online using affiliate marketing.
Affiliate links are tracking links for products and services that you recommend. You get a referral commission if someone purchases after going through your link.
You should always add the nofollow attribute to affiliate links. This applies whether you are using a direct affiliate link or cloaking it using Pretty Links.
Another popular way bloggers make money is by adding sponsored links. You should always nofollow sponsored links. Otherwise, search engines may consider your WordPress site to be selling links or spamming. This can get you penalized in search engine results.
Tip: In 2019, Google introduced some additional link attributes. You can use sponsored instead of nofollow for affiliate and sponsored links, if you want. For our purposes, it has the same effect.
2. External Links
Sometimes, you may link to external sources as references. Since you don’t control the content on those websites, you should consider adding nofollow to them.
In simple words, you are telling the search engines that you are linking to a source, but it is not something you can vouch for.
Note: You don’t need to use nofollow links to authority websites.
3. Sidebar Links
Some bloggers add a list of external or affiliate links to the sidebar of their WordPress blog. These external links may be from authority sites or websites that they trust.
The problem is every time a new page is created on your site, you also create a new backlink for those websites from your sidebar on that page.
It is important to make these links nofollow. That way, you are not passing the SEO juice from every page to certain links.
How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
The easiest way to add nofollow links to your site is to use the All in One SEO (AIOSEO) plugin for WordPress. This lets you add the nofollow attribute without needing to edit any HTML code. You can use the free or premium version of the AIOSEO plugin.
First, install and activate the All in One SEO Premium or AIOSEO free plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
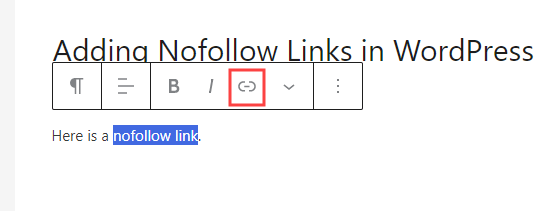
Upon activation, create a new page or post and add the anchor text for your link. Next, select the anchor text and click on the link icon.

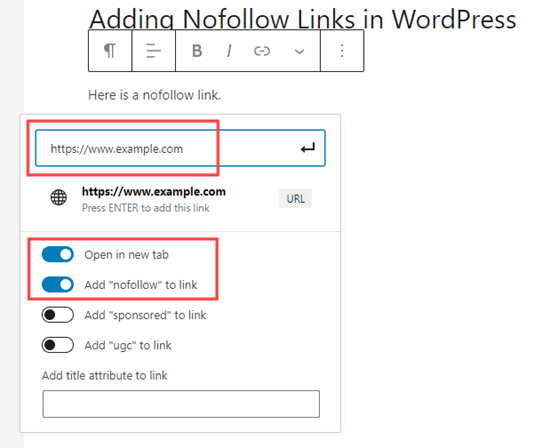
This will open a box for your link, with several options that you can toggle on or off.
We recommend enabling both the ‘Open in a new tab’ option as well as ‘Add “nofollow” to link’.

Tip: Many bloggers select the ‘Open link in a new tab’ checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your website.
Once done, just click the ↵ arrow button or press ‘Enter’ on your keyboard. This instantly adds the nofollow link to your page or post.
Using All in One SEO to Add a Nofollow Link in the Classic Editor
Although we recommend using the block editor, some users still prefer to use the Classic Editor for writing posts and creating pages.
AIOSEO lets you easily add nofollow links in the classic editor, too. Simply open up the post or page you want to edit.
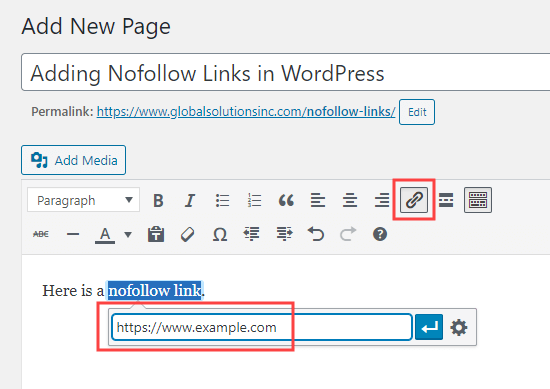
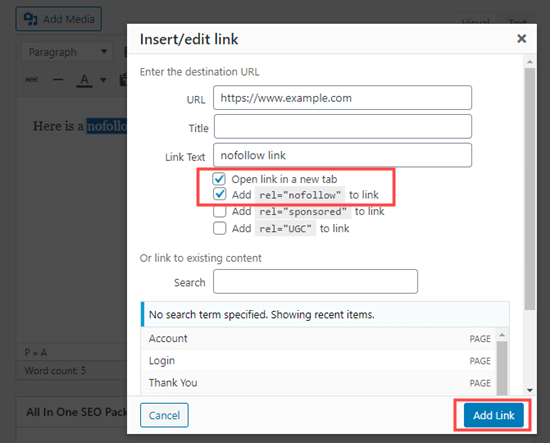
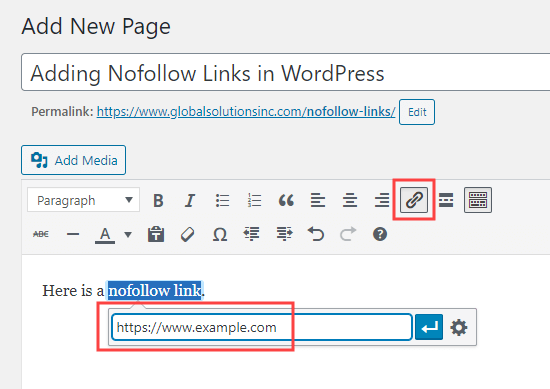
Next, add some anchor text for your link, then highlight it and click the link button. Then, enter your link.

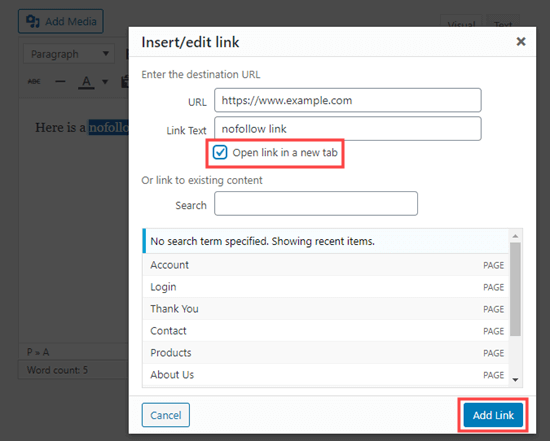
Now, click the cog icon to open up the settings for the link. After that, check the box for ‘Add rel="nofollow" to link’.
You may also want to set your link to open in a new tab. Once you are done, click the ‘Add Link’ button.

Your nofollow link will then be added to your WordPress post.
How to Manually Add Nofollow Links in the WordPress Block Editor
If you don’t want to use the AIOSEO plugin, then you will have to manually add nofollow links in the WordPress block editor.
Let’s take a look at the step-by-step process of how to add nofollow links in WordPress posts or pages with the block editor.
First, go to Posts » Add New to create a new page.
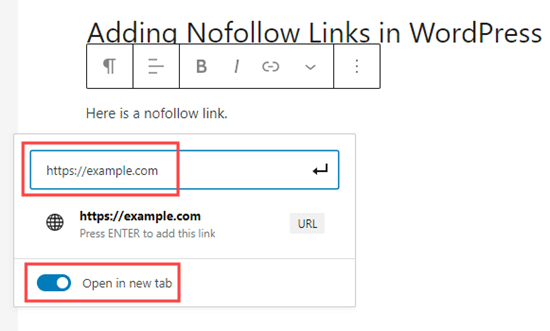
As before, select the anchor text for your link and click on the link icon. Go ahead and enter your link.
If you want the link to open in a new tab, simply toggle that option on.

Once done, just click the ↵ arrow button or press ‘Enter’ on your keyboard to add the link.
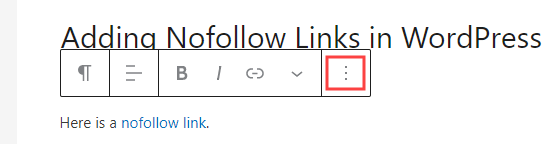
To add the nofollow attribute to your link, you need to select the block containing your link and then click on the 3 vertical dots icon in the top bar.

This will open a dropdown menu.
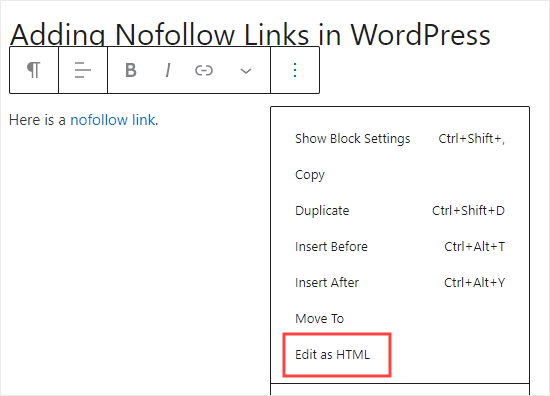
You need to click on the ‘Edit as HTML’ option.

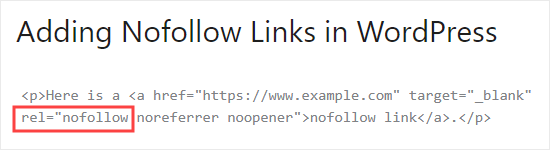
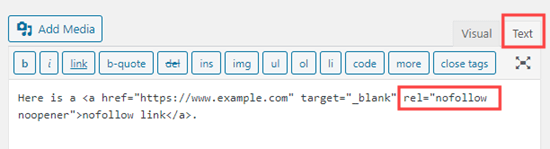
You will now see the HTML code of your link. Go ahead and add the rel="nofollow" attribute to the link element.
If you see the rel="noopener noreferrer" attribute in the HTML code, then simply add nofollow within the quotation marks.

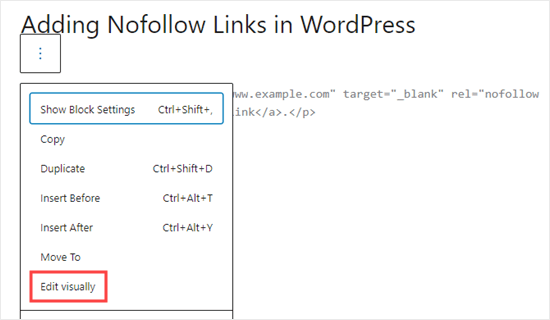
Once done, just click on the 3 dots icon again.
Then, select ‘Edit visually’ to go back to the standard visual format.

This will convert your normal link to a nofollow link. You can follow the same process for adding the nofollow attribute to all other external links.
How to Manually Add Nofollow Links in the WordPress Classic Editor
Even though AIOSEO is the easiest way to add nofollow links, you can also add links manually if you are using the classic editor.
First, go to Pages » Add New to create a new page. Add some anchor text for your link, then highlight it and click the link button. Then, enter your link.

If you want to set your link to open in a new tab, just click the cog icon and click the ‘Open link in a new tab’ checkbox.
Then, click the ‘Add Link’ button.

Now, click on the Text tab of the classic editor. You just need to add rel="nofollow" to the link here.
If rel="noopener" is already present, then simply add nofollow too.

How to Manually Add Lots of Nofollow Links in WordPress
You have already learned how to add individual nofollow links in the Gutenberg editor manually. However, that method is best when you only plan to add a few nofollow links.
If you have a lot of external and affiliate links in your post, then you should switch to the Code Editor. This lets you add the nofollow attribute faster.

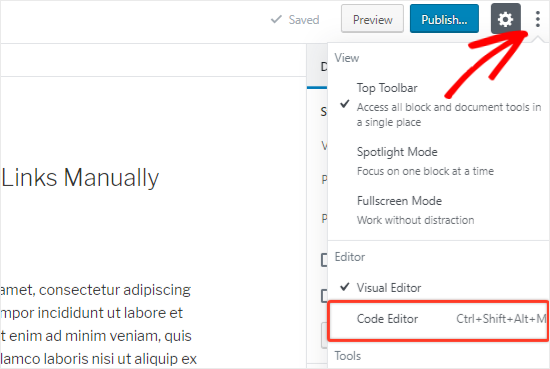
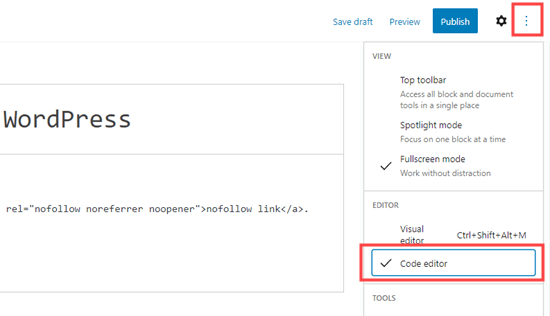
On the post or page editing screen, click on the 3 vertical dots icon in the top-right corner. This will open a dropdown menu.
Simply select the ‘Code Editor’ option.

You will now see the HTML code of your page. Go ahead and find all your external links, and add the nofollow attribute to each of them.
Once done, you need to click the ‘Visual Editor’ option to switch back.
How to Add Nofollow Links in WordPress Menus
Adding a nofollow attribute to your WordPress menu links is extremely simple, but the option isn’t very visible. This is why many WordPress users don’t even realize it’s there.
Let’s take a look at how to add nofollow links in WordPress navigation menus.
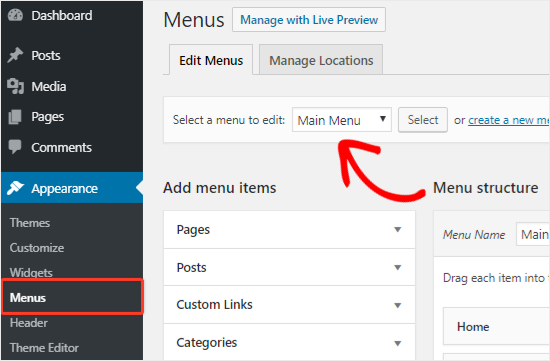
First, you need to go to the Appearance » Menus page in your WordPress admin.
Next, choose the menu where you want to add the external link. Go ahead and click on the ‘Select’ button to open it.

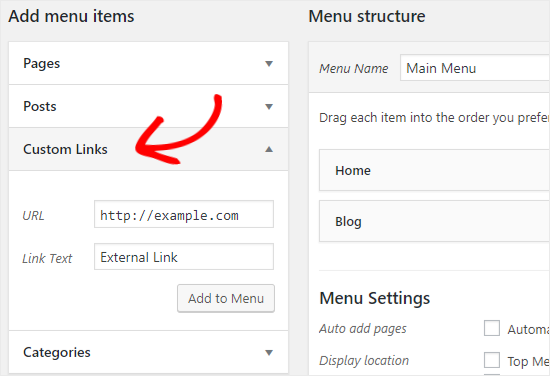
After that, you need to click the ‘Custom Links’ tab to add the link text and external link URL.
Once done, click on the ‘Add to Menu’ button to create a new menu item.

The external link will now appear in the Menu Structure column along with the other menu items.
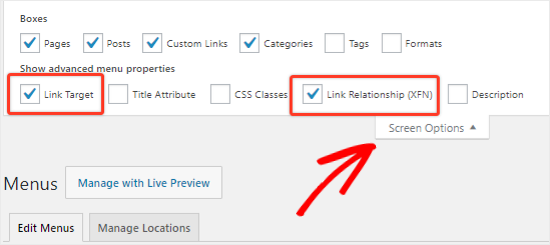
Next, click the ‘Screen Options’ button at the top-right corner of the page.

You just need to select the ‘Link Relationship (XFN)’ and ‘Link Target’ options.
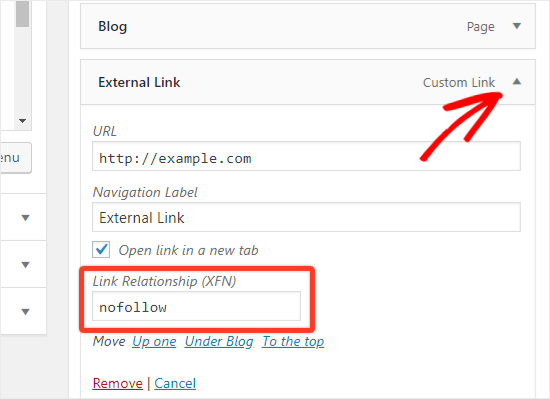
Now, scroll back down and click the downward arrow icon of the new menu item to expand it.

To add the nofollow attribute, just type nofollow in the ‘Link Relationship (XFN)’ textbox. You can also check the ‘Open link in a new tab’ option if you want.
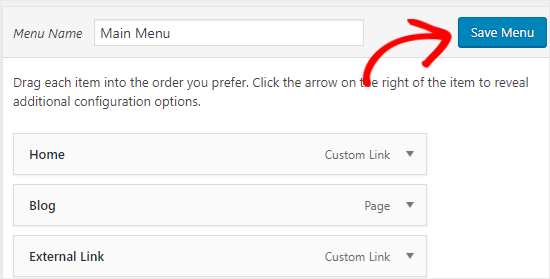
Don’t forget to click the ‘Save Menu’ button to save your changes.

How to Automatically Make All External Links Nofollow
Some WordPress users want to automatically add the nofollow attribute to all external links on their site.
Most solutions that offer this are done with the help of JavaScript. This is not helpful for Google or for your site’s SEO. Instead, you should manually nofollow the links using the above methods.
Some bloggers worry about comment links. The good news is that WordPress adds the nofollow attribute to all comment links by default.
If you are still looking for a solution to automatically nofollow all external links, then you can use the WP External Links plugin. It adds the nofollow attribute to all external links in your posts, pages, navigation menus, and the sidebar.
First, you need to install and activate the WP External Links plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
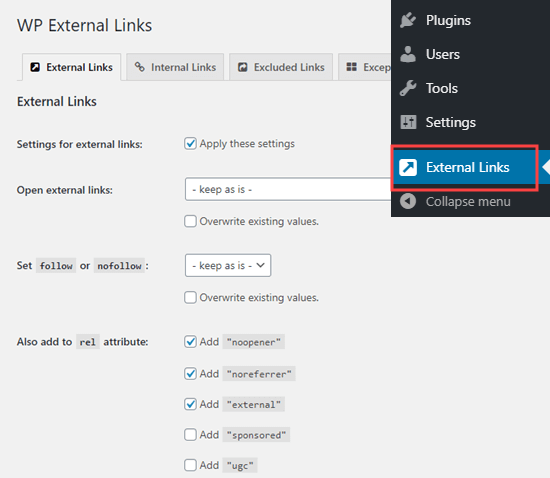
Upon activation, go to the new External Links page in your WordPress dashboard.

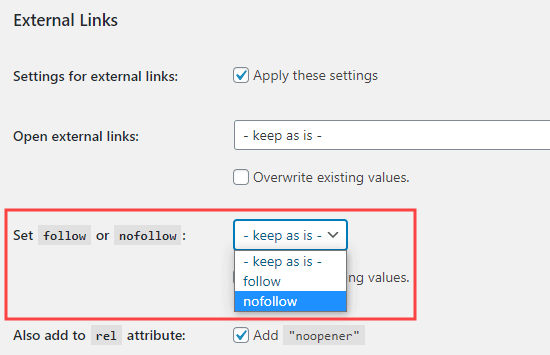
Here, you need to change the ‘Set follow or nofollow’ dropdown to ‘nofollow’.
Above this, you have the option to set links to open in a new tab using the ‘Open external links’ dropdown.

Don’t forget to click the ‘Save Changes’ button when you have finished. This plugin will now automatically turn all the external links on your site into nofollow links.
Expert Guides on Using Links in WordPress
Now that you know how to add nofollow links, you may like to see some other WordPress tutorials related to using links:
- Beginner’s Guide on How to Add a Link in WordPress
- How to Add Nofollow Links in WordPress Navigation Menus
- How to Add Title and NoFollow to Insert Link Popup in WordPress
- Internal Linking for SEO: The Ultimate Guide of Best Practices
- Best Internal Linking Plugins for WordPress (Automatic + Manual)
- How to Open External Links in a New Window or Tab with WordPress
- How to Easily Add Anchor Links in WordPress (Step by Step)
- How to Find and Fix Broken Links in WordPress (Step by Step)
We hope this guide helped you to learn how to add nofollow links in WordPress. You may also want to see our beginner’s guide to image SEO or our expert picks for the best WordPress LMS plugins to build online courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kzain says
Great article about using the “nofollow” attribute! This helps to ensure that link juice isn’t passed on to external sites you don’t necessarily endorse. And I think that adding nofollow links to sponsored content or affiliate links, it’s good practice to also disclose that relationship with the linked site to your readers. This builds trust and transparency with your audience.
Dennis Muthomi says
it’s awesome that the new WP version (6.5) now includes the option to add no-follow atrribute natively. I’ve been waiting for an easy way to add the nofollow links in images
Moinuddin Waheed says
It is a good idea to use the no follow link from the default editor.
But assuming the importance of seo, almost everyone used AIOSEO or some other seo plugins. We can always use this to make the link as no follow link.
Jeff says
Why would you not just put a global nofollow in robots.txt and then individually allow certain links to be “follow” post by post?
WPBeginner Support says
Your robots.txt would normally be best used for only your site’s links which is why we don’t recommend that method.
Admin
Moinuddin Waheed says
Adding a nofollow link to the external links seems promising for seo and rankings.
It is best to argue that we should not use nofollow to credible websites but only to less credible websites.
I have doubt here regarding less credible sites.
Why would anyone use external links as a reference for less credible or no credible sites?
WPBeginner Support says
It would depend on the content being covered by the site for what external links would make sense.
Admin
mohadese esmaeeli says
I have previously read that the ratio of follow and nofollow links should be considered and logical. Well, according to human logic, the number of nofollow links should naturally be higher. However, utilizing follow links from valuable websites can also be effective in the growth of the site. What factors should we consider when deciding whether to consider a link as follow or nofollow?
WPBeginner Support says
The main thing to keep in mind is to a high value or authority site and that would normally be when you would not need to use nofollow.
Admin
Jiří Vaněk says
I’ve read that from an SEO standpoint, it’s better to have external links as nofollow. This way, the search engine robot focuses more on internal links on the website. Therefore, I’ve set all external links as nofollow via a plugin. Is this a good technique, or is it better to make exceptions for high-quality links from domains with high domain authority?
WPBeginner Support says
We do not have a definitive on if this is best practice or not at the moment.
Admin
Joseph Mucira says
Sure! Making external links is a great way to give your juicy backlinks breathing space and a chance to rank higher on search engine results pages for the likes of Google, Bing, Yandex, Yahoo, DuckDuckGo, etc. Remember, too many links on one page/blog may feel like spam in the eyes of the search engine crawling bots. So, to offset the workload, a dofollow link function helps minimize the chances of overusing links on any given piece. This article has helped us (webmasters) with more ways to address the same adequately. We hope to see more resources from you soon.
Kudos for the excellent job well done!
WPBeginner Support says
Thank you for sharing this feedback and yes too many links can look spammy to search engines.
Admin
TLThomas says
What makes a site an “authority website” and thus better NOT add a “no follow”?
WPBeginner Support says
It would depend on on your niche, normally it would be a site you trust that you would confidently send your users to visit.
Admin
Hibble Dibble says
“Some WordPress users want to automatically add the nofollow attribute to all external links on their site. Most solutions that offer this are done with the help of JavaScript. This is not helpful for Google or for your site’s SEO.”
I kinda understand why it’s not helpful for Google as it looks at dofollow links as a ranking factor. But why would having all external links as nofollw be bad for your site’s SEO?
WPBeginner Support says
Linking to credible sites can be helpful to show you know which site is trustworthy sources for your users which can help your ranking.
Admin
Profcyma Global says
Thanks for sharing all the option possible to render nofollow external links.
But don’t you think noreferer noopener means nofollow as well, too.
WPBeginner Support says
There is somewhat of a difference, you would want to take a look at our guide below for more on this:
https://www.wpbeginner.com/beginners-guide/what-is-relnoopener-in-wordpress-explained/
Admin
Christina Henry says
I have been told that my Privacy Policy page should be no follow. How do i do that for a page?
WPBeginner Support says
If you have an SEO plugin, there is normally an option added in the page’s settings to nofollow a page.
Admin
Himanshu Thakur says
Is is mandatory to give no follow links?
WPBeginner Support says
It is not mandatory
Admin
Susan says
How do I add a no follow to links in the photo caption? Image credits contain links to the photographer and the site I downloaded it from.
WPBeginner Support says
For the simplest method, you could use the external links plugin from this article.
Admin
Bala says
Nice Post,
May I Know that rel=”nofollow noreferrer opener” and rel=”noreferrer opener nofollow ” both are same? I don’t know exactly where I need to insert “nofollow” when it comes to “noreferrer opener”.
WPBeginner Support says
The order does not matter, they are the same
Admin
Jeremiah Pittmon says
I activated the External Links plugin and saved the changes, but when I check the HTML code in the post, I don’t see “no follow” anywhere in the code. Is it supposed to show up there?
WPBeginner Support says
If you use the inspect element tool while that plugin is active you should see nofollow when inspecting external links. For how to use inspect element we have a guide you can follow here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Mariza says
Hi there,
Can you perhaps suggest another plugin to use with the Classic Editor?
It seems ‘Title & No Follow for links’ is outdated . Im getting this msg:
“This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
TIA
WPBeginner Support says
We will certainly keep an eye out for an alternative but for that message, you may want to take a look at our article here:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Graham Drew says
Every time i try to achieve this i break my post and get an error message ,but i suspect the message is caused by myself not entering the code correctly (i have no coding experience) my little portion of code looks different to your example.for individual links
Solution i entered the code manually using the code editor as described in your tutorial and that seemed to work this method was much easier for me.
WPBeginner Support says
Glad our recommended alternate method was able to help
Admin
Graham Drew says
Hi.Do external link plugins affect site speed.
WPBeginner Support says
External links do not affect your site’s speed
Admin
Graham Drew says
This tutorial is incorrect I keep getting error messages that has ruined my post and I cannot recover them.This Block Has Encountered An error and Cannot Be Previewed
WPBeginner Support says
Out tutorial is not incorrect, you may want to ensure that error is not caused by a plugin by using our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Marnick says
Hi, is there a way to add a no-follow to a WooCommerce product affiliate link (without a plugin).
Ex. I can add a product in WooCommerce and change from a “Simple product” to a “Extern/Affiliate product”. I can insert the link, but not edit any html or option to set to no follow.
Thanks.
WPBeginner Support says
You would want to reach out to WooCommerce’s support for how to customize the external link to be nofollow when there is not a default option to.
Admin
Ruth says
Great info and cleared up my understanding of follow/nofollow very nicely. Keep up the great work.:-)
WPBeginner Support says
Thank you, glad our tutorial could be educational
Admin
Bijay says
Thank you sir . this can help us
WPBeginner Support says
Glad our article could be helpful
Admin
Abdul Razzaq says
Thanks dear sir
WPBeginner Support says
You’re welcome
Admin
Swapnil Harpale says
Thanks for sharing all the possible option to make external links nofollow.
But don’t you think that noreferer noopener also means nofollow.
WPBeginner Support says
While they look similar, those are used for slightly different reasons than nofollow. Nofollow is more for crawlers such as Google to not follow that link in terms of SEO while noreferrer and noopener limits how much the site you link to knows about your link to the site.
Admin