リンクはサイト訪問者を誘導するために重要です。コンテンツをつなぎ、ナビゲーションを向上させます。さらに、SEOにも役立ち、サイトをより発見しやすくします。
WordPressでは、投稿、ページ、メニュー、サイドバー、フッターなど、さまざまな場所にリンクを追加できます。
WPBeginnerでは、内部リンクを使って関連するコンテンツをつなぎ、外部リンクを使って特定の問題を解決するプラグインを推奨しています。これにより、読者は探し回ることなく、より有益な情報を見つけることができます。
このガイドでは、リンクを追加する方法をステップ・バイ・ステップでご紹介します。あなたのサイトをよりユーザーフレンドリーに、コンテンツをよりアクセスしやすくする簡単なテクニックをお教えします。
それでは、WordPressでリンクを追加する手順を説明しよう!

なぜリンクが重要なのか?
リンクはインターネットの血流である。リンクはサイトやウェブページを相互に結びつけ、ワールド・ワイド・ウェブの情報を形成する。
クリックするリンクがないウェブページを想像してみてほしい。ブラウザーで戻るボタンをクリックする以外にオプションはないだろう。
ハイパーリンクのテキスト、ボタン、その他の要素は、あるページから別のページへ、またはあるサイトから別のサイトへと移動します。リンクは、WordPressサイトの訪問者に、あるトピックに関する詳細情報がどこにあるかを伝えます。
リンクを効果的に使用すると、訪問者はあなたのサイトでより多くの時間を費やすでしょう。より多くのコンテンツを発見し、オンラインストアでより多くの商品を購入し、メールマガジンを購読してくれる可能性が高まります。
それでは、WordPressサイトのさまざまなエリアにリンクを簡単に追加する方法を見ていきましょう。このチュートリアルは詳細なので、下のナビゲーションを使って必要なセクションに素早くジャンプしてください:
- How to Add Links in WordPress Posts and Pages
- How to Automatically Add Links in WordPress Posts and Pages
- How to Add Links in WordPress Widgets
- How to Add Links in WordPress Navigation Menus
- How to Add Title and Nofollow to Links in WordPress
- How to Add Links to Buttons in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
WordPressの投稿とページにリンクを追加する方法
WordPressでは、ブロックエディターを使ってブログ投稿やページにリンクを簡単に追加することができます。
投稿やページを編集するか、新規作成するだけです。
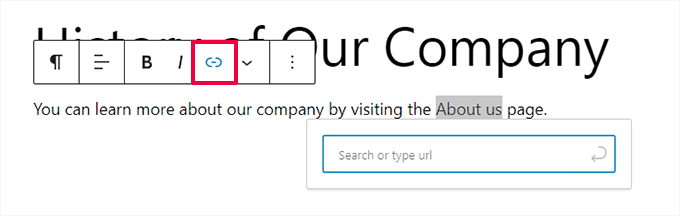
次に、リンクを添付したいテキストをハイライトする必要があります。この選択したテキストをリンクのアンカーテキストと呼ぶ。次に、ツールバーの「リンク」ボタンをクリックします。

URLを入力するボックスが表示されます。URLはウェブアドレスです。例えば、WPBeginnerのWordPressブログの始め方ガイドのURLは以下のようになっています:
https://www.wpbeginner.com/start-a-wordpress-blog
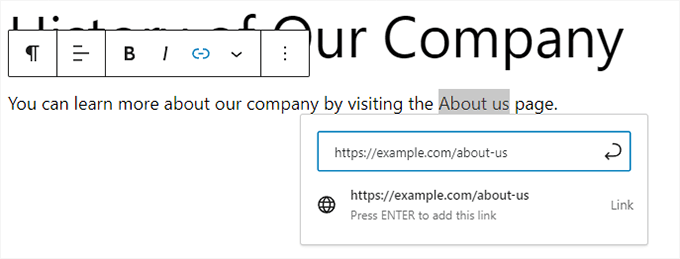
このようにリンクしたい投稿やページのURLをコピー&ペーストするだけです:

投稿にリンクを挿入するには、「送信」ボタンをクリックするか、Enterキーを押す必要があります。
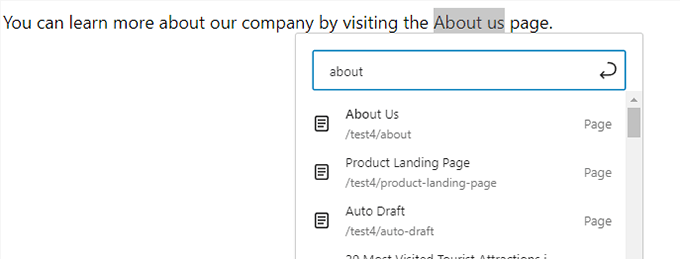
自分のサイトのコンテンツにリンクしている場合は、投稿日やページを検索した方が早いかもしれません。コンテンツのタイトルから1語か2語を入力すれば、WordPressがそれを見つけてくれる:

ご希望のページや投稿のタイトルをクリックすると、リンクが自動的に追加されます。
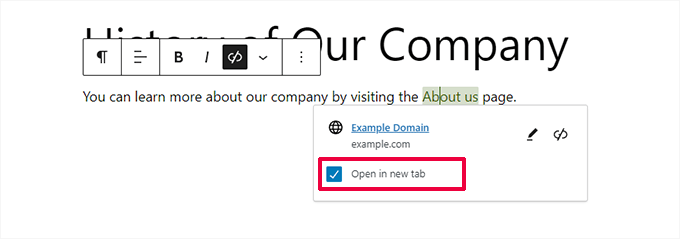
リンクを新しいタブで開きたい場合は、まずリンクを追加する必要があります。その後、リンクをクリックし、「新しいタブで開く」オプションをチェックしてください。

🚨🚨注意:このオプションは、第三者のサイトへのリンクにのみ使用することをお勧めします。こうすることで、ユーザーがサイトを訪問中に離脱することがなくなります。
クラシックWordPressエディターでリンクを追加する
ブロックエディターではなく、旧式のクラシックエディターを使っている場合、リンクを追加する手順はよく似ている。
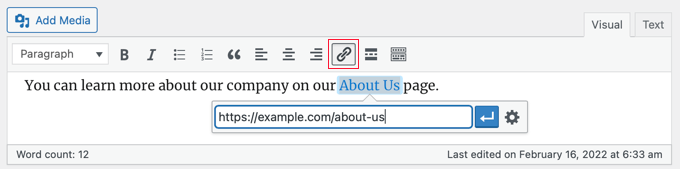
編集したい投稿を開くか、新規投稿を作成する必要があります。次に、リンクのアンカーとして使いたいテキストを見つけてハイライトします。次に、ツールバーに表示される「リンク」ボタンをクリックします。

その後、ブロックエディターと同様に、リンクしたいURLを貼り付けたり、投稿やページを検索することができます。
アンカーテキストにURLを直接貼り付ける
ブロックエディターとクラシックエディターの両方でリンクを追加するさらに簡単な方法は、アンカーテキストにURLを貼り付けるだけです。
まず、リンクしたいURLをコピーします。次に、投稿の中で選んだアンカーテキストをハイライトします。
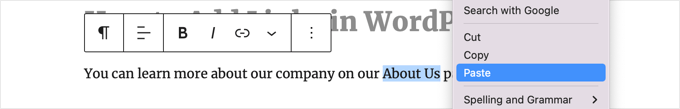
次に、右クリックして「貼り付け」を選択するか、Ctrl+V(Windows)またはCommand+V(Mac)を押してURLを貼り付ける。

WordPressは、あなたがURLを貼り付けていることを自動的に検出し、アンカーテキストをリンクに変えます。
💡ヒントブロックエディターの効果的な使い方については、WordPressコンテンツエディターを使いこなすためのヒントをご覧ください。
WordPressの投稿とページにリンクを自動的に追加する方法
上記のステップでは、自分のサイトのコンテンツに手動でリンクを追加する方法を説明した。しかし、手動で内部リンクを追加するには時間がかかります。
内部リンクの管理を簡単にするために、AIOSEOプラグインを使用しています。このプラグインは、300万以上のサイトで使用されている最高のWordPress SEOプラグインです。
私たちはWPBeginnerサイトでこれを使用しており、それ以来ランキングが急上昇していることに気づいています。さらに詳しく知りたい方は、AIOSEOのレビューをご覧ください。
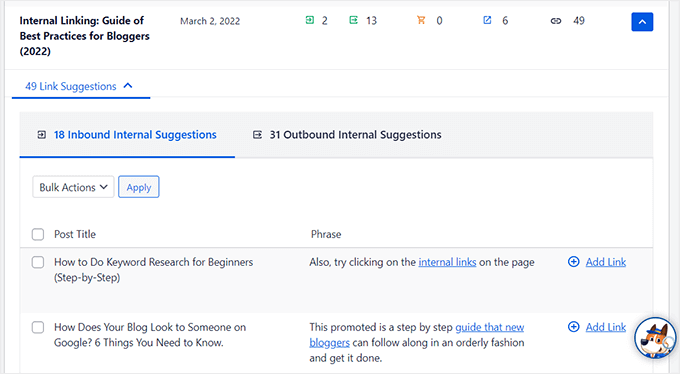
リンクアシスタントの機能があり、サイト全体をクロールして内部リンクの機会を自動的に見つけてくれる。
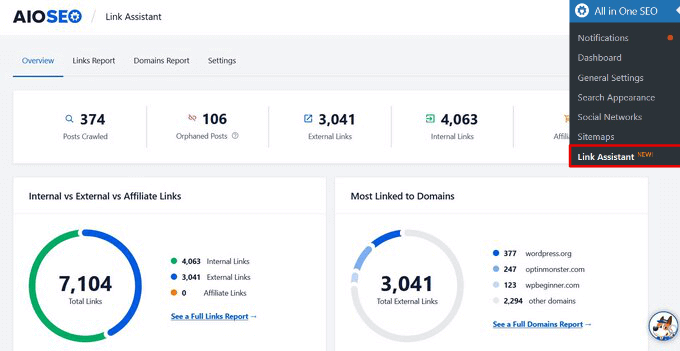
プラグインをインストールしたら、WordPressダッシュボードのAll In One SEO ” Link Assistantにアクセスしてください。
リンクアシスタントのダッシュボードが開き、サイトの内部リンクと外部リンクの概要を見ることができます。

リンクレポートタブでは、リンクできる関連投稿の提案と、最高のSEOランキングのために推奨されるアンカーテキストを見ることができます。
リンクを追加」ボタンをクリックすれば、コンテンツにこれらのリンクをすばやく追加できます。各投稿を個別に開く必要はありません。

サイトに多くのコンテンツがある場合、この内部リンクプラグインを使えば、新しい投稿と古い投稿の間に文脈上の関係を簡単に構築することができます。
WordPressウィジェットにリンクを追加する方法
WordPressでは、サイドバーやフッターなど、サイト内のコンテンツ以外のエリアにウィジェットを追加することができます。
これらのウィジェットのいくつかは自動化されており、多くのオプションはありません。例えば、「最新の投稿」ウィジェットは最近の投稿を自動的にリンクします。
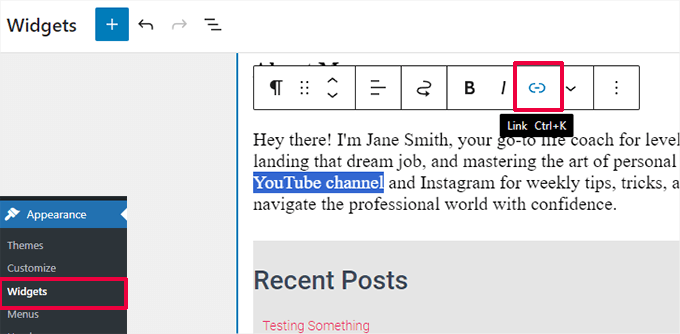
しかし、サイドバーにリンク付きのカスタマイザーテキストを追加したい場合は、Paragraphウィジェットを使用することができます。
外観 ” ウィジェットページに行き、左上の青い「+ブロックインサーター」アイコンをクリックします。その後、Paragraphウィジェットをサイドバーやその他のウィジェットエリアにドラッグしてください。

投稿やページにウィジェットを追加するときと同じように、テキストを投稿タイプし、リンクを追加することができます。本当に〜してもよいですか? ‘更新’ボタンをクリックして、新しいウィジェット設定を保存してください。
WordPressのナビゲーションメニューにリンクを追加する方法
サイトのナビゲーションメニューにリンクを追加したいですか?WordPressには、ドラッグ&ドロップでナビゲーションメニューを作成・管理できるエディターがビルトインされています。
ナビゲーションメニューへの内部リンクの追加
WordPressのテーマにもよりますが、サイトのナビゲーションメニューに内部リンクを追加する簡単な方法は2つあります。
1.フルサイトエディターでナビゲーションメニューにリンクを追加する
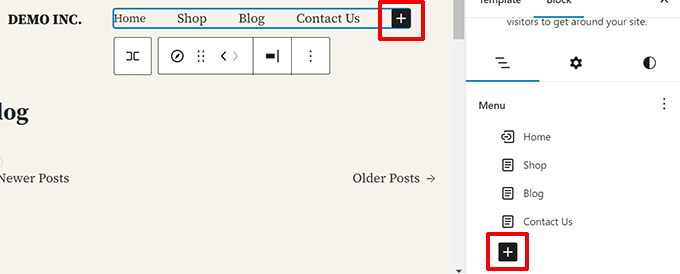
フルサイト編集が可能なブロックテーマを使用している場合は、外観 ” エディターページに移動し、編集したいナビゲーションメニューをクリックするだけです。

ナビゲーションブロックで、追加(+)ボタンをクリックして新しいリンクを追加します。
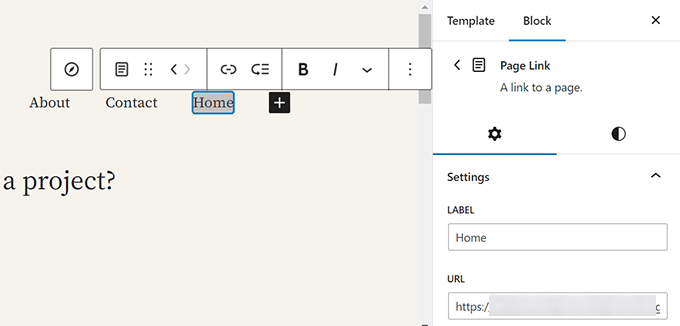
次に、リンクしたいコンテンツを検索するか、URLを貼り付ける。キーボードのエンターキーを押してリンクを追加する。

リンクを編集する必要がありますか?リンクをクリックし、右カラムのリンクを変更してください。
2.クラシックテーマのナビゲーションメニューにリンクを追加する
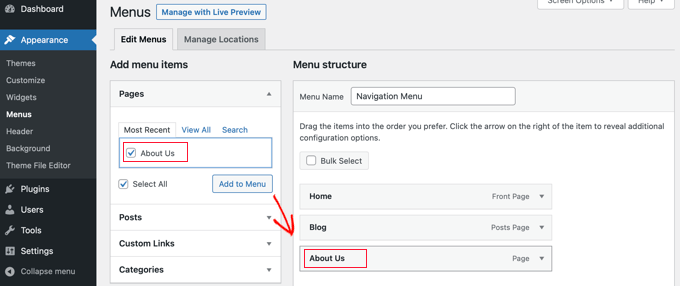
外観 ” メニューのページに移動してください。メニューがすでに設定されていない場合は、メニュー名を入力して作成することができます。さらに詳しく知りたい方は、WordPressでナビゲーションメニューを追加する方法の初心者ガイドをご覧ください。
左側のメニューに追加したい投稿やページを選択し、「メニューに追加」ボタンをクリックするだけです。

WordPressは自動的に選択した投稿とページにリンクします。エントリーはドラッグ&ドロップで並べ替えることができます。
ナビゲーションメニューへの外部リンクの追加
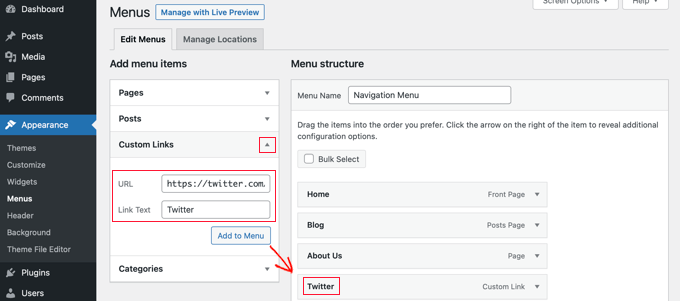
他のサイトへのリンクなど、カスタムリンクを追加することもできます。例えば、ナビゲーションメニューにTwitterプロフィールのURLを追加することができます。
左側の「カスタムリンク」セクションの横にある矢印をクリックするだけです。リンクに使用したいURLとテキストを入力し、「メニューに追加」ボタンをクリックします。

メニューにリンクを追加し終わったら、画面下の「メニューを保存」ボタンをクリックするのを忘れないでください。
WordPressでリンクにタイトルとNofollowを追加する方法
リンクにタイトルをつけると便利です。これは、このように誰かがリンクの上にマウスカーソルを置いたときに外観されるテキストです:

タイトルを付けることで、リンク先が明確になることが多い。読者にとって役に立ち、安心感さえ与えることができる。
外部リンクにnofollowタグを追加することもできます。これは、あなたがそのサイトのコンテンツを所有またはコントロールしていないため、あなたのサイトのSEOスコアをそのリンクに渡さないことを検索エンジンに伝えるものです。
しかし、WordPressの初期設定では、リンクにタイトルやnofollowタグを追加する権限がありません。そこで、リンクにタイトルやnofollowタグを追加する2つの方法を紹介しよう。
AIOSEOプラグインを使ってタイトルとNofollowを追加する(簡単)
WordPress用の無料プラグインAll In One SEO (AIOSEO)を使えば、リンクにタイトル、nofollow、スポンサー、UGC属性を追加することができる。
プラグインはブロックエディターで、nofollowやその他の属性のトグルスイッチを追加します。また、タイトルのフィールドも追加されます。

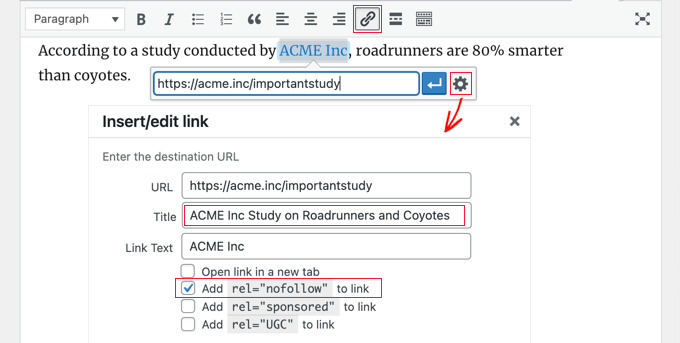
クラシックエディターでは、「リンクオプション」のギアアイコンをクリックすることで、AIOSEOの追加設定にアクセスすることができます。リンクのインサーター/編集」ポップアップが表示され、タイトルを入力したり、nofollowやその他のリンク属性のチェックボックスをクリックすることができます。

HTMLコードによるタイトルとnofollowの追加
AIOSEOを使いたくない場合は、HTMLコードを使ってリンクにtitle属性とnofollow属性を手動で追加する必要がある。
まず、通常の方法でリンクを追加し、エディターをHTMLモードに変更する。
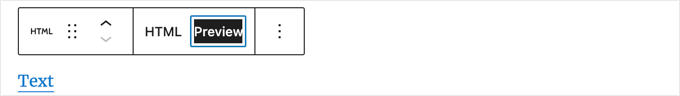
ブロックエディターを使用している場合は、ツールバーの端にある3つの縦点をクリックし、ブロックのHTMLコードを表示するために「HTMLとして編集」を選択する必要があります。

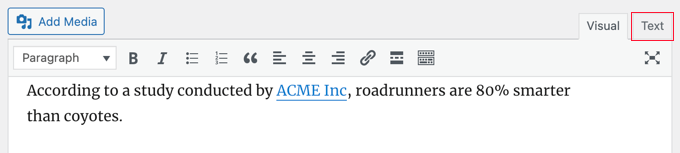
クラシックエディターを使用している場合、投稿全体をHTMLとして表示するには「テキスト」タブをクリックする必要があります。

リンクのHTMLコードが表示されます。基本的なリンクは次のようになります:
<a href="URL">ANCHOR TEXT</a>
title属性とnofollow属性を追加して、以下のようにする必要がある:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
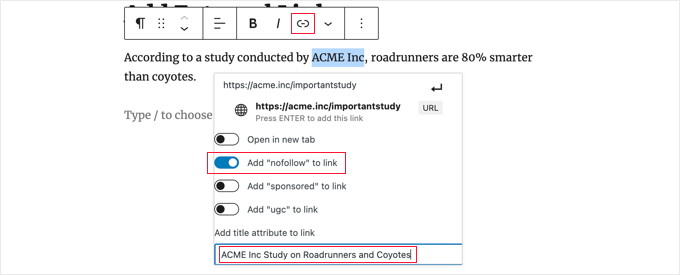
デモサイトではこのように表示されます(上のスクリーンショットをご覧ください):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
タイトルは好きなものに変更できる。nofollow属性は常にrel="nofollow "でなければなりません。タイトルとnofollowを囲むダブルクォーテーションを忘れないでください。
詳しくは、WordPressでnofollowリンクを追加する方法についての初心者ガイドをご覧ください。
WordPressのナビゲーションメニューにタイトルとnofollowを追加する
ナビゲーションリンクをnofollowにするプロセスは少し異なります。
リンクのナビゲーションラベルの下にある「Link Relationship (XFN)」フィールドに「nofollow」と入力する必要があります。

そのフィールドが表示されていない場合は、ページ右上の「表示オプション」タブで追加する必要があります。

完全なステップバイステップの手順については、WordPressでナビゲーションメニューにnofollowリンクを追加する方法のガイドを参照してください。
WordPressでボタンにリンクを追加する方法
WordPressの投稿やページにボタンを追加したいですか?最も簡単な方法は、WordPressにビルトインされているButtonブロックを使うことです。
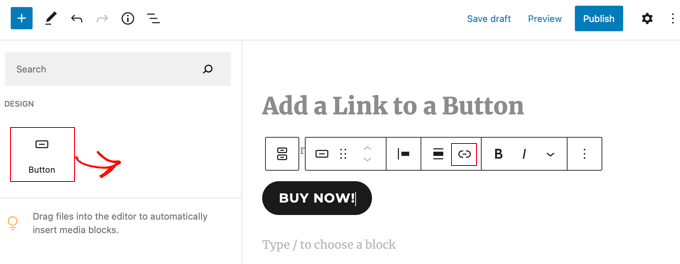
新しい投稿を作成するか、既存の投稿を編集したら、(+)アイコンをクリックして新しいブロックを作成します。その後、「ボタン」ブロックを投稿タイプにドラッグし、ボタンのテキストを入力します。

その後、ツールバーの「リンク」ボタンを使ってリンクを追加できます。これは、WordPressのブロックエディターを使って他のリンクを追加する場合と同じです。
投稿にボタンを追加するさらに詳しい方法については、WordPressで行動喚起ボタンを追加する方法のガイドをご覧ください。
WordPressでリンクされたコンテンツを埋め込む方法
WordPressでは、投稿にURLをインサーターするだけで、特定のタイプのコンテンツを簡単に埋め込むことができます。これは投稿に「コンテンツカード」を作成すると呼ばれることもあります。
URL全体を段落ブロックに貼り付けるだけです。
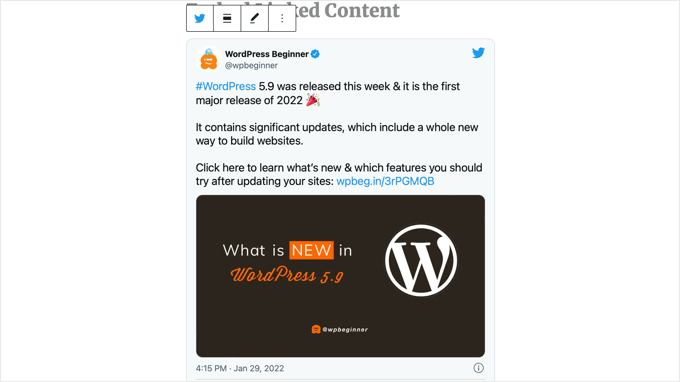
例えば、TwitterのURLを貼り付けると、画像や「いいね!」、タイムスタンプなどを含むツイート全体がこのように埋め込まれる:

YouTube動画の場合も手順は同じです。YouTubeで使いたい動画を見つけて、ブラウザーウィンドウの上部からURLをコピーするだけです。

次の投稿またはページにリンクを貼り付けます。
動画は自動的に埋め込まれます。

この方法は、Twitter投稿やYouTube動画に最適なだけでなく、他の多くのタイプのコンテンツにも有効です。詳しくはWordPressのサポート記事「埋め込み」をご覧ください。
WordPressでアフィリエイトリンクを追加する方法
アフィリエイト・リンクを使ってサイトの収益を増やしたいですか?アフィリエイトは多くのブログやサイトに安定した収入をもたらします。
あなたが行う必要があるすべては、あなたがお勧めする製品やサービスへの特別なリファラーリンクを追加するだけです。あなたのリンクをクリックした訪問者がこれらの商品を購入すると、あなたにコミッションが支払われます。
ほとんどの初心者が直面する問題は、推薦したい商品やサイトがそれぞれ異なるURLを持っていることだ。特にたくさんの商品を推薦する場合、これらをトラッキングするのは厄介だ。
アフィリエイトリンクを追加・管理する最善の方法は、アフィリエイト管理プラグインを使用することです。Pretty Linksか Thirsty Affiliatesの使用をお勧めします。
これらのプラグインはどちらも、あなたの特別なアフィリエイトリンクに人々を送るリダイレクトリンクを作成することで機能します。以下のようになります:
www.yoursite.com/refer/partnersitename
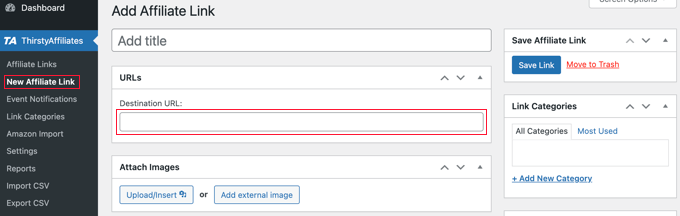
プラグインは、WordPressメニューにアフィリエイトリンクを追加できる新しいオプションを追加します。ThirstyAffiliatesの使い方は以下の通りです。あなたは、特別なアフィリエイトリンクをコピー&ペーストして、’Destination URL’ボックスに貼り付けるだけです。

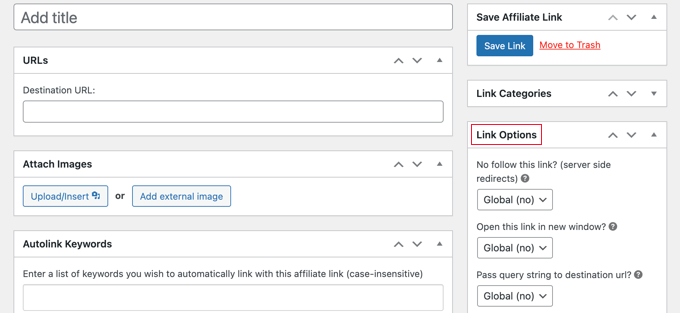
右側でリンクに特定のオプションを設定することができます。
これには、nofollowにするかどうか、新しいウィンドウやタブで開くかどうか、などが含まれる。

完了したら、必ず「リンクを保存」ボタンをクリックしてください。
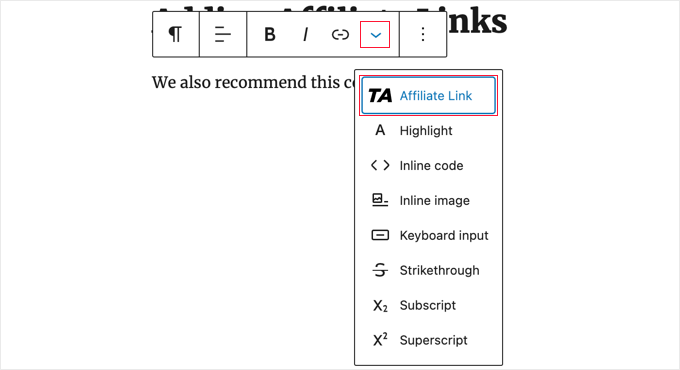
アフィリエイトリンクを設定したら、投稿やページに簡単に追加することができます。段落ブロックで下矢印をクリックし、「アフィリエイトリンク」オプションを選択します:

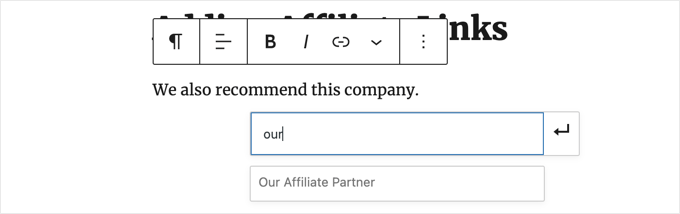
次に、アフィリエイト・リンクの名前を入力する。
この例では、”Our Affiliate Partner “です。

名前をクリックし、「適用」をクリックすると、投稿にアフィリエイト・リンクが追加されます。
リンク先の企業が別のアフィリエイト・プログラムに移行した場合など、アフィリエイト・リンクを変更するのは簡単です。
ダッシュボードのThirstyAffiliatesまたはPretty Linksページでリンクを一度変更するだけです。投稿のリンクは以前と同じままですが、アフィリエイトリンクが使用されるすべての場所で新しいアフィリエイトリンクにリダイレクトされます。
もっと便利なアフィリエイト・プラグインについては、WordPress用の最高のアフィリエイト・マーケティング・ツールとプラグインの投稿日をご覧ください。
HTMLに手動でリンクを追加する方法
HTMLコードを使用してサイトにリンクを追加したい場合があります。これはカスタムHTMLブロックやウィジェットを使用する必要がある場合に発生する可能性があります。
また、テーマファイル内のリンクを直接編集する必要があるかもしれません。親テーマを更新したときに編集内容が失われないように、常に子テーマを使うようにしてください。
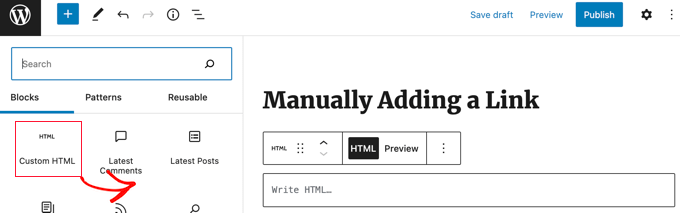
HTMLでリンクを作成するのは簡単です。試すには、投稿またはページにカスタムHTMLブロックを追加します。このブロックは「ウィジェット」の下にありますし、検索バーを使って探すこともできます。

次に、HTMLを書き込むボックスが表示されます。このコードをボックスにコピーしてください:
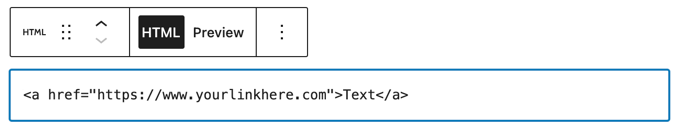
<a href="https://www.yourlinkhere.com">Text</a>
このように見えるはずだ:

プレビュー」タブをクリックすると、投稿やページでコードがどのように表示されるかを確認できます:

HTML’タグに戻り、URLを正しいウェブページに変更します。また、’Text’をリンクに使いたい単語に変更することもできます。
先ほど行ったように、リンクにタイトルを追加したいかもしれない。このようなコードが必要で、「This is the title」を好きなものに変更できます。
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
リンクを新しいタブで開きたい場合は、次のようにHTMLコードにtarget="_blank "を追加するだけです:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
リンクをnofollowにしたい場合は、次のようにrel="nofollow "を追加します:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
これらすべてを一度に含めることができます。以下は、新しいタブで開き、nofollowされたタイトルのリンクの例です:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
これがHTMLでリンクを作成する方法だ。
WordPressでアンカーリンクを追加する方法
アンカーリンクとは、ページ上のリンクの一種で、同じページ内の特定の場所に移動させるリンクのことです。これにより、ユーザーは最も興味のあるセクションにジャンプすることができます。
下のスクリーンショットをご覧ください:

このタイプのリンクは、長いチュートリアルやコンテンツを書く際にとても便利で、ユーザーが最も興味のあるセクションに簡単にジャンプすることができます。
WordPressでアンカーリンクを簡単に追加する方法について、詳細なガイドを作成しました。
WordPressでソーシャルシェアリンクを追加する方法
あなたのサイトにソーシャルシェアリンクやボタンを追加したいですか?
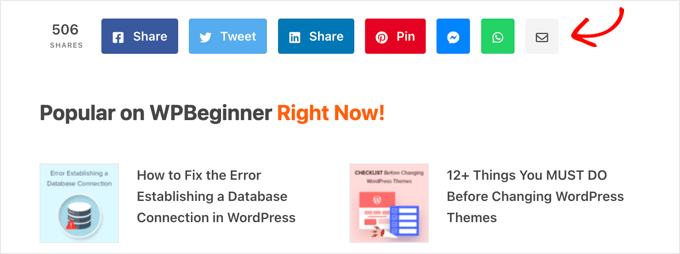
これらのリンクは、ユーザーがお気に入りのソーシャルネットワークでコンテンツを簡単に共有できるようにします。ソーシャルシェアリンクやボタンには、合計シェア数が表示されることもあります。

私たちは、ユーザーが手動でこれらのリンクを追加することをお勧めしません。代わりに、ソーシャルシェアプラグインを常に使用する必要があります。WordPressにソーシャルシェアボタンを追加する方法については、ステップバイステップのガイドがあります。
この投稿がWordPressでリンクを追加する方法を学ぶのにお役に立てば幸いです。WordPressで「タイトルを追加」プレースホルダーテキストを置き換える方法についての初心者向けガイドや、WordPressでショートコードを使用するための専門家のヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Obert Mukuka
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support
We will look to include that in the future
Admin
satta matka
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support
Correct, for most links we recommend setting nofollow.
Admin
Abbey
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support
Glad our guide was able to simplify the process for you
Admin
John Dodge
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz
Hello this is awesome Blog site
WPBeginner Support
Thank you
Admin
Franki Robinson
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support
Thank you
Admin
Ted
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support
Thanks, glad our articles are clear
Admin
Toksfashion
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo
This was so helpful and clear! Thank you!
David
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib
How to link a category to page url ???
Linda Shoaf
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V.
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V.
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael
Any help will be greatly appreciated.
WPBeginner Support
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a { color: #000; }1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M
thanks thanks thanks
WPBeginner Support
You are welcome
Admin
Marie Gilbert
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “WordPress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey
I think it’s a very illustrative and very useful guidelines!
Thanks!