Möchten Sie einen benutzerdefinierten Domain-Alias für Ihre WordPress-Landingpage hinzufügen?
Anstatt eine separate WordPress-Website einzurichten, können Sie einfach neue Landing Pages erstellen und dann verschiedene Domains auf diese Seiten verweisen. Das kann Ihnen eine Menge Zeit und Mühe ersparen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen benutzerdefinierten Domain-Alias für Ihre WordPress-Landingpage hinzufügen können.

Warum eine benutzerdefinierte Domain für eine WordPress Landing Page hinzufügen?
Viele Website-Besitzer verwenden Landing Pages, um Verkäufe zu erzielen, ihre E-Mail-Listen zu erweitern, bestimmte Produkte zu bewerben und vieles mehr. Standardmäßig haben diese Landing Pages denselben Domainnamen wie der Rest Ihrer Website, aber manchmal möchten Sie vielleicht stattdessen eine eigene Domain verwenden.
Lassen Sie uns ein Beispiel betrachten. Stellen Sie sich vor, Sie veröffentlichen Rezepte auf einer Website namens mycookingrecipes.com. Nun möchten Sie Ihren Food-Blog um den Verkauf von Online-Kochkursen erweitern. Sie möchten Ihre Rezepte und Kurse getrennt halten, um Ihr bestehendes Publikum nicht zu verwirren.
Anstatt eine völlig neue Website einzurichten, können Sie eine benutzerdefinierte Domain hinzufügen und diese dann auf eine Landing Page auf Ihrer bestehenden Website verweisen.
So können Sie über dieselbe WordPress-Installation Online-Kurse verkaufen und Rezepte veröffentlichen. Sie verbringen weniger Zeit mit der Wartung der Website und können die Kosten für Ihre Website unter Kontrolle halten.
Wenn Sie eine Marketing-Agentur sind, die mit einer Plattform wie Unbounce Landing Pages für Kunden erstellt, können Sie all diese Seiten über eine einzige WordPress-Installation bereitstellen.
Schauen wir uns also an, wie Sie Ihrer WordPress-Landingpage ganz einfach einen benutzerdefinierten Domain-Alias hinzufügen können. Sie können die Quicklinks unten verwenden, um zu einem bestimmten Schritt zu springen:
Was brauchen Sie, um einen benutzerdefinierten Domain-Alias hinzuzufügen?
Zunächst müssen Sie sicherstellen, dass Ihr WordPress-Hosting-Unternehmen Ihnen erlaubt, mehrere Domains auf dieselbe WordPress-Website zu verweisen.
Danach brauchen Sie einen neuen Domänennamen. Wir empfehlen Domain.com, da sie einer der besten Domainnamen-Registrierer auf dem Markt sind. Sie haben wettbewerbsfähige Preise und Sie können ihre Domainnamen mit jedem WordPress-Hosting-Unternehmen verwenden.

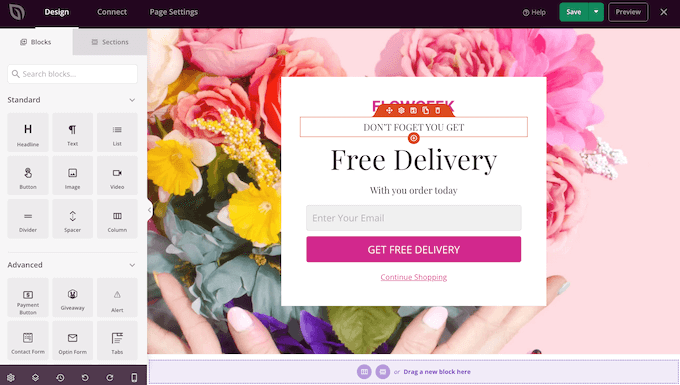
Und schließlich brauchen Sie SeedProd. Es ist das beste WordPress-Seitenerstellungs-Plugin auf dem Markt und kommt mit mehr als 300 Vorlagen und 90 Blöcken, die Sie einfach per Drag & Drop auf Ihre Landing Pages ziehen können.
Außerdem können Sie jeder Landing Page eine eigene Domain zuordnen.

Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget individuelle Seiten erstellen können. Wir werden jedoch das Premium-Plugin von SeedProd verwenden, da es eine einfache Domain-Zuordnungsfunktion bietet.
Schritt 1: Erstellen Sie Ihre Landing Page in WordPress
Zu Beginn müssen Sie eine Landing Page auf Ihrer bestehenden WordPress-Website erstellen. In einem späteren Schritt werden Sie dieser Landing Page einen neuen Domainnamen zuweisen.
Installieren und aktivieren Sie zunächst das SeedProd-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nachdem Sie das Plugin aktiviert haben, fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diesen Schlüssel unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Informationen eingegeben haben, klicken Sie einfach auf „Verify Key“.
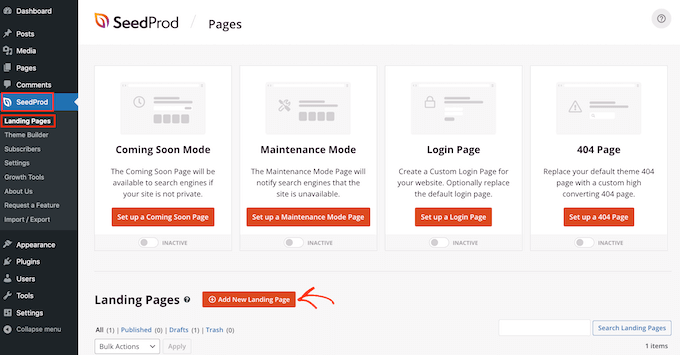
Danach gehen Sie zu SeedProd “ Landing Pages und klicken Sie auf „Neue Landing Page hinzufügen“.

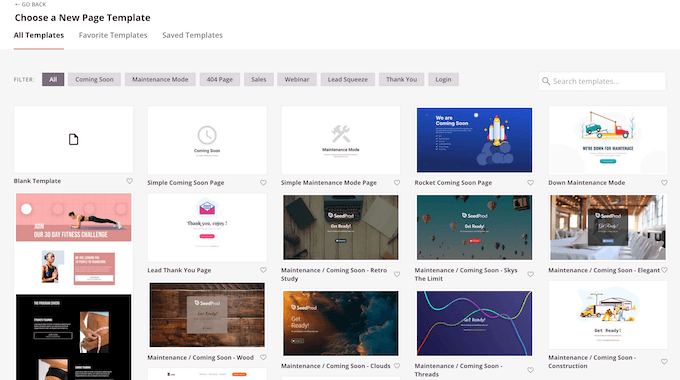
Wählen Sie eine SeedProd-Seitenvorlage
Auf dem nächsten Bildschirm können Sie eine Vorlage für Ihre benutzerdefinierte Seite in WordPress auswählen.
Die Vorlagen von SeedProd sind in verschiedene Kampagnentypen unterteilt, z. B. “ Demnächst“, „Webinar“ und “ 404-Seite“. Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um Vorlagen nach Kampagnentyp zu filtern.

Da Sie eine Landing Page erstellen, sollten Sie sich die Vorlagenkategorien „Sales“ oder „Lead Squeeze“ ansehen.
Um eine Vorlage in der Vorschau anzuzeigen, fahren Sie einfach mit der Maus über das Design und klicken Sie auf das Lupensymbol.

Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie auf „Diese Vorlage auswählen“. Wir verwenden die Vorlage „Masterclass Sales Page“ für alle unsere Bilder, aber Sie können jede Vorlage verwenden, die Sie möchten.
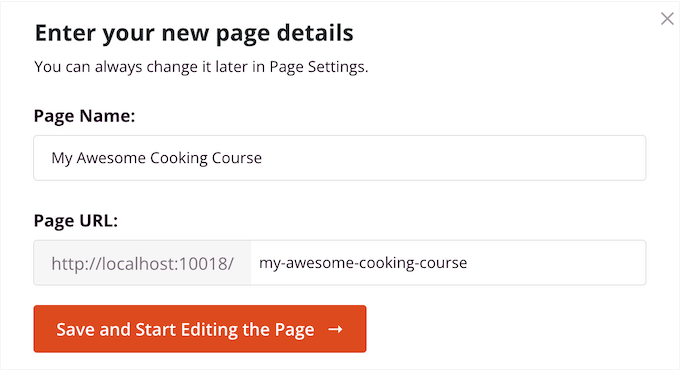
Erstellen Sie einen SEO-freundlichen Seitentitel
Geben Sie als Nächstes einen Namen für Ihre Landing Page ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL in alles ändern, was Sie wollen.
Damit die Suchmaschinen verstehen, worum es auf dieser Seite geht, können Sie einige relevante Schlüsselwörter hinzufügen, was Ihre WordPress-SEO oft verbessern kann.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.
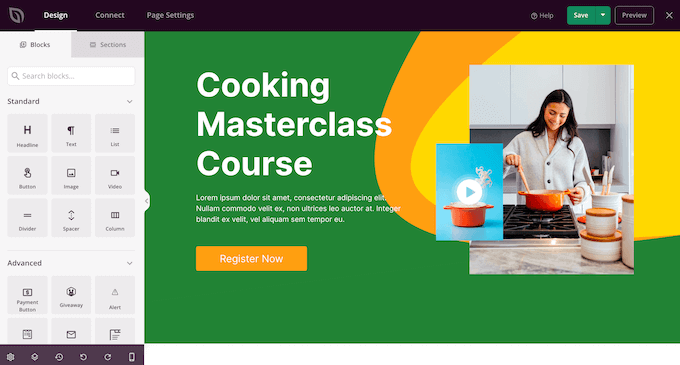
Gestalten Sie Ihre Seite mit SeedProd-Blöcken und -Abschnitten
Dadurch wird der Drag-and-Drop-Seitenersteller gestartet. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Seite. Auf der linken Seite sehen Sie außerdem die Blockeinstellungen.

Der Page Builder ist sehr einfach zu bedienen.
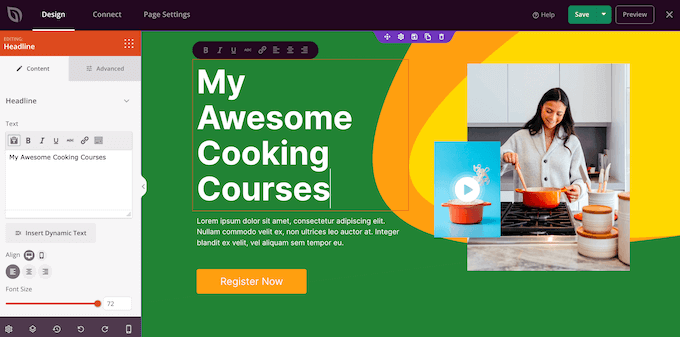
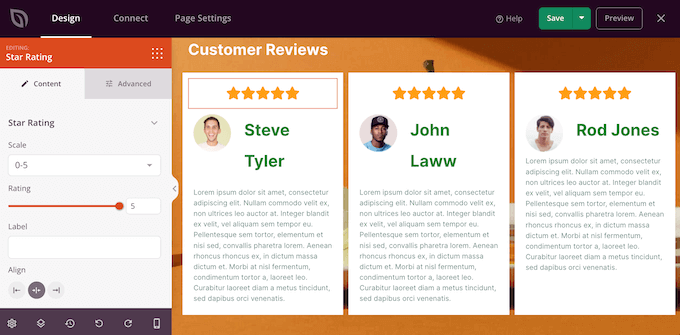
Um einen Block anzupassen, wählen Sie ihn einfach im Seiteneditor aus. In der linken Symbolleiste werden dann alle Einstellungen für diesen Block angezeigt. Hier ändern wir zum Beispiel den Text in einem „Überschrift“-Block.

Über die Einstellungen im linken Menü können Sie den Text formatieren, seine Ausrichtung ändern, Links hinzufügen und vieles mehr.
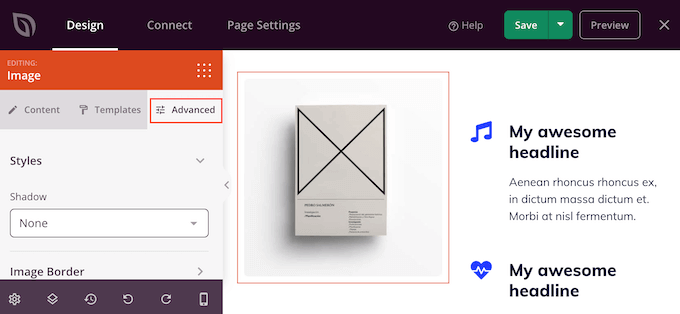
Sie können sogar CSS-Animationen und Box-Shadows hinzufügen, indem Sie die Einstellungen auf der Registerkarte „Erweitert“ verwenden.

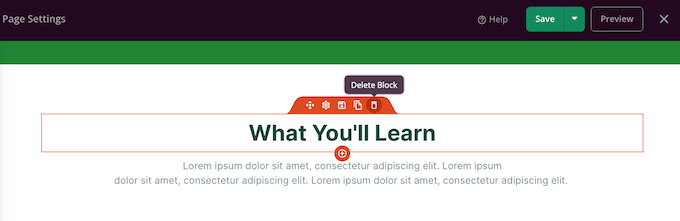
Wenn Sie einen Block von Ihrer Landing Page entfernen möchten, klicken Sie einfach auf den entsprechenden Block, um ihn auszuwählen.
Klicken Sie dann auf das Mülleimersymbol in der Minisymbolleiste.

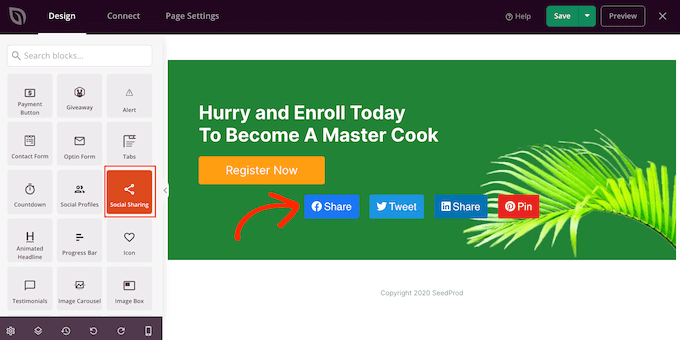
Um weitere Inhalte hinzuzufügen, suchen Sie einfach den richtigen Block im linken Menü und ziehen ihn auf das Seitenlayout.
Anschließend können Sie den Block nach demselben Verfahren wie oben beschrieben anpassen.

Wenn Sie eine Landing Page für den Verkauf von Produkten und Dienstleistungen erstellen möchten, bietet SeedProd auch eine Reihe von WooCommerce-Blöcken, die Sie Ihrem Design hinzufügen können.
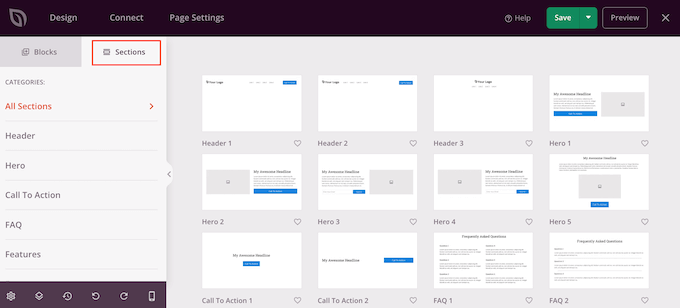
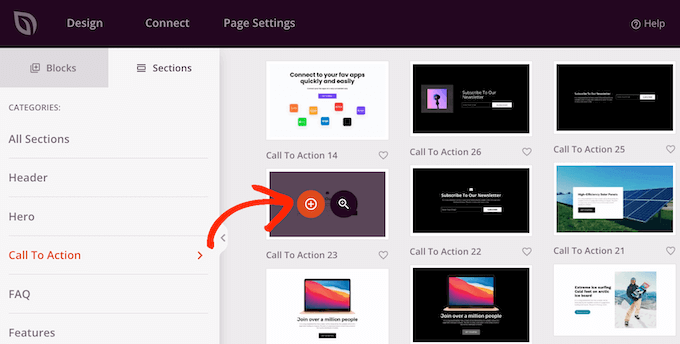
SeedProd verfügt auch über „Abschnitte“, d. h. Zeilen und Blockvorlagen, die häufig zusammen verwendet werden, einschließlich Kopfzeilen, Heldenbilder, Call-to-Action-Schaltflächen und mehr.
Um alle verfügbaren Abschnitte zu sehen, klicken Sie einfach auf die Registerkarte „Abschnitte“.

Um einen Abschnitt in der Vorschau anzuzeigen, fahren Sie mit der Maus darüber und klicken Sie dann auf das Lupensymbol.
Wenn Sie einen Bereich gefunden haben, den Sie zu Ihrer Landing Page hinzufügen möchten, bewegen Sie einfach die Maus darüber und klicken Sie auf das kleine „+“-Symbol.

Dadurch wird der Abschnitt am unteren Rand Ihrer Landing Page hinzugefügt. Sie können sowohl Abschnitte als auch Blöcke per Drag-and-Drop in Ihrem Design verschieben, um Ihr perfektes Layout zu erstellen.
Sie können auch die Schriftgröße, Farben, Hintergrundbilder und vieles mehr ändern.

Ausführlichere Anleitungen zur Gestaltung einer auffälligen Seite finden Sie in unseren Leitfäden zur Erstellung einer Landing Page mit WordPress und zur Erstellung einer Verkaufsseite, die konvertiert.
Aktivieren Sie die SeedProd-Integrationen von Drittanbietern
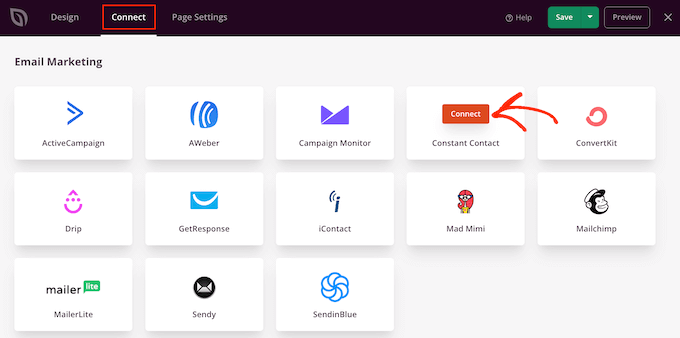
Wenn Sie eine Landing Page erstellen, um mehr Konversionen zu erzielen, dann arbeitet SeedProd mit vielen beliebten Tools von Drittanbietern zusammen, die Sie vielleicht bereits verwenden. Dazu gehören führende E-Mail-Marketing-Plattformen, Google Analytics und mehr.
Um Ihre Landing Page mit Ihrem E-Mail-Marketingdienst zu verbinden, klicken Sie einfach auf die Registerkarte „Verbinden“. Fahren Sie dann mit der Maus über den E-Mail-Marketingdienst, den Sie auf Ihrer Website verwenden, z. B. Constant Contact oder Campaign Monitor.
Klicken Sie dann auf die Schaltfläche „Verbinden“, wenn sie angezeigt wird.

SeedProd zeigt Ihnen nun, wie Sie die Seite mit Ihrem E-Mail-Marketingdienst verbinden können.
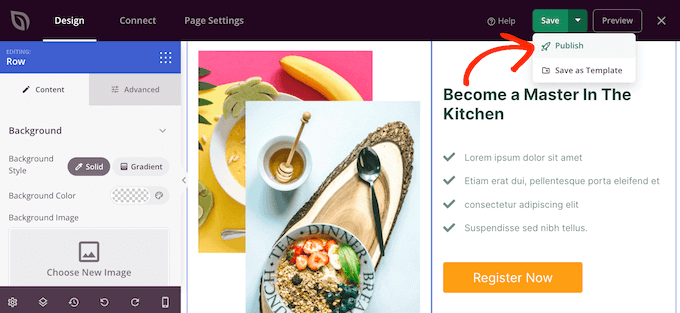
Wenn Sie mit dem Aufbau der Seite zufrieden sind, klicken Sie auf „Speichern“ und dann auf „Veröffentlichen“.

Schritt 2: Fügen Sie eine benutzerdefinierte Domain zu Ihrer Landing Page hinzu
Nun ist es an der Zeit, SeedProd anzuweisen, einen benutzerdefinierten Domain-Alias für diese Landing Page zu verwenden.
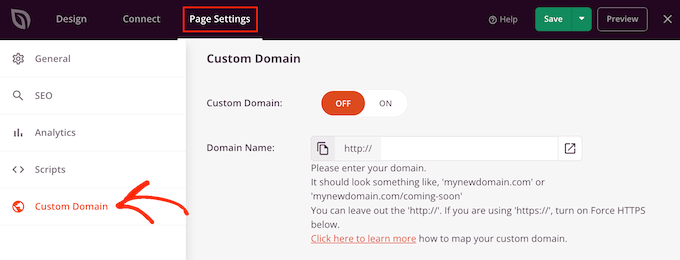
Wählen Sie dazu einfach „Seiteneinstellungen“ und klicken Sie dann auf „Benutzerdefinierte Domäne“.

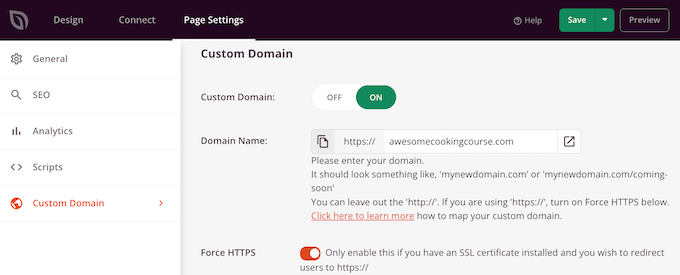
Klicken Sie anschließend auf die Schaltfläche „Ein“ neben „Benutzerdefinierte Domäne“. Sie können nun den gewünschten Domänennamen eingeben.
Bietet Ihr Domain-Provider auch ein kostenloses SSL-Zertifikat an, z. B. SiteGround? Dann stellen Sie sicher, dass Sie auf den Schalter „HTTPs erzwingen“ klicken, so dass er orange wird.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Wenn Sie jetzt Ihre benutzerdefinierte Domain besuchen, erhalten Sie eine Fehlermeldung, weil die Domain noch nicht auf Ihren WordPress-Blog oder Ihre Website verweist. Lassen Sie uns das ändern.
Schritt 3: Verweisen Sie Ihren benutzerdefinierten Domain-Alias auf Ihr WordPress-Hosting
Um Ihren benutzerdefinierten Domain-Alias auf Ihren WordPress-Hosting-Provider zu verweisen, müssen Sie die DNS-Nameserver unter Ihrem Domain-Registrar-Konto bearbeiten.
Nameserver teilen dem globalen Domänennamensystem mit, wo eine bestimmte Website zu finden ist. Sie können eine Domäne auf Ihre Website verweisen, indem Sie den Domänen-Nameserver ändern.
Sie können herausfinden, welche Nameserver Ihr Hosting-Anbieter verwendet, indem Sie sich an dessen Support-Team wenden. Bluehost verwendet zum Beispiel die folgenden Nameserver für die meisten Websites:
ns1.bluehost.com
ns2.bluehost.com
Wenn Sie nicht sicher sind, welche Nameserver Ihr Hosting-Provider verwendet, können Sie diese Informationen in Ihrem Kunden-Dashboard finden oder sich an das Support-Team wenden. Damit Sie die benötigten Informationen erhalten, lesen Sie unseren Leitfaden, wie Sie richtig um Unterstützung bitten und diese erhalten.
Notieren Sie sich diese Nameserver unbedingt, da Sie sie im nächsten Schritt benötigen.
In dieser Anleitung zeigen wir Ihnen, wie Sie einen benutzerdefinierten Alias für eine bei Domain.com registrierte Domain einrichten, indem Sie sie zu Bluehost leiten. Die Schritte sollten für die meisten Domain-Registrare ähnlich sein, aber Sie können immer in der Dokumentation Ihres Registrars nach weiteren Informationen suchen.
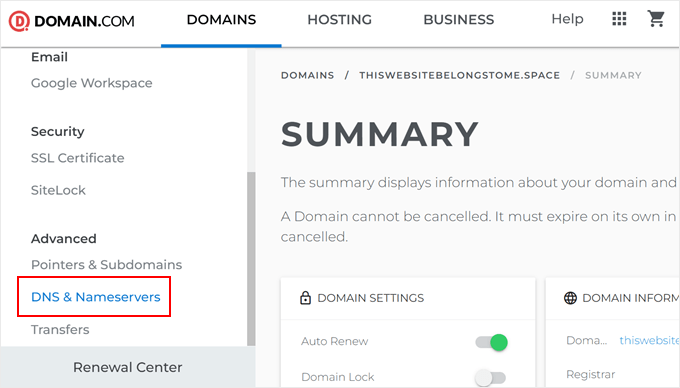
Zunächst müssen Sie sich bei Ihrem Domain.com-Konto anmelden. Danach klicken Sie einfach auf den Link „DNS & Nameserver“ in der linken Seitenleiste.

Bevor Sie etwas anderes tun, überprüfen Sie, ob die richtige Domäne oben auf dem Bildschirm ausgewählt ist, und ändern Sie sie gegebenenfalls. Scrollen Sie dann nach unten zum Abschnitt DNS-Einträge.
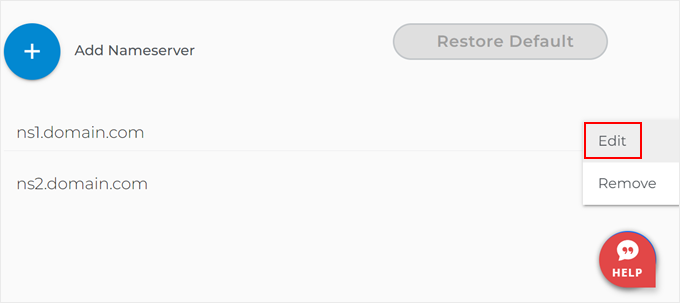
Klicken Sie hier auf die drei Punkte neben „ns1.domain.com“ und wählen Sie „Bearbeiten“.

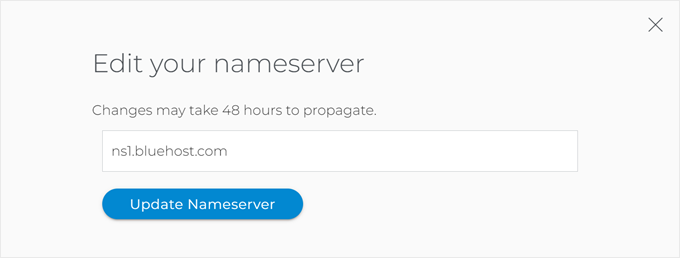
Es öffnet sich ein Popup-Fenster „DNS-Eintrag bearbeiten“.
Geben Sie einfach den neuen Nameserver in das entsprechende Feld ein und klicken Sie dann auf „Nameserver aktualisieren“.

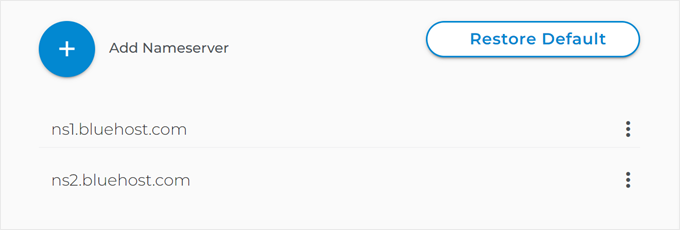
Wiederholen Sie diesen Vorgang für den Nameservereintrag ns2.domain.com.
Sobald Sie das getan haben, sehen Sie Ihre aktualisierten Nameserver in der Liste.

Weitere Einzelheiten finden Sie in unserer Anleitung zum einfachen Ändern von DNS-Nameservern.
Schritt 4: Hinzufügen einer benutzerdefinierten Domain zu Ihrem Hosting-Konto
Nun, da Ihre benutzerdefinierte Domain auf Ihren WordPress-Hosting-Provider verweist, ist es an der Zeit, die Domain zu Ihrem Hosting-Account hinzuzufügen.
Wir zeigen Ihnen, wie Sie bei Bluehost einen Domainnamen hinzufügen können. Der Vorgang ist jedoch bei den meisten Hosting-Anbietern ähnlich.
Loggen Sie sich einfach in das Dashboard Ihres Hosting-Accounts ein und gehen Sie dann auf die Registerkarte „Websites“. Klicken Sie dann auf die Schaltfläche „Website hinzufügen“.

Wählen Sie auf dem nächsten Bildschirm unbedingt die Option „Andere (leere Umgebung)“. Mit dieser Option können Sie einen externen Domainnamen zu Ihrem Bluehost-Konto hinzufügen, ohne eine Website dafür zu erstellen.
Klicken Sie anschließend einfach auf „Weiter“.

Nun geben Sie den Titel Ihrer Website ein.
Wenn Sie möchten, können Sie diesen Schritt überspringen und auf die Schaltfläche „Weiter“ klicken.

Fügen wir nun Ihren Domänennamen hinzu.
Geben Sie einfach Ihren Domänennamen, den Sie an anderer Stelle registriert haben, in das entsprechende Feld ein. Danach klicken Sie einfach auf die Schaltfläche „Weiter“.

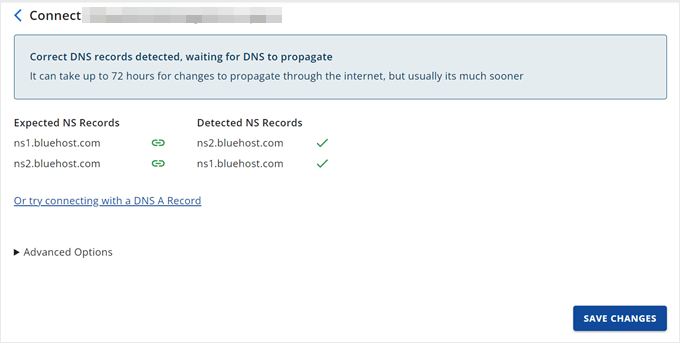
Bluehost wird dann die Einrichtung abschließen und prüfen, ob Sie die Nameserver Ihrer Domain hinzugefügt haben.
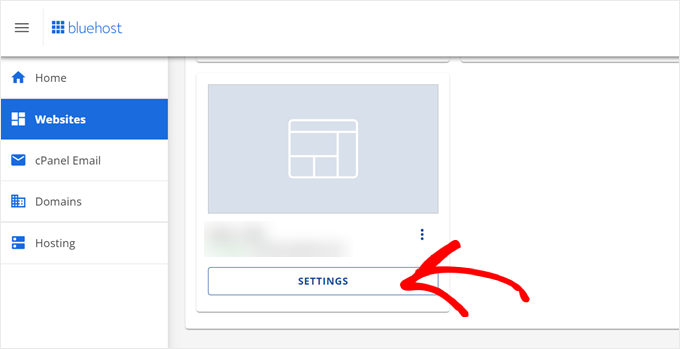
Um zu sehen, ob Bluehost die Einrichtung Ihres Domainnamens abgeschlossen hat, gehen Sie einfach auf die Registerkarte „Websites“ und klicken Sie auf die Schaltfläche „Einstellungen“ für die Domain, die Sie gerade hinzugefügt haben.

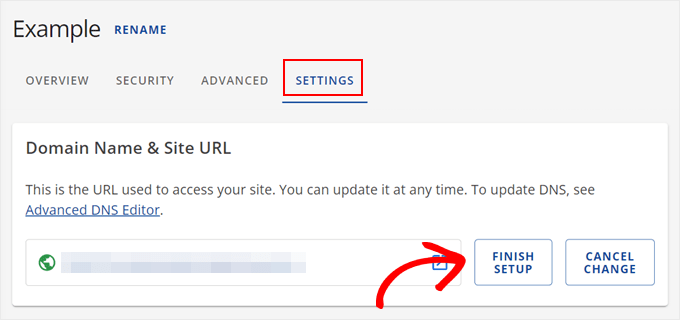
Danach gehen Sie einfach auf die Registerkarte „Einstellungen“.
Wenn Sie die Schaltfläche ‚Setup beenden‘ sehen, klicken Sie darauf.

Nachdem Sie auf die Schaltfläche „Finish Setup“ geklickt haben, weist Bluehost Sie darauf hin, dass Sie die Nameserver von Bluehost zu den Einstellungen Ihres Domain-Registrars hinzufügen müssen.
Aber auch wenn Sie die Nameserver hinzugefügt haben, kann es aufgrund der DNS-Verbreitung bis zu 48-72 Stunden dauern, bis Ihr Domänenname korrekt funktioniert.
Bleiben Sie also ruhig sitzen, klicken Sie auf die Schaltfläche „Änderungen speichern“ und besuchen Sie diese Seite regelmäßig. Wenn es ein Problem gibt, können Sie sich an Ihren Domain-Registrar oder Bluehost wenden.

Sobald das geschehen ist, wird Ihre Landing Page die benutzerdefinierte Domain verwenden.
Besuchen Sie diese URL und Sie werden die Landing Page in Aktion sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihren benutzerdefinierten Domain-Alias auf Ihre WordPress-Landingpage zu verweisen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung eines E-Mail-Newsletters und unsere Expertenauswahl der besten Business-Telefondienste zur Steigerung der Konversionen auf Ihrer Landing Page.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!