Möchten Sie eine benutzerdefinierte Landing Page auf Ihrer WordPress-Website erstellen?
Wenn Sie eine Marketing- oder Werbekampagne durchführen, kann eine Landing Page Ihnen helfen, Ihre Ziele zu erreichen und mehr Konversionen zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Landing Page in WordPress erstellen können.

Was ist eine Landing Page?
Eine Landing Page ist eine eigenständige Seite, die für eine bestimmte Werbe-, E-Mail-, Social-Media- oder Marketingkampagne erstellt wird. Nutzer, die von diesen Quellen kommen, landen zuerst auf dieser Seite, weshalb sie auch Landing Page genannt wird.
Landing Pages sind darauf ausgelegt, Konversionen zu erzielen, was bedeutet, dass der Besucher die gewünschte Aktion auf Ihrer Website durchführt. Das kann der Kauf eines bestimmten Produkts in Ihrem Online-Shop sein, die Eintragung in Ihre E-Mail-Liste, das Ausfüllen eines Formulars oder jede andere Aktion, die Ihrer Website zugute kommt.
Was ist der Unterschied zwischen einer Homepage und einer Landing Page?
Eine Homepage ist die Seite, die Besucher sehen, wenn sie Ihren Domainnamen in ihren Browser eingeben. Man kann sie als die Startseite oder das Schaufenster Ihrer Website betrachten.
Eine gute Homepage regt Besucher dazu an, sich mit Ihrer WordPress-Website zu beschäftigen, andere Seiten zu erkunden, Produkte anzusehen oder sich für Ihren E-Mail-Newsletter anzumelden. In diesem Sinne hat eine Homepage in der Regel viele Links und bietet den Besuchern viele verschiedene Möglichkeiten.
Eine Landing Page hingegen ist auf die Konvertierung von Besuchern ausgelegt. Sie enthält weniger Links und hat in der Regel ein einziges Ziel, den sogenannten Aufruf zum Handeln (CTA). Sie können jede beliebige CTA verwenden, aber viele Landing Pages fordern die Besucher auf, etwas zu kaufen oder Informationen als Teil einer Lead-Generierungsstrategie zu teilen.
Ihre Website wird immer nur eine Homepage haben, aber Sie können so viele Landing Pages erstellen, wie Sie möchten. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu den Unterschieden zwischen Landing Pages und einer Website.
Werfen wir also einen Blick darauf, wie man eine schöne individuelle Landing Page in WordPress erstellt. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen:
Hinweis: Um unseren Lesern die Qual der Wahl zu ersparen, haben wir nicht alle Landing Page Builder wie Beaver Builder, Elementor, Leadpages, Instapage, Unbounce oder ClickFunnels aufgeführt. Stattdessen haben wir die besten Lösungen für kleine Unternehmen ausgewählt.
Methode 1: Erstellen einer Landing Page mit dem WordPress-Block-Editor (kein Plugin erforderlich)
Wenn Sie ein Blockthema verwenden, können Sie eine benutzerdefinierte Landing Page mit dem vollständigen Site-Editor erstellen. So können Sie eine benutzerdefinierte Seite mit den Tools erstellen, mit denen Sie bereits vertraut sind.
Leider funktioniert diese Methode nicht mit jedem WordPress-Theme. Wenn Sie kein blockbasiertes Theme verwenden, empfehlen wir stattdessen die Verwendung eines Page-Builder-Plugins.
Erstellen Sie zunächst einfach eine neue WordPress-Seite, die wir zu unserer Landing Page machen werden.
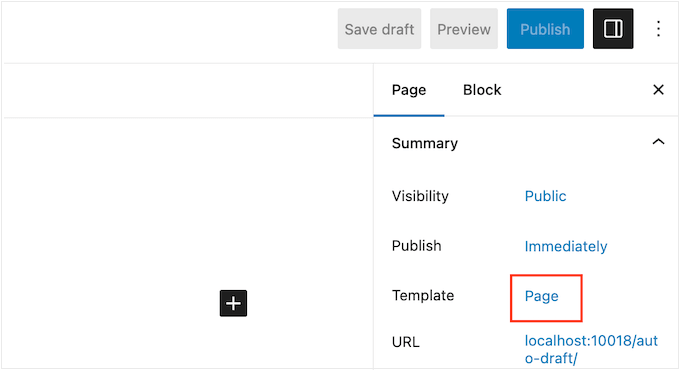
Klicken Sie im rechten Menü auf die Registerkarte „Seite“. Klicken Sie dann auf den Link neben „Vorlage“. Der genaue Linktext kann je nach der von Ihnen verwendeten Vorlage variieren.

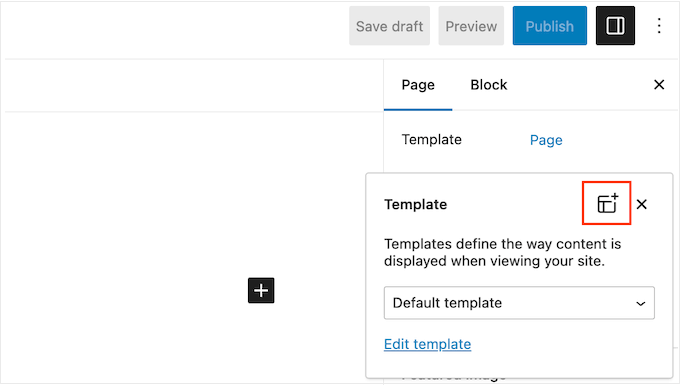
Es erscheint nun ein Popup mit Ihrer aktuellen Vorlage.
Klicken Sie einfach auf das Symbol „Neue Vorlage“.

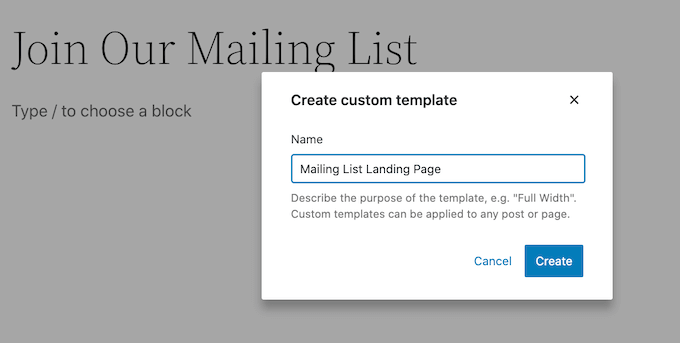
Geben Sie nun Ihrer Landing Page-Vorlage einen Namen. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Klicken Sie anschließend auf „Erstellen“.

Dadurch wird der Vorlageneditor gestartet. Sie können Ihre Landing Page nun genau so gestalten, wie Sie eine Seite im Standard-WordPress-Block-Editor erstellen.
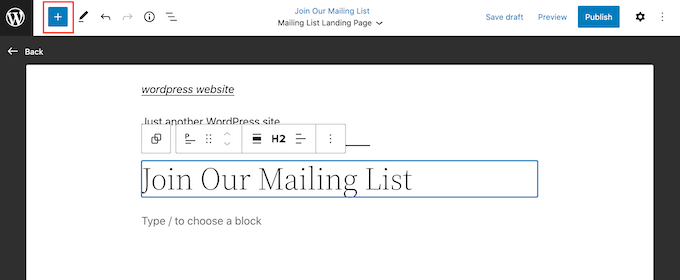
Um der Landing Page Blöcke hinzuzufügen, klicken Sie einfach auf die blaue Schaltfläche „+“. Sie können nun verschiedene Blöcke auf Ihr Design ziehen.

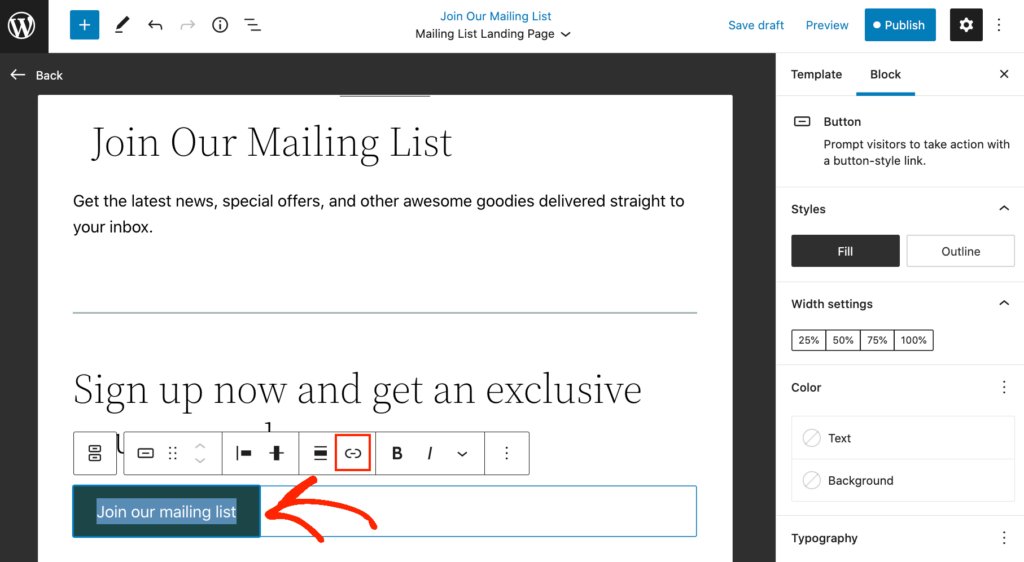
Sie können einem Block Inhalte hinzufügen oder seine Formatierung mit den bekannten WordPress-Tools ändern.
Sie können z. B. Text in einen Absatzblock eingeben, Links hinzufügen, die Textausrichtung ändern und Fett- oder Kursiveffekte anwenden.

Sie können eine Landing Page auch mit WordPress-Blockmustern erstellen, d. h. mit Sammlungen von Blöcken, die häufig zusammen verwendet werden. Mithilfe von Mustern können Sie schnell eine Landing Page mit einem schönen Layout erstellen.
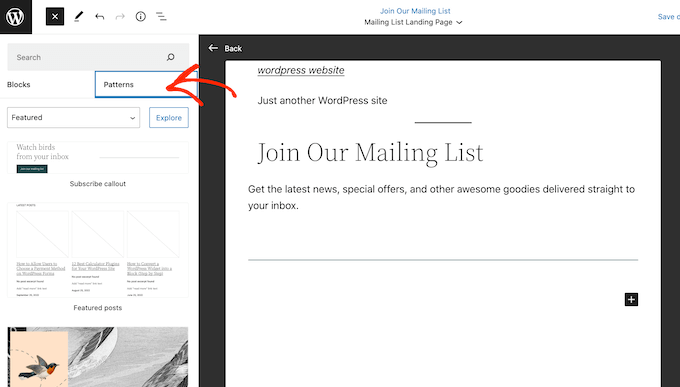
Um die Muster zu sehen, die in Ihrem WordPress-Theme enthalten sind, klicken Sie auf die blaue Schaltfläche „+“ und wählen Sie dann die Registerkarte „Patterns“.

Sie können ein Blockmuster entweder per Drag & Drop auf Ihr Layout ziehen oder auf das Muster klicken, wodurch es am unteren Rand Ihrer Vorlage hinzugefügt wird.
Nachdem Sie ein Muster hinzugefügt haben, können Sie einen beliebigen Block innerhalb dieses Musters auswählen und dann Ihre Änderungen vornehmen. Sie können zum Beispiel Platzhaltertext ersetzen oder Links hinzufügen, damit der Aufruf zum Handeln auf verschiedene Bereiche Ihres WordPress-Blogs verweist.

Wenn Sie mit dem Aussehen der benutzerdefinierten Landing Page zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und dann auf „Speichern“.
Jetzt verwendet Ihre Seite die neue Vorlage. Sie können die Seite einfach aktualisieren oder veröffentlichen, um Ihre Landing Page live zu schalten.
Methode 2: Erstellen einer WordPress Landing Page mit SeedProd (empfohlen)
Der einfachste Weg, eine Landing Page zu erstellen, ist die Verwendung von SeedProd. Es ist der beste Page Builder auf dem Markt und ermöglicht es Ihnen, jede Art von Landing Page zu erstellen, ohne Code zu schreiben.
Das Plugin enthält mehr als 320 professionell gestaltete Vorlagen, darunter Seiten, die Ihnen helfen sollen, Konversionen zu erzielen.
Im Gegensatz zum vollständigen WordPress-Site-Editor funktioniert SeedProd mit jedem WordPress-Theme, Sie brauchen also kein blockbasiertes Theme zu verwenden.
Weitere Informationen finden Sie in unserem vollständigen SeedProd-Test.
Schritt 1: Einrichten des SeedProd-Plugins
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd auf WordPress.org, aber wir werden die Pro-Version verwenden, da sie mehr Vorlagen und Blöcke, einschließlich eCommerce-Blöcke, enthält.
Nach der Aktivierung gehen Sie zu SeedProd “ Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
Schritt 2: Wählen Sie eine Landing Page-Vorlage
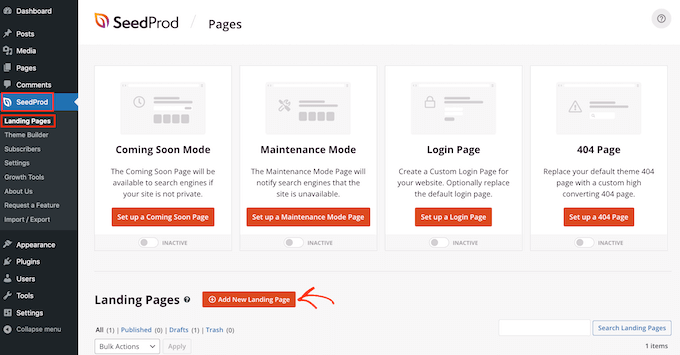
Gehen Sie dann einfach zu SeedProd “ Landing Pages und klicken Sie auf „Add New Landing Page“.

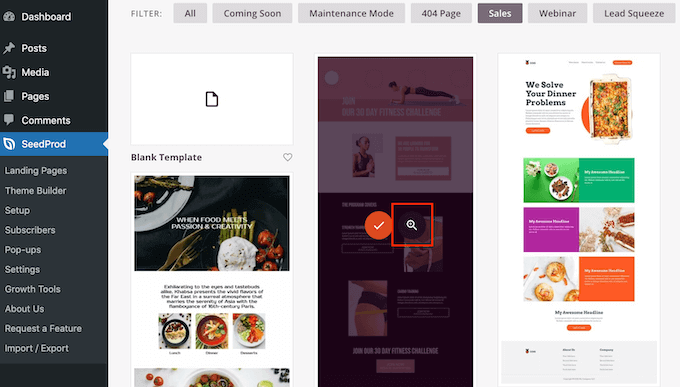
Sie können nun eine Vorlage für Ihre Landing Page auswählen.
SeedProd verfügt über zahlreiche Designs, die in verschiedene Kampagnentypen unterteilt sind, wie z. B. „Coming Soon “ und 404-Seiten. Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um Vorlagen nach Kampagnentyp zu filtern.
Da wir eine Landing Page erstellen, sollten Sie sich die Registerkarten Sales, Webinar oder Lead Squeeze ansehen.
Um ein Muster in der Vorschau zu sehen, fahren Sie einfach mit der Maus darüber und klicken dann auf die Lupe.

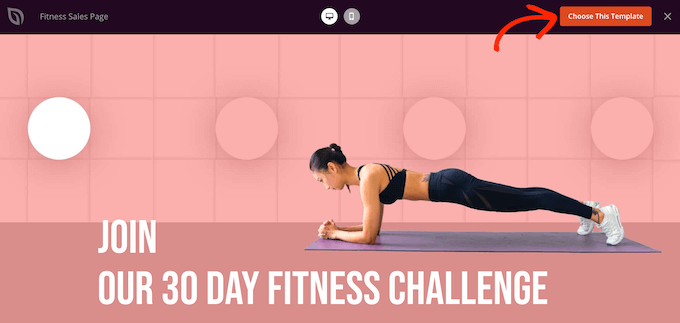
Wenn Sie ein Design wählen, das zu der Art von Landing Page passt, die Sie erstellen möchten, können Sie die Seite schneller erstellen. Jede Vorlage ist jedoch vollständig anpassbar, sodass Sie jeden Teil der Vorlage ändern und jede beliebige Landing Page erstellen können.
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, klicken Sie einfach auf „Diese Vorlage auswählen“.

Wir verwenden die Vorlage für die Fitness-Verkaufsseite für alle unsere Bilder, aber Sie können jedes beliebige Design verwenden.
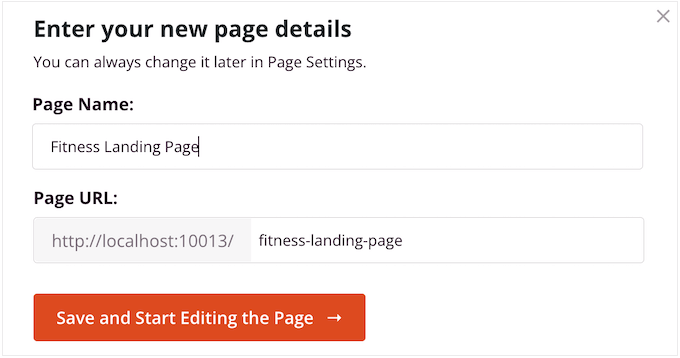
Geben Sie als Nächstes einen Namen für Ihre Landing Page ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können sie nach Belieben ändern.
Eine beschreibende URL hilft den Suchmaschinen zu verstehen, worum es auf der Landing Page geht, so dass sie sie den richtigen Nutzern anzeigen können, was Ihre WordPress-SEO verbessern wird.
Um Ihrer Landing Page die besten Chancen zu geben, in relevanten Suchergebnissen zu erscheinen, sollten Sie alle Schlüsselwörter hinzufügen, die in der URL fehlen. Weitere Einzelheiten finden Sie in unserem Leitfaden für die Keyword-Recherche.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.
Schritt 3: Gestalten Sie Ihre individuelle Landing Page
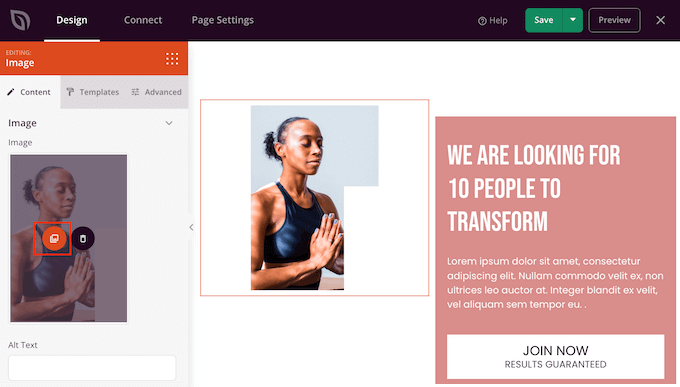
SeedProd öffnet nun die von Ihnen gewählte Vorlage in seinem Drag-and-Drop-Seiten-Builder. Auf der rechten Seite sehen Sie eine Vorschau des Designs und auf der linken Seite einige Blockeinstellungen.

Blöcke sind ein zentraler Bestandteil von SeedProd, und Sie können sie verwenden, um jede Art von Landing Page zu erstellen.
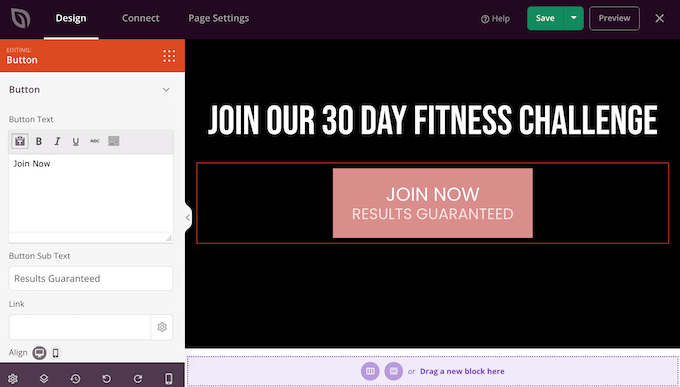
Die meisten Vorlagen verfügen bereits über integrierte Blöcke. Um einen Block anzupassen, wählen Sie ihn einfach durch Anklicken in der Seitenvorschau aus und nehmen dann im Menü auf der linken Seite die gewünschten Änderungen vor.
Um zum Beispiel ein Platzhalterbild zu ersetzen, klicken Sie einfach auf den Bildblock. Klicken Sie dann im linken Menü auf das Symbol „Bild auswählen“.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Ebenso können Sie jeden Platzhaltertext durch Ihre eigenen Worte ersetzen. Wählen Sie einfach einen beliebigen Text- oder Überschriftenblock aus und tippen Sie dann in den kleinen Texteditor.

Über die Einstellungen im linken Menü können Sie das Aussehen der Landing Page komplett verändern, z. B. das Farbschema, die Schriftart, die Farbe der Links, die Schaltflächen und vieles mehr.
Die meisten dieser Einstellungen sind ziemlich selbsterklärend, so dass es sich lohnt, verschiedene Blöcke in Ihrem Layout auszuwählen und dann die Einstellungen zu überprüfen.

Sie können Blöcke auch durch Ziehen und Ablegen nach oben oder unten in Ihrem Layout verschieben.
Um weitere Blöcke zu Ihrer Landing Page hinzuzufügen, ziehen Sie sie einfach per Drag & Drop auf Ihr Design.
Noch besser: SeedProd verfügt über zahlreiche Blöcke, die sich perfekt für die Erstellung einer hochgradig konvertierenden Landing Page eignen.
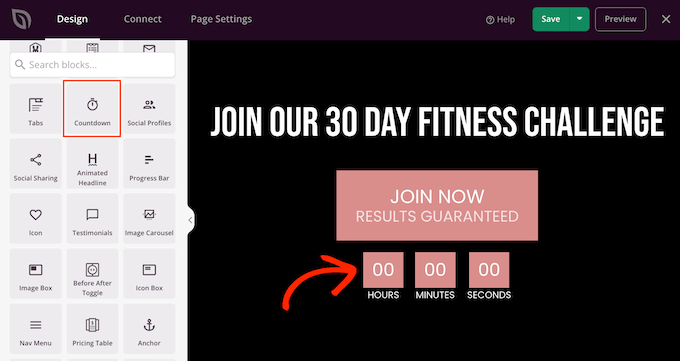
Sie können zum Beispiel einen Countdown-Timer hinzufügen, der die Minuten herunterzählt, bis der Besucher ein Angebot verpasst. So können Sie Verkäufen, Geschenkgutscheinen, Vorbestellungen und anderen Kampagnen ein Gefühl der Dringlichkeit verleihen.
Suchen Sie einfach den Countdown-Block und ziehen Sie ihn auf Ihre Landing Page.

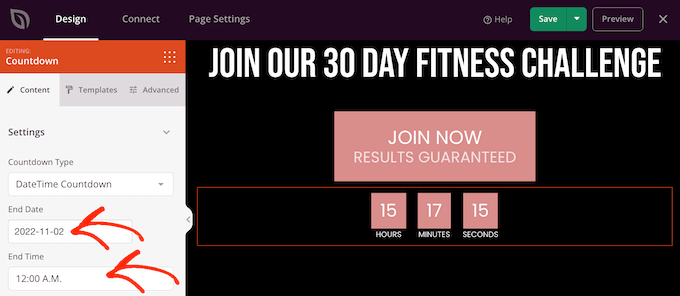
Sie können dann eine Zeit und ein Datum festlegen, wann der Timer abläuft.
Auf diese Weise können Sie FOMO auf Ihrer WordPress-Website nutzen, um die Konversionsrate zu erhöhen.

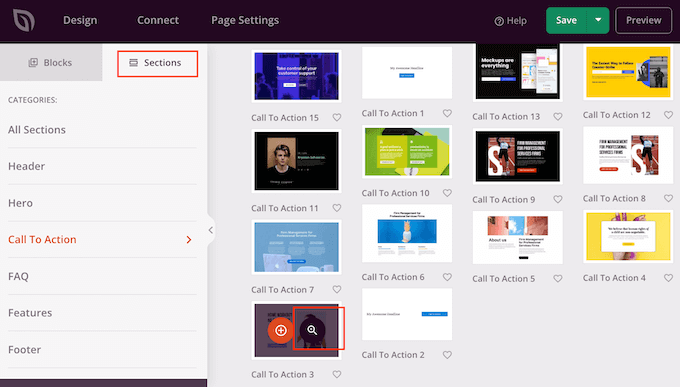
SeedProd verfügt auch über „Abschnitte“, d. h. Blöcke, die häufig zusammen verwendet werden. Dazu gehören viele Abschnitte, die Ihnen bei der Erstellung einer Landing Page helfen können, darunter eine Kopfzeile, ein Heldenbild, eine Handlungsaufforderung, Zeugnisse, ein Kontaktformular, FAQs, Funktionen, Fußzeilenabschnitte und mehr.
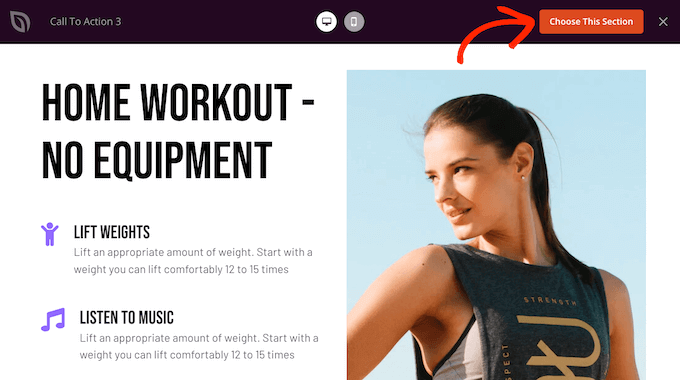
Um einen Blick auf die verschiedenen Abschnitte zu werfen, klicken Sie einfach auf die Registerkarte „Abschnitte“. Um eine Vorschau eines Abschnitts zu sehen, fahren Sie mit der Maus darüber und klicken Sie dann auf die Lupe.

Wenn Sie den Abschnitt verwenden möchten, klicken Sie einfach auf „Diesen Abschnitt auswählen“.
SeedProd fügt den Abschnitt am unteren Rand Ihrer Landing Page ein, aber Sie können ihn per Drag & Drop verschieben.

SeedProd ist auch vollständig kompatibel mit WooCommerce, so dass Sie leicht neue Landing Pages erstellen können, um Ihre Produkte, Dienstleistungen, Verkäufe und andere Ereignisse zu bewerben.
Noch besser: SeedProd wird mit speziellen WooCommerce-Blöcken geliefert, darunter „In den Warenkorb“, „Kasse“, „Letzte Produkte“ und mehr. Damit können Sie benutzerdefinierte WooCommerce-Kassenseiten, benutzerdefinierte Warenkorbseiten und mehr erstellen.
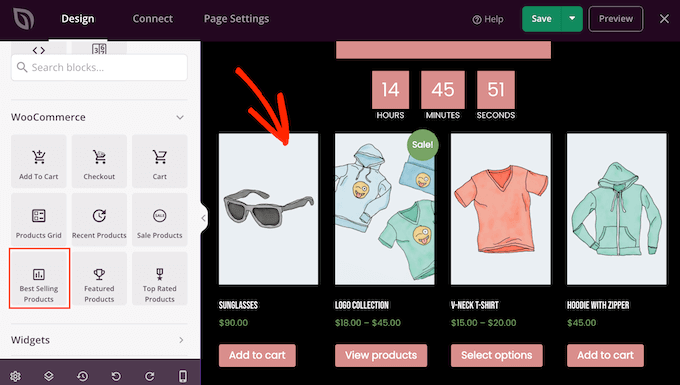
Wenn Sie eine Landing Page erstellen, um mehr Verkäufe in Ihrem Online-Shop zu erzielen, empfehlen wir die Erstellung von Abschnitten für beliebte Produkte oder empfohlene Produkte.
Um diesen Bereich zu erstellen, ziehen Sie einfach einen Block „Meistverkaufte Produkte“ auf Ihre Seite.

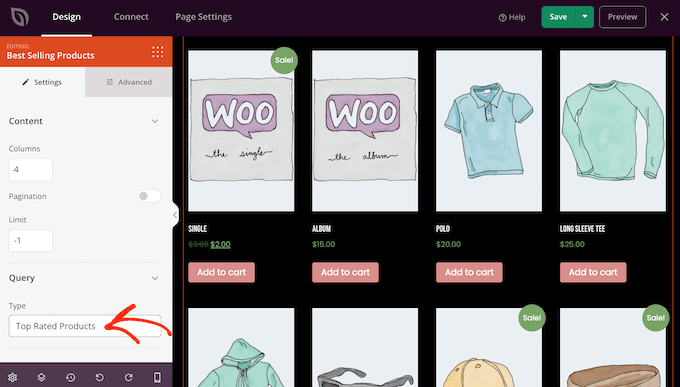
Der Block zeigt standardmäßig Ihre beliebtesten Produkte, aber Sie können auch Produkte anzeigen, die im Angebot sind, Ihre neuesten Produkte und mehr.
Öffnen Sie einfach das Dropdown-Menü „Typ“ und wählen Sie eine Option aus der Liste.

Auf diese Weise können Sie einen hochkonvertierenden Online-Shop erstellen, ohne durch Ihr WooCommerce-Theme eingeschränkt zu sein.
Schritt 4: Verbinden Sie Ihre Landing Pages mit Tools von Drittanbietern
Wenn Sie eine Landing Page erstellen, um Leads zu gewinnen, möchten Sie vielleicht ein Anmeldeformular für Ihren E-Mail-Newsletter oder ähnliches hinzufügen.
Mit SeedProd können Sie Ihre Landing Pages ganz einfach mit gängigen E-Mail-Marketingdiensten wie Constant Contact oder ActiveCampaign verbinden.
Klicken Sie einfach auf die Registerkarte „Verbinden“ und wählen Sie dann Ihren E-Mail-Dienstanbieter aus.

SeedProd zeigt Ihnen dann genau, wie Sie diese Landing Page in Ihren E-Mail-Marketing-Service integrieren können.
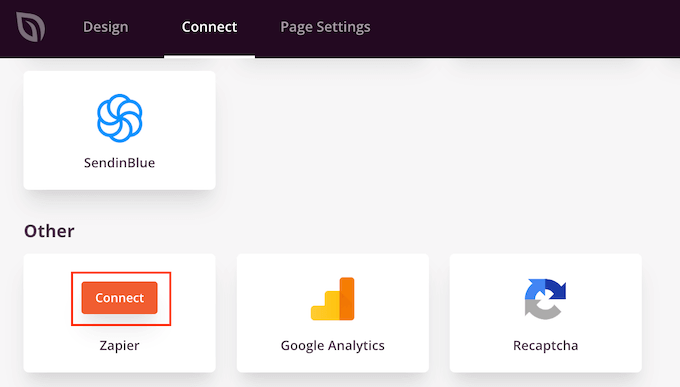
Wenn Ihr E-Mail-Anbieter nicht aufgeführt ist, machen Sie sich keine Sorgen. SeedProd arbeitet mit Zapier, das als Brücke zwischen SeedProd und mehr als 3000+ anderen Apps fungiert.
Scrollen Sie einfach zum Abschnitt „Andere“ und fahren Sie mit dem Mauszeiger über „Zapier“. Wenn die Schaltfläche „Verbinden“ erscheint, klicken Sie darauf und folgen Sie den Anweisungen auf dem Bildschirm, um SeedProd und Zapier zu verbinden.

Schritt 5: Richten Sie eine benutzerdefinierte Domain für Ihre Landing Page ein
SeedProd veröffentlicht die Landing Page standardmäßig unter der Domain Ihrer Website. Es kann jedoch vorkommen, dass Sie stattdessen eine eigene Domain verwenden möchten.
Dadurch erhält Ihre Kampagne eine eigene Identität, die sich vom Rest Ihrer Website unterscheidet. Es ist auch einfacher, die Leistung der Seite in Google Analytics zu verfolgen, um zu sehen, ob Sie Ihre Google Analytics-Ziele erreichen.
Anstatt ein WordPress-Multisite-Netzwerk zu erstellen oder mehrere Websites zu installieren, können Sie jeder Landing Page, die Sie in SeedProd erstellen, einfach eine benutzerdefinierte Domain zuweisen.
Bevor Sie beginnen, vergewissern Sie sich, dass Ihr WordPress-Hosting-Provider die Verwendung mehrerer Domains zulässt, und fügen Sie den Domainnamen zu Ihrem Hosting-Dashboard hinzu, falls Sie das noch nicht getan haben.
Weitere Einzelheiten finden Sie in unserem Artikel über das Hinzufügen eines benutzerdefinierten Domain-Alias für Ihre WordPress-Landingpage.
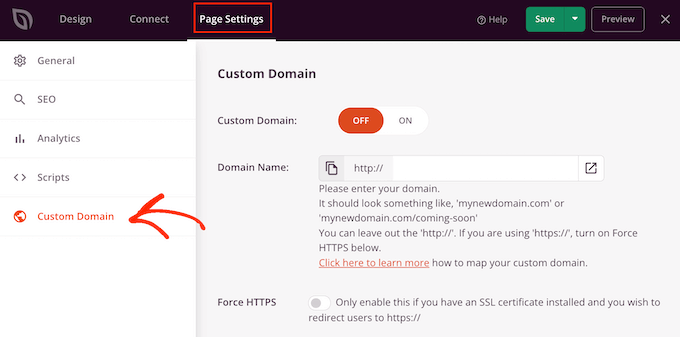
Wählen Sie anschließend im SeedProd-Editor die Option „Seiteneinstellungen“. Klicken Sie dann auf „Benutzerdefinierte Domäne“.

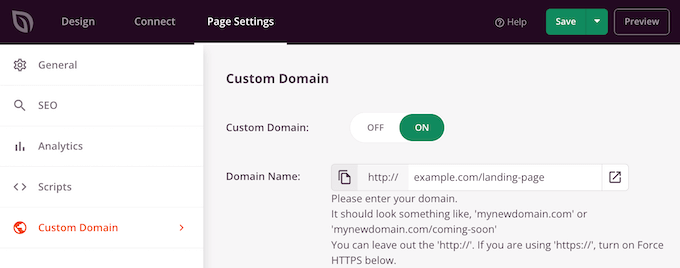
Geben Sie in das Feld „Domänenname“ Ihre benutzerdefinierte Domäne ein.
Danach klicken Sie auf den Schalter „Benutzerdefinierte Domäne“, so dass er von „Aus“ auf „Ein“ wechselt.

Vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Schritt 6: Speichern und veröffentlichen Sie Ihre Landing Page
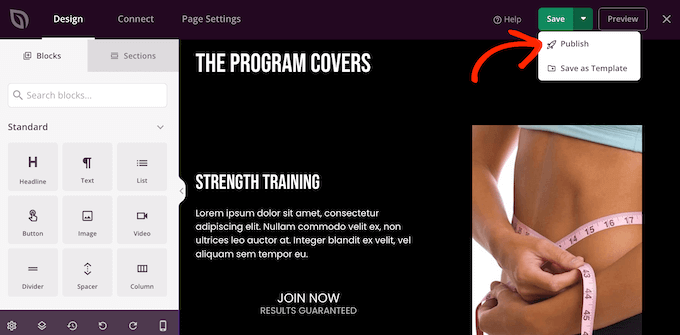
Wenn Sie mit dem Aussehen der Landing Page zufrieden sind, können Sie sie veröffentlichen, indem Sie auf die Schaltfläche „Speichern“ klicken.
Wählen Sie dann „Veröffentlichen“.

Die Zielseite ist jetzt auf Ihrer Website verfügbar.
Methode 3: Erstellen einer WordPress Landing Page mit Thrive Architect
Thrive Architect ist ein weiterer beliebter Drag-and-Drop-WordPress-Seitenersteller. Damit können Sie ganz einfach eine Landing Page mit vorgefertigten Vorlagen erstellen.
Schritt 1: Thrive Architect installieren und eine Vorlage auswählen
Zunächst müssen Sie das Thrive Architect-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Admin-Dashboard auf Seiten “ Neu hinzufügen, um eine neue Landing Page zu erstellen. Öffnen Sie dann den Thrive Architect Editor, indem Sie auf die Schaltfläche „Launch Thrive Architect“ klicken.

Dann erscheint ein Popup-Fenster, in dem Sie wählen können, ob Sie eine normale Seite oder eine vorgefertigte Landing Page erstellen möchten.
Klicken Sie auf die Option „Vorgefertigte Landing Page“, um sie auszuwählen.

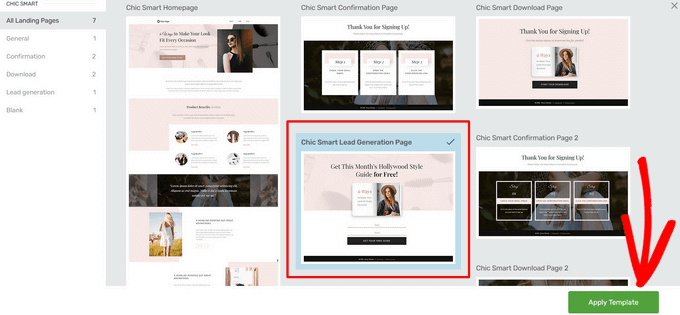
Danach werden Sie zur Bibliothek von Thrive Architect mit mehr als 300 Landing Page-Vorlagen weitergeleitet.
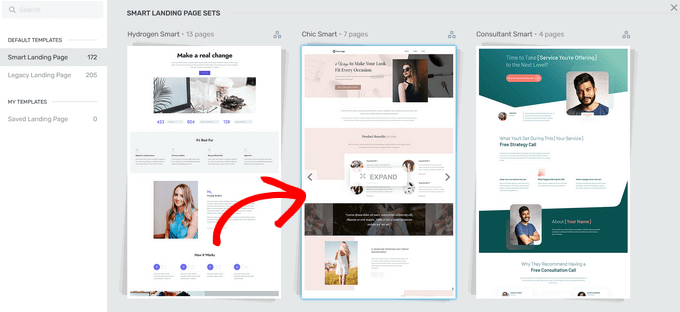
Blättern Sie einfach durch die Bibliothek und wählen Sie eine Landing Page-Vorlage aus, die Ihnen gefällt, indem Sie sie anklicken.

Wenn Sie eine Vorlage aus dem Abschnitt „Intelligente Landing Page-Sets“ auswählen, können Sie aus mehreren verschiedenen Landing Page-Typen wählen. Für diese Anleitung wählen wir die Option „Smart Lead Generation Page“.
Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie auf die Schaltfläche „Vorlage anwenden“, um fortzufahren.

Schritt 2: Erstellen Sie Ihre individuelle Landing Page
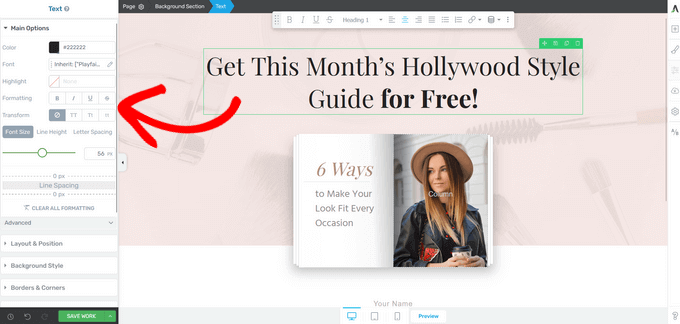
Jetzt wird die Vorlage im Thrive Architect Editor geöffnet, wo Sie jedes Seitenelement an Ihre Marke oder Ihr spezifisches Angebot anpassen können.
Um zum Beispiel den Text „Überschrift“ zu bearbeiten, klicken Sie einfach darauf und geben Sie einen Text ein. Wenn Sie auf das Element „Überschrift“ klicken, werden auch Optionen zum Ändern der Schriftgröße, der Farbe, des Zeilenabstands und mehr angezeigt.

Im linken Menü finden Sie außerdem Optionen zum Ändern der Höhe des Abschnitts, des Hintergrundstils, des Rahmenstils, zum Hinzufügen eines Rahmens und einer Polsterung usw.
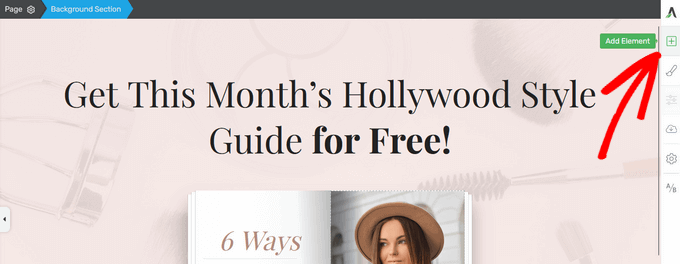
Um ein neues Element zu Ihrer Landing Page hinzuzufügen, klicken Sie auf die Schaltfläche „Element hinzufügen“, die als Pluszeichen (+) im rechten Menü erscheint.

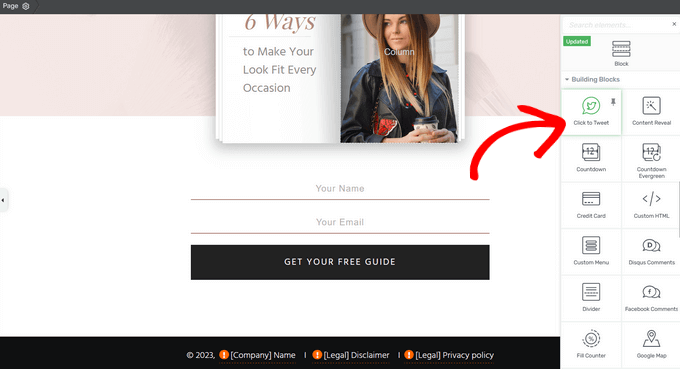
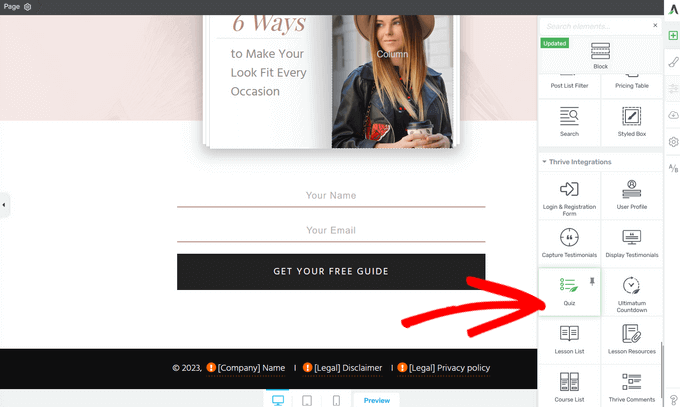
Thrive Architect bietet viele vorgefertigte Elemente, die Sie zu Ihrer Landing Page hinzufügen können. Sie können aus Elementen wie Schaltflächen, Testimonials, Countdown-Timern, Google Maps, Sternebewertungen und vielem mehr wählen.
Um ein neues Element hinzuzufügen, ziehen Sie es einfach aus dem Menü auf der rechten Seite und platzieren Sie es auf Ihrer Landing Page.

Sie können noch mehr vorgefertigte Elemente erhalten, wenn Sie die Thrive Suite kaufen, die Thrive Architect, Thrive Quiz Builder, Thrive Apprentice und mehr enthält.
Mit dem Element „Quiz“ können Sie Ihrer Landing Page zum Beispiel schnell ein Quiz hinzufügen. Dies kann Menschen dazu ermutigen, sich mit Ihrer Website zu beschäftigen.

Sie können nun mit der Bearbeitung Ihrer Landing Page fortfahren, indem Sie Elemente hinzufügen und diese über die Einstellungen im linken Menü anpassen.
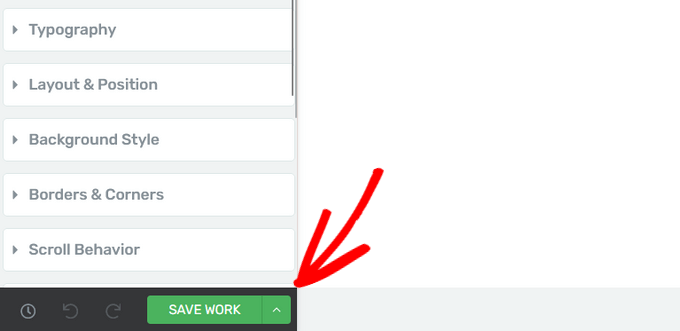
Wenn Sie Ihre Landing Page bearbeiten, vergessen Sie nicht, auf die Schaltfläche „Arbeit speichern“ in der linken unteren Ecke zu klicken.

Schritt 3: Verbinden Sie Ihre Landing Page mit einem E-Mail-Dienstanbieter
Da Sie eine Landing Page zur Lead-Generierung erstellen, lassen Sie uns auch einen Blick darauf werfen, wie Sie Ihren E-Mail-Anbieter mit Thrive Architect verbinden.
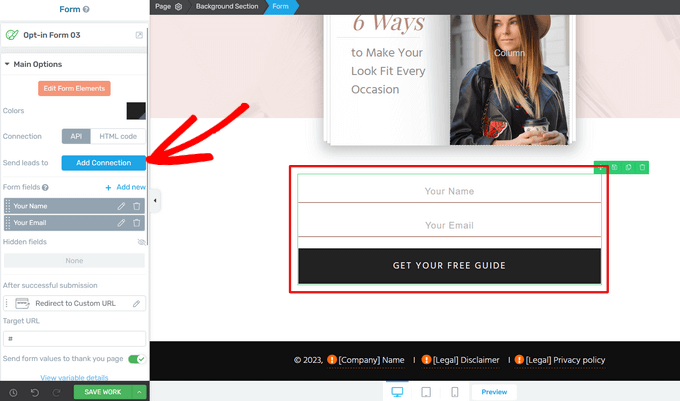
Um loszulegen, klicken Sie einfach auf das Lead-Generierungsformular auf Ihrer Landing Page.
Vergewissern Sie sich, dass im linken Menü unter „Verbindung“ die Option „API“ ausgewählt ist. Klicken Sie dann auf die Schaltfläche „Verbindung hinzufügen“ neben „Leads senden an“.

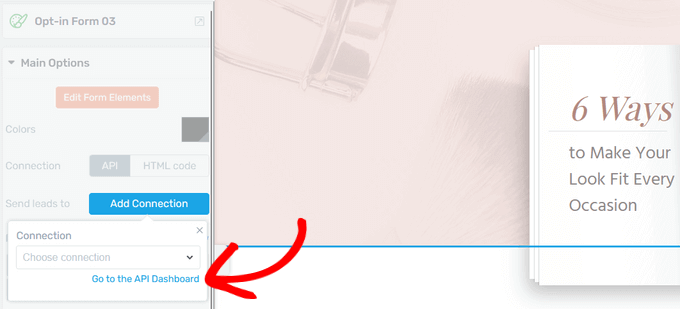
Als Nächstes müssen Sie sich die Liste der verfügbaren Dienste ansehen.
Klicken Sie dazu auf den blauen Link „Zum API-Dashboard“.

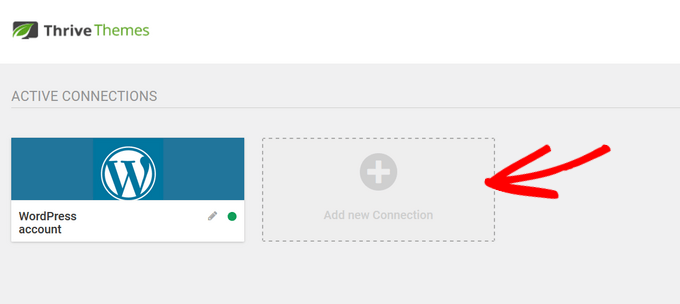
Dadurch wird das Dashboard Aktive Verbindungen in einem neuen Fenster geöffnet.
Klicken Sie hier auf die Schaltfläche „Neue Verbindung hinzufügen“.

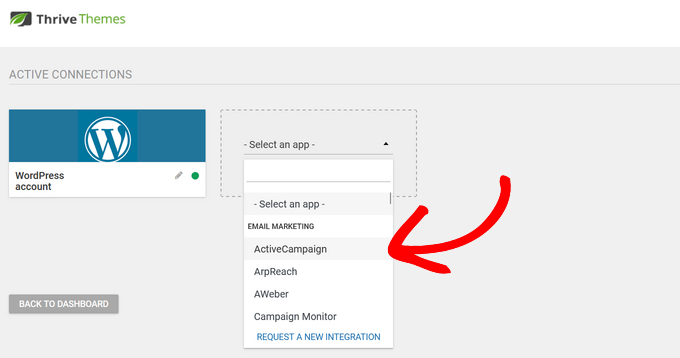
Wählen Sie im Dropdown-Menü den E-Mail-Marketing-Anbieter aus, den Sie verwenden möchten.
Thrive Architect lässt sich nahtlos mit gängigen E-Mail-Marketingdiensten und CRMs wie ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot und anderen verbinden.

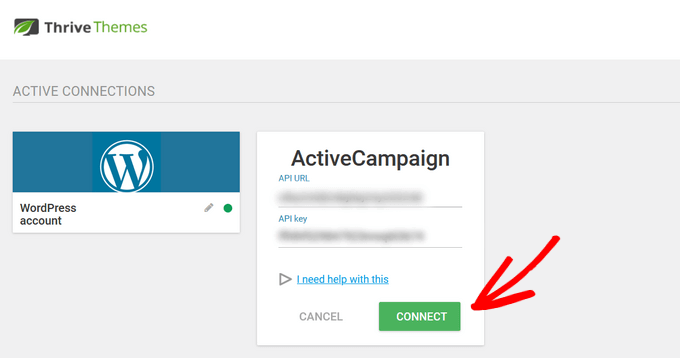
Danach müssen Sie die API-URL und den API-Schlüssel des Anbieters kopieren und in die entsprechenden Felder einfügen. Diese Informationen finden Sie in der Regel im Einstellungsbereich des Kontos Ihres E-Mail-Anbieters.
Klicken Sie anschließend auf die Schaltfläche „Verbinden“.

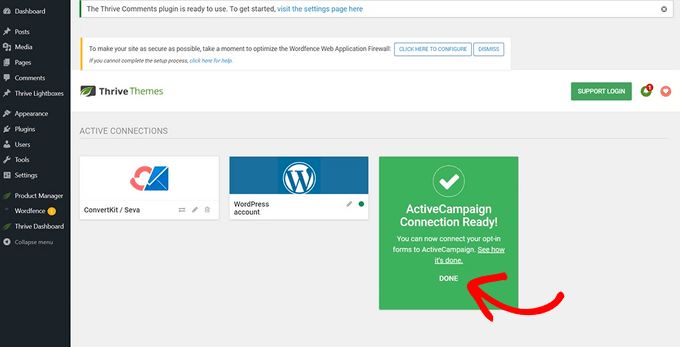
Sobald Ihr E-Mail-Dienstanbieter ordnungsgemäß verbunden ist, wird eine Erfolgsmeldung angezeigt.
Klicken Sie auf „Fertig“, um zum Thrive Architect-Editor zurückzukehren.

Wenn Sie nun erneut auf die Schaltfläche „Verbindung hinzufügen“ klicken, können Sie den E-Mail-Dienstanbieter, mit dem Sie sich gerade verbunden haben, aus dem Dropdown-Menü auswählen.
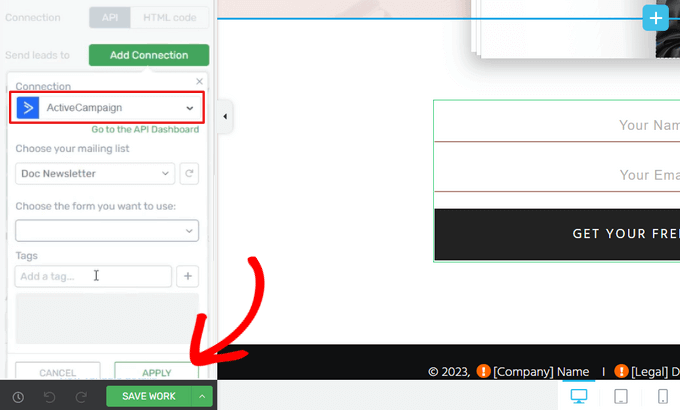
Von hier aus können Sie die Mailingliste auswählen, an die Sie Ihre neuen Abonnenten senden wollen. Sie können auch auswählen, welches Formular Sie verwenden möchten, und Tags hinzufügen, um Ihre Formular-Leads zu organisieren.
Klicken Sie anschließend auf die Schaltfläche „Übernehmen“, um Ihre Änderungen zu speichern.

Schritt 4: Speichern und veröffentlichen Sie Ihre WordPress Landing Page
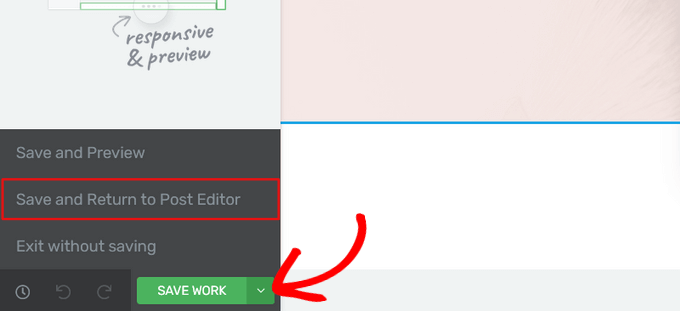
Wenn Sie bereit sind, die Seite live zu schalten, klicken Sie auf die Pfeilschaltfläche (^) neben „Arbeit speichern“.
Klicken Sie dann auf die Option „Speichern und zurück zum Post-Editor“.

Sobald Sie wieder im WordPress-Editor sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Sie können nun Ihre Website besuchen, um die Landing Page in Aktion zu sehen.

Erhalten Sie mehr Leads mit diesen Top-Tipps für Landing Pages
Sie haben Ihre Landing Page bereits in WordPress erstellt? Prima. Jetzt wollen wir Ihnen mehr Leads verschaffen. Eine schwache Landing Page kann es verpassen, Ihr Publikum zu vergrößern.
Die Optimierung einer Landing Page ist ziemlich einfach. Hier sind einige einfache Tipps, die Sie umsetzen können:
- Halten Sie es sauber – Ihr Design sollte einfach sein und alles vermeiden, was die Besucher ablenkt.
- Klare Schaltfläche – Machen Sie Ihre Call-to-Action-Schaltfläche leicht auffindbar und sagen Sie den Besuchern genau, was sie als nächstes tun sollen.
- Einprägsame Texte – Verwenden Sie in Ihrer Überschrift und Ihrem Text Wörter, die Ihr Angebot spannend klingen lassen und erklären, welchen Nutzen die Besucher davon haben.
John Turner von SeedProd hat großartige Einsichten darüber, was eine hochkonvertierende Landing Page ausmacht. Schauen Sie sich diesen Artikel unbedingt an, um mehr Informationen zu erhalten.
Wir haben auch zusätzliche Tricks, mit denen Sie die Konversionsrate Ihrer Landing Page um bis zu 300 % steigern können, z. B. durch Hinzufügen von Social Proof und/oder einem Live-Chat, um Fragen sofort zu beantworten.
Damit Ihre Landing Page wirklich funktioniert, brauchen Sie einige Tools. Wir haben eine Liste von WordPress-Plugins zusammengestellt, die Sie verwenden können, um Ihre Website zu erweitern.
Sie haben keine Zeit, eine Landing Page selbst zu erstellen? Überlassen Sie das WPBeginner Pro Services! Wir bieten erschwinglichen Premium WordPress Support für einmalige Projekte wie die Erstellung von Landing Pages, die individuelle Anpassung von Themes und vieles mehr. Sparen Sie Zeit und überlassen Sie uns die Designarbeit. Vereinbaren Sie noch heute einen Termin für WordPress Support Dienste!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Landing Page mit WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere bewährten Tipps zur Steigerung der Besucherzahlen auf Ihrer WordPress-Website oder unseren Vergleich der besten Telefondienste für Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support says
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela says
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support says
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat says
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support says
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter says
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support says
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob says
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support says
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des says
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support says
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des says
Thanks!