Möchten Sie lernen, wie Sie die Linkfarbe in WordPress ändern können?
Wenn Sie die Farbe der Links ändern, können Sie es den Besuchern erleichtern, sich auf Ihrer Website zurechtzufinden. Es kann auch dazu beitragen, dass sich Ihre Website durch ein einzigartiges Farbschema abhebt.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie die Linkfarbe in WordPress ändern können.

Warum sollte man die Linkfarbe in WordPress ändern?
Wenn Sie einen Link in WordPress hinzufügen, bestimmt Ihr Theme automatisch die Farbe dieses Links. Manchmal sind die Standardfarben Ihres WordPress-Themes genau das, was Sie wollen, aber manchmal brauchen Sie vielleicht mehr Kontrolle darüber, wie die Links aussehen.
Sie könnten zum Beispiel die Farbe der Links ändern, um sie an Ihre Marke oder Ihr eigenes Logo anzupassen. Oder Sie möchten den Farbkontrast erhöhen, um Ihre Website für Leser mit eingeschränktem Sehvermögen besser zugänglich zu machen.
Bei einigen Themes können Sie die Linkfarbe direkt über die Theme-Optionen oder den WordPress-Theme-Customizer ändern, also prüfen Sie zuerst diese Stellen. Es lohnt sich auch, einen Blick in die Dokumentation Ihres Themes zu werfen.
Schauen wir uns also ein paar Möglichkeiten an, wie Sie die Linkfarbe auf Ihrer WordPress-Website ändern können, unabhängig davon, welches Theme Sie verwenden. Verwenden Sie einfach die Quicklinks unten, um direkt zu der gewünschten Methode zu gelangen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Ändern Sie die Farbe der einzelnen Links
Manchmal möchten Sie vielleicht die Farbe einzelner Links ändern. Zum Beispiel können Sie die Aufmerksamkeit des Besuchers auf den Aufruf zum Handeln auf einer Landing Page lenken.
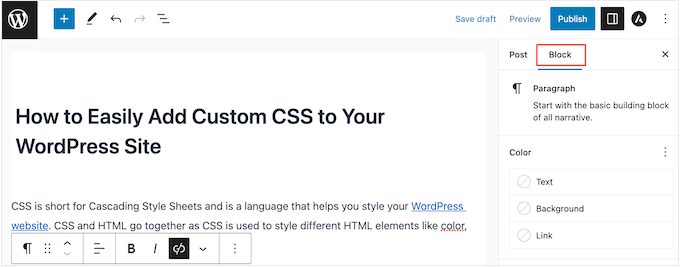
Klicken Sie dazu einfach auf den Link, den Sie anpassen möchten. Wählen Sie dann im Menü auf der rechten Seite die Registerkarte „Blockieren“.

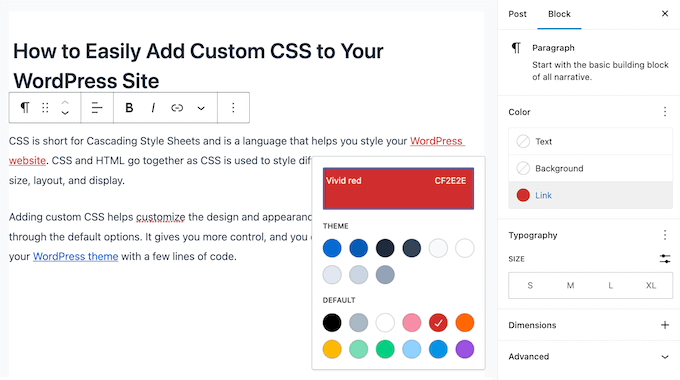
Im Abschnitt „Farbe“ müssen Sie „Link“ auswählen.
Sie können nun eine neue Farbe aus dem erscheinenden Popup auswählen.

Um weitere Links anzupassen, wiederholen Sie einfach diese Schritte.
Wenn Sie mit dem Aussehen der Links zufrieden sind, klicken Sie entweder auf „Aktualisieren“ oder auf „Veröffentlichen“, um die Änderungen zu aktivieren.
Methode 2: Ändern der Linkfarbe in WordPress mit WPCode (empfohlen)
Der einfachste Weg, die Linkfarbe zu ändern, ist das Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Oft finden Sie in WordPress-Tutorials Code-Schnipsel mit Anweisungen, wie Sie diese in die Datei functions.php Ihres Themes einfügen können.
Das größte Problem ist, dass schon ein kleiner Fehler im benutzerdefinierten Codeschnipsel Ihre WordPress-Website zerstören kann und sie unzugänglich macht. Außerdem gehen alle Ihre Anpassungen verloren, wenn Sie Ihr WordPress-Theme das nächste Mal aktualisieren.
An dieser Stelle kommt WPCode ins Spiel.
Mit diesem kostenlosen Plugin können Sie problemlos benutzerdefinierte CSS hinzufügen, ohne Ihre Website zu gefährden.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
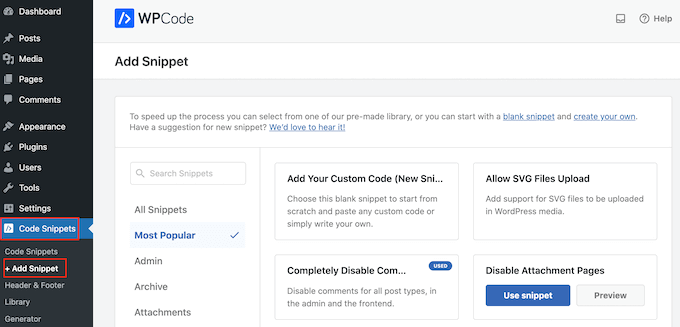
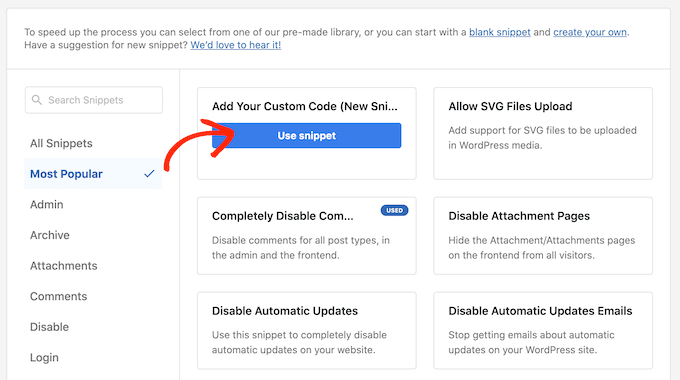
Nach der Aktivierung gehen Sie zu Code Snippets “ Snippet hinzufügen.

Fahren Sie hier einfach mit der Maus über „Add Your Custom Code“.
Wenn es erscheint, klicken Sie auf „Snippet verwenden“.

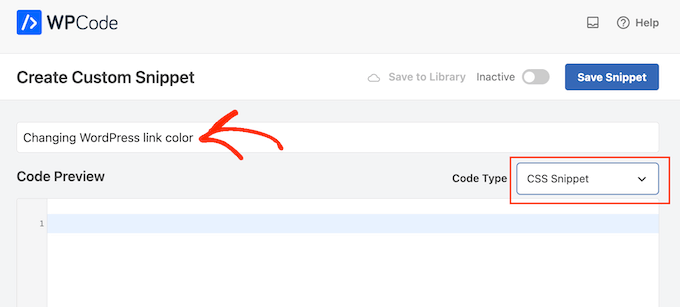
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü „Codetyp“ und wählen Sie „CSS Snippet“.

Sie können nun ein benutzerdefiniertes CSS-Snippet in das Codefeld einfügen. Schauen wir uns einige der verschiedenen Snippets an, die Sie verwenden können.
Ändern Sie die Linkfarbe auf Ihrer WordPress-Website
Als erstes sollten Sie die Farbe des Links anpassen. Dies ist die Farbe, die Besucher sehen, bevor sie auf einen Link klicken.
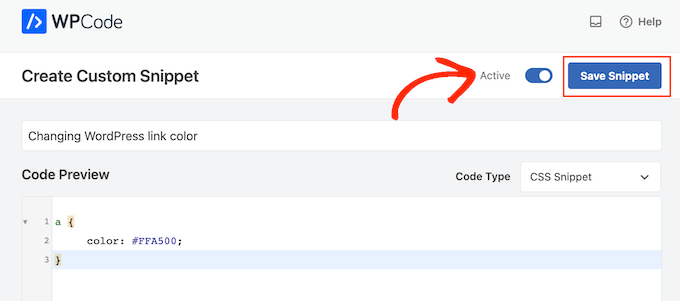
Fügen Sie dazu einfach das folgende Snippet in das WPCode-Codefeld ein:
a {
color: #FFA500;
}
Im obigen Beispiel ändert der Hexadezimalcode # die Farbe des Links in Orange, so dass Sie#FFA500 in die gewünschte Farbe ändern müssen.
Wenn Sie sich nicht sicher sind, welchen Hexadezimalcode Sie verwenden sollen, können Sie sich auf der Website HTML Color Codes über verschiedene Farben und deren Codes informieren. Wenn Sie in der Zwischenzeit Hilfe bei der Auswahl einer Linkfarbe benötigen, lesen Sie bitte unseren Leitfaden zur Auswahl eines perfekten Farbschemas.
Wenn Sie mit dem Aussehen Ihres Codes zufrieden sind, klicken Sie auf den Schalter „Inaktiv“, damit er stattdessen „Aktiv“ anzeigt. Klicken Sie schließlich auf „Snippet speichern“, um das CSS-Snippet zu aktivieren.

Wenn Sie nun Ihre WordPress-Website besuchen, werden Sie die neue Linkfarbe in Aktion sehen.
Ändern der Link-Hover-Farbe in WordPress
Eine weitere Möglichkeit besteht darin, die Farbe des Link-Hovers zu ändern. Dies ist die Farbe, die erscheint, wenn ein Besucher mit der Maus über einen Link fährt. Dies ist eine gute Möglichkeit, die Aufmerksamkeit des Besuchers zu wecken und die Klickrate zu verbessern.
Um diese Änderung vorzunehmen, fügen Sie einfach das folgende Snippet in den WPCode-Editor ein:
a:hover {
color: #FF0000;
text-decoration: underline;
}
Der obige Code ändert die Farbe des Links in Rot und unterstreicht den Text, wenn Besucher mit dem Mauszeiger darüber fahren. Wie zuvor können Sie den Hexadezimalcode #FF0000 in eine beliebige Farbe umwandeln, die Sie verwenden möchten.
Wenn Sie bereit sind, live zu gehen, können Sie das Code-Snippet nach dem gleichen Verfahren wie oben beschrieben veröffentlichen.
Ändern Sie die Linkfarbe nach dem Besuch in WordPress
Als Nächstes können Sie die Farbe des Links ändern, nachdem ein Benutzer auf den Link geklickt hat. Dies kann Besuchern helfen, sich in Ihrem WordPress-Blog zurechtzufinden, indem sie sehen, welche Links sie bereits angeklickt haben.
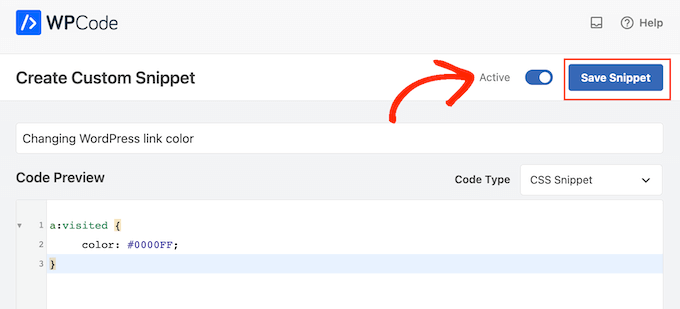
Sie können den unten stehenden CSS-Code verwenden, um die Farbe des besuchten Links zu ändern:
a:visited {
color: #0000FF;
}
Wie immer sollten Sie den blauen Code #0000FFhexin die Farbe ändern, die Sie für Ihre Links verwenden möchten.
Klicken Sie anschließend auf den Schalter „Inaktiv“, damit er sich in „Aktiv“ ändert. Klicken Sie dann einfach auf „Snippet speichern“, um den Code auf Ihrer Website, Ihrem Blog oder Ihrem Online-Shop zu aktivieren.

Ändern Sie die Farbe Ihrer Navigationslinks in WordPress
Schließlich möchten Sie vielleicht auch die Links in Ihrem Navigationsmenü anpassen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Gestaltung von WordPress-Navigationsmenüs.
Methode 3: Ändern Sie die Linkfarbe ohne CSS-Bearbeitung
Anstatt CSS-Code direkt in Ihre Website einzufügen, können Sie ein CSS-Styling-Plugin verwenden, um Ihre Website visuell zu bearbeiten.
Wir empfehlen die Verwendung des CSS Hero-Plugins. Es ist sehr anfängerfreundlich und lässt Sie Ihre Website visuell anpassen, ähnlich wie ein Drag-and-Drop-Seitenersteller.
Nachdem Sie das Plugin installiert haben, klicken Sie auf die Schaltfläche „Zur Produktaktivierung“, um es zu aktivieren und Ihr Konto zu verbinden.

Daraufhin wird ein Bildschirm angezeigt, in den Sie Ihren Benutzernamen und Ihr Passwort eingeben können.
Folgen Sie dann einfach den Anweisungen auf dem Bildschirm, um Ihr Konto zu verifizieren. Danach wird CSS Hero Sie automatisch zum WordPress-Dashboard zurückbringen.
Klicken Sie anschließend auf die Schaltfläche „Anpassen mit CSS Hero“ oben in der WordPress-Verwaltungsleiste.

Dadurch wird Ihre Website geöffnet, auf der CSS Hero läuft.
CSS Hero verwendet einen WYSIWYG-Editor (What You See is What You Get). Das bedeutet, dass Sie auf einen beliebigen Inhalt klicken können, um eine Symbolleiste zu öffnen, mit der Sie diesen Inhalt anpassen können.
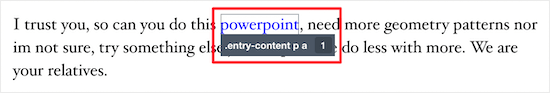
Klicken Sie auf ein Beispiel für den Link, den Sie bearbeiten möchten, um loszulegen. In diesem Leitfaden werden wir die Links für Blogposts anpassen.

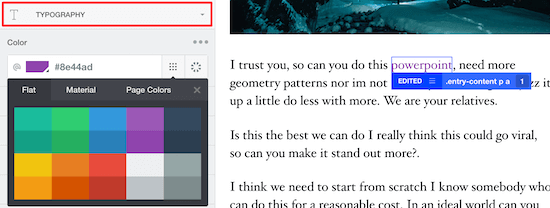
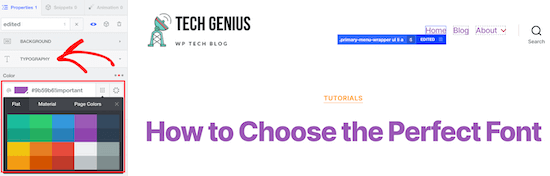
Nachdem Sie einen Link ausgewählt haben, klicken Sie auf den Menüpunkt „Typografie“ und wählen eine neue Farbe für Ihre Links.
Sie können entweder eine Farbe aus der Liste auswählen oder einen Hex-Code hinzufügen.

Ändern Sie die Farbe Ihres WordPress-Navigationsmenüs
Als Nächstes können Sie CSS Hero verwenden, um ein benutzerdefiniertes Navigationsmenü zu erstellen, indem Sie die Farbe der Links ändern.
Bewegen Sie einfach den Mauszeiger über Ihr Navigationsmenü und klicken Sie auf einen der Menüpunkte.

Wählen Sie dann die Option „Typografie“.
Sie können nun die Farbe auswählen, die Sie stattdessen verwenden möchten.

Sobald Sie die Linkfarben geändert haben, klicken Sie einfach auf die Schaltfläche „Speichern und veröffentlichen“, um die Änderungen zu aktivieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man die Linkfarbe in WordPress ändert. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung eines E-Mail-Newsletters oder unsere Expertenauswahl der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris says
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support says
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad says
Thanks for sharing this.
WPBeginner Support says
You’re welcome!
Admin
Shaun Mendonsa says
Very useful article and just what I needed.
WPBeginner Support says
Glad our article was helpful!
Admin
Chloe says
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support says
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti says
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!