Voulez-vous apprendre à modifier la couleur des liens dans WordPress ?
Modifier la couleur des liens peut permettre aux internautes de trouver plus facilement leur chemin sur votre site. Il peut également aider votre site à se démarquer en créant un jeu de couleurs unique.
Dans cet article, nous allons vous afficher comment modifier la couleur des liens dans WordPress, étape par étape.

Pourquoi modifier la couleur des liens dans WordPress ?
Lorsque vous ajoutez un lien dans WordPress, votre thème détermine automatiquement la couleur de ce lien. Parfois, les couleurs par défaut de votre thème WordPress seront exactement ce que vous voulez, mais d’autres fois, vous aurez besoin de plus de contrôle sur l’apparence des liens.
Par exemple, vous pouvez modifier la couleur du lien pour l’adapter à votre marque ou à votre logo personnalisé. Vous pouvez également augmenter le contraste des couleurs pour rendre votre site plus accessible aux lecteurs malvoyants.
Certains thèmes vous permettent de modifier la couleur du lien directement à partir du panneau d’options du thème ou du personnalisateur de thème WordPress, alors assurez-vous de vérifier ces endroits en premier. Il est également utile de consulter la documentation de votre thème.
Cela étant dit, jetons un coup d’œil à quelques modifications que vous pouvez apporter à la couleur des liens sur votre site WordPress, quel que soit le thème que vous utilisez. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Méthode 1 : Modification de la couleur des liens individuels
Il peut arriver que vous souhaitiez modifier la couleur de certains liens. Par exemple, vous pouvez vouloir attirer l’attention de l’internaute vers l’appel à l’action d’une page de destination.
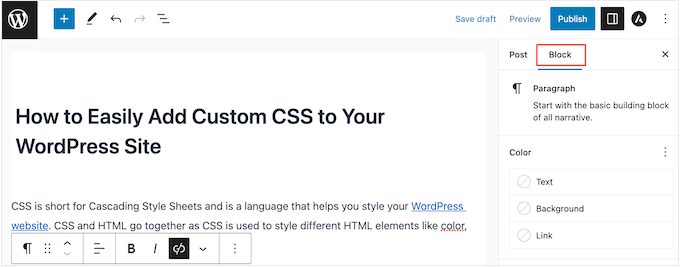
Pour ce faire, il vous suffit de cliquer sur le lien que vous souhaitez personnaliser. Ensuite, dans le menu de droite, sélectionnez l’onglet « Blocage ».

Dans la section « Couleur », vous devez sélectionner « Link ».
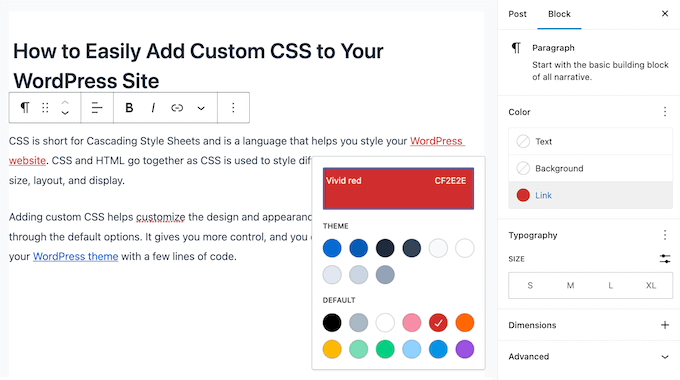
Vous pouvez maintenant choisir une nouvelle couleur dans la fenêtre surgissante.

Pour personnaliser d’autres liens, il suffit de répéter ces étapes.
Lorsque vous êtes satisfait de l’aspect des liens, cliquez sur « Mettre à jour » ou « Publier » pour que vos modifications soient directes.
Méthode 2 : Modifier la couleur des liens sur WordPress à l’aide de WPCode (Recommandé)
La manière la plus simple de modifier la couleur des liens est d’ajouter un CSS personnalisé à votre site WordPress.
Souvent, vous trouverez des extraits de code dans les tutoriels WordPress avec des instructions pour les ajouter au fichier functions.php de votre thème.
Le plus gros problème est que même une minuscule erreur dans l’extrait de code personnalisé peut casser votre site WordPress et le rendre inaccessible. Vous perdrez également toutes vos personnalisations lors de la prochaine mise à jour de votre thème WordPress.
C’est là que WPCode entre en jeu.
Cette extension gratuite permet d’ajouter facilement des CSS personnalisés sans mettre votre site en danger.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
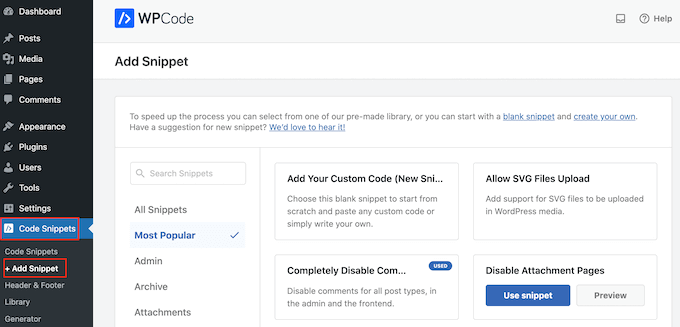
Une fois activé, rendez-vous dans la rubrique Extraits de code » Ajouter un extrait.

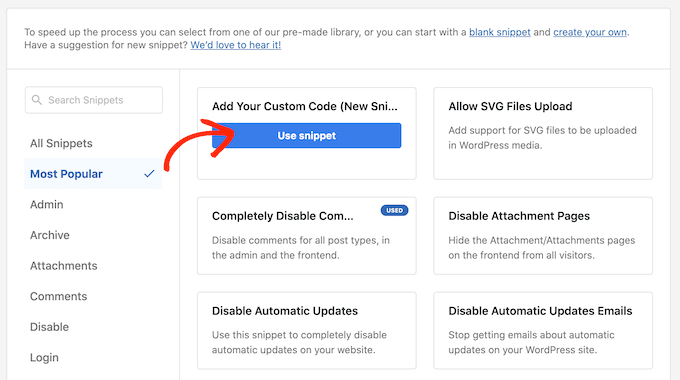
Ici, il vous suffit de survoler avec votre souris la rubrique « Ajouter votre code personnalisé ».
Lorsqu’il apparaît, cliquez sur « Utiliser l’extrait ».

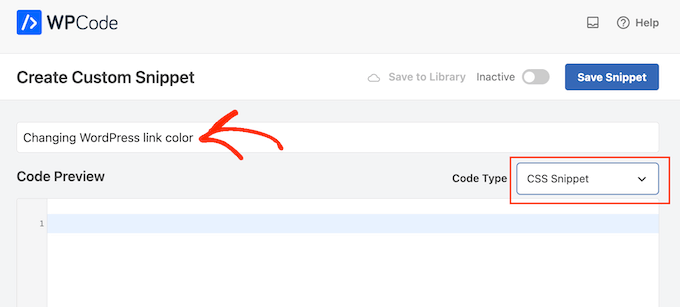
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Ensuite, ouvrez le menu déroulant « Type de code » et sélectionnez « Sélectionné CSS ».

Vous pouvez maintenant ajouter un extrait de CSS personnalisé à la boîte de code. Voyons les différents extraits que vous pouvez utiliser.
Modifier la couleur des liens sur votre site WordPress
Pour commencer, vous pouvez personnaliser la couleur générale du lien. Il s’agit de la couleur que les internautes verront avant de cliquer sur un lien.
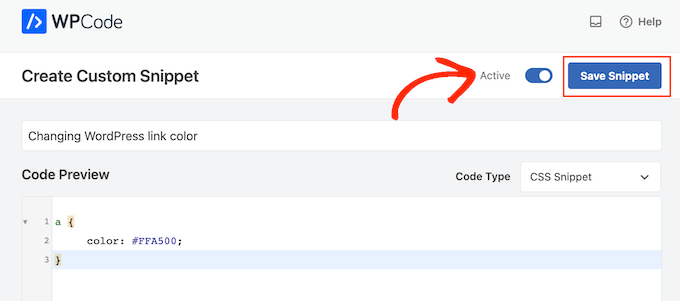
Pour ce faire, il suffit d’ajouter l’extrait de code suivant dans la boîte de code WPCode :
a {
color: #FFA500;
}
Dans l’exemple ci-dessus, le code hexagonal # changera la couleur du lien en orange, vous devrez donc modifier#FFA500 pour la couleur que vous souhaitez utiliser.
Si vous n’êtes pas sûr du code hexadécimal à utiliser, vous pouvez explorer les différentes couleurs et obtenir leurs codes sur le site HTML Color Codes. En attendant, si vous avez besoin d’aide pour choisir une couleur de lien, veuillez consulter notre guide sur la façon de choisir un jeu de couleurs parfait.
Lorsque vous êtes satisfait de l’aspect de votre code, cliquez sur le permutateur « Inactif » pour afficher « Actif ». Enfin, cliquez sur « Enregistrer l’extrait » pour mettre l’extrait CSS en ligne.

Désormais, si vous visitez votre site WordPress, vous verrez la nouvelle couleur des liens en action.
Modifier la couleur de survol des liens dans WordPress
Une autre option consiste à modifier la couleur de survol du lien. Il s’agit de la couleur qui apparaît lorsqu’un internaute survole un lien avec sa souris. C’est donc un excellent moyen d’attirer son attention et d’améliorer votre taux de CTR.
Pour effectuer cette modification, il suffit de coller l’extrait suivant dans l’éditeur/éditrices de WPCode :
a:hover {
color: #FF0000;
text-decoration: underline;
}
Le code ci-dessus modifiera la couleur du lien en rouge et soulignera le texte lorsque les internautes survoleront le lien. Comme précédemment, vous pouvez modifier le code hexagonal #FF0000 pour utiliser la couleur de votre choix.
Lorsque vous êtes prêt à passer en direct, vous pouvez publier l’extrait de code en suivant le même processus que celui décrit ci-dessus.
Modifier la couleur du lien après la visite dans WordPress
Ensuite, vous pouvez vouloir modifier la couleur du lien après qu’un utilisateur ait cliqué sur le lien. Cela peut aider les internautes à trouver leur chemin dans votre blog WordPress en affichant les liens sur lesquels ils ont déjà cliqué.
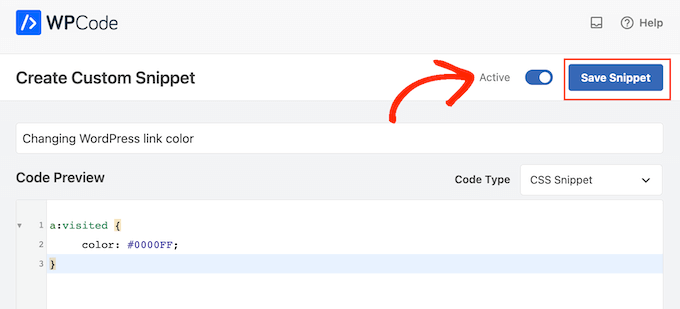
Vous pouvez utiliser le code CSS ci-dessous pour modifier la couleur du lien visité :
a:visited {
color: #0000FF;
}
Comme toujours, veillez à modifier le code bleu #0000FFhexen fonction de la couleur que vous souhaitez utiliser dans vos liens.
Une fois cette étape terminée, cliquez sur le bouton « Inactif » pour qu’il se modifie et devienne « Actif ». Il vous suffit ensuite de cliquer sur « Enregistrer l’extrait » pour que le code s’installe directement sur votre site, votre blog ou votre stock en ligne.

Modifier la couleur de vos liens de navigation dans WordPress
Enfin, vous pouvez également personnaliser les liens de votre menu de navigation.

Pour plus de détails, consultez notre guide sur la façon de styliser les menus de navigation de WordPress.
Méthode 3 : Modifier la couleur du Link sans modifier le CSS
Au lieu d’ajouter du code CSS directement à votre site, vous pouvez utiliser une extension de style CSS pour modifier visuellement votre site.
Nous vous recommandons d’utiliser l’extension CSS Hero. Il est très convivial pour les débutants et vous permet de personnaliser visuellement votre site, de la même manière qu’un constructeur de page par glisser-déposer.
Après avoir installé l’extension, cliquez sur le bouton » Procéder à l’activation du produit » pour l’activer et connecter votre compte.

Vous accéderez à un écran où vous pourrez saisir votre identifiant et votre mot de passe.
Ensuite, il vous suffit de suivre les instructions à l’écran pour vérifier votre compte. Après cela, la bannière d’accroche vous ramènera automatiquement au Tableau de bord WordPress.
Cliquez ensuite sur le bouton « Personnaliser avec CSS Hero » en haut de la barre d’outils d’administration de WordPress.

Votre site s’ouvrira alors avec la bannière d’accroche CSS.
CSS Hero utilise un éditeur WYSIWYG (What You See is What You Get). Cela signifie que vous pouvez cliquer sur n’importe quel contenu pour ouvrir une barre d’outils qui vous permet de personnaliser ce contenu.
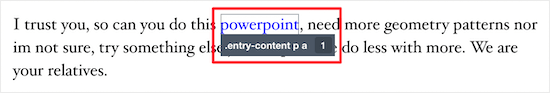
Pour Premiers pas, cliquez sur un exemple du lien que vous souhaitez modifier. Dans ce guide, nous allons personnaliser les liens des publications de blog.

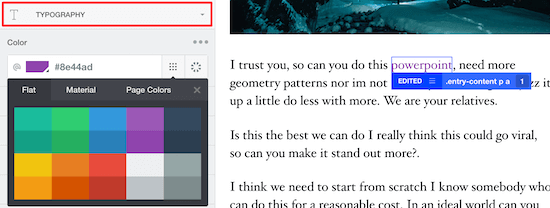
Après avoir sélectionné un lien, cliquez sur l’élément de menu « Typographie » et choisissez une nouvelle couleur pour vos liens.
Vous pouvez soit sélectionner une couleur dans la liste, soit ajouter un code hexagonal.

Modifier la couleur du menu de navigation de WordPress
Ensuite, vous pouvez utiliser CSS Hero pour créer un menu de navigation personnalisé en modifiant la couleur de ses liens.
Il suffit de survoler votre menu de navigation et de cliquer sur l’un des éléments du menu.

Sélectionnez ensuite l’option « Typographie ».
Vous pouvez maintenant choisir la couleur que vous souhaitez utiliser à la place.

Une fois que vous avez fini de modifier les couleurs des liens, il vous suffit de cliquer sur le bouton « Enregistrer et publier » pour que vos modifications soient prises en compte.
Nous espérons que cet article vous a aidé à apprendre comment modifier la couleur des liens sur WordPress. Vous pouvez également consulter notre guide sur la création d’une newsletter par e-mail ou nos choix d’experts pour les meilleurs services de marketing e-mail pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris says
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support says
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Abdul Rehman Asad says
Thanks for sharing this.
WPBeginner Support says
You’re welcome!
Administrateur
Shaun Mendonsa says
Very useful article and just what I needed.
WPBeginner Support says
Glad our article was helpful!
Administrateur
Chloe says
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support says
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Administrateur
Tom Maglienti says
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!