¿Quieres aprender a enlazar en WordPress?
Cambiar el color de los enlaces puede facilitar a los visitantes la búsqueda de su sitio web. Crear una combinación de colores única también puede ayudar a que su sitio destaque.
En este artículo, le mostraremos cómo cambiar el color de los enlaces en WordPress, paso a paso.

¿Por qué cambiar el color de los enlaces en WordPress?
Cuando añades un enlace en WordPress, tu tema determinará automáticamente el color de ese enlace. A veces, los colores por defecto de tu tema de WordPress serán exactamente los que quieres, pero puede que necesites más control sobre el aspecto de los enlaces.
Por ejemplo, es posible que desee cambiar el color del enlace para que coincida con su marca o logotipo personalizado. O puede que desee aumentar el contraste de color para hacer su sitio más accesible a los lectores con visión limitada.
Con algunos temas, puedes cambiar el color del enlazar en el panel de opciones del tema o en el personalizador de temas de WordPress, así que asegúrate de comprobar estos lugares primero. También merece la pena consultar la documentación del tema.
Dicho esto, vamos a ver cómo cambiar el color de los enlaces en tu sitio web WordPress, independientemente del tema que estés utilizando. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1: Cambiar el color de los enlaces individuales
A veces, es posible que desee cambiar el color de los enlaces individuales. Por ejemplo, para atraer la atención del visitante hacia la llamada a la acción en una página de destino.
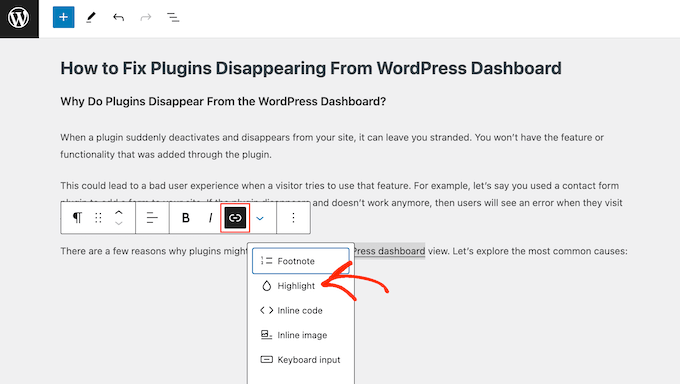
Para ello, sólo tiene que resaltar el enlace que desea personalizar. A continuación, haga clic en el icono de la flecha de la minibarra de herramientas y seleccione “Resaltar”.

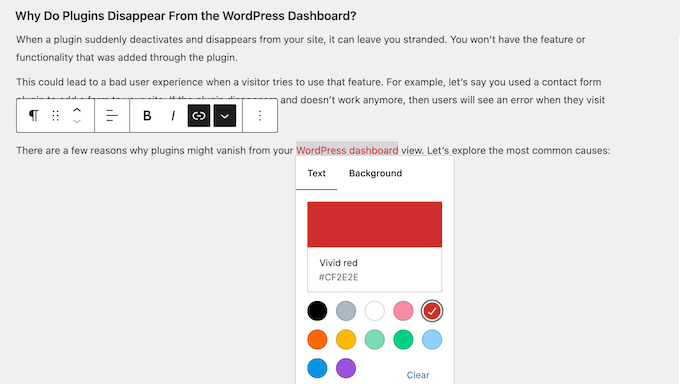
Ahora puede seleccionar “Fondo” o “Texto” en función del cambio que desee realizar.
Una vez hecho esto, seleccione el color que desea utilizar.

Para personalizar más enlaces, sólo tiene que repetir estos pasos.
Cuando esté satisfecho con el aspecto de los enlaces, haga clic en “Actualizar” o “Publicar” para aplicar los cambios.
Método 2: Cambiar el color de los enlaces en WordPress usando WPCode (Recomendado)
La forma más fácil de cambiar el color del enlazar es añadiendo CSS personalizado a su sitio de WordPress.
A menudo, encontrará fragmentos de código en los tutoriales de WordPress con instrucciones para añadirlos al archivo functions.php de su tema.
El mayor problema es que incluso un pequeño error en el fragmento de código personalizado puede romper su sitio de WordPress y hacerlo inaccesible. También perderá todas sus personalizaciones la siguiente vez que actualice su tema de WordPress.
Ahí es donde entra en juego WPCode.
Este plugin gratuito hace que sea fácil añadir CSS personalizado sin poner en riesgo su sitio.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
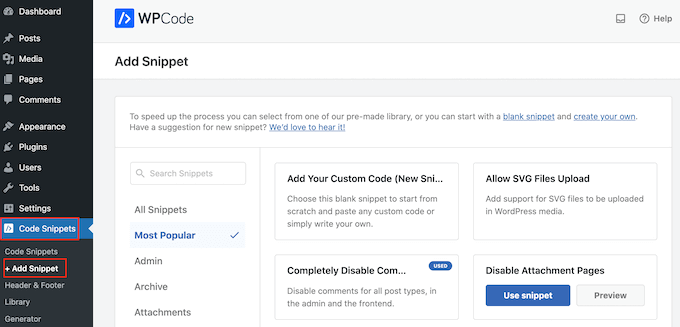
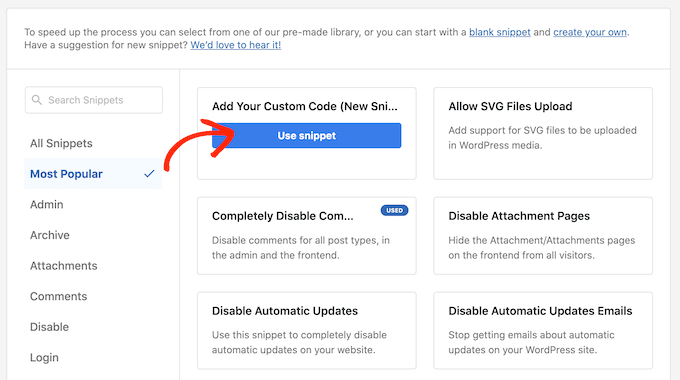
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

Aquí, sólo tiene que pasar el ratón por encima de “Añada su código personalizado”.
Cuando aparezca, haga clic en “Usar fragmento de código”.

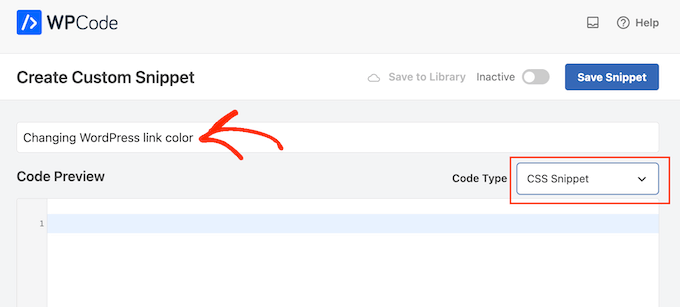
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código CSS”.

Ahora puede seguir adelante y añadir un fragmento de código CSS personalizado al cuadro de código. Veamos algunos de los diferentes fragmentos de código que puedes utilizar.
Cambie el color de los enlaces en su sitio web WordPress
Para empezar, puede personalizar el color general del enlace. Este es el color que los visitantes verán antes de enlazar.
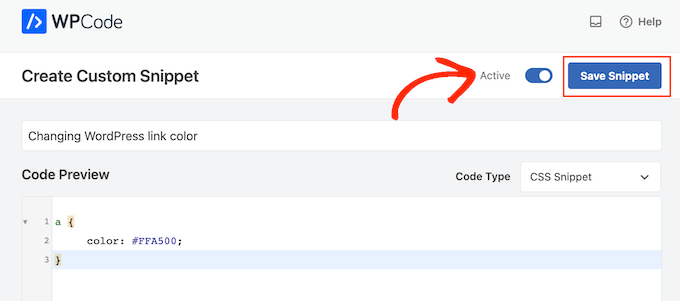
Para ello, basta con añadir el siguiente fragmento de código en el cuadro de código WPCode:
a {
color: #FFA500;
}
En el ejemplo anterior, el código hexadecimal # cambiará el color del enlace a naranja, por lo que deberá cambiar#FFA500 por el color que desee utilizar.
Si no está seguro de qué código hexadecimal utilizar, puede explorar diferentes colores y obtener sus códigos en el sitio web HTML Color Codes.
Mientras tanto, si necesita ayuda para elegir el color de un enlace, consulte nuestra guía sobre cómo elegir la combinación de colores perfecta.
Cuando estés satisfecho con el aspecto del código, haz clic en el conmutador “Inactivo” para que aparezca “Activo”. Por último, haz clic en “Guardar fragmento” para activar el fragmento de código CSS.

Ahora, si visita su sitio web de WordPress, verá el nuevo color de los enlaces en acción.
Cambiar el color de enlazar al pasar el cursor en WordPress
Otra opción es cambiar el color al pasar el cursor sobre el enlace. Este es el color que aparece cuando un visitante pasa el cursor sobre un enlace, por lo que es una gran manera de captar su atención y mejorar su tasa de clics.
Para realizar este cambio, basta con pegar el siguiente fragmento de código en el editor de WPCode:
a:hover {
color: #FF0000;
text-decoration: underline;
}
El código anterior cambiará el color del enlace a rojo y subrayará el texto cuando los visitantes pasen el cursor por encima. Al igual que antes, puede cambiar el código hexadecimal #FF0000 por cualquier color que desee utilizar.
Cuando esté listo, puede publicar el fragmento de código siguiendo el mismo proceso descrito anteriormente.
Cambiar el color del enlace después de la visita en WordPress
A continuación, es posible que desee cambiar el color del enlace después de que un usuario hace clic en el enlace. Esto puede ayudar a los visitantes a orientarse en su blog de WordPress mostrando los enlaces en los que ya han enlazado.
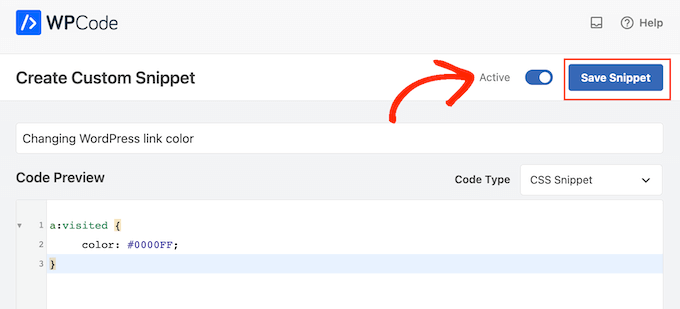
Puede utilizar el siguiente código CSS para cambiar el color del enlace visitado:
a:visited {
color: #0000FF;
}
Como siempre, asegúrate de cambiar el código azul #0000FFhexpor el color que quieras utilizar en tus enlaces.
Una vez hecho esto, haz clic en el conmutador “Inactivo” para que cambie a “Activo”. A continuación, basta con hacer clic en “Guardar fragmento de código” para que el código aparezca en su sitio, blog o tienda en línea.

Cambiar el color de los enlaces de navegación en WordPress
Por último, también puede personalizar los enlaces de su menú de navegación.

Para más detalles, consulte nuestra guía sobre cómo dar estilo a los menús de navegación de WordPress.
Método 3: Cambiar el color del enlace sin editar CSS
En lugar de añadir código CSS directamente a su sitio web, puede utilizar un plugin de estilo CSS para editar visualmente su sitio.
Recomendamos usar el plugin CSS Hero. Es muy fácil de usar para principiantes y te permite personalizar visualmente tu sitio web, similar a un editor de arrastrar y soltar páginas.
Después de instalar el plugin, haga clic en el botón “Proceder a la activación del producto” para activarlo y conectar su cuenta.

Accederá a una pantalla en la que podrá introducir su nombre de usuario y contraseña.
A continuación, sólo tienes que seguir las instrucciones que aparecen en pantalla para verificar tu cuenta. Después de eso, CSS Hero te llevará de vuelta al escritorio de WordPress automáticamente.
A continuación, haga clic en el botón “Personalizar con CSS Hero” en la parte superior de la barra de herramientas del administrador de WordPress.

Esto abrirá tu sitio web con CSS Hero corriendo sobre él.
CSS Hero utiliza un editor WYSIWYG (What You See is What You Get). Esto significa que puedes hacer clic en cualquier contenido para abrir una barra de herramientas que te permite personalizar ese contenido.
Para empezar, haga clic en un ejemplo del enlace que desea enlazar. En esta guía, vamos a personalizar los enlaces de entradas de blog.

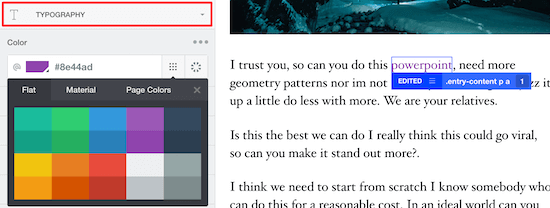
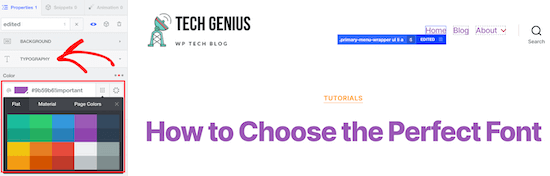
Tras seleccionar un enlace, haga clic en el elemento de menú “Tipografía” y elija un nuevo color para sus enlaces.
Puede seleccionar un color de la lista o añadir un código hexadecimal.

Cambiar el color del menú de navegación de WordPress
A continuación, puede utilizar CSS Hero para crear un menú de navegación personalizado cambiando el color de sus enlaces.
Basta con pasar el cursor por encima del menú de navegación y hacer clic en cualquiera de los elementos del menú.

A continuación, seleccione la opción “Tipografía”.
Ahora puede elegir el color que desea utilizar en su lugar.

Una vez que haya terminado de enlazar los colores, sólo tiene que hacer clic en el botón “Guardar y publicar” para aplicar los cambios.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el color de los enlaces en WordPress. Puede que también quieras ver nuestra guía sobre cómo cambiar el color del texto en WordPress o nuestra selección experta de los mejores ejemplos de diseño de WordPress que deberías comprobar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris says
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support says
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Abdul Rehman Asad says
Thanks for sharing this.
WPBeginner Support says
You’re welcome!
Administrador
Shaun Mendonsa says
Very useful article and just what I needed.
WPBeginner Support says
Glad our article was helpful!
Administrador
Chloe says
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support says
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Administrador
Tom Maglienti says
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!