¿Quieres cambiar el color del texto en WordPress?
El color puede llamar la atención sobre el contenido más importante de una página y reforzar la imagen de marca de su sitio web. Cambiar el color del texto también puede facilitar la lectura de su sitio, sobre todo para personas con problemas de visión.
En esta guía, le mostraremos cómo cambiar fácilmente el color del texto en su sitio web WordPress.

¿Por qué cambiar el color del texto en WordPress?
Hay muchas razones por las que puede querer cambiar el color del texto en WordPress. Tal vez le gustaría destacar una llamada a la acción en una página de destino, o tal vez usted desea utilizar subtítulos de color en su sitio.
A veces, incluso puede que desee cambiar el color del texto en todo un sitio web. Por ejemplo, tal vez su tema de WordPress utiliza un color de fuente gris, pero preferiría utilizar negro para un mejor contraste con el color de fondo.
También puede utilizar el color para provocar una emoción en sus visitantes. Por ejemplo, mucha gente piensa que el azul crea una sensación de confianza y fiabilidad. Para obtener más información, consulte nuestra guía sobre cómo elegir una combinación de colores perfecta para su sitio web en WordPress.
Dicho esto, vamos a ver cómo se puede cambiar el color del texto en WordPress. Simplemente utilice los siguientes enlaces para saltar al método que prefiera:
- Method 1: Using the Block Editor (Best For Small Amounts of Text)
- Method 2: Using the Theme Customizer (For Classic Themes Only)
- Method 3: Using the Full Site Editor (For Block Themes Only)
- Method 4: Changing the Text Color Using CSS Code (Recommended)
- Method 5: Changing the Text Color Using a Page Builder (Best For Landing Pages)
Método 1: Utilizar el editor de bloques (mejor para pequeñas cantidades de texto)
Si sólo desea cambiar algunas palabras, un párrafo o un encabezado dentro de una entrada, puede utilizar el editor de contenido de WordPress.
Para empezar, abre la entrada o página en la que quieras cambiar el color del texto o crea una página nueva.
Si aún no lo ha hecho, escriba el texto que desea personalizar. Dependiendo del texto, puede que necesites añadir un Párrafo, Encabezado, o algún otro bloque que acepte texto. Para obtener ayuda con esto, eche un vistazo a nuestra guía sobre cómo utilizar el editor de bloques de WordPress.
En cuanto tengas un texto, ya puedes cambiar su color.
Cambiar el color del texto de un bloque
En este primer ejemplo, vamos a cambiar el color del texto de un bloque entero. Esta es una buena manera de resaltar una sección entera de contenido, como un párrafo entero.
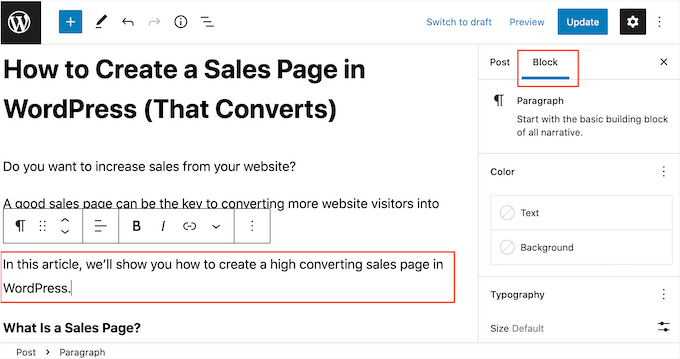
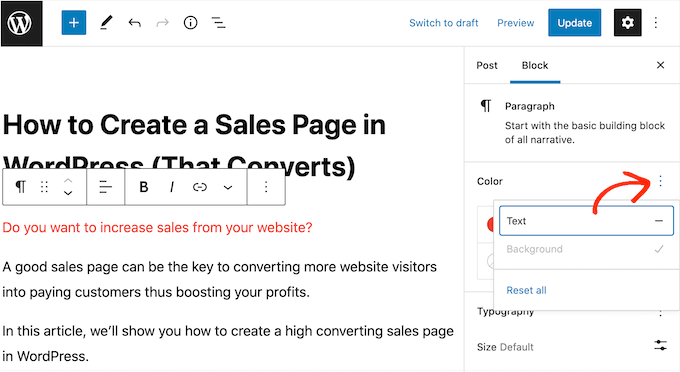
Basta con hacer clic en el bloque y seleccionar la pestaña “Bloquear” del menú de la derecha.

Una vez hecho esto, busca la sección “Color” y haz clic en “Texto”.
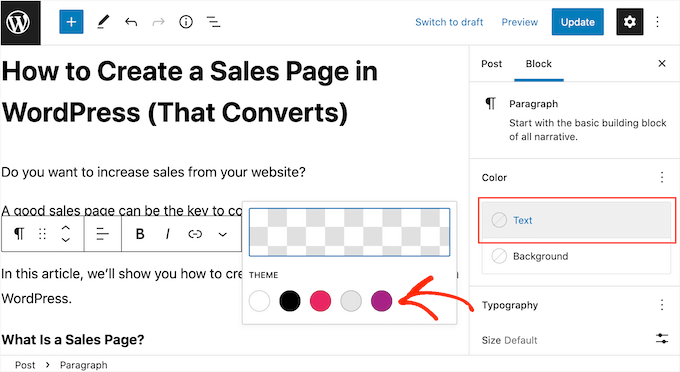
El editor visual mostrará ahora algunos colores que complementan tu tema de WordPress. Basta con hacer clic en cualquier color para cambiar todo el texto dentro de ese bloque.

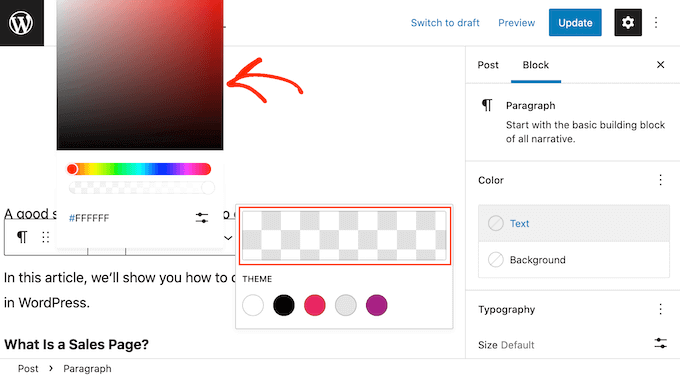
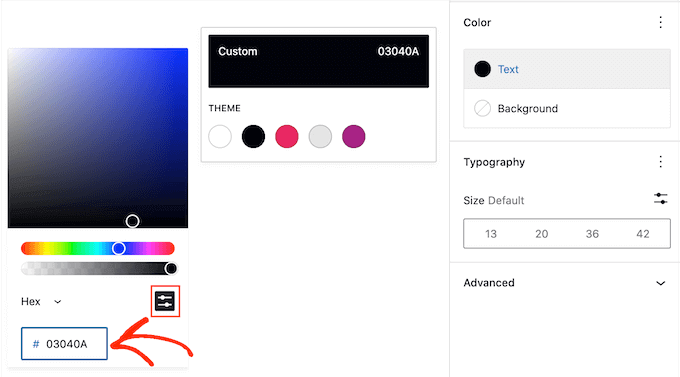
Para utilizar un color diferente, basta con hacer clic en la casilla situada en la parte superior de la ventana emergente.
Esto abre un selector donde puede elegir un nuevo color de fuente.

Otra opción es introducir un código hexadecimal, que es el código HTML de un color concreto. Esto es útil si desea utilizar un color muy específico, como el tono exacto de rojo del logotipo de su sitio web.
Si no está seguro de qué código hexadecimal utilizar, puede resultarle útil consultar un sitio como Códigos de color HTML. Aquí puedes explorar diferentes colores y obtener sus códigos hexadecimales.
Una vez que tengas el código, pégalo o escríbelo en la casilla “Hex”.

Si cambias de opinión y quieres restaurar el color de texto por defecto, sólo tienes que hacer clic en el botón de puntos del menú de la derecha.
Las opciones que veas variarán en función de si también has cambiado el color de fondo del bloque, así que puede que tengas que hacer clic en “Texto” o en “Restablecer todo”.

Cambiar el color del texto de una palabra o frase
A veces, solo querrá cambiar el color de una palabra, frase u oración concreta, como la llamada a la acción de su página de ventas.
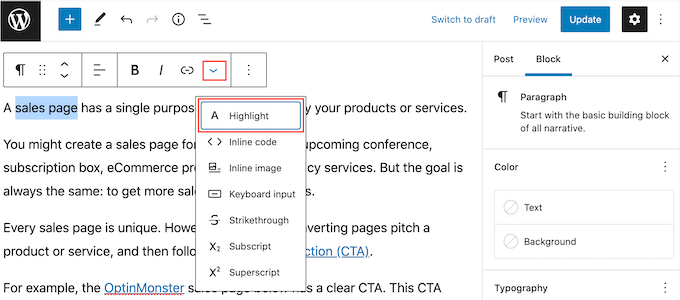
Para ello, simplemente resalte la palabra o frase que desea cambiar en el editor de bloques de WordPress. A continuación, haga clic en la pequeña flecha hacia abajo en la barra de herramientas del editor de contenido y haga clic en ‘Resaltar.’

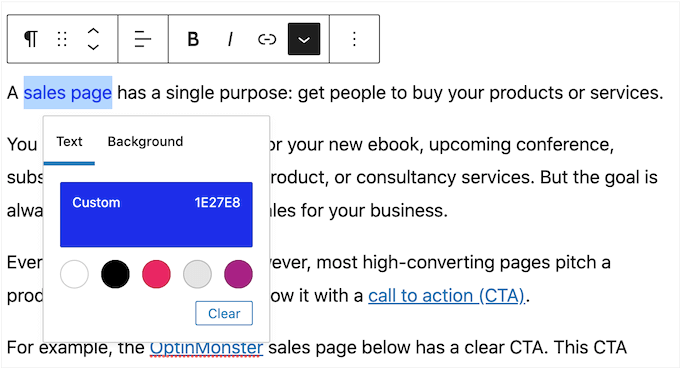
Esto abre un mensaje / ventana emergente mostrando algunos colores que se verán bien con su tema actual.
También puede elegir un color manualmente o incluso utilizar un código hexadecimal siguiendo el mismo proceso descrito anteriormente.

Método 2: Utilizar el Personalizador de temas (solo para temas clásicos)
El color puede llamar la atención sobre el contenido más importante de una página, pero muchos colores diferentes pueden resultar abrumadores. Teniendo esto en cuenta, normalmente querrás utilizar el mismo color de texto en la mayor parte de tu sitio web WordPress.
Cambiar cada página y entrada manualmente usando el editor de bloques llevaría mucho tiempo, así que en su lugar, recomendamos cambiar el propio tema usando el personalizador de temas.
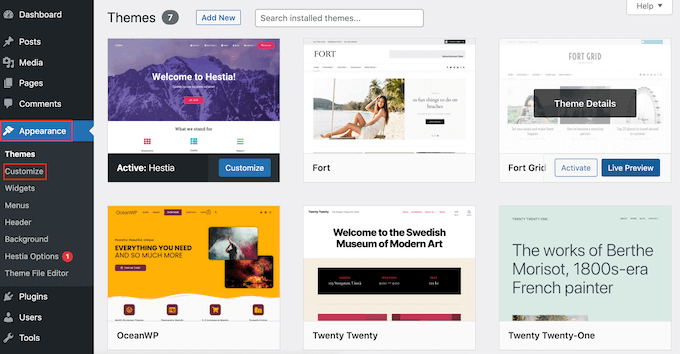
Para primeros pasos, ve a Apariencia ” Personalizar.

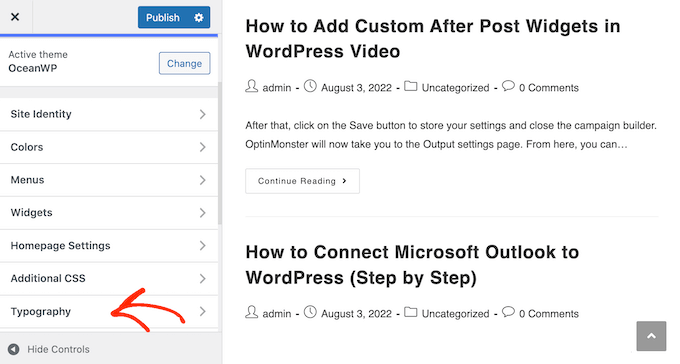
Ahora tienes que encontrar los ajustes de texto del tema. Cada tema es diferente, pero normalmente tendrás que buscar la opción “Tipografía”.
En nuestras imágenes, utilizamos OceanWP.

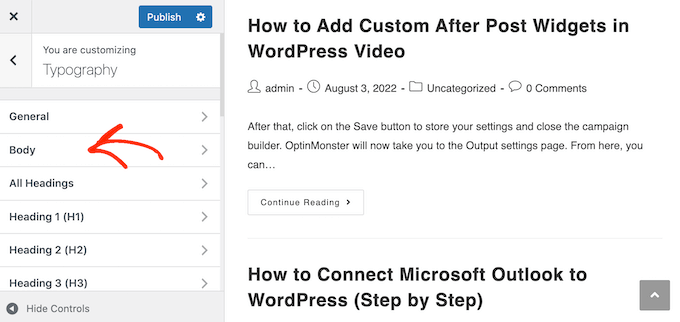
Siga adelante y haga clic en el ajuste “Tipografía” o similar. En este punto, normalmente verás todos los diferentes tipos de texto utilizados en el tema, como el encabezado 1 y el título de la página.
Para cambiar el texto dentro de tus entradas y páginas, haz clic en la sección “Cuerpo” o similar.

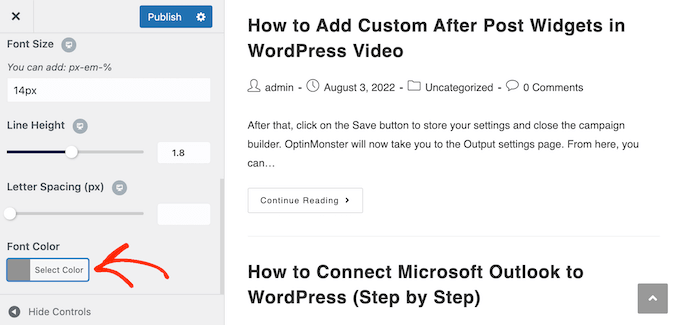
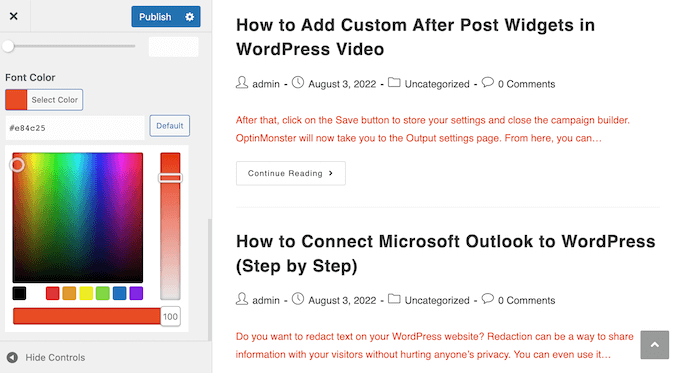
Para personalizar el color del texto, busque la sección ‘Color de fuente’.
A continuación, haz clic en “Seleccionar color”.

Se abrirá el selector. Puede utilizar uno de los colores ya creados, elegir uno nuevo utilizando los ajustes o introducir un código hexadecimal.
Si quieres restaurar el color por defecto del tema en cualquier momento, sólo tienes que hacer clic en ‘Por defecto’.

También puedes utilizar estos ajustes para cambiar el tamaño de la fuente, el estilo, el espaciado entre letras, etc.
Cuando esté satisfecho con el aspecto del texto, haga clic en el botón “Publicar” situado en la parte superior de la pantalla.
Método 3: Utilizar el editor de sitios completo (solo para temas en bloque)
Si está utilizando un tema basado en bloques como ThemeIsle Hestia Pro o Twenty Twenty-Three, entonces el proceso de cambiar el color del texto del tema es ligeramente diferente.
Para personalizar el texto utilizando el Editor de Sitio Completo vaya a Temas “ Editor.

Ahora verá varios menús para personalizar el aspecto de su sitio web.
Aquí debe seleccionar “Estilos”. Esta sección define los colores globales, la tipografía y la disposición de su sitio web.

En la pantalla siguiente, verá algunas combinaciones de estilos entre las que puede elegir. Si quieres cambiar por completo el aspecto del tema del bloque, puedes elegir una de las opciones disponibles.
Pero a efectos de demostración, seguiremos adelante y haremos clic en el botón del lápiz “Editar estilos”.

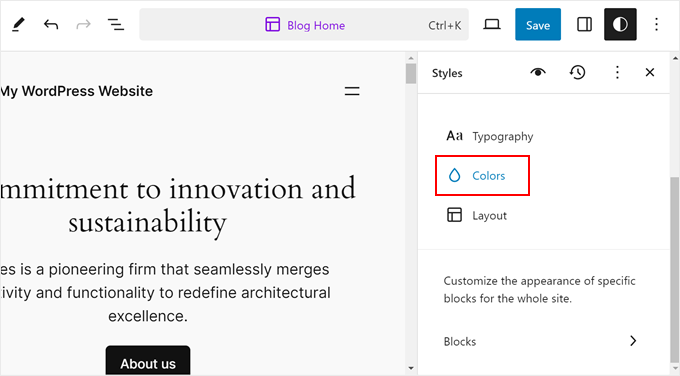
Ahora llegará al Editor de Sitios Completos y se abrirá la pestaña Estilos.
Hagamos clic en “Colores”.

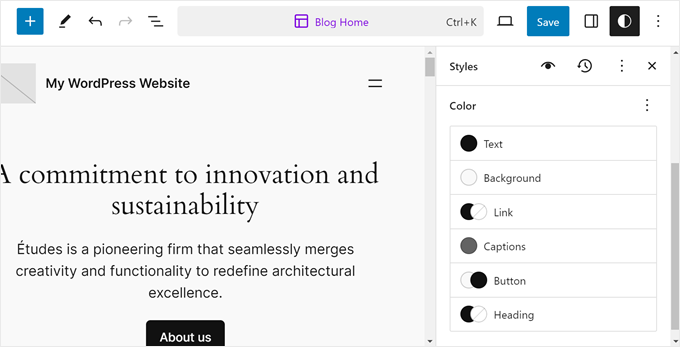
La barra lateral le mostrará algunos elementos cuyos ajustes de color puede cambiar, como texto, enlaces, leyendas, botones y encabezados.
Cada uno tendrá diferentes ajustes de color, así que asegúrate de explorarlos para ver lo que pueden hacer.

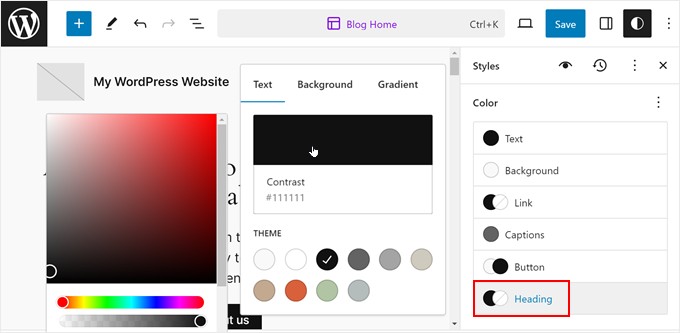
Pongamos un ejemplo al hacer clic en “Encabezado”.
Para cambiar el color del encabezado, puede seleccionar uno de los colores predefinidos del tema o utilizar uno personalizado al hacer clic en el selector de color.

Cuando estés satisfecho con los colores del texto, haz clic en el botón “Guardar”. Todos los cambios que hagas se aplicarán a todas tus páginas y entradas.
Para más información, marque / compruebe nuestra guía para principiantes sobre la edición completa del sitio en WordPress.
Método 4: Cambiar el color del texto usando código CSS (Recomendado)
Dependiendo de su tema, puede que no sea posible cambiar el texto en todo el sitio utilizando los menús del Personalizador. Una opción es cambiar cada pieza de texto manualmente utilizando uno de los métodos en esta entrada. Sin embargo, esto tomaría mucho tiempo y esfuerzo.
La buena noticia es que puedes personalizar el texto de todo un sitio añadiendo CSS personalizado. Y lo que es aún mejor, este método permite definir colores diferentes para tipos de texto específicos, como el encabezado 1 (h1) o el texto de párrafo (p).
Dado que la edición y personalización del tema de WordPress puede cambiar de un tema a otro, le recomendamos que utilice WPCode para añadir CSS personalizado a su sitio.
WPCode es el mejor plugin de fragmentos de código utilizado por más de 1 millón de sitios web de WordPress. Facilita añadir CSS personalizado, PHP, HTML y mucho más sin tener que editar ningún archivo del núcleo de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
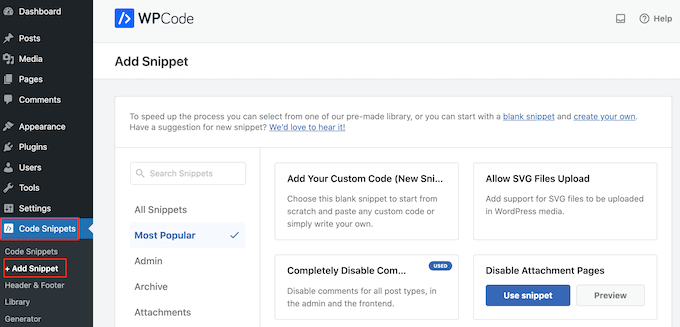
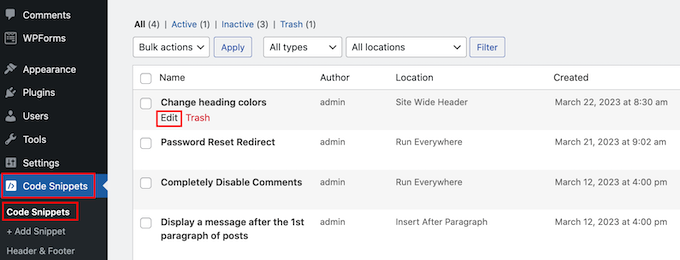
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

Aquí verás todos los fragmentos de código WPCode que puedes añadir a tu sitio. Estos incluyen un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos, y mucho más.
Simplemente pase el cursor por encima de “Añada su código personalizado” y seleccione “Usar fragmento” cuando aparezca.

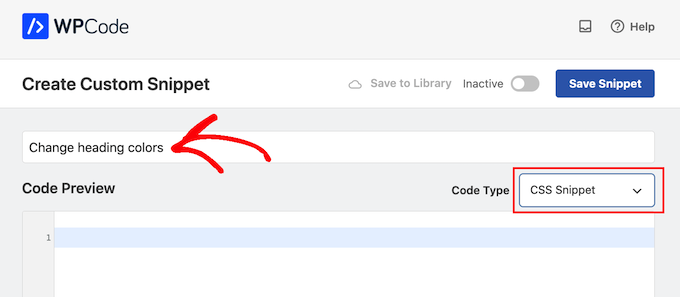
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código CSS”.

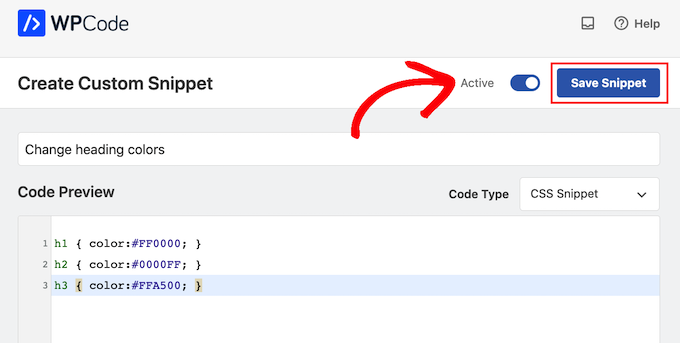
A continuación, puedes añadir el CSS personalizado al pequeño editor de código. Tendrás que escribir el selector del tipo de texto que estás personalizando, seguido del código hexadecimal del color que quieres utilizar.
Por ejemplo, puede cambiar el color del texto del párrafo añadiendo lo siguiente:
p { color:#990000; }
Si desea utilizar un color diferente para los encabezados de su sitio, deberá utilizar los selectores h1, h2, h3 o similares.
Puede verlo en la siguiente imagen.

Si no está seguro de qué código hexadecimal utilizar, puede recurrir a un sitio como HTML color codes.
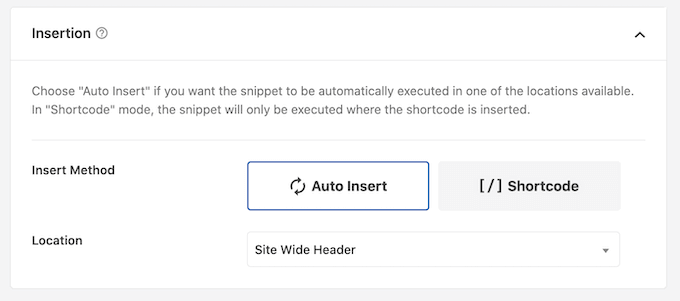
Cuando estés satisfecho con el fragmento de código, desplázate hasta la sección “Inserción”. WPCode puede añadir el CSS a diferentes lugares, como después de cada entrada, solo portada / vista pública, o solo administrador.
Para cambiar el texto en todo tu blog de WordPress, haz clic en “Insertar automáticamente” si aún no está seleccionado. A continuación, abre el menú desplegable “Ubicación” y elige “Cabecera para todo el sitio”.

Una vez hecho esto, desplázate a la parte superior de la pantalla y haz clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código CSS.

Ahora, si visita su sitio, verá el texto personalizado en directo.
Si desea utilizar un color de texto diferente en cualquier punto o simplemente añadir más CSS a ese fragmento de código, sólo tiene que ir a Fragmentos de código “ Fragmentos de código. Aquí, pase el ratón sobre el fragmento de código que acaba de crear y haga clic en “Editar” cuando aparezca.

Ahora puede editar el fragmento de código para utilizar el nuevo color y, a continuación, hacer clic en “Guardar fragmento” para que el cambio se aplique en su sitio web.
Además del color del texto, también puede utilizar WPCode para cambiar el color por defecto cuando se selecciona un texto o activar texto resaltado en una página y contenido de entradas.
Método 5: Cambiar el color del texto usando un maquetador de páginas (mejor para páginas de destino)
Muchas veces, querrá que sus páginas de destino y de oferta tengan un aspecto diferente del resto de su sitio web. Esto hace que destaquen, lo que puede conseguir más conversiones.
Si quieres cambiar el color del texto de una página de destino o de oferta, te recomendamos que utilices SeedProd. Es el mejor plugin de páginas de destino para WordPress y tiene un editor de arrastrar y soltar fácil de usar.
SeedProd incluye más de 90 bloques que puede arrastrar y soltar en su estructura / disposición / diseño / plantilla. A continuación, puede ajustar estos bloques de muchas maneras diferentes, incluyendo el cambio de color del texto.
Si está utilizando una página personalizada para obtener más conversiones, entonces SeedProd funciona con muchas herramientas populares de terceros que ya puede estar utilizando para gestionar las conversiones.
Entre ellos se incluyen los mejores servicios de marketing por correo electrónico, WooCommerce, Google Analytics y mucho más.
Primero, necesitas instalar y activar SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También hay una versión gratuita de SeedProd que le permite crear páginas de inicio personalizadas, páginas de destino, y mucho más. Sin embargo, para esta guía, vamos a utilizar SeedProd Pro ya que tiene muchas más plantillas y bloques avanzados.
Después de activar el plugin, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de introducir la clave de licencia, siga adelante y haga clic en el botón “Verificar clave”.
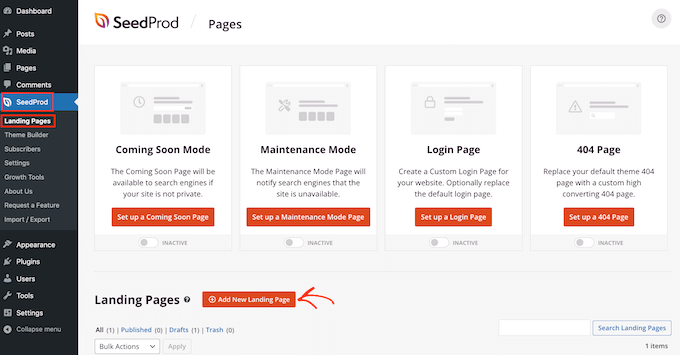
A continuación, debe visitar SeedProd ” Páginas y hacer clic en el botón “Añadir nueva página de destino”.

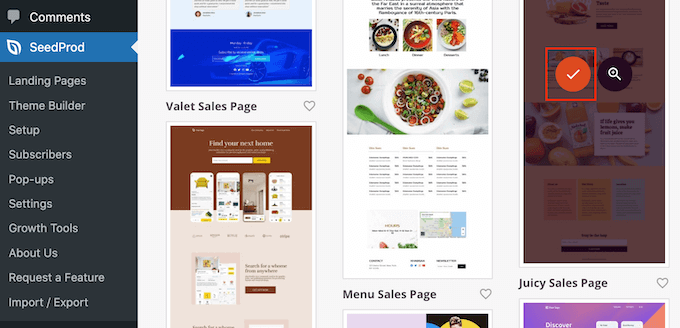
Después, es hora de elegir una plantilla. SeedProd cuenta con más de 300 plantillas diseñadas por profesionales que puede personalizar con sus propias imágenes, texto, colores y mucho más.
Para seleccionar una plantilla, basta con pasar el cursor por encima de ella y hacer clic en el icono “Marca de verificación”.

Estamos utilizando la plantilla ‘Juicy Sales Page’ en todas nuestras imágenes, pero puedes utilizar cualquier diseño.
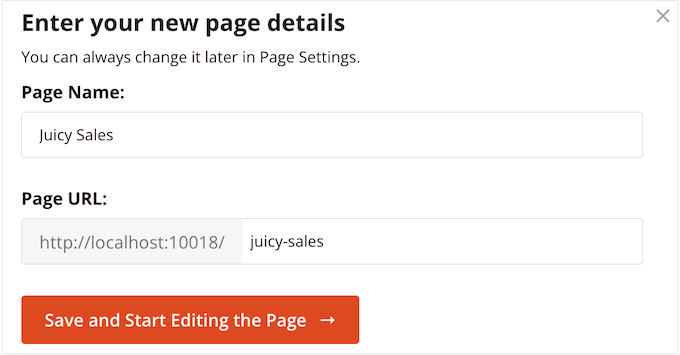
A continuación, escriba un nombre para la página personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero usted puede cambiar esta URL a cualquier cosa que desee.
Para ayudar a los motores de búsqueda a entender de qué trata la página, puede añadir algunas palabras clave relevantes. Esto puede mejorar tu SEO en WordPress.
Cuando esté satisfecho con la información que ha introducido, haga clic en el botón “Guardar y empezar a editar la página”.

A continuación, accederá al editor de arrastrar y soltar de SeedProd, donde podrá personalizar su plantilla.
El editor SeedProd muestra una vista previa en vivo de su diseño a la derecha y algunos ajustes de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puedes arrastrar a tu estructura / disposición / diseño / plantilla.
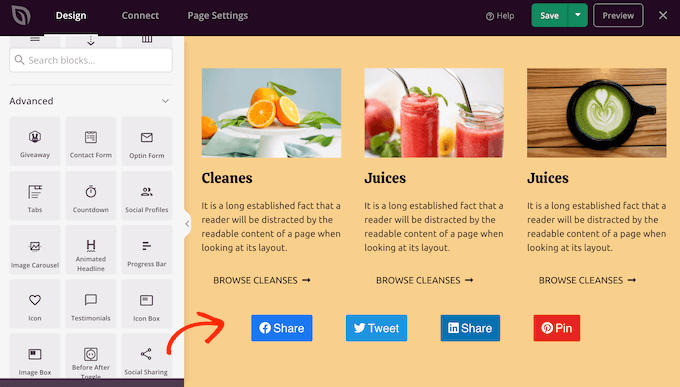
Por ejemplo, puede arrastrar y soltar bloques estándar como botones e imágenes o utilizar bloques avanzados como temporizadores de cuenta atrás, titulares animados, botones para compartir en redes sociales, etc.

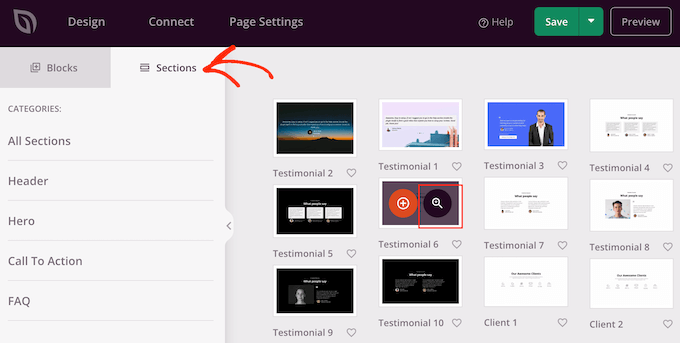
SeedProd también viene con “Secciones”, que son colecciones de bloques que a menudo se utilizan juntos. Por ejemplo, SeedProd tiene una cabecera, imagen a pantalla completa, llamada a la acción, testimonios, formulario de contacto, FAQ, características, secciones de pie de página, y mucho más. Esto puede ayudarle a crear rápidamente una página de diseño profesional.
Para consultar las distintas secciones, basta con hacer clic en la pestaña “Secciones”. Para obtener una vista previa de cualquier sección, pase el ratón por encima y haga clic en el icono de la lupa.

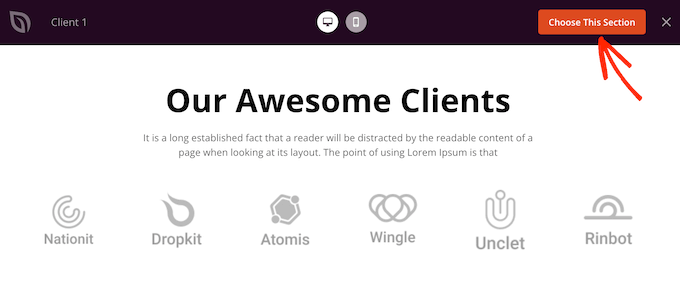
Para añadir la sección a su diseño, sólo tiene que hacer clic en “Elegir esta sección”.
Esto añadirá la sección al final de su página.

Puede arrastrar y soltar secciones y bloques por la estructura / disposición / diseño / plantilla.
Para personalizar un bloque, basta con hacer clic para seleccionarlo en la estructura / disposición / diseño / plantilla. El menú de la izquierda mostrará todos los ajustes que puedes utilizar para configurar ese bloque.

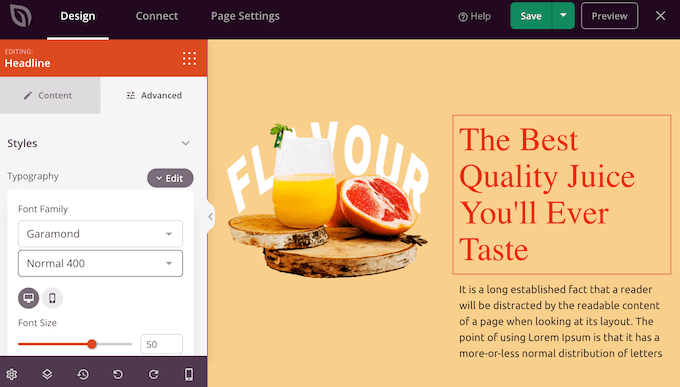
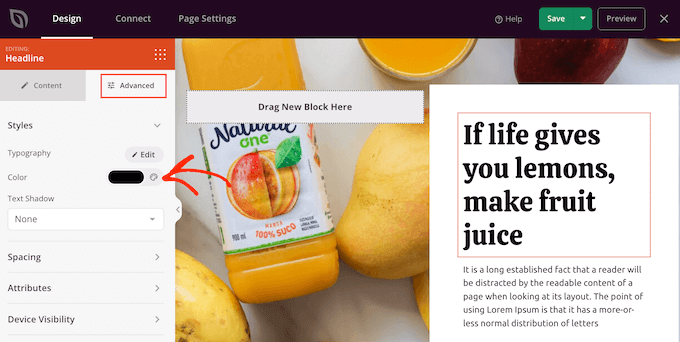
Para cambiar el color del texto, basta con hacer clic en cualquier bloque que tenga texto.
En el menú de la izquierda, seleccione la pestaña “Avanzado”. En “Estilos”, haz clic en “Color”.

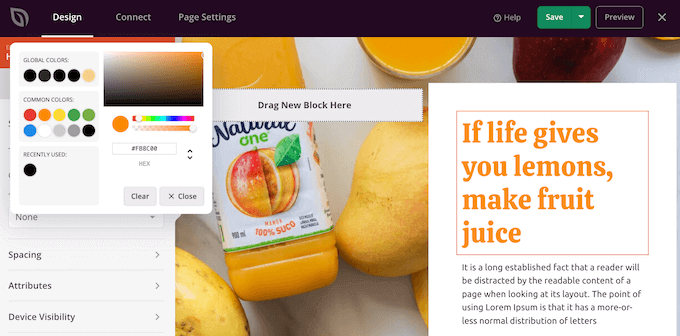
Se abrirá una ventana emergente en la que podrá elegir un nuevo color para el texto.
Otra opción es introducir un código hexadecimal en el campo “Hex”.

Ahora puede cambiar el color del texto de cualquier otro bloque simplemente siguiendo el mismo proceso descrito anteriormente.
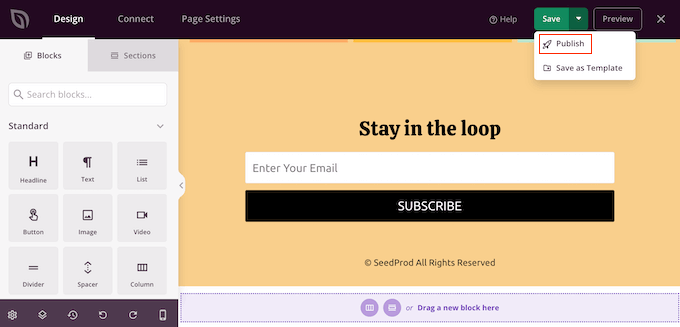
Cuando estés satisfecho con el aspecto de la página, es hora de publicarla, para lo que debes hacer clic en el botón “Guardar”. A continuación, selecciona “Publicar”.

Si visita su tienda en línea, blog o sitio web, verá la nueva página en acción, completa con sus colores de texto personalizados.
Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el color del texto en WordPress. Puede que también te guste nuestro tutorial sobre cómo aumentar el tráfico de tu blog y nuestra selección experta de los mejores servicios de marketing por correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Administrador
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrador
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Administrador
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Administrador
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Administrador
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Administrador
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Administrador