El Personalizador de temas de WordPress ofrece excelentes características para crear un sitio visualmente atractivo con el que su público pueda identificarse. Todo ello sin necesidad de tocar una sola línea de código.
Sin embargo, navegar por el abanico de opciones de personalización puede resultar a veces abrumador.
A lo largo de nuestra trayectoria como blogueros, hemos dominado los entresijos de la personalización de temas. Hemos visto de primera mano cómo los retoques y ajustes adecuados pueden transformar un sitio web estándar en una experiencia impresionante y fácil de usar.
En este artículo, te guiaremos a través de los paneles por defecto y te enseñaremos a utilizar el personalizador de temas de WordPress como un profesional. Al final, serás capaz de hacer que tu sitio web tenga un aspecto más pulido y profesional.

Cómo acceder al Personalizador de temas de WordPress
El Personalizador de temas es una característica por defecto de WordPress y forma parte de todos los sitios web de WordPress.
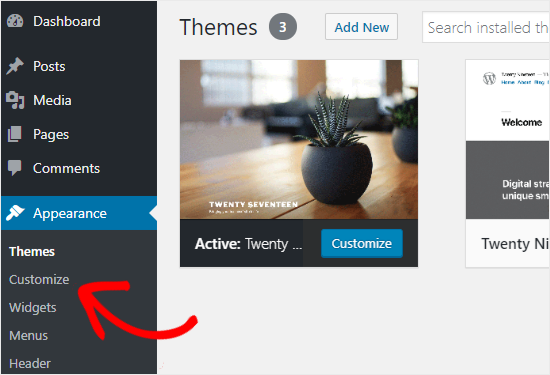
Puede acceder a él conectándose a su área de administrador de WordPress y yendo a Apariencia ” Personalizar desde la barra lateral izquierda de su panel de administrador de WordPress. Esto abrirá la interfaz del Personalizador con su tema actual.

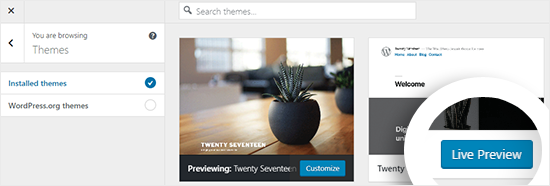
También puede utilizar el Personalizador de temas de WordPress para cualquiera de los temas instalados en su sitio web, aunque no estén activos en ese momento. Esta característica le permite ver una vista previa en directo del tema y realizar cambios antes de activarlo.
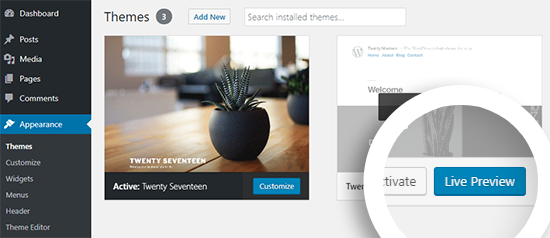
Para ello, tendrás que dirigirte a la página Apariencia ” Temas. A continuación, pase el cursor del ratón sobre cualquier tema instalado y haga clic en el botón Vista previa en vivo para abrir la página del personalizador de temas de WordPress.

¿No encuentras el Personalizador de temas? A continuación te explicamos cómo corregir la falta del personalizador de temas en el administrador de WordPress.
Cómo usar el Personalizador de temas de WordPress
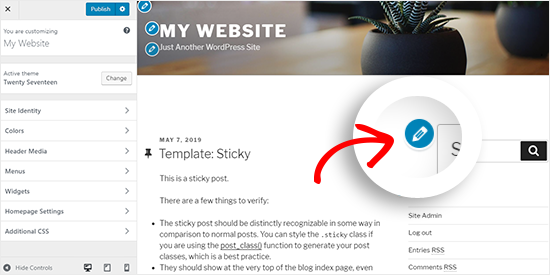
Después de abrir el Personalizador de temas de WordPress, verá todos los ajustes de personalización en el lado izquierdo de la pantalla. La vista previa en vivo de su sitio web se mostrará en el lado derecho.
El Personalizador de temas de WordPress viene con un conjunto de paneles por defecto independientemente del tema que estés utilizando.
Tienes que hacer clic en cada uno de los paneles para modificarlos. También puede hacer clic en cualquiera de los iconos de lápiz azul de la parte derecha de la pantalla para abrir los ajustes de ese elemento / artículo en particular.

Nota: Los temas avanzados de WordPress tendrán paneles de ajustes adicionales para opciones de personalización extra (más sobre esto más adelante).
En las siguientes secciones, le mostraremos las opciones por defecto disponibles en el Personalizador de temas de WordPress, así como compartiremos algunos consejos y alternativas de personalización.
Si le interesa un debate en particular, puede enlazarlo para omitirlo en el artículo:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
¿Preparados? Primeros pasos.
Panel de identidad del sitio: Añadir título, logotipo y favicon
El panel “Identidad del sitio” del Personalizador de temas de WordPress le permite añadir o cambiar el título y la descripción corta de su sitio web.
Por defecto, WordPress añade ‘Sólo otro sitio WordPress’ como descripción corta del sitio. Le recomendamos que lo cambie después de instalar WordPress en su sitio, pero también puede dejarlo en blanco si lo desea.

El panel “Identidad del sitio” del Personalizador de temas de WordPress también le permite añadir el logotipo de su sitio. Solo tienes que hacer clic en la opción Seleccionar logotipo para subir el logotipo de tu sitio web.
¿Quieres añadir un favicon a tu sitio? Puedes hacerlo al hacer clic en la opción “Seleccionar icono del sitio”. Para obtener instrucciones detalladas, puede seguir nuestra guía sobre cómo crear y añadir un favicon a su sitio.
Personalizador de temas de WordPress: Cambie los colores de su sitio web
Los controles del panel “Colores” variarán en función del tema de WordPress que utilice.
Por ejemplo, el tema Twenty Seventeen permite elegir el color del texto de la cabecera y seleccionar una combinación de colores para todo el sitio web.

Otros temas de WordPress pueden ofrecer diferentes opciones de color para elementos del sitio como encabezados, enlaces, cuerpo de texto y el fondo de su sitio web.
Añadir menús de navegación en el Personalizador de temas
El panel “Menús” le permite crear menús de navegación y controlar su ubicación en su sitio web.
En esta pestaña, encontrarás todos los menús de WordPress existentes que hayas creado anteriormente. Puedes hacer clic en el botón “Ver todas las ubicaciones” para comprobar las ubicaciones de menú disponibles que tu tema es compatible con.

Para crear un nuevo menú, debe hacer clic en el botón “Crear nuevo menú”.
A continuación, deberá asignar un nombre a su menú para poder gestionarlo fácilmente más adelante. También puede seleccionar la ubicación del menú y hacer clic en “Siguiente” para continuar.

Para añadir elementos a este menú, tendrá que empezar por hacer clic en el botón “Añadir elementos”. Se abrirá un nuevo panel.
Ahora puede añadir enlaces personalizados, páginas, entradas, categorías y etiquetas como elementos del menú a los campos respectivos.

Para reordenar los elementos, puede hacer clic en el enlace “Reordenar” y, a continuación, utilizar los iconos de flecha para ajustar los elementos del menú.
Controle los widgets de su sitio web en el Personalizador de temas
El panel “Widgets” le permite añadir y gestionar los widgets de su sitio. Al hacer clic te mostrará las diferentes ubicaciones para añadir widgets. Y de nuevo, esto variará dependiendo del tema que estés utilizando.
Por ejemplo, el tema Twenty Seventeen ofrece 3 ubicaciones para widgets, mientras que el tema Twenty Nineteen viene con una sola ubicación.

Al hacer clic en cualquiera de ellos, verás los widgets que has añadido anteriormente a esa ubicación.
Para añadir un nuevo widget, puedes hacer clic en el botón “Añadir un widget”. Se abrirá un nuevo panel en el que verás una ficha con todos los widgets disponibles.

A continuación, tendrás que hacer clic en el que quieras añadir. También puedes hacer cambios en los widgets recién añadidos y ajustar su posición arrastrándolos hacia arriba o hacia abajo.
Panel de ajustes de la página de inicio en el Personalizador de temas
Por defecto, WordPress muestra las últimas entradas del blog en su página de inicio.
Sin embargo, la mayoría de los usuarios prefieren utilizar una página de inicio personalizada para los sitios web de empresas. Esto le permite tener una página de destino adecuada que muestre sus productos y servicios.
Para personalizar la página de inicio, seleccione el botón de opción “Una página estática” en el panel “Ajustes de la página de inicio”.

Esto abrirá dos nuevos menús desplegables que puede utilizar para seleccionar una página de inicio y otra para mostrar las entradas de su blog.
Si no tiene las páginas en su sitio, puede crear una nueva enlazando el enlace “+ Añadir nueva página” presente debajo del menú desplegable. Esto creará una página en blanco con el nombre de su elección.
Panel CSS adicional para añadir CSS personalizado
¿Quieres añadir código CSS personalizado para dar estilo a tu sitio web? Puede hacerlo en el panel “CSS adicional”.
Los usuarios intermedios y avanzados de WordPress suelen personalizar sus sitios añadiendo código CSS directamente al archivo style.css de su tema. Este método requiere pasos adicionales como tener acceso FTP a su alojamiento WordPress, modificar archivos de temas, etc.
Una solución más fácil para los principiantes es añadir su código CSS personalizado al panel CSS adicional en el Personalizador de temas de WordPress. Esto te permitirá hacer cambios en tu sitio y verlos en directo en la parte derecha de tu pantalla.

Cuando empiece a escribir código CSS, WordPress le sugerirá automáticamente atributos basándose en las letras que escriba. También mostrará mensajes de error si no ha escrito una declaración CSS adecuada.
Nota: Si quieres personalizar tu sitio web sin escribir ningún código, sigue leyendo. Vamos a compartir tres opciones para principiantes que le permitirán personalizar fácilmente su tema e incluso crear un tema de WordPress personalizado.
Otras opciones del Personalizador de temas
Algunos temas gratuitos y premium ofrecen más opciones del Personalizador de temas.
Dependiendo del tema que utilices, podrás cambiar el estilo de letra, añadir una imagen de fondo, cambiar la estructura / disposición / diseño / plantilla, modificar los colores, añadir imágenes de cabecera aleatorias y mucho más.
También puede añadir características específicas a su Personalizador de temas con la ayuda de plugins.
Por ejemplo, con el plugin Easy Google Fonts, puede añadir fuentes personalizadas en WordPress.
Vista previa de su sitio web en diferentes resoluciones de pantalla
Es importante que todos los propietarios de sitios web se aseguren de que su sitio web es adaptable a dispositivos móviles y se ve bien en todos los tamaños de pantalla.
Gracias al Personalizador de temas de WordPress, podrá comprobar fácilmente cómo se ve su sitio web en diferentes tamaños de pantalla.
En la parte inferior del panel Personalizador de temas, encontrará tres iconos y el enlace “Ocultar controles”.

Estos iconos le permiten probar su sitio en diferentes resoluciones de pantalla, como ordenadores de sobremesa, tabletas y dispositivos móviles.
El enlace ‘Ocultar Controles’ es útil para ocultar el panel Personalizador de WordPress para que pueda ver su sitio correctamente en modo escritorio.
Publique, guarde o programe los ajustes de su Personalizador
Una vez realizados los cambios necesarios, debe aplicarlos a su sitio. De lo contrario, todo el trabajo realizado se perderá.
Haz clic en el botón “Publicar” para aplicar los cambios. Una vez finalizado el proceso, puede hacer clic en el botón de cierre situado en la esquina superior izquierda de la pantalla para salir del Personalizador de temas.

¿Y si necesita más tiempo para finalizar su nuevo diseño? En ese caso, puedes guardar tu nuevo diseño como borrador e incluso compartirlo con alguien sin darle acceso a tu área de administrador.
Para ello, tendrás que hacer clic en el icono del engranaje situado justo al lado del botón “Publicar”. Se abrirá el panel “Acción”.

Aquí encontrarás tres opciones: ‘Publicar’, ‘Guardar borrador’ y ‘Programar’.
Sólo tiene que seleccionar el botón de opción “Guardar borrador” en el panel “Acción”. A continuación, haz clic en el botón “Guardar borrador” para guardar los cambios.
Ahora puede copiar el enlazar la vista previa y compartirlo con otros para obtener respuestas / comentarios / opiniones.
La opción “Programar” le permite publicar sus cambios en una fecha y hora determinadas. Por ejemplo, puede programar sus cambios de tema para que se publiquen en el momento en que reciba menos tráfico.

Por último, si desea restablecer los cambios no publicados, puede hacer clic en el enlace “Descartar cambios” del panel de acciones.
Vista previa de distintos temas sin activarlos
Hay ocasiones en las que quieres comprobar cómo quedaría un nuevo tema en tu sitio. Sin embargo, no quieres activarlos en tu sitio web en vivo.
En ese caso, puede abrir el Personalizador de WordPress para probar nuevos temas sin salir al mercado.
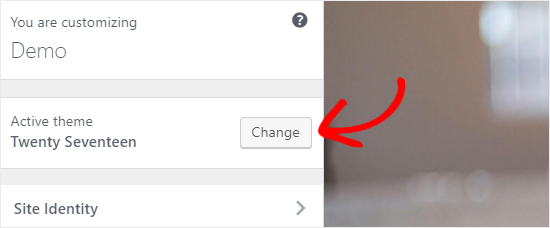
En el panel Personalizador, encontrará el nombre de su tema activo y el botón “Cambiar”.

Si hace clic en ese botón, WordPress mostrará todos los temas instalados en la parte derecha de la página.
Para comprobar un tema concreto, debe hacer clic en el botón “Vista previa en directo”.

También puede obtener una vista previa de los temas del repositorio de temas de WordPress.
Para ello, deberá seleccionar la casilla de verificación “Temas de WordPress.org” en el panel izquierdo. Esto mostrará temas del directorio WordPress.org.
Sólo tienes que hacer clic en el botón “Instalar y vista previa” para comprobar el tema que te gusta.

También puede filtrar los temas haciendo clic en el botón “Filtrar temas” situado en la esquina superior derecha de la pantalla.
Nota: Recomendamos utilizar un sitio web de prueba de WordPress para probar nuevos temas en lugar de utilizar el Personalizador en un sitio activo.
Importar o exportar ajustes del Personalizador de temas
¿Sabías que puedes importar y exportar los ajustes de tu Personalizador de temas?
Esto resulta muy útil cuando se realizan cambios en el tema en el servidor local o en un sitio de prueba. En lugar de copiar los ajustes manualmente a su sitio web en vivo, puede simplemente exportar los ajustes del Personalizador de temas para ahorrar tiempo.
Para obtener instrucciones detalladas, puede seguir nuestra guía sobre cómo importar y exportar ajustes del Personalizador de temas en WordPress.
Alternativas al Personalizador de temas de WordPress
Aunque el Personalizador de WordPress le permite realizar cambios en su sitio, el número de controles variará en función del tema que esté utilizando.
¿Y si le gusta su tema pero le gustaría que tuviera más opciones de personalización?
En ese caso, la mejor solución es utilizar uno de los tres plugins de personalización que funcionan junto con el personalizador de temas de WordPress.
SeedProd

SeedProd es el mejor editor de arrastrar y soltar de sitios web para WordPress. Puede utilizar SeedProd para crear fácilmente temas personalizados de WordPress y diseños de página sin necesidad de editar ningún código.
SeedProd ofrece cientos de diseños de página pre-hechos para las páginas de destino, páginas de ventas, páginas de registro webinar, próximamente páginas, páginas de modo de mantenimiento, y mucho más.
Personalizar es fácil con bloques listos para usar como formularios de suscripción, perfiles sociales, botones, temporizadores de cuenta atrás, formularios de contacto y mucho más.
También puede establecer esquemas de color, guardar combinaciones de fuentes y reutilizar páginas y elementos de página para no tener que crearlos de nuevo.
Thrive Theme Builder

Thrive Theme Builder es otro popular plugin editor de arrastrar y soltar temas para WordPress. Se puede utilizar para crear fácilmente un tema de WordPress personalizado, sin código obligatorio / requerido / necesario.
Viene empaquetado con cuatro plantillas de temas diferentes listas para empezar rápidamente. Cada plantilla de tema incluye una variedad de páginas prefabricadas que puede añadir a su sitio.
Puede editar cada parte de su tema, incluida la cabecera, el pie de página, las entradas del blog, las páginas de categorías, etc., simplemente señalando y haciendo clic.
Además, hay más de 100 elementos de diseño y creación de sitios que puede añadir rápidamente a su tema arrastrándolos y soltándolos en su sitio.
CSS Hero

CSS Hero es un plugin para WordPress que te permite personalizar tu sitio sin escribir una sola línea de código CSS. Usted tiene la libertad de estilo de cada elemento de su sitio sin ningún tipo de molestia.
¿Quieres personalizar la página de acceso de tu sitio WordPress? CSS Hero te permite hacerlo en pocos minutos.
También puedes editar y previsualizar los cambios en el front-end para asegurarte de que tu diseño se ve perfecto en todos los dispositivos.
Maquetador Beaver

Beaver Builder es otro de los mejores maquetadores de páginas para WordPress. Te permite crear páginas impresionantes para tu sitio mediante una interfaz de arrastrar y soltar.
La mejor parte es que Beaver Builder funciona con casi todos los temas de WordPress. Esto le permite utilizarlo con su tema actual.
Beaver Builder es compatible con el uso de shortcodes y widgets. También ofrece diferentes tipos de módulos que puedes utilizar para dar estilo a tu sitio web fácilmente. Puede consultar nuestra guía sobre cómo crear disposiciones personalizadas en WordPress para obtener instrucciones detalladas.
Esperamos que esta guía te haya ayudado a aprender a utilizar el Personalizador de temas de WordPress como un profesional. Puede que también quieras ver nuestra guía sobre cómo probar tu tema de WordPress con los últimos estándares o nuestra selección de los mejores temas sencillos de WordPress que deberías probar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support says
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Administrador
Moinuddin Waheed says
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support says
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Administrador
Shelley says
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support says
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Administrador
Craig says
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support says
Thank you, glad you like our article
Administrador
Leslie says
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support says
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Administrador