¿Quieres añadir imágenes de cabecera aleatorias a tu blog de WordPress? La mayoría de los temas de WordPress son compatibles con / dar soporte para añadir imágenes de cabecera. Estas imágenes pueden cambiar por completo el aspecto de tu sitio. En este artículo, le mostraremos cómo añadir imágenes de cabecera aleatorias a su blog de WordPress sin escribir ningún código.
La mayoría de los temas gratuitos y premium de WordPress son compatibles con / dar soporte a cabeceras personalizadas. Cabeceras personal izadas en WordPress son una característica del tema que permite a los temas de WordPress para nombrar un área de cabecera que muestra una imagen.
La cabecera personalizada es diferente de la característica de imagen de fondo que le permite establecer una imagen de fondo cutom en su sitio de WordPress.
Dicho esto vamos a echar un vistazo a cómo añadir imágenes de cabecera al azar a su blog de WordPress.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Método 1. Imágenes de cabecera al azar usando el Personalizador de temas de WordPress
Este método es más fácil y se recomienda para la mayoría de los usuarios de WordPress.
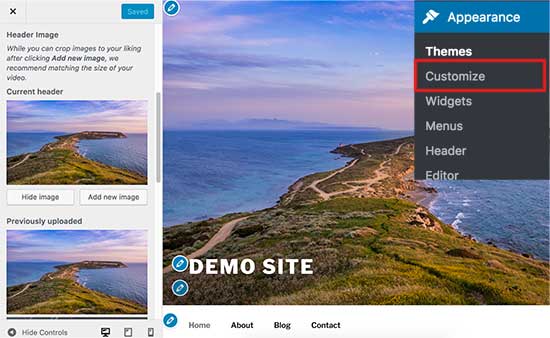
Debe dirigirse a la página Apariencia ” Personalizador para iniciar el personalizador de temas de WordPress.
A continuación, debe hacer clic en la pestaña “Cabecera” para expandirla. La opción de cabecera también puede ser etiquetado como imagen de cabecera o medios de cabecera en su tema.
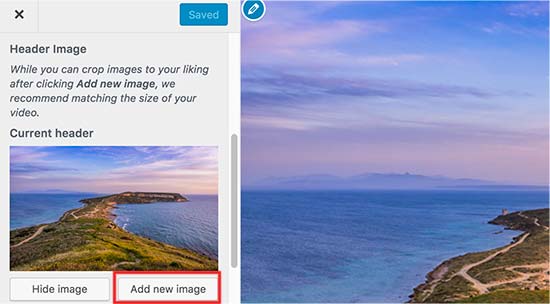
Verás la imagen de cabecera actual de tu sitio, y cualquier otra imagen de cabecera disponible para su uso.
Tienes que hacer clic en el botón “Añadir imagen” para subir las imágenes que deseas utilizar como imágenes de cabecera.
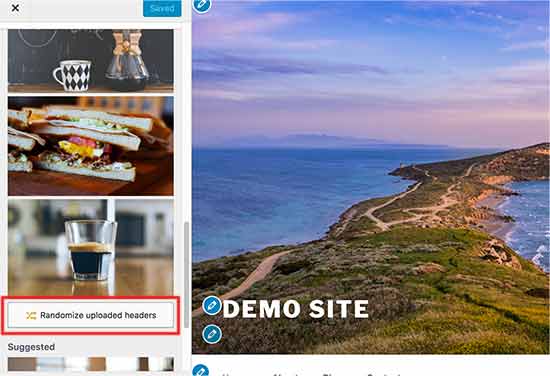
Cuando hayas subido algunas imágenes, aparecerán en la sección de imágenes subidas recientemente.
Ahora tienes que hacer clic en el botón “Aleatorizar cabecera subida” debajo de las imágenes subidas recientemente y luego guardar los cambios.
Ahora puede visitar su sitio web y volver a cargarlo para ver que las imágenes de cabecera cambian aleatoriamente.
Método 2. Añadir imágenes de cabecera personalizadas en las páginas seleccionadas utilizando plugins
Este método es más flexible y le da más control sobre cómo mostrar imágenes de cabecera diferentes o aleatorias para entradas, páginas, categorías o archivos de etiquetas de WordPress.
Lo primero que debe hacer es instalar y activar el plugin WP Display Header. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debe editar una entrada o crear una nueva. Usted notará una nueva caja meta etiquetada ‘Cabecera’ debajo del editor de entradas.
Aquí puedes seleccionar una imagen de cabecera previamente subida a tu tema y usarla como cabecera para esta entrada. También puedes marcar la opción ‘Aleatorio’ para mostrar aleatoriamente una imagen de fondo de las imágenes de cabecera subidas.
Si quieres añadir más imágenes de cabecera, dirígete a Apariencia ” Personalizador y haz clic en la pestaña Cabecera.
A continuación, tienes que hacer clic en el botón “Añadir imagen” para subir más imágenes de cabecera. No necesitas cambiar la cabecera de tu tema, simplemente sube las imágenes y sal del Personalizador.
El plugin también te permite cambiar la imagen de cabecera para tus páginas de archivo de categorías y etiquetas.
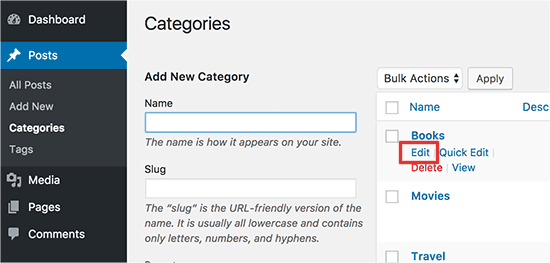
Tendrás que ir a la página Entradas ” Categorías y luego hacer clic en el botón Editar debajo de la categoría que deseas cambiar.
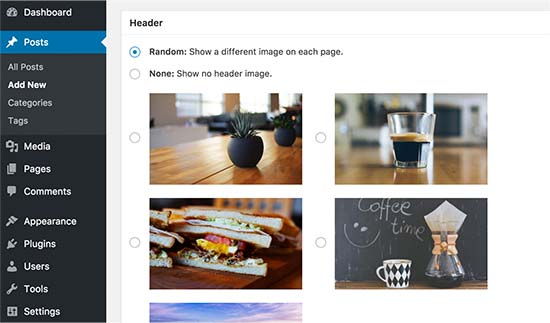
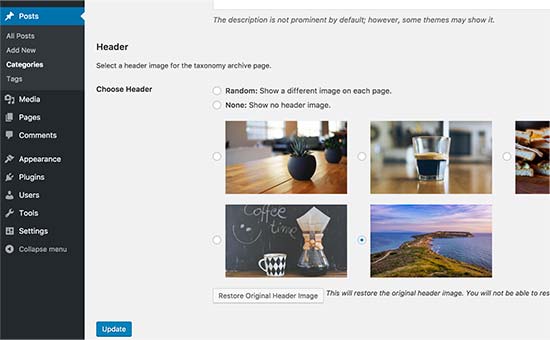
En la pantalla de edición de categoría, notarás la nueva sección de cabecera donde puedes seleccionar una imagen de cabecera o mostrar imágenes de cabecera aleatorias.
No olvide hacer clic en el botón “Actualizar” para guardar los cambios.
Eso es todo, esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente imágenes de cabecera aleatorias a tu blog de WordPress. También puedes consultar nuestra guía sobre cómo aumentar la velocidad y el rendimiento de WordPress.
Si te ha gustado este artículo, entonces por favor suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Max says
I have 7 header images and would like my site to display a different one each day, in order not randomly. Is there a plugin or code I can use that can achieve this? Thanks.
TPWidt says
This was useful, but i was looking for randomized text, like in your second image, you had the image of the hill and the sky, with the Demo Text to the bottom left corner. I’m curious to see if its possible to have a randomized version of that, so whenever I would refresh the page, it would cycle through text such as “Demo Site” or “Welcome” just for variety.
Miguel says
Can this method be used for place different ads on header ?
Neale says
This looks like a good solution to running my own random promotional messages as part of the header. Thanks for the detailed guidance.