Möchten Sie Ihrem WordPress-Blog beliebige Header-Bilder hinzufügen? Die meisten WordPress-Themes verfügen über eine integrierte Unterstützung zum Hinzufügen von Header-Bildern. Diese Bilder können das Aussehen Ihrer Website völlig verändern. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Blog zufällige Header-Bilder hinzufügen können, ohne einen Code zu schreiben.
Die meisten kostenlosen und Premium-WordPress-Themes werden mit Unterstützung für benutzerdefinierte Header geliefert. Benutzerdefinierte Kopfzeilen in WordPress sind eine Theme-Funktion, mit der WordPress-Themes einen Kopfzeilenbereich mit einem Bild festlegen können.
Die benutzerdefinierte Kopfzeile unterscheidet sich von der Funktion “ Hintergrundbild“, mit der Sie ein passendes Hintergrundbild für Ihre WordPress-Website festlegen können.
Schauen wir uns also an, wie Sie Ihrem WordPress-Blog zufällige Header-Bilder hinzufügen können.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Methode 1. Zufällige Kopfzeilenbilder mit dem WordPress Theme Customizer
Diese Methode ist einfacher und wird für die meisten WordPress-Benutzer empfohlen.
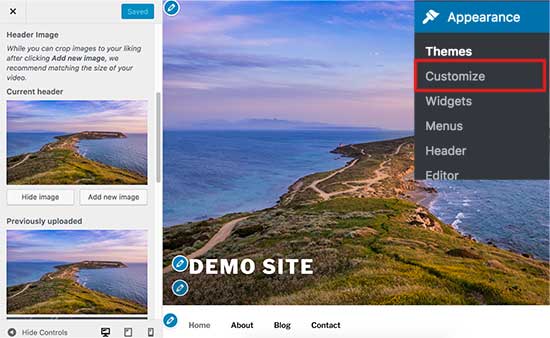
Sie müssen auf die Seite Erscheinungsbild “ Anpassen gehen, um den WordPress Theme Customizer zu starten.
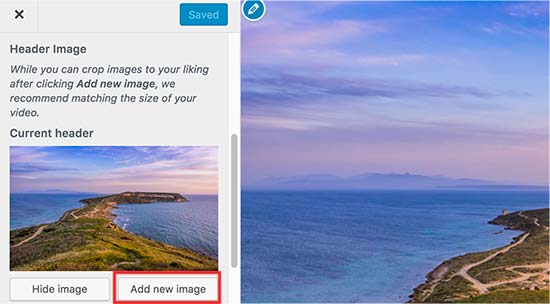
Als nächstes müssen Sie auf die Registerkarte „Kopfzeile“ klicken, um sie zu erweitern. Die Header-Option kann auch als Header-Bild oder Header-Medien in Ihrem Theme bezeichnet werden.
Sie sehen das aktuelle Kopfzeilenbild Ihrer Website und alle anderen Kopfzeilenbilder, die Sie verwenden können.
Sie müssen auf die Schaltfläche „Bild hinzufügen“ klicken, um die Bilder hochzuladen, die Sie als Kopfzeilenbilder verwenden möchten.
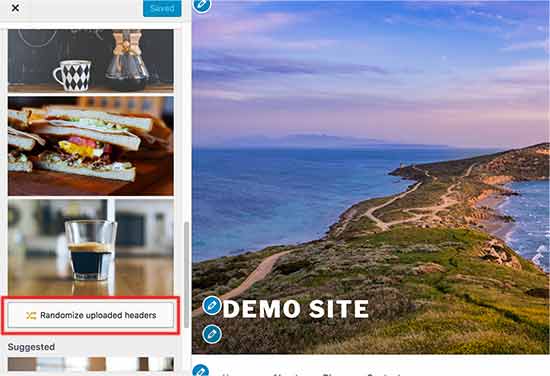
Sobald Sie einige Bilder hochgeladen haben, erscheinen diese unter „Zuletzt hochgeladene Bilder“.
Jetzt müssen Sie unter „Kürzlich hochgeladene Bilder“ auf die Schaltfläche „Hochgeladene Kopfzeile zufällig auswählen“ klicken und dann Ihre Änderungen speichern.
Sie können nun Ihre Website besuchen und neu laden, um zu sehen, wie sich die Kopfzeilenbilder zufällig ändern.
Methode 2. Hinzufügen von benutzerdefinierten Kopfzeilenbildern auf ausgewählten Seiten mit einem Plugin
Diese Methode ist flexibler und gibt Ihnen mehr Kontrolle darüber, wie Sie verschiedene oder zufällige Header-Bilder für WordPress-Beiträge, -Seiten, -Kategorien oder -Tag-Archive anzeigen können.
Als erstes müssen Sie das WP Display Header-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
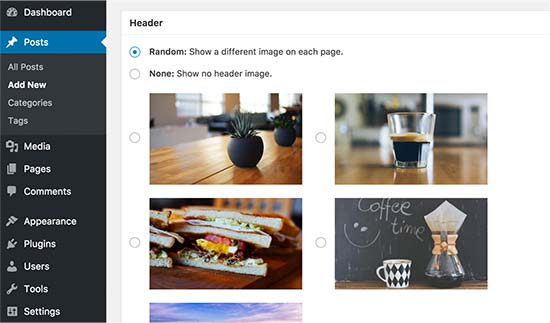
Nach der Aktivierung müssen Sie einen Beitrag bearbeiten oder einen neuen Beitrag erstellen. Sie werden eine neue Meta-Box mit der Bezeichnung „Kopfzeile“ unterhalb des Beitragseditors sehen.
Hier können Sie ein zuvor in Ihr Thema hochgeladenes Kopfzeilenbild auswählen und es als Kopfzeile für diesen Beitrag verwenden. Sie können auch die Option „Zufällig“ aktivieren, um ein zufälliges Hintergrundbild aus Ihren hochgeladenen Kopfzeilenbildern anzuzeigen.
Wenn Sie weitere Kopfzeilenbilder hinzufügen möchten, gehen Sie zu Darstellung “ Anpassen und klicken Sie auf die Registerkarte Kopfzeile.
Als Nächstes müssen Sie auf die Schaltfläche „Bild hinzufügen“ klicken, um weitere Header-Bilder hochzuladen. Sie brauchen die Kopfzeile Ihres Themes nicht zu ändern, laden Sie einfach die Bilder hoch und verlassen Sie den Customizer.
Mit dem Plugin können Sie auch das Header-Bild für Ihre Kategorie- und Tag-Archivseiten ändern.
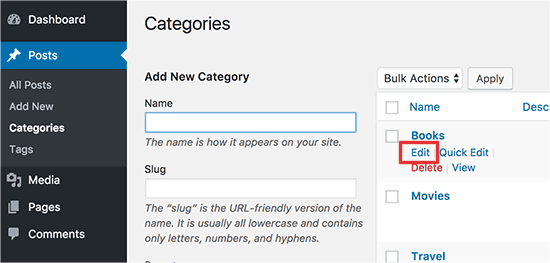
Gehen Sie dazu auf die Seite Beiträge “ Kategorien und klicken Sie dann auf die Schaltfläche Bearbeiten unter der Kategorie, die Sie ändern möchten.
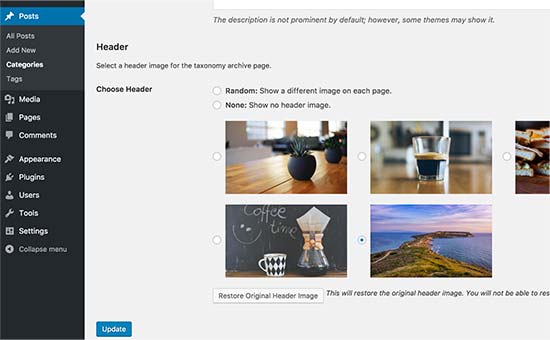
Auf dem Bearbeitungsbildschirm für die Kategorie werden Sie den neuen Kopfzeilenbereich bemerken, in dem Sie ein Kopfzeilenbild auswählen oder zufällige Kopfzeilenbilder anzeigen können.
Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie Ihrem WordPress-Blog ganz einfach zufällige Header-Bilder hinzufügen können. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie die Geschwindigkeit und Leistung von WordPress steigern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Max says
I have 7 header images and would like my site to display a different one each day, in order not randomly. Is there a plugin or code I can use that can achieve this? Thanks.
TPWidt says
This was useful, but i was looking for randomized text, like in your second image, you had the image of the hill and the sky, with the Demo Text to the bottom left corner. I’m curious to see if its possible to have a randomized version of that, so whenever I would refresh the page, it would cycle through text such as „Demo Site“ or „Welcome“ just for variety.
Miguel says
Can this method be used for place different ads on header ?
Neale says
This looks like a good solution to running my own random promotional messages as part of the header. Thanks for the detailed guidance.