¿Desea crear una estructura / disposición / diseño / plantilla de página de categoría única en WordPress?
Con los sitios web de WordPress, es común utilizar diferentes plantillas para categorías, etiquetas, tipos de contenido personalizado y taxonomías.
En este artículo, le mostraremos cómo crear plantillas de categorías en WordPress.

Por qué crear plantillas de categorías en WordPress
WordPress genera páginas individuales para todas sus categorías. Puede verlas visitando una URL como:
https://example.com/category/news/
Los temas más populares de WordPress vienen con plantillas integradas para mostrar de forma atractiva las páginas de categorías. Estas plantillas resaltan el título de la categoría y muestran su descripción debajo.

Sin embargo, algunos temas pueden no manejar esto tan bien, o puede que desee personalizar sus páginas de categoría.
Al crear plantillas para las categorías, puede añadir características específicas a las páginas de categorías.
Por ejemplo, puede permitir a los usuarios suscribirse a categorías, añadir imágenes de categorías, mostrar descripciones de categorías y elegir una estructura / disposición / diseño / plantilla diferente para cada categoría.
Veamos cómo crear plantillas de categorías en WordPress. Puede utilizar los enlaces rápidos de abajo para saltar a diferentes partes de nuestro tutorial:
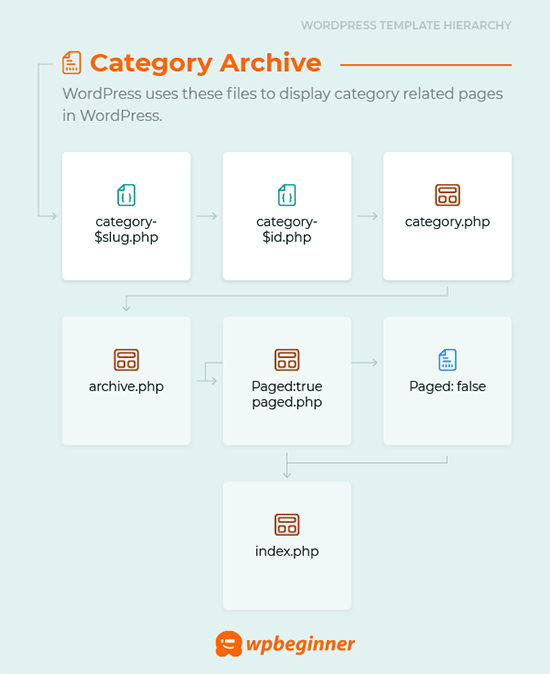
Jerarquía de plantillas de WordPress para páginas de categorías
WordPress dispone de un potente sistema de plantillas que le permite crear plantillas diferentes para las distintas secciones de su sitio web.
Al mostrar cualquier página, WordPress busca una plantilla en un orden jerárquico predefinido.
Para mostrar una página de categoría, busca plantillas en este orden: category-slug.php → category-id.php → category.php → archive.php → index.php.
En primer lugar, WordPress buscará una plantilla específica para esa categoría en particular utilizando el slug de la categoría. Por ejemplo, la plantilla category-design.php se utilizará para mostrar la categoría “Diseño”.
Si no encuentra una plantilla de categoría-slug, entonces WordPress buscará una plantilla con un id de categoría, como category-6.php. Después, buscará la plantilla genérica de categoría, que suele ser category.php.
Si no hay una plantilla genérica de categoría presente, entonces WordPress buscará una plantilla genérica de archivo, como archive.php. Por último, utilizará la plantilla index.php para mostrar la categoría.
Esta es nuestra guía de jerarquías de plantillas de WordPress.

Creación de una plantilla de categoría para su tema en WordPress
Veamos primero una plantilla típica de category.php:
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Check if there are any posts to display
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1>
<?php
// Display optional category description
if ( category_description() ) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile;
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Supongamos ahora que tiene una categoría llamada “Diseño” con el slug de categoría “diseño”, y desea mostrar esta categoría de forma diferente a las demás.
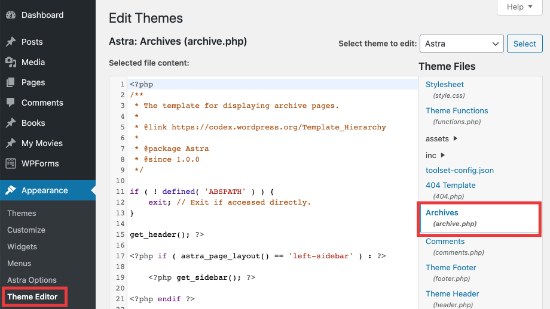
Para ello, debe crear una plantilla para esa categoría en particular. Vaya a Apariencia ” Editor de temas.
De la lista de archivos de temas a su derecha, haga clic en category.php.Si no tiene un archivo category.php allí, entonces busque archive.php.

Si no puede encontrar ninguna de estas plantillas, es muy probable que esté utilizando un framework de temas de WordPress y que este tutorial no le resulte útil. Te sugerimos que consultes el framework específico que estés utilizando.
Si encuentra los archivos anteriores, copie todo el contenido de category.php y péguelo en un editor de texto como el Bloc de notas. Guarde este archivo como category-design.php.
A continuación, tiene que conectarse a su alojamiento WordPress utilizando un cliente FTP y luego ir a /wp-content/themes/your-current-theme/ y subir su archivo category-design.php al directorio de su tema.
Ahora, cualquier cambio que haga en esta plantilla solo aparecerá en la página de archivo de esta categoría en particular.
Con esta técnica, puede crear plantillas para tantas categorías como desee. Sólo tiene que utilizar category-{category-slug}.php como nombre del archivo. Puedes encontrar slugs de categorías visitando la sección de categorías en el área de administrador de WordPress.
He aquí un ejemplo de plantilla category-slug. php. Aviso de que hemos utilizado la misma plantilla que category.php con pocos cambios.
Como ya sabemos para qué categoría se va a utilizar, podemos añadir el título, la descripción o cualquier otro detalle manualmente. También aviso que hemos usado <?php the_excerpt( ); ?> en lugar de <?php the_content(); ?>.
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Check if there are any posts to display
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Since this template will only be used for Design category
// we can add category title and description manually.
// or even add images or change the layout
?>
<h1 class="archive-title">Design Articles</h1>
<div class="archive-meta">
Articles and tutorials about design and the web.
</div>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile; // End Loop
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Si no quieres usar la plantilla category-slug, entonces puedes usar la plantilla category-id para crear una plantilla para un ID de categoría específico. Aquí le mostramos cómo encontrar un ID de categoría en WordPress.
Uso de etiquetas condicionales para una categoría
Al crear plantillas para su tema, debe determinar si realmente necesita una plantilla independiente para hacer lo que desea.
En algunos casos, los cambios que desea realizar no son demasiado complicados y pueden lograrse utilizando etiquetas condicionales dentro de una plantilla genérica, como category.php o incluso archive.php.
WordPress es compatible con muchas etiquetas condicionales que los autores de temas pueden utilizar en sus plantillas.
Un ejemplo de etiqueta condicional es is_category(). Usando esta etiqueta condicional, puede cambiar sus plantillas para mostrar una salida diferente si se cumple la condición.
Por ejemplo, supongamos que tiene una categoría para entradas destacadas llamada “Destacadas”.
Ahora quiere mostrar alguna información extra en la página de archivo de categoría para esta categoría en particular. Para ello, añade este código en el archivo category.php justo después de <?php if ( have_posts() ) : ?>.
<header class="archive-header">
<?php if(is_category( 'Featured' )) : ?>
<h1 class="archive-title">Featured Articles:</h1>
<?php else: ?>
<h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1>
<?php endif; ?>
</header>
Crear una plantilla de categoría utilizando Beaver Themer
Beaver Themer le permite crear disposiciones / disposición / diseño / plantilla para su tema. Puede seleccionar las categorías individuales en las que desea utilizar la plantilla y luego editarlas utilizando una herramienta de arrastrar y soltar.
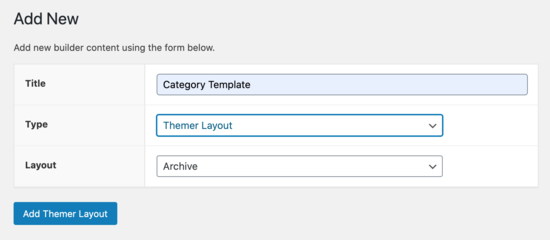
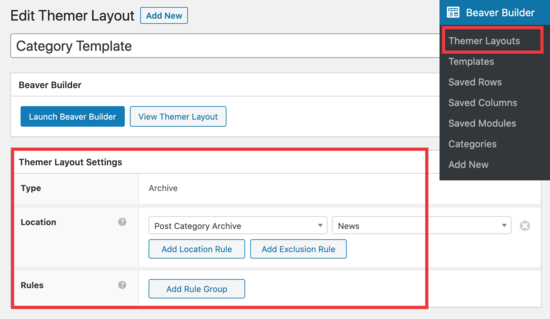
En primer lugar, tiene que ir a Beaver Builder ” Themer Layouts ” Añadir nueva página.

Tendrás que ponerle un título.
A continuación, seleccione su categoría en la opción “Localización”.

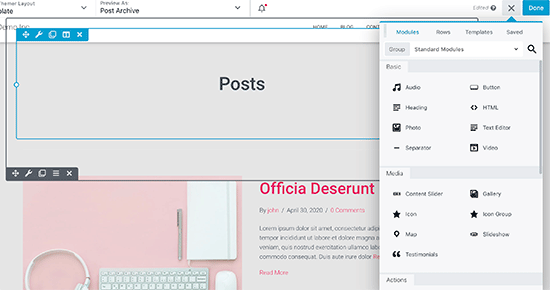
A partir de ahí, podrás utilizar el editor de arrastrar y soltar de Beaver Builder para personalizar tu página de disposición de categorías a tu gusto.
Beaver Themer proporciona un montón de módulos que se pueden utilizar y mover alrededor para diseñar su página de nombramiento de categoría.

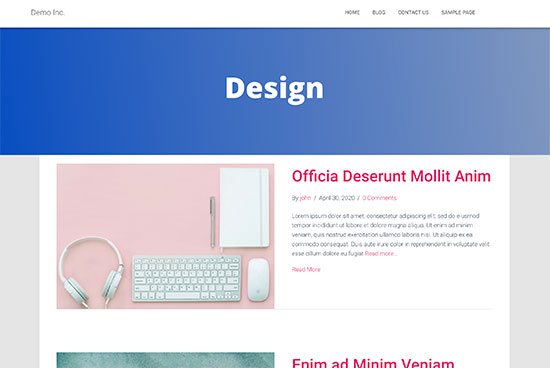
Una vez que haya terminado, simplemente haga clic en el botón “Hecho” y luego seleccione “Publicar” para aplicar su plantilla de categoría.
Ahora puede visitar su sitio web WordPress para ver la plantilla de categorías en acción.

Esperamos que este artículo te haya ayudado a aprender cómo crear plantillas de categorías en WordPress. Puede que también quieras ver nuestra comparación de los mejores maquetadores de páginas de WordPress de arrastrar y soltar para crear disposiciones personalizadas y nuestra guía práctica sobre cómo crear un sitio de membresía para que puedas restringir el contenido basado en categorías.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gwyneth Llewelyn says
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support says
You’re welcome, glad you found our guide and writing style helpful!
Administrador
Ashlesha Shirsath says
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support says
Glad our guide was helpful!
Administrador
Muhammad Zeeshan says
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles says
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel says
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support says
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Administrador
Mike Clegg says
This is incredibly helpful! Thanks so much!
WPBeginner Support says
You’re welcome
Administrador
shilpi pandey says
Thanks a lot, You saved my time.
Barbara says
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger says
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel says
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith says
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe says
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav says
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike says
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support says
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Administrador
Bruno Silva says
Very useful, saved my day!
Amit Moral says
how to develop many category template with different-different layout
Mark says
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan says
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil says
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil says
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support says
Add this code where you want to display featured image.
1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Administrador
SevenT says
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ says
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support says
Thank you for notifying us. We have fixed the code.
Administrador
Kasper says
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa says
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen says
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff says
Thank you for notifying us. We fixed the code.
Desiana Miranti says
Thank you so much, this blog is extremely useful!
Bruce Bates says
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir says
kindly have a look on line 41 you will see while loop closed.
Brian Bambl says
No, it’s not closed on line 40.
Bruce Bates says
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy says
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind says
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind says
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support says
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Administrador
Lars says
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support says
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Administrador
Muhammed Ashique Kuthini says
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support says
Here is how to display recent posts from a category in WordPress.
Administrador
Cath says
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support says
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Administrador
Cath says
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support says
It should be in your theme or child theme.
Cath says
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana says
Thanks a lot, You saved my time.
Lex says
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan says
Nice tutorial.
Amit Kumar says
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff says
You would have to use conditional statement in your single.php file.
Administrador
Mark Roth says
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!