After our infographic on how WordPress works behind the scenes, several users asked us to cover how a WordPress theme works behind the scenes.
In this article, we will explain the WordPress template hierarchy for beginners. This cheat sheet is extremely useful when customizing a template or creating a custom WordPress theme.
Pro Tip: Want to create custom landing pages without changing your WordPress theme? Try SeedProd, it is the #1 ranked drag & drop WordPress page builder.
Why Learn About WordPress Template Hierarchy?
All modern WordPress themes consist of templates, stylesheets, javascript, and images. Together these files control how your site looks to the users.
Related: 9 things you must look for when selecting the perfect WordPress theme for your site.
WordPress has a standard template hierarchy. This means that templates with certain filenames affect specific areas on your website. It also tells you what template name to use for a specific item.
Most modern WordPress themes come with templates to display category, date, archives, single posts, custom pages, and more. As a user, you can create more templates by creating a child theme.
Having said that, let’s take a look at how this WordPress template hierarchy works behind the scenes.
Visualizing WordPress Template Hierarchy (Cheat Sheet)
WordPress uses an easy to understand and meaningful pattern for template names. The visual cheat sheet below explains which template files are used to display different pages on a WordPress site.
Here is a breakdown of which WordPress template files to edit for different pages in a typical WordPress site.
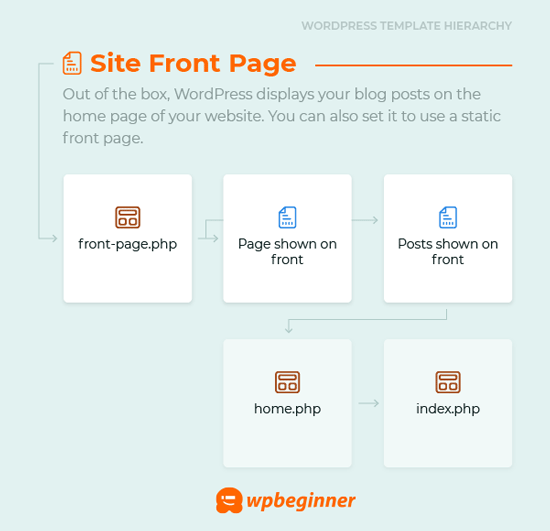
Which template files are used by home page?
Out of the box, WordPress displays your blog posts on the home page of your website. You can also set it to use a custom home page (also known as front page) by visiting Settings » Reading page in WordPress admin area.
1. front-page.php – If you are using a static front page, then WordPress will first look for this template file and use it to display front page.
2. home.php – If you are using static front page, and you don’t have front-page.php template in your theme, then WordPress will look for home.php template. It is also used to display default blog posts on homepage.
3. index.php – If front-page.php or home.php do not exist, then WordPress falls back to index.php template to display homepage. This template is the default fallback template in WordPress to display any page.
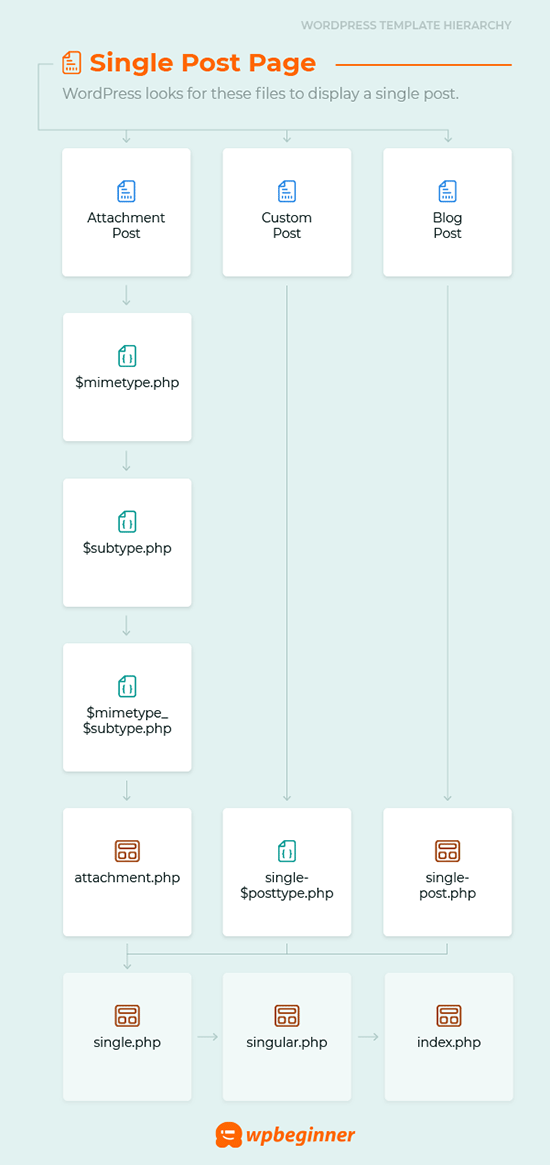
Which template files are used by single post?
WordPress looks for these files to display a single post.
1. single-{post-type}-{slug}.php – Use this template to modify the display of a specific individual post in any post type. For example, if post type is ‘review’ and the post slug is acme-phone, then WordPress would look for single-review-acme-phone.php.
2. single-{post-type}.php – WordPress will then check if there is a template to display this specific post type. For example, if the post type is review, then WordPress would look for single-review.php.
3. single.php – WordPress will then fall back to single.php.
4. singular.php – This template adds another fallback to display a single item from any post type.
5. index.php – Finally, as mentioned above, WordPress ultimately falls back to index.php.
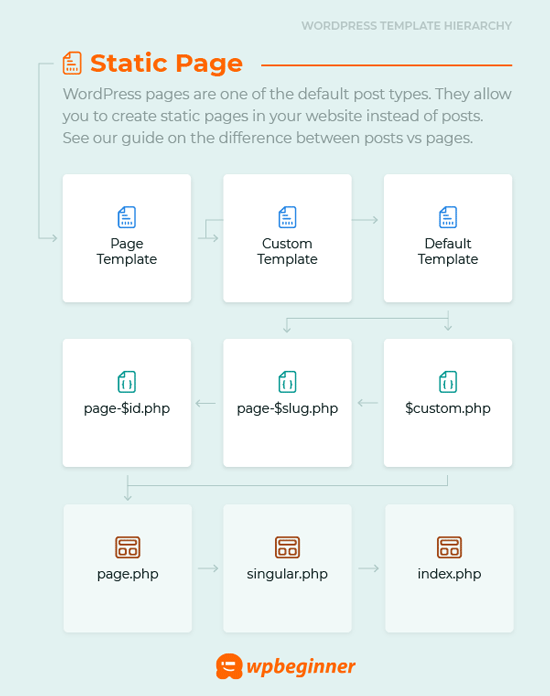
Which template files are used by single page?
WordPress pages are one of the default post types. They allow you to create static pages in your website instead of posts. See our guide on the difference between posts vs pages.
1. Custom Page Template – The page template assigned to the page. See how to create a custom page template in WordPress.
2. page-{slug}.php – If the page slug is contact-us, WordPress will look to use page-contact-us.php.
3. page-{id}.php – If the page ID is 17, then WordPress will look for a template file named page-17.php.
4. page.php – The template to display all static pages.
5. singular.php – This template is a default fallback to all single post type items.
6. index.php – The default fallback template.
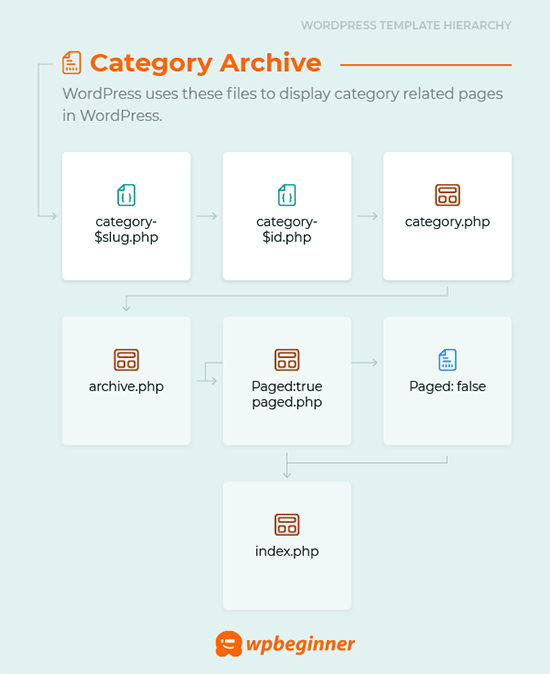
Which template files are used by category archives?
WordPress uses these files to display category related pages in WordPress.
1. category-{slug}.php – This template is used to display category archive page for a specific category. For example, if category slug is reviews, then WordPress will look for category-reviews.php template.
2. category-{id}.php – WordPress then looks for a template with category ID. For example, if category ID is 17, then WordPress will look for category-17.php.
3. category.php – This is the default template to display all category archive pages in WordPress.
4. archive.php – This is the default template used by WordPress to display any archive pages.
5. index.php – The default fallback template.
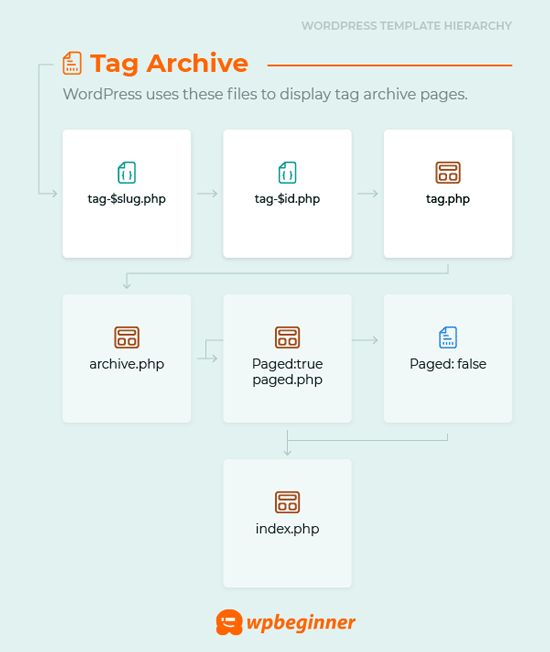
Which template files are used by tag archives?
WordPress uses these files to display tag archive pages.
1. tag-{slug}.php – If the tag’s slug is fruits, WordPress will look for tag-fruits.php.
2. tag-{id}.php – If the tag’s ID is 17, WordPress will look for tag-17.php template.
3. tag.php – The default template for tag archives.
4. archive.php – The default template for any achive page.
5. index.php – The default fallback template.
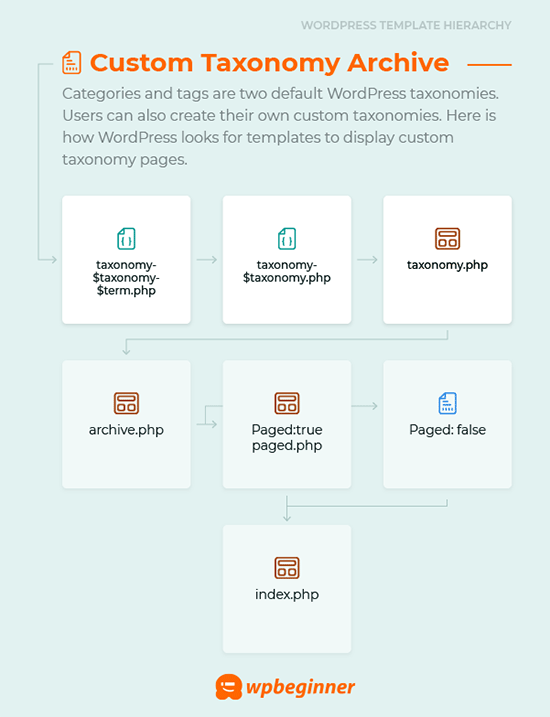
Which template files are used by custom taxonomy archives?
Categories and tags are two default WordPress taxonomies. Users can also create their own custom taxonomies as well. Here is how WordPress looks for templates to display custom taxonomy pages.
1. taxonomy-{taxonomy}-{term}.php – If you have a custom taxonomy called genre, and there is a term ‘thriller’, then WordPress will look for taxonomy-genre-thriller.php.
2. taxonomy-{taxonomy}.php – If the taxonomy were genre, WordPress would look for taxonomy-genre.php.
3. taxonomy.php – The default template to display any custom taxonomy archives.
4. archive.php – The default fallback for all archive pages in WordPress.
5. index.php– The default fallback template in WordPress.
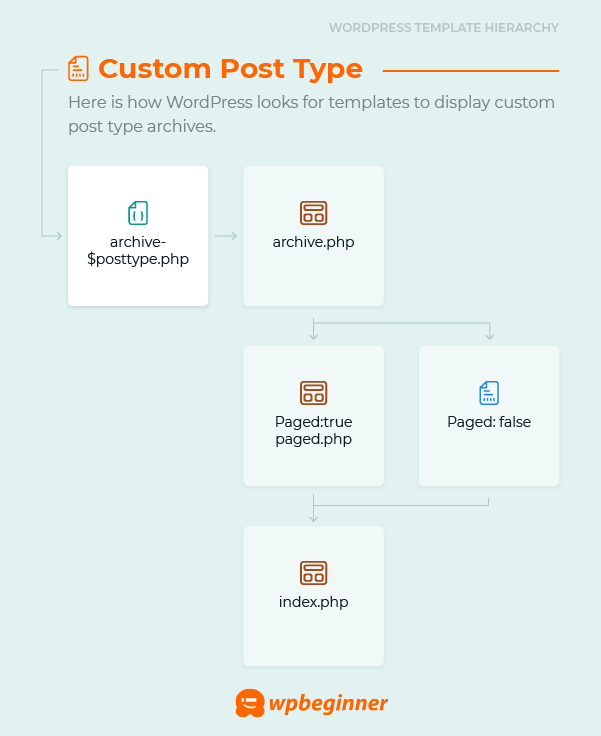
Which template files are used by custom post types?
Here is how WordPress looks for templates to display custom post type archives.
1. archive-{post_type}.php – If you have a post type is review, WordPress will look for archive-review.php.
2. archive.php – The default template to display all archive pages in WordPress.
3. index.php – The default fallback template in WordPress.
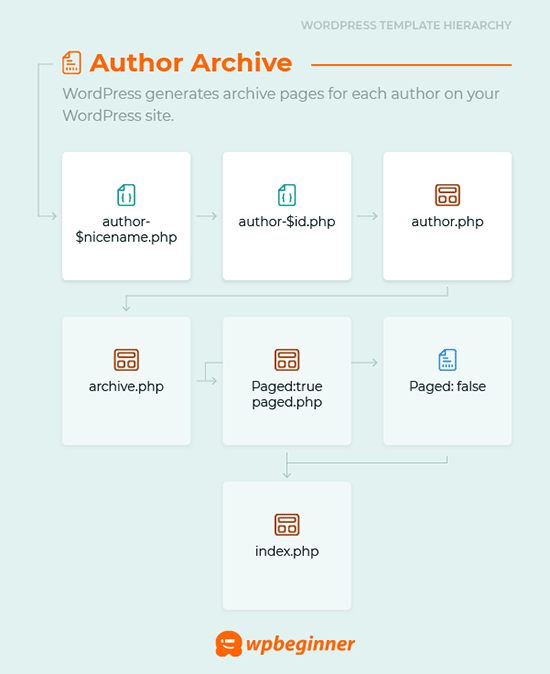
Which template files are used to display author archives?
WordPress generates archive pages for each author on your WordPress site. Here is how it looks for author archive template.
1. author-{nicename}.php – If the author’s nice name is matt, WordPress will look for author-matt.php.
2. author-{id}.php – If the author’s user ID is 6, then WordPress will look for author-6.php.
3. author.php – The default template used to display author archive pages in WordPress.
4. archive.php – The default template to display all archive pages in WordPress.
5. index.php – The default fallback template in WordPress.
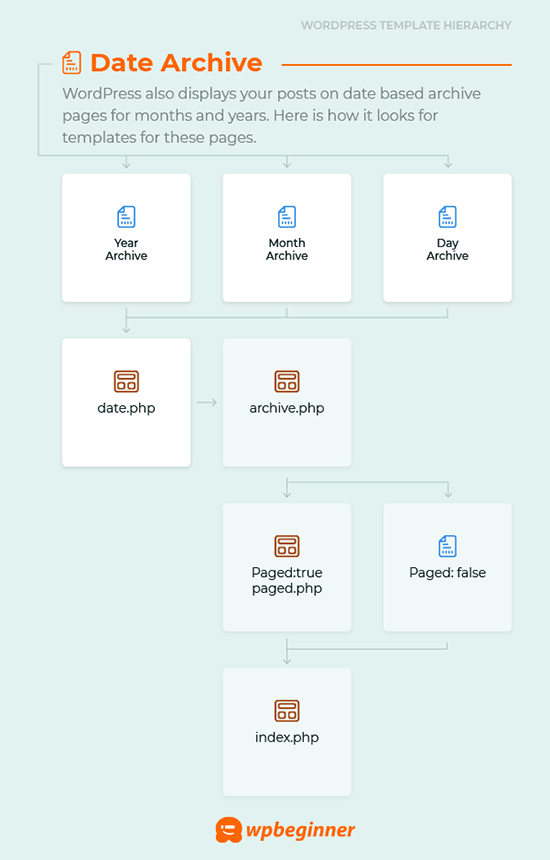
Which template files are used to display date based archives?
WordPress also displays your posts on date based archive pages for months and years. Here is how it looks for templates for these pages.
1. date.php – The default template for date based archives.
2. archive.php – The default template used to display author archive pages in WordPress.
3. index.php – The default fallback template in WordPress.
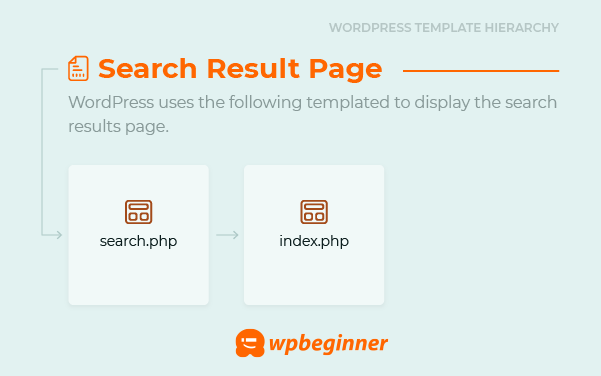
Which template files are used to display search pages?
1. search.php – The default page to display search results in WordPress.
2. searchform.php – The template to display a search form in WordPress.
3. index.php – The default fallback template in WordPress.
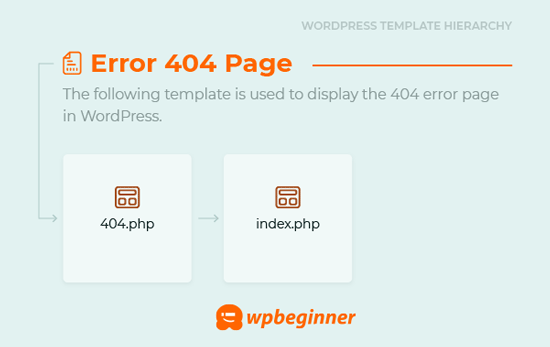
Which template files are used to display 404 error pages?
The 404 error page is displayed when WordPress is unable to find the requested content. See our guide on how to improve your 404 page template.
1. 404.php – The default template to display 404 error page in WordPress.
2. index.php – The default fallback template in WordPress.
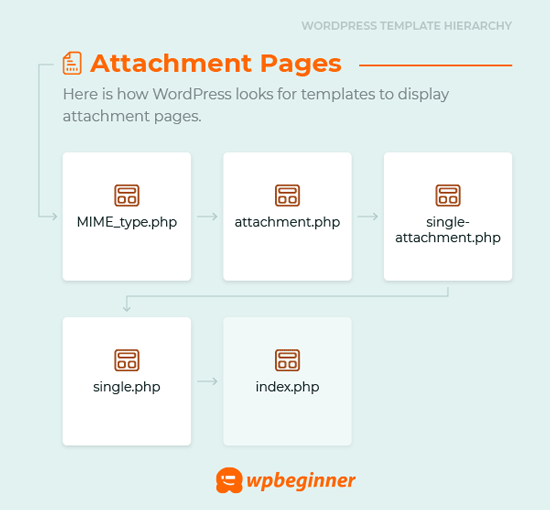
Which template files are used to display attachment pages?
1. MIME_type.php – Mime_type stands for file type. For example, image.php, video.php, application.php.
2. attachment.php – The default template to display attachment pages.
3. single-attachment.php – To display a single attachment.
4. single.php – The default template to display single post type items.
5. index.php – The default fallback template in WordPress.
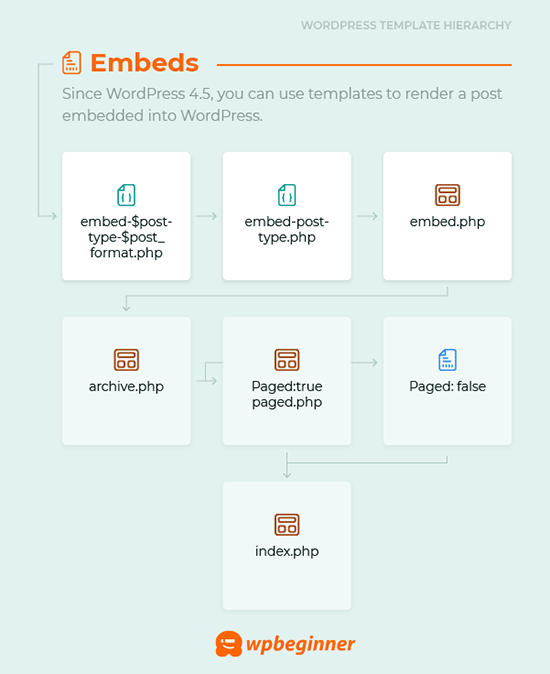
Which template files are used to display embeds?
Since WordPress 4.5, you can use templates to render a post embedded into WordPress.
1. embed-{post-type}-{post_format}.php – WordPress will look for a post type and post format template first. For example, if you have a review with video, then WordPress will look for embed-review-video.php.
2. embed-{post-type}.php – If the post type is review, WordPress would look for embed-review.php.
3. embed.php – The default fallback for all embeds.
We hope this tutorial helped you learn about the WordPress template hierarchy. You may also want to see our list of the best drag & drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is a well detailed post, it contains all essential templates. I am discovering news templates names and hierarchy here as I only know few of these before.
Thanks, it’s usually for we that are into development.
Moinuddin Waheed says
I have been using wordpress several years and knew only few files and thought that these are the only files behind the scene.
This is very insightful and detailed description of the template structure of all the files.
The infographic is self explanatory and helps understand which file uses what other files to display the content.
Thanks for the detailed wordpress file structure guide.
WPBeginner Support says
Glad we could clarify how the template hierarchy works
Admin
Jiří Vaněk says
I saw the template files on FTP, but I only knew the function from them, such as function, header, footer, and that’s about it. I didn’t really know much about the rest of the files. Your infographic is perfect. It does a great job of showing how individual files are linked and what wordpress itself uses them for. One has a much better understanding of the structure of how the template works and it is then much easier to make, for example, some modifications to the source code if needed. Although I still don’t understand everything, I will try to go through the individual files of my template and find out a lot more about how it all works. Thanks for this comprehensive tutorial.
mjasia says
Hi
What about woocommerce product attributes?
How are they shown?
WPBeginner Support says
It would depend on your specific theme for how they are shown but they are treated similar to custom fields, you can see more on custom fields in our article below:
https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/
Admin
Connie says
what about language files in children themes?
This is one of the big mysteries in WP because there are still some people (the majority!) who need translation files to get their installation in their language ;=)
WPBeginner Support says
That would be a subject for a different guide
Admin